A/Bテストの作成方法
A/Bテスト では、Elementor を使用してA/Bテストを行うことができます。 Elementor でランディングページを作成し、ページの内のボタンやヘッドラインなどの要素、もしくは2パターン作成したページを比較することができます。 それでは、早速ページを作成し、ヘッドラインを比較する方法を見ていきましょう。
テストの作成
まずはテストを作成します。
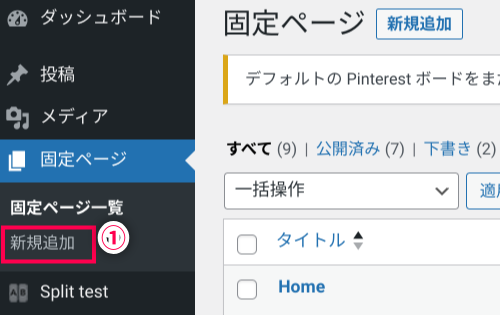
- A/Bテストを行いたいページを「Elementor で編集」ボタンで開きます。 ※ もし既存のページがない場合は [固定ページ] > [新規作成] から [Elementor で編集] ボタンをクリックし、ページを作成してください。
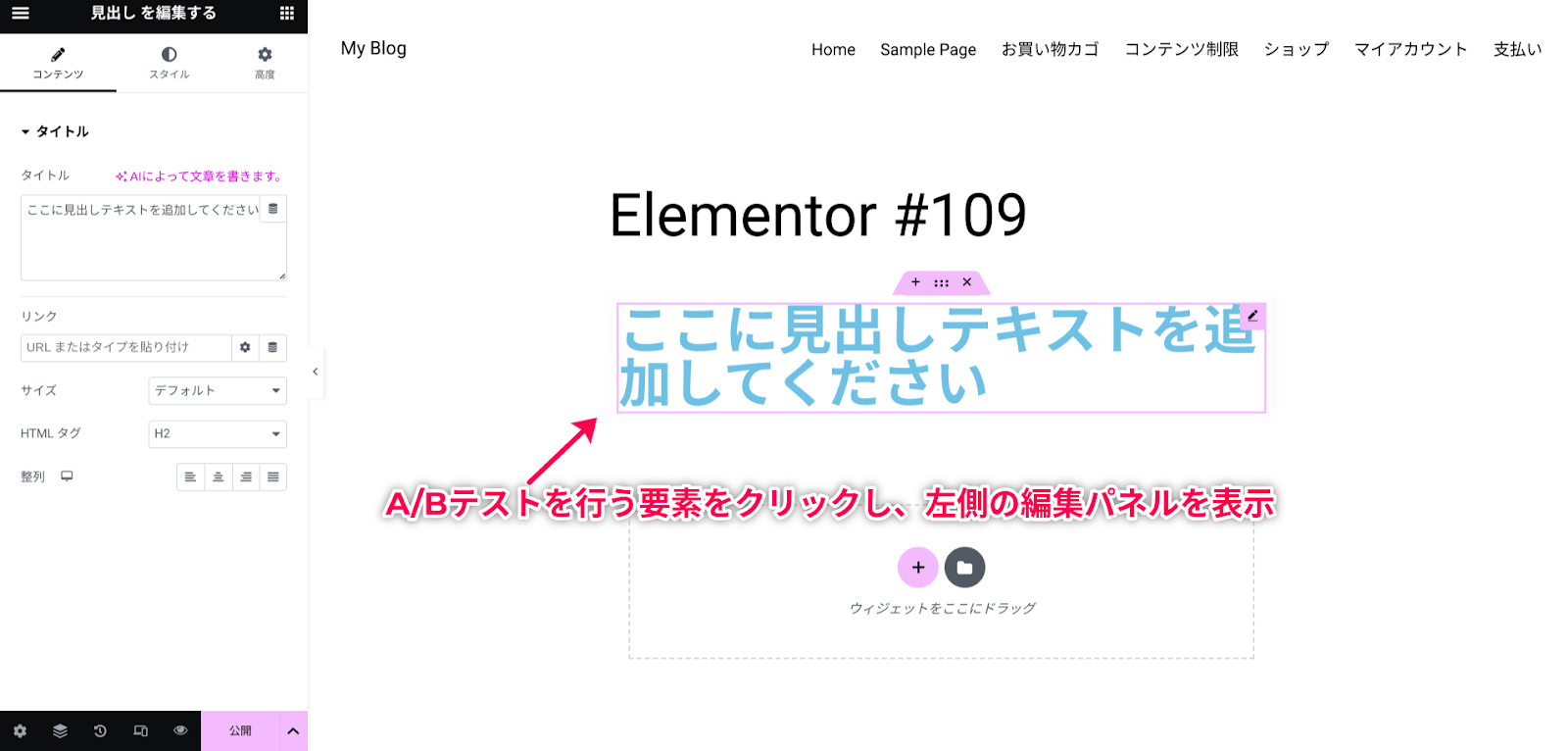
- 次に、ヘッドラインとなる要素(見出しの部分)をクリックし、左側に見出しの編集パネルを表示させてください。 ※ 画像を参照ください
