基本設定
このプラグインは簡単な設定をするだけで自動で関連記事を表示してくれます。
ここでは、自動で関連記事を表示するために必要な設定を確認します。
関連記事の表示デザインや1つの投稿で表示する関連記事の数などを設定できます。
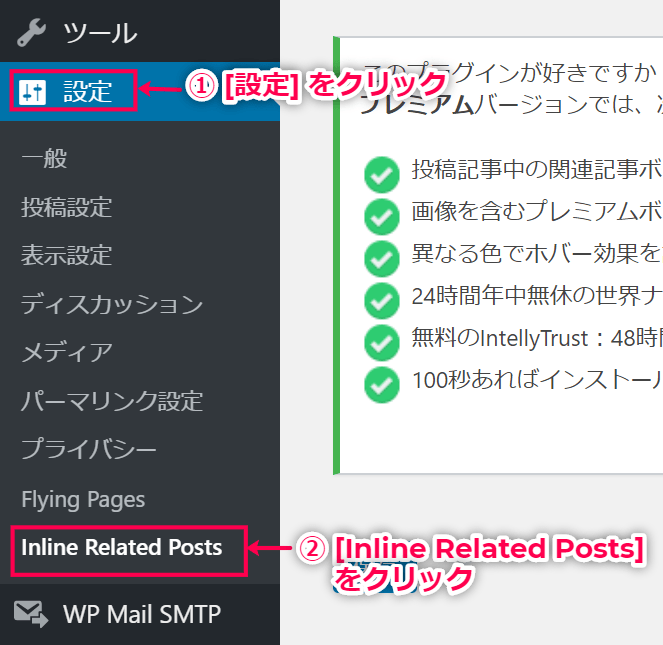
- WordPress 管理画面サイドメニュー [設定] > [Inline Related Posts] をクリックします。
- [有効化] チェックボックスに✓を入れます。
- 設定項目が表示されます。
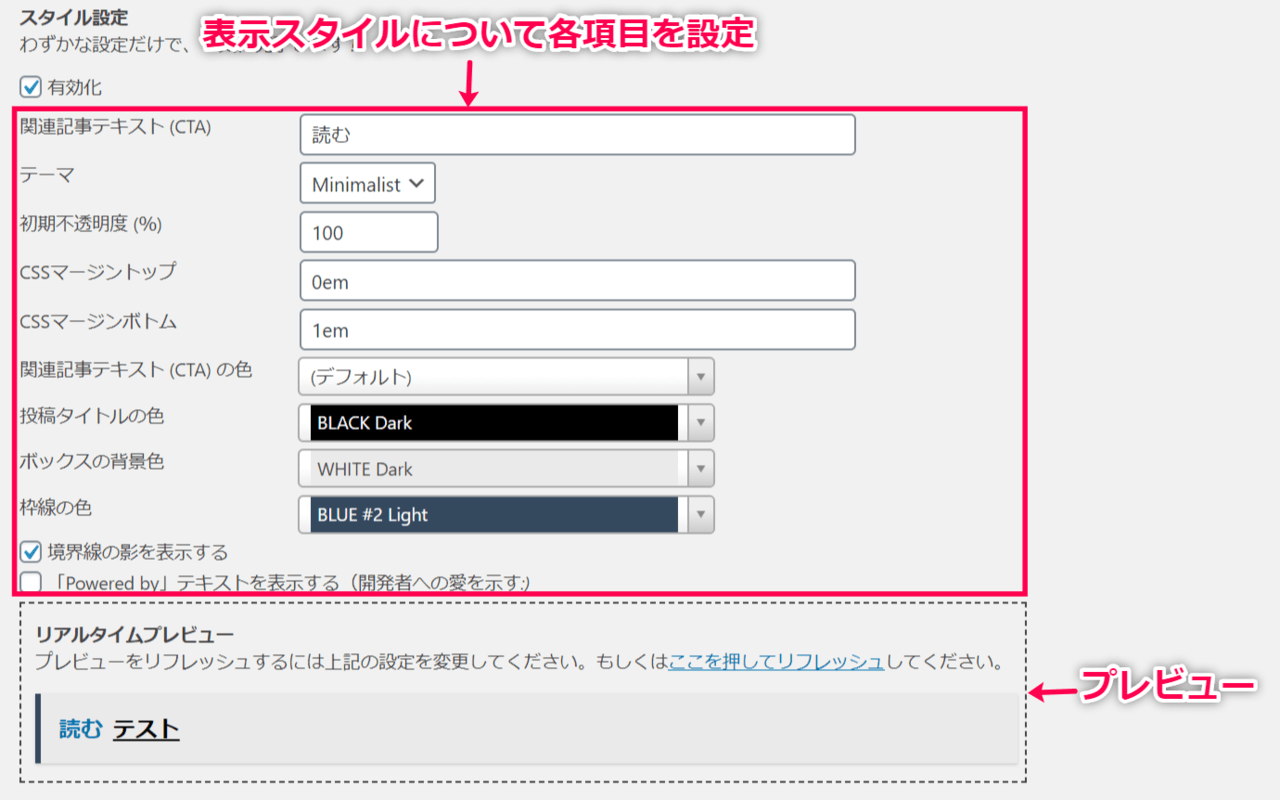
まず、スタイル設定の各項目を設定します。
設定すると「リアルタイムプレビュー」フィールドにプレビューが表示されるので、デザインを確認しながら設定できます。
