Autoptimizeの使い方
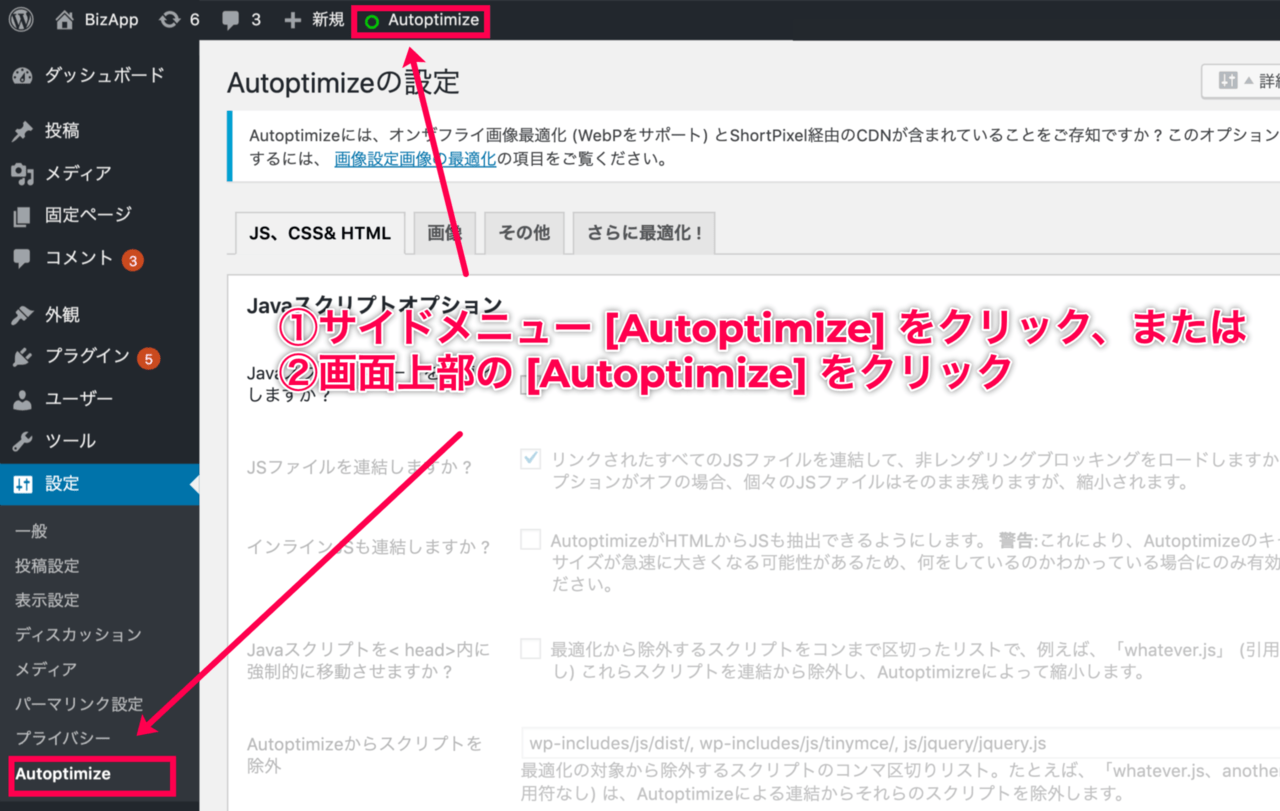
Autoptimizeはどこからアクセスすればよいか
-
- ダッシュボードの [設定] > [サイト高速化] または、画面上部バーから [サイト高速化] をクリックします。
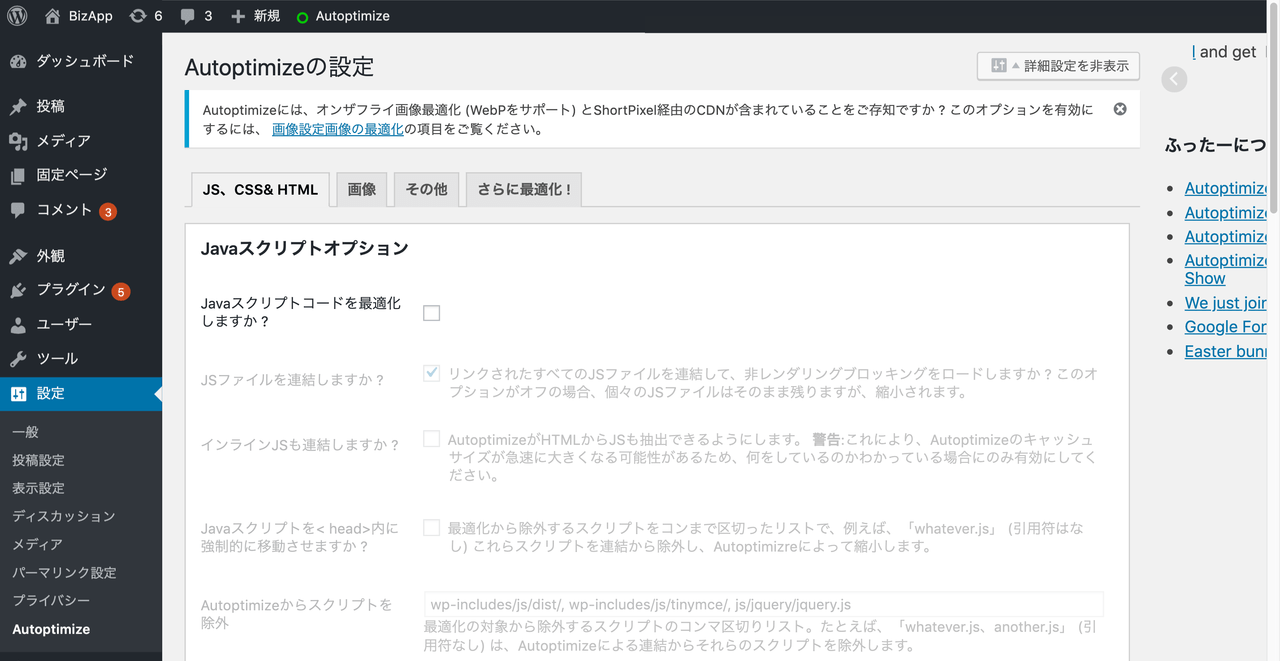
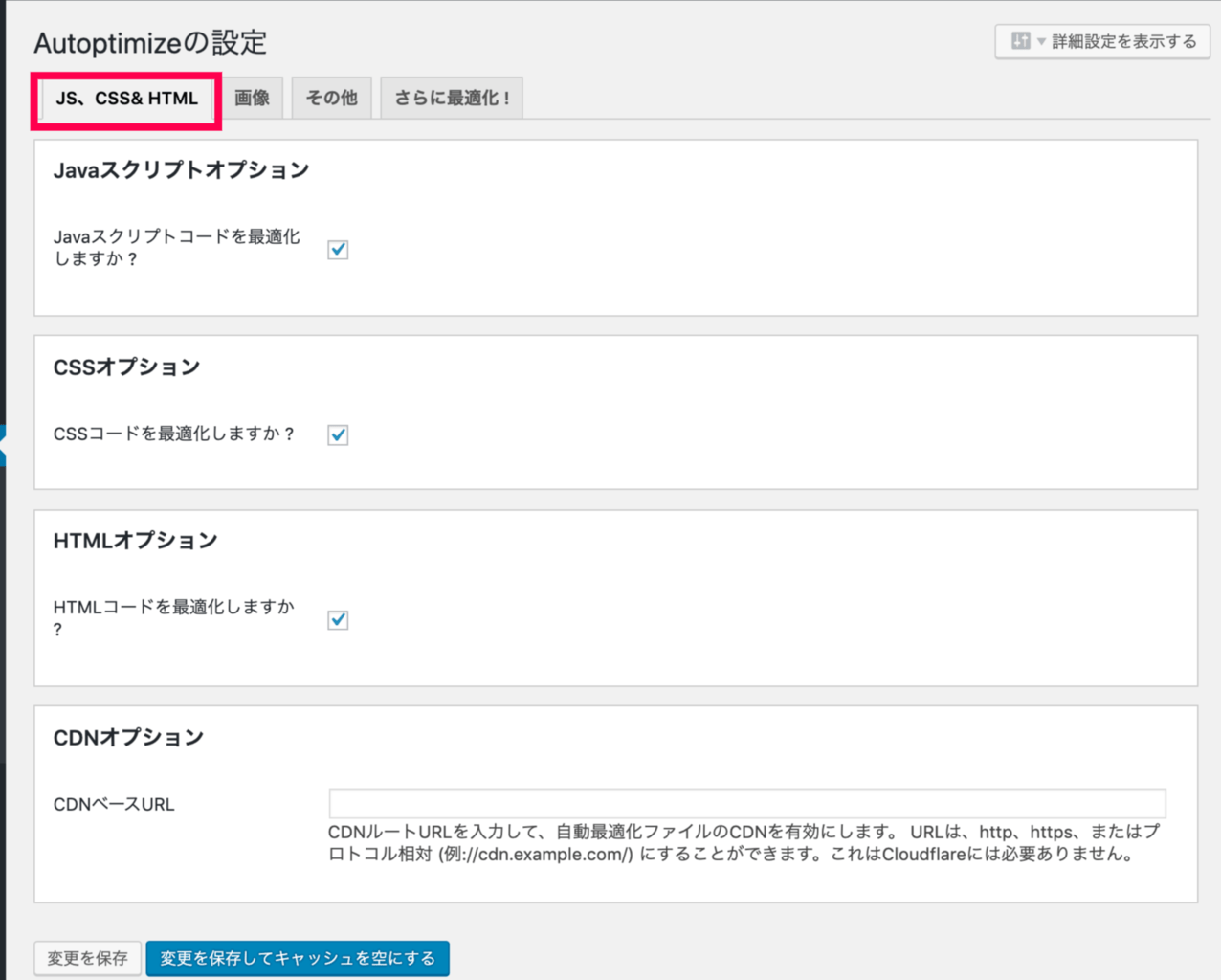
設定画面が表示されます。
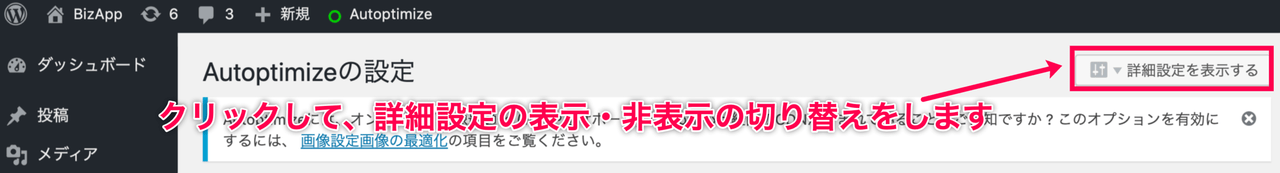
