AddToAny のシェアボタンの表示方法は、以下の2種類あります。
- 記事の1番下など特定位置に表示する
- スクロールしても常に画面上で確認できる固定位置に表示する
下記のステップで、2種類のどちらか一方もしくは両方を表示させることができるようになります。
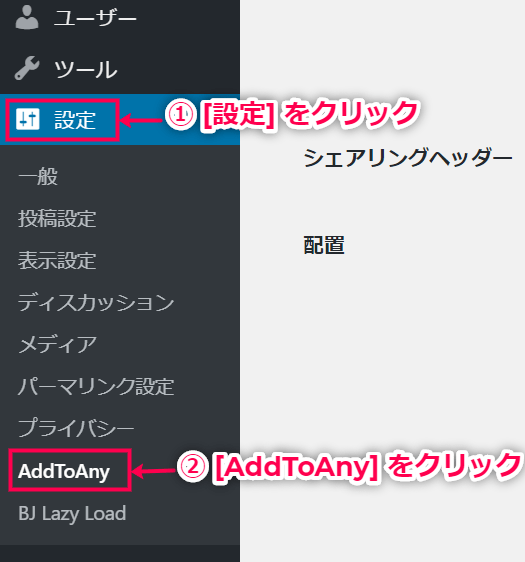
- WordPress管理画面サイドメニュー [設定] > [AddToAny] をクリックします。
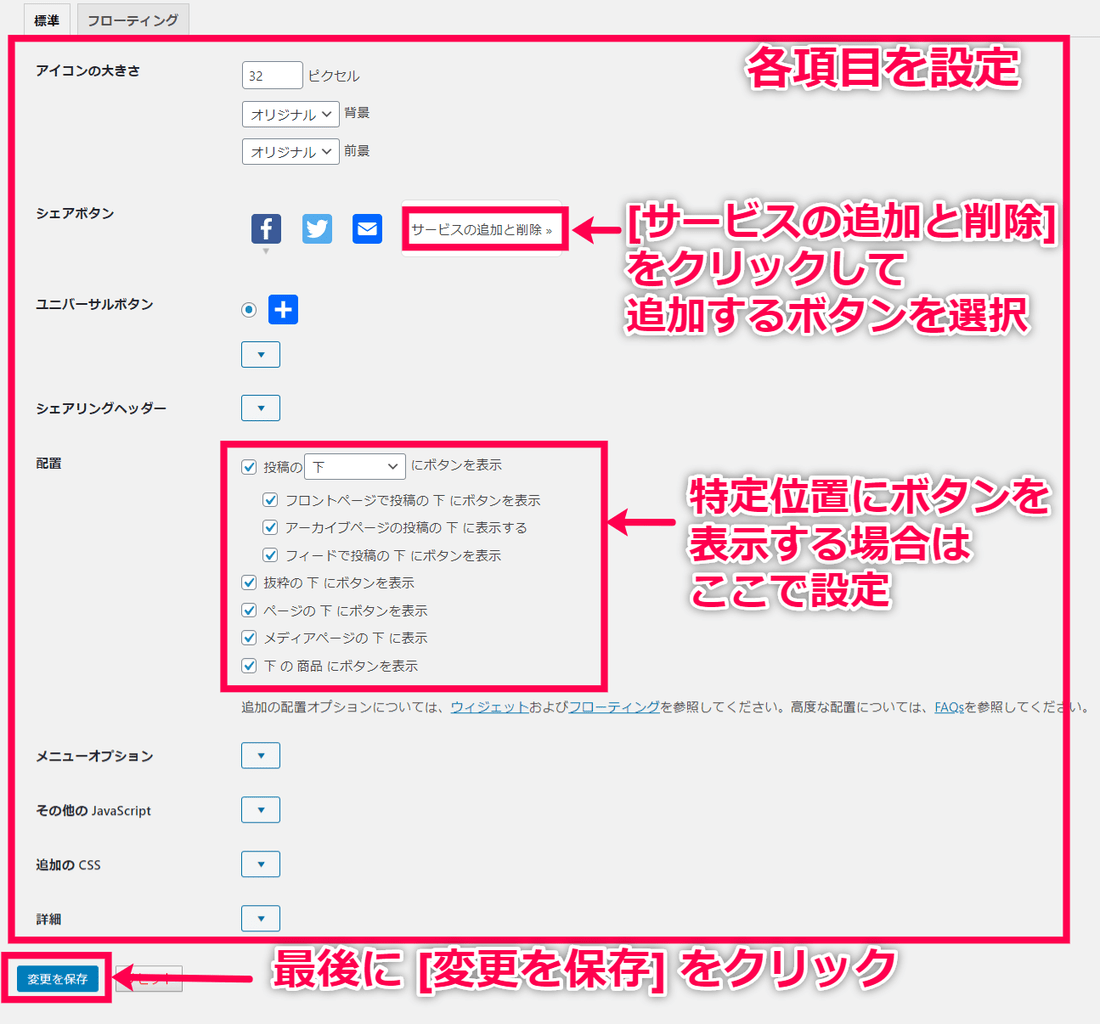
- AddToAny の設定画面が表示されます。
まず[標準] タブをクリックし各項目を設定し [変更を保存] をクリックします。
- シェアボタン
[サービスの追加と削除] をクリックして表示するボタンを選択します。 - 配置
