動画の設置方法
ARVE Advanced Responsive Video Embedderを使い、WordPressに動画を設置する方法を解説します。 主に以下の2つの方法があります。
- URLを入力
- ショートコード
ぞれぞれ解説していきます。
URLを入力
この方法はクラシックエディターで使用できます。 方法は非常に簡単で、動画URLを貼り付けるだけです。 プラグインインストール前でも使える方法ですが、プラグイン有効後は、自動的にレスポンシブになっています。 プラグインインストール前だと、以下のようにレスポンシブ対応にはなっていません。 
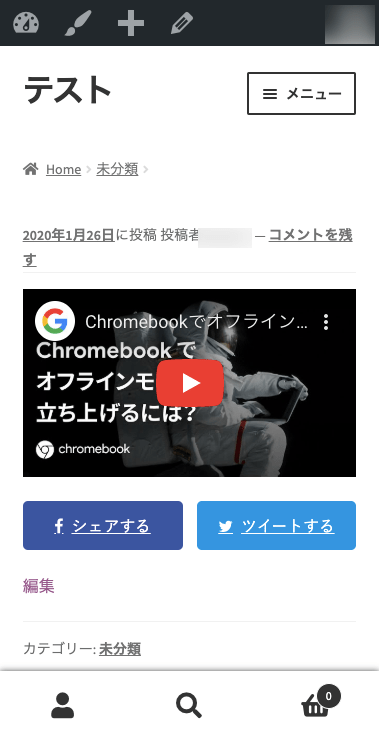
プラグイン有効後だと、以下のように自動的にレスポンシブ対応になります。 
ショートコード
投稿画面にショートコードを貼り付ける方法を解説します。 具体的には、以下の通りです。 [arve url=”◯◯” /] また、この方法はSEO対策に有効なタグ(SEOタイトルやディスクリプション等)も追加できます。 以下のようにタグを追加してください。 [arve url=”◯◯” title=”◯◯” description=”◯◯” upload_date=”◯◯” /] また、Google Drive や Dropbox のように、動画共有のURLに対応していない動画を設置する場合は、「src」を含む「iframe URL」を使用する必要があります。 例えば、以下の通りです。 [arve url=”https://example.com/iframe-src-url-here” /] もう少し具体例を出します。 例えば、 Dropbox の「iframe URL」が以下のように提供されているとします。 <iframe src=”https://dl.dropboxusercontent.com/~.mp4″></iframe> その場合、このようなショートコードにすることで動画を設置できます。 [arve url=”https://dl.dropboxusercontent.com/~.mp4″ /]
プラグインの詳細設定
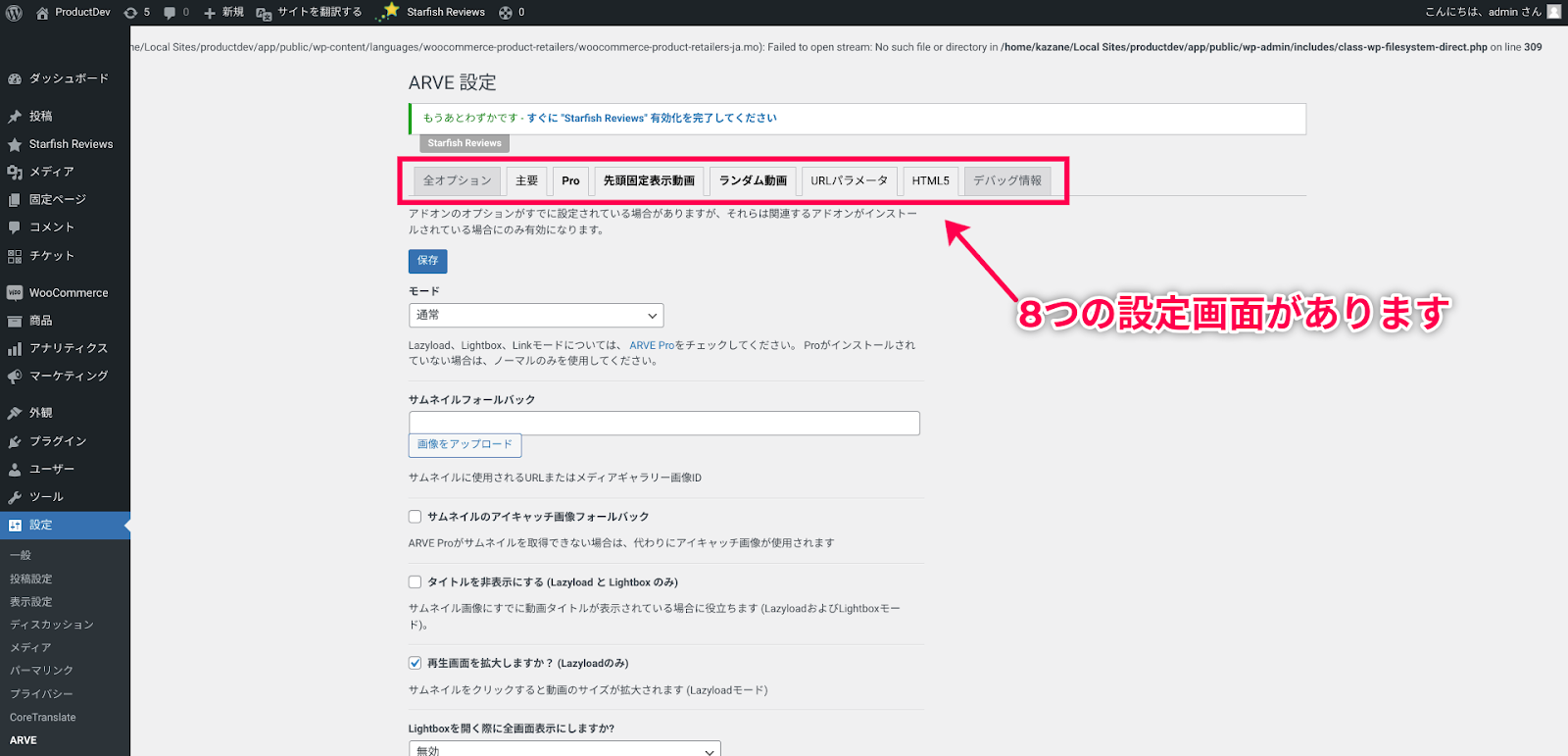
ARVE Advanced Responsive Video Embedderの設定画面は[設定] > [ARVE]にあります。 大きく分けて8つの設定項目があるので、一部解説します。
- 全オプション – 動画の自動再生を有効にしたり、動画の最大サイズを指定できたりします
- URLパラメータ– iframe URL にパラメータを追加し、再生方法をカスタマイズできます
- デバッグ情報 – プラグインやPHPのバージョンが記載されています
このように ARVE Advanced Responsive Video Embedderでは、特に難しい設定をしなくても自動的にレスポンシブ対応やSEO対策ができます。 動画コンテンツを配置することでユーザーの滞在時間や満足度の向上を狙いましょう。