ここでは、Asset CleanUp Proを使用するための基本設定について説明します。
- WordPressダッシュボードの[Asset CleanUp Pro] の中にある[設定] をクリックします。
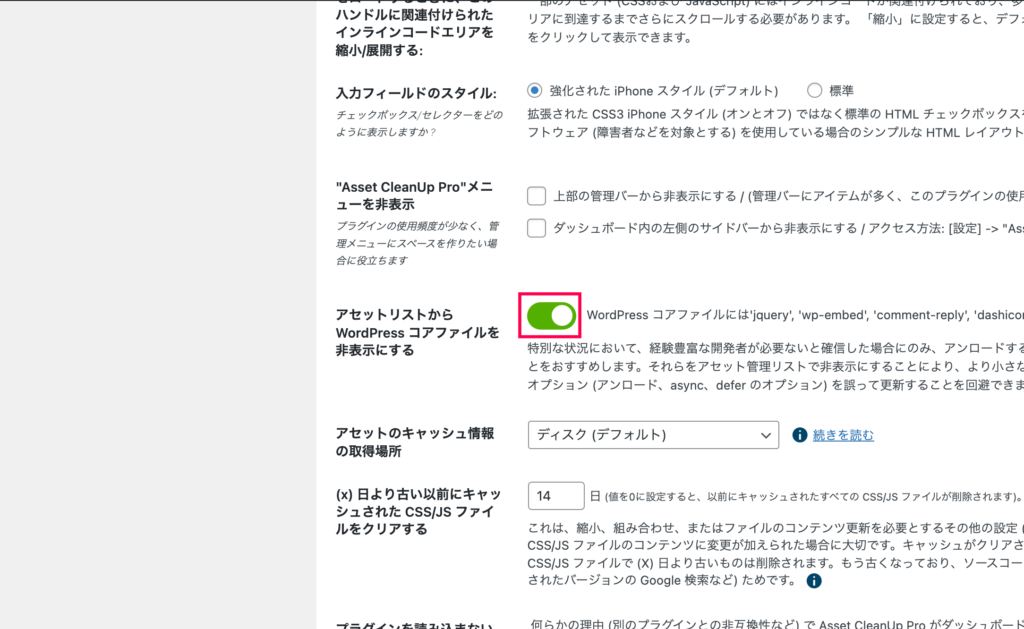
- [プラグインの使用設定]タブ の中にある[アセットリストから WordPress コアファイルを非表示にする] のトグルスイッチを操作します。
有効化することで、jquery、wp-embed、comment-reply、dashicons等のファイル読み込みを管理することが可能になります。
- [テストモード] タブにある[テストモードを有効化] のトグルスイッチを操作する。
有効化することで、Asset CleanUp Proの設定中は訪問者に対してファイル読み込み設定を反映しない状態にする事ができます。
読み込まなければいけないファイルを無効化してしまった場合でも、テストモードを解除するまで訪問者には影響がありません。
以上で作業は終了です。
ここでは、サイト全体で読み込まないファイルの設定方法について説明します。
