- 0 ゲストユーザー
Favoritesの使い方
プラグインを有効化すると、お気に入りボタンは自動的に投稿タイプに表示されます。
必要であればどの投稿タイプに表示するのか、ゲストユーザーにも表示するのかなど細かい設定も可能です。
ここでは、以下の流れで基本設定とショートコードを確認します。
基本設定
ここでは、Favoritesの基本的な設定を確認します。
お気に入りボタンを表示する投稿タイプを設定したり、ボタンのコンテンツと外観を設定できます。
さらに、ゲストユーザーに対してお気に入りボタンを有効にするのかどうか設定することもできます。
以下の流れで確認します。
それではさっそく、一般設定から確認しましょう。
一般設定
キャッシュを有効にしたり、開発モードを有効にする設定などが可能です。
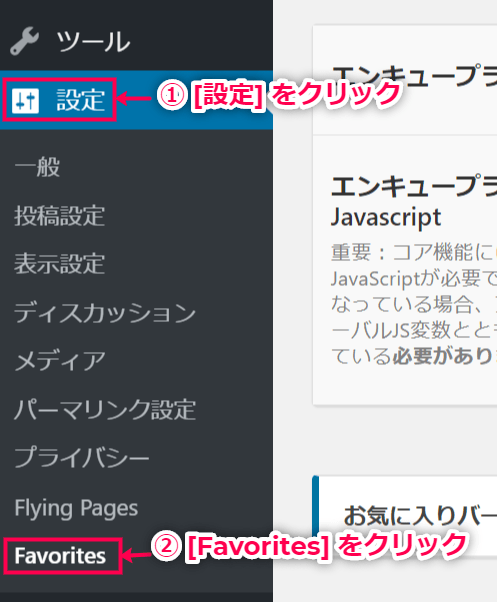
- WordPress 管理画面サイドメニュー [設定] > [Favorites] を選択します。
- [一般] タブの各項目を設定し [変更を保存] をクリックします。
・ページキャッシュ
ページのキャッシュが有効化されている場合は✓を入れます。
キャッシュが有効でない場合は、この✓を外すことでパフォーマンスが改善される可能性があります。
・開発モード
デバッグ用の開発モードにする場合は✓を入れます。
・依存
CSS、JavaScript の読み込みをプラグインによって行うか、もしくは自分で行うか選択します。
自分で行う場合は✓を外し自分のCSSファイルとJSファイルを設定します。
これで一般設定は完了です。
次に表示設定です。
表示設定
ここでは、お気に入りボタンを表示する投稿タイプの設定や、ボタンのコンテンツと外観を設定する方法を確認します。
