WooCommerce のカートボタン追加
WooCommeerceを使用している場合、メニュー内に購入したアイテムの合計数や金額を下図のように表示できます。
メニューへの設置は次の手順で行います。
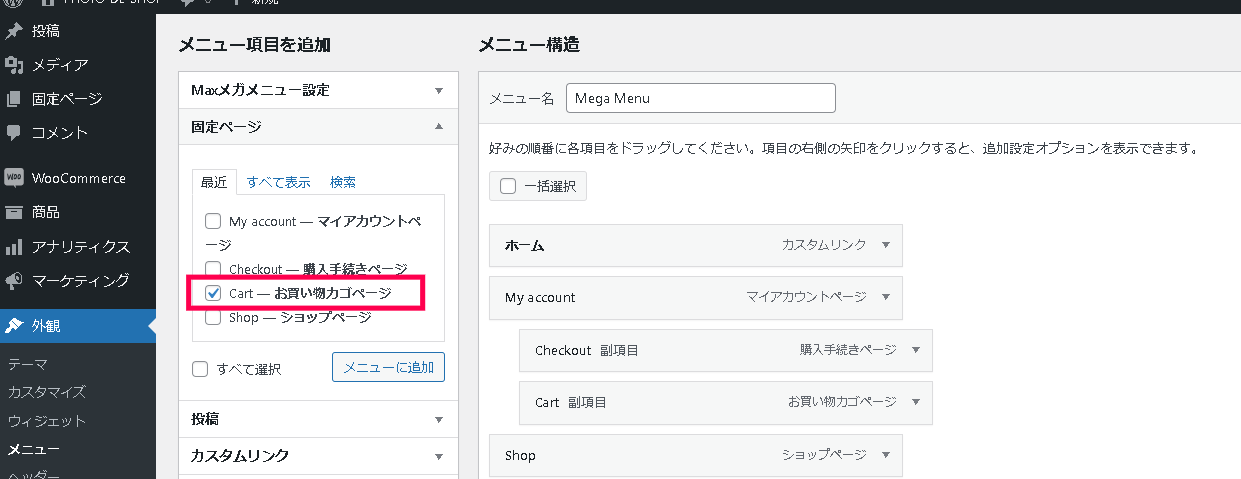
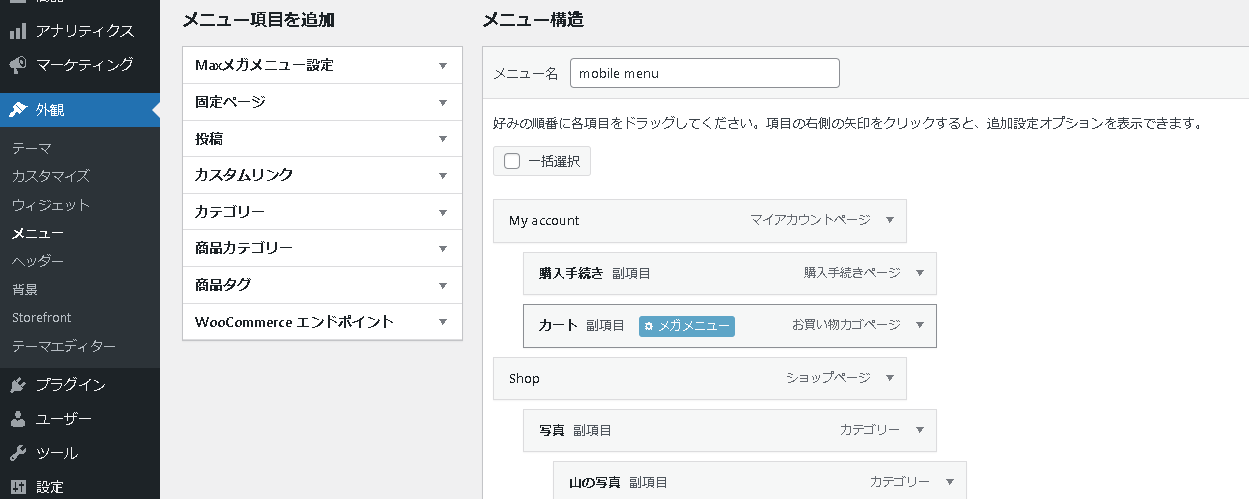
- WordPressの [外観] > [メニュー] 管理画面で、メニューに「お買い物カゴページ(下図ではCart)」をを追加します。
- メニューに設定されているお買い物カゴページにカーソルを乗せ、ホバー表示される「メガメニュー」をクリックします。
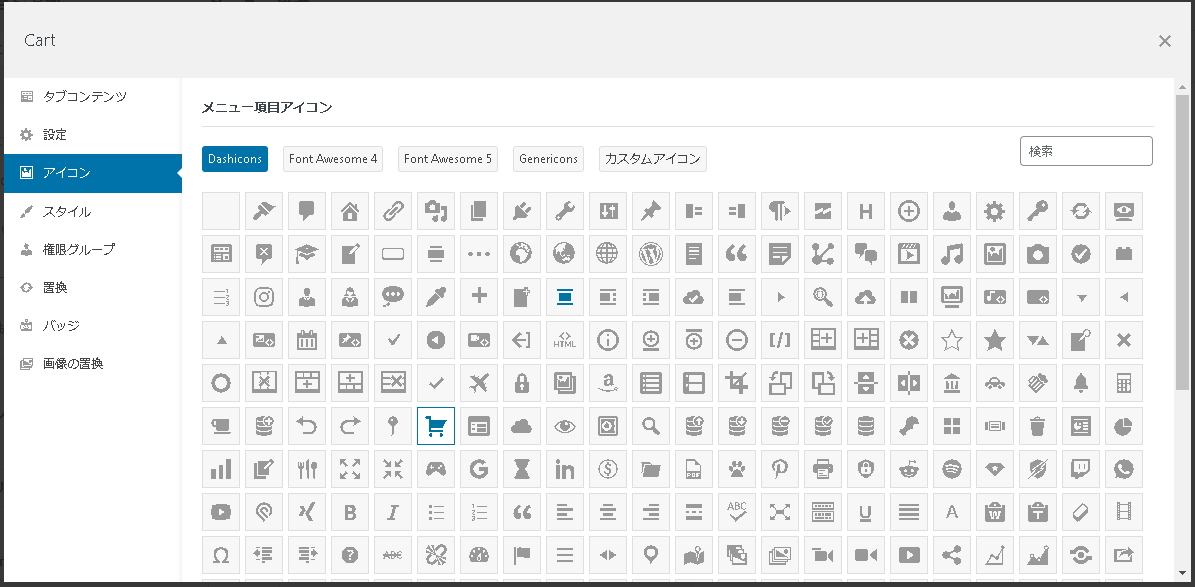
- メガメニューの設定画面が開きます。他のメガメニュー項目と同様、レイアウトやアイコン、スタイルを設定できます。
