プラグインを利用してサイト内にギャラリーを新しく追加するには、次の手順で行います。
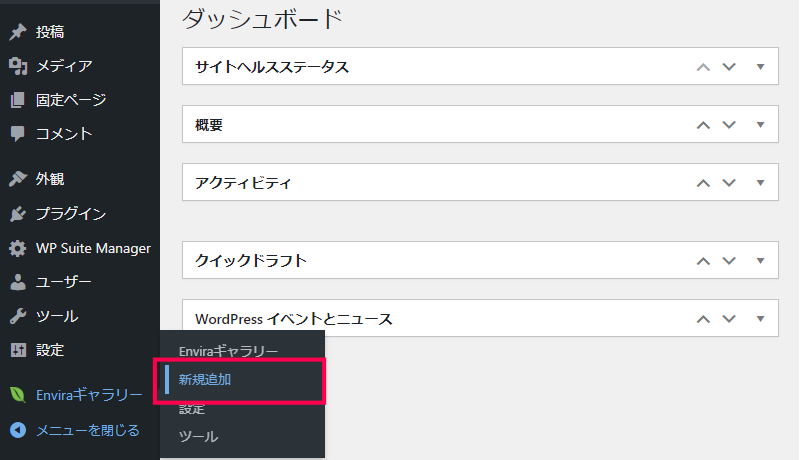
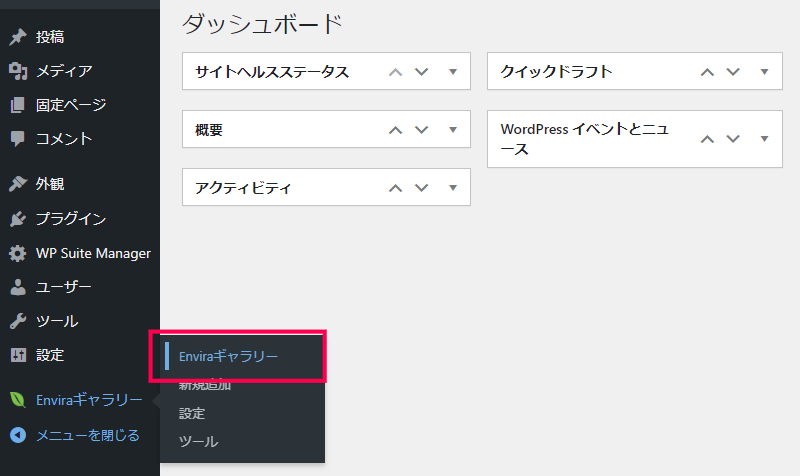
- WordPress管理画面の [Enviraギャラリー] > [新規追加] メニューを選択します。
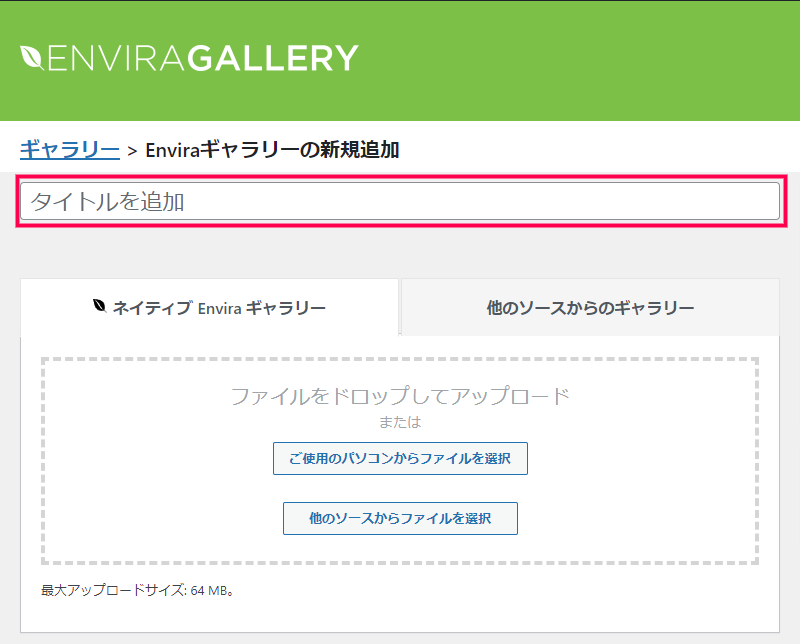
- 表示された [Enviraギャラリーの新規追加] 画面の [タイトルを追加] に追加するギャラリーの名前を入力します。
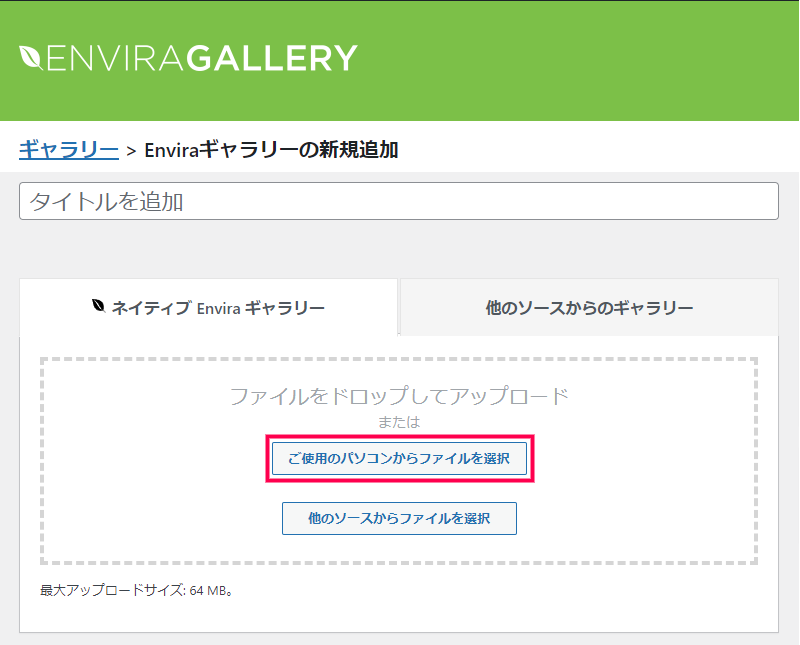
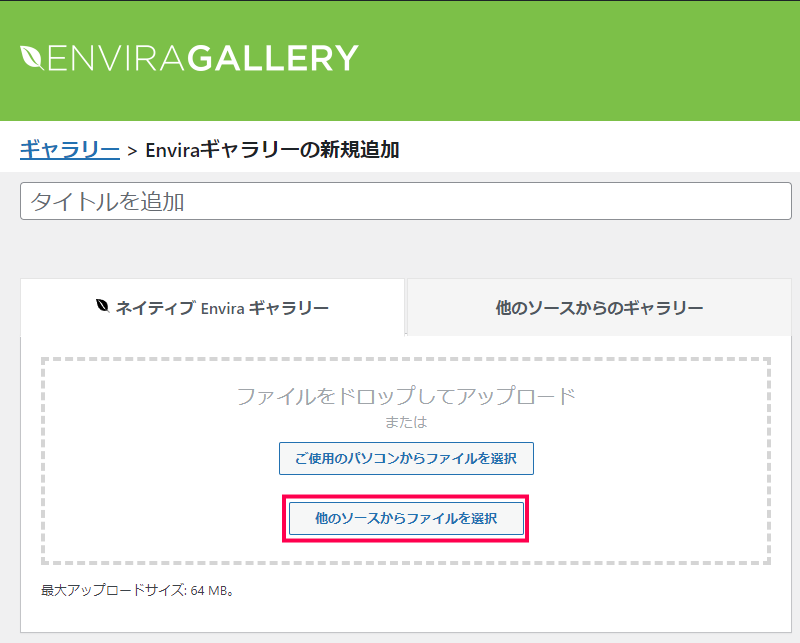
- [ネイティブ Envira ギャラリー] タブ内の [ご使用のパソコンからファイルを選択] をクリックします。
