WPsuite Payments の使い方
Stripeのアカウントを作成
まず Stripe のアカウントを作成します。
- Stripe のサイトを開きます。
下のような画面が開くので、[今すぐ始める] をクリックします。
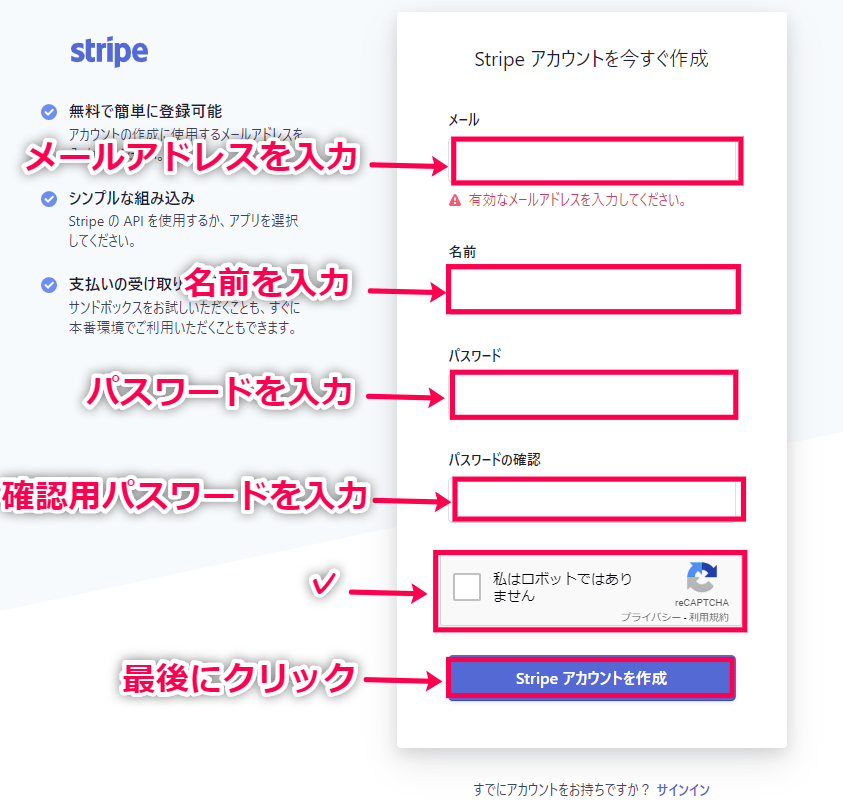
- Stripe アカウントの作成画面が開きます。
メールアドレス、名前、パスワードを入力します。
[私はロボットではありません] に✓を入れ、[Stripe アカウントを作成] をクリックします。
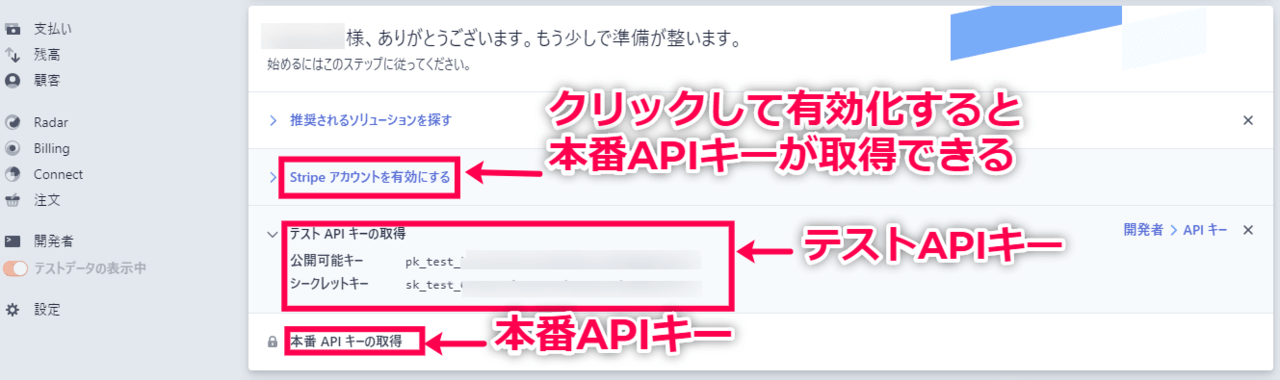
- テスト環境と本番環境のAPIの設定をします。
テスト環境と本番環境のそれぞれの設定で、公開可能キーとシークレットキーが必要になります。
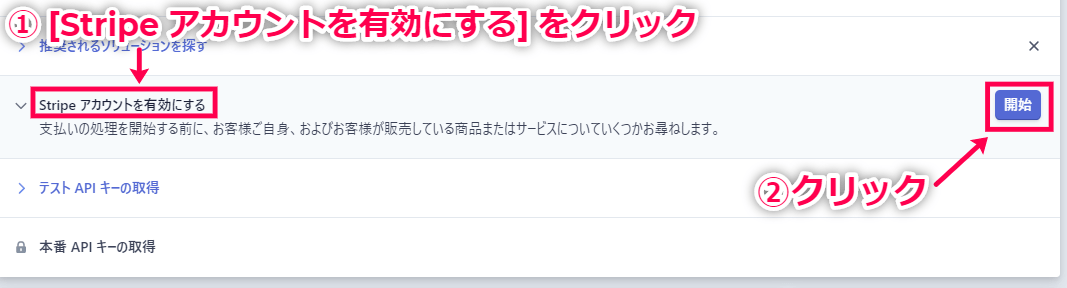