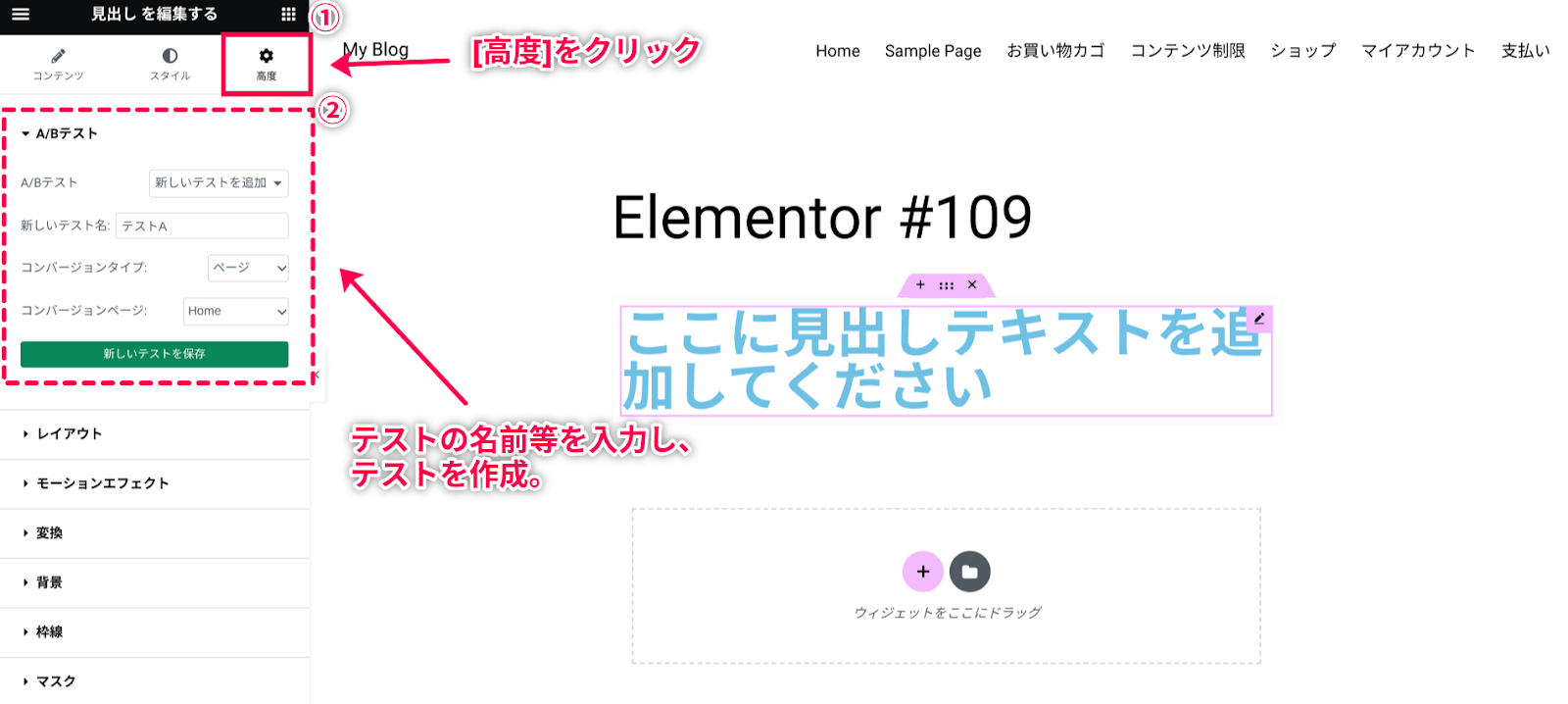
- 次に「高度」タブを選択すると、「A/B テスト」という部分があると思うので、下記の設定を行ってください。 ※ 表示されていない場合は、「A/Bテスト」が有効化されているか、プラグインの一覧画面からご確認ください。
- 「A/B テスト」:テストを追加
- 「新しいテスト名」:任意のテスト名(後から見て分かる名前をおつけください)
- 「コンバージョンタイプ」:A/B テストの成果地点となるページを設定します。
- 成果地点が特定のページの場合は、「ページ」を選択し、「コンバージョンページ」として成果地点の固定ページ(サンキューページなど)を選択してください。
- もしくは、成果地点が Elementor で作成されたページであれば、コンバージョンウィ
ジェット(詳細は後述)を設置することもできます。
- 設定が完了したら「新しいテストを保存」をクリックしてください。
