初期設定
フォームに条件分岐を追加するためには、開発モードにする必要があります。
- サイドメニュー > [Ninja Forms] > [設定] をクリックします。
- 表示された画面の [高度な設定] 項目の [フォーム作成画面をか初者モードにする] にチェックを入れます。
- [設定を保存] をクリックします。
フォームに条件分岐を設定することが可能になりました
Conditional Logicの設定画面
このプラグインをインストールすると、フォームの編集画面の [高度な設定] タブに [条件ロジック]という設定項目が追加されます。以下は、既存の「◇お問い合わせフォーム(サンプル)」を例に、条件設定画面へ進みます。
- 条件分岐を追加したいフォームの選択
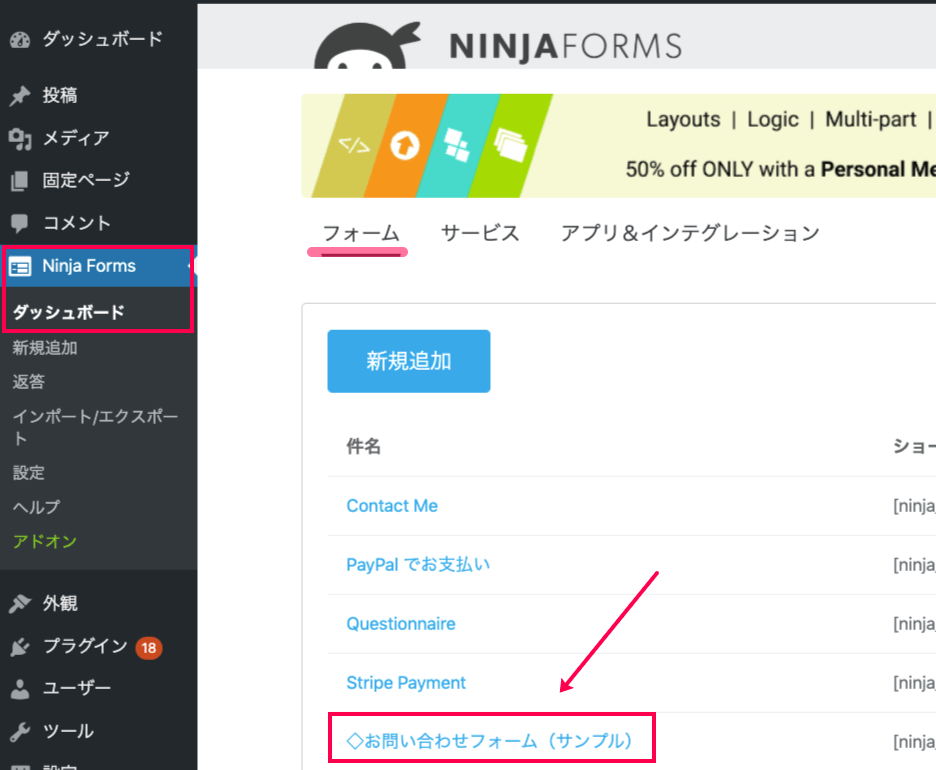
サイドメニュー > [Ninja Forms] > [ダッシュボード] > [お問い合わせフォーム] *を選択します。
フォームが表示されます。
- 画面上部の [高度な設定] をクリックします。
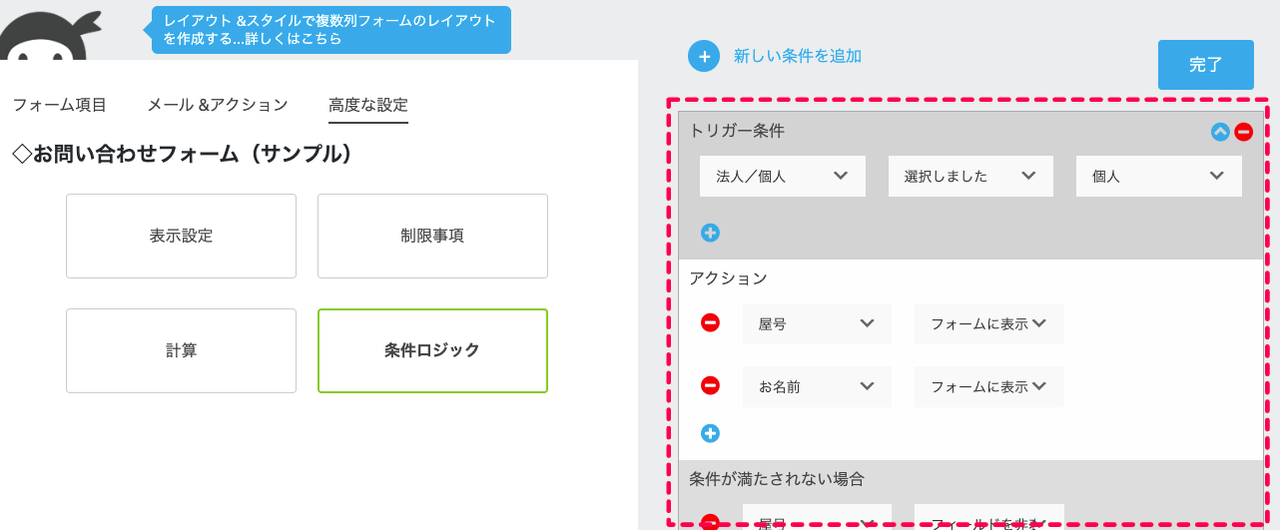
[高度な設定] の設定項目の画面が表示されます。 - [条件ロジック] をクリックします。
