基本設定
基本設定を確認します。 ここで設定する内容は、すべての無限スクロールに適用されるグローバル設定となります。 個別のショートコードを作成するときに、上書きできる設定もあります。
- WordPress 管理画面サイドメニュ [Ajax Load More] > [設定] をクリックします。
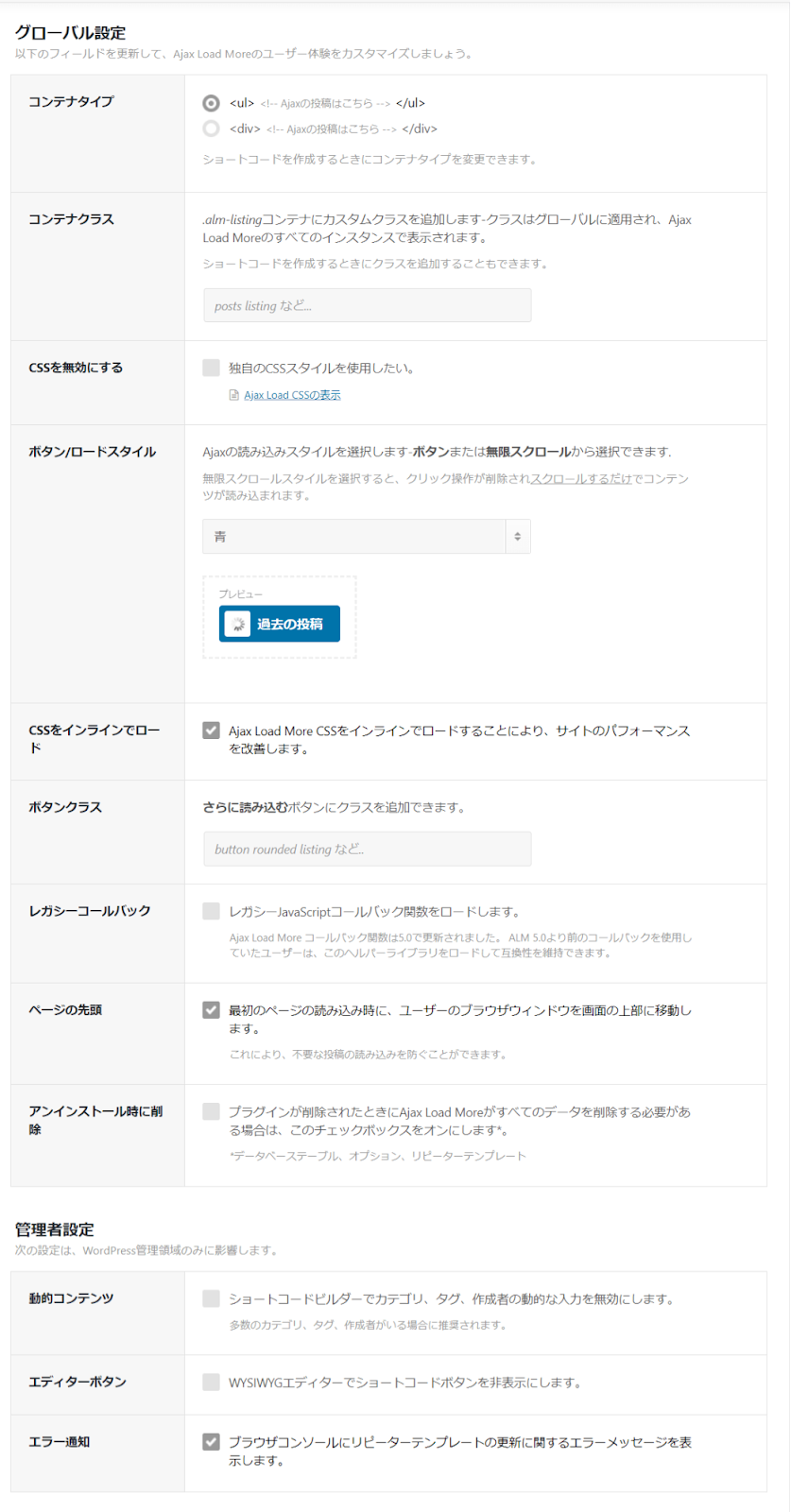
- プラグインのグローバル設定画面が表示されます。
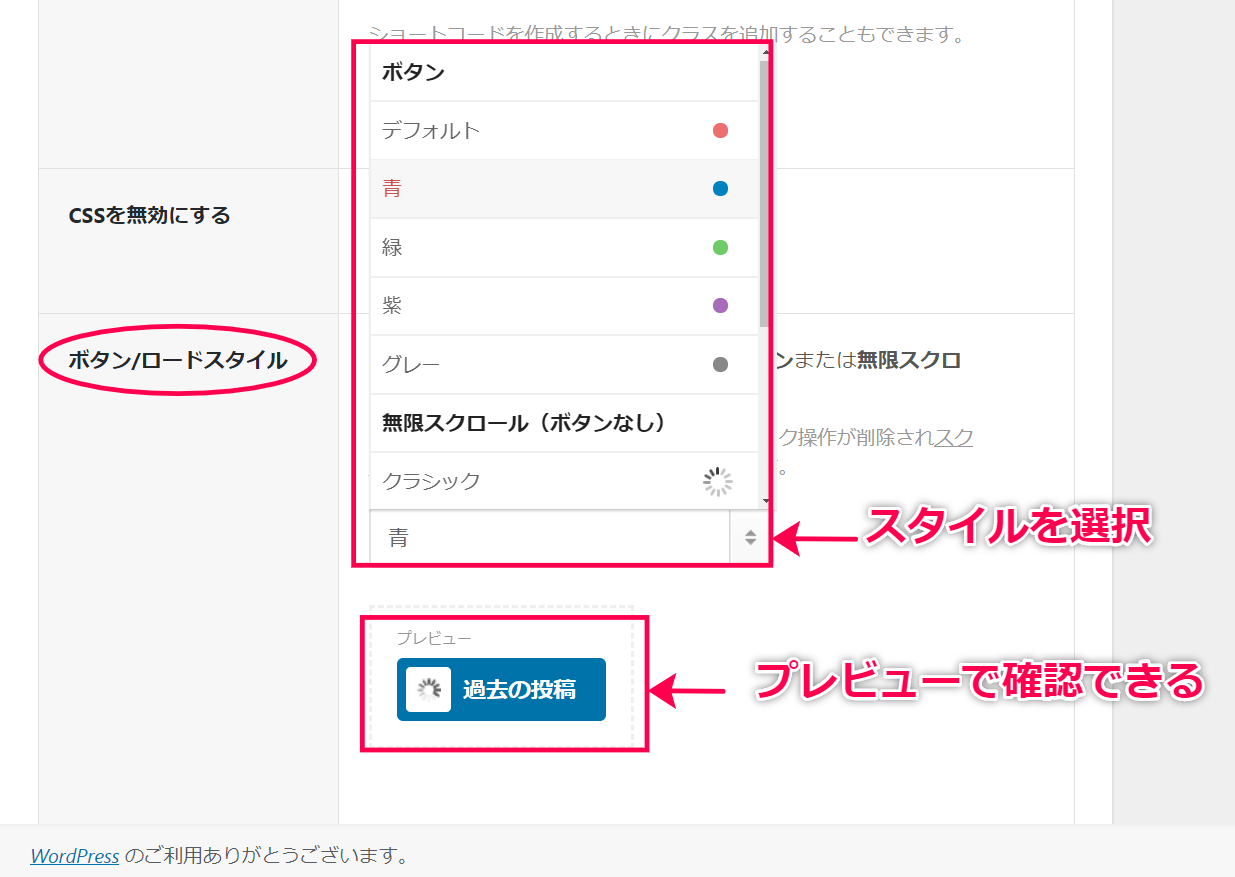
[ボタン/ロードスタイル] 項目で、読み込み中のときに表示される [過去の投稿] のスタイルを変更できます。 その他の項目は、必要があれば設定しましょう。
これで、基本設定が完了しました。 次に、ショートコードを作成する方法を確認します。
ショートコードを作成
