ダブストペイはストアの決済に Apple Pay および Google Pay を使用可能です。Apple Pay では、顧客は Apple デバイスで Touch /Face ID を使用して簡単に決済ができ、Google Pay でも、顧客はアンドロイド端末で、タッチで簡単に決済ができます。このガイドでは、ダブストペイでの Apple Pay / Google Pay 機能の設定、テスト、トラブルシューティングについて説明します。
Apple Pay / Google Pay の設定
Apple Pay / Google Pay は ダブストペイの設定画面から有効化できます。
- [ダブストペイ] > [設定] に移動します。
- エクスプレスチェックアウトの「Apple Pay / Google Pay」を有効にします。
- [変更を保存] をクリックします。
[ダブストペイ] > [設定] 画面で、「Apple Pay / Google Pay」の [カスタマイズ] からボタンの外観を変更することも可能です。
エクスプレスチェックアウトを有効にすると、ブラウザに保存されたクレジットカードでの決済をサポートする Payment Request API も追加されます。
要件
- サイト全体の HTTPS 化ができている。
- ドメインの SSL 証明書が有効である。
- サーバーが TLS 1.2 以降のプロトコルをサポートしている。
- サーバーでポート 443 が有効になっている。
Apple Pay / Google Pay で購入する
Apple Pay は対応デバイスで Safari ブラウザを使用し、Apple Wallet が有効な場合のみ使用できます。Apple Pay は、Chrome、Firefox、その他のブラウザでは決済オプションに表示されません。
同様に、Google Pay も対応デバイスで Google Chrome ブラウザを使用し、Google Pay のお支払いプロファイルが有効な場合のみ使用できます。Google Payは、その他のブラウザでは決済オプションに表示されません。Microsoft Edge や Brave など、Chromium ベースのブラウザでも決済オプションには表示されません。
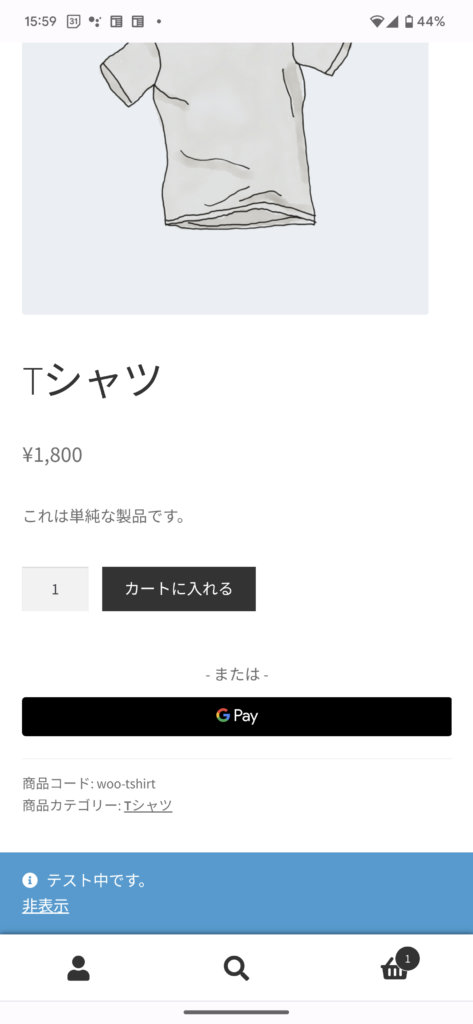
Apple Pay / Google Pay を有効にすると、Apple Pay / Google Pay のボタンが製品ページの「カートに追加」ボタン上に表示されます。

カートページの「チェックアウトに進む」ボタンの上に表示されます。

