プラグインの導入後に、次の手順でFacebook メッセンジャー のチャットボックスを設置することができます。
設定をするには、あらかじめFacebookのアカウントと 1つ以上のFacebook ページを管理している必要があります。
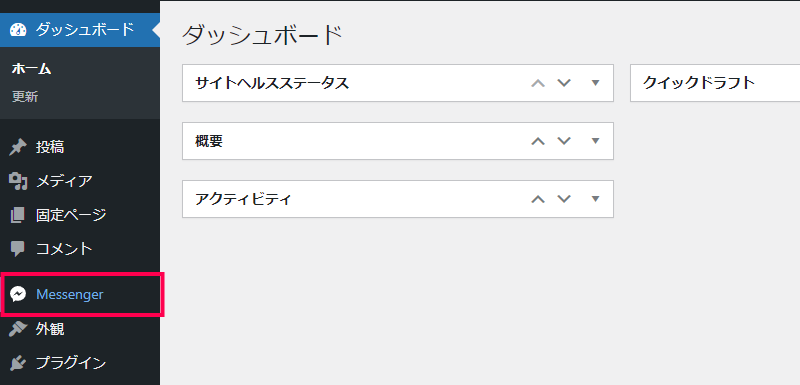
- WordPress管理画面の [Messenger] をクリックします。
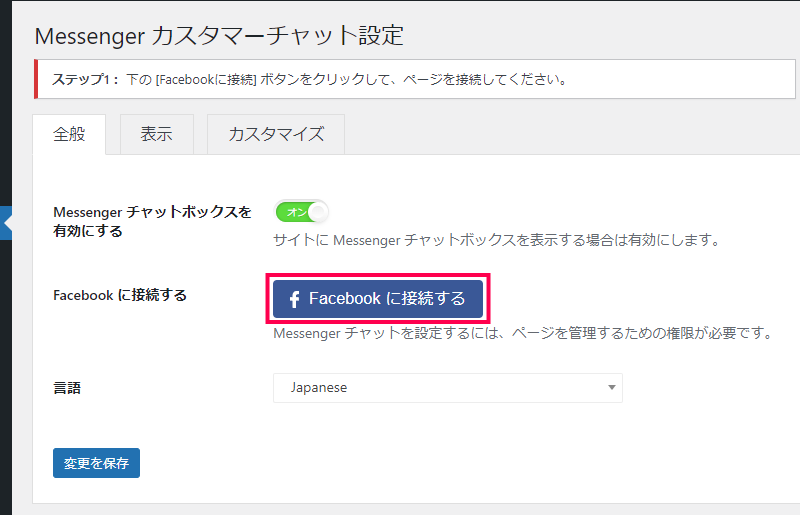
- [Messenger カスタマーチャット設定] 画面で [全般] タブの [Facebook に接続する] をクリックします。
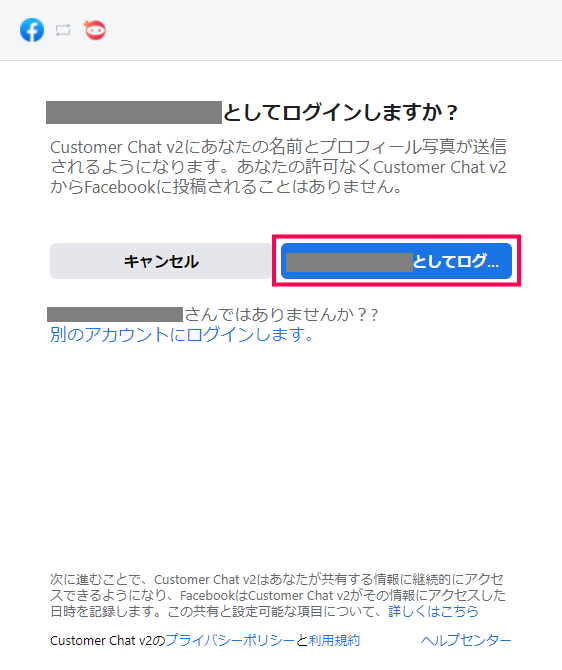
- 表示された [Facebookでログイン] 画面で認証を行います。
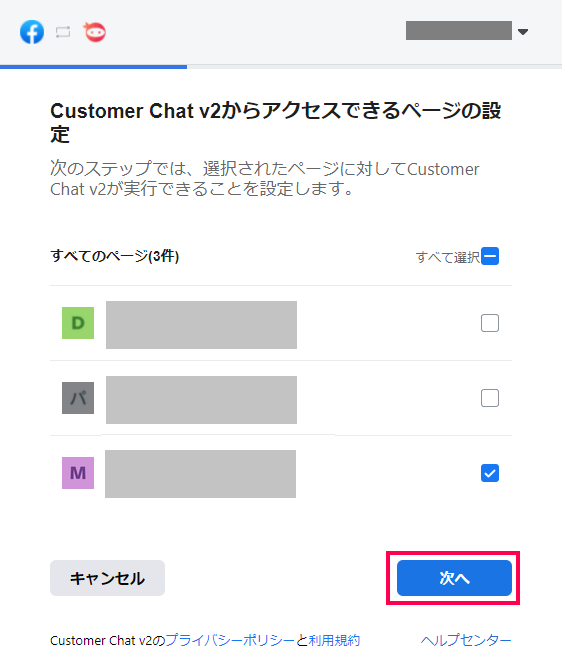