- WordPress 管理画面サイドメニュー [設定] > [Favorites] > [表示と投稿タイプ] タブをクリックします。
お気に入りボタンの機能を有効にする投稿タイプを選択します。
[設定] をクリックすると、表示場所などを設定できます。
- お気に入りボタンのコンテンツと外観の各項目を設定します。
・ボタンHTML要素
・ボタンの種類
・色設定
・デフォルト/アクティブなボタンの色
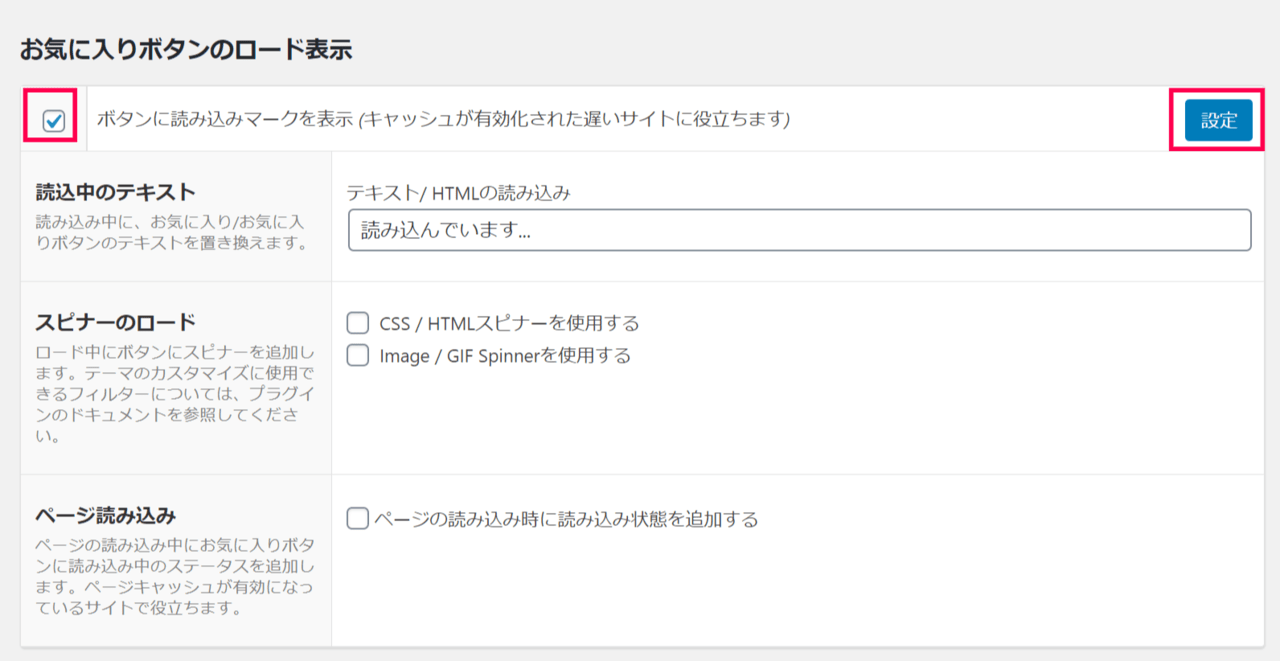
・お気に入りの合計数を含める - お気に入りボタンのロード状態を表示する場合は、 [ボタンに読み込みマークを表示] に✓を入れ [設定] をクリックして詳細を設定します。
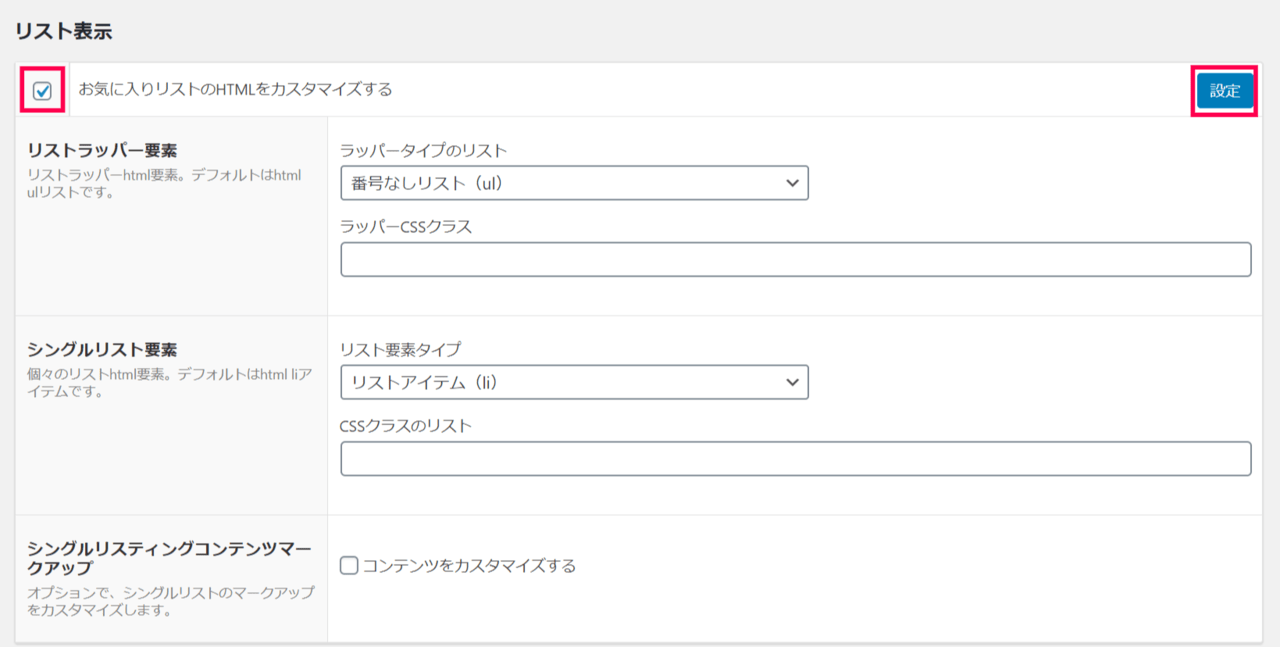
- お気に入りリストのマークアップをカスタマイズする場合は、 [お気に入りリストのHTMLをカスタマイズする] に✓を入れ [設定] をクリックして詳細を設定します。
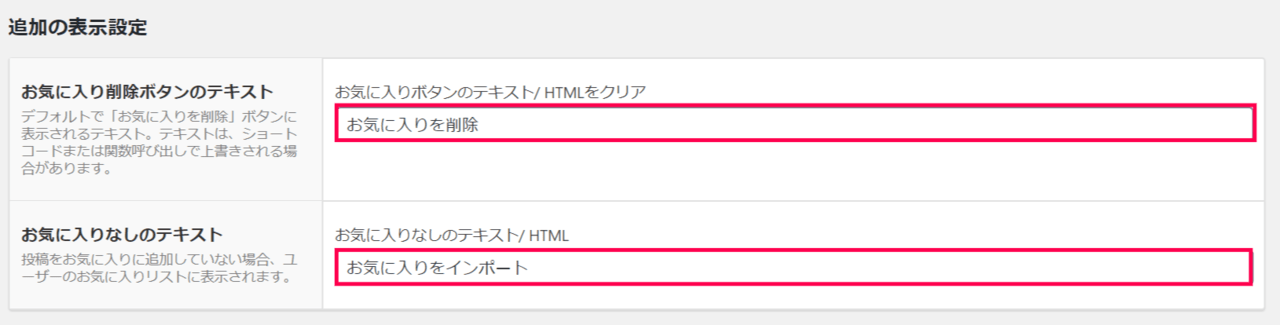
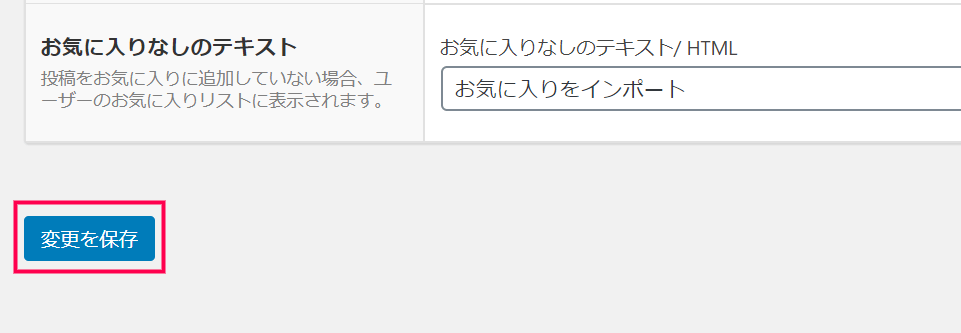
- 追加の表示設定では、「お気に入りを削除する」ボタンと、お気に入りがない場合にお気に入りリストに表示するメッセージを設定します。
- 最後に [変更を保存] をクリックします。
これで、表示についての基本設定が完了しました。
次に、ゲストユーザーのお気に入り設定について確認します。
ゲストユーザーのお気に入り設定
ゲストユーザーに対してお気に入り機能を有効にするか設定します。
有効にする場合にCookie の同意を必須とするか、Cookie とセッションのどちらで保存するのか設定できます。
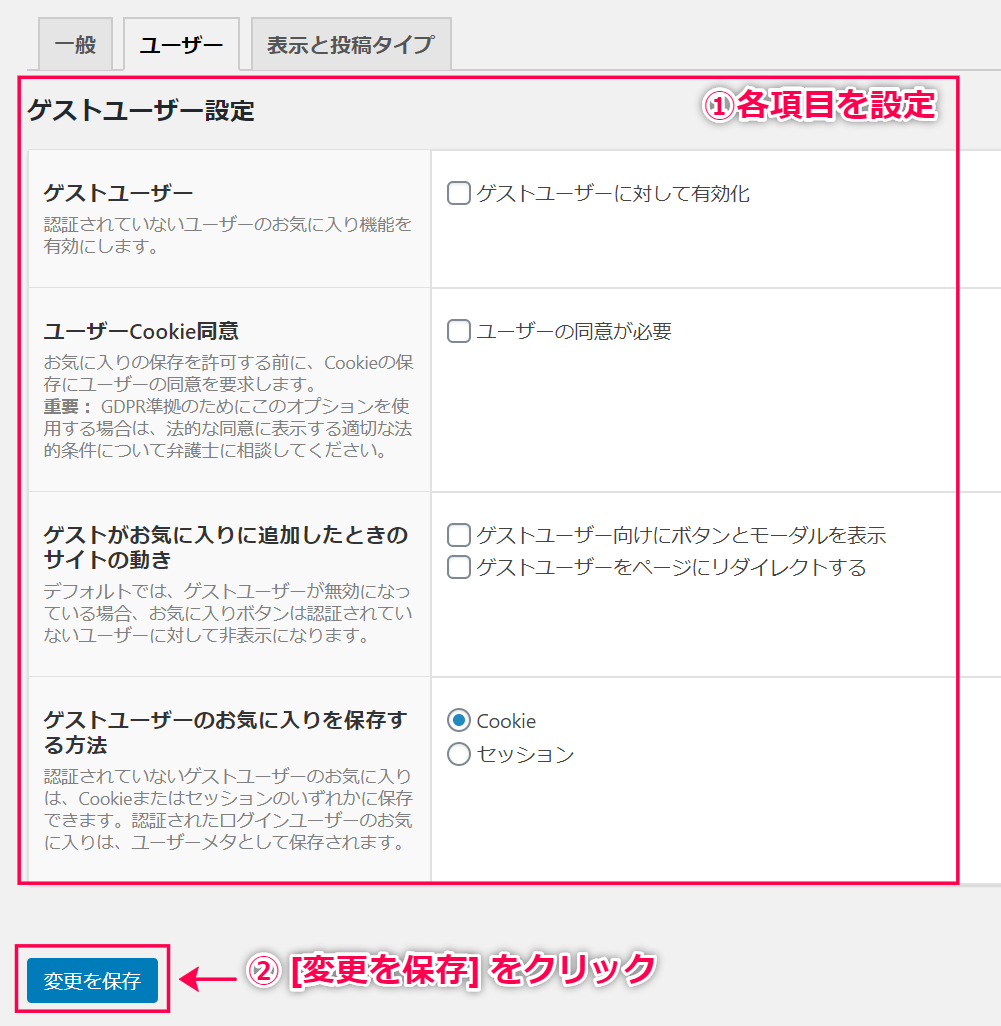