・関連記事テキスト (CTA)
関連記事のタイトルを設定します。
・テーマ
関連記事を表示するボックスのテーマを選択します。
無料版では Minimalist とShock のテーマが使用可能です。
その他のテーマは有料版で使用可能です。
・初期不透明度 (%)
・CSSマージントップ
・CSSマージンボトム
・関連記事テキスト (CTA) の色
・投稿タイトルの色
・ボックスの背景色
・枠線の色
・境界線の影を表示する
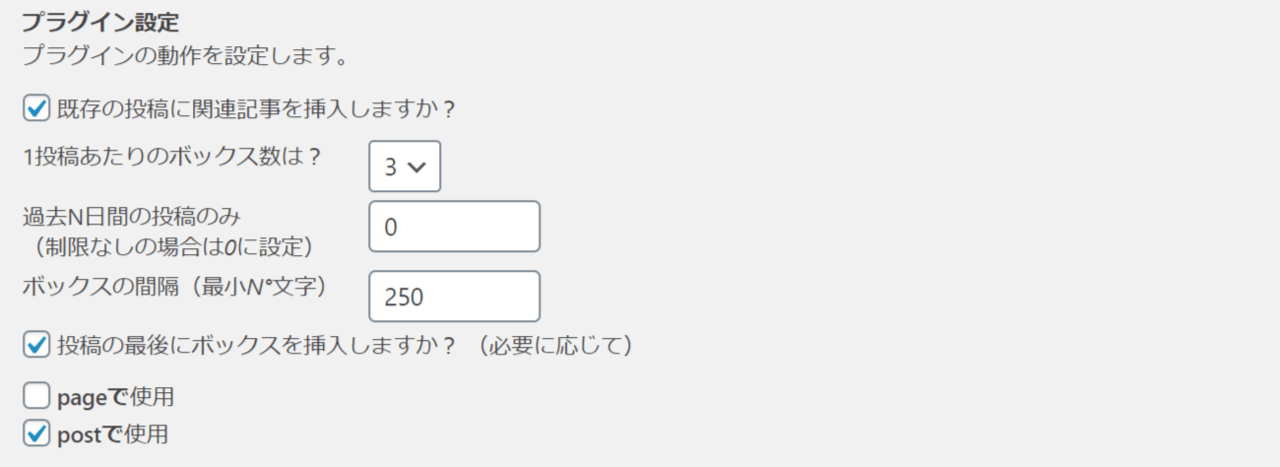
・「Powered by」テキストを表示する - プラグイン設定の各項目を設定します。
・既存の投稿に関連記事を挿入しますか?
既存の投稿に関連記事を挿入する場合は✓を入れます。
・1投稿あたりのボックス数は?
