リンク先を表示するポップアップを作成
Remote Content アドオンでリンク先のコンテンツをポップアップ画面で表示させるには2つの方法があります。
エディターを使って表示
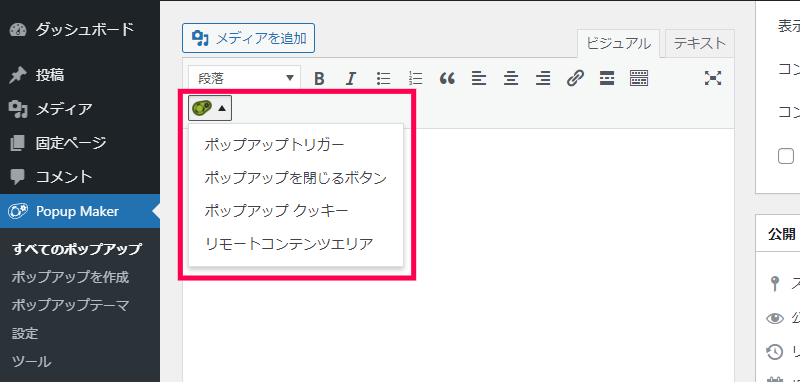
- ポップアップ画面の編集画面で [ポップアップ作成のショートコード] アイコンをクリックして表示される一覧から [リモートコンテンツエリア] を選択します。
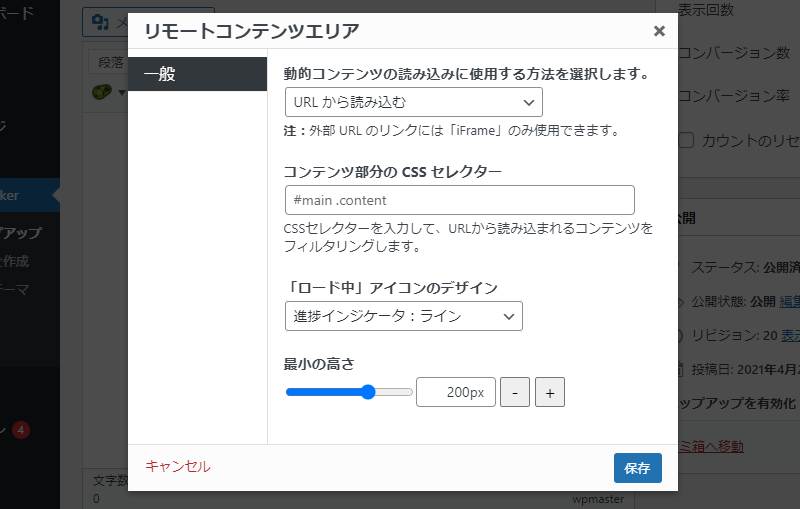
- 表示された [リモートコンテンツエリア] 画面で読み込み先のコンテンツの設定を行います。
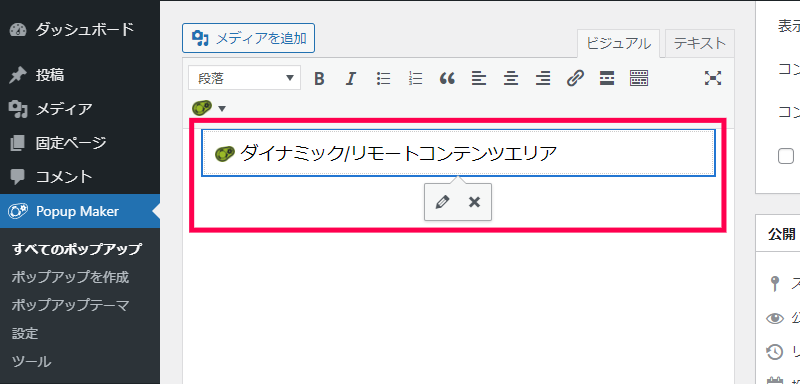
- ポップアップの編集画面に外部コンテンツが表示される [ダイナミック/リモートコンテンツエリア] が挿入されます。
ショートコードを使って表示
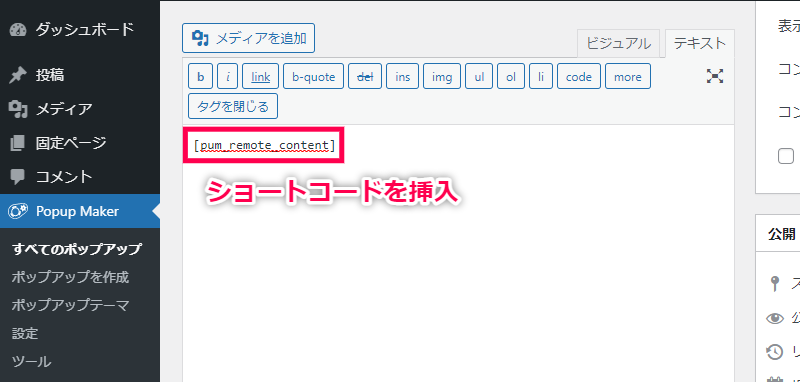
- ポップアップの編集画面で、ショートコード “pum_remote_content” を挿入します。
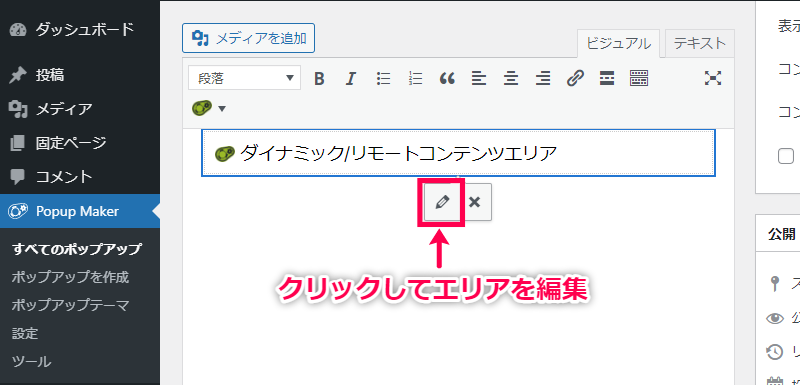
- ビジュアル編集画面で表示される [ダイナミック/リモートコンテンツエリア] の編集(鉛筆アイコン)をクリックします。
