CSS Heroでサイトのデザインを編集する方法を解説します。
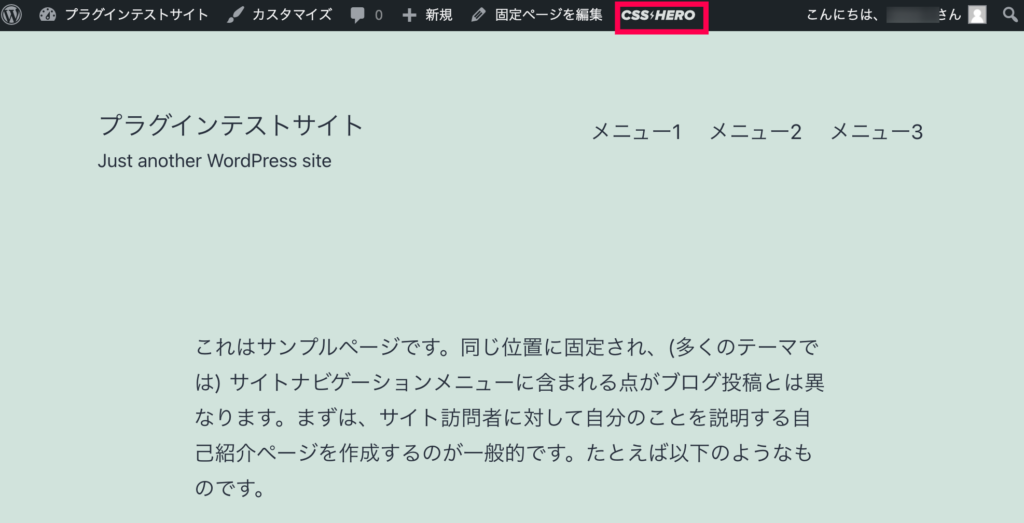
- WordPressの編集画面にログインした状態で、サイトを表示します。上に出ているメニューバーの [CSS HERO] をクリックします。
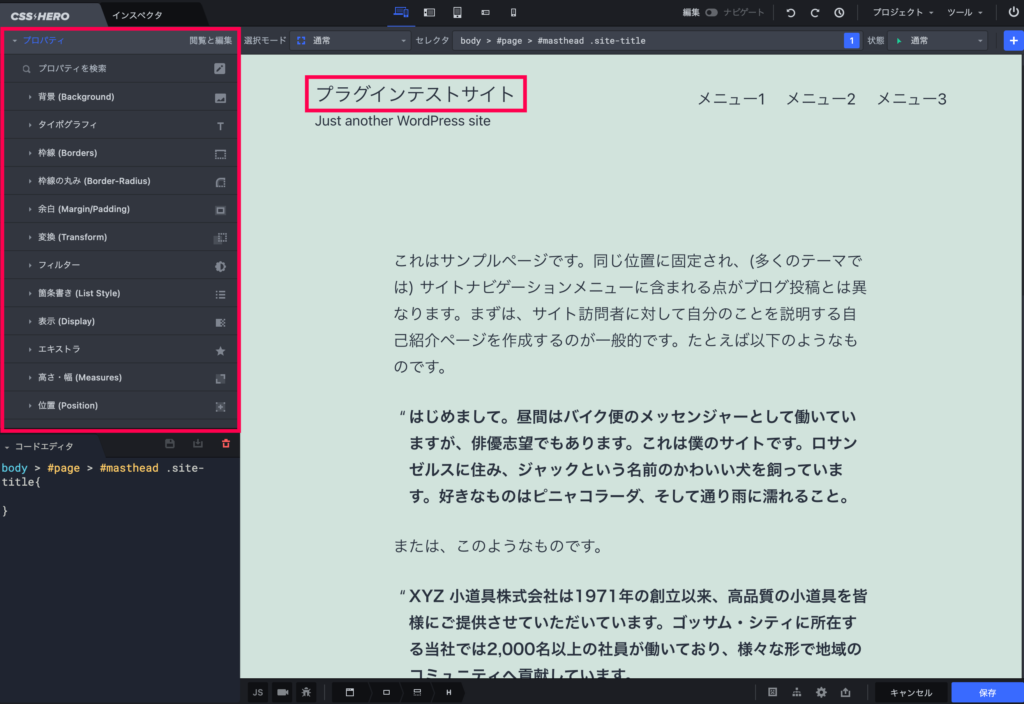
- デザイン編集画面が開きます。サイトタイトルなど、カスタマイズしたい要素をクリックすると、左にその要素の「プロパティ」が表示されます。
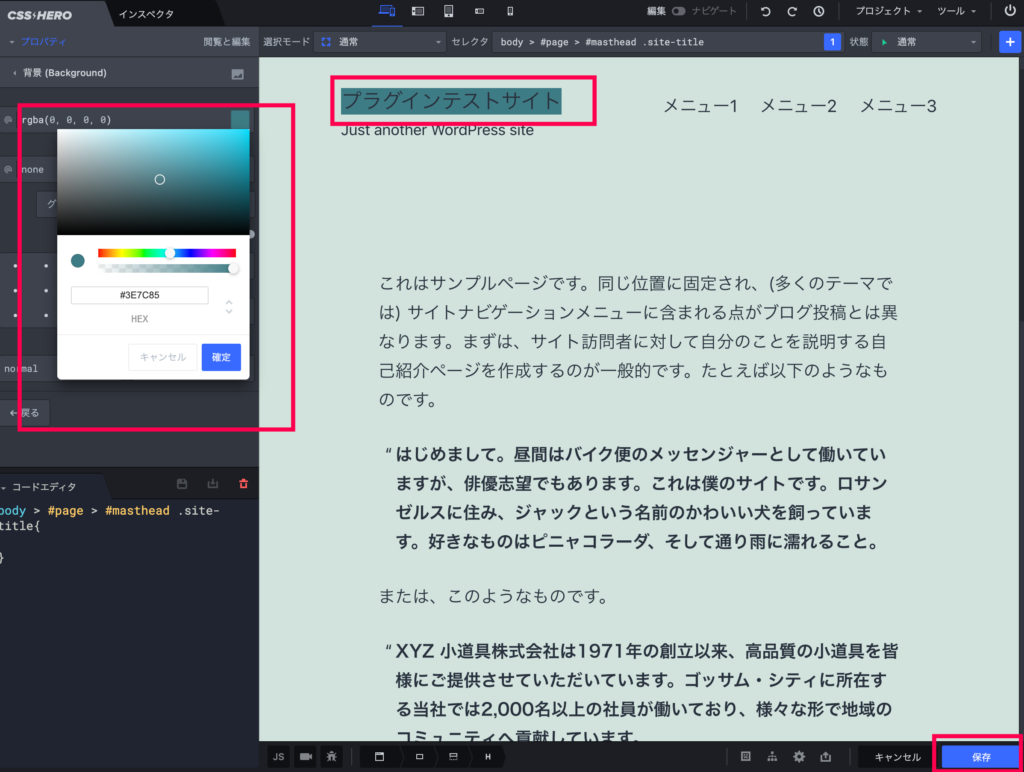