- [Customer Chat V2からアクセスできるページの設定] 画面でメッセンジャーを表示するページを一覧から選択し [次へ] をクリックします。
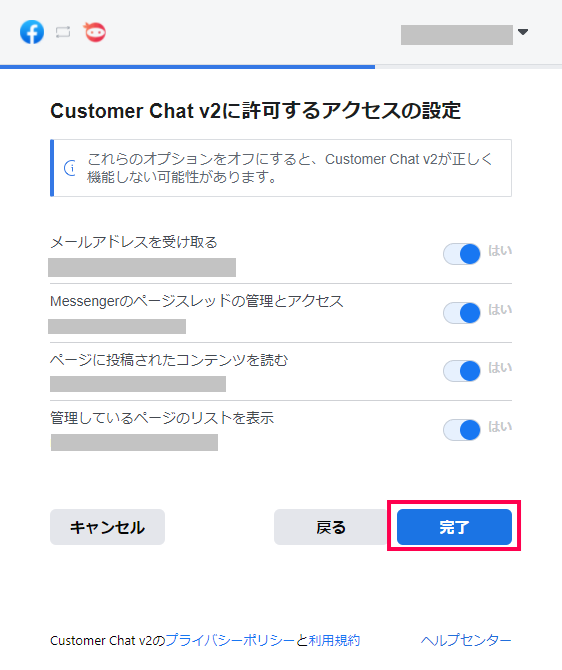
- [Customer Chat v2に許可するアクセスの設定] 画面で [完了] をクリックします。
- [Customer Chat v2がFacebookにリンクされました] 画面で [OK] をクリックします。
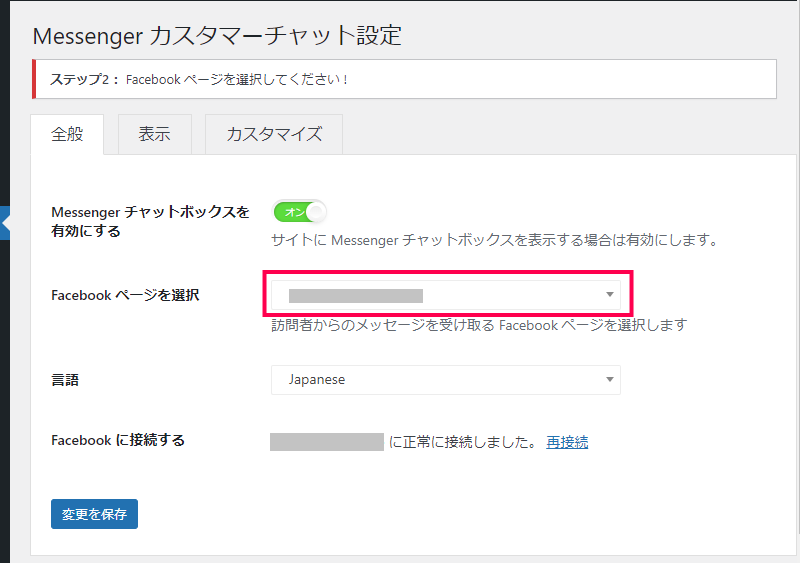
- [Messenger カスタマーチャット設定] 画面の [Facebook ページを選択] 一覧からメッセンジャーを表示するページを選択します。
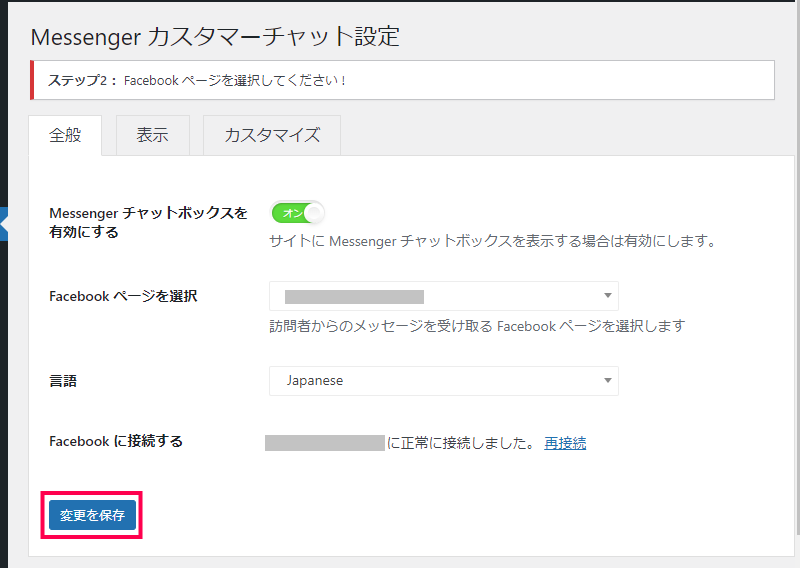
- [変更を保存] をクリックします。
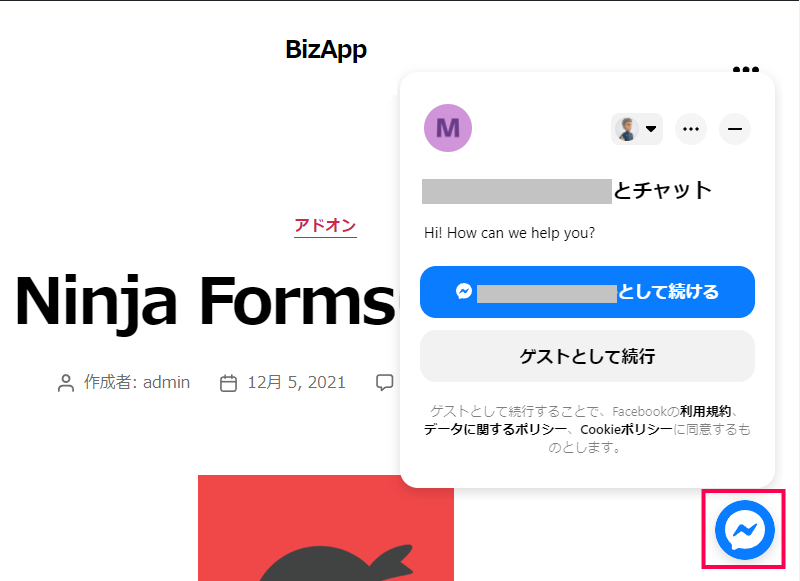