- 表示された [開く] 画面で、追加する画像を選択します。
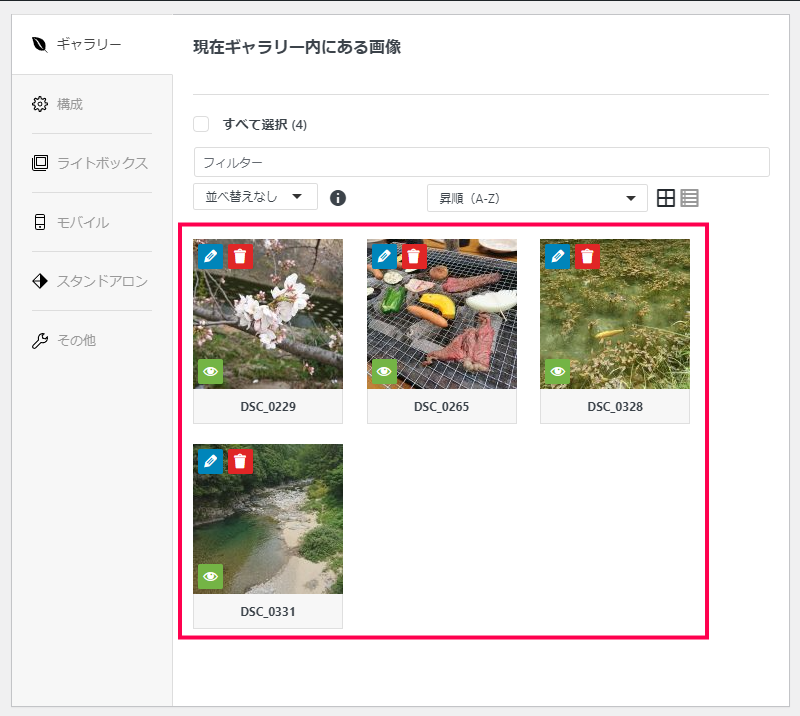
- [ギャラリー] タブに、画像が追加されます。
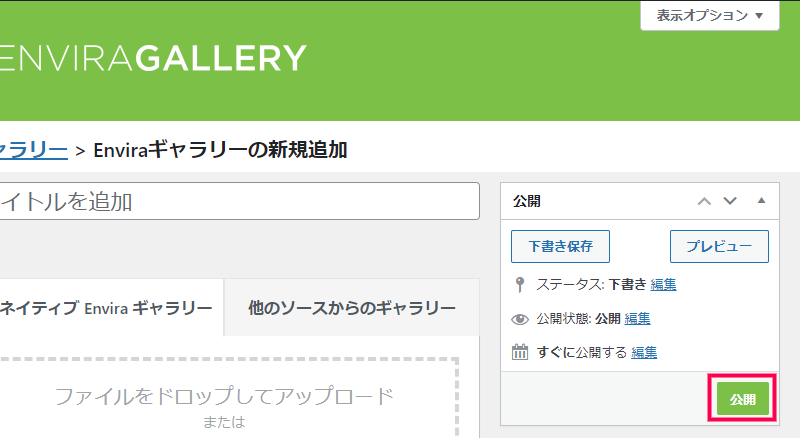
- [公開] をクリックして、新しいギャラリーを追加します。
- WordPress管理画面の [Enviraギャラリー] > [新規追加] メニューを選択します。
- 表示された [Enviraギャラリーの新規追加] 画面の [タイトルを追加] に追加するギャラリーの名前を入力します。
- [ネイティブ Envira ギャラリー] タブ内の [他ソースからファイルを選択] をクリックします。
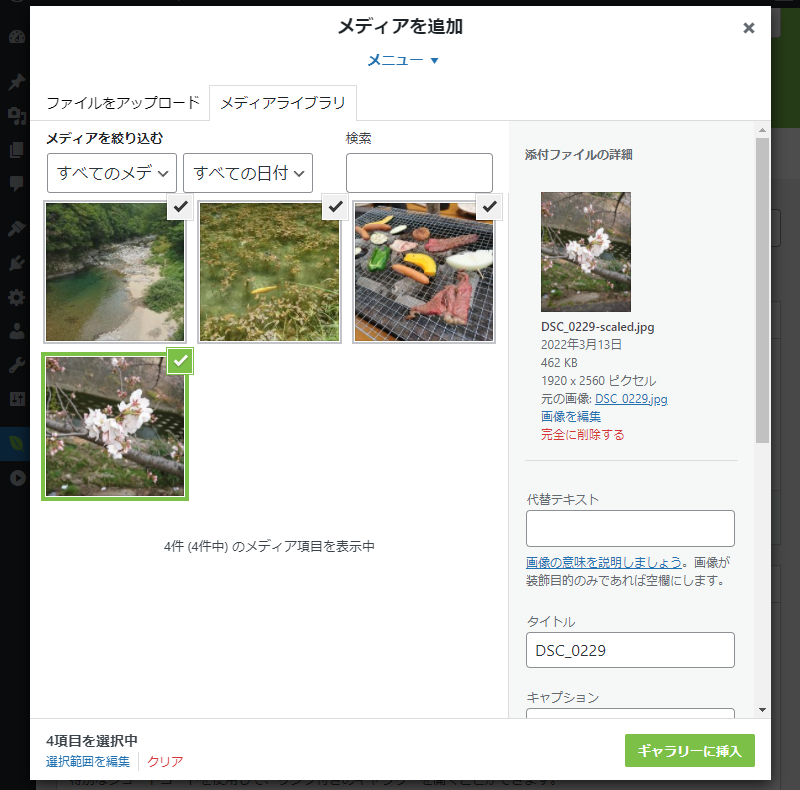
- 表示された [メディアを追加] 画面の [メディアライブラリ] タブ に表示された画像の一覧から追加する画像を選択して [ギャラリーに挿入] をクリックします。