条件を設定する画面が表示されます。
この画面で、選択したフォームの項目ごとに追加したい条件を設定します。
条件の設定の手順は次項「Conditional Logicの設定」へお進みください。
Conditional Logicの設定
ユーザーが選択した項目によって、表示するフォームの項目が変わるように設定します。
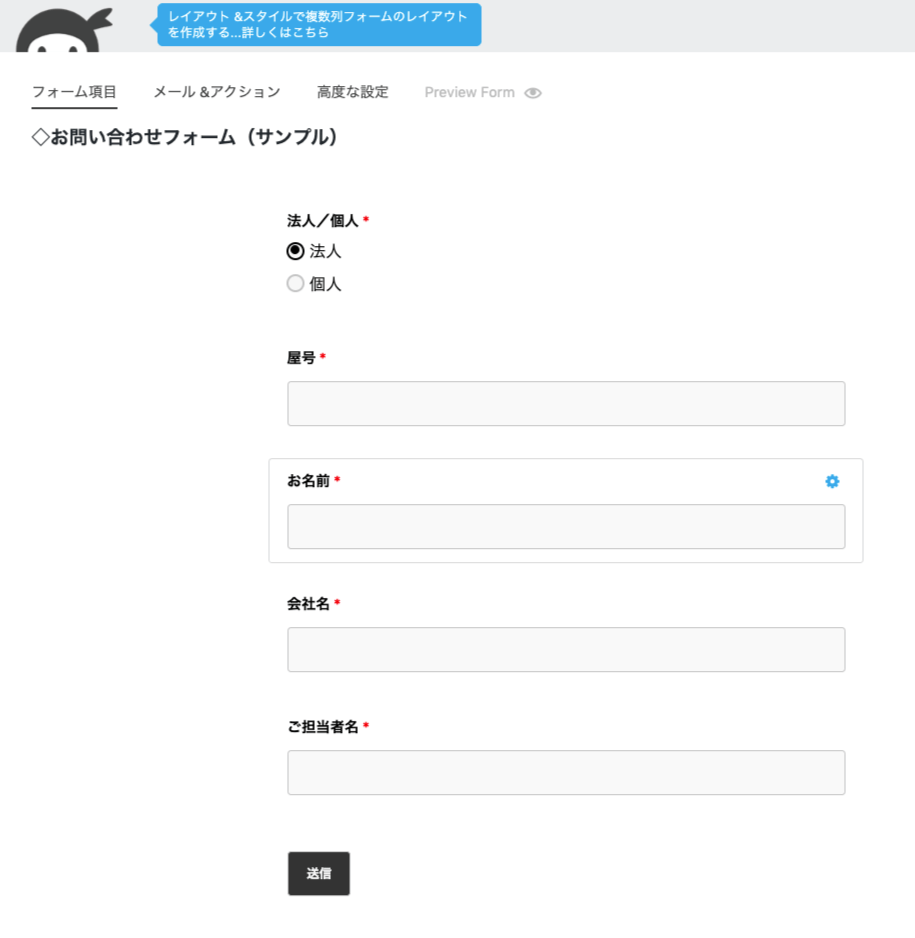
ここでは、「◇お問い合わせフォーム(サンプル)」(下図)*を例に以下の手順で条件を設定します。
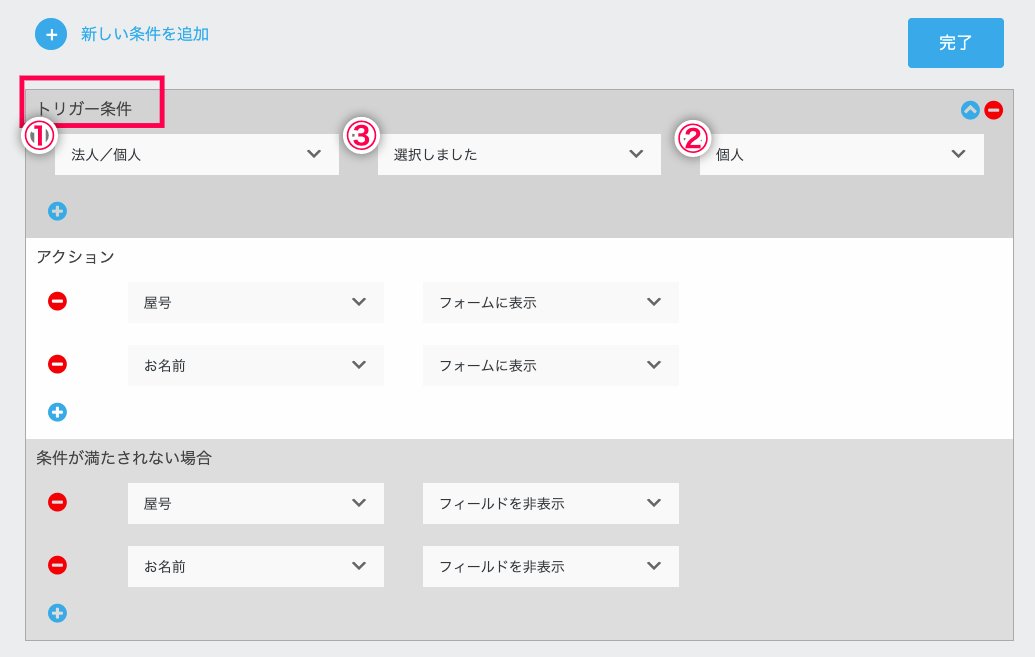
①トリガー条件の設定 :ユーザーが「どの項目」で「何を」「どうした」場合に
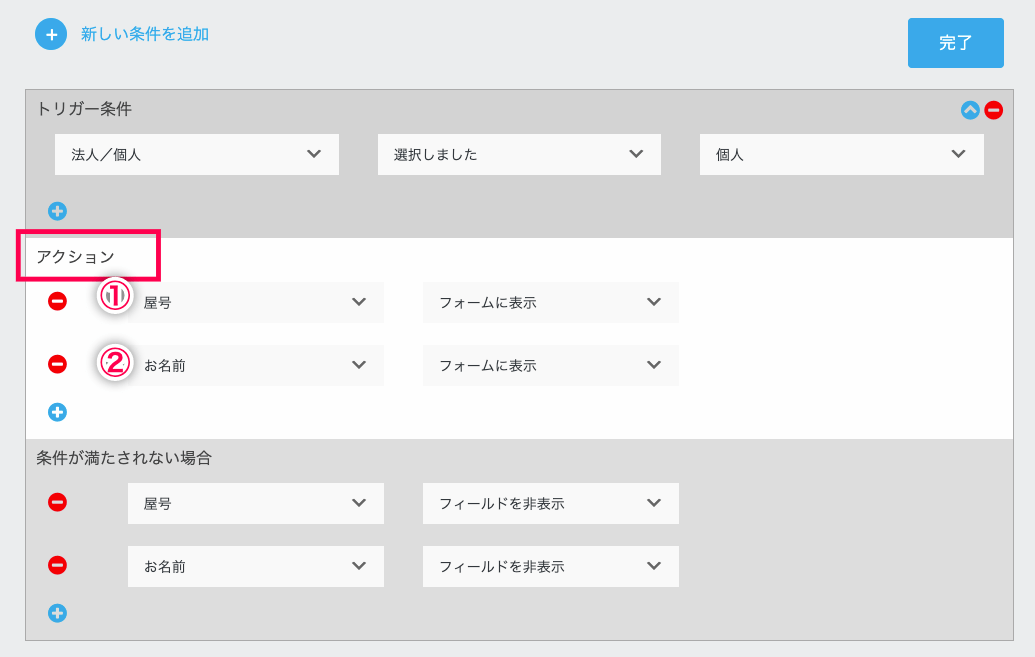
②アクションの設定 :どの項目(フィールド)を表示するか
③条件が満たされない場合の設定:ユーザーが [法人] を選択しなかった場合どの項目を表示するか
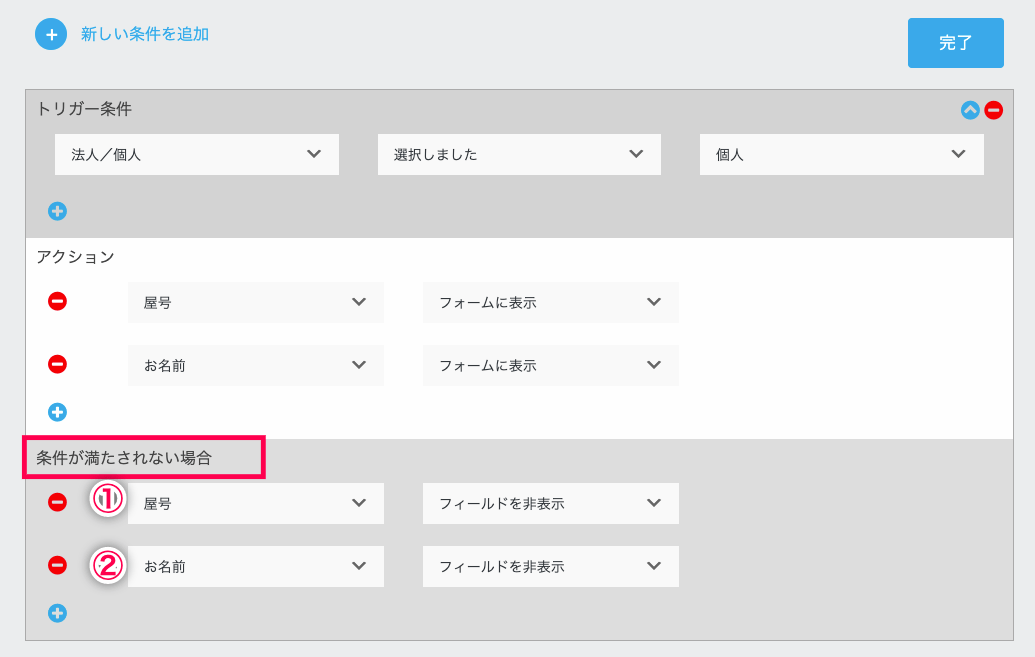