- サイトにFacebookメッセンジャーのチャット画面が表示されるようになります。
[Messenger カスタマーチャット設定] の他タブを使って、表示されるメッセンジャーの画面をカスタマイズすることができます。
[表示] タブ
![[表示] タブ](data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%20800%20543'%3E%3C/svg%3E)
- [デバイス] :Facebook メッセンジャーのチャットが表示される画面を、デスクトップ、モバイル、両方から選択できます。
- [表示] :サイト内で表示されるページを制限することができます。
- [デスクトップで最小化] :デスクトップ画面で表示された場合のチャット表示を最小化します。(モバイルでは常に最小化されます)
[カスタマイズ] タブ
![[カスタマイズ] タブ](data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%20801%20831'%3E%3C/svg%3E)
- [下の余白] :Facebook メッセンジャーのチャットが表示される下の余白をピクセル単位で設定できます。
- [アイコンの位置] :チャットのアイコンが表示される場所を右と左から選択します。
- [メインカラー] :プラグインのテーマとして使用する色を設定します。
- [ログイン状態のユーザーに対するあいさつ文] :閲覧者が Facebook にログインしている場合に表示される文字を設定できます。
- [ログアウト状態のユーザーに対するあいさつ文] :Facebook にログインしていない閲覧者に表示される文字を設定できます。
Facebookに接続設定をしてもサイトにメッセンジャーのチャット画面が表示されない場合には、次の設定を確認します。