- 画面右上の [詳細設定を非表示] をクリックします。
基本の設定画面が表示されます。
(詳細設定の表示・非表示は、画面上部の[詳細設定を非/表示]ボタンでクリックのたびに切り替えられます。)
- ダッシュボードの [設定] > [サイト高速化] または、画面上部バーから [サイト高速化] をクリックします。
JavaScript, CSS & HTMLの最適化
「Autoptimize」は、JavaScript、CSSコード、HTMLの最適化を行います。
不要な改行や空白などを取り除き、ファイルを縮小・圧縮すると、サイトの表示速度が上がります。
チェックボックスにチェックを入れるだけで、簡単に最適化ができます。
-
- サイドメニュー > [サイト高速化] >をクリックします。
[JS、CSS&HTML] 設定画面が表示されます
- 画面右上の [詳細設定を非表示] ボタンをクリックします。
基本設定の画面が表示されます。
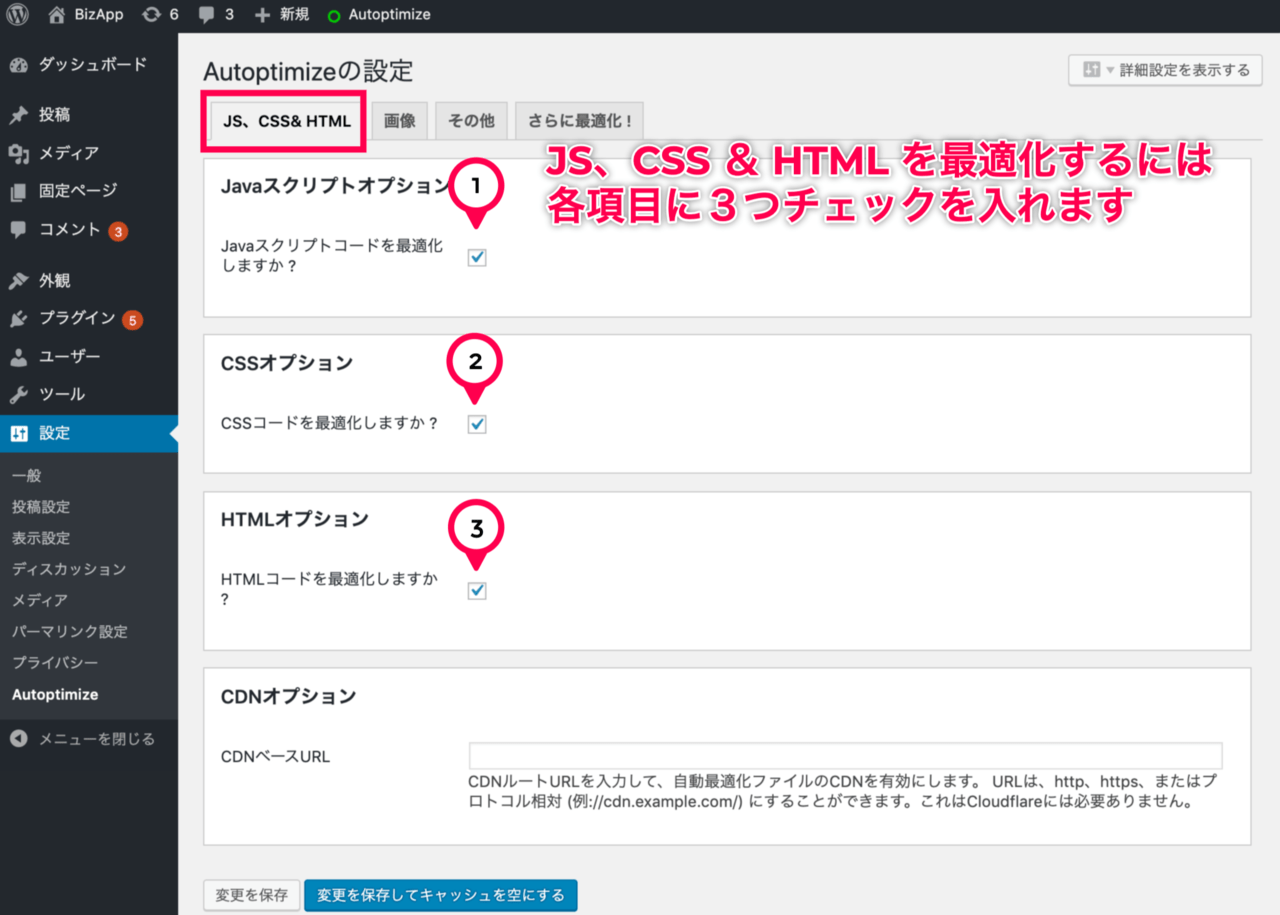
- 最適化したいオプションにチェックを入れます。
・JavaScriptオプション
・CSSオプション
・HTMLオプション
・CDNオプション
(コンテンツ配信にCDNを利用する場合はURLを指定します。