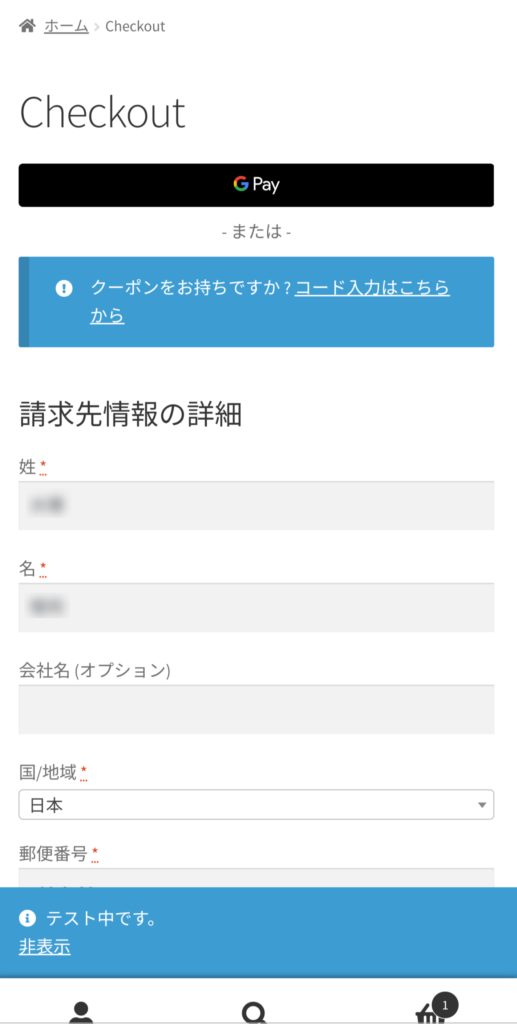
このボタンは、[ダブストペイ] > [設定] > 「Apple Pay / Google Pay」の [カスタマイズ] から設定を行うことで、チェックアウトページに表示することもできます。
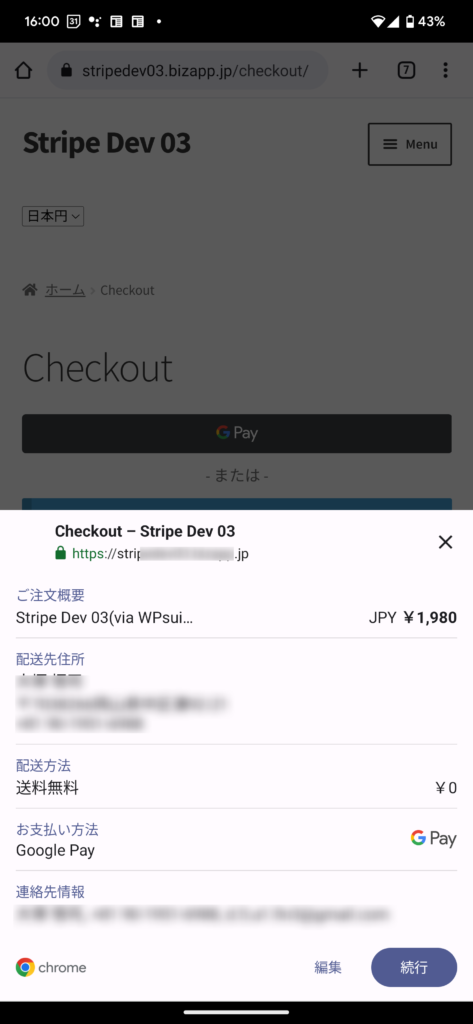
Apple Pay / Google Pay でチェックアウトすると、顧客は通常のプロセスで必要な、配送、請求、カードの詳細を入力する手間を軽減できます。表示される Apple Pay / Google Pay のインターフェース上で、請求と配送の詳細、および使用するカードを選択可能です。


Touch ID / Face IDを介してトランザクションが承認されると、ダブストペイはトランザクションを処理し、顧客を注文完了ページにリダイレクトします。
製品の互換性
ダブストペイはエクスプレスチェックアウトとの統合に対応します。次のすべての製品タイプと互換性があります。
- シンプルな商品
- バリエーション製品
- サブスクリプション(WooCommerce Subscriptions)
- バリエーションのあるサブスクリプション(WooCommerce Subscriptions)
- 来店予約(WooCommerce Bookings)
Apple Pay / Google Pay のテスト
Apple Pay / Google Pay のテストでは、本物の Apple ID(Google アカウント)と本物の Apple Wallet カード(Google Pay に登録されたカード)を使用し、テストモードで購入して Apple Pay / Google Pay をテストします。
テストモードを有効にするための手順は次のとおりです。
- [ダブストペイ] > [設定]に移動します。
- テストモードを有効にします。
- [変更を保存] をクリックします。
設定でテストモードが有効になっている場合、実際に料金が発生することなく、Apple Pay / Google Pay ウォレットの実際のカードを使用してテストトランザクションを実行できます。
デバイスに Apple Pay を設定するには、参加しているカード発行者からサポートされているカードが必要です。Apple Pay ユーザーの要件についてのリストを参照してください。Google Pay の場合は、こちらを参照してください。
よくある質問
Apple Pay / Google Pay で請求を承認し、後でチャージすることはできますか?