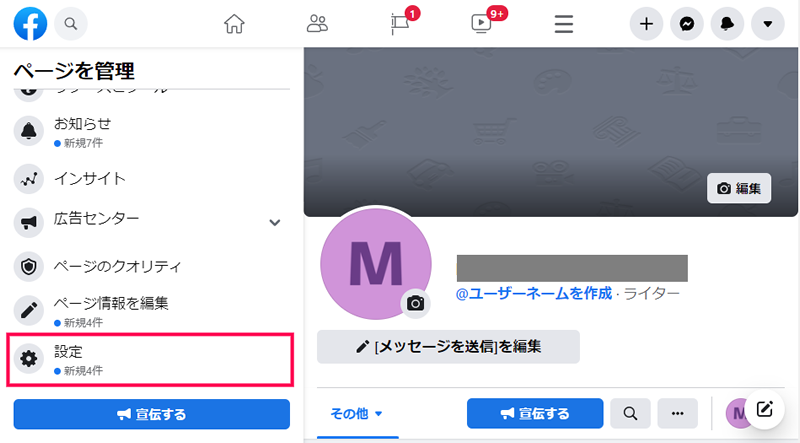
- Facebookページの設定を開きます。(Facebookのアカウント設定では無いので注意)
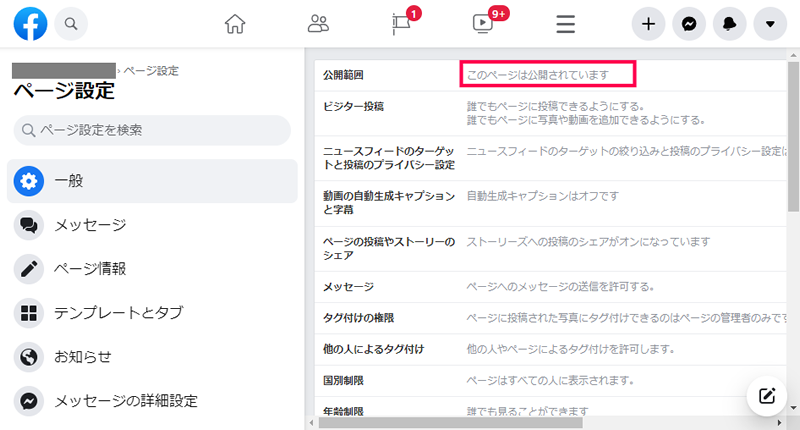
- [一般] 内の [公開範囲] が [このページは公開されています] になっていることを確認します。
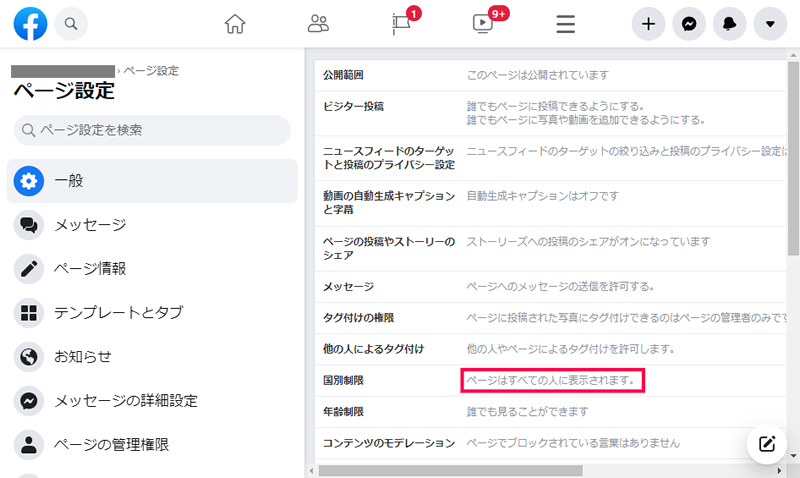
- [国別制限] が [ページはすべての人に表示されます] になっていることを確認します。
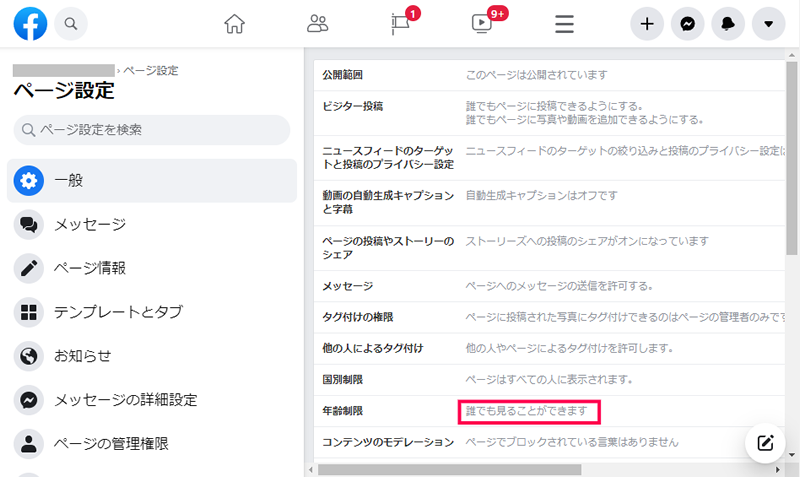
- [年齢制限] が [誰でも見ることができます] になっていることを確認します。
- Facebookページの設定を開きます。(Facebookのアカウント設定では無いので注意)
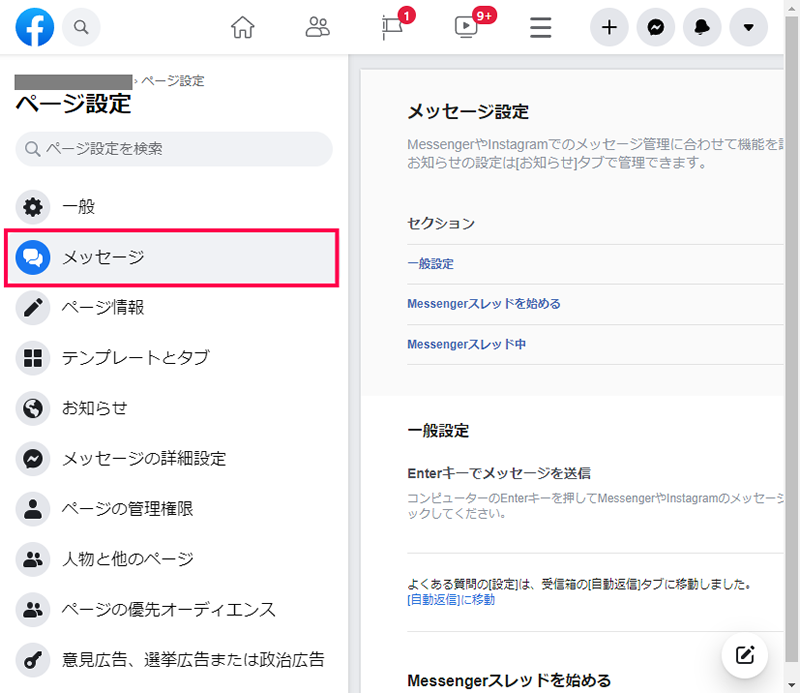