- 本番APIキーを取得するには、まず [Stripe アカウントを有効にする] > [開始] をクリックします。
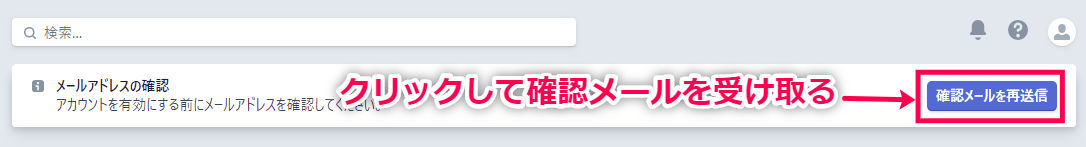
- [確認メールを送信] をクリックし、自分のメールアドレスに確認メールを送ります。
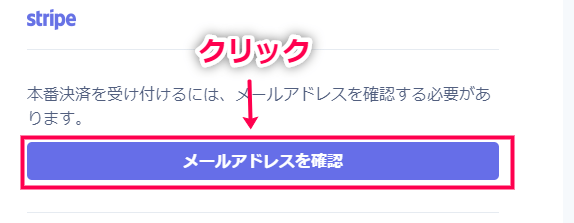
- 届いたメールを開き、[メールアドレスを確認] をクリックします。
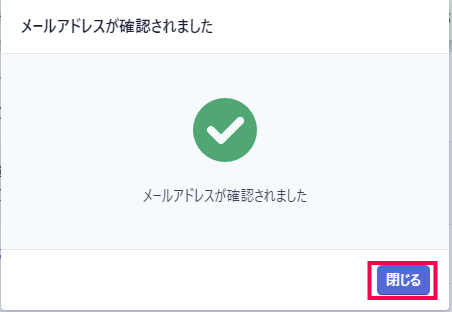
- 「メールアドレスが確認できました」と表示されます。
[閉じる] をクリックします。
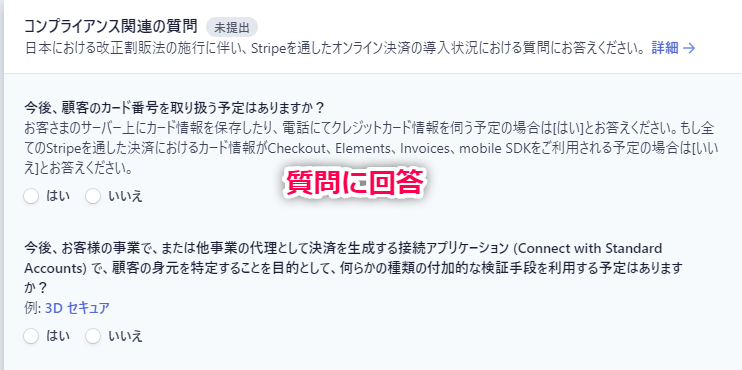
- [Stripe アカウントを有効にする] > [開始] から表示される質問に回答し、アカウントを有効にします。
これで、APIキーの設定が完了しました。
