Google Maps Widget PROの使い方
Google Maps APIキーを取得
Google Maps Widget PROを動かすためには、まず Google Maps API キーを取得する必要があります。
ここでは、API キーの取得方法をお伝えしていきます。
- 最初に「Google Developers Console」にアクセスします。
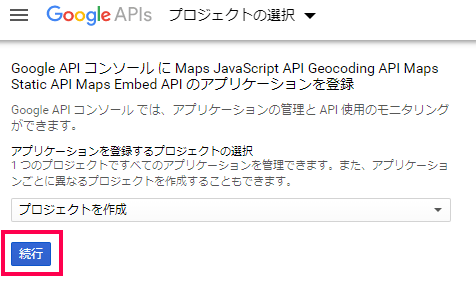
- [プロジェクトを作成] を選択し、[続行] をクリックします。
数十秒くらいかかるので根気よく待ってください。
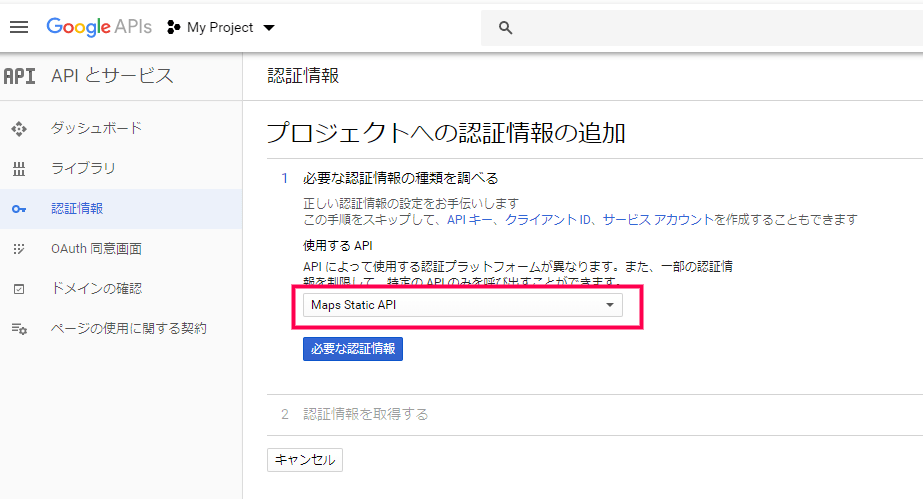
- 続いて以下の画面に移動するので、[Maps Static API] を選択します。
そして、[必要な認証情報] をクリックしてください。
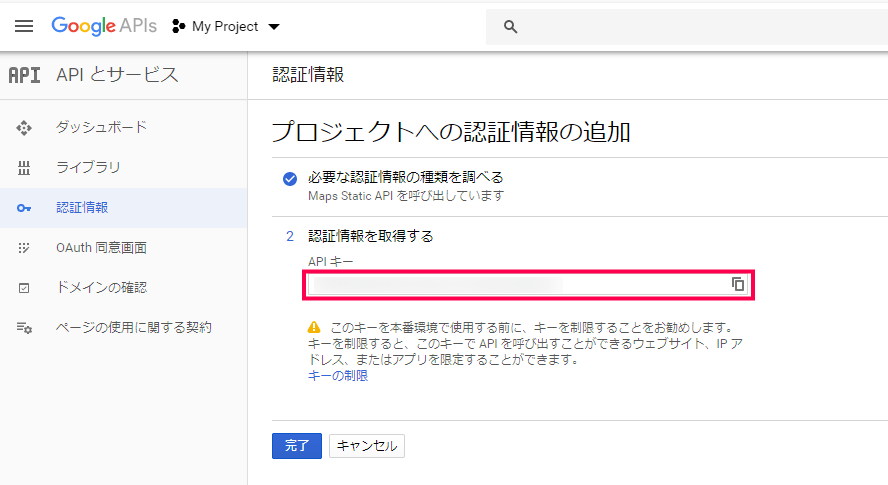
- すると画面に API キーが表示されます。
このコードをコピーして、画面上は [完了] ボタンを押してください。
APIキーを入力
次に、Maps Widget for Google Maps 日本語化パッチの初期設定と API キーの入力を行っていきます。
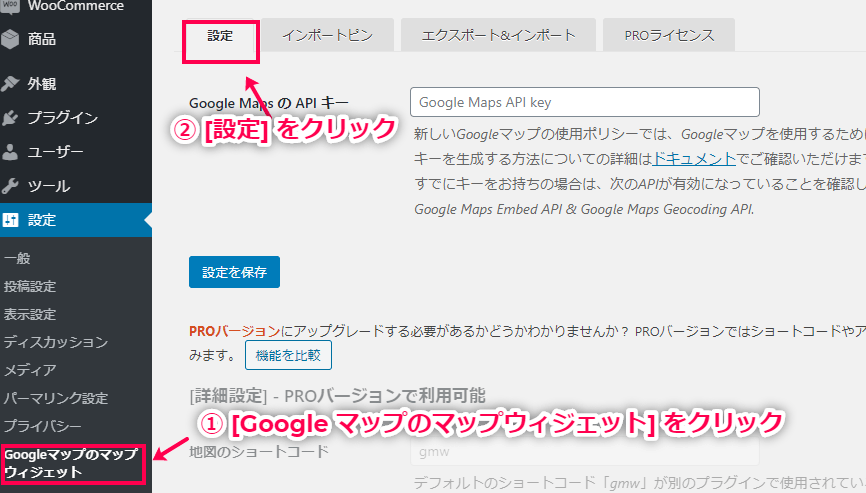
- [設定] > [Google マップのマップウィジェット] > [設定] をクリックします。
