ネクストエンジン在庫連携 の使い方
WooCommerce とネクストエンジンを設定
WooCommerce のサイトをネクストエンジンにつなげる設定をします。
WooCommerce で表示されるネクストエンジンの在庫連携用URLをネクストエンジンに設定する作業です。
- WordPress管理画面サイドメニュー [ネクストエンジン在庫連携] をクリックます。[有効化] に✓を入れて [設定] をクリックします。
ネクストエンジン在庫更新用URLを確認します。
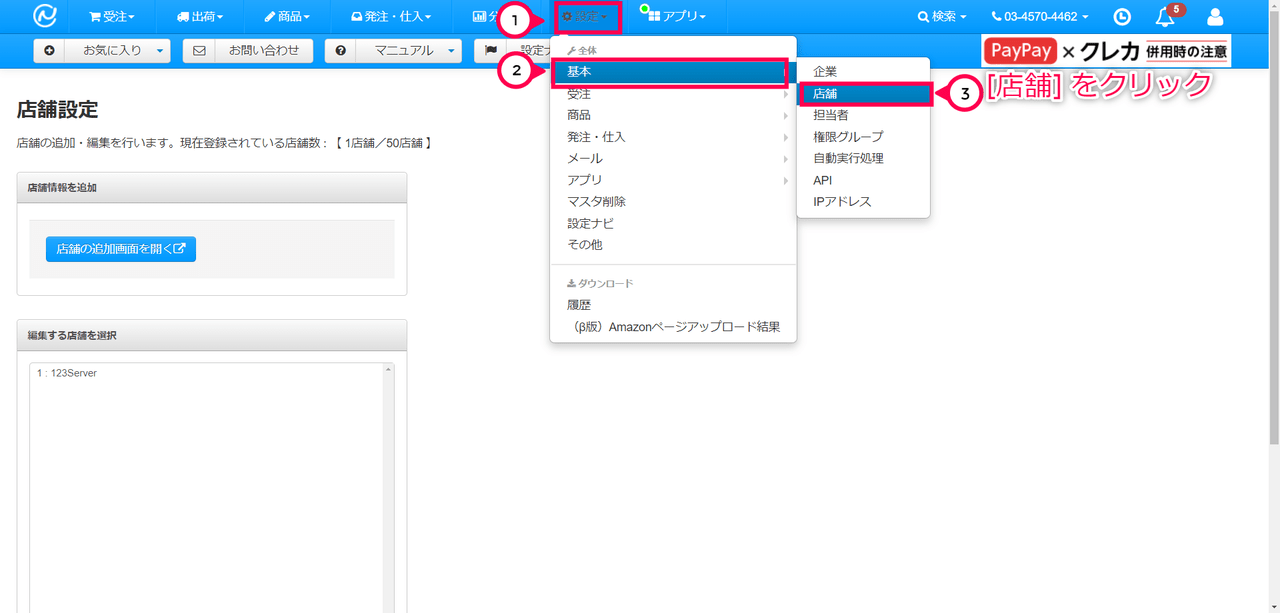
- ネクストエンジンの管理画面で [設定] > [基本] > [店舗] をクリックし、店舗情報の設定画面を開きます。
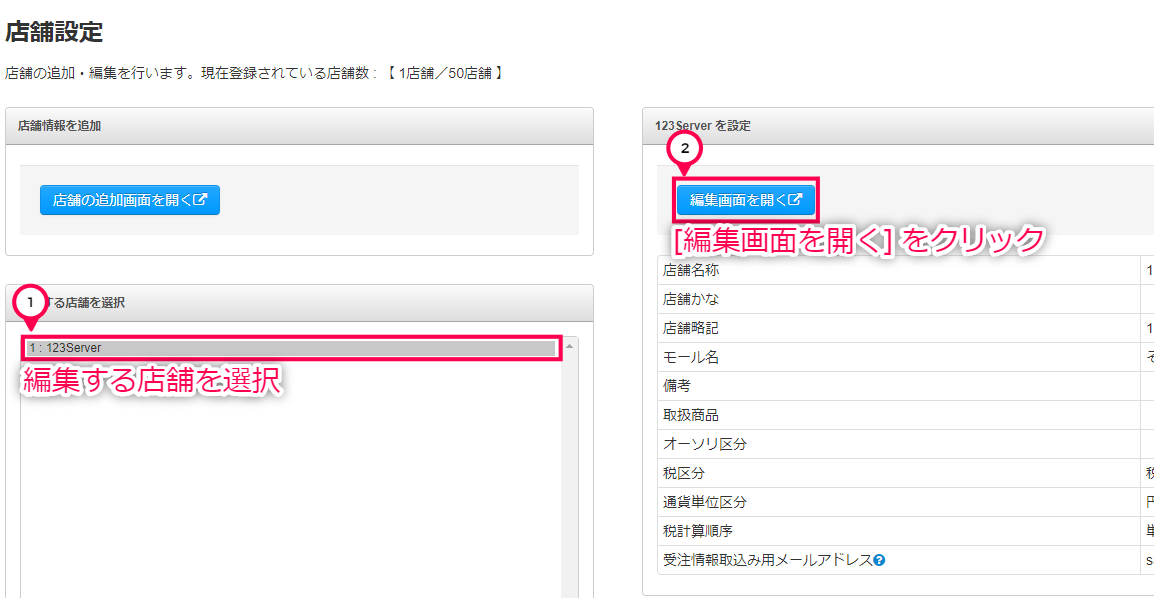
- 店舗の設定画面で、編集する店舗を選択し [編集画面を開く] をクリックします。
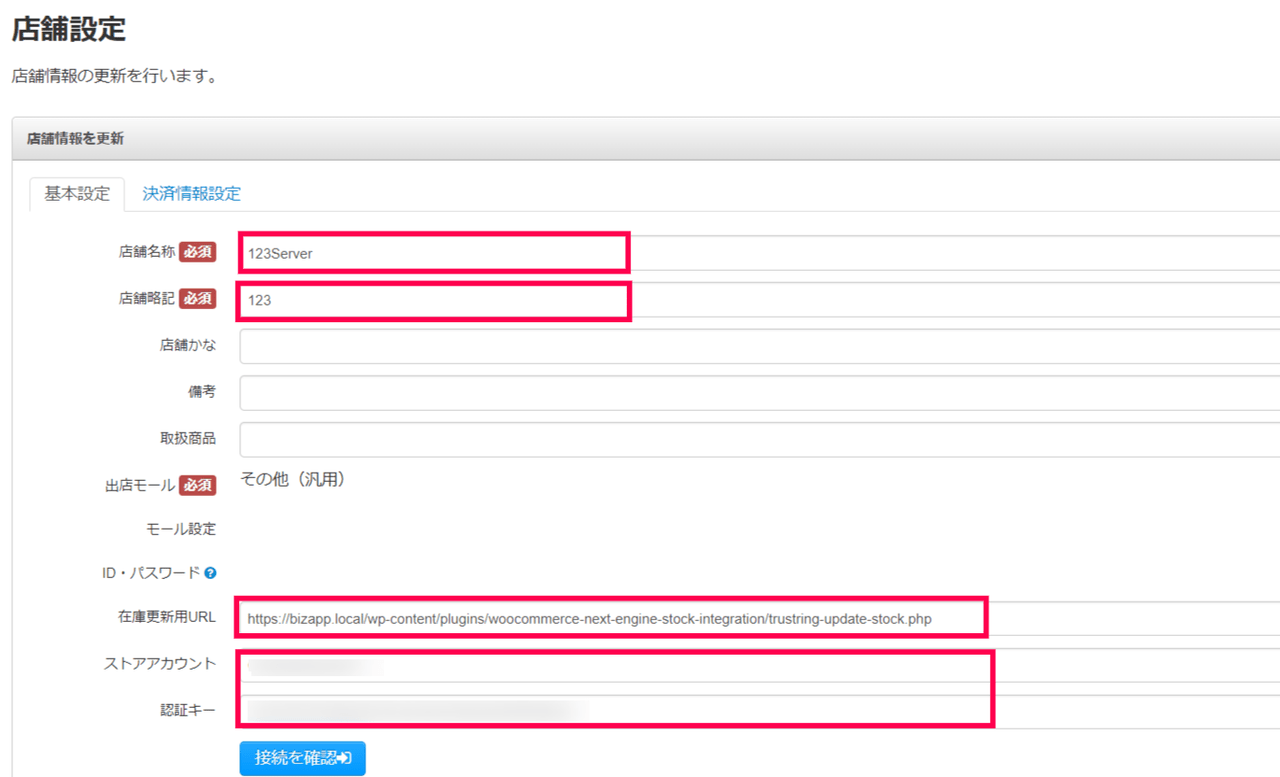
- 店舗名称、店舗略記、先ほど確認した在庫更新用URLを入力します。