1投稿あたりに挿入する関連記事の数を設定します。
・過去N日間の投稿のみ
挿入する投稿を何日前までの投稿にするか設定します。
・ボックスの間隔
関連記事と関連記事の間にどのくらいのワード数を空けるか設定します。
・投稿の最後にボックスを挿入しますか?
投稿の最後に関連記事を挿入する場合は✓を入れます。
・page で使用
固定ページで使用する場合は✓を入れます。
・post で使用
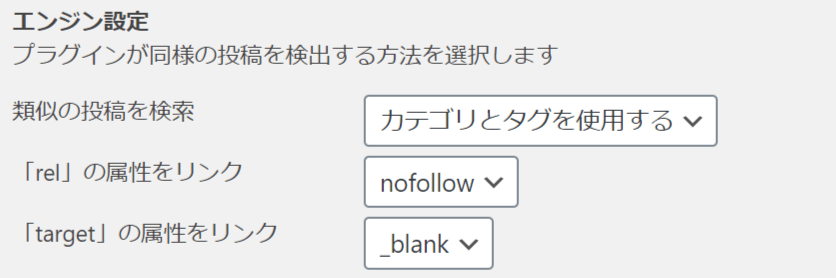
投稿で使用する場合は✓を入れます。 - エンジン設定の各項目を設定します。
プラグインが関連記事を検出する方法を設定します。
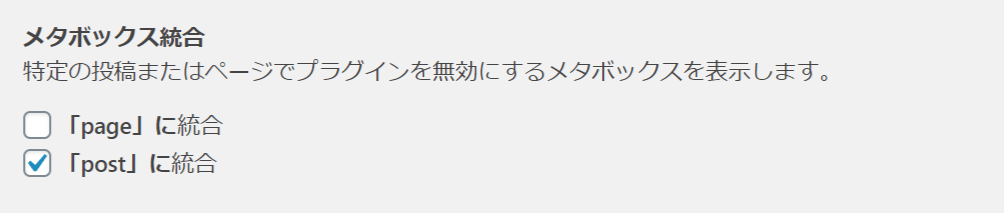
- メタボックス統合の各項目を設定します。
固定ページと投稿にプラグインを無効にするメタボックスを表示する場合に✓を入れます。