- WordPressダッシュボードの[Asset CleanUp Pro] 内にある[設定] の中から、[サイト全体でアンロードする] タブをクリックしてください。
- [絵文字をサイト全体で無効化する] のトグルスイッチを操作します。
サイト全体で絵文字を使用していない場合、有効化することで関連するファイルを読み込まないように設定できます。
- [oEmbed(Embeds)をサイト全体で無効にする] のトグルスイッチを操作します。
ブログカードなどの外部サイトの埋め込み機能を使用していない場合、有効化する事で関連するファイルを読み込まないように設定できます。
- [ツールバーが非表示の場合にDashiconsを無効にする (サイト全体)] のトグルスイッチを操作します。
WordPressログイン時、上部にアイコンが表示されていますが、非ログイン時にも読み込まれている可能性があります。有効化する事で、関連するファイルの読み込まないように設定できます。
- [Gutenberg CSS Block Libraryをサイト全体で無効にする] のトグルスイッチを操作します。
Gutenbergブロックを使用していない場合、有効化する事で関連するファイルを読み込まないように設定できます。
- [Comment Replyをサイト全体で無効にする] のトグルスイッチを操作します。
コメント機能を使用していない場合、有効化する事で関連するファイルを読み込まないように設定できます。
以上で作業は終了です。
ここでは、各ページでCSSとJavaScriptを読み込まないようにする方法を説明します。
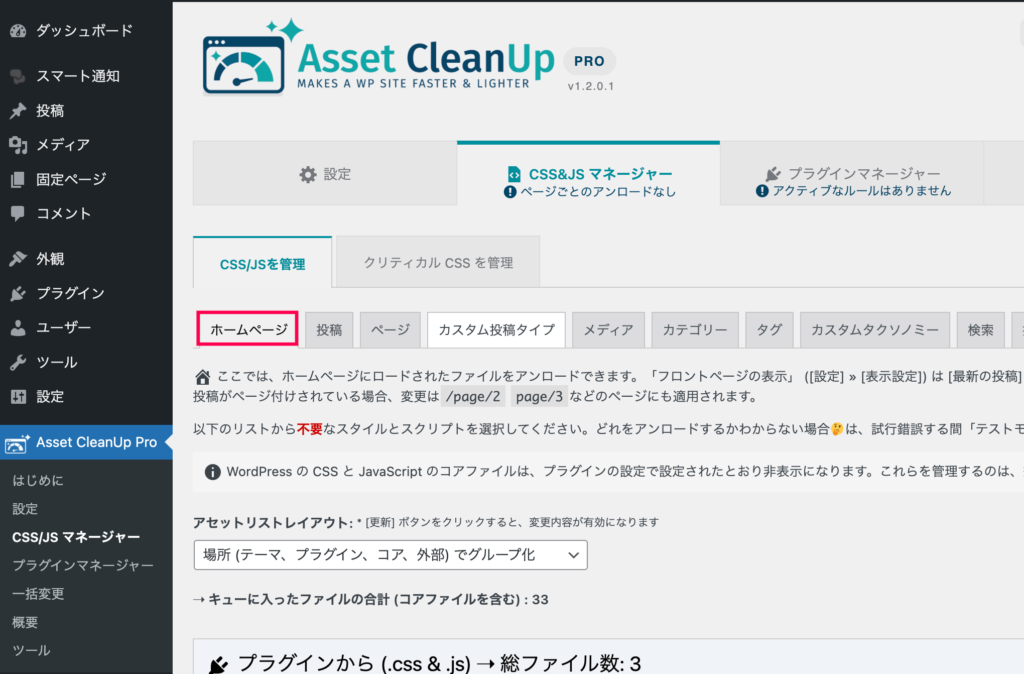
- WordPressダッシュボードの[Asset CleanUp Pro] の中にある[CSS/JSマネージャー] をクリックします。
- 設定したいページに移動します。ここでは、ホームページで読み込まれるCSS/JSファイルの中から選択したものを読み込まないように設定します。
[ホームページ] タグをクリックします。
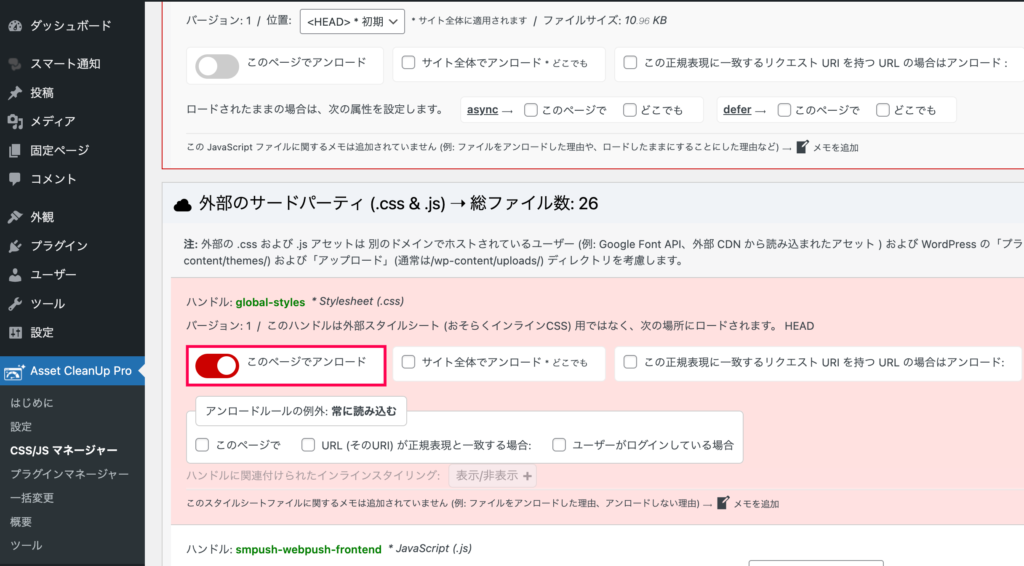
- ページをスクロールすると読み込まれているCSS/JSファイルの一覧が表示されています。
