WordPressのログインページをカスタマイズする方法について解説いたします。
また、カスタマイズ可能な項目ついてもあわせて解説いたします。
-
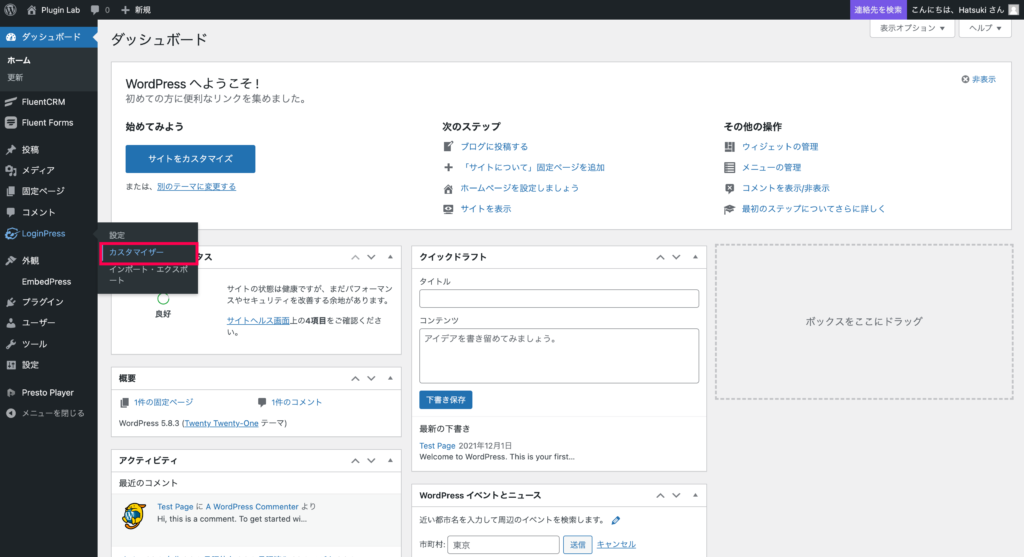
WordPressダッシュボードの [Login Press] 欄にある [カスタマイザー] をクリックします。
-
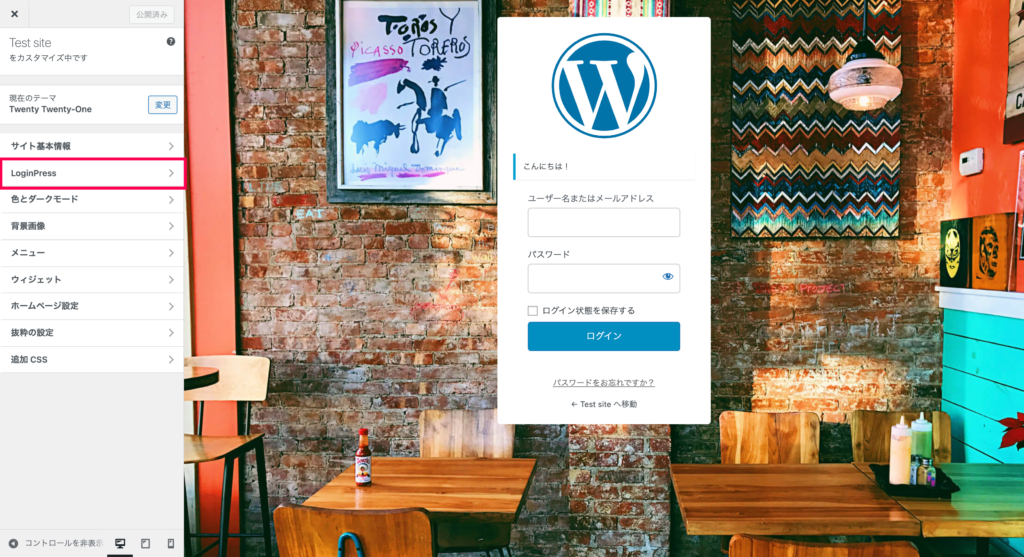
メニュー内の [LoginPress] をクリックします。
-
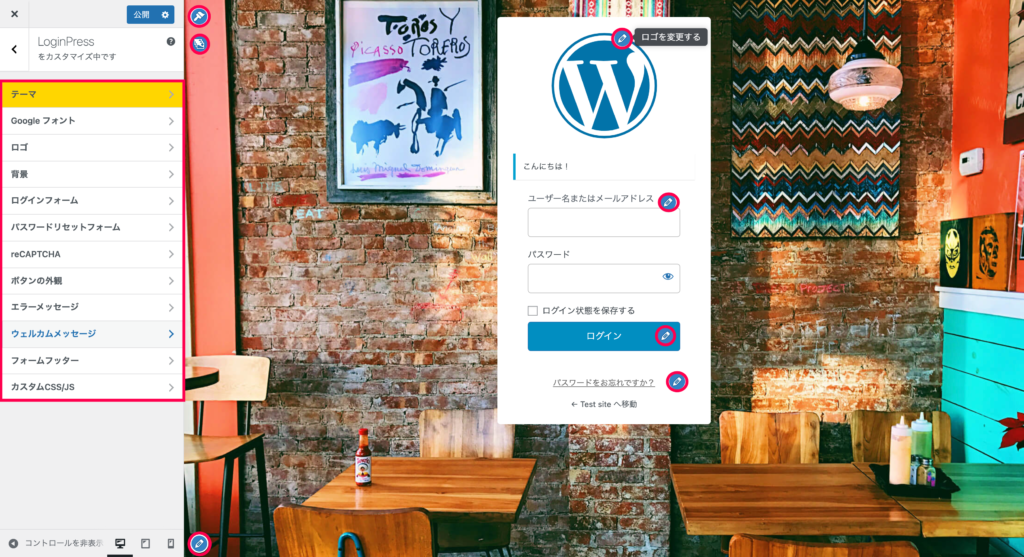
プレビューに表示されるアイコンをクリック、もしくはメニューに表示される項目から選択することで変更したい箇所のカスタマイズが行えます。
続いて、メニューのセクションごとにどのような項目が変更可能なのか解説します。
所持しているテーマの中からログイン画面を変更することができます。(Pro版のみ使用可能)
以下のカスタマイズが行えます。
- ロゴ画像の表示
- ロゴ画像の変更
- ロゴ画像の大きさ(幅、高さ、下部スペース)
- ロゴ画像のホバーリンク先
- ログインページのタイトル