バリエーションの作成
次にA/BテストのパターンAの設定及び、2つ目のパターンBのヘッドラインを作成していきます。
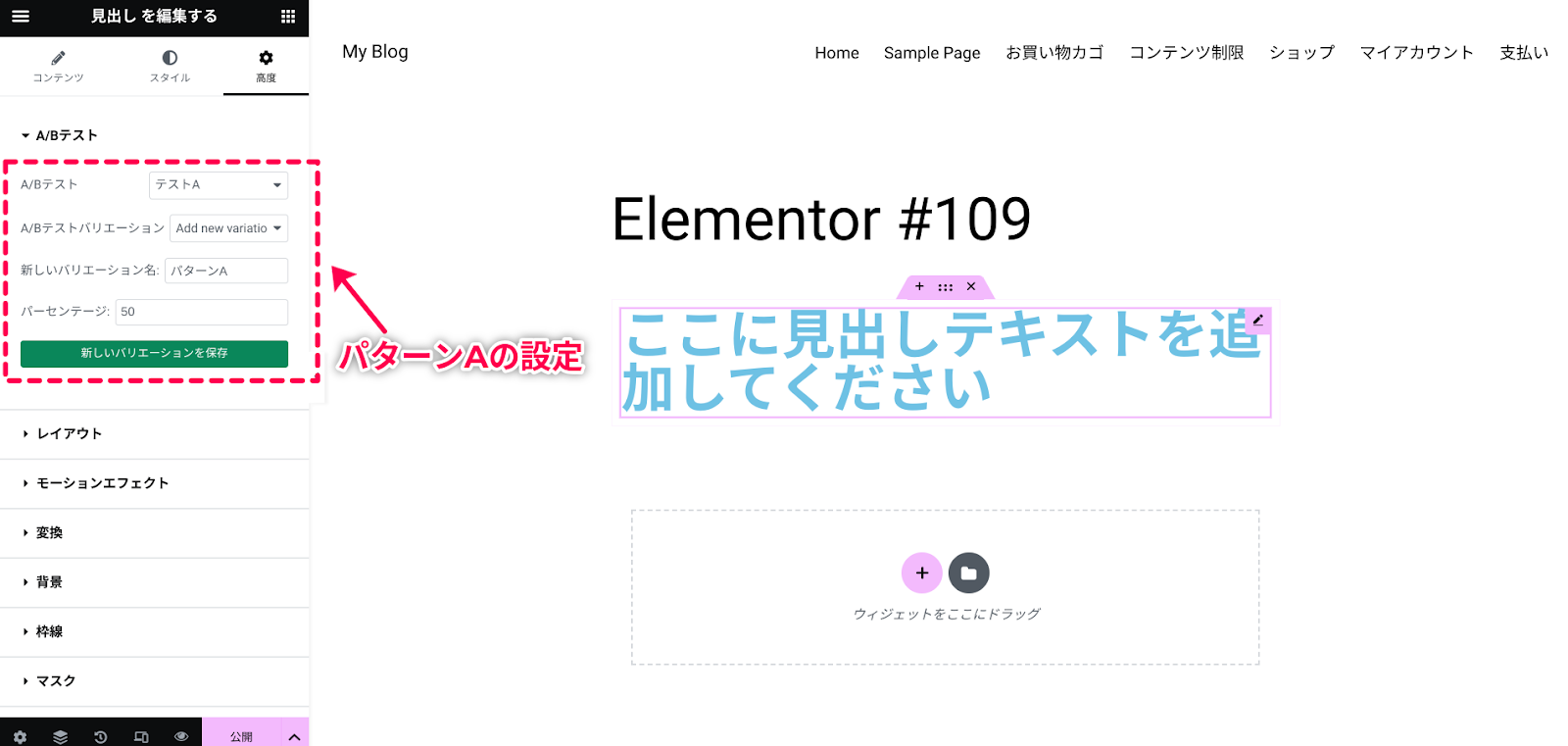
- パターンAのバリエーションを作成するため、下記の設定を行ってください。
- 「A/B テスト」:先程追加したテスト名を選択
- 「A/B テストバリエーション」:新しいバリエーションを追加
- 「新しいバリエーション名」:(画像では「パターンA」としています)
- 「パーセンテージ(%)」:このパターンの要素が表示されるパーセンテージを設定します。 ※ 2パターン設定し、半々の確立で両方出したい場合は、「50」と入力してください。(最大100%)
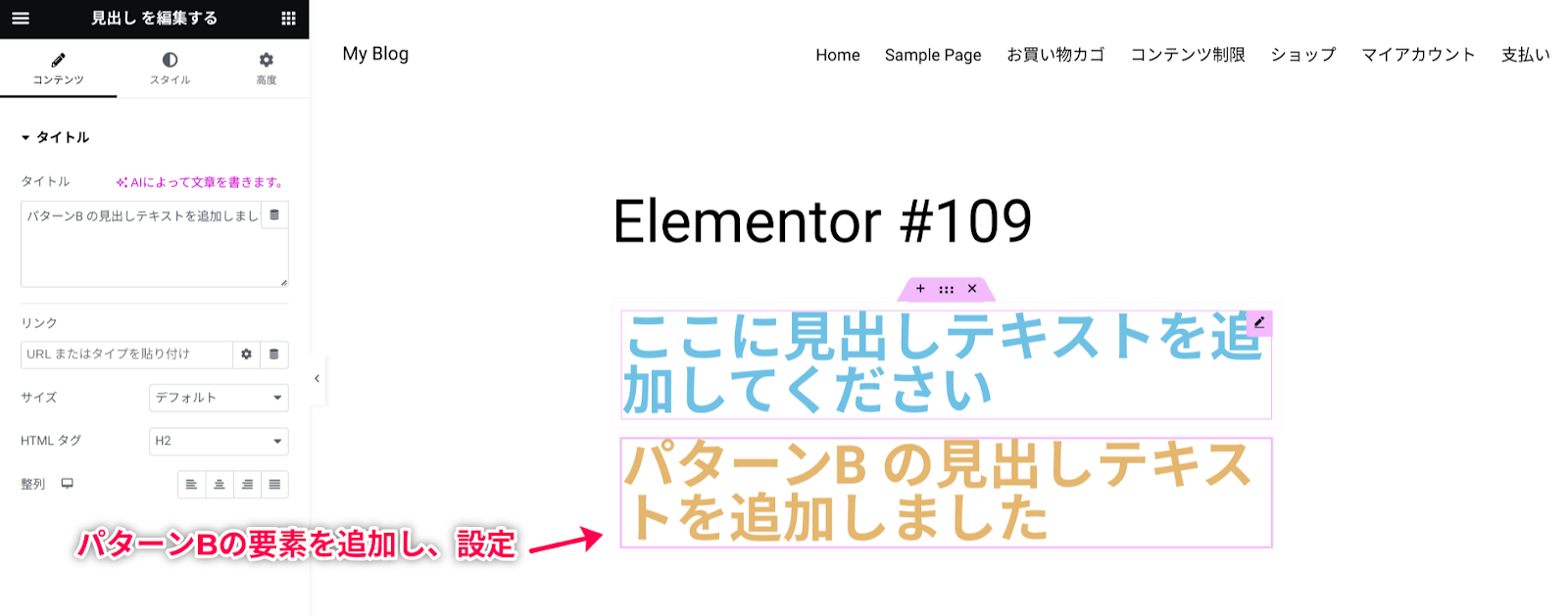
- 次にパターンBのヘッドラインを作成していきます。 パターンAと同じところに同じ要素(今回の例ではヘッドラインとなる見出し)を設置します。