- WordPress 管理画面サイドメニュー [設定] > [Favorites] > [ユーザー] をクリックします。
- 表示される各項目を設定し [変更を保存] をクリックします。
・ゲストユーザーに対して有効化
ゲストユーザーに対してお気に入り機能を有効にする場合は✓を入れます。
・お気に入り数に含める
「ゲストユーザーに対して有効化」に✓が入っている場合に表示されます。
ゲストユーザーのお気に入りも数に含める場合は✓を入れます。
✓を外すと、投稿のお気に入り登録の合計数からゲストユーザーのお気に入りは除外されます。
・ユーザー Cookie 同意
同意を必要とする場合に✓を入れます。
・ゲストがお気に入りに追加したときのサイトの動き
デフォルトでは、ゲストのお気に入り機能が無効の場合、お気に入りボタンは非表示になります。
ただし、ボタンを表示したい場合はどちらかを✓してメッセージをひょうじするかリダイレクトするか選択できます。
・ゲストユーザーのお気に入りを保存する方法
ゲストユーザーのお気に入り機能が有効化されている場合、Cookie とセッションのどちらかを選択します。
これで、ゲストユーザーに対する設定が完了しました。
次に、ショートコードを確認します。
ショートコード
ショートコードを確認します。
以下のショートコードを使って、ユーザーのお気に入りリストを表示するページを作成したり、お気に入りボタンやお気に入りの登録数の合計を好きな場所に表示したりすることができます。
お気に入りボタンを表示します。パラメーター 種類 役割 例 post_id 整数 表示する投稿を指定 post_id=”1″ site_id 整数 サイトIDを指定 site_id=”1″ - 0
投稿に対するお気に入りの合計数を表示します。パラメーター 種類 役割 例 post_id 整数 お気に入り合計数を表示する投稿を指定 post_id=”1″ - 0