- [ギャラリー] タブに、画像が追加されます。
- [公開] をクリックして、新しいギャラリーを追加します。
プラグインで作成されるギャラリーの画像には、メタデータを追加することができます。
メタデータは画像データに付与される情報で、例えば [タイトル] や [撮影日時] など様々な情報を追加することができます。またメタデータを付与することで、Googleなどの検索エンジンに対する効果があり、検索順位などに影響を与えることができます。
ギャラリーに追加した画像ファイルにメタデータを含めるには、次の手順で行います。
- WordPress管理画面の [Enviraギャラリー] メニューを選択します。
- 表示された一覧からメタデータを追加するギャラリーの [タイトル] リンクをクリックします。
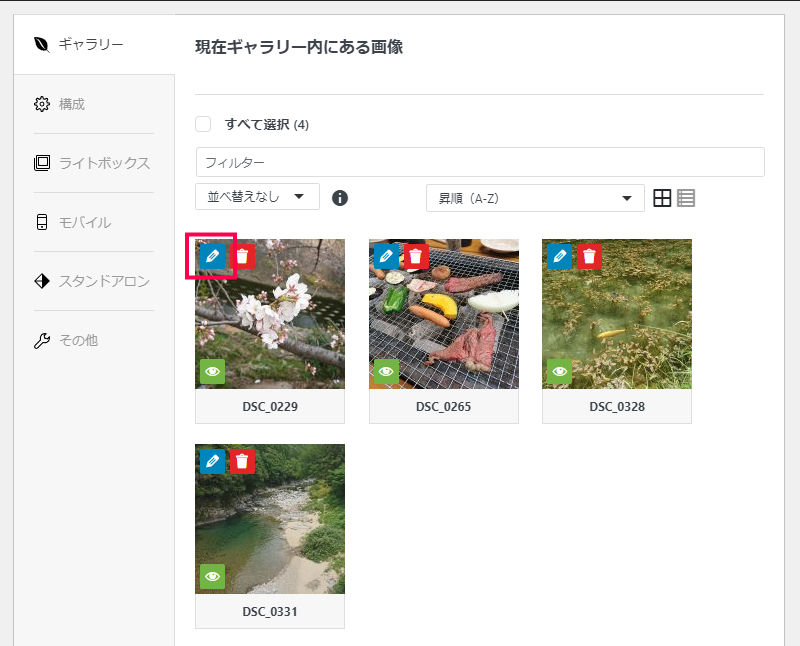