テスト環境と本番環境の設定で、それぞれの公開可能キーとシークレットキーが必要になります。
次は、WordPressの管理画面を開き、WooCommerceで Stripe の基本設定をします。
WooCommerceで基本設定
Stripe アカウントが作成できたら、WordPressの管理画面を開き、WooCommerce で Stripe の基本設定をします。
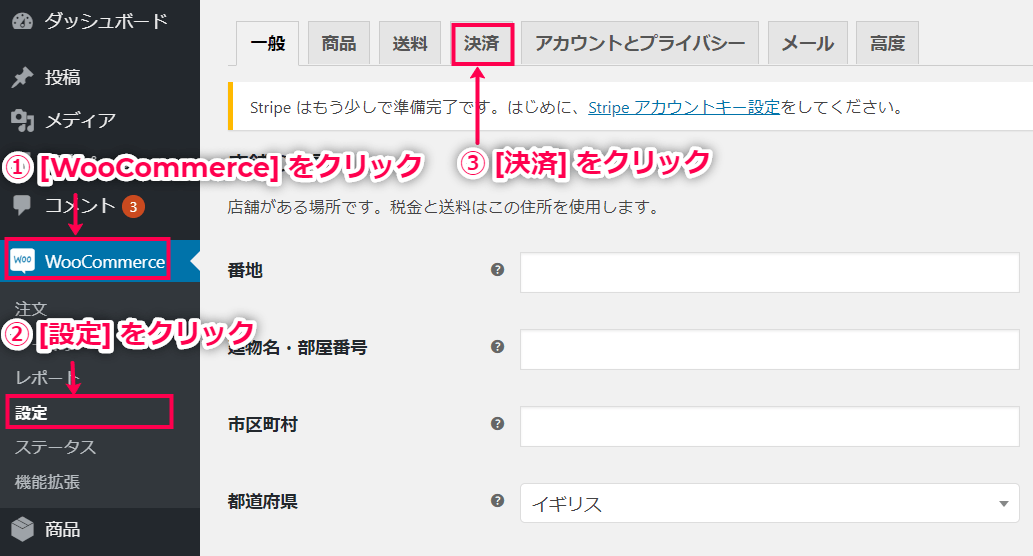
- WordPressの管理画面のサイドメニューから [WooCommerce] > [設定] > [決済] を選択します。
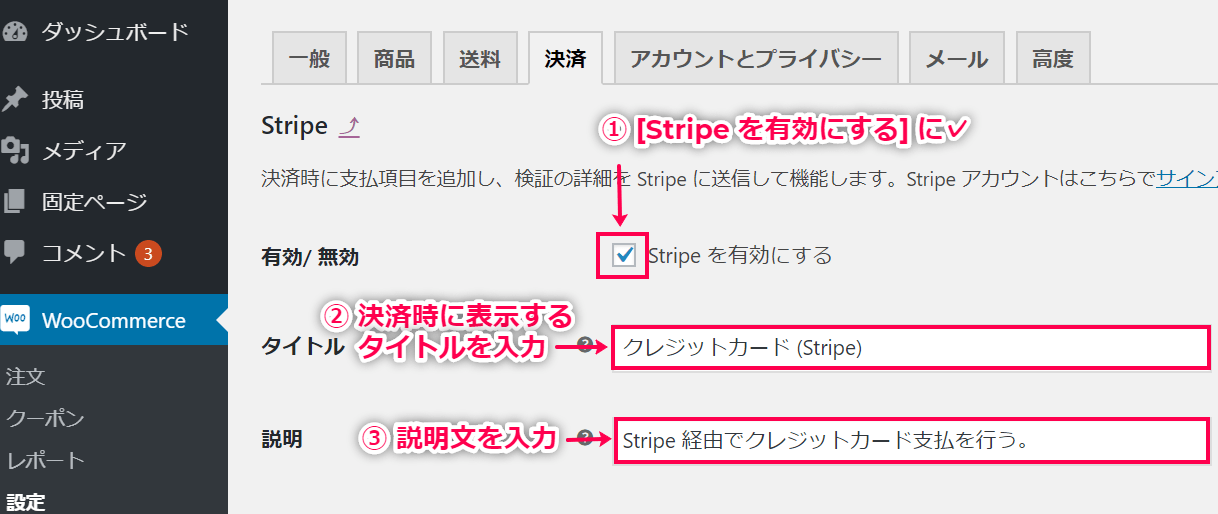
- [Stripe] を選択します。
- [Stripe を有効化] に✓を入れます。
決済時にユーザーに表示するタイトルを [タイトル] に入力します。
決済画面に表示する説明文を [説明] に入力します。
