全体設定
このプラグインを使用すると、チェックアウトプロセスが高速化され、コンバージョン率が向上する可能性があります。 「クイック購入ボタン」をクリックすると、カートページをスキップしてすぐにチェックアウトページへ移動することができます。
一般設定
このプラグインをインストールして有効化すると、[クイック購入ボタン] というメニューが追加されていますので、ここからボタンの設定を行います。 [一般設定] タブでは、複数の商品に対して以下のオプションを一括して設定できます。
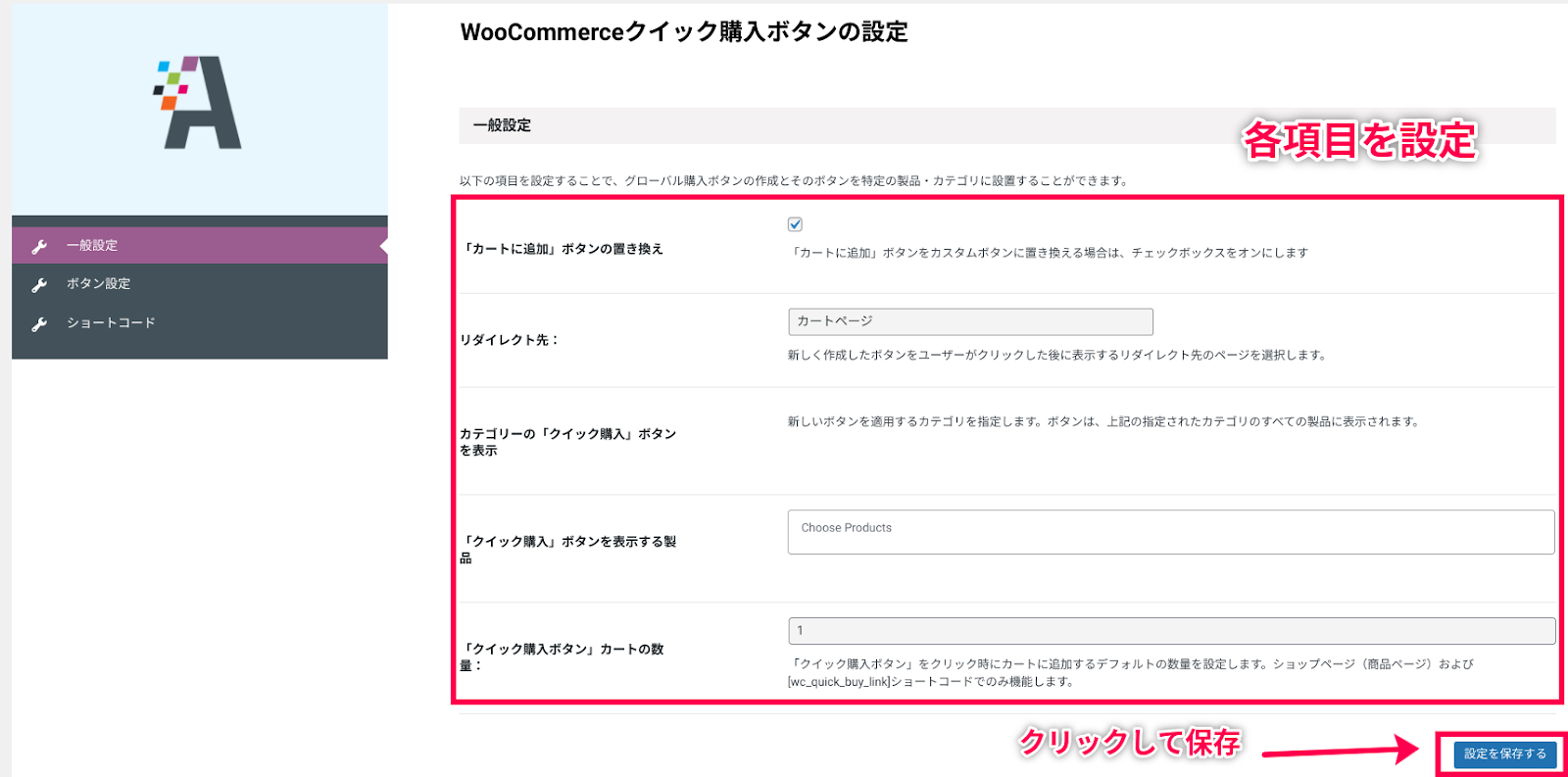
- クイック購入ボタンのテキストをカスタマイズする
- クイック購入ボタンのリダイレクト先の設定(カート、チェックアウト、またはカスタムリンク)
- デフォルトの [カートに追加] ボタンを [クイック購入ボタン] に置き換えるオプション