ショートコードを任意のページにペーストすれば、ショートコードの設定に従って投稿一覧が次々に表示されるようになります。 ショートコードビルダーというショートコード作成ページで、簡単にお好きな設定のショートコードを作ることができます。 ここでは、ショートコードビルダーでショートコードを作成する方法を確認します。
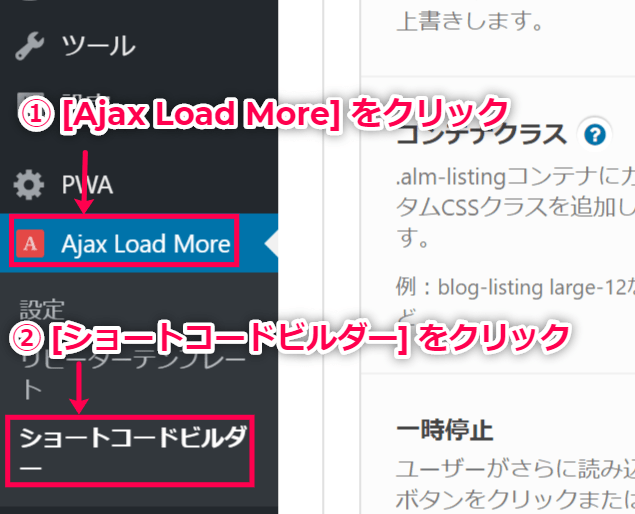
- WordPress 管理画面サイドメニュー [Ajax Load More] > [ショートコードビルダー] をクリックします。
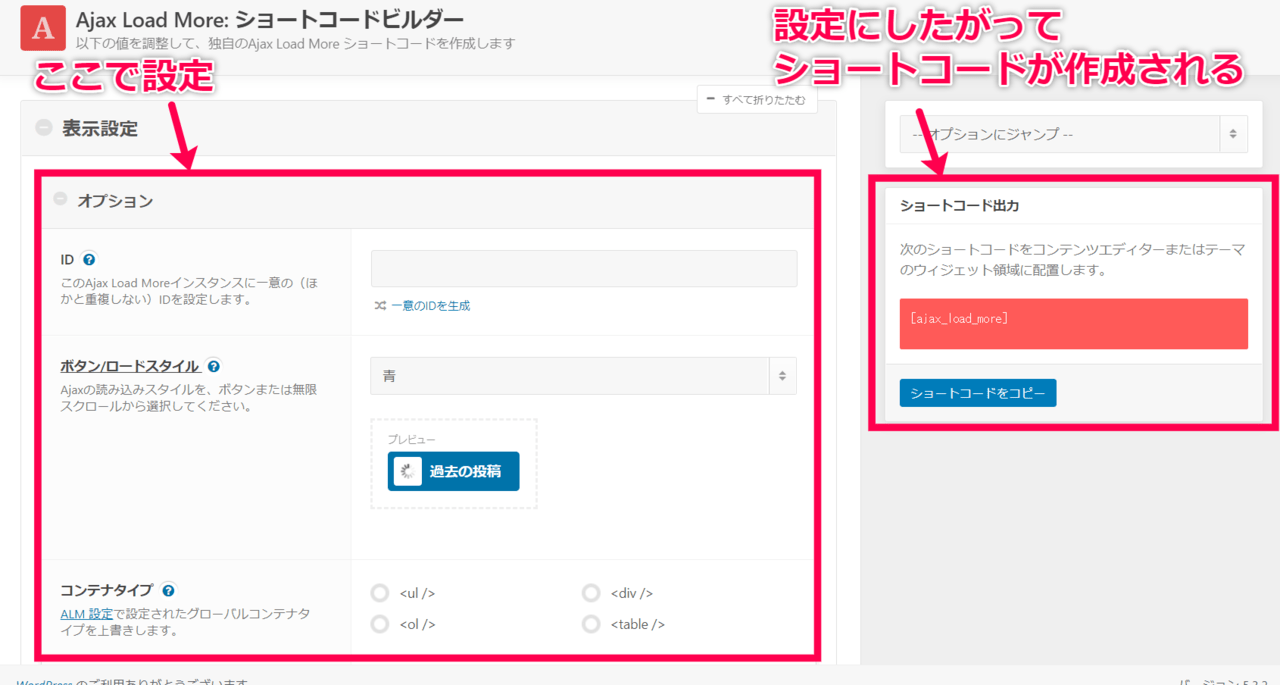
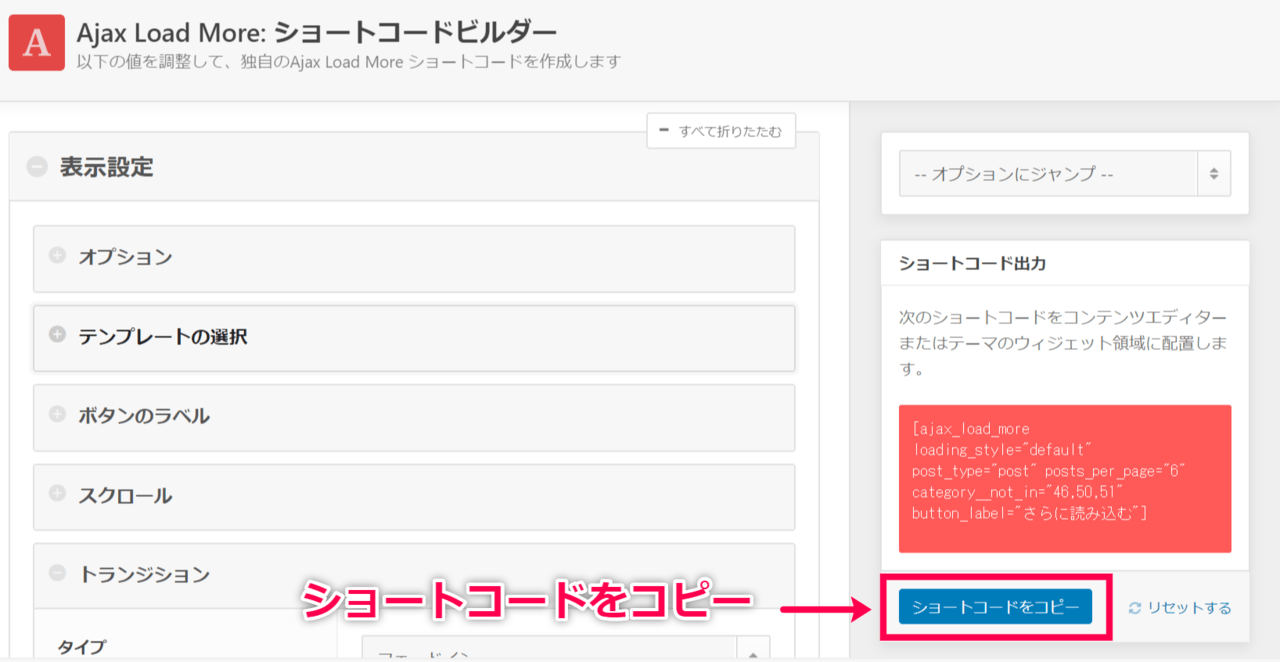
- ショートコードビルダーの右側に [ショートコード出力] フィールドがあります。 左側でお好きな無限スクロールの条件を設定すると、右側のフィールドに自動的にショートコードが作成される仕組みになります。 