- [条件ロジック] をクリックして、Conditional Logicの設定画面を表示します。まず [トリガー条件] を設定します。
- <トリガー条件>
① 左のプルダウン [法人/個人]:で
② 右のプルダウン [個人]:を
③ 真ん中のプルダウン [選択しました]:の場合、
<アクション>
①1番目の項目 [屋号]: 項目をフォームに表示します。
②2番目の項目 [お名前]:項目をフォームに表示します。
<条件が満たされない場合>
①1番目の項目 [屋号]: フィールドを非表示にします。
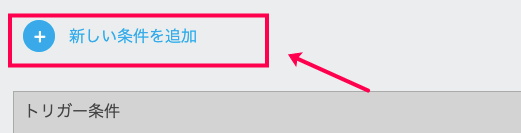
②2番目の項目 [お名前]:フィールドを非表示にします。 - 画面上部の [新しい条件を追加] をクリックして新しい条件を追加設定します。
- ユーザーが [個人] を選択した場合(トリガー条件)、以下の条件(アクション)を設定します。
また、 [個人] を選択しなかった場合(条件が満たされない場合)を設定します。
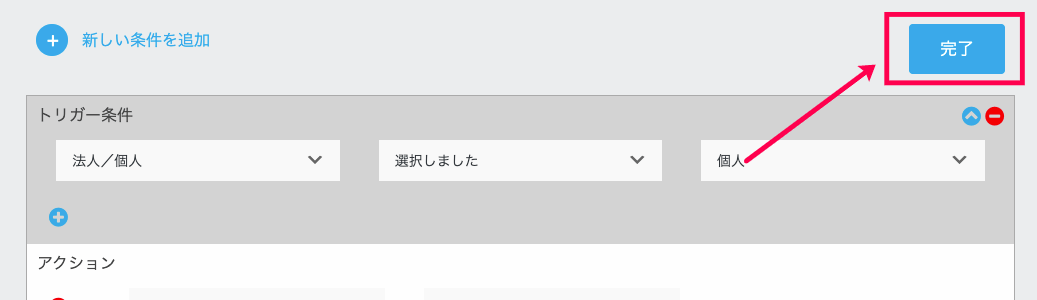
<トリガー条件>
① 左のプルダウン [法人/個人] :で
② 右のプルダウン [法人] :を
③ 真ん中のプルダウン [選択しました]:の場合、
<アクション>