- ウェブフックエンドポイントを設定します。
ウェブフックエンドポイントとは、イベントがあったときに通知するものです。
表示されているウェブフックエンドポイントをコピーし、[Stripe アカウント設定] をクリックします。
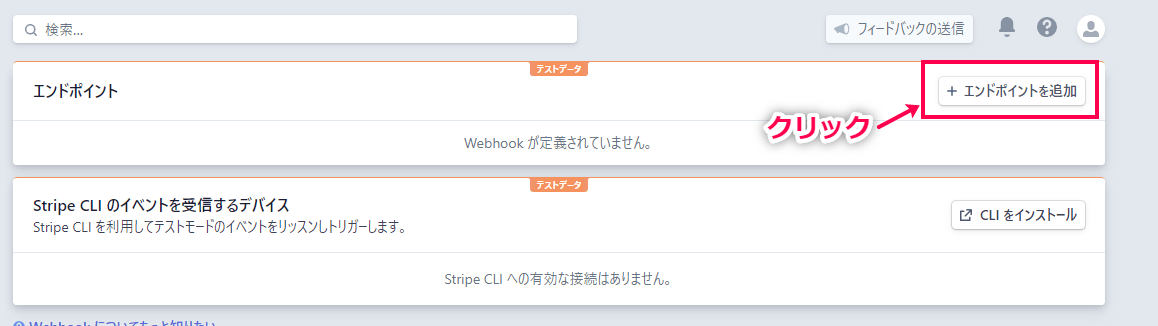
- [エンドポイントを追加] をクリックします。
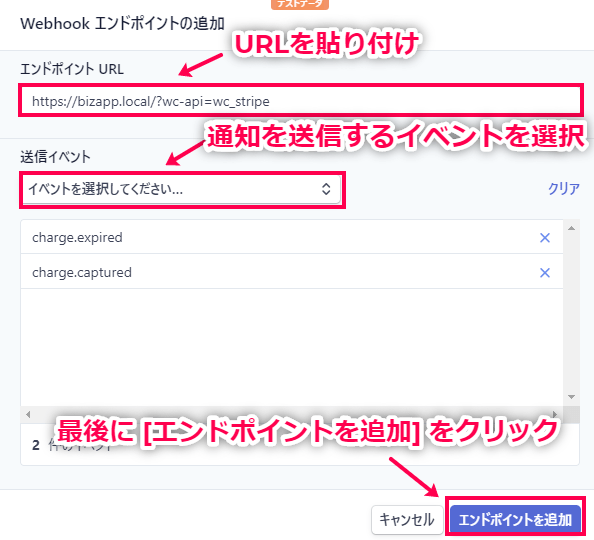
- [エンドポイントURL] 欄に先ほどコピーしたURLを貼り付けます。
[送信イベント] 欄で通知を送信するイベントを選択します。
[エンドポイントを追加] をクリックして追加します。
- [テストのWebhookを送信] をクリックすると、テストができます。
- WordPressの管理画面に戻り、APIキーを入力します。
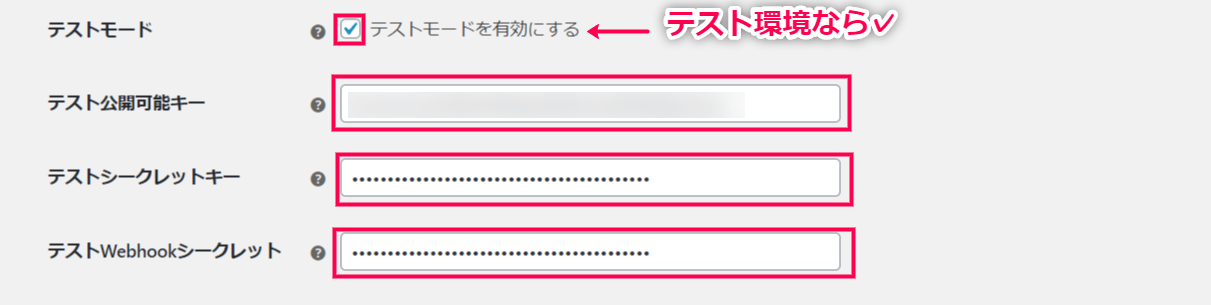