- ここで入力するのは API キーのみです。
その他の設定は有料版でしか使うことができません。
先ほど取得した API キーを [Google Maps の API キー] へ入力し、[設定を保存] を押して完了です。
ウィジェットでマップを追加
API キーの設置が完了したので、今度はウィジェットを設置していきましょう。
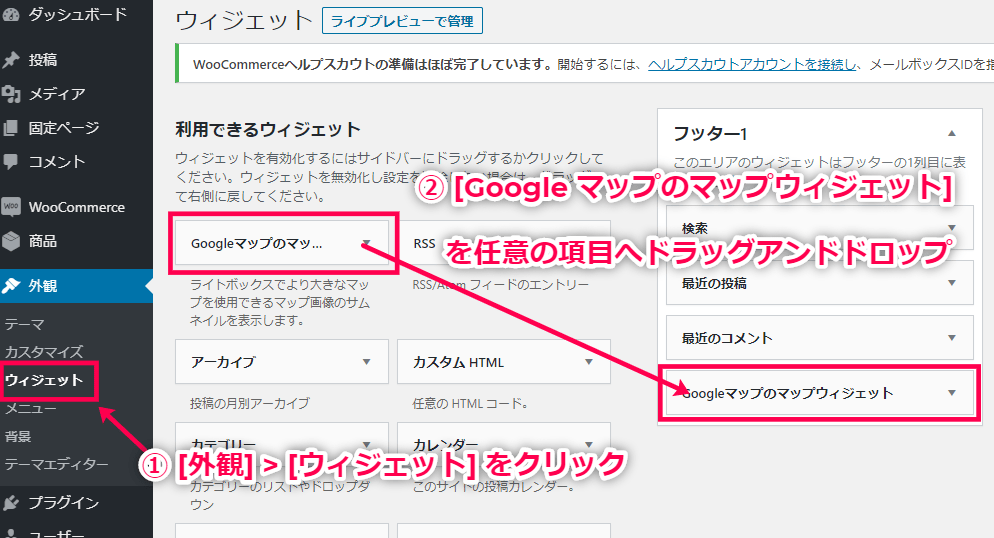
- [外観] > [ウィジェット] を選択します。
[Google マップのマップウィジェット] を任意の場所へドラッグアンドドロップします。
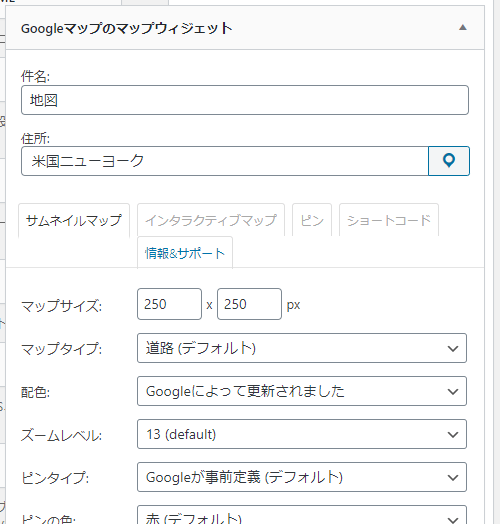
- 配置したウィジェットをクリックすると、次のように設定画面が表示されます。
- 設定は自由ですが、重要な項目や簡単な設定方法をお伝えしていきます。
- マップサイズ:サムネイルマップの画像サイズです。50px〜640pxの幅と高さの値を使用できます。
- マップタイプ:マップの種類を選択します。衛星画像やレリーフマップ画像などが選択できます。
- カラースキーム:サムネイルの配色を選択します。
- ズームレベル:サムネイルマップでズームできる範囲を設定します。
- ピンタイプ:地図に場所を表示するピンの種類を選択します。
- リンク先:サムネイルマップをクリックした後の遷移先リンクを設定します。