ユーザーのお気に入りの合計数を表示します。パラメーター 種類 役割 例 user_id 整数 お気に入りを表示するユーザーを指定 user_id=”1″ site_id 整数 サイトIDを指定 site_id=”1″ post_types カンマ区切りのリスト カウントに含める投稿タイプを指定 post_types=”post,recipe” - お気に入りはありません
ユーザーがお気に入りとして登録した投稿のリストを表示します。
設定で「シングルリスティングコンテンツマークアップ」オプションを選択している場合、ショートコードのコンテンツオプションはカスタムされたマークアップに上書きされます。パラメーター 種類 役割 例 user_id 整数 お気に入りを表示するユーザーを指定 user_id=”1″ site_id 整数 サイトIDを指定 site_id=”1″ include_links Boolean タイトルにパーマリンクを含むかどうか。デフォルトは false。 include_links=”true” include_buttons Boolean リストでお気に入りボタンを表示するかどうか。デフォルトは false。 include_buttons=”true” include_thumbnails Boolean リストで投稿サムネイルを表示するかどうか。デフォルトは false。 include_thumbnails=”true” thumbnail_size String 表示するサムネイルサイズ。include_thumbnails は true。 thumbnail_size=”large” include_excerpts Boolean リストで投稿の抜粋を表示するかどうか。デフォルトは false。 include_excerpts=”true”