左側のフィールドが未設定の状態でも、表示されているデフォルトの [ajax_load_more] というショートコードをコピーし、お好きなページにペーストすると無限スクロールを導入することができます。
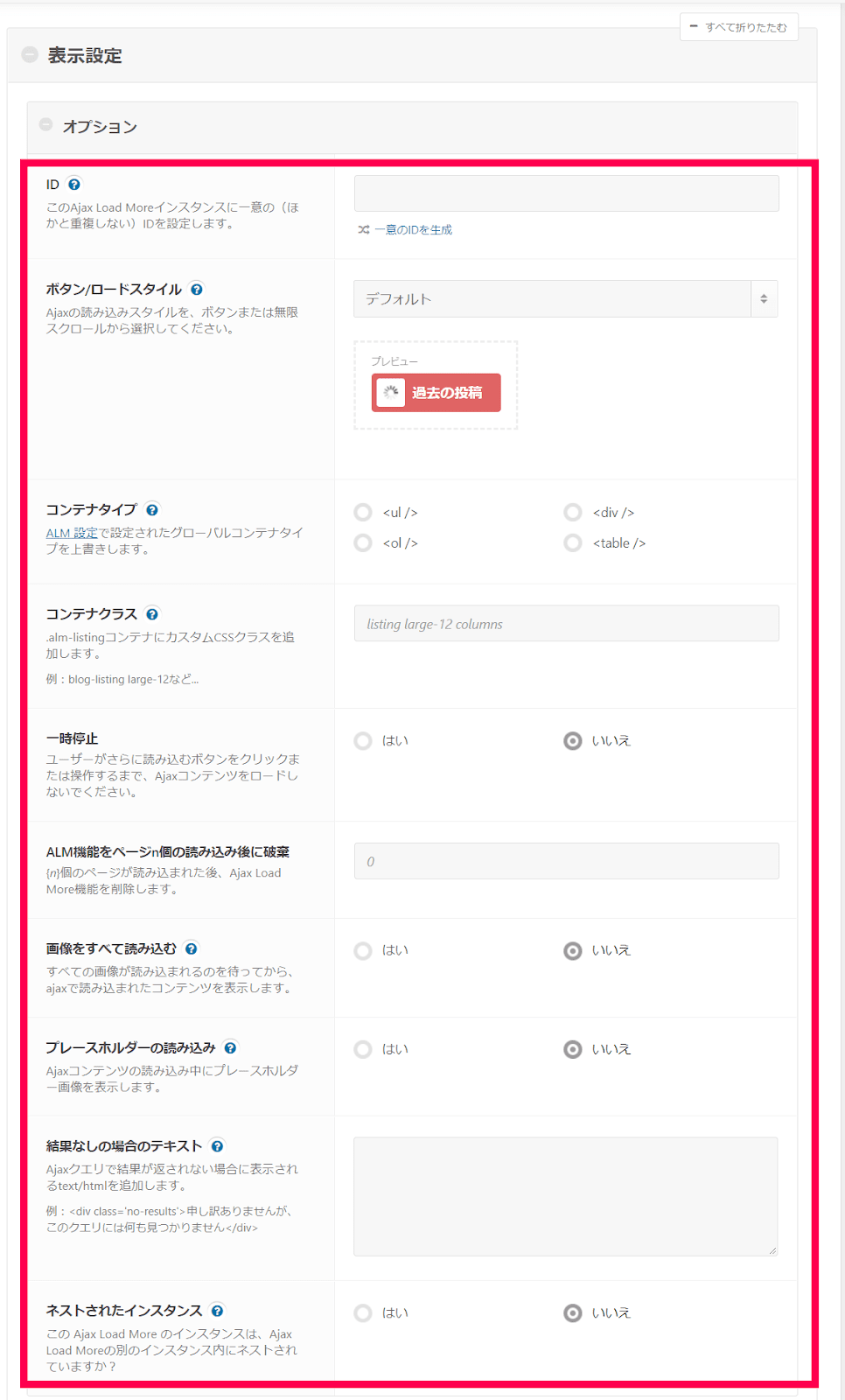
- 左側の設定フィールドの [ディスプレイの設定] の各項目を設定します。
- オプション 次の投稿を読み込んでいる場合のボタンのスタイルを設定したり、コンテナタイプやクラスを設定できます。 ユーザーがボタンをクリックしないと読み込まないような設定にすることもできます。
- テンプレートの選択 リピーターテンプレートを選択します。
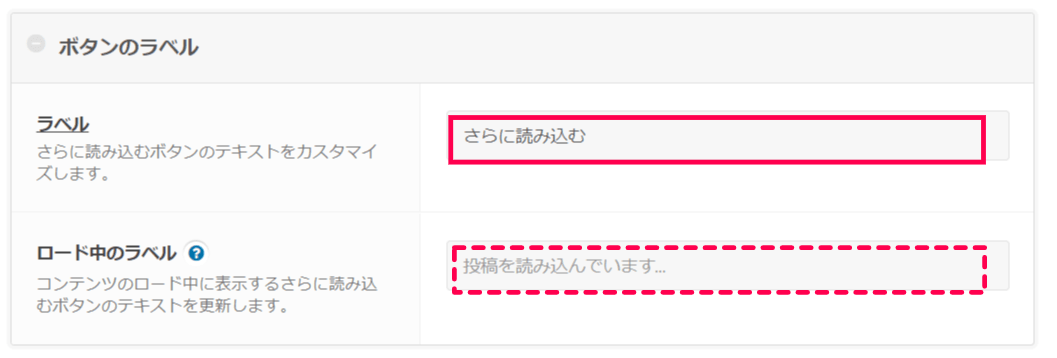
- ボタンのラベル 読み込みボタンのラベルを設定します。 ロード中のラベルを設定しない場合は、空欄のままにします。