読み込まないようにしたいCSSファイルもしくはJavaScriptファイルを選択し、[このページでアンロード] を有効化します。
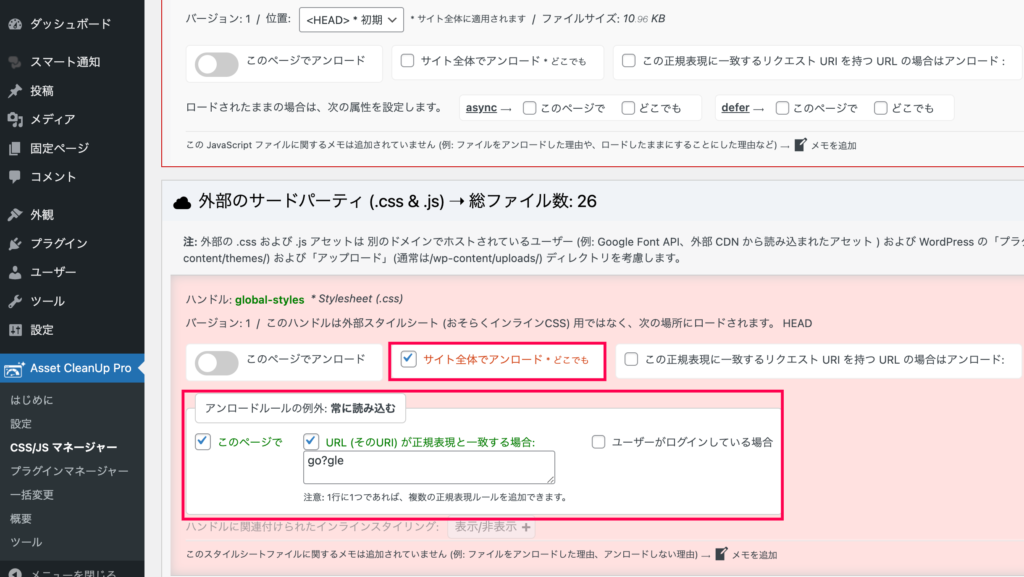
- また、一部のページでのみファイルを読み込みたい場合は、[サイト全体でアンロード] にチェックを入れ、アンロードルールの例外枠にある[URL (そのURI) が正規表現と一致する場合] にもチェックを入れ、該当するページの正規表現ルールを追加する事で設定できます。
以上で作業は終了です。
ここでは、プラグインの読み込みを最適化する方法を説明します。
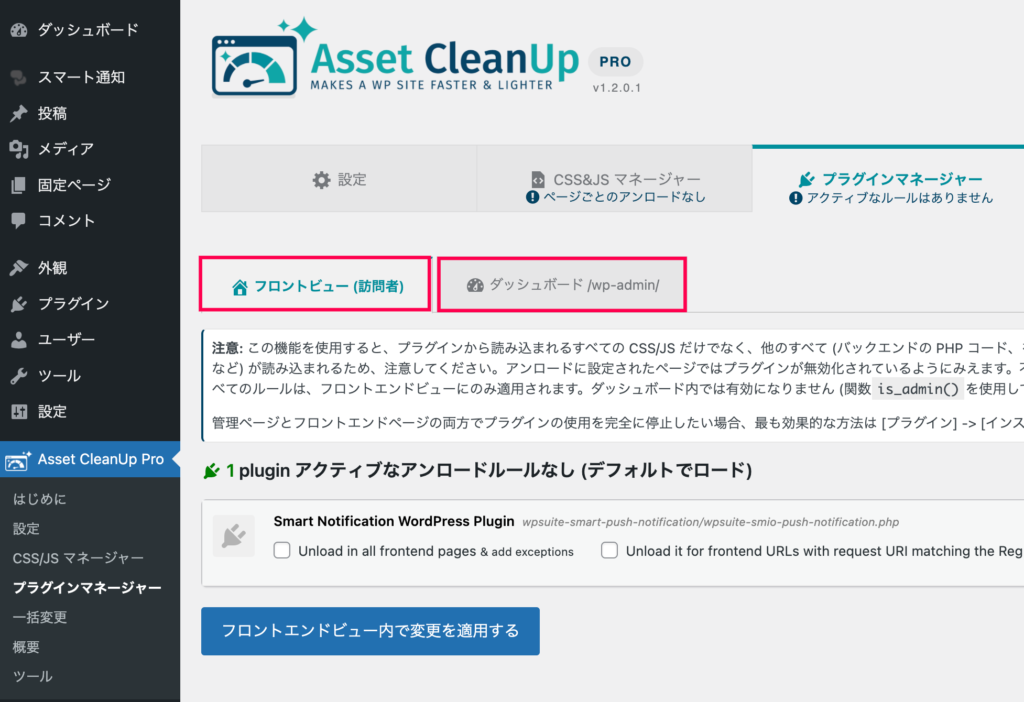
- WordPressダッシュボードから、[Asset CleanUP Pro] の中にある[プラグインマネージャー] をクリックします。
- タブの中から、読み込みを最適化したいページを選択します。
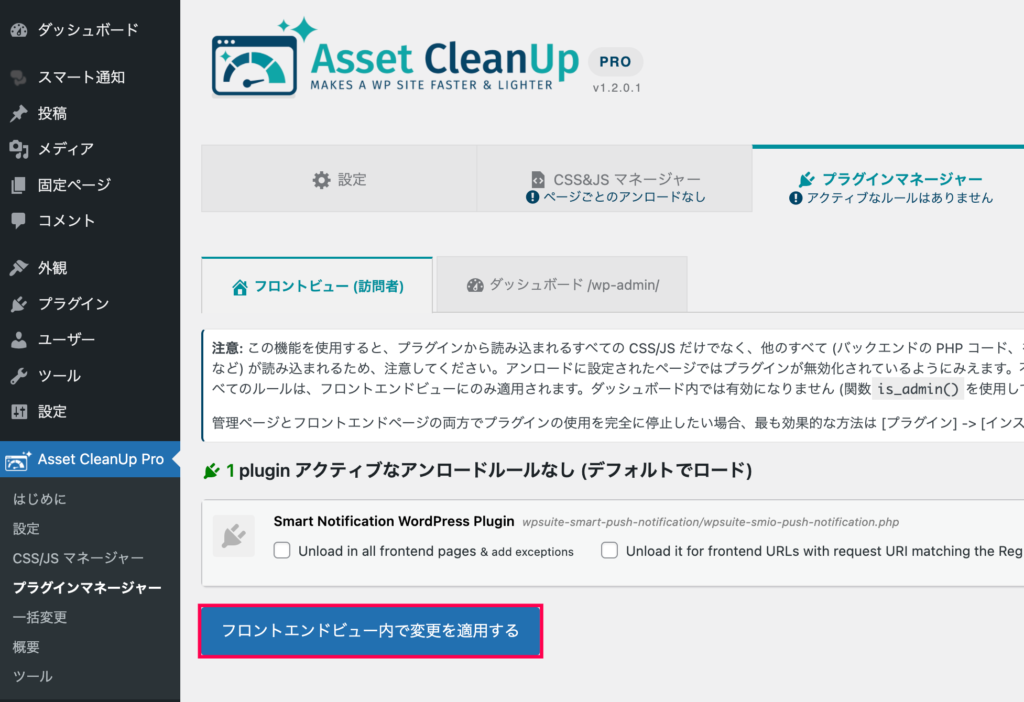
- 表示されたプラグインの中から読み込みたくないプラグインにチェックを入れ、[変更を適用する] をクリックします。
以上で作業は完了です。