- [Enviraギャラリー] 画面内の [現在ギャラリー内にある画像] 内に表示されている画像の [画像の変更] アイコン(青い鉛筆アイコン)をクリックします。
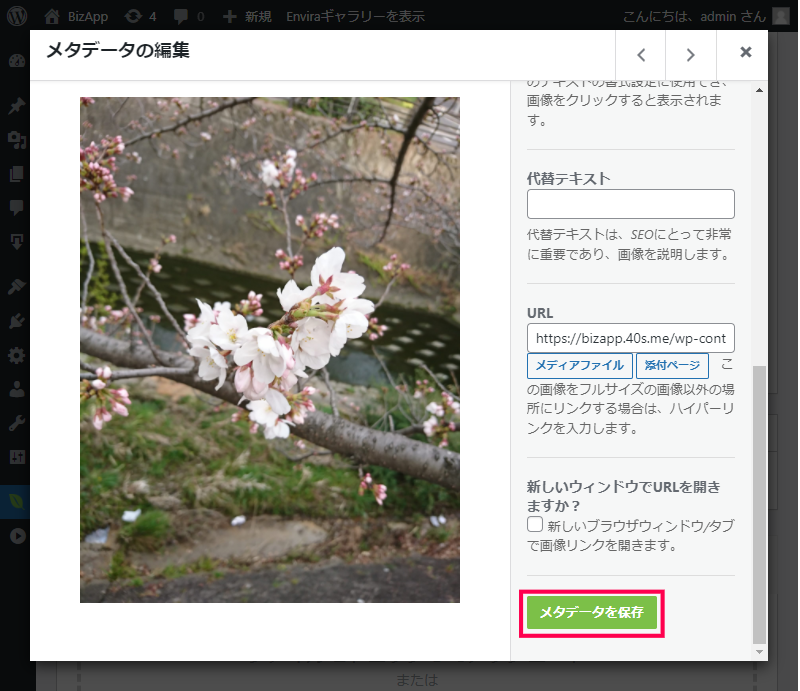
- 表示された [メタデータの編集] 画面で [タイトル] や [キャプション]、[代替テキスト] などの項目に付与する情報を入力します。
- [メタデータを保存] をクリックします。
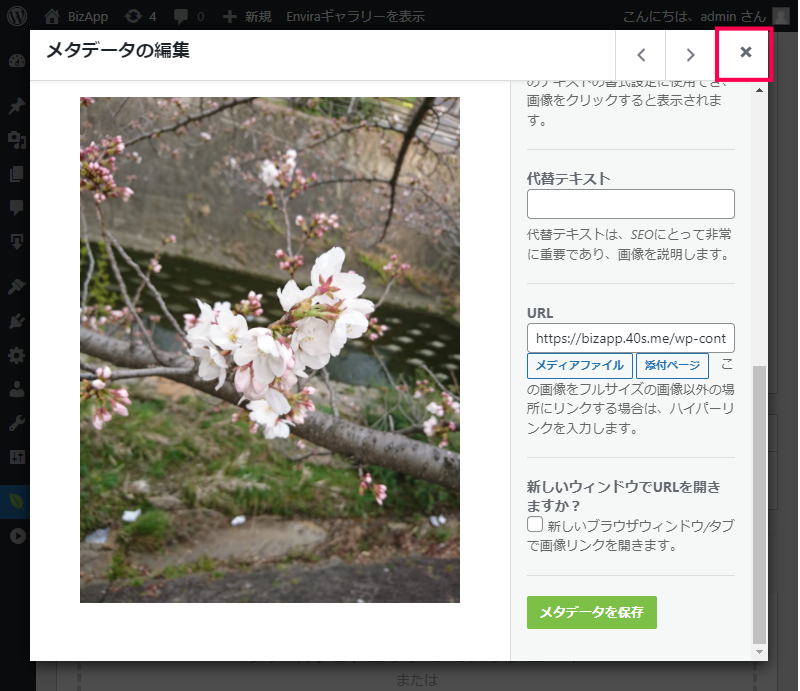
- 画面右上の [×] をクリックして [メタデータの編集] 画面を閉じます。
追加した画像の表示方法やサイズなどをカスタマイズすることができます。
- WordPress管理画面の [Enviraギャラリー] メニューを選択します。
- 表示された一覧からメタデータを追加するギャラリーの [タイトル] リンクをクリックします。
