ショートコードの使い方
Indeed Apply for WordPressは、任意の投稿/ページ/カスタム投稿タイプに追加できます。ショートコードは、求人応募を受け付けるためのメール アドレスを通常入力する場所、または求人情報のどこにでも使用できます。
1.[投稿/固定ページ]で募集文を作成します。

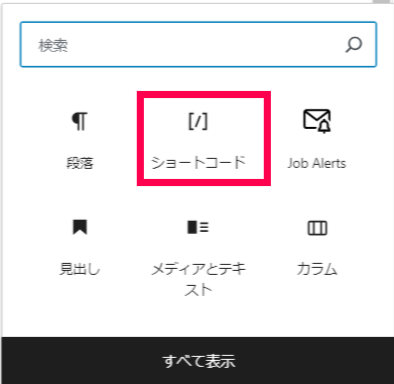
2.+ボタンで[ショートコード]を選択

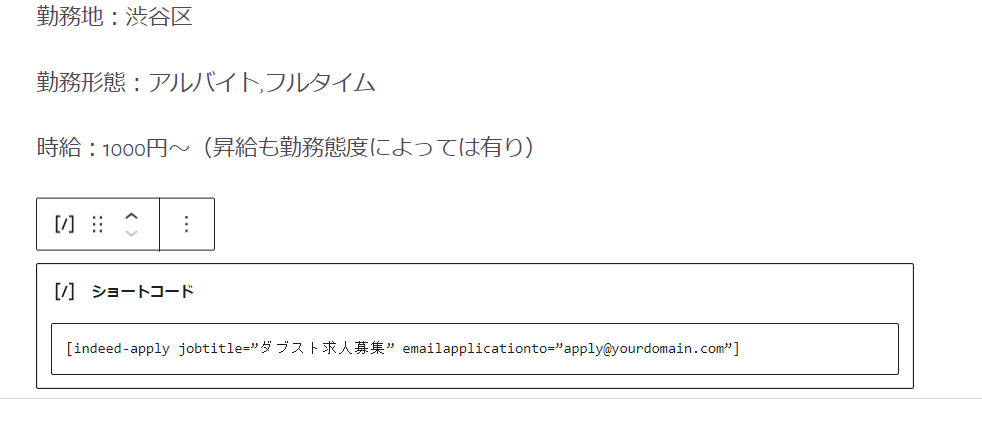
3.ショートコードを入力すると投稿/固定ページではこのように表示されます。

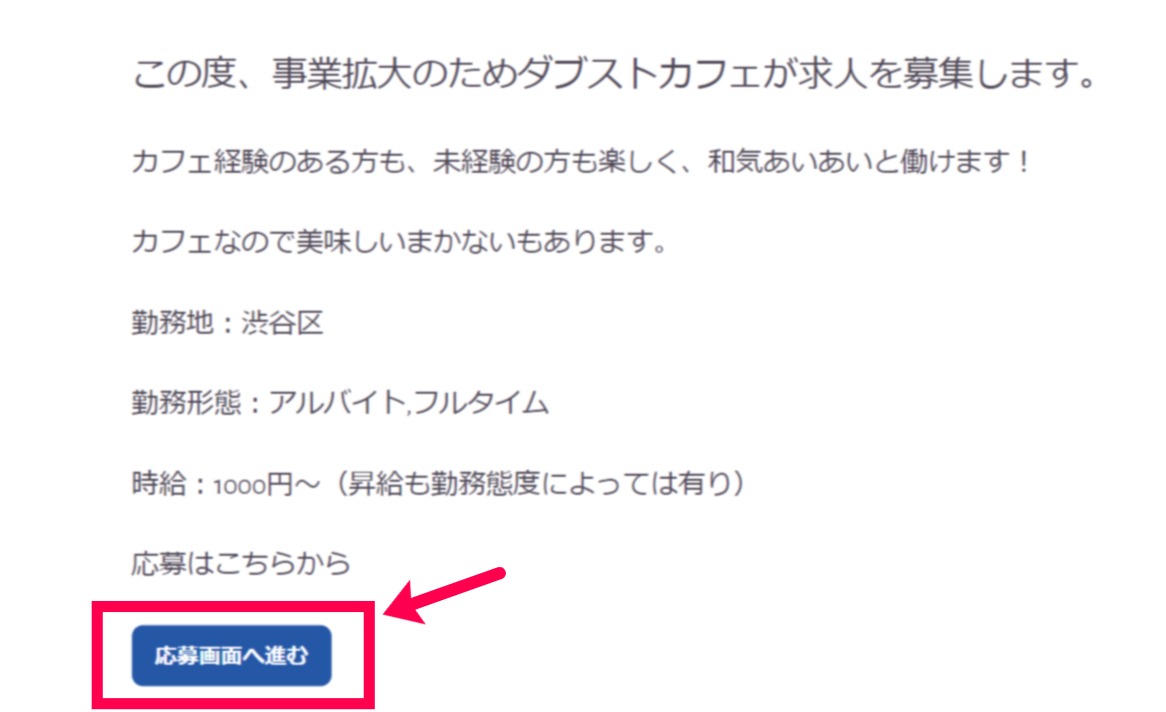
4.例として、ダブストカフェの求人募集の場合
基本的なショートコード
[indeed-apply jobtitle=”ダブストカフェ求人募集” emailapplicationto=”apply@yourdomain.com”]