- パターンBのヘッドラインを入力します(下記の例では、色と文字列を変更しました。)
- 次にパターンBの見出しにもバリエーションの設定を行っていきます。
- 「A/B テスト」:先程追加したテスト名を選択
- 「A/B テストバリエーション」:新しいバリエーションを追加
- 「新しいバリエーション名」:(画像では「パターンB」としています)
- 「パーセンテージ(%)」:このパターンの要素が表示されるパーセンテージを設定します。
以上でA/Bテストのバリエーションの作成が完了しました。 Elementor の編集画面上では両方のバリエーションが表示されていますが、実際の画面で確認すると、片方だけが表示されます。
コンバージョンページの設定
それでは次に、A/Bテストの成果地点となるページを設定していきましょう。 成果地点を設定することで、先程設定した「どのパターンが、より反応を得られたか」ということを計測することができます。 先程テストの作成を行った際に「コンバージョンタイプ」を「ページ」に設定し、ページを指定してある場合は、この作業は特に必要ありません。 ここでは、「コンバージョンタイプ」として「コンバージョンウィジェット」を選択した場合の設定を解説していきます。 「コンバージョンウィジェット」は、Elementor で作成したページにコンバージョンタグを設置できるようになるウィジェットです。 コンバージョンタグとは、「商品が購入された」「お申し込みがあった」などの成果を計測するためのタグです。 それでは早速設置していきましょう。
- コンバージョンタグを設置したいページ(サンキューページなど)を「Elementor で編集」ボタンで開きます。 ※ もし既存のページがない場合は [固定ページ] > [新規追加] から [Elementor で編集する] ボタンをクリックし、ページを作成してください。
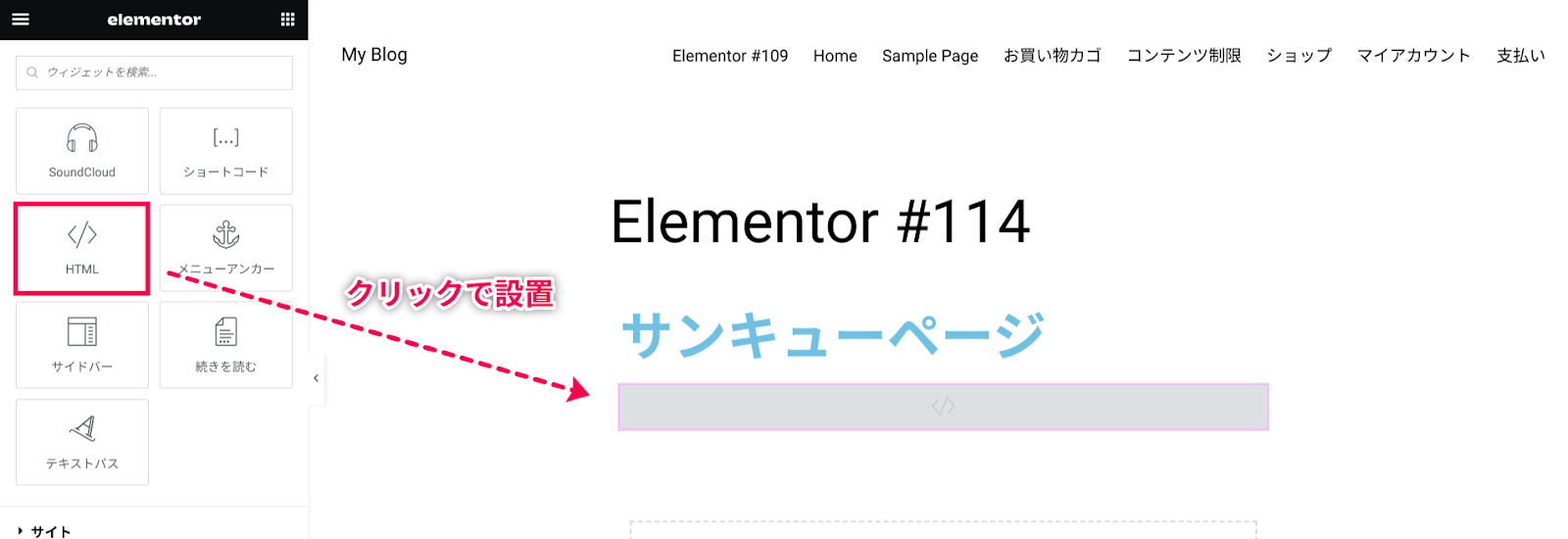