- サイドメニューの [クイック購入ボタン] をクリックします。 [一般設定] 画面が表示されています。
サイドメニューの [クイック購入ボタン] をクリックします。 [一般設定] 画面が表示されています。 - 各項目を設定します。(上図)
- [設定を保存する] をクリックします。(上図)
これで 一般設定は完了です。
ボタン設定
ボタンの名前やスタイル、ボタンの表示/非表示など、ボタンに関する設定を行います。
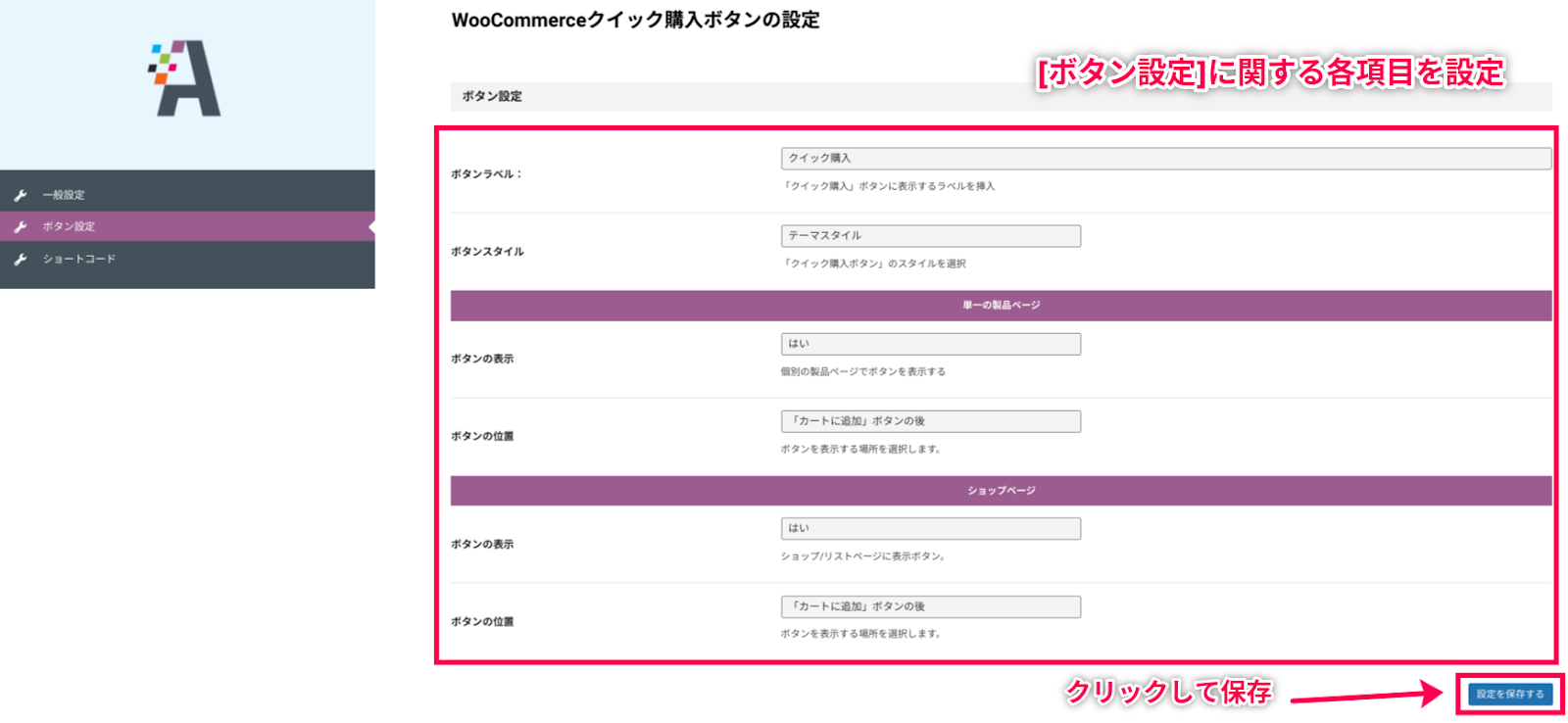
- ボタンラベル:ボタンに表示するラベル名を入力
- ボタンスタイル:単一の製品・ショップのボタンスタイルをテーマ/プラグインスタイルから選択
- ボタンの表示:ボタンの表示/非表示をはい/いいえから選択