必要がなければ、空欄のままにします。)
- [変更を保存してキャッシュを削除]をクリックします。
- サイドメニュー > [サイト高速化] >をクリックします。
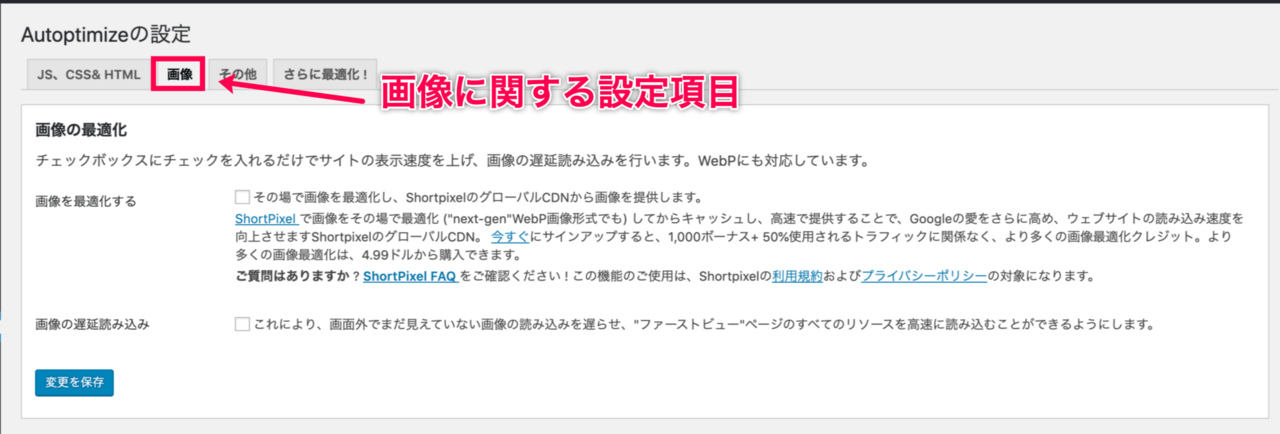
画像に関する設定
画像の最適化や画像の遅延読み込みの設定ができます。
- サイドメニュー > [サイト高速化] > [画像]タブをクリックします。
- 必要に応じて、最適化したい項目にチェックを入れます。
・画像の最適化
・画像の遅延読み込み
(画面外で、まだ見えていない画像の読み込みを遅らせ、サイトの表示速度を改善する効果があります。)