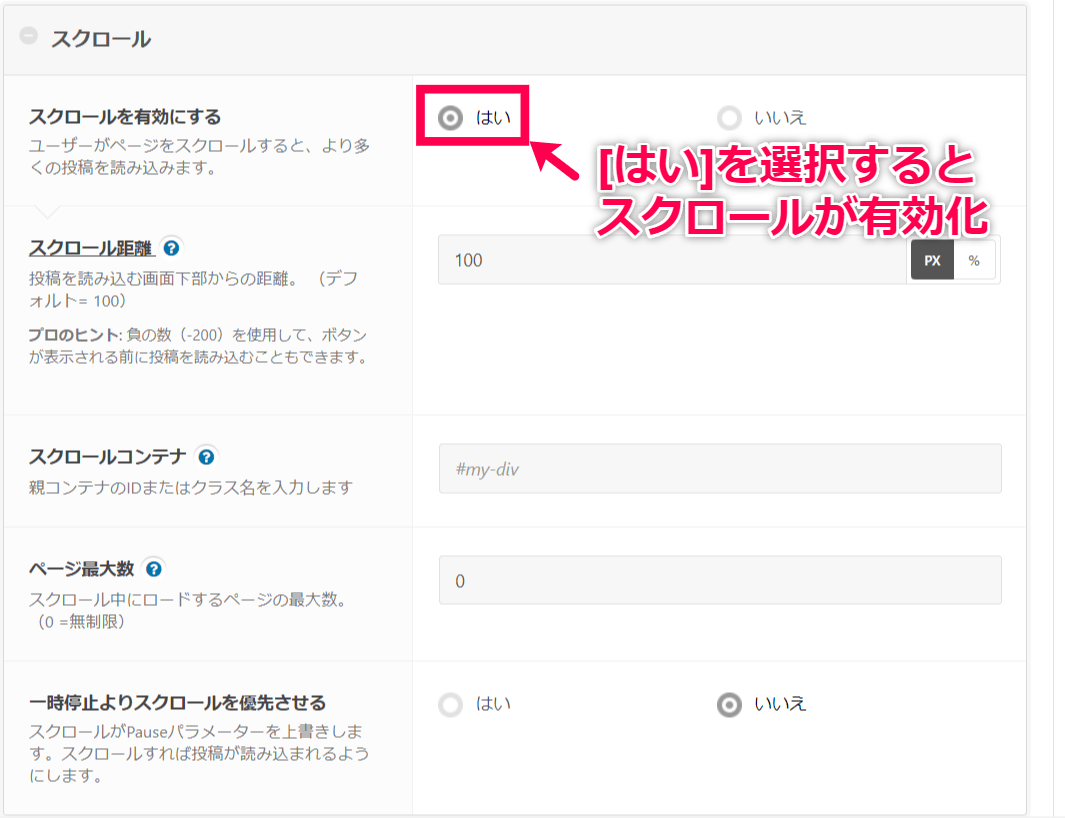
- スクロール [スクロールを有効にする] を [はい] にすると、ユーザーがスクロールするとコンテンツが読み込まれます。 スクロールしたときに読み込むページの最大数など、スクロールに関する設定ができます。
- トランジション トランジションタイプやコンテナクラスなどを設定できます。
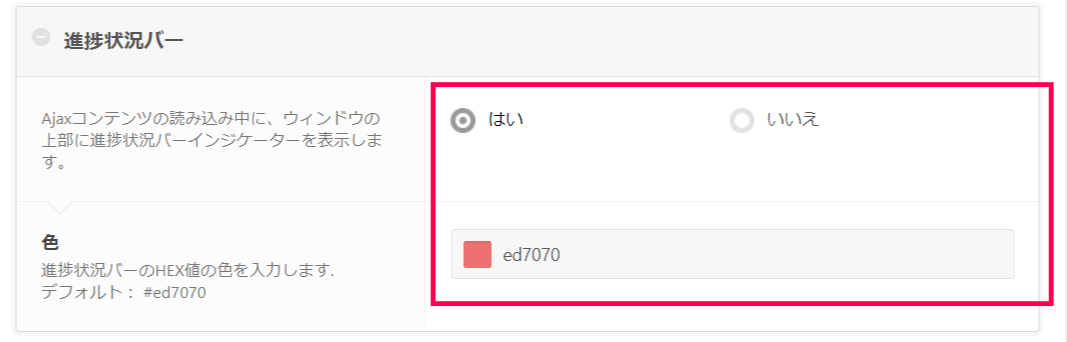
- 進捗状況バー 進捗状況バーを表示する設定ができます。
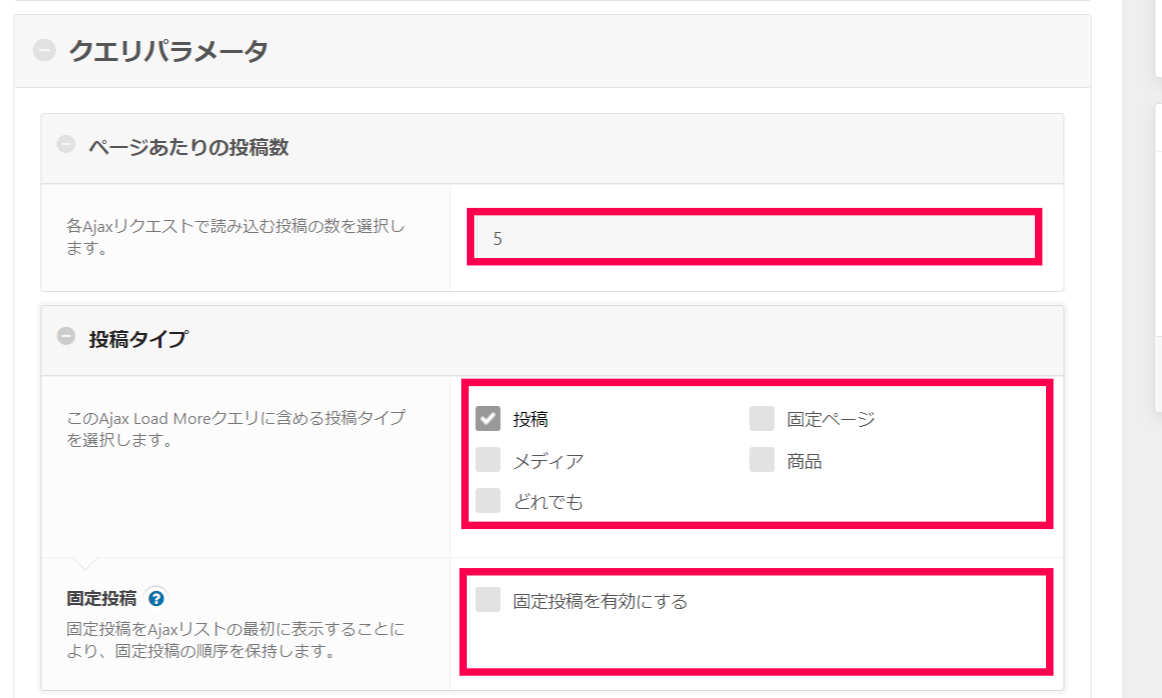
- 左側の設定フィールドの [クエリパラメータ] の各項目を設定します。 読み込む投稿数や投稿タイプ、カテゴリーなどを指定し、ショートコードにパラメータを追加できます。
- ページあたりの投稿数 読み込む投稿の数を選択します。