以下のカスタマイズが行えます。
-
ログイン画面の背景
-
ログイン画面の背景画像・動画の有効化または無効化
以下のカスタマイズが行えます。
- ログインフォームの色
- ログインフォームの背景画像
- フォームのサイズ
- 入力フィールドの背景・テキスト色
- 入力フィールドラベルの色
- 「ログイン状態を保存する」ラベルの色
以下のカスタマイズが行えます。
-
パスワードリセットフォームの背景色もしくは画像の選択
以下のカスタマイズが行えます。
- ボタン、枠線の色
- ホバー時のボタン枠線の色
- ボタンボックスの影の色
- ボタンテキストの色、サイズ
- ホバー時のボタンテキストの色
- ボタンのサイズ、パディング、角の丸み
- ボタンの影のサイズ、透明度
以下のカスタマイズが行えます。
-
ユーザー名、パスワードが正しくない場合のエラーメッセージ
-
ユーザー名、メールアドレス、パスワードが空欄の場合のエラーメッセージ
-
無効なメールアドレスが入力された場合のエラーメッセージ
-
ユーザー名が既に存在する場合のエラーメッセージ
-
メールアドレスが既に存在する場合のエラーメッセージ
-
パスワードをお忘れですか?のエラーメッセージ
-
メールアドレスでのログインを求めるメッセージ
以下のカスタマイズが行えます。
-
ログインフォーム、パスワードリセットフォームのウェルカムメッセージ
-
サイト登録時のウェルカムメッセージ
-
ログアウト時のメッセージ
-
メッセージフィードの枠線、背景色
以下のカスタマイズが行えます。
-
フッターテキストの有効化
-
フッターテキストの色、ホバー時の色、フォントサイズ、背景色
-
パスワードリセットフォームリンクへのテキスト
-
サイトに戻るリンクのテキスト
-
著作権表示テキストの有効化
-
著作権表示テキスト
-
著作権テキストの色
以下のカスタマイズが行えます。
-
CSS/JSの追加
最初に、ログイン失敗時に表示されるメッセージのカスタマイズ方法について解説します。
-
WordPressダッシュボードの [Login Press] 欄にある [カスタマイザー] をクリックします。
-
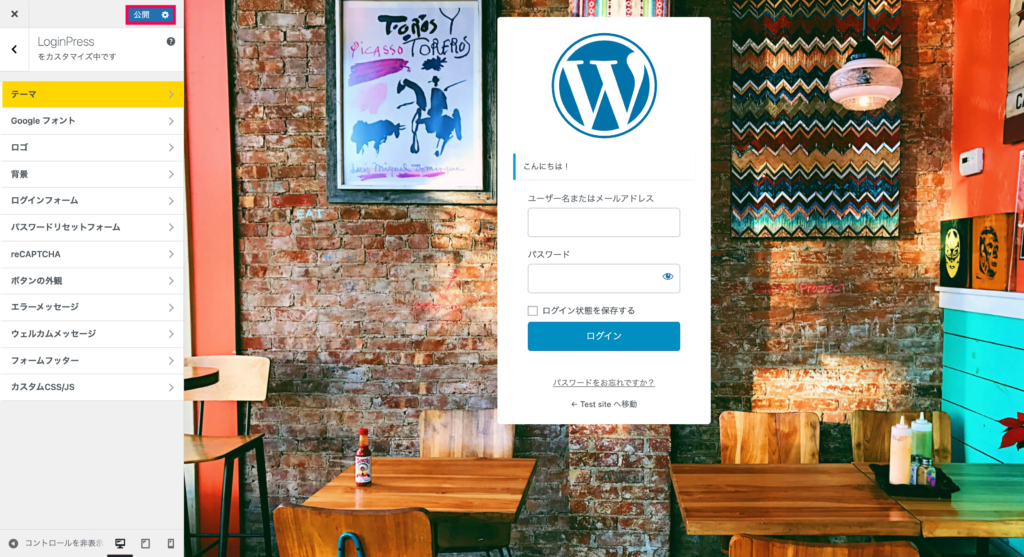
メニュー内の [LoginPress] をクリックします。
-
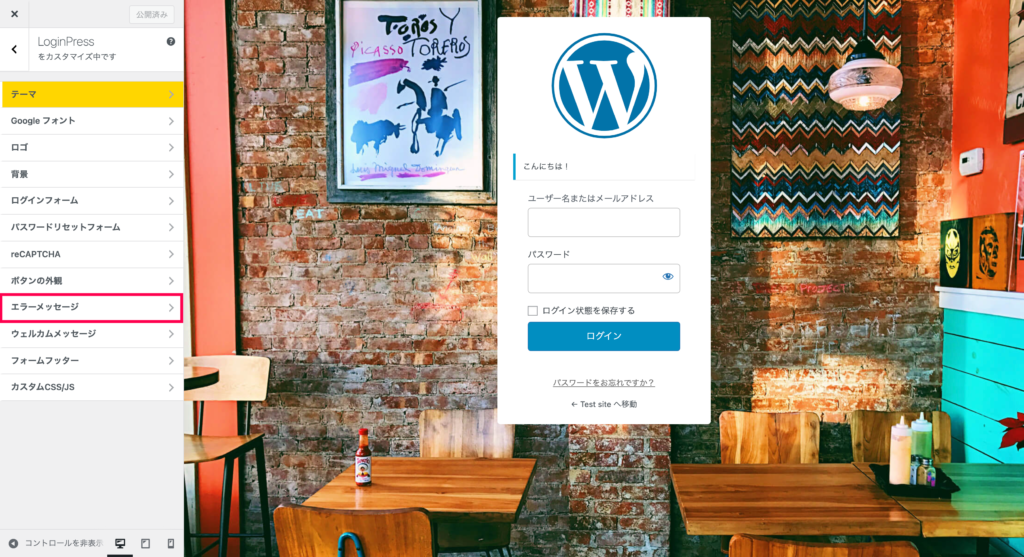