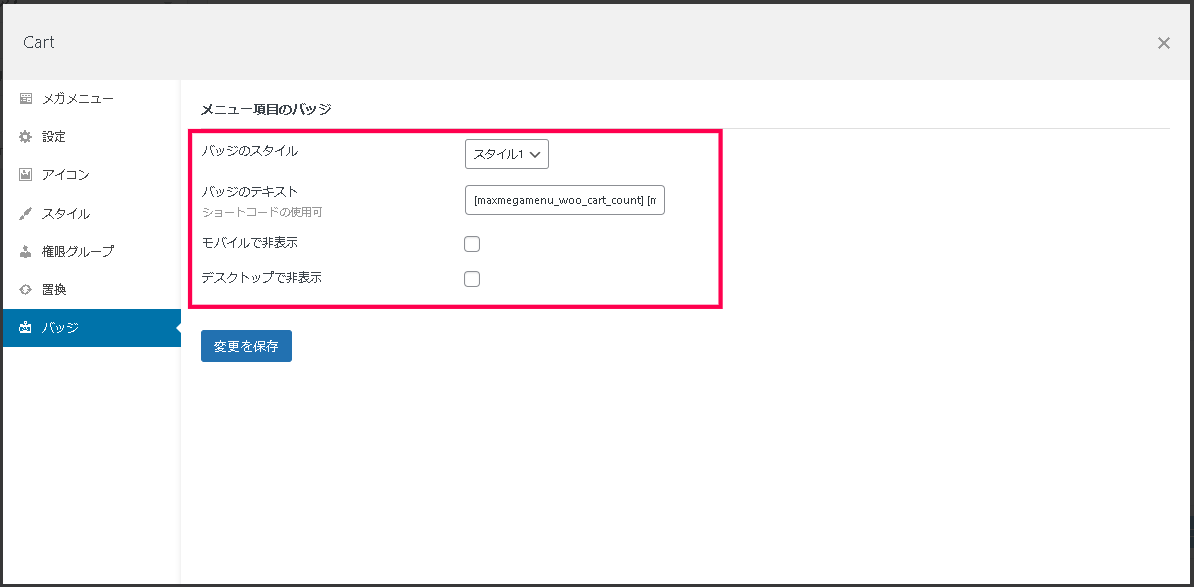
- メニュー表示に購入したアイテム数や金額を表示したい場合は、設定画面の「バッジ」ページでバッジのスタイルを選択し、「バッジのテキスト」に以下のショートコードを設定して [変更を保存] します。
[maxmegamenu_woo_cart_count] : 購入アイテム数を表示
[maxmegamenu_woo_cart_total] : 購入金額を表示
モバイル専用メニューの設定
モバイルデバイス用に、専用のメニューを作成できます。
- WordPressの管理画面で [外観] > [メニュー] に進み、モバイルデバイス用のメニューを作成します。
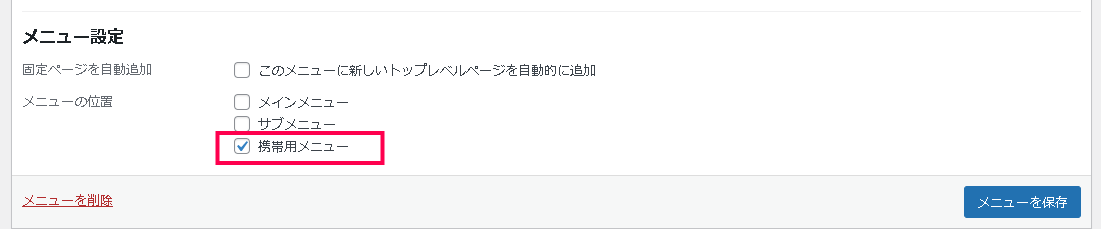
- 画面下の「メニュー設定」のメニューの位置の項目で、 [携帯用メニュー] にチェックを入れて [保存] します。