- 投稿タイプ 投稿タイプを選択したり、固定投稿 (Sticky Post) を最初に表示する設定にできます。
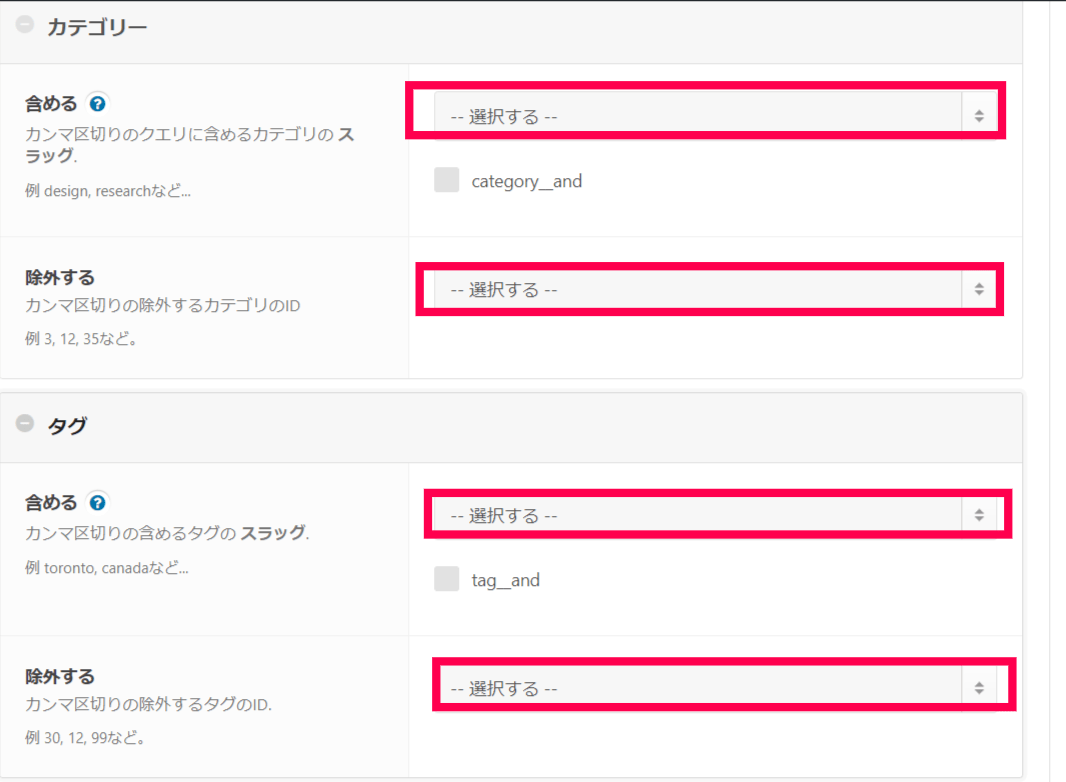
- カテゴリー 含めるカテゴリー、除外するカテゴリーを設定できます。
- タグ 含めるタグ、除外するタグを設定できます。
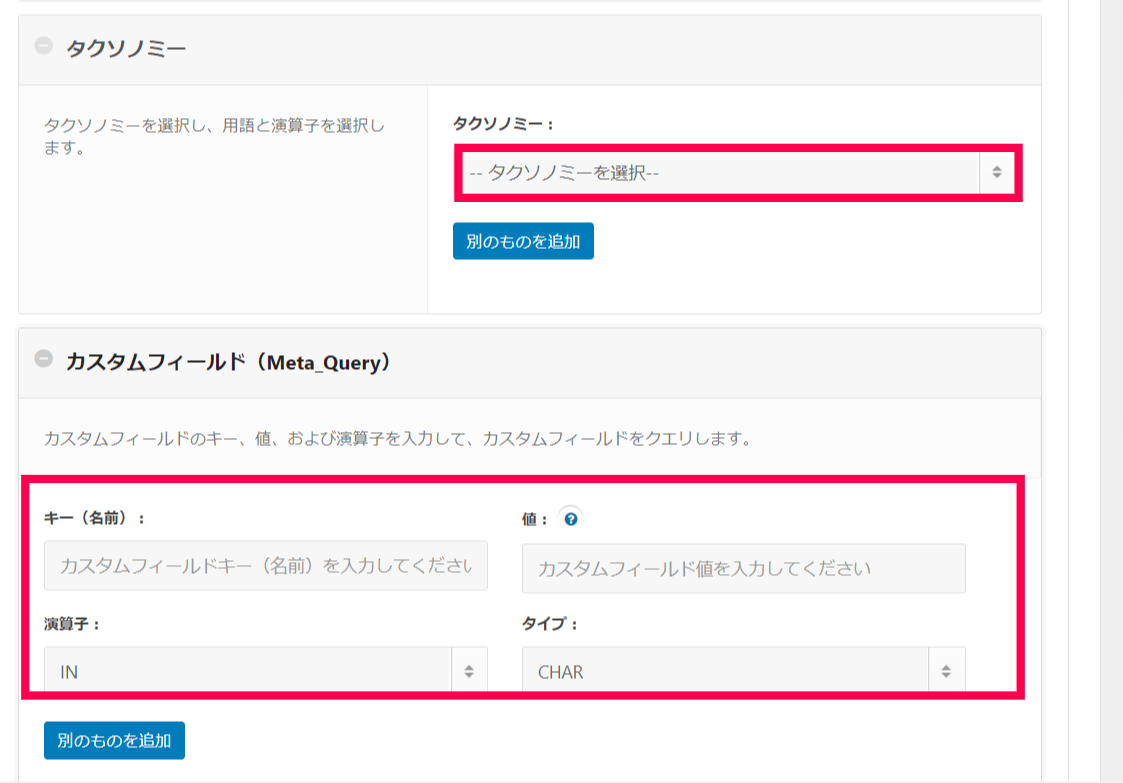
- タクソノミー タクソノミーを選択できます。
- カスタムフィールド カスタムフィールドのキーや値、演算子やタイプを設定できます。
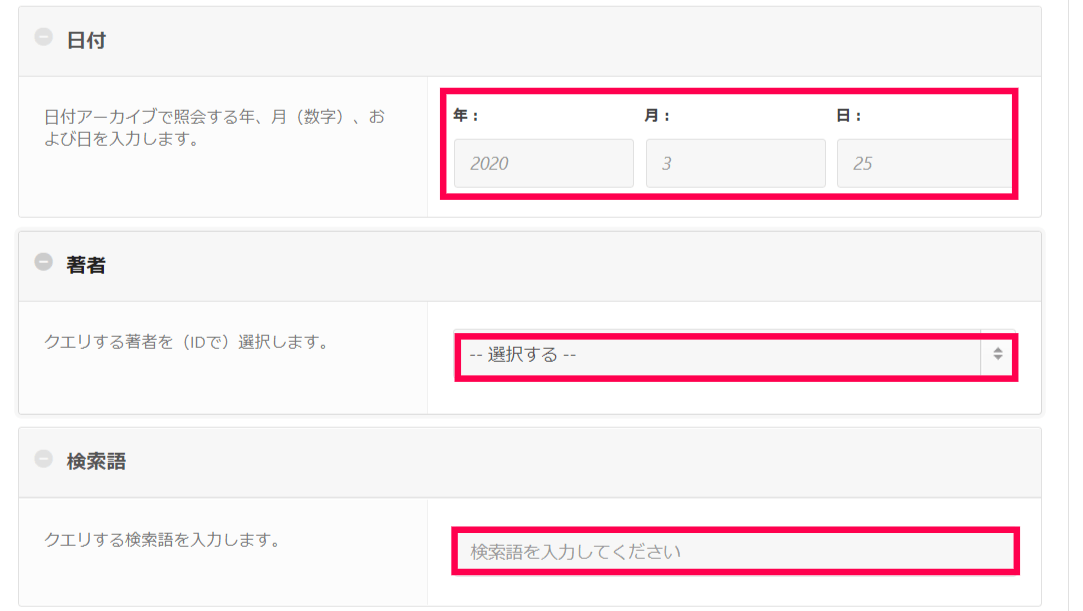
- 日付 設定した日付までの投稿を読み込めます。
- 著者 著者のIDを設定できます。
- 検索語 検索語を設定できます。
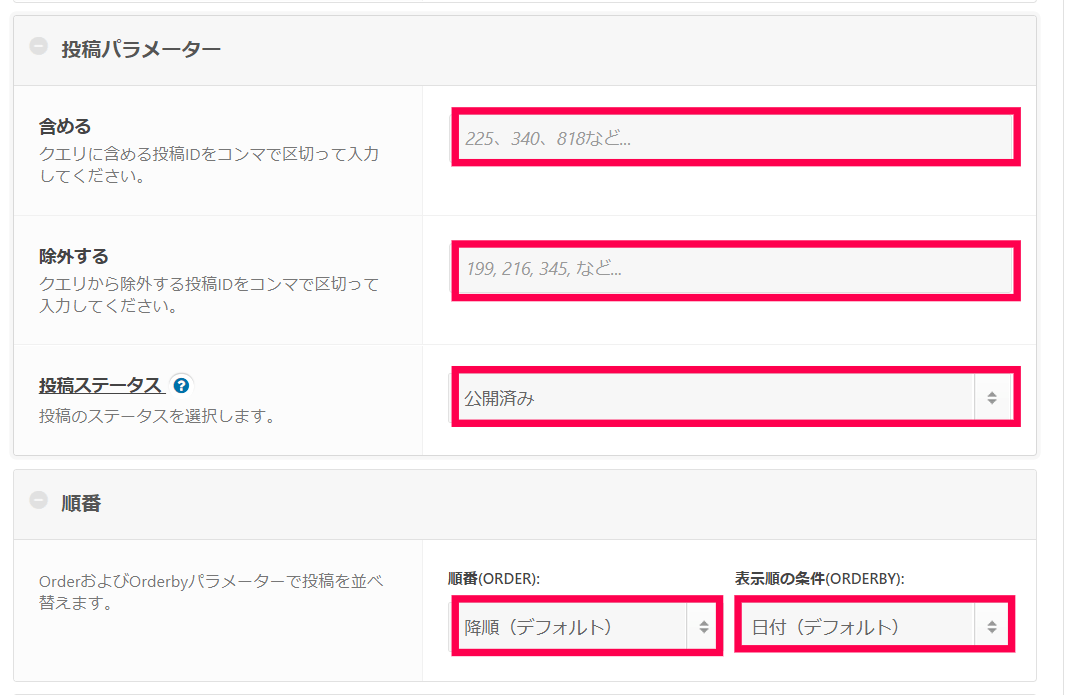
