プラグインを導入することで、投稿や固定ページの編集で利用する Gutenberg エディタで表示されるブロックに、カスタムブロックを追加して利用することができます。
カスタムブロックは次のような流れで作成し、投稿や固定ページの編集画面で利用することができます。
- カスタムブロックの作成
プラグインで追加される [カスタムブロック] メニューを選択して、新しいカスタムブロックを追加します。
- カスタムブロックの設定
ブロックの編集画面に投稿や固定ページで利用するキーワードやアイコンを設定します。
- フィールドの追加・設定
ブロックに表示するテキストや画像、チェックボックスなど配置して、ブロックの外観や既定値などを設定します。
- テンプレートの作成
作成したブロックをエディターで表示するためのテンプレートファイルを追加します。
- Gutenberg エディタでカスタムブロックを使用
投稿や固定ページの編集画面でカスタマイズしたブロックが追加され利用できます。
実際に「Gutenberg エディタ」で利用するカスタムブロックは、次のような手順で作成します。
エディターでブロックを利用する際に検索するためのキーワードやアイコンなどをブロックに関する設定を行います。
- 管理画面の [カスタムブロック] > [新規作成] メニューを選択します。
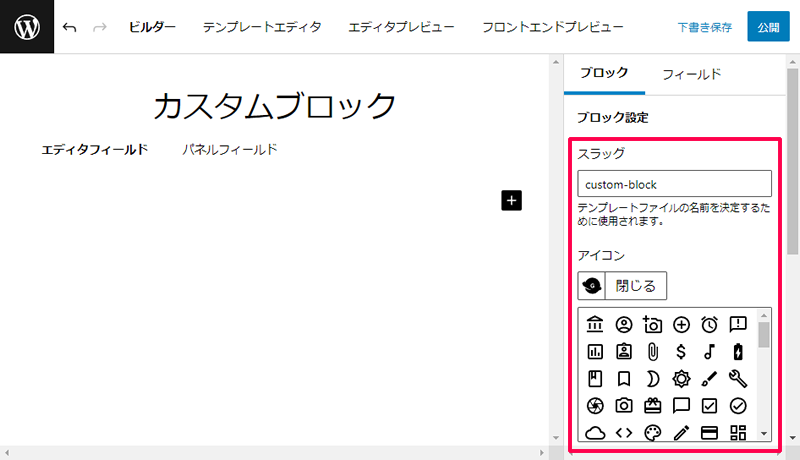
- 表示された編集画面の [ビルダー] を選択して [ブロックタイトル] にブロックの追加画面に表示される名前を入力します。
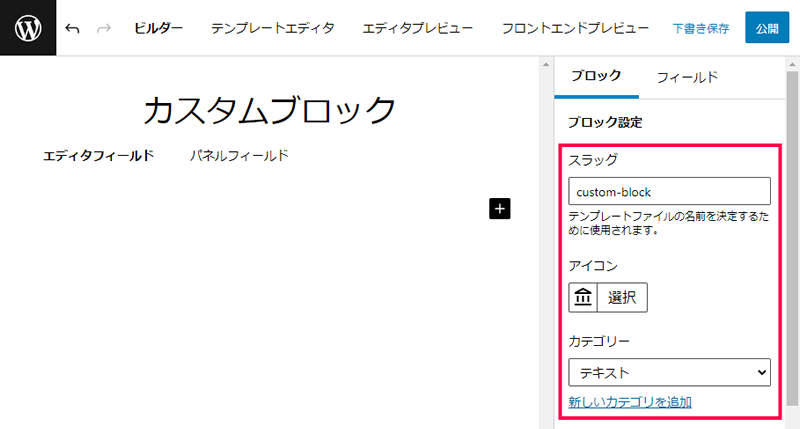
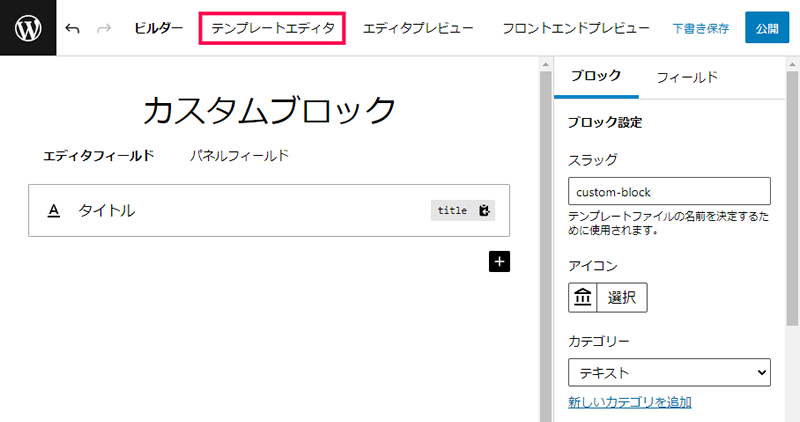