- 背景や枠線など、変更したい項目をクリックし、数値や色を指定することでさまざまなカスタマイズが可能です。カスタマイズが終了したら、右下の [保存] をクリックして変更を保存します。
CSSを記述することなく、感覚的に簡単にサイトのカスタマイズができますね。
選択する要素ごとにカスタマイズが可能です。要素とは、タイトルや、サブタイトル、本文、メニューなどサイトを構築しているパーツのことです。
パソコンでの表示、スマホやタブレットなどデバイスごとのプレビューの表示方法を解説します。
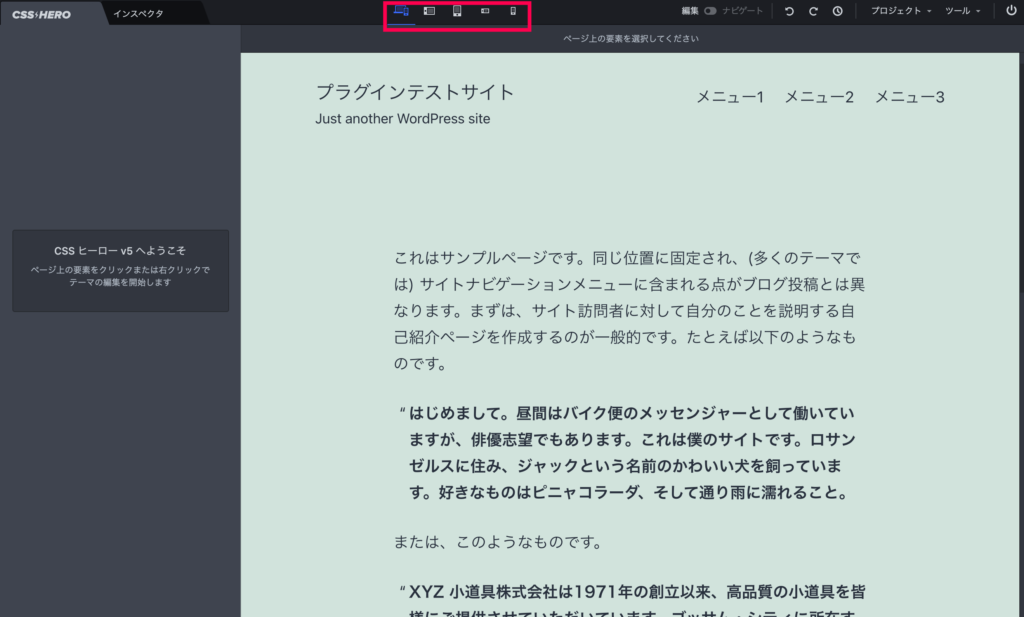
- CSS Heroのデザイン編集画面を開いた状態で上のバーにある5つのマークを切り替えることでデバイスごとのプレビューを確認できます。
ボタンは左から、「全て」「タブレット横向き」「タブレット縦向き」「モバイル横向き」「モバイル縦向き」となっています。
CSS Heroでのデザイン変更は、同じ要素全てに適用されてしまいます。ここでは、特定の要素だけに変更を適用させる方法を解説します。
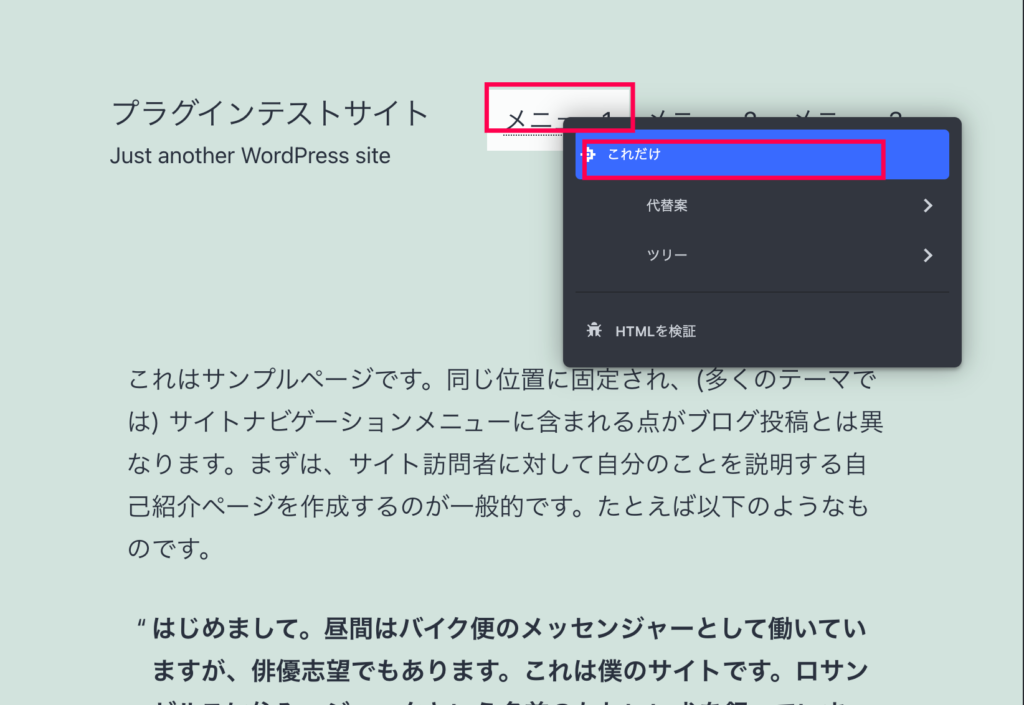