- 表示された [リモートコンテンツエリア] 画面で読み込み先のコンテンツの設定を行います。
内部/外部リンクの異なる読み込み方法について
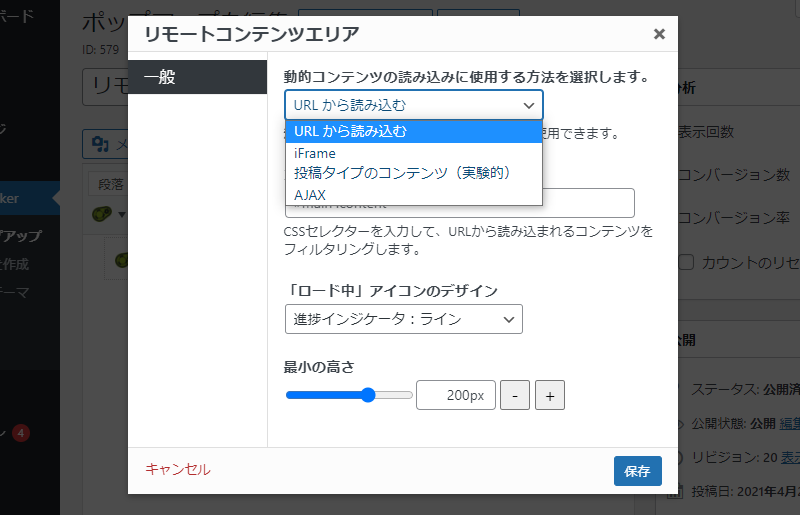
ポップアップ画面にコンテンツを読み込む方法には、4種類の方法が用意されています。
[動的コンテンツの読み込みに使用する方法] で選択できる方法には次ような違いがあります。
- [URLから読み込む]
ポップアップ画面内の[コンテンツ部分の CSSセレクター] で指定した要素内のコンテンツをポップアップ画面に表示します。 - [iFrame]
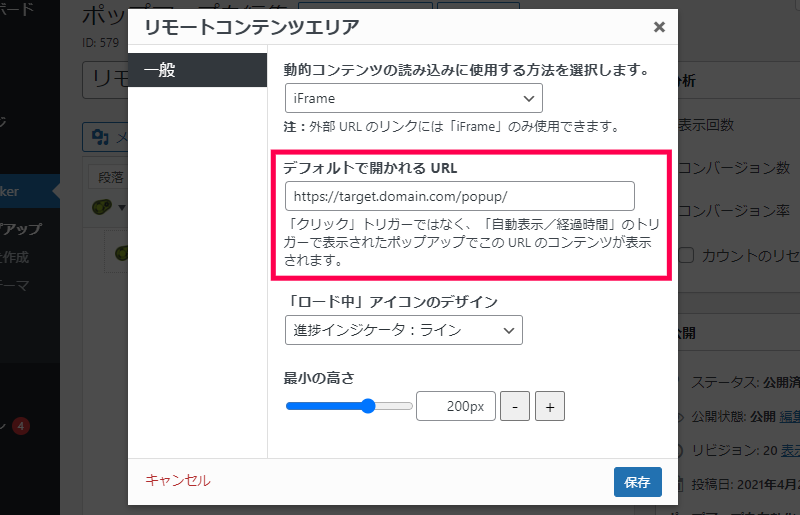
外部リンクにも利用でき [デフォルトで開かれる URL] で指定したページ内のコンテンツがポップアップ画面に表示されます。
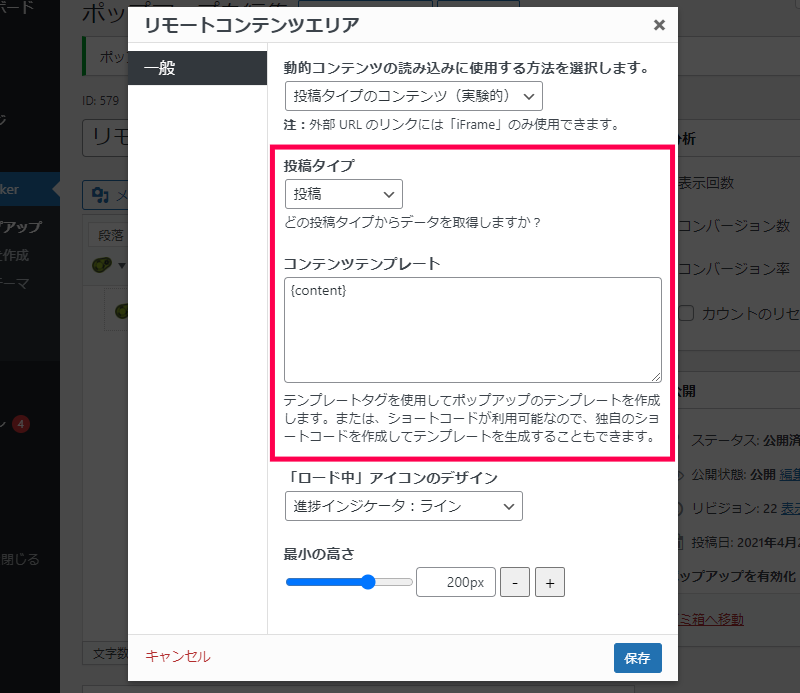
- [投稿タイプのコンテンツ]
ポップアップ画面の [クリックトリガーの設定] と併用して利用します。[コンテンツテンプレート] にテンプレートタグを追加して、投稿した記事内のコンテンツを表示します。