- ボタンの位置:[カートに追加] ボタンの前/後のどちらかに配置
- [クイック購入ボタン] > [ボタン設定] タブをクリックします。
- 項目を設定します。
- [設定を保存する] をクリックします。 フロントエンドでは、以下のように表示されます。
これで ボタンの設定は完了です。
商品ごとの設定
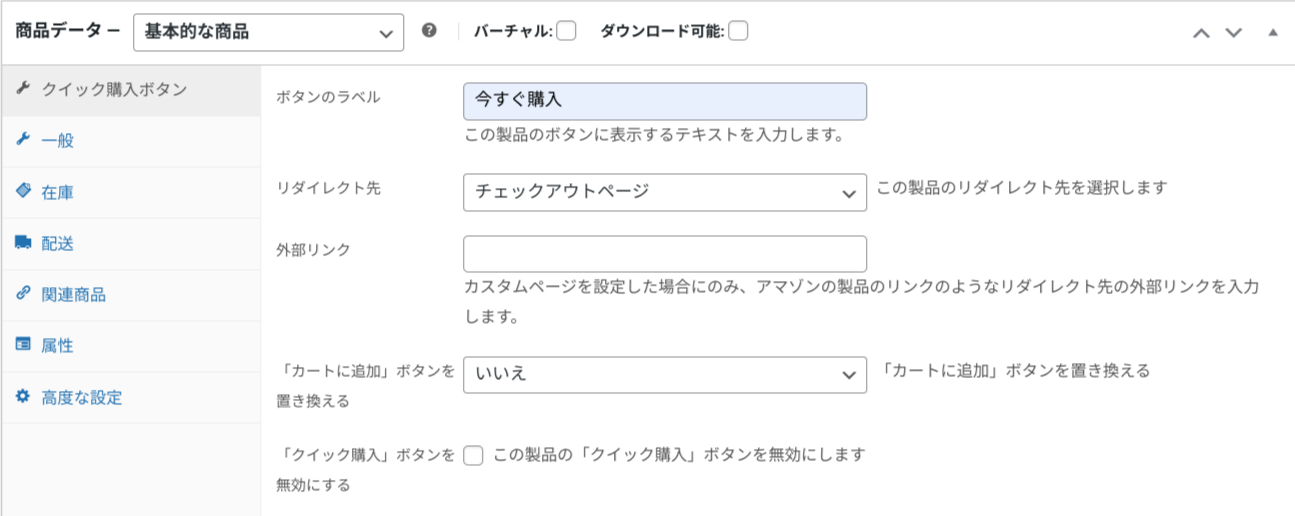
WooCommerceの商品編集画面で以下のオプションを商品ごとに設定できます。
- ボタンのラベル:ボタンに表示するラベル名を入力
- リダイレクト先:ボタンクリック後のリダイレクト先 (カート、チェックアウト、又はカスタムページ)
- 外部リンク:リダイレクト先に [カスタムページ] を選択した場合のみ。(例:Amazonの商品リンクなど)