ユーザーがお気に入りをすべて削除できるボタンを表示します。パラメーター 種類 役割 例 site_id 整数 サイトIDを指定 site_id=”1″ text String ボタンのテキストを設定。設定の「お気に入り削除ボタンのテキスト」を上書き。 text=”Clear Favorites”
ある投稿をお気に入りに登録したユーザーのリストを表示します。パラメーター 種類 役割 例 post_id 整数 表示する投稿を指定 post_id=”1″ site_id 整数 サイトIDを指定 site_id=”1″ separator String アイテムをセパレート separator=”,” include_anonymous Boolean お気に入り登録したゲストユーザーも含むかどうか。デフォルトはtrue include_anonymous=”true” anonymous_label String ゲストユーザーが複数いる場合のラベル。デフォルトは“Anonymous Users”。include_anonymous は true。 anonymous_label=”Anonymous Users” anonymous_label_single String ゲストユーザーが1人の場合のラベル。デフォルトは“Anonymous User”。include_anonymous は true。 anonymous_label_single=”Anonymous User”
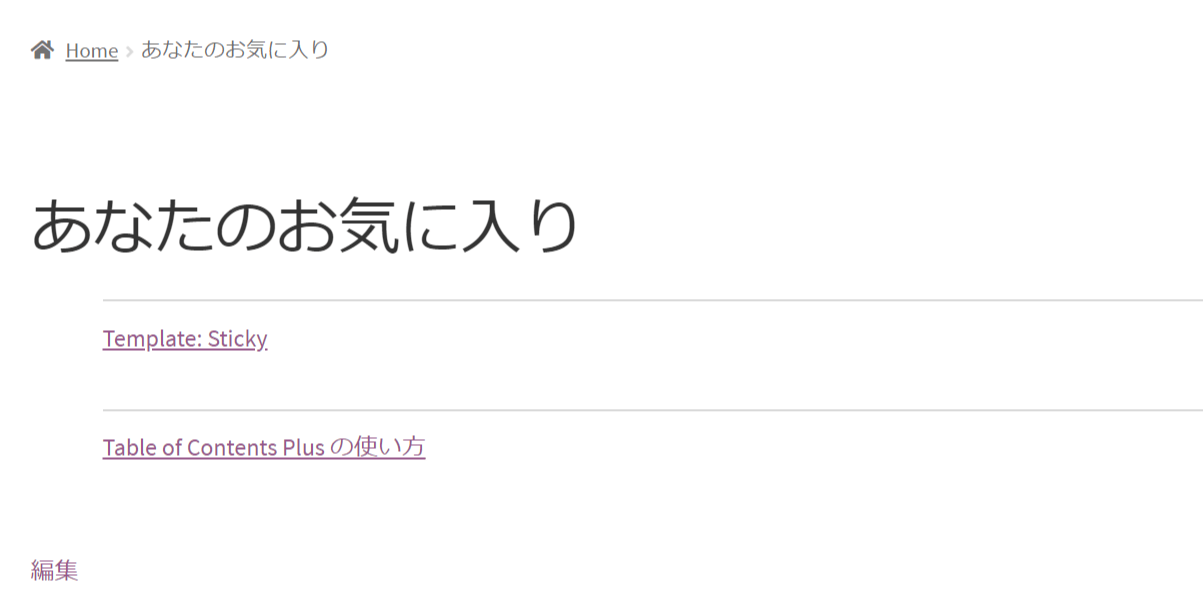
以下の画像はユーザーのお気に入りのリストを
- お気に入りはありません
「お気に入り」ボタンをクリックした投稿が一覧担って表示されます。

これで、ショートコードの確認が完了しました。