- 画像フォーマット:画像形式を選択します。
- 地図の言語:サムネイルで使用される言語の種類を選択します。
- 地図上のテキスト:サムネイルマップ上に表示されるテキストを入力します。
ショートコードでマップを設置
Google マップウィジェットを使うと、投稿や固定ページにショートコードを貼るだけでマップが表示できます。
ここでは、ショートコードの取得方法と設置方法をお伝えしていきます。
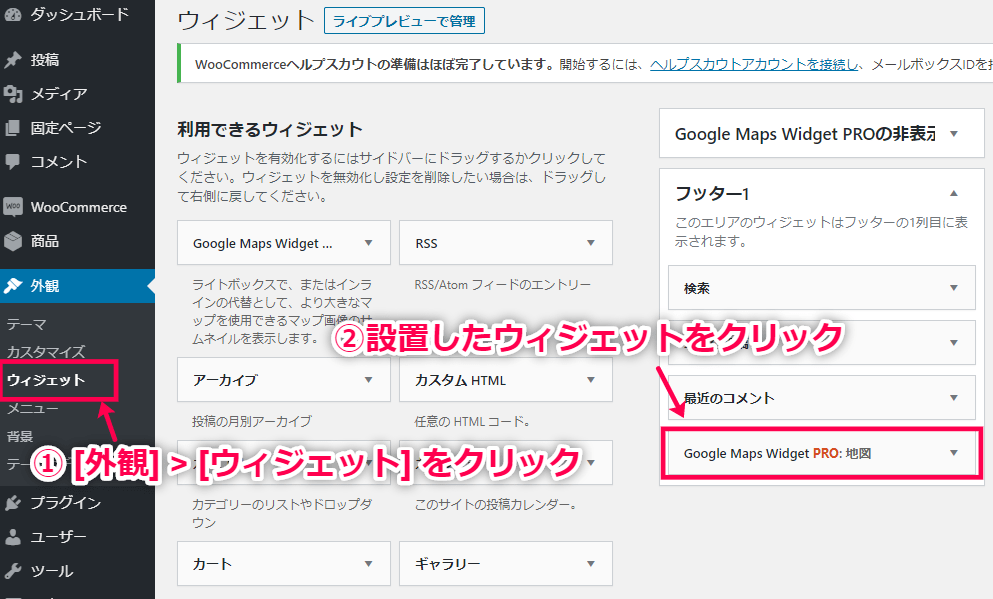
- [外観] > [ウィジェット] をクリックします。
設置した Google マップウィジェットをクリックしてください。
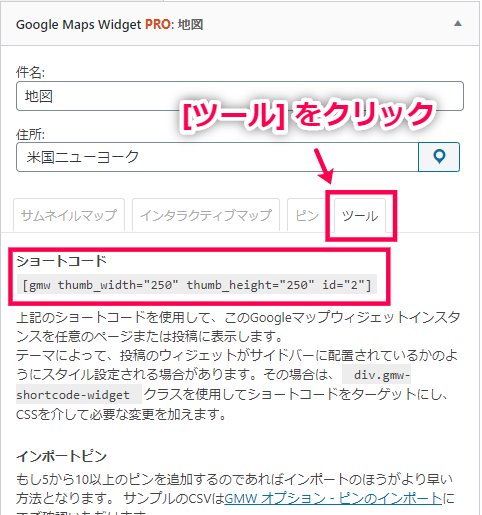
- すると、ウィジェットの設定画面が表示されます。
タブの [ツール] をクリックすれば、なかに [gmw thumb_width=”250″ thumb_height=”250″ id=”2″] などのショートコードが表示されています。
- 上記のようにショートコードをコピペしますが、設定内容によって表記が変わるため、設定を変えた場合は必ず上記の方法で確認するようにしてください。
- 最後に、投稿や固定ページなど任意の場所へショートコードを貼るだけです。
マップのマーカーフィルタリング機能
Google マップでフィルタリングを行うと、設定した条件に合う店舗や建物だけピンで表示できます。
