全体設定
ページビルダーの有効化、AMPキャッシュのクリア、タイトルやコメントテンプレートの全幅表示の設定を行います。
- このプラグインをインストールして有効化するとサイドメニューに [AMP] というメニューが追加されます。
- [AMP] > [設定] > をクリックします。
- [ページビルダー] > [単一ページ内の設定] を設定します。
- AMP CSS キャッシュのクリア:
すべてのページビルダーCSSをキャッシュして、キャッシュされたCSSをクリアできるこのオプションを使用してパフォーマンスを向上させます。 - タイトル:このオプションを有効にすると、投稿/ページのタイトルが全幅で表示されます。
- コメント:このオプションを有効にすると、投稿/ページのコメントが全幅で表示されます。
- AMP CSS キャッシュのクリア:
全体設定は以上です。
Elementorの設定
ページビルダーをAMP対応可能になるように設定します。
- [AMP] > [設定] をクリックします。
- [エレメンターサポート] をクリックします。
- [Elementor Compatibility] > [AMP Elementor Compatibility] を有効化 します。
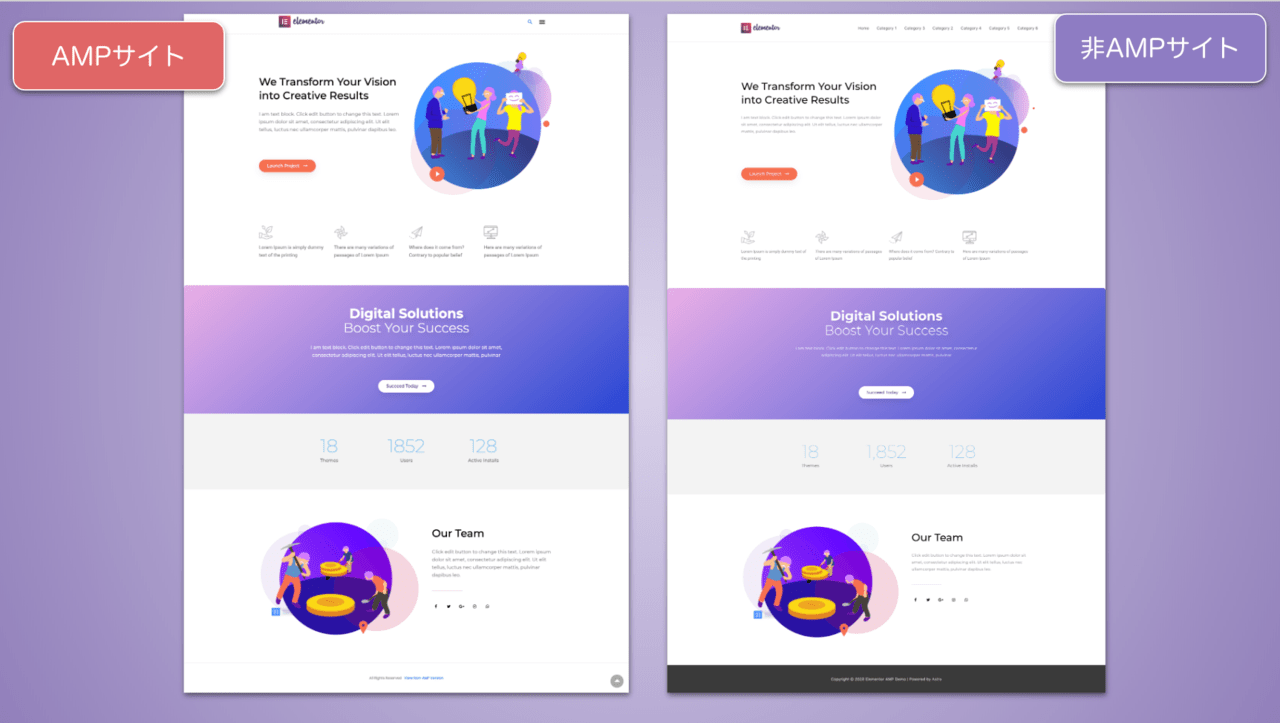
有効化することで、Non-AMP(通常のWebサイト)とAMP Webサイトがほぼ同じように表示されます。 - 必要に応じてそのほかの項目を設定します。
- CSS URLを入力:このテキストエリアに、カスタムプラグインCSSリンク(URL)を追加して、非AMPページと同様のデータを取得し、CSS URLをコンマで区切ることができます。
- カスタムCSSの入力:カスタムCSSコードを入力します。CSSを変更する場合はここにCSSコードを追加します。
- reCAPTCHA(v3)サイトキーの入力:Recaptchaサイトキーを入力します。
- reCAPTCHA(v3)シークレットキーの入力:Recaptchaシークレットキーを入力します。
- ヘッダーフッターの削除:デフォルトのヘッダーとフッターを削除する場合に ✔︎ をします。
注:オプション機能のElementor CanvasとElementor Full widthを使ってデザインされたページはどんなものでもAMPに自動的に変換されますが、Elementor full widthテンプレートではテーマのヘッダーとフッターは表示されません。
AMP Page Builder Compatibilityの設定は以上です。