- 次に、ウィジェットパネルから「HTML」というウィジェットをページ内に設置してください ※ 実際にはページ上になにも表示されないため、設置場所はページ内であればどこでも構いません。
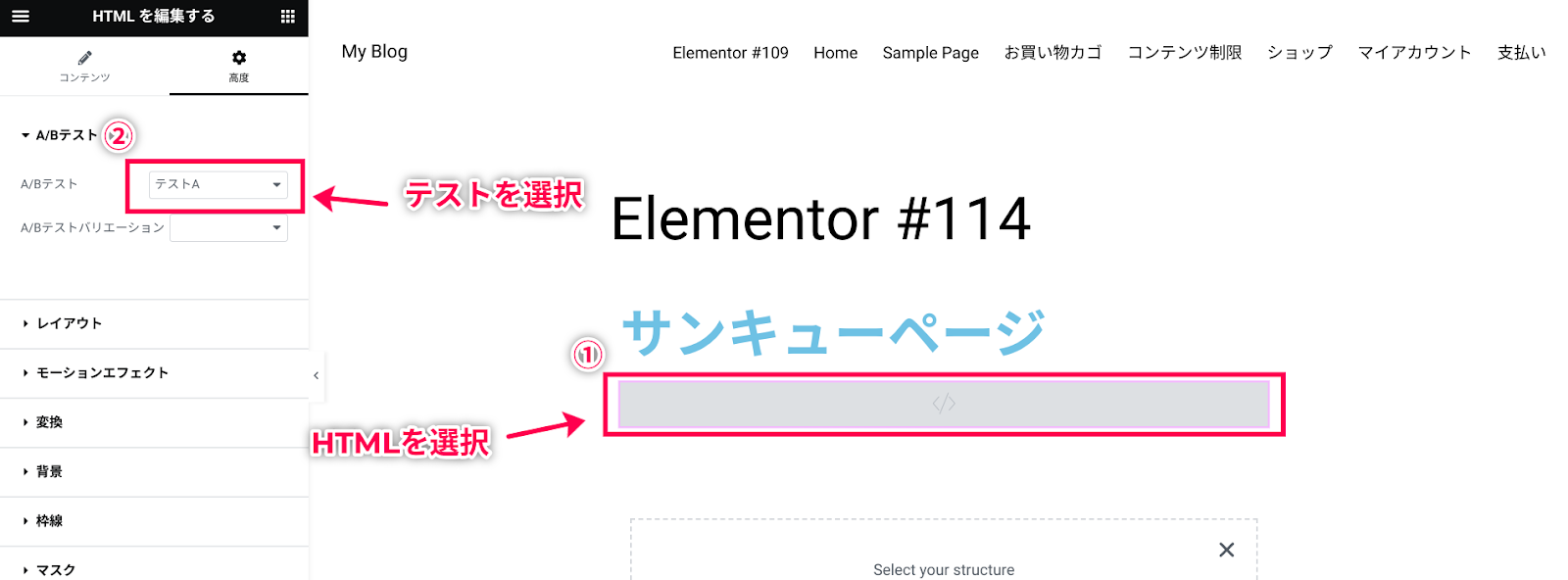
- 次に、コンバージョンウィジェットの設定を行います。 設置したコンバージョンウィジェットを選択し、「どのテストのコンバージョンタグなのか」を選択します。 ※ ここでは、先程作成した「テストA」のコンバージョンとして設定しています。
以上でコンバージョンの計測の準備が完了しました。 それでは実際に正しく設定できているか、確認してみましょう。
正しく設定できたか確認する方法
実際に設定ができたと思っても、うまく計測できていなければ意味がありません。 そのため、正しく設定ができているか確認をしていきましょう。