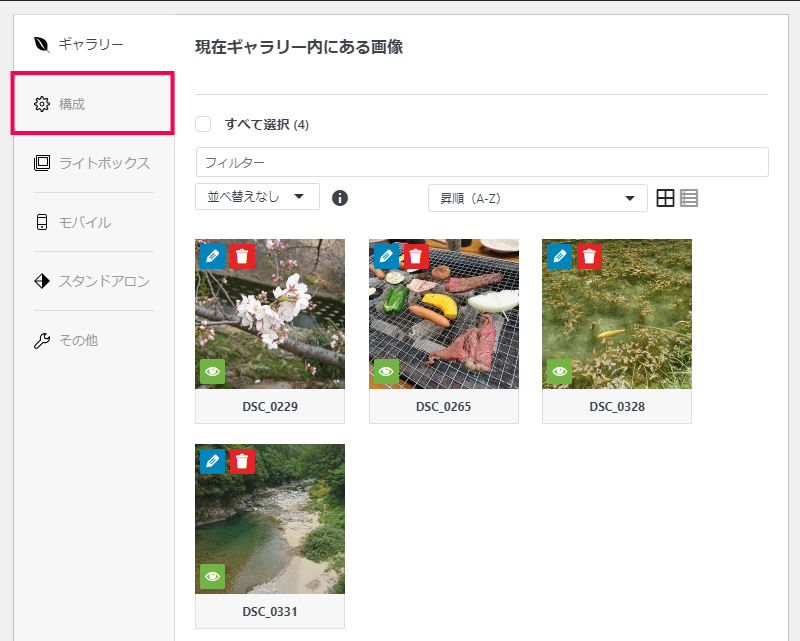
- [Enviraギャラリー] 画面内の [構成] タブをクリックします。
- 表示された [ギャラリー設定] 内の [ギャラリーのレイアウト] で表示される画像の表示スタイルを変更します。(既定値は [Automatic] )
- 多くの画像を一覧で表示する場合には [遅延読み込みを有効にしますか?] 設定を有効にしてページを表示するパフォーマンスを上げることができます。
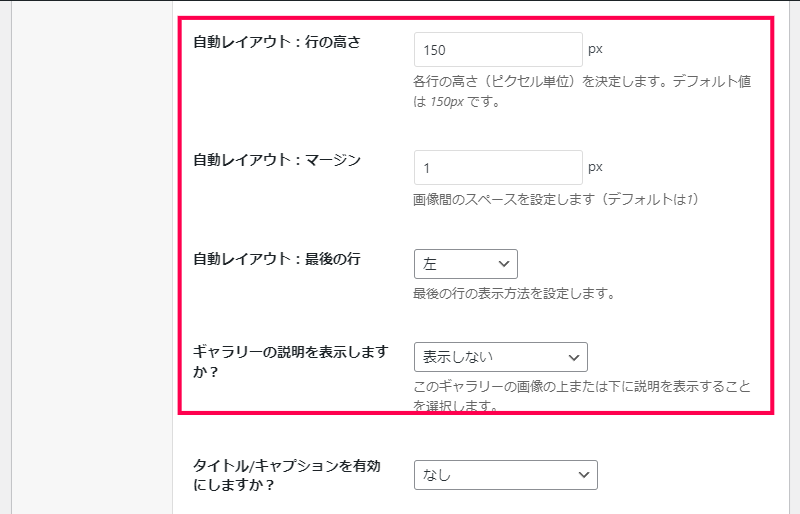
- [自動レイアウト(行の高さ、マージン、最後の行)] を変更して表示されるギャラリーがページ内に収まるように調整します。
- [ギャラリーの説明を表示しますか?] 設定を有効にしてギャラリーの上下に説明コンテンツを追加することができます。
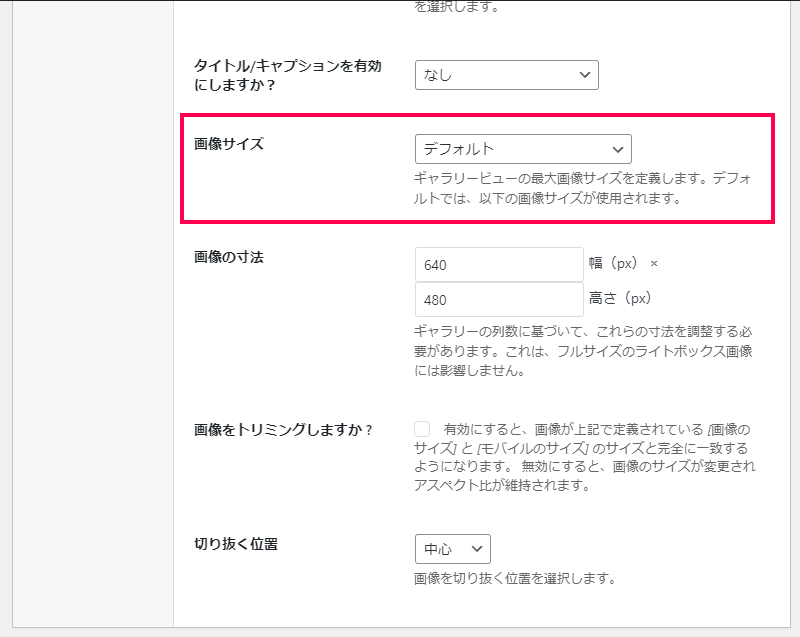