①1番目の項目 [会社名] :項目をフォームに表示にします。
②2番目の項目 [ご担当社名]:項目をフォームに表示します。
<条件が満たされない場合>
①1番目の項目 [会社名] :項目をフィールドを非表示にします。
②2番目の項目 [ご担当者名]:項目をフィールドを非表示にします。 - 画面右上の [完了] をクリックします。
以上のように、条件を設定します。
項目に値を設定
フォームでラジオボタンを項目に追加している場合、選択肢に値を入力する必要があります。
※ここでは引き続き、前述の「お問い合わせフォーム」を例に設定しますします。
- サイドメニュー > [Ninja Forms] をクリックします。
- 一覧 からフォームを選択します。
ここでは「◇お問い合わせフォーム(サンプル)」を選択します。
- [フォーム項目] 編集画面の右下の
プラスボタンをクリックします。
- [法人/個人] 項目の 右側の歯車アイコンをクリックします。
ラジオボタンのリストの編集画面が右側に表示されます。
- [オプション] の [値] 列に、各値を入力します。
ここでは、選択肢の法人に [Company] 、個人「Private] を入力します。
注)エラーを防ぐために値には英数字及び特定の文字(a-z、0-9、-、_、@、スペース)のみを含めることができます。日本語の文字等は入力できません。
- [法人] 行の一番右の欄にチェックを入力します。(上図②)
※デフォルトで法人が選択されている状態になります。 - 編集画面右上の [完了] ボタンをクリックします。
- 画面上部の [Preview] をクリックして、フォームを確認します。
<法人の場合>
<個人の場合>
- 表示に問題がなければ画面右上の [公開] ボタンをクリックします。
これで、値が設定されました。
ショートコード
Ninja Formsでフォームを作成すると、フォームごとにショートコードが自動的に生成されます。
サイドメニュー > [Ninja Forms] > [ダッシュボード] からショートコードを確認することができます。
このフォームを任意のページに埋め込むと、サイトでそのフォームが表示されます。
フォーム内容が長く多くなっている場合、訪問者が全ての質問を答える前にサイトを去ってしまうことが多くなります。ユーザーにとって必要な項目だけを選択し入力できるようにカスタマイズしましょう。











 <条件が満たされない場合>
<条件が満たされない場合>