- 投稿パラメータ 含める投稿ID、除外する投稿ID、ステータスなどを設定できます。
- 順番 OrderとOrderbyのパラメータを設定できます。
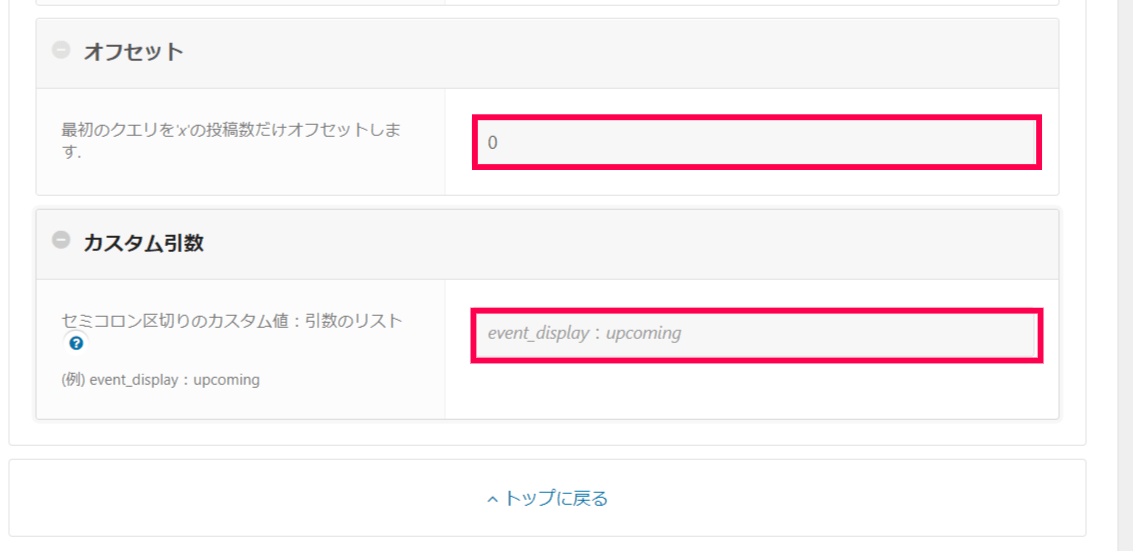
- オフセット オフセットする投稿数を指定します。
- カスタム引数 カスタム引数を設定できます。
- 設定が終わったら、画面右側にショートコードが作成されています。 このショートコードをコピーして、お好きなページにペーストすると設定が適用されます。
これで、ショートコードの作成が完了しました。 次に、実際にショートコードをペーストして動作を確認してみましょう。
ショートコードを使用
さきほどのステップで、ショートコードを作成しました。 ここでは、作成したショートコードを任意のページに貼り付けて、実際に無限スクロールができるか確認してみます。
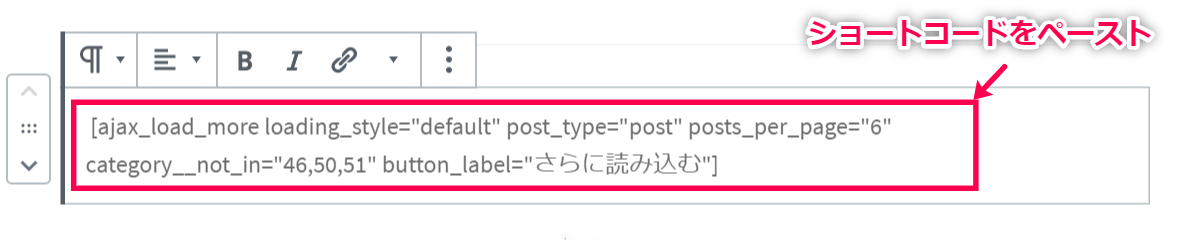