- [保存] をクリックします。
- フロントエンドで確認してみましょう。
これで、基本設定が完了しました。
ショートコード
自動で関連記事を表示するだけでなく、ショートコードを使って好きな場所に関連記事を表示することもできます。
ここでは、ショートコードを使って関連記事を表示する方法を確認します。
基本のショートコード
以下のショートコードをお好きな場所に設置すると、関連記事を表示できます。
[irp]
このショートコードを使うと、好きな場所に関連記事を表示できます。
特定の記事を関連記事として表示するショートコード
特定の記事を表示することも可能です。
クラシックエディターの場合は以下のステップでショートコードを表示できます。
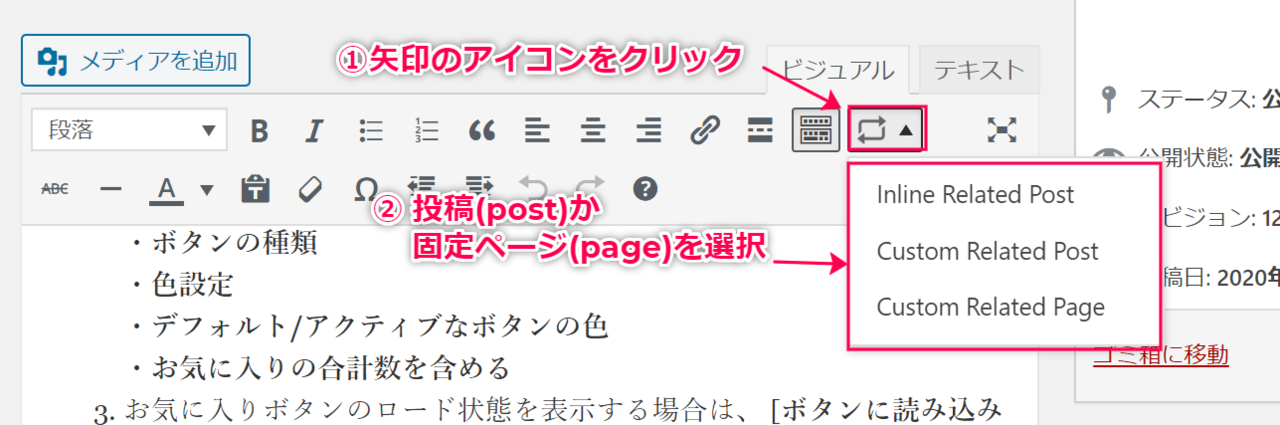
- 投稿や固定ページの編集画面の矢印のアイコンをクリックします。