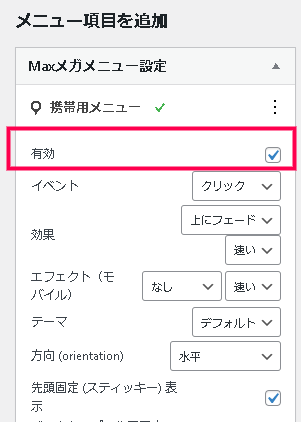
- メニュー管理画面で「Maxメガメニュー設定」を開き、メガメニューを有効化して保存します。
- 通常のメガメニューと同様に、各メニューのスタイルやアイコンを設定します。
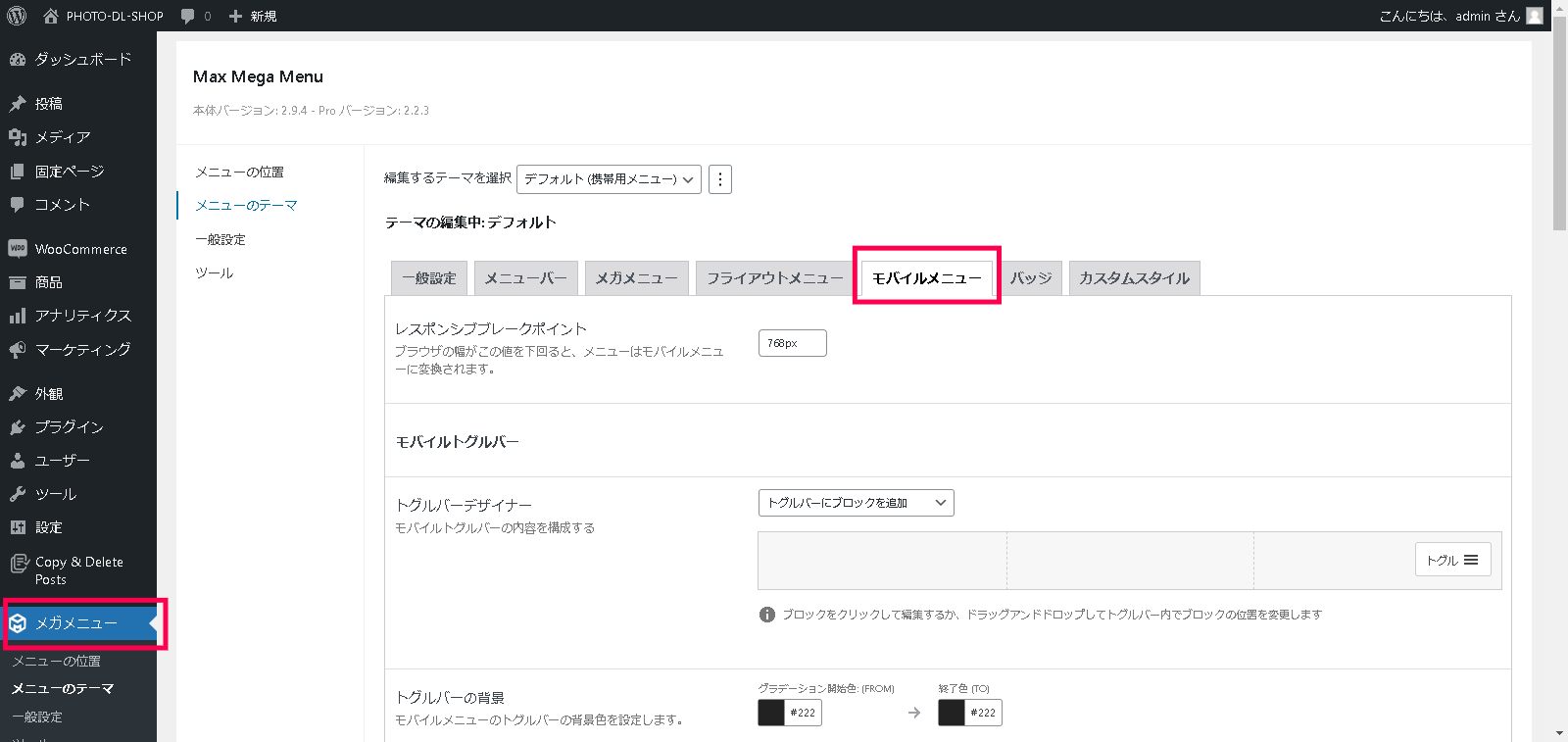
モバイル用のメガメニュー全体の挙動やデザインは、WordPress管理画面の [メガメニュー] > [メニューのテーマ] ぺージの「モバイルメニュー」タブから変更可能です。
スクロール固定メニューの設定
スクロール固定メニュー(スティッキー表示)も簡単に設定できます。
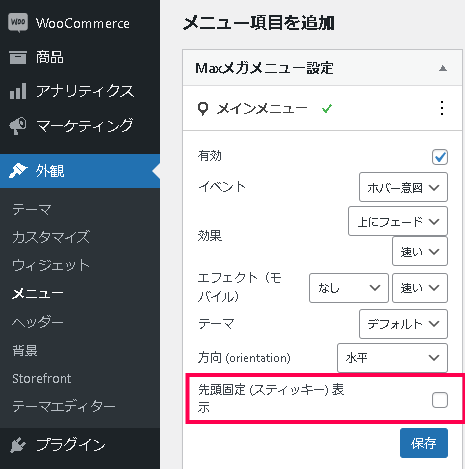
- WordPressの管理画面で [外観] > [メニュー] に進み、「Maxメニュー設定」の [先頭固定 (スティッキー) 表示] にチェックを入れて有効にします。