- 別のブラウザ、またはブラウザのプライベートモード(シークレットモード)を使用して、A/Bテストを行いたいページを開きます。 プライベートモードを使用することで、「サイトの管理者としてログインしていない状態」でサイトを閲覧することができます。 ※ ブラウザとは Google Chrome や Safari、Microsoft Edge などインターネットを使用するツールのことです。 ※ Google Chrome のプライベートモード(シークレットモード)は Windows の場合、 Ctrl + Shift + N で、 Mac の場合、 Cmd + Shift + N で開くことができます。
- 今までのステップの中で設定してきたA/Bテストの対象ページを開くと、設定したバリエーションのどれかが表示されていると思います。 ※ もしここで、複数のパターンが表示されてしまっている場合は、バリエーションの設定をご確認ください。
- コンバージョンとなるアクション(フォームの入力やボタンのクリックなど)を起こし、先程設定したコンバージョンの成果地点のページを表示させます。
これで成果が計上されているはずですので、レポートを確認してみましょう。 もしA/Bテストの別のバリエーションの検証も行いたい場合は、プライベートモードのウィンドウを一度閉じ、またステップ1のプライベートモードを立ち上げるところからやり直してください。 ※ 割合でどちらが表示されるかが決まるので、何回か試していただく必要があるかもしれません。
レポートの確認方法
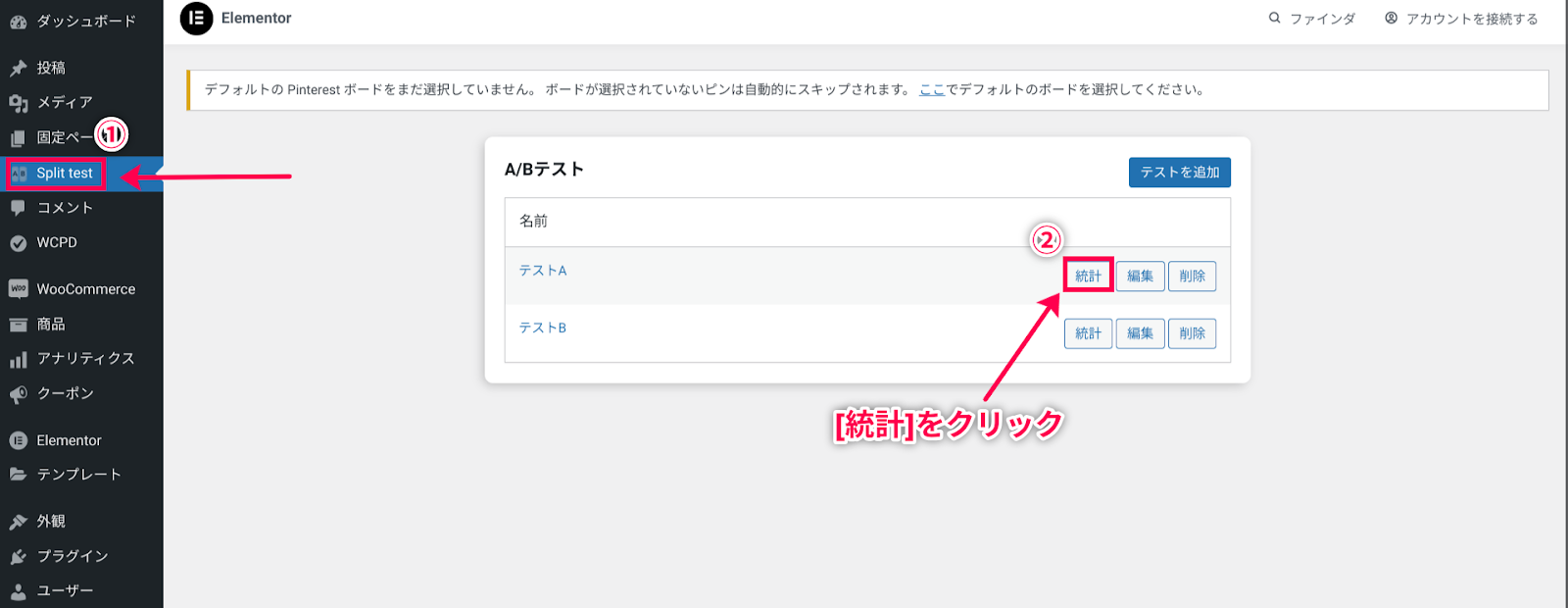
- [Split test] からA/Bテストの一覧を表示し、作成したテストの [統計] ボタンをクリックします。
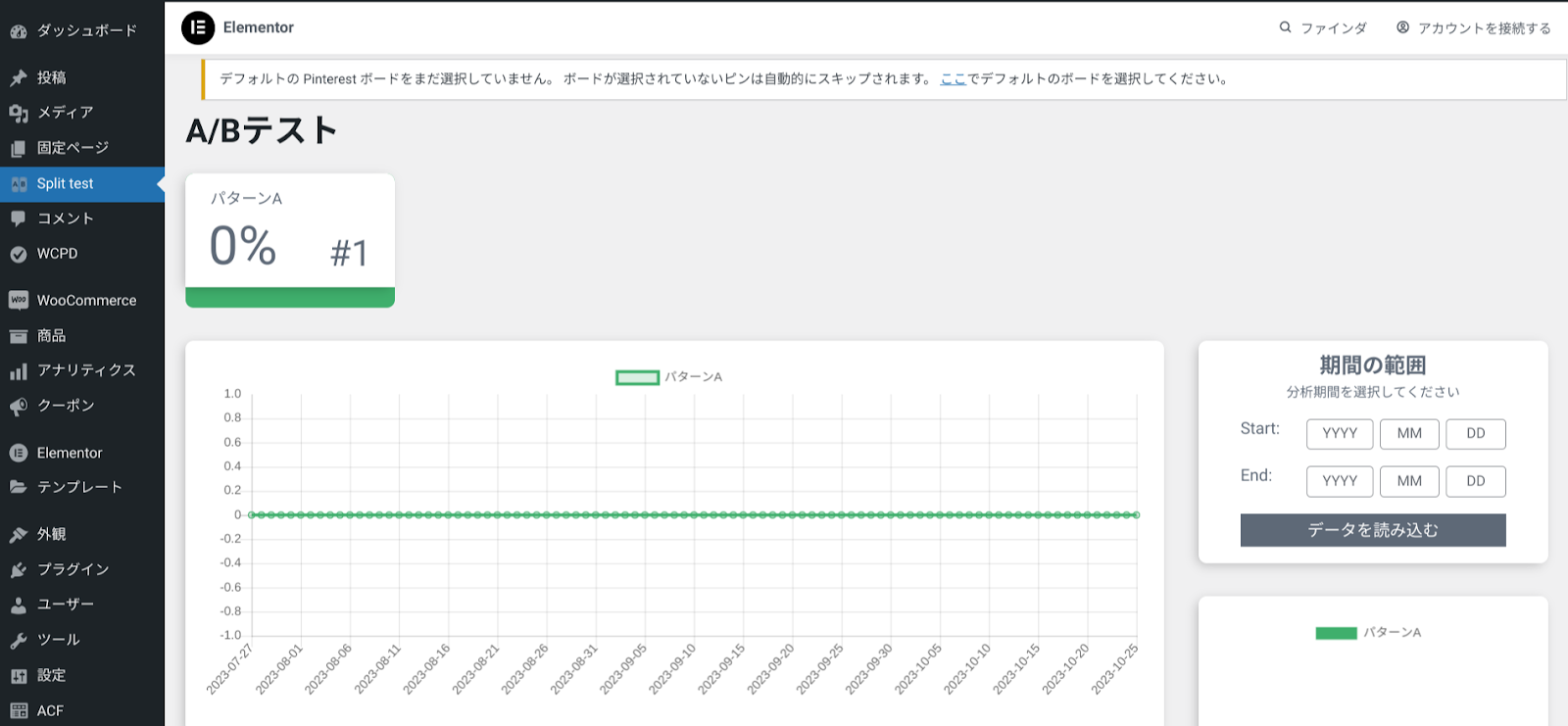
- A/Bテストのバリエーションごとのコンバージョン率がグラフで確認できます。
以上でA/Bテストで設定したバリエーションごとのコンバージョン率の確認を行いました。 この機能を使い、ページをどんどん改善していきましょう。