- [画像サイズ] 設定を変更してギャラリーに表示される画像の大きさを編集します。
- [更新] をクリックします。
ギャラリー内の画像をクリックした場合の表示スタイルを [ライトボックス] 設定でカスタマイズすることができます。
- WordPress管理画面の [Enviraギャラリー] メニューを選択します。
- 表示された一覧からメタデータを追加するギャラリーの [タイトル] リンクをクリックします。
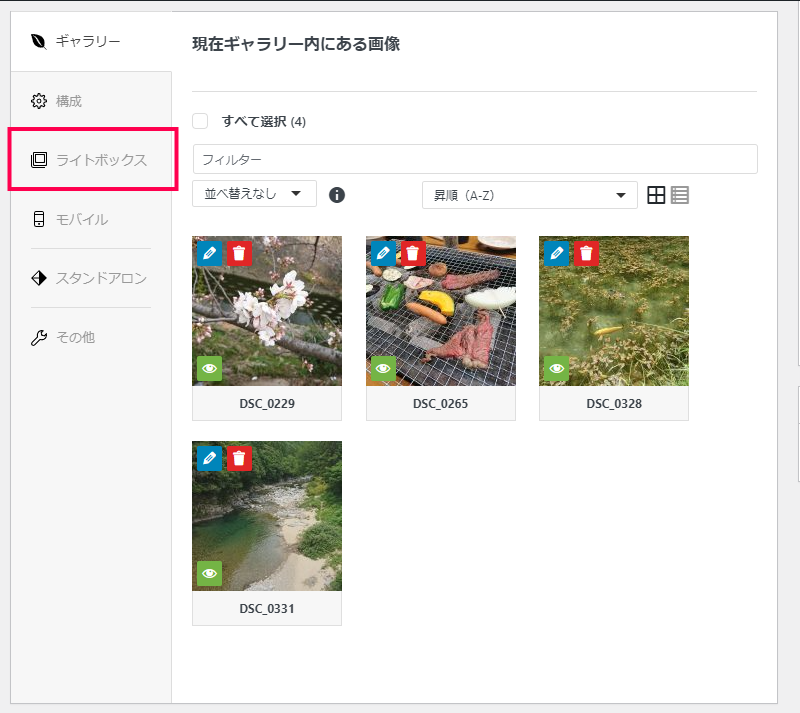
- [Enviraギャラリー] 画面内の [ライトボックス] タブをクリックします。
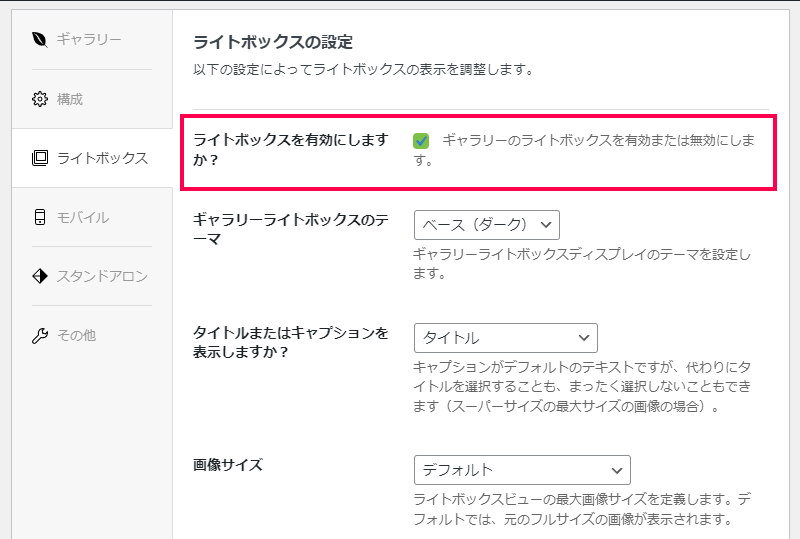
- 表示された [ライトボックスの設定] 内の [ライトボックスを有効にしますか?] を有効(チェックを付ける)にします。