- [ブロック設定] 画面の [スラッグ]、[アイコン]、[カテゴリー] を入力します。
- [キーワード] にブロックを検索する際に利用する単語を入力します。(最大3つのキーワードを設定できます)
- [投稿タイプ] で表示したいコンテンツの種類(投稿や固定ページ) にチェックを入れます。
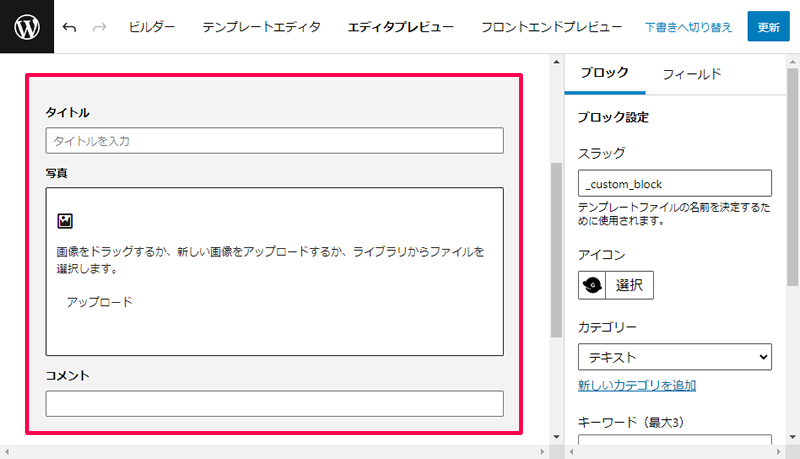
ブロックを追加した際に、エディタやサイドパネル画面に表示されるフィールド(テキストボックスや画像、チェックボックスなど)の設定を行います。
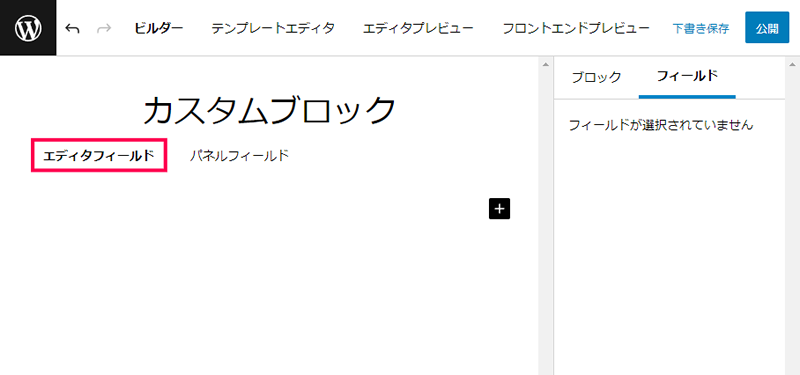
- [エディタフィールド] をクリックします。(投稿や固定ページの編集画面のサイドバーにフィールドを表示する場合には [パネルフィールド] をクリックします)
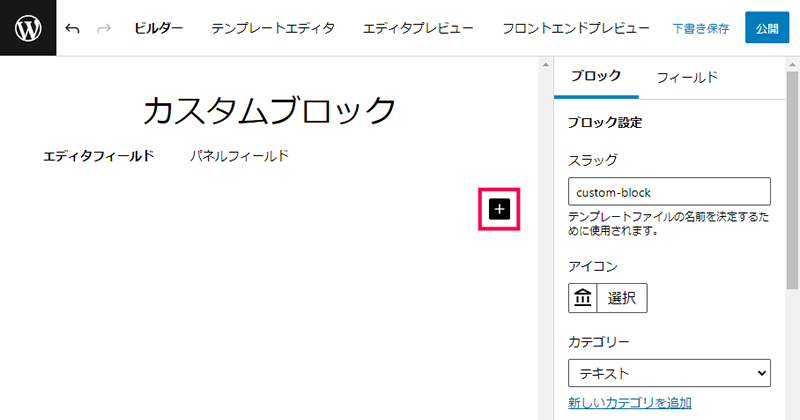
- 編集画面の [新しいフィールド] ( [+] アイコン)をクリックします。
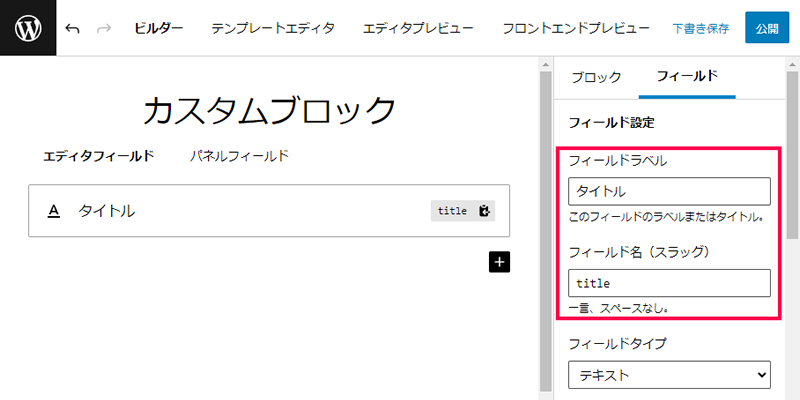
- [エディタフィールド] に [新しいフィールド] が追加されます。
- [フィールド設定] の [フィールドラベル]、[フィールド名(スラッグ)] を入力します。
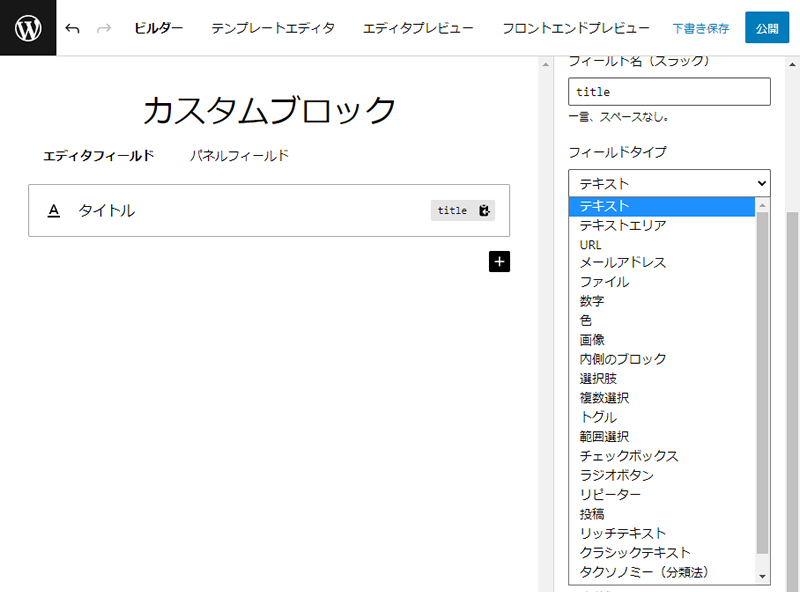
- [フィールドタイプ] 一覧からブロックで表示される項目のスタイル(テキスト、画像、チェックボックスなど)を選択します。
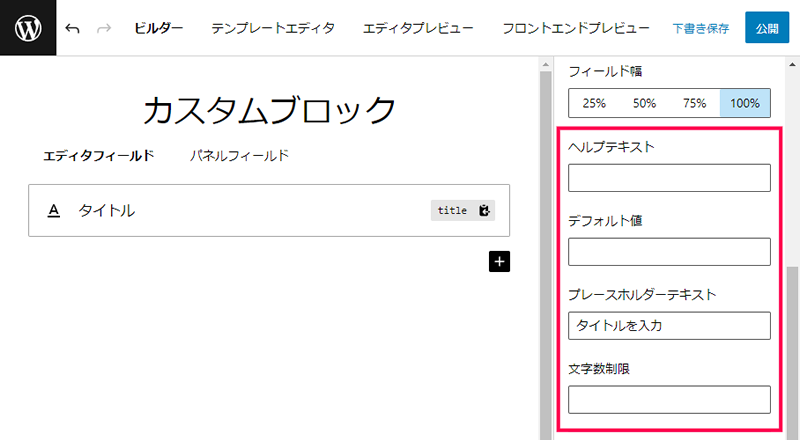