- [ページ設定] 画面の [メッセージ] をクリックします。
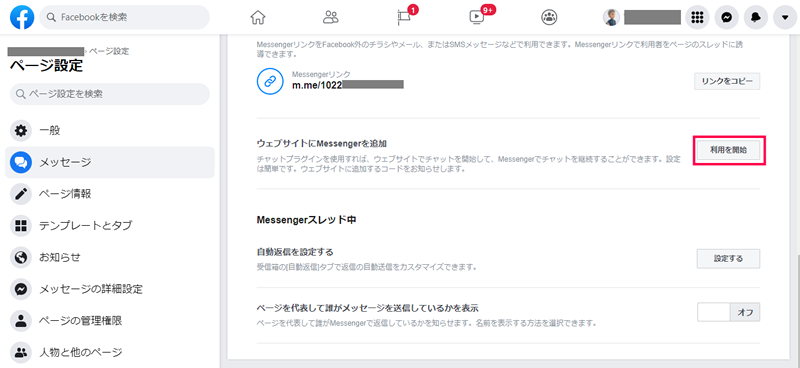
- [ウェブサイトにMessengerを追加] 設定の [利用を開始] をクリックします。
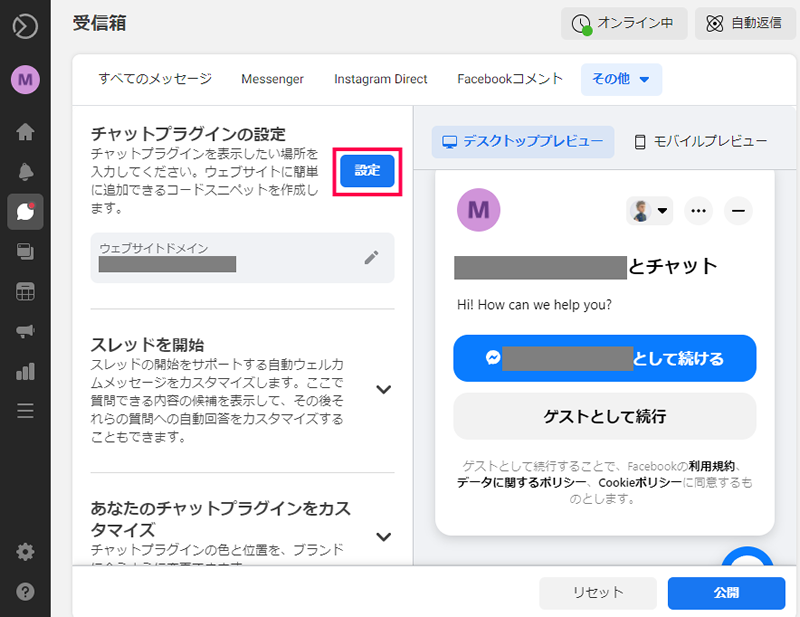
- 表示された [チャットプラグインの設定] 内の [設定] をクリックします。
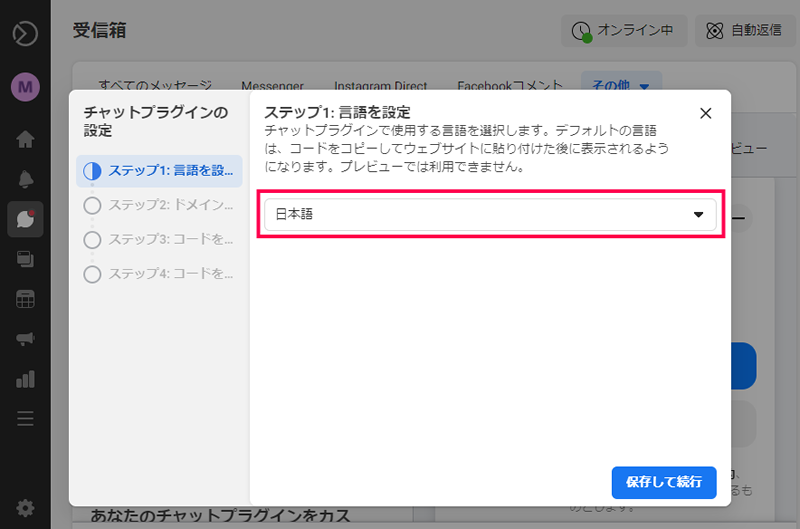
- ポップアップで表示された [チャットプラグインの設定] 画面で [言語を設定] の一覧から [日本語] を選択して [保存して続行] をクリックします。
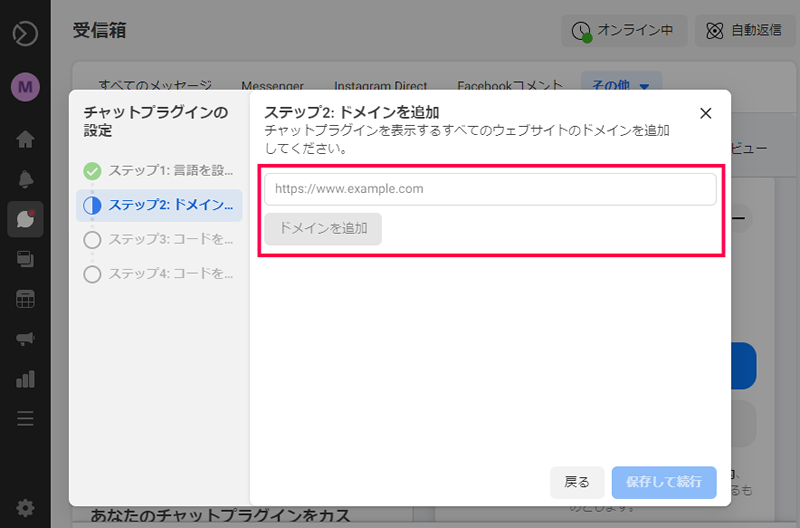
- [ドメインを追加] 画面で、サイトのURLを入力して [保存して続行] をクリックします。