特定位置にボタンを表示する場合に設定します。
特定位置にボタンを表示しない場合は、すべての✓を外します。
- シェアボタン
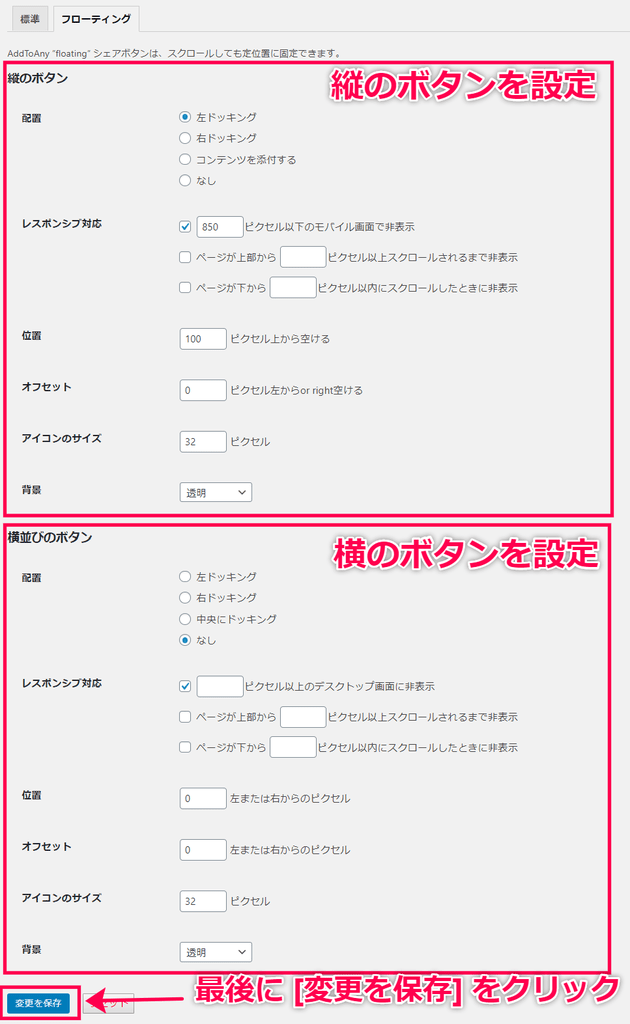
- [フローティング] タブをクリックします。
画面をスクロールしても固定位置にシェアボタンを表示する場合の設定をします。
縦並びのボタンと横並びのボタンがあるので、それぞれお好みで設定します。
最後に [変更を保存] をクリックします。
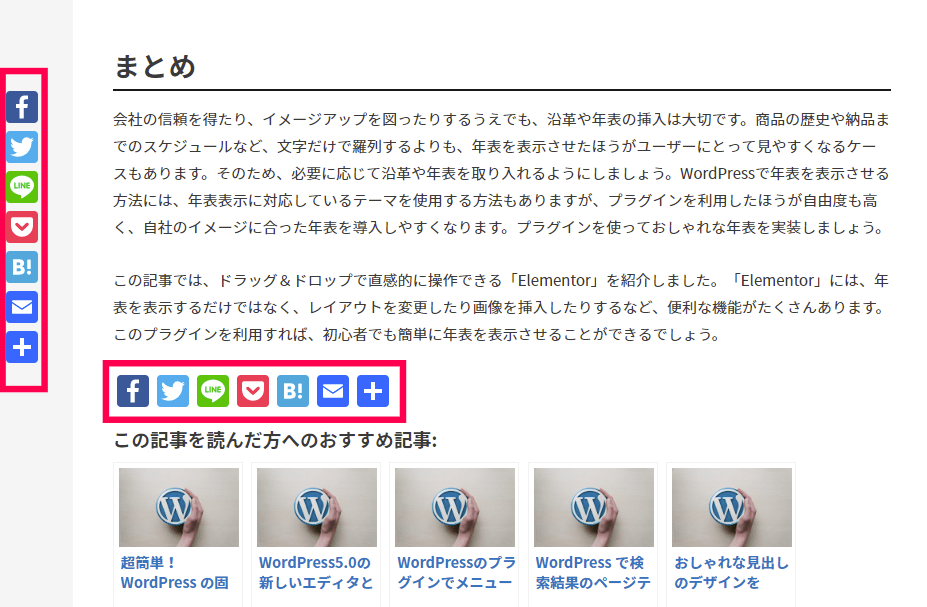
- サイトのフロントエンドで設定内容が表示されているか確認しましょう。
画像では、固定位置 (左) と特定位置 (下) の両方に表示させています。
これで、AddToAnyを使ってシェアボタンを設置できました。