- フィールドの [デフォルト値] や [ヘルプテキスト] 、[プレースホルダーテキスト] 、[文字数制限]を入力します。
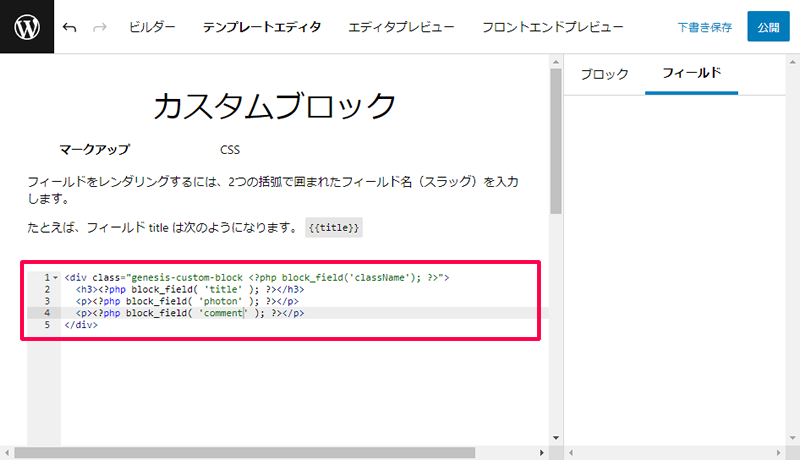
HTMLとCSSを使って表示されるブロックの外観について設定します。
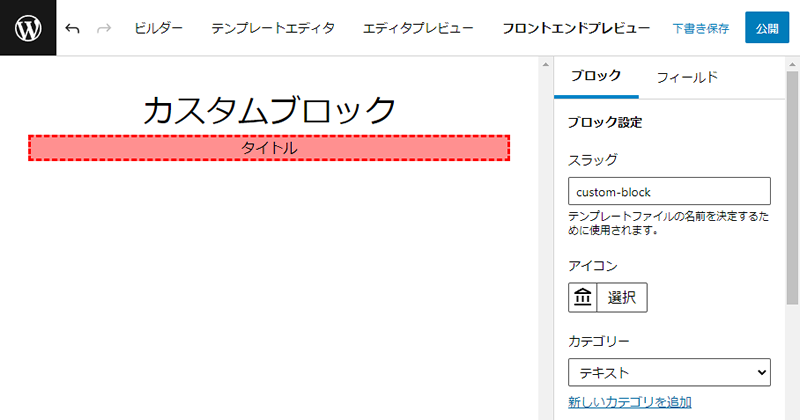
- 編集画面上部の [テンプレートエディタ] を選択します。
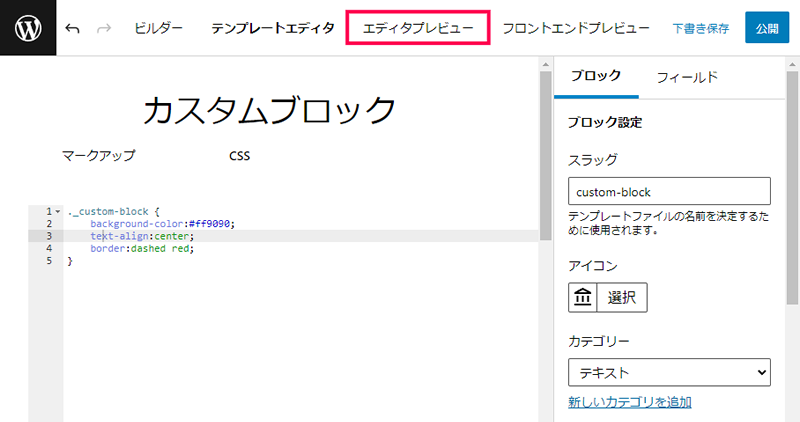
- 表示された [マークアップ] を選択します。
- 以下のようなHTMLを追加して、追加されるブロックで表示されるフィールドの配置を設定します。
<div class="_custom-block"> {{title}} </div>
“{{title}}” 部分は、追加したフィールドの [フィールド名] を設定します。 - [CSS] を選択します。
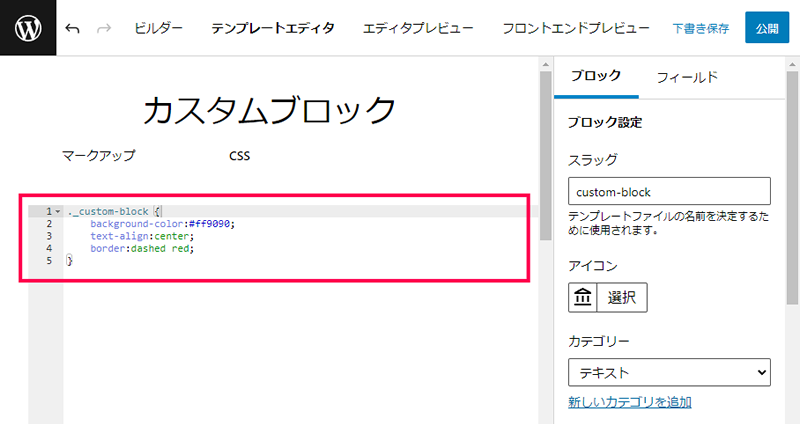
- 以下のようなCSSを追加して、ブロックやフィールドのサイズや配色を設定していきます。
._custom-block { background-color:#ff9090; text-align:center; border:dashed red; }
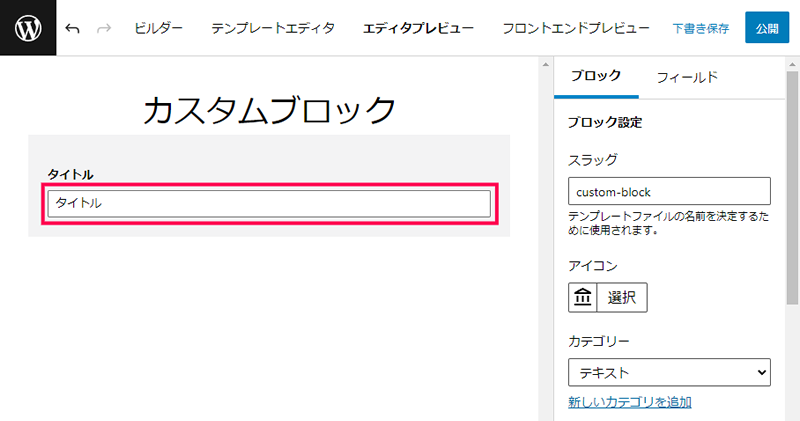
“_custom-block” の部分は、手順3. で [マークアップ] で入力したHTMLのclass属性で指定した名前を設定します。 - [エディタプレビュー] を選択します。
- 表示されたフィールドに入力を行います。( [テキスト] フィールドであれば何か文字を入力します)