[コンテンツテンプレート] には次のようなカスタムテンプレートタグを使って、ポップアップに表示されるコンテンツを指定することができます。
・{pum_rc_post_id}
・{pum_rc_post_title}
・{pum_rc_post_content} - [AJAX]
主に開発者向けに用意されている方法で、別途用意したPHPコード(WordPress内の関数など)などを呼び出してコンテンツを動的に生成して表示する方法です。
クリックトリガーで実装する方法
作成したポップアップ画面を表示させるトリガーには、次の2つの方法で設定が行えます。
CSS セレクターを指定する方法
コンテンツ内に設定したCSSを利用してポップアップ画面に表示されるコンテンツを指定できます。
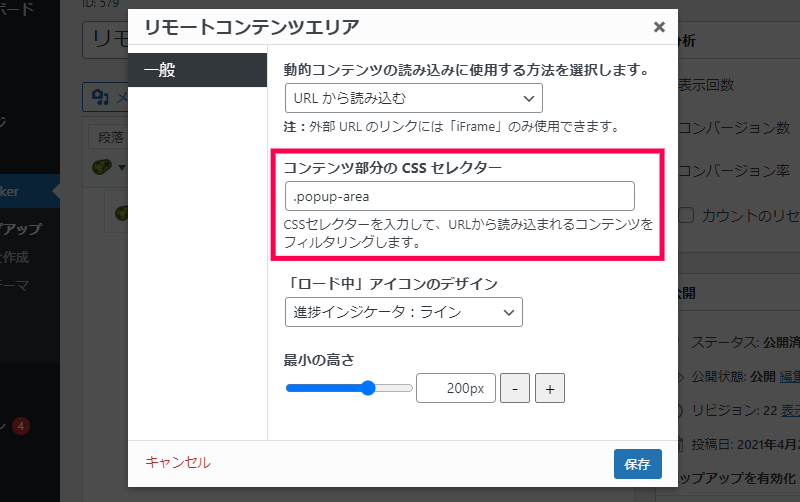
- [リモートコンテンツエリア] 画面の [動的コンテンツの読み込みに使用する方法を選択します] で [URLから読み込む] を選択します。
- ポップアップ画面に追加したい要素のCSSを [コンテンツ部分の CSSセレクター] に入力します。(例 .popup-area など)
- [保存] ボタンをクリックして設定を反映します。
この方法では、外部URL内のコンテンツをポップアップとして利用することができませんので注意してください。