はい。[ダブストペイ] > [設定] 画面の、「クレジットカード / デビットカード」 の [カスタマイズ] から、「チェックアウト時にオーソリだけ行い、後で売上処理(キャプチャ)する」のオプションをオンすると、他のクレジットカード取引と同様に、承認された料金を手動でチャージできます。
Apple Pay / Google Pay で払い戻しはできますか?
はい。ダブストペイでは、Apple Pay / Google Pay のトランザクションの払い戻しも可能です。払い戻しを行うには、[WooCommerce] > [注文] に移動し、 [返金] ボタンから払い戻しを行います。
Apple Pay / Google Pay をサブスクリプションと先行予約で使用できますか?
可能です。顧客がチェックアウト時にアカウントを作成できるようにし、[WooCommerce] > [設定] > [アカウントとプライバシー] でアカウントを作成する際に、ユーザー名とパスワードを自動的に生成できる設定にしておけば、Apple Pay / Google Pay ボタンがサブスクリプションと先行予約の商品ページにも表示されます。あとは商品を注文するだけです。
トラブルシューティング
Apple Pay / Google Pay ボタンがどこにも表示されません
これはいくつかの理由により発生します。次の手順でトラブルシューティングを行ってみてください。
- [ダブストペイ] > [設定] でエクスプレスチェックアウト設定が有効になっていることを確認します。
- ストアが有効な ダブストペイのアカウントで作成されていることを確認します。開発モードで作成されたアカウントでは、Apple Pay は機能しません。
- Web サイトが HTTPS 経由で提供され、サーバーで 443 番ポートが有効になっていることを確認してください。
- 対応デバイスを使用し、Safari でテストしており、Apple Pay が有効になっていることを確認してください。
- 対応デバイスを使用し、Google Chrome でテストしており、Google Pay が有効になっていることを確認してください。
- [WooCommerce] > [設定] > [アカウントとプライバシー] で「顧客がアカウントなしで注文できるようにする」が有効になっていることを確認してください。または、「チェックアウト中に顧客がアカウントを作成できるようにする」を有効にすると、アカウントのユーザー名/パスワードの自動生成が有効になります。
ブラウザとデバイスの組み合わせに問題がないか確認したい場合、別の Web サイトで Apple Pay ボタンが使えるか試してみてください。テストのためにこちらのデモページを使用可能です。
Apple Payボタンが特定の場所に表示されない
これはさまざまな理由で発生する可能性がありますが、一般的には次の理由で発生します。
- 商品にエクスプレスチェックアウトとの互換性がない場合、ボタンは製品ページには表示されず、カートまたはチェックアウトページには表示される場合もあります。
- テーマが、Apple Pay / Google Pay ボタンを表示するために必要な WooCommerce フックをサポートしていない場合。一時的にテーマを WordPress のデフォルトの Twenty シリーズ(Twenty Twenty など)に切り替えて、ボタンが表示されるかどうかを確認してみてください。