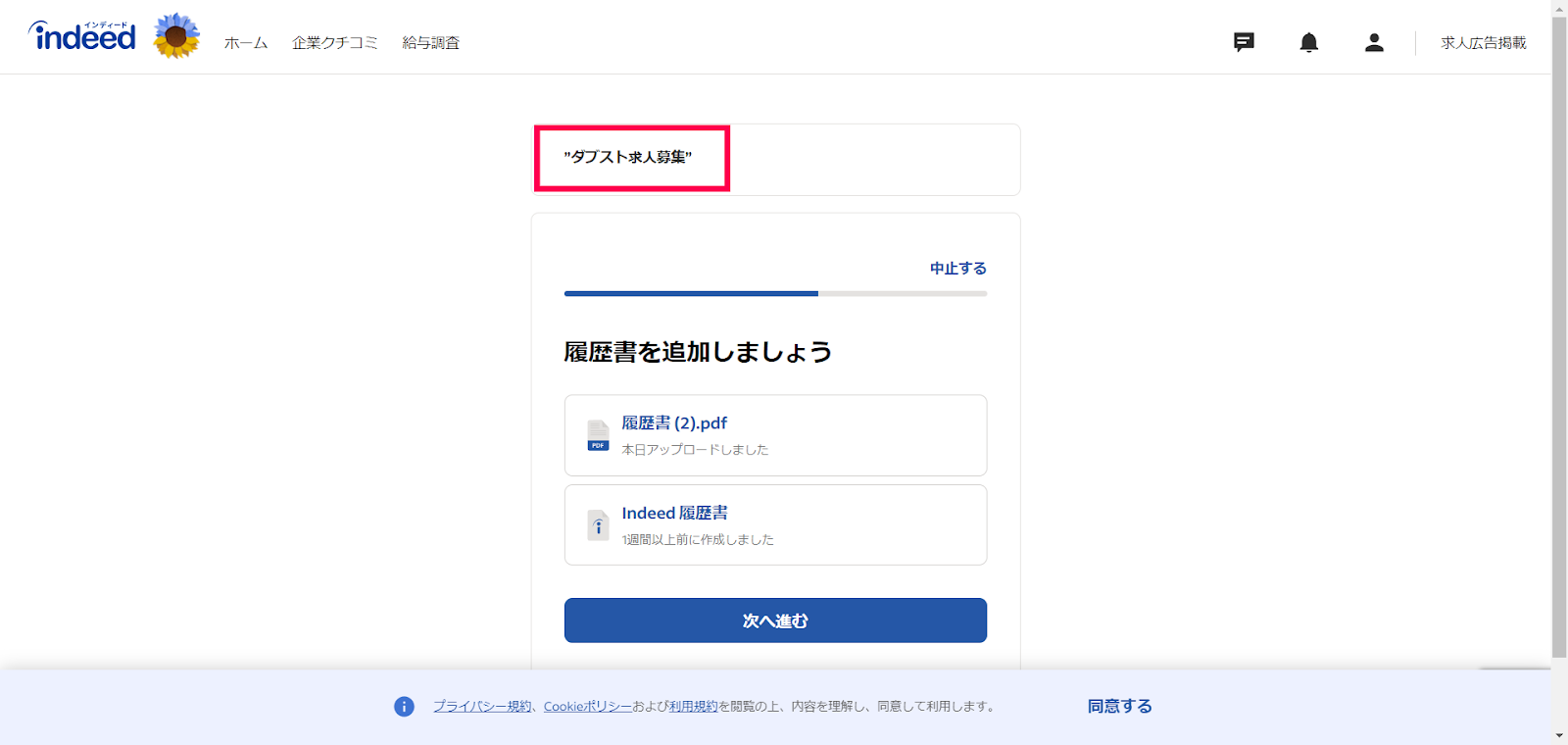
投稿画面ではこのように表示されます。

ショートコードをカスタマイズ
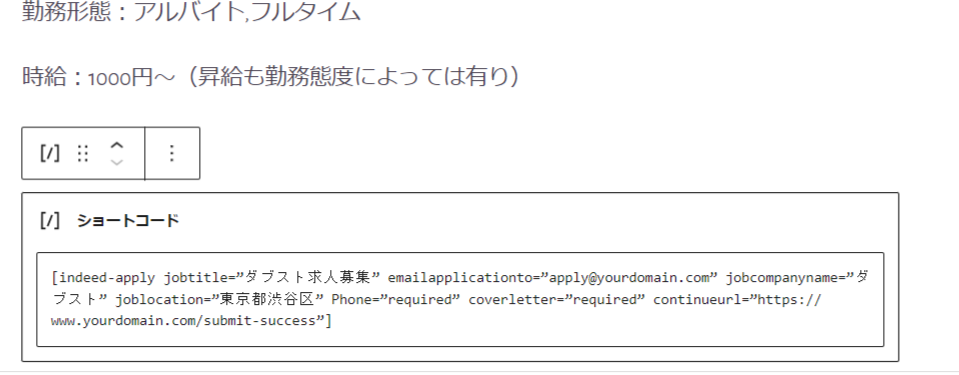
[indeed-apply jobtitle=”ダブストカフェ求人募集” emailapplicationto=”apply@yourdomain.com” jobcompanyname=”ダブスト” joblocation=”東京都渋谷区” Phone=”required” coverletter=”required” continueurl=”https:// www.yourdomain.com/submit-success”]