投稿なら [Custom Related Post (関連記事をカスタマイズ)] 、固定ページなら [Custom Related Page (関連ページをカスタマイズ)] をクリックします。
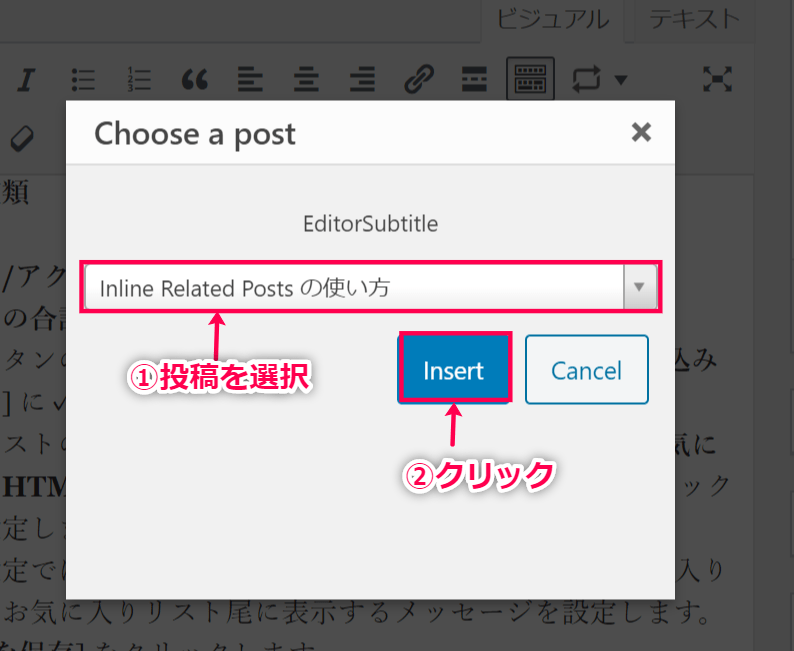
- ポップアップで投稿もしくは固定ページを選択できるので、関連記事として表示したい投稿を選択し [Insert (挿入)] をクリックします。
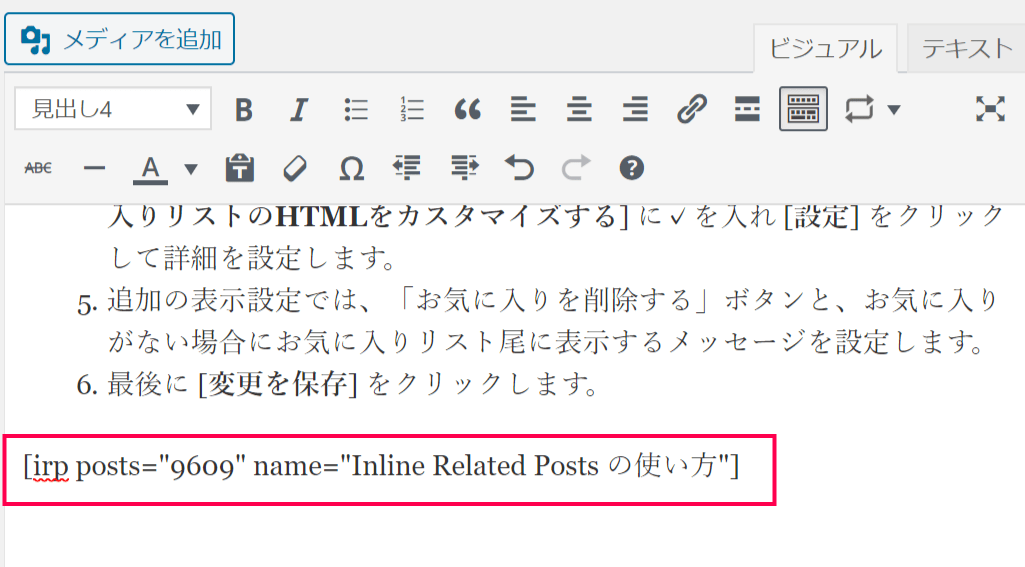
- 以下のような形のショートコードが完成します。
[irp posts=”9609″ name=”Inline Related Posts の使い方”]
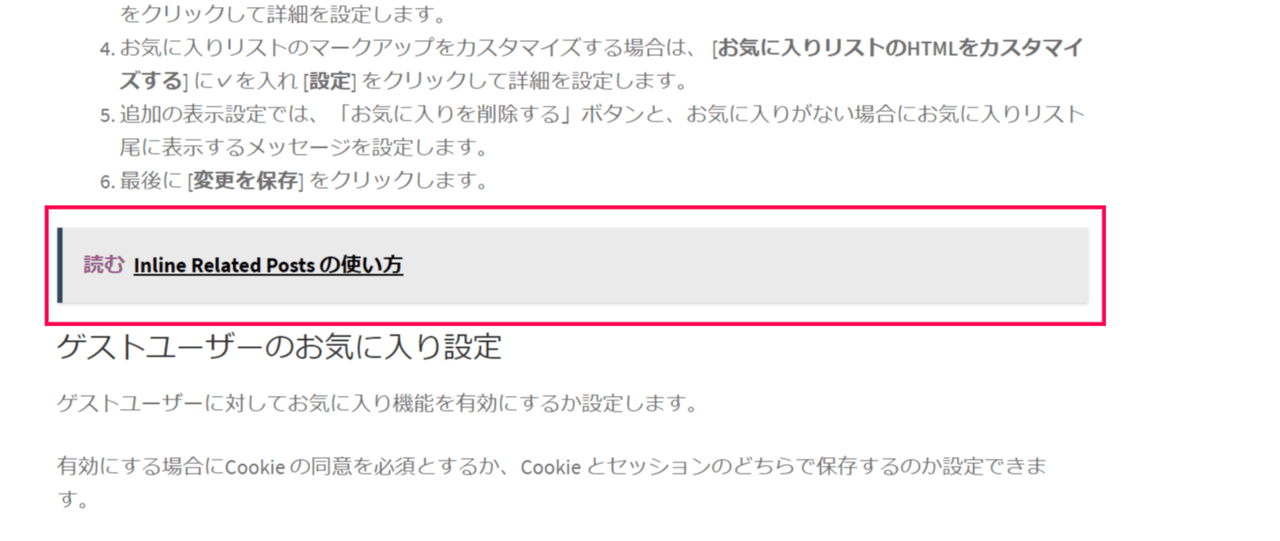