- デザイン編集画面で、カスタマイズしたい要素(ここでは「メニュー1」)を右クリックします。[これだけ] をクリックします。
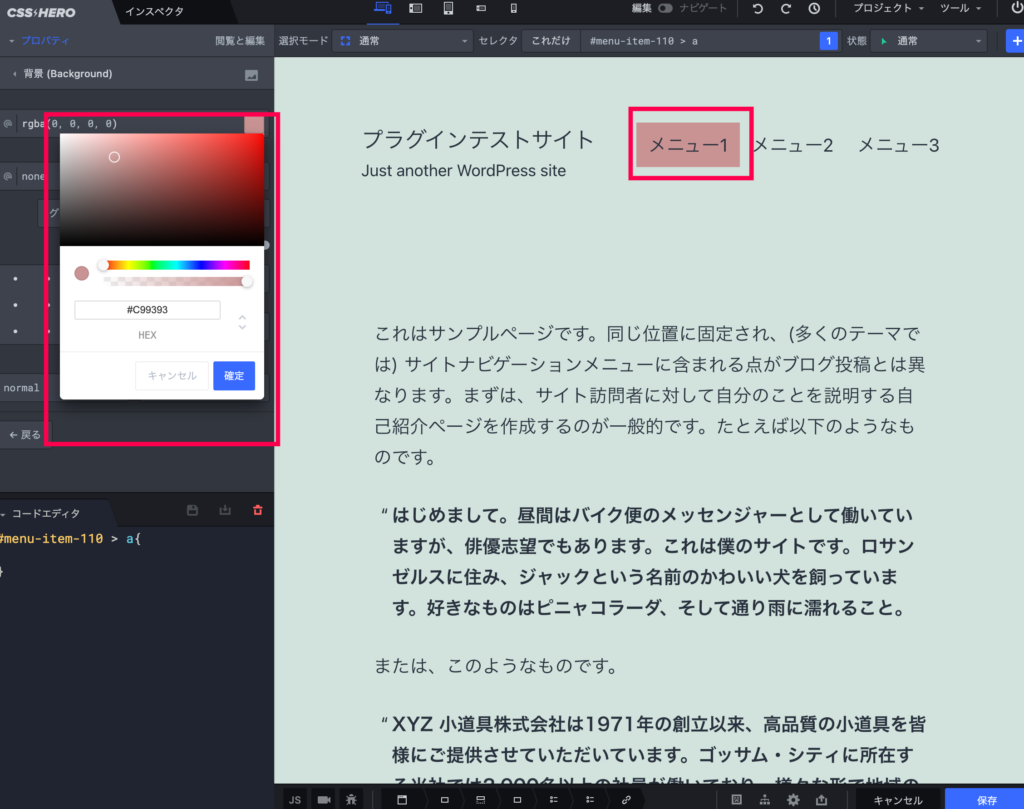
- あとはプロパティから変更を加えるだけです。
これだけをクリックせずにプロパティに変更を加えると、「メニュー1」だけでなく「メニュー2」、「メニュー3」も同じように変わってしまいます。
右クリックをして、「ここだけ」をクリックするだけなので簡単にできます。
CSS Heroでは細やかなカスタマイズがとても簡単に直感的にできます。ぜひサイトのカスタマイズに役立ててくださいね!