たとえば、この仕組みを活用すると、飲食店や不動産などのまとめサイトが作成できるでしょう。
ここでは、マップのマーカーフィルタリング機能の使い方をお伝えしていきます。
- [外観] > [ウィジェット] へ移動します。
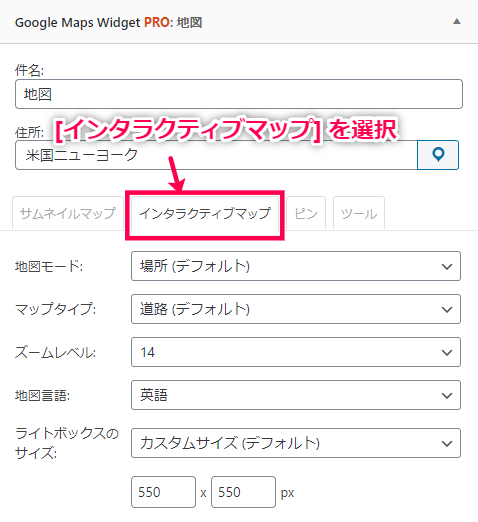
- Google マップウィジェットを選択し、[インタラクティブマップ] のタブを選択します。
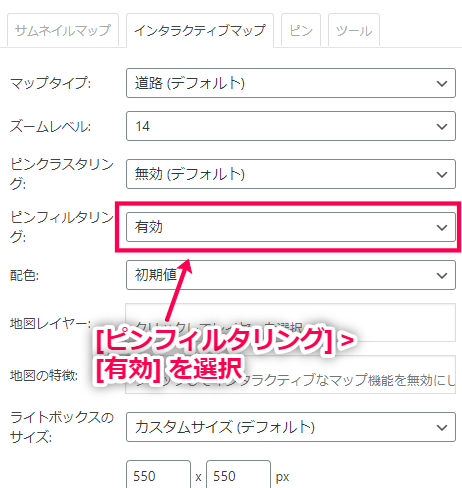
- [ピンフィルタリング] > [有効] にします。
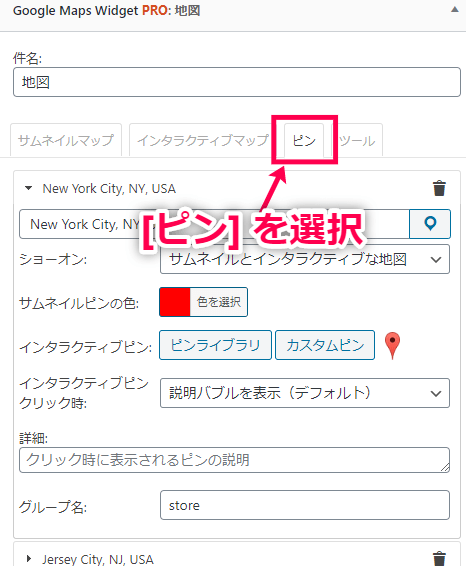
- 次に、タブを [ピン] に切り替えます。
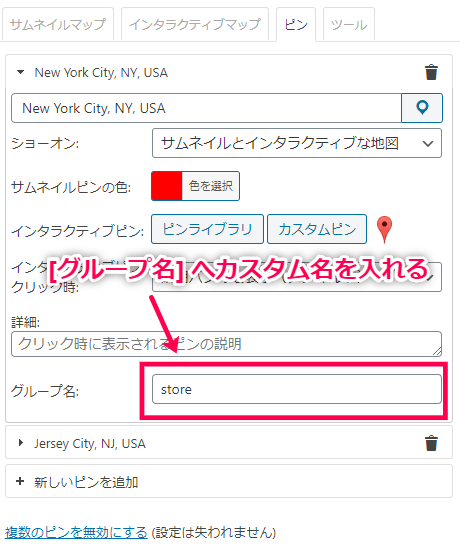
- 一つのピンを選択し、その中の [グループ名] にグループを表すカスタム名を入れてください(例:shop)。
- 最後に [保存] をクリックして設定完了です。
Google Maps Widget PROの使い方は以上です。
ウィジェットによって自由なページに地図を表示できるため、実店舗を持っているECサイト運営者には最適なプラグインです。
特に、最後にお伝えしたマップのマーカーフィルタリング機能があれば、特定の条件だけで店や建物を分類し、自らコンテンツとして発信していくことも可能です。