ストアアカウントと認証キーも入力し [店舗情報を更新] をクリックします。
これで、WooCommerce の設定が完了しました。
※ネクストエンジンの商品コードとWooCommerce の商品SKU が一致していることを確認してください。一致していない場合は、必ず一致するように設定してください。
次のステップで、ネクストエンジンの設定をします。
ネクストエンジンで在庫自動更新
ネクストエンジンの管理画面で、在庫の自動更新の設定をします。
詳細についてはこちらをご確認ください。
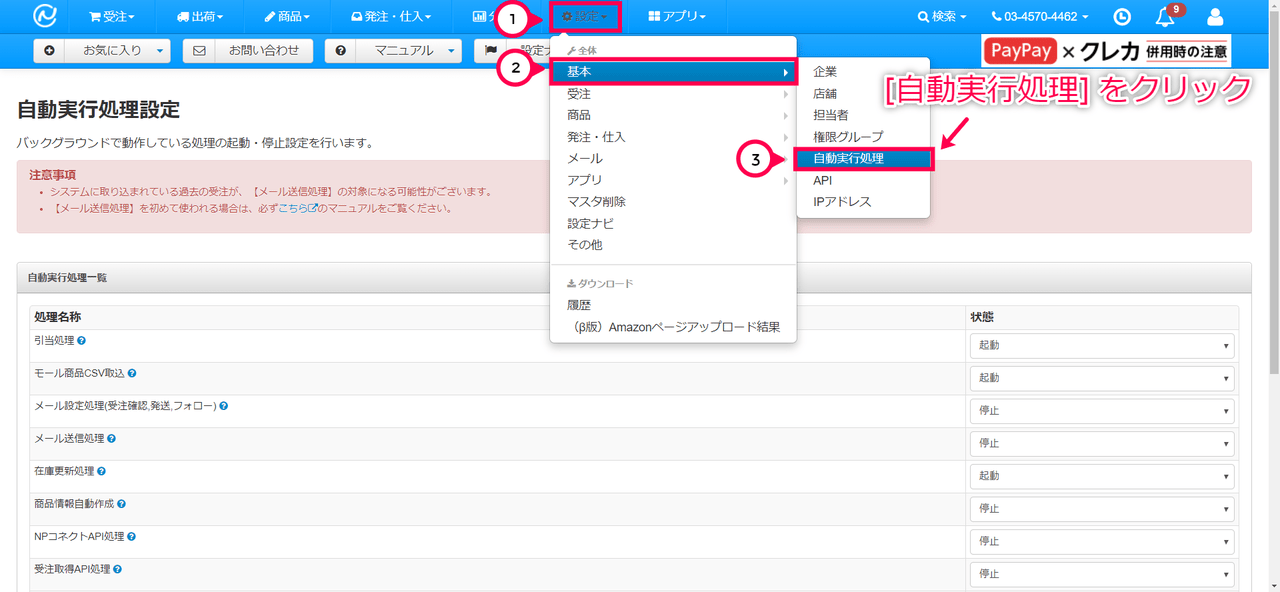
- ネクストエンジンの管理画面で [設定] > [基本] > [自動実行処理] をクリックします。
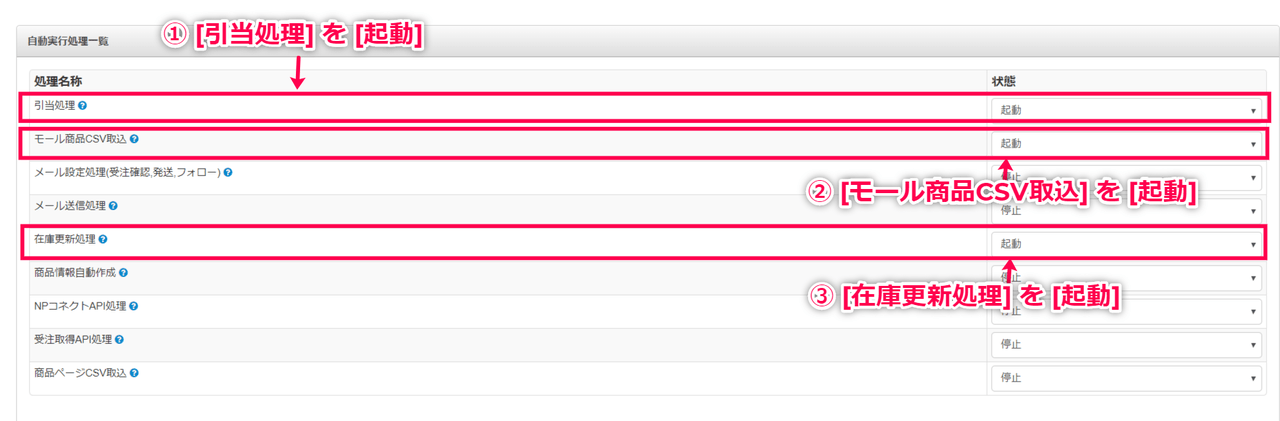
- 自動実行処理設定画面が表示されます。
引当処理、モール商品CSV取り込み、在庫更新処理のそれぞれの状態を [起動] に変更します。
- [自動実行処理を変更] をクリックします。