- [画像サイズ] や [ライトボックスの開閉効果] などの設定を変更してギャラリーの画像をクリックした際の効果について変更を行います。
- [更新] をクリックします。
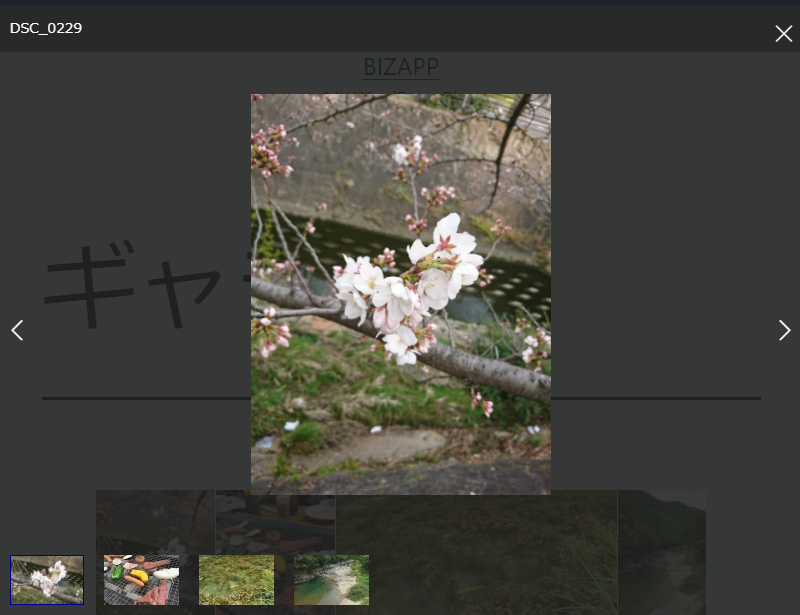
- ギャラリーで表示された画像をクリックした場合に、大きなサイズで画像が表示され次の画像や前の画像へのナビゲーションするコンテンツが自動で表示されるようになります。
作成したギャラリーを投稿や固定ページに追加するには、次の手順で行います。
- 追加したギャラリーを公開していない場合には編集画面の [公開] をクリックします。
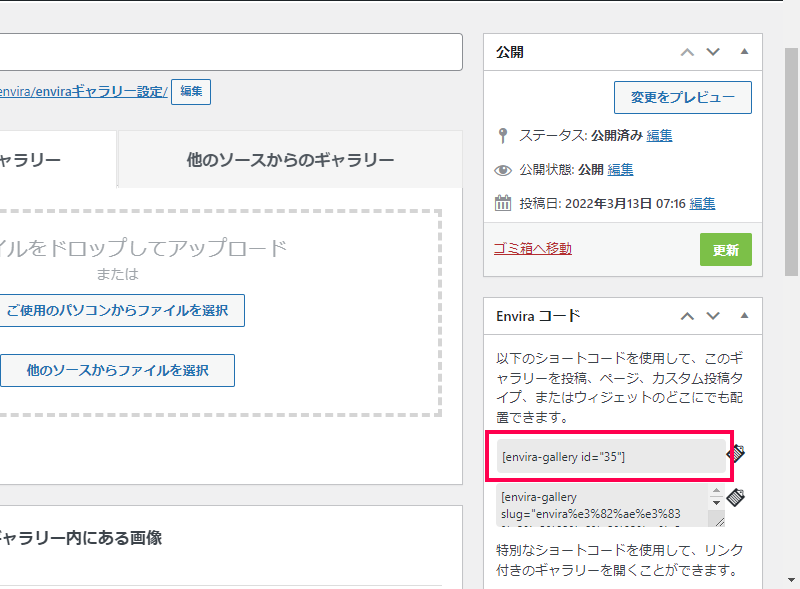
- 編集ページ内の [Envira コード] 内のショートコードをコピーします。
- 固定ページ(または投稿)を作成します。
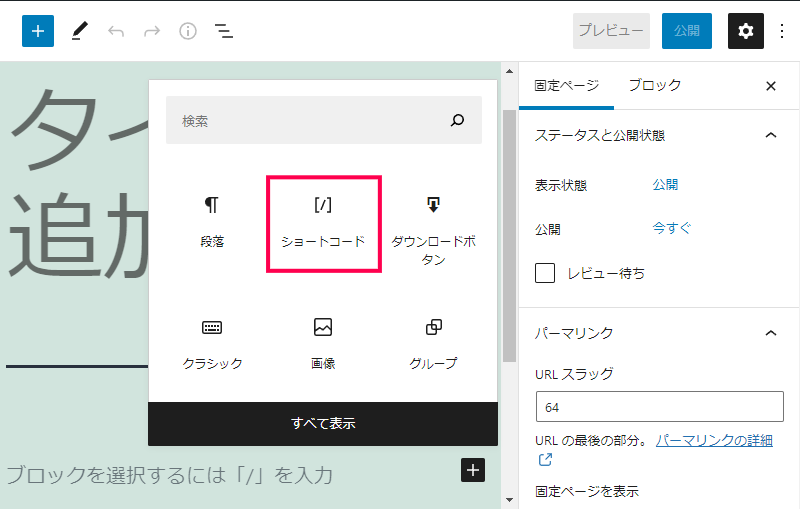
- [ショートコード] ブロックを追加します。