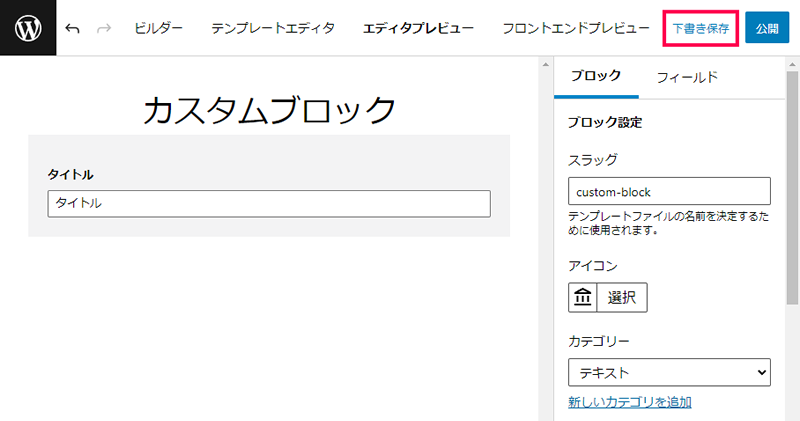
- [下書き保存] をクリックします。
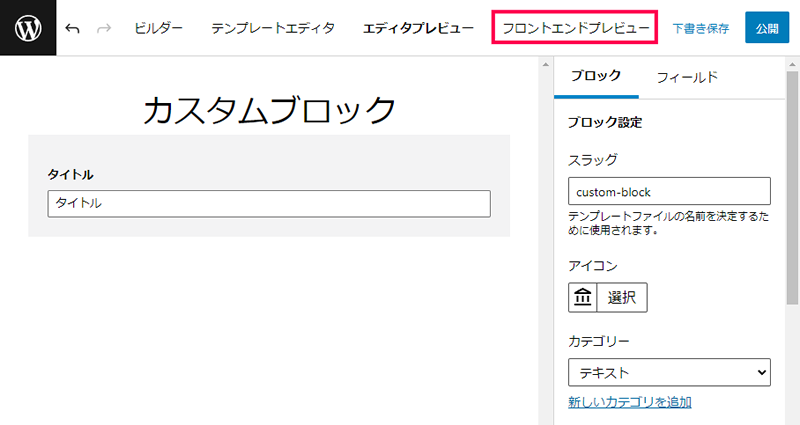
- [フロントエンドプレビュー] を選択します。
- [マークアップ] と [CSS] で設定した外観が反映されたフィールドが表示されます。
- [公開] をクリックしてカスタムブロックを作成します。
テンプレートの作成 で紹介したプラグインのテンプレートエディタを利用する他に、テーマ内のファイルとしてテンプレートを保存することができます。
カスタムブロックで利用するテンプレートは、WordPressで有効化されているテーマのフォルダー内に “blocks” という名前のフォルダーを作成してPHP形式のファイルとして保存する必要があります。
また、保存するファイル名はカスタムブロックの “スラッグ名” で設定したサブフォルダー内に block.php または block-“スラッグ名” として保存します。
例えば、WordPressの標準的な “Twenty Twenty-Two” テーマの場合には、スラッグ名に “first-block” を設定したカスタムブロックの場合には、次のような形のいずれかで保存します。
- twentytwentytwo/blocks/first-block/block.php
- twentytwentytwo/blocks/block-first-block.php
保存するファイルには、Genesis Custom Blocks Pro プラグインで作成したフィールドの値を出力する以下の “block_field” 関数を使用してPHPを追加していきます。