ここで項目にチェックを入れると、画像に関する設定項目がさらに追加表示されます。 - 画面下部の [変更を保存] をクリックします。
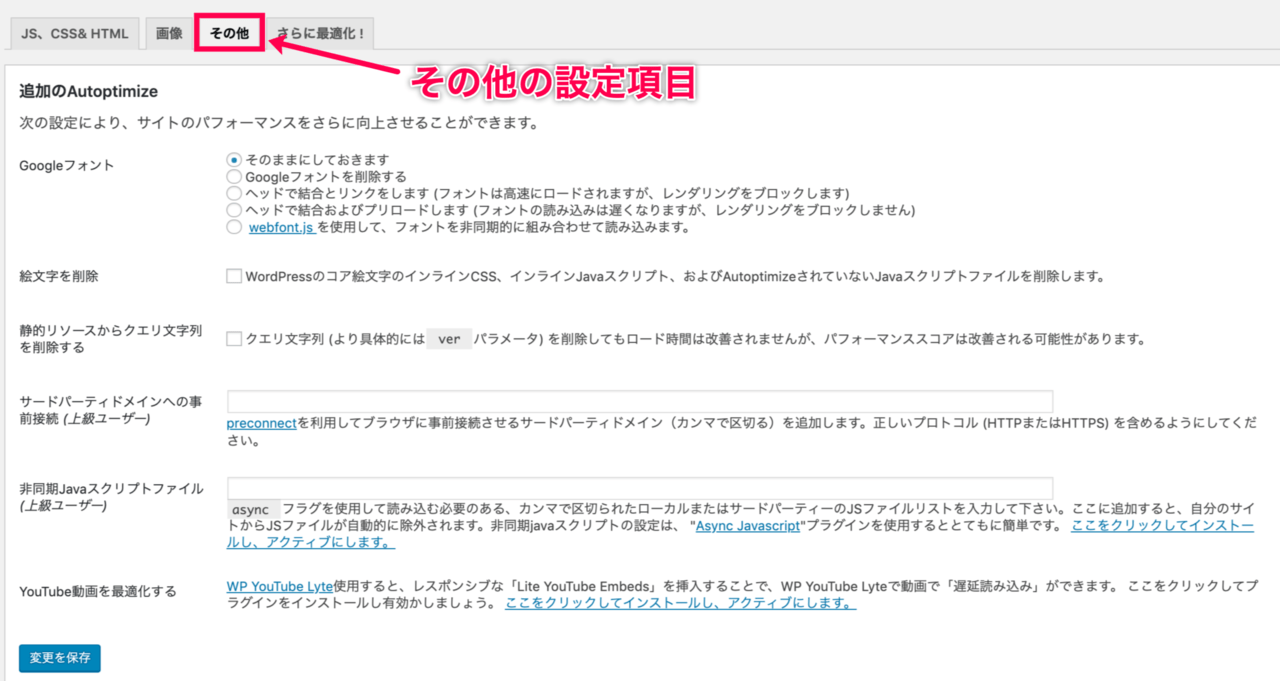
その他の設定
Googleフォントの最適化、不要な絵文字の削除、JavaScriptファイルの非同期化など、
より高度な設定ができます。
- サイドメニュー > [サイト高速化] > [その他] タブをクリックします。
- 必要に応じて、最適化したい項目にチェックまたは入力します。
- 画面下部の [変更を保存] をクリックします。