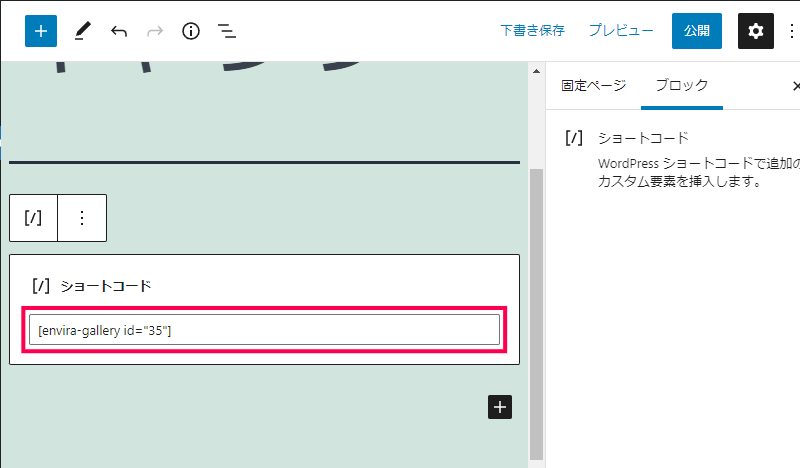
- 手順2 でコピーしたショートコードを貼り付けます。
- [下書き保存] をクリックしてページを保存します。
- [プレビュー] > [新しいタブでプレビュー] を選択します。
- ショートコード部分にギャラリーが表示されます。
Envira Gallery プラグインの [ギャラリー] を設定することで、CSSやHTMLなどを使用せずに複数の画像を整列させて固定ページや投稿に表示することが簡単にできます。
追加した画像には、[キャプション] や [代替テキスト] などのメタデータを付与して、SEOを意識した画像表示が可能になります。
また [ライトボックス] 設定を使うことで、画像をクリックした場合に画像を拡大したり、他の画像へのナビゲーションするコンテンツを自動で表示させることができ、ユーザビリティーを意識した画像表示を行うことができます。