- ショートコードビルダーで作成したショートコードをコピーします。
- 任意の場所にペーストします。
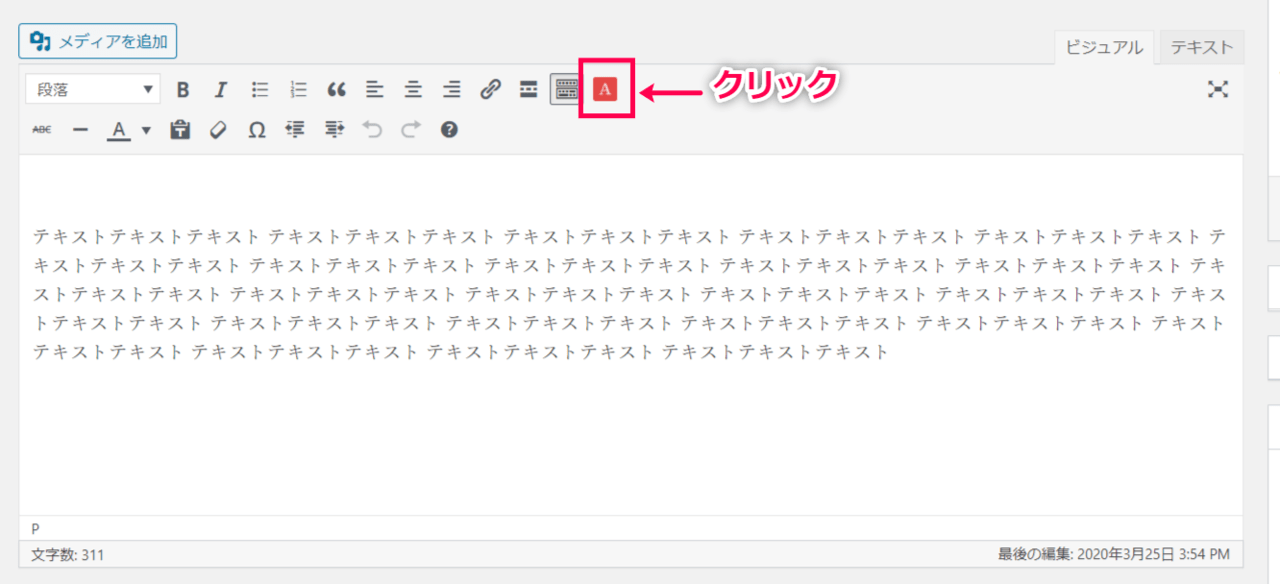
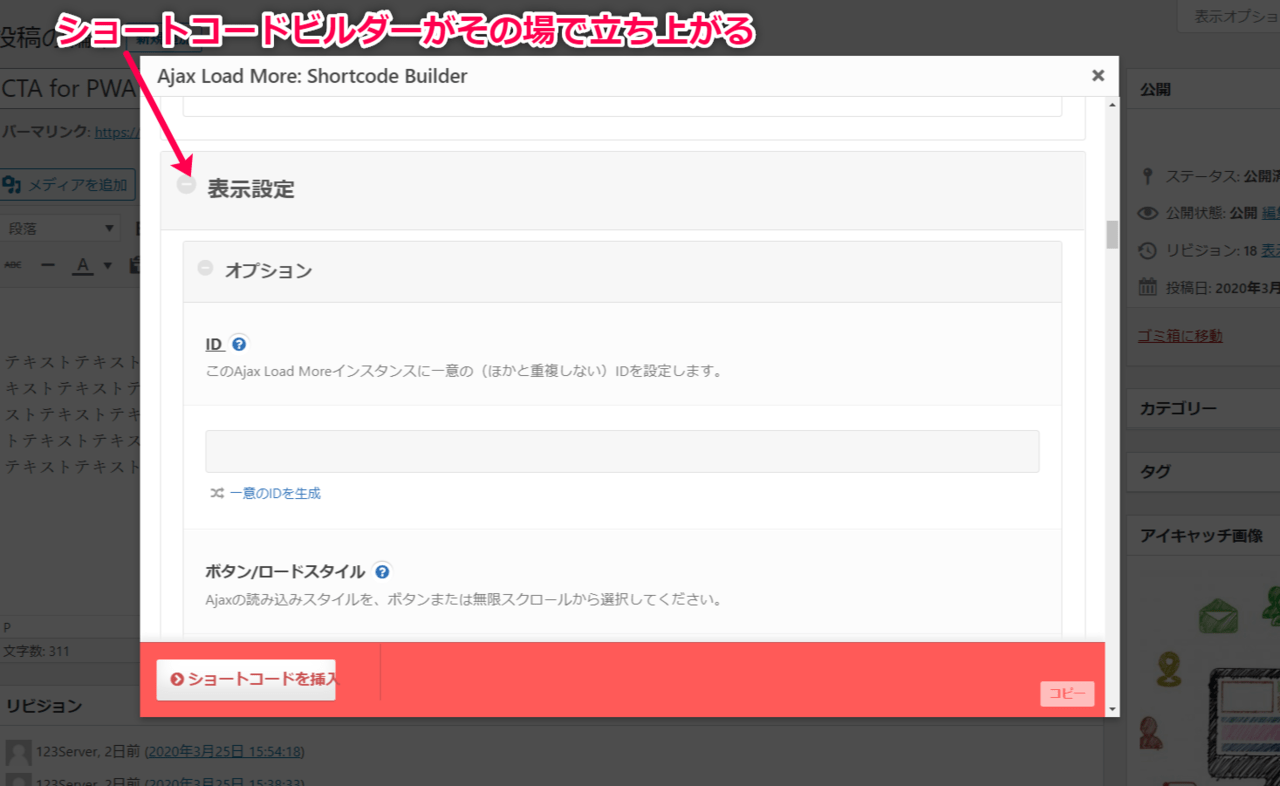
- クラシックエディターの場合は、編集画面の赤い [A] アイコンをクリックすると
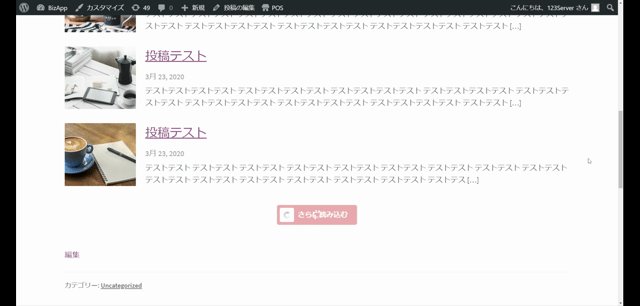
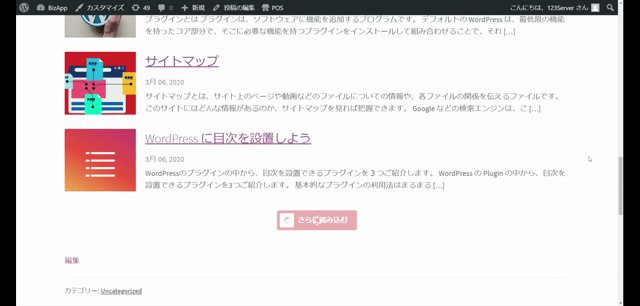
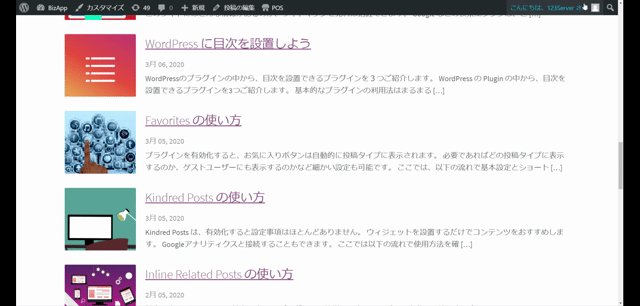
その場でショートコードビルダーが表示されショートコードを作成できます。 [ショートコードを挿入] をクリックすると、ショートコードを挿入することができます。 - フロントエンドを確認してみましょう。