block_field( $name, $echo = true );
関数で使用する引数 $name と $echo には、それぞれ次のような値を使用します。
- $name:Genesis Custom Blocks で使用したフィールド名(必須)
- $echo:関数の戻り値を選択(true=値を返す、false=値を返さず再度変数として使用)
例えば、ファイル内でカスタムフィールドの [フィールド名] に “title” を指定したフィールドに入力された値を表示したい場合には次のように使用します。
<p><?php block_field( 'title', true ); ?></p>
また、ファイル内で変数としてフィールドに入力された値を利用する場合には、次のように使用します。
$title = block_field( 'title', false );
実際にテンプレートとして保存するPHP形式のファイルは次のように作成します。
以下の例では、 [フィールド名] に “title” を指定したフィールドの内容を見出し3で表示しています。
<h3><?php block_field( 'title', true ); ?></h3>
また、投稿や固定ページに用意されている [追加 CSS クラス] を使用して追加したカスタムブロックのCSS設定を追加することができます。
実際に [追加 CSS クラス] は、次の手順で設定を行います。
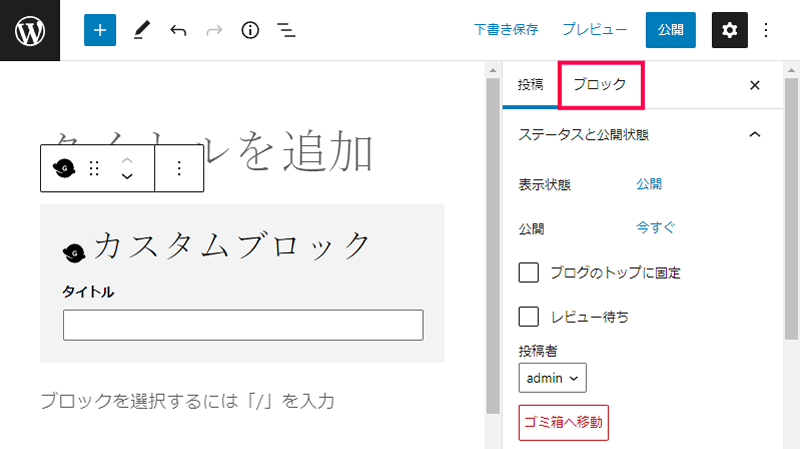
- 投稿または固定ページを作成して、ブロックの追加画面で作成した [カスタムブロック] を挿入します。
- 設定パネルの [ブロック] を選択します。