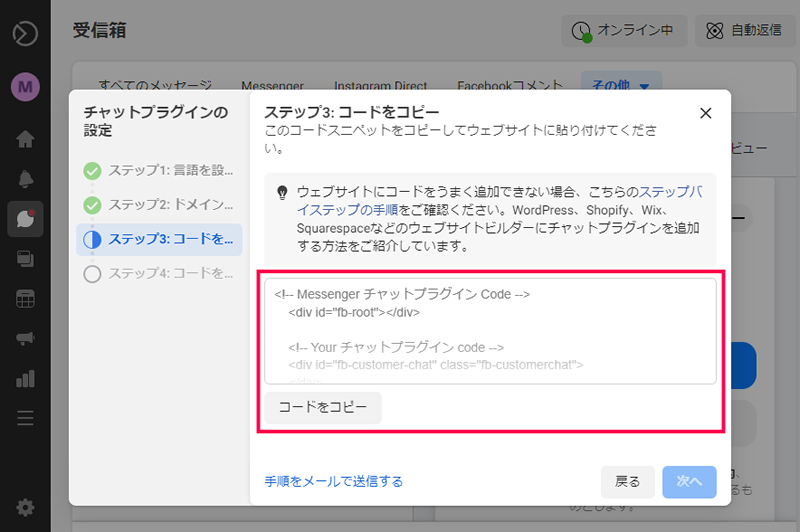
- [コードをコピー] 画面で、表示されたコードをコピーして [次へ] をクリックします。
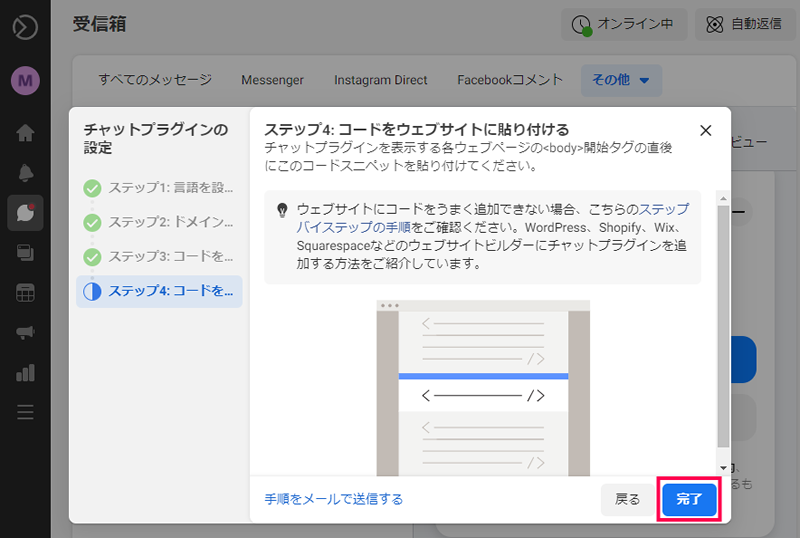
- [コードをウェブサイトに貼り付ける] 画面で [完了] をクリックします。
- サイトにコピーしたコードを貼り付けます。










![[表示] タブ](https://wpstore.io/wordpress/wp-content/uploads/2024/01/facebook-messenger-display-tab-settings-1.png)
![[カスタマイズ] タブ](https://wpstore.io/wordpress/wp-content/uploads/2024/01/facebook-messenger-customize-tab-settings-1.png)