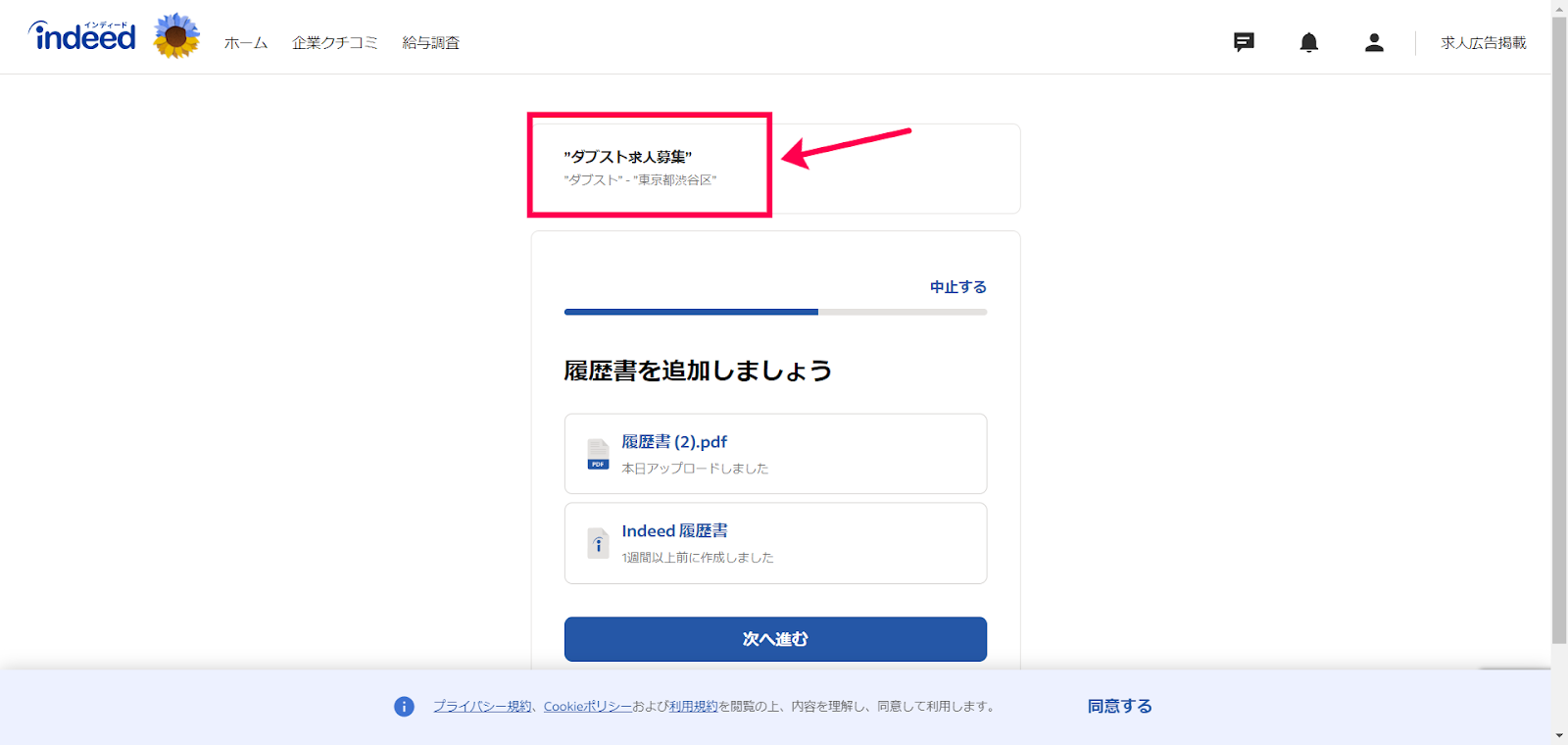
投稿画面ではこのように表示されます。