補足
サイトが正しく表示されているかを確認するために、設定後は必ず実際のサイトにてチェックを行ってください。
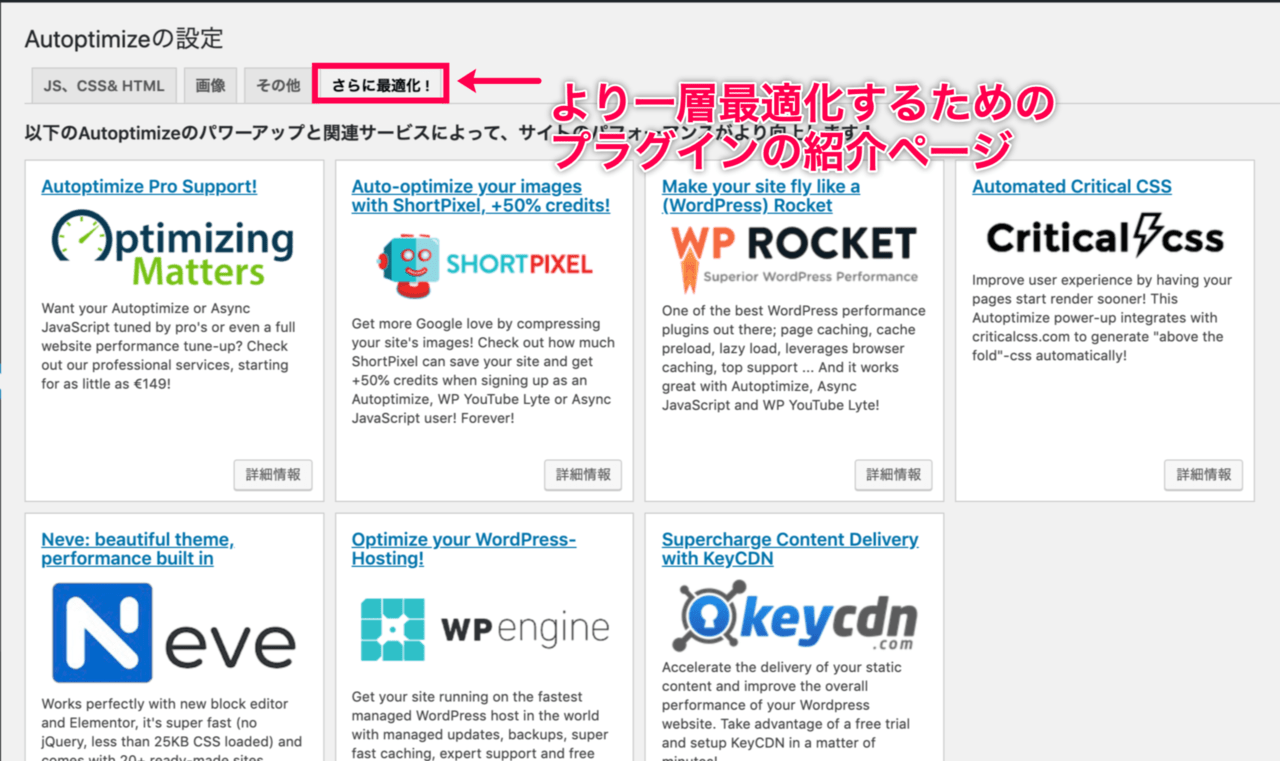
さらに最適化!
Webサイトを更に高速化、最適化に関するプラグインを紹介しています。
- サイドメニュー > [サイト高速化] > [さらに最適化!] タブをクリックします。
サイトの表示スピードのUpはSEO対策としても重要です。
「Autoptimize」 を使用して、JS、CSS、HTML、画像を最適化しWeb サイトを高速化しましょう。