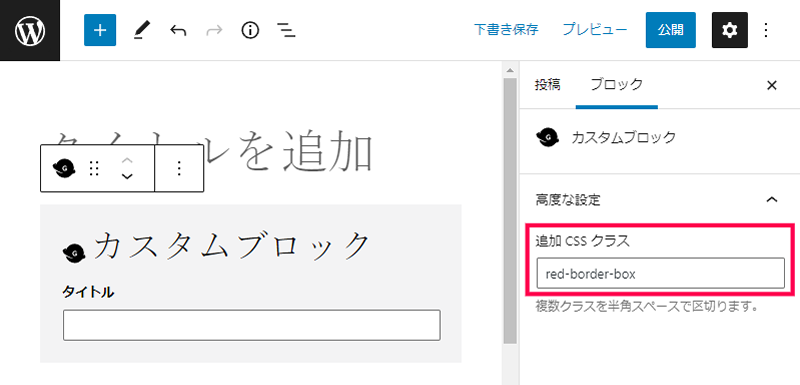
- [高度な設定] > [追加 CSS クラス] にカスタムブロックに利用するクラス名を入力します。
- テンプレートで使用するファイル内の class 属性を次のように追加します。
<div class="<?php block_field('className'); ?>"> <?php block_field( 'title' ); ?> </div> - 投稿や固定ページの [追加 CSS クラス] に指定した名前のCSSがカスタムブロックに適用されます。
テンプレートファイルと同様に、カスケードスタイルシート用のファイル(拡張子 .css)を追加してカスタムブロックの外観を変更することができます。
スタイルシート用のファイルは、WordPressで有効化されているテーマのフォルダー内に “blocks” という名前のフォルダーを作成してCSS形式のファイルとして保存する必要があります。
また、保存するファイル名はカスタムブロックの “スラッグ名” で指定したサブフォルダー内に block.css または block-“スラッグ名” として保存するか、“css” サブフォルダーを追加して block-“スラッグ名” として保存します。
具体的には、“Twenty Twenty-Two” テーマで、スラッグ名に “first-block” を設定したカスタムブロックの場合には、次のような形式で保存する必要があります。
例えば、WordPressの標準的な “Twenty Twenty-Two” テーマの場合には、スラッグ名に “first-block” を設定したカスタムブロックの場合には、次のような形のいずれかで保存します。