- [カートに追加] ボタンの置換:「はい」/「いいえ」
- [クイック購入] ボタンを無効化:チェックして、この商品に [クイック購入ボタン] を適用しない
- サイドメニュー > [商品] からボタンを設定する商品 をクリックします。
- [商品データ] > [クイック購入ボタン] タブの各項目を設定します。
- [公開]/[更新] をクリックします。
以上の手順で商品ごとにボタンを設定します。 ※商品ごとに設定されていない場合は全体設定が適用されます。
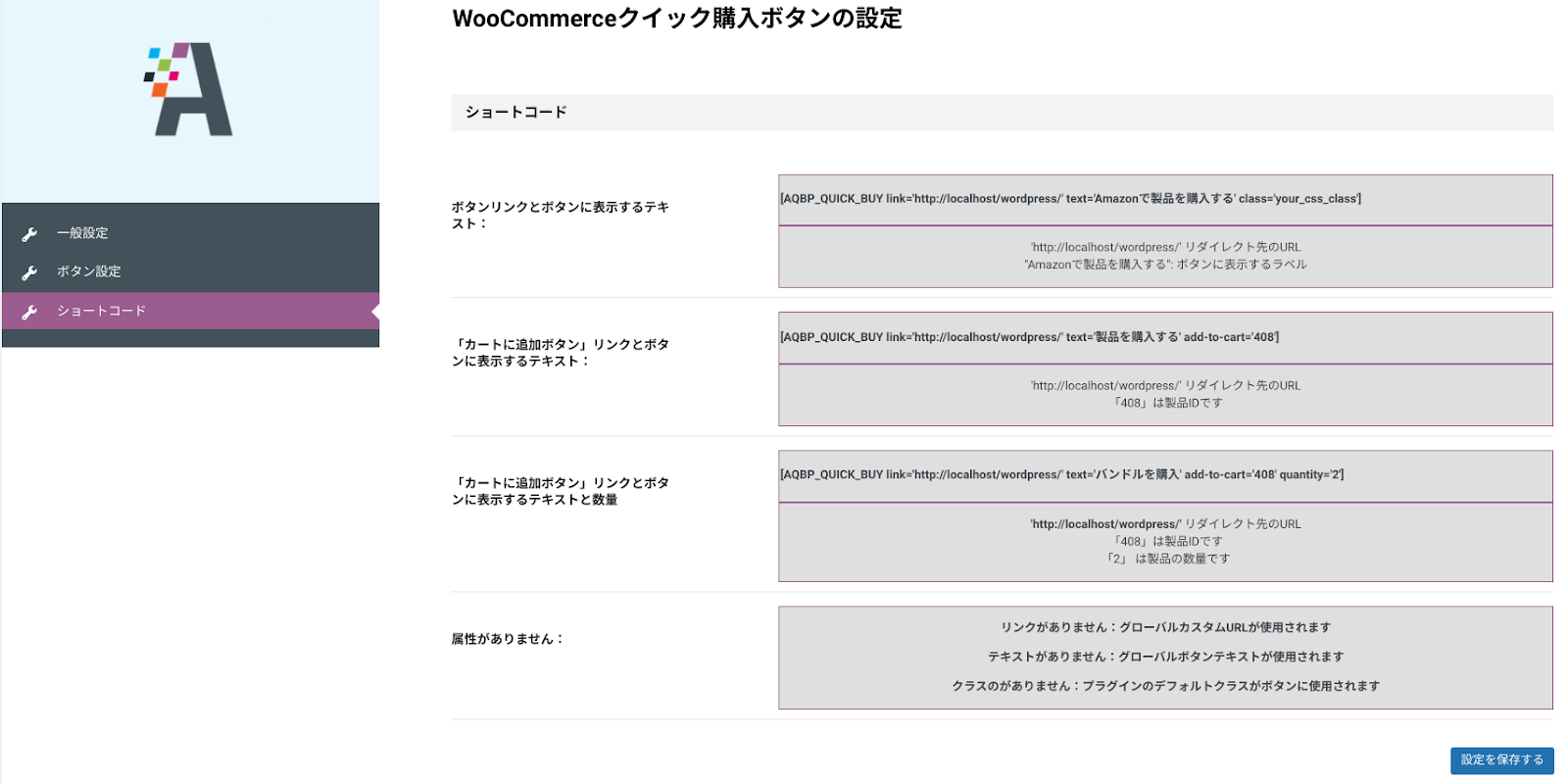
ショートコード
このプラグインには利用できる複数のショートコードオプションが用意されています。 用途に合わせて、使用します。 [クイック購入ボタン] >ショートコード] タブをクリックすると、ショートコードの一覧が表示されます。