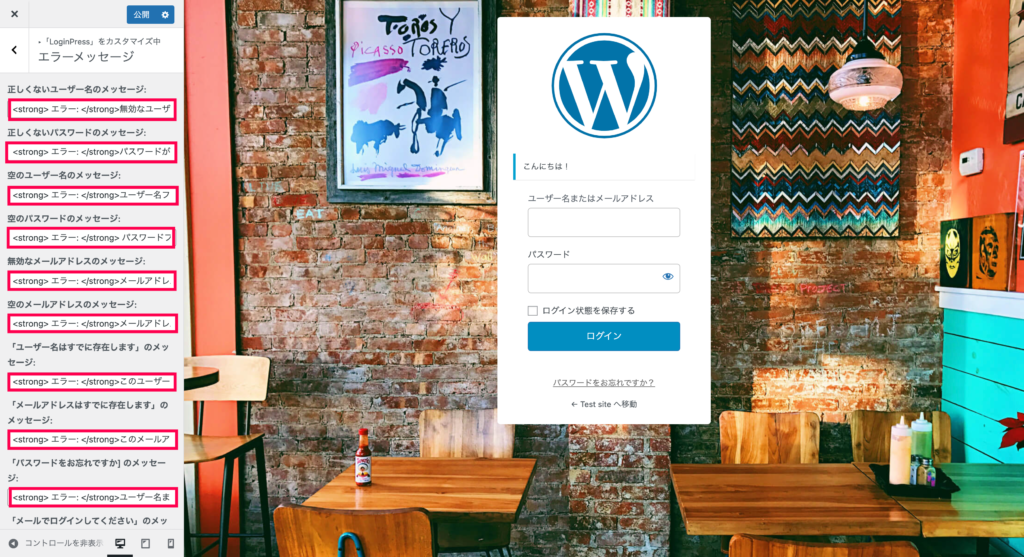
[エラーメッセージ] をクリックします。
-
エラーのパターンごとにメッセージが分かれているので、カスタマイズしたいエラーメッセージを選択し、出力したい内容を入力します。
-
メニューバー上部にある公開をクリックします。
以上でログイン失敗時に表示されるメッセージのカスタマイズは完了です。
続いて、ログインフォームにメッセージを表示させる方法を解説します。
- WordPressダッシュボードの [Login Press] 欄にある [カスタマイザー] をクリックします。
-
メニュー内の [LoginPress] をクリックします。
-
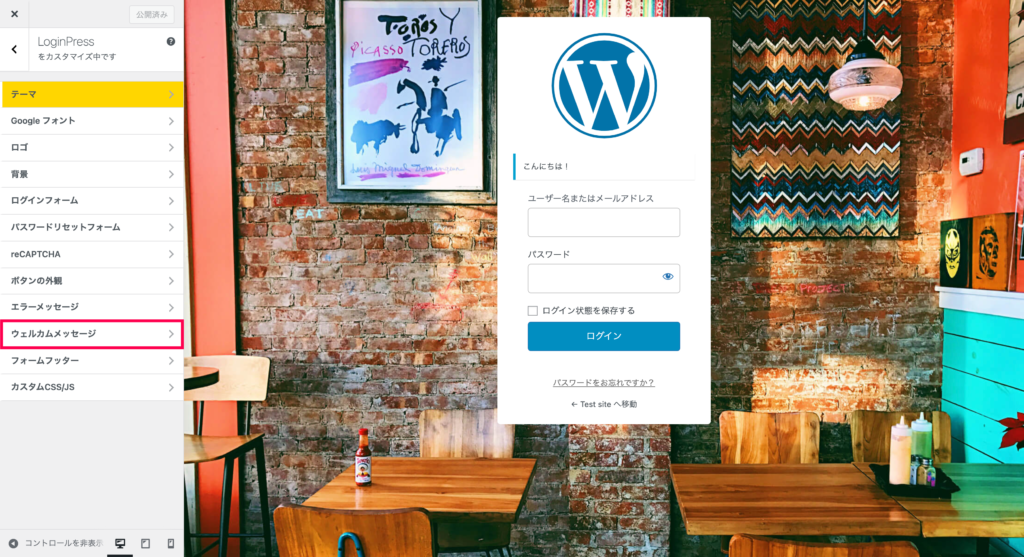
[ウェルカムメッセージ] をクリックします。
-
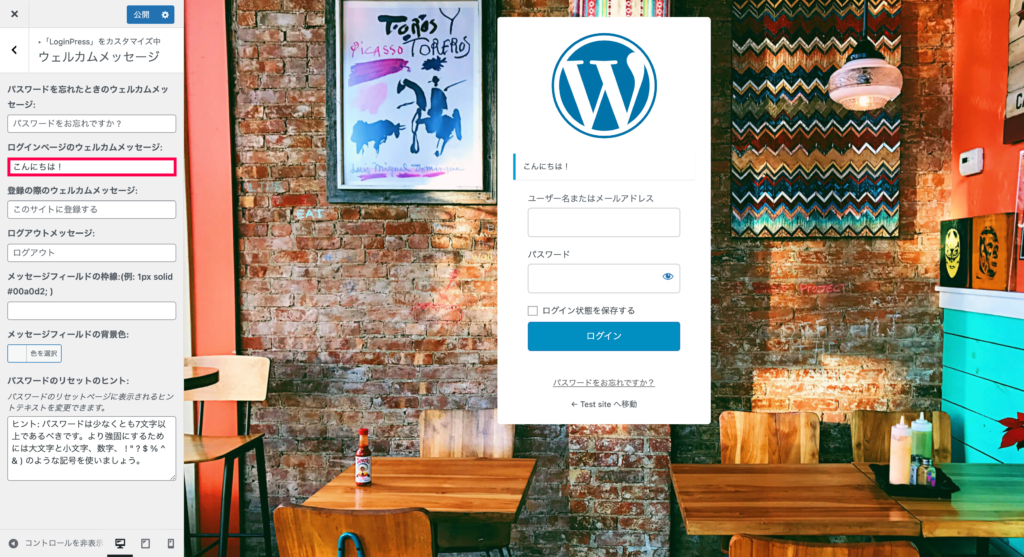
[ログインページのウェルカムメッセージ] の下にある欄に出力したいメッセージを入力します。
-
メニューバー上部にある公開をクリックします。
以上でログインフォームにへ任意のメッセージが表示されます。