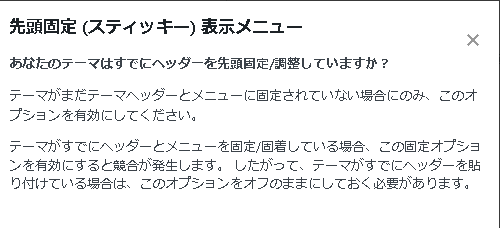
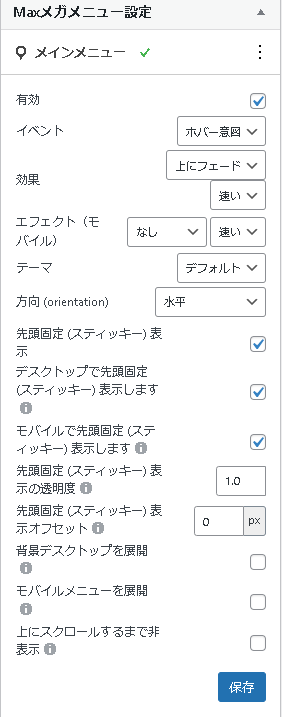
チェックを入れると、次のように重複に関する警告が表示されます。テーマによって競合や重複が発生する場合があるため注意してください。 - スティッキー表示を有効化すると、「Maxメニュー設定」内で詳細な設定ができるようになります。必要に応じてデザインや動きを設定してください。
Max Mega Menu Proを使うと、直感的な操作で高度なメガメニューを簡単に設置できます。
通常版よりも利用可能なアイコンも多く、デザイン設定の自由度も高まっているのも利点です。
プラグインの利用により、デザイナーやエンジニアがいない場合でも、ユーザビリティに配慮したWebサイト構築が可能になるでしょう。