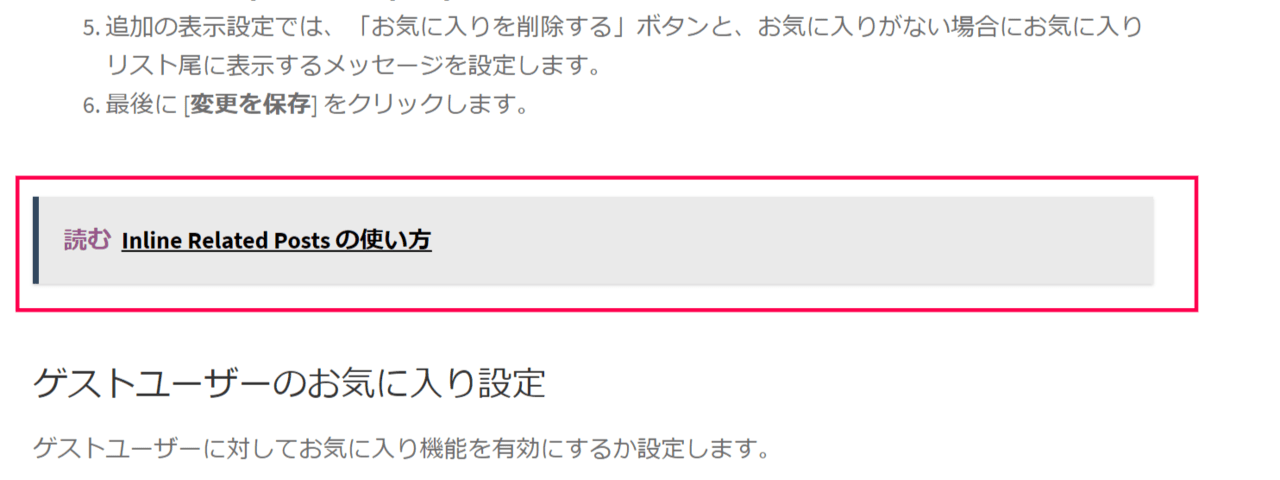
- フロントエンドで確認しましょう。
ブロックエディターの場合は、そのままショートコードを入力すると表示できます。
[irp posts=”9609″ name=”Inline Related Posts の使い方”]
「9609 」のところに投稿のpost ID、「Inline Related Posts」のところに投稿タイトルを入力しましょう。
これで、ショートコードを使って関連記事を表示できました。
関連記事を挿入しない投稿を設定
プラグインは自動で関連記事を挿入するため、一度設定するとすべての投稿に関連記事が表示されるようになります。
関連記事を挿入したくない投稿もあるでしょう。
ここでは、関連記事を挿入しない投稿を設定する方法を確認します。
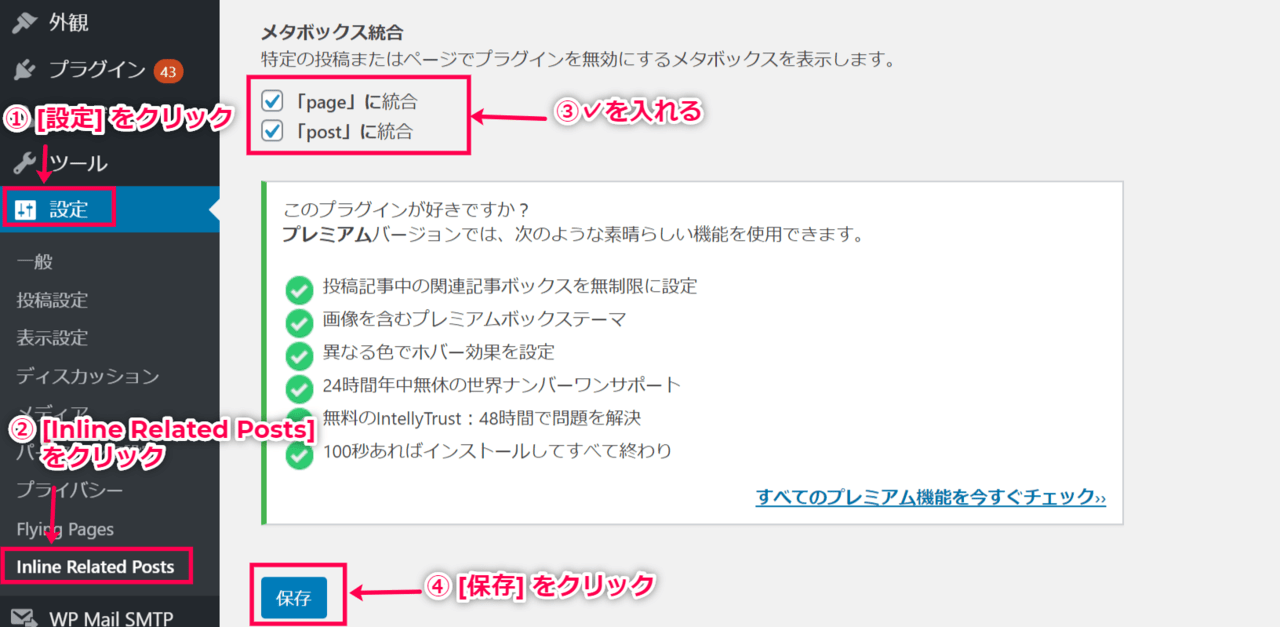