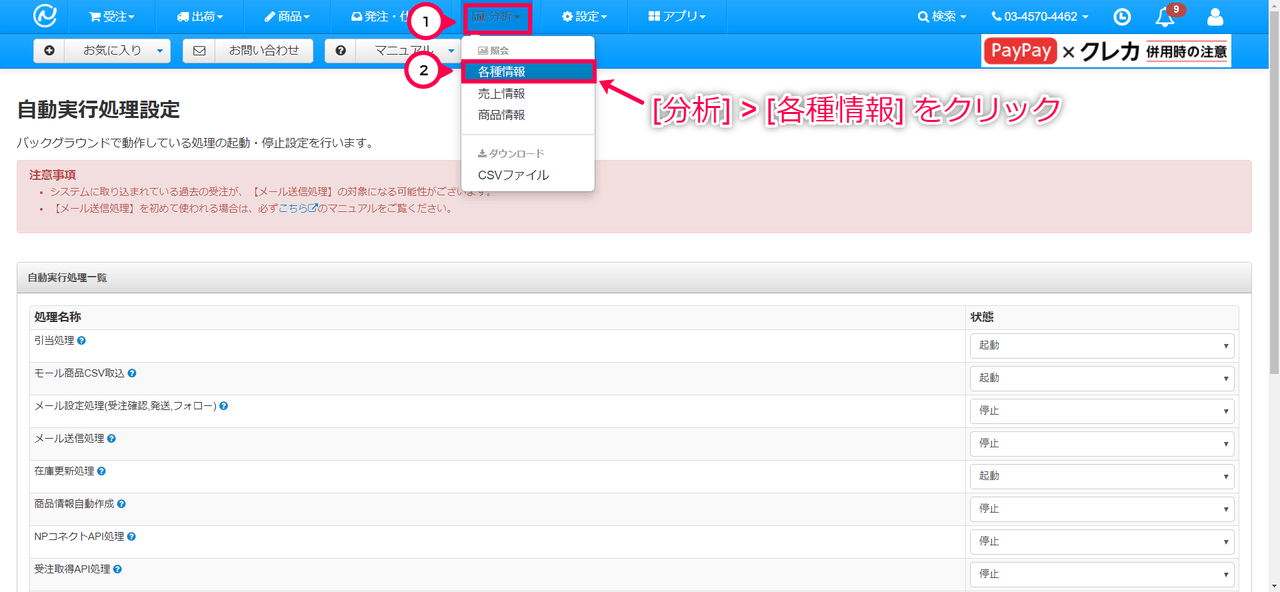
- 自動実行処理の履歴を確認するには [分析] > [各種情報] をクリックします。
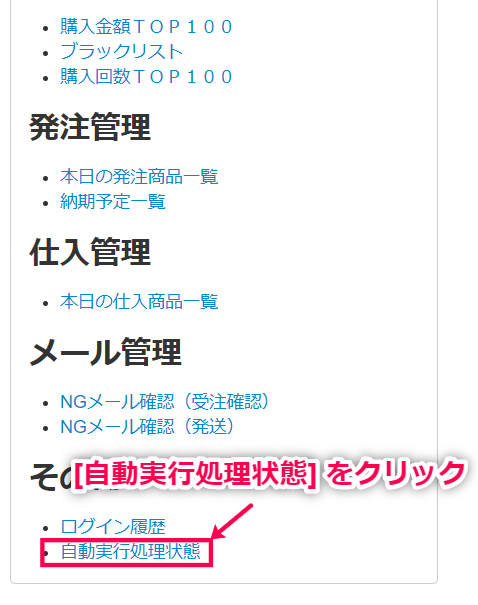
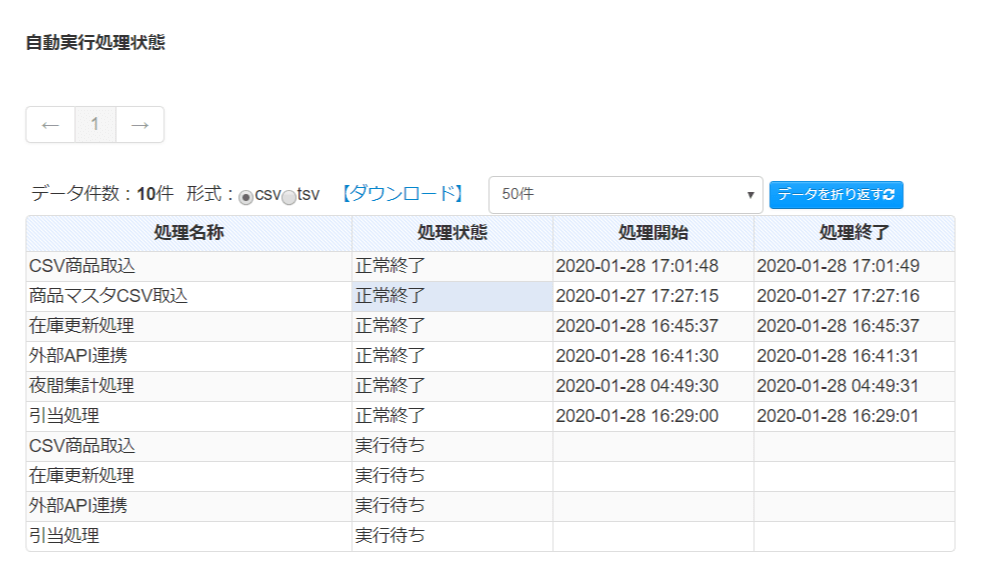
- 画面左側のメニュー1番下の [自動実行処理状態] をクリックします。
- 処理時間や処理状態を確認できます。
これで、在庫連携プラグインのネクストエンジンの設定が完了しました。