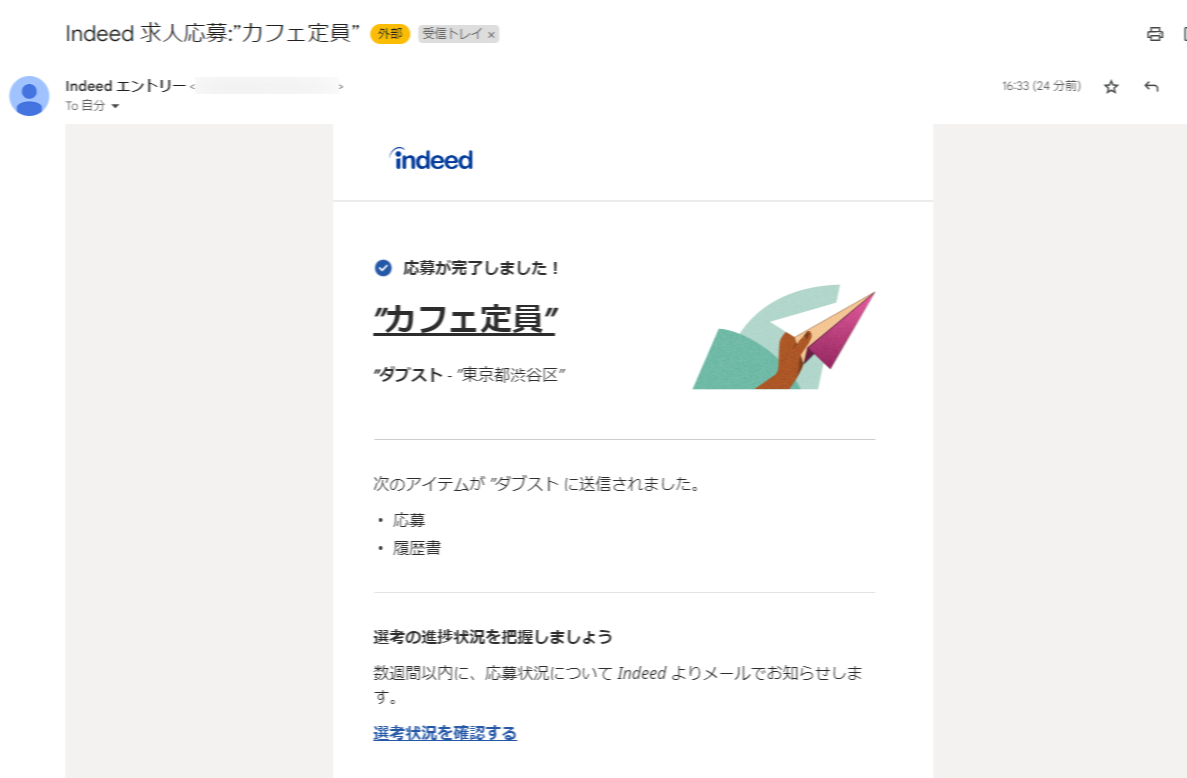
5.応募者は以下のようにindeedからメールがきます。