- twentytwentytwo/blocks/first-block/block.css
- twentytwentytwo/blocks/block-first-block.css
- twentytwentytwo/blocks/css/block-first-block.css
カスタムブロック専用のスタイルシートファイルを作成する他にも、グローバルスタイルシートと呼ばれる block.css を作成して保存することができます。
グローバルスタイルシートは次のフォルダーに保存されている場合に読み込みが行われます。
- twentytwentytwo/blocks/blocks.css
- twentytwentytwo/blocks/css/blocks.css
- 子テーマ/blocks/blocks.css
- 子テーマ/blocks/css/blocks.css
※子テーマは、テーマファイルを継承したテーマファイルの一部が保存されているフォルダーです。
Genesis Custom Blocks Pro プラグインは、次のような条件でスタイルシートの読み込みを行います。
- 「Gutenberg エディタ」が使用されている。
- カスタムブロックがページに追加されている。
スタイルシートの読み込みには順序があり、先に “子テーマ” フォルダーにあるスタイルシートが読み込まれ、見つからなかった場合に “親テーマ” フォルダー内が検索されます。
投稿や固定ページにカスタムブロックが配置されていない場合、スタイルシートの読み込みが行われないので注意してください。
スタイルシートは、ブロックの編集と表示用に、別々に用意することができます。