これで、実際にショートコードを利用して無限スクロールを設定できました。 次に、レイアウトをカスタマイズする方法を確認します。
レイアウトをカスタマイズ
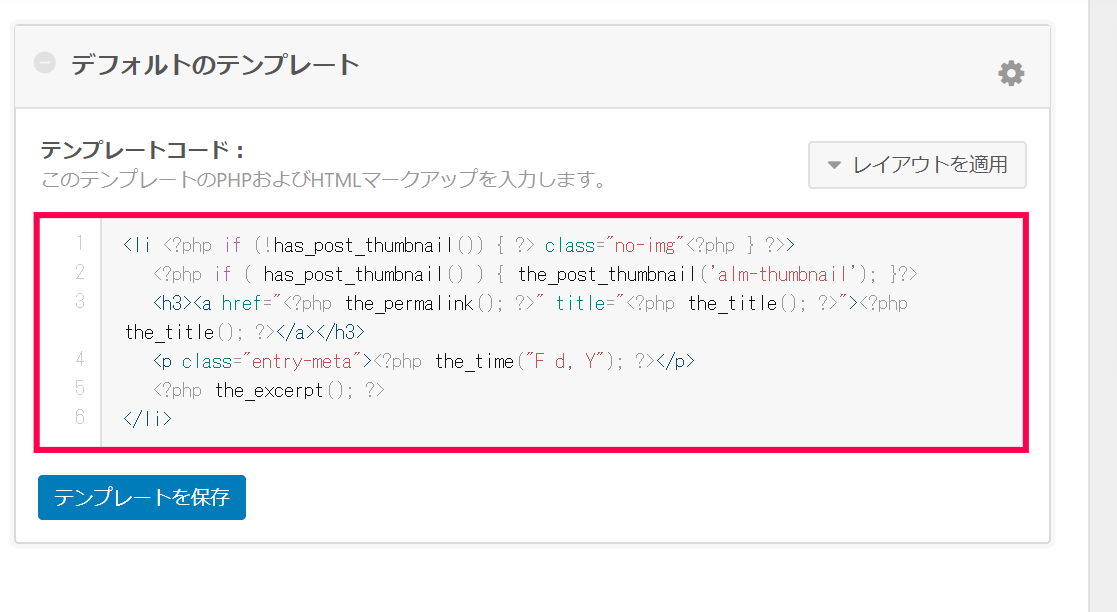
表示される投稿のレイアウトをカスタマイズする場合は、リピーターテンプレートで変更できます。 WordPress 管理画面サイドメニュー [Ajax Load More] > [リピーターテンプレート] をクリックします。 表示される画面でテンプレートをカスタマイズし保存しましょう。


 [ボタン/ロードスタイル] 項目で、読み込み中のときに表示される [過去の投稿] のスタイルを変更できます。 その他の項目は、必要があれば設定しましょう。
[ボタン/ロードスタイル] 項目で、読み込み中のときに表示される [過去の投稿] のスタイルを変更できます。 その他の項目は、必要があれば設定しましょう。