- テスト環境を利用する場合は[テストモード] に✓を入れます。
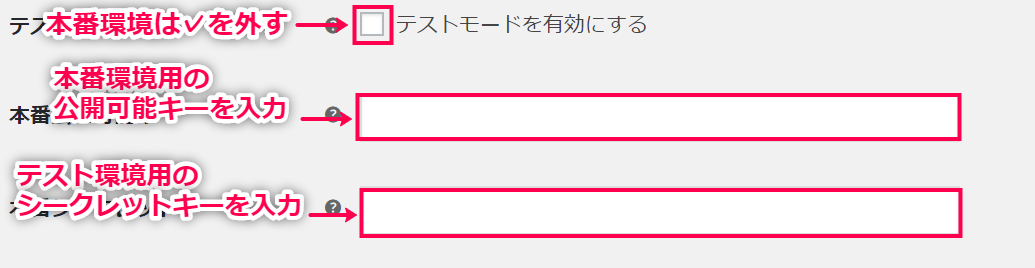
テスト環境用の公開可能キーとシークレットキーをそれぞれ入力します。 - 本番環境の場合は[テストモード] の✓を外します。
本番環境用の公開可能キーとシークレットキーをそれぞれ入力します。
- テスト環境を利用する場合は[テストモード] に✓を入れます。
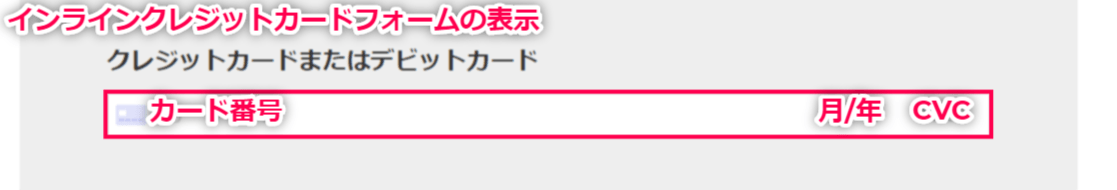
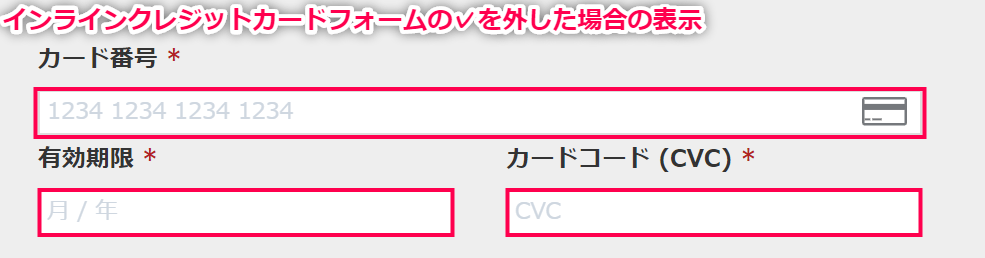
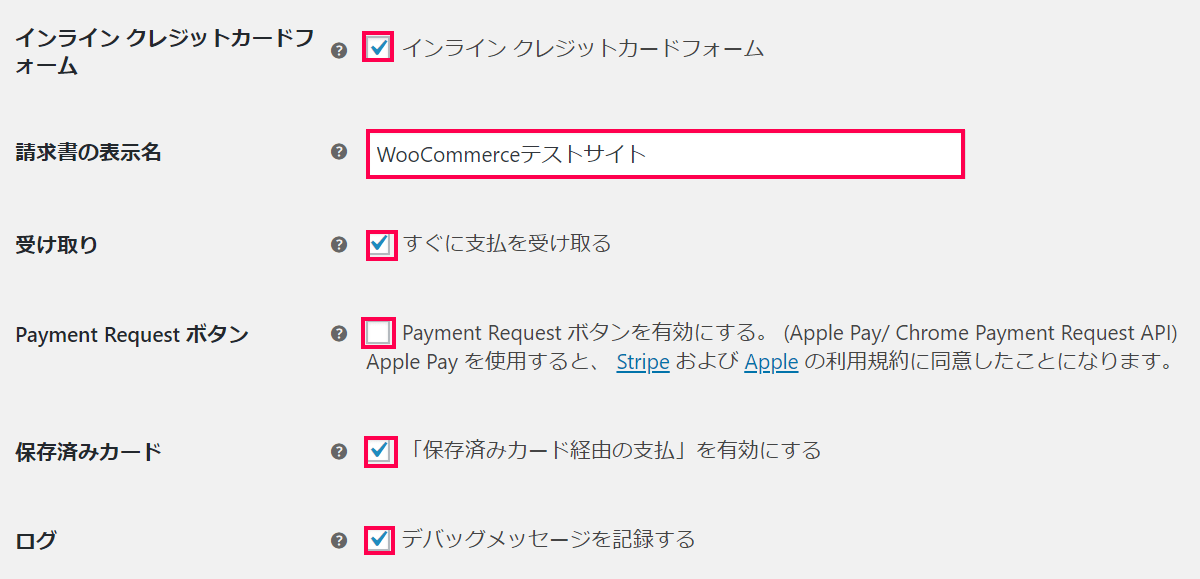
- [インラインクレジットカードフォーム] の設定をします。
✓するとクレジットカードフォームにカード番号、有効期限、cvcがまとめて表示されます。
✓を外すとクレジットカードフォームにカード番号、有効期限、cvcが別々に表示されます。
- その他の設定をします。
- 請求書の表示名
クレジットカード会社からの請求書に表示される店舗名やサービス名を設定します。 - 受け取り
すぐに支払いを受け取るか設定します。 - Payment Request ボタン
使用するには、Payment Request API、Apple Pay、Google Pay、Microsoft Payと連携させる必要があります。 - 保存済みカード
✓すると、ユーザーは保存済みのカードで支払いができます。 - ログ
デバッグメッセージを記録します。
- 請求書の表示名
- [変更を保存] をクリックして保存します。
- 設定が反映されているか、決済画面で確認します。
これで、WooCommerceにおける Stripe の基本設定が完了しました。
テスト環境を利用した場合でも、実際の画面で設定を確認できます。
設定が終わったら、設定がきちんと反映されているか確認してみましょう。