例えば、“Twenty Twenty-Two” テーマで、スラッグ名に “first-block” を設定したカスタムブロックの場合には以下のいずれか場所に保存することができ、それぞれ次の順序で読み込みが行われます。
編集時の場合
- twentytwentytwo/blocks/first-block/preview.css
- twentytwentytwo/blocks/css/preview-first-block.css
- twentytwentytwo/blocks/preview-first-block.css
表示時の場合
- twentytwentytwo/blocks/first-block/block.css
- twentytwentytwo/blocks/css/block-first-block.css
- twentytwentytwo/blocks/block-first-block.css
また、複数のスタイルシートが保存されている場合には、最初に見つかったファイルが読み込まれ、その他のスタイルシートは無視されます。
Genesis Custom Blocks Pro プラグインは、WordPressの投稿や固定ページの編集時に利用する「Gutenberg エディタ」に新しくカスタマイズしたブロックを追加して、ブロック構造を使ったコンテンツ作成を効率的に進めることができます。
サイトで頻繁に使うコンテンツの配置や要素の並びを集約してカスタムブロック化することで、ページの構成を単純して、記事を作成する際の作業を省力化が可能です。
また、テンプレートやスタイルシートを利用することで、ブロック内に追加したテキストや画像、チェックボックスなどの外観や既定値などを自由にカスタマイズすることができます。