画像をポップアップで表示させる方法
画像をポップアップで表示させるには、投稿に設置されている画像のリンク先が画像の本体のファイルを指している必要があります。
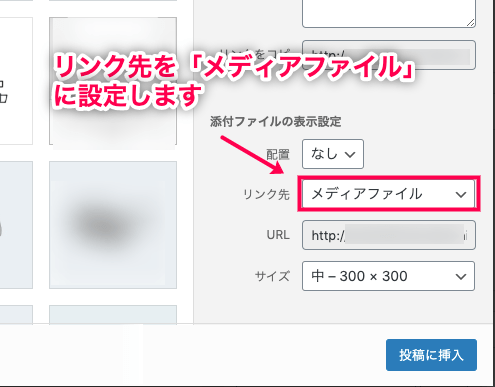
投稿画面で、設置されている画像をクリックもしくは[メディアを追加]から画像を設置する時に、リンク先を「メディアファイル」に設定してください。
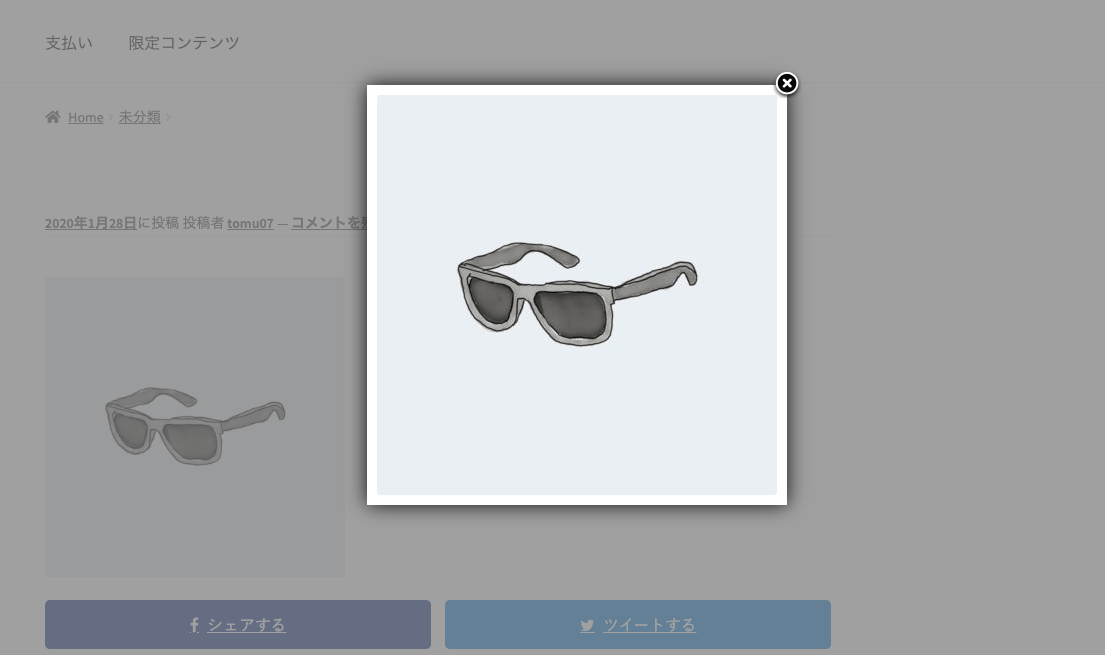
画像を設置したら、プレビュー画面で正しくポップアップ表示されるか確認しましょう。
画像をクリックした時に以下のように表示されれば、正しく動作しています。
外部のウェブサイトやページをポップアップで表示させる方法
外部のウェブサイトをポップアップで表示させる方法について解説します。
まずは設定画面で、外部のウェブサイトやページがポップアップ表示されるように設定します。
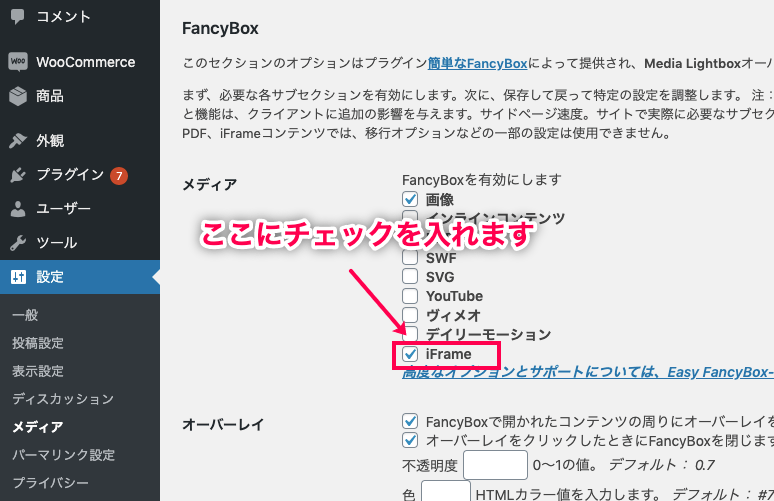
- [設定] > [メディア]に移動
- 「FancyBox」セクションにある「iFrame」にチェックを入れる
- [変更を保存]をクリック
これで設定は完了です。
あとは、以下のHTMLタグをクラシックエディターの「テキスト」タブ、もしくはGutenbergの[HTMLとして編集]に設定してから貼り付けるだけです。
<a href="◯◯" class="fancybox-iframe">任意のテキスト</a>
◯◯には外部のウェブサイトやページのURLが入ります。
また、class属性を”fancybox-youtube”にすれば、YouTubeのURLも設定できます。