- WordPress 管理画面サイドメニュー [設定] > [Inline Related Posts] をクリックし設定画面を開きます。
[メタボックス統合] フィールドで、設定する投稿タイプを選択します。
固定ページなら[pageに統合]を、投稿なら [postに統合] に✓を入れます。
[保存] をクリックして設定を保存します。
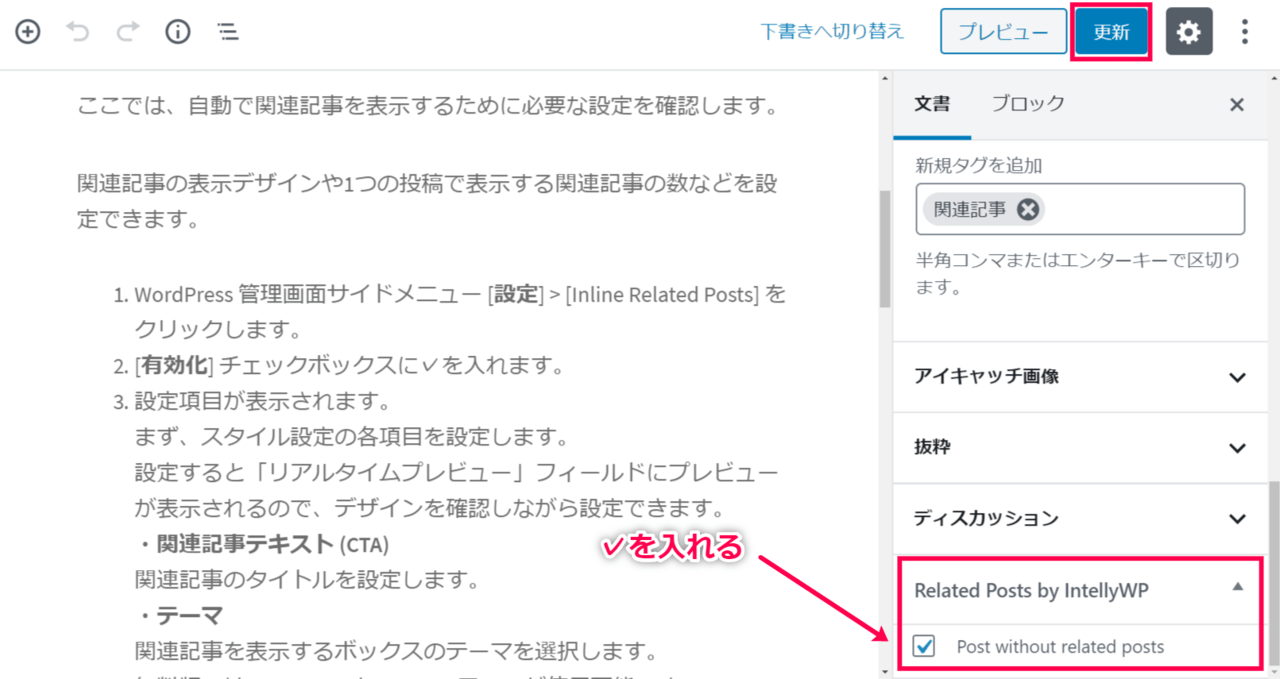
- 関連記事を挿入したくない投稿の編集画面を開きます。
画面右側のサイドメニューの [Inline Related Posts] をクリックします。
[Post without related posts(関連記事なしで投稿)] に✓を入れて [更新] をクリックします。
これで、特定の投稿に関連記事を挿入しない設定が完了しました。