リンク先ドメイン(内部リンク/外部リンク)を指定する方法
URLを指定してポップアップ画面に表示されるコンテンツを指定できます。
- [リモートコンテンツエリア] 画面の [動的コンテンツの読み込みに使用する方法を選択します] で [iFrame] を選択します。
- 表示された [デフォルトで開かれる URL] にポップアップ画面に表示させるコンテンツを含んだページのURLを入力します。
- [保存] ボタンをクリックして設定を反映します。
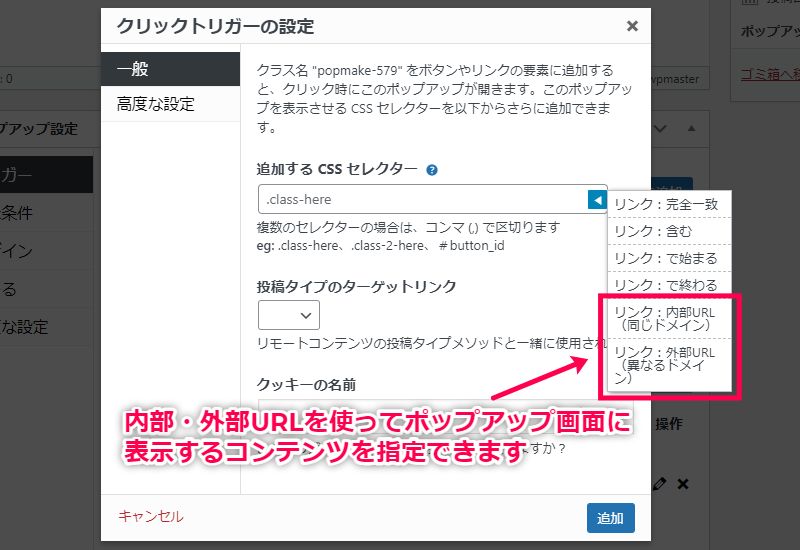
また、別機能として提供されている 外部サイト移動警告 アドオンで [クリックトリガーの設定] に追加される [追加する CSS セレクター] 設定の [リンク:内部URL(同じドメイン)] 、[リンク:外部URL(異なるドメイン)] を利用してポップアップ画面に表示されるコンテンツにリンク先のドメインのを指定することができます。
ロードアニメーションの設定
ポップアップ画面にコンテンツを読み込むまでに表示されるアニメーションを設定することができます。
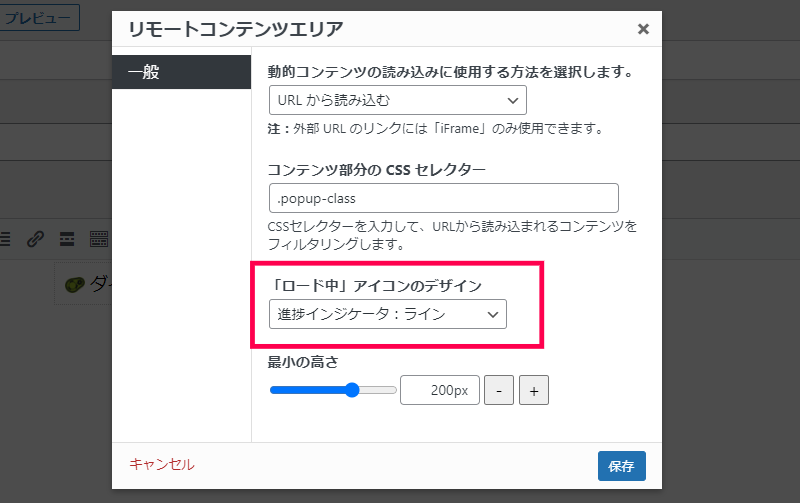
[リモートコンテンツエリア] 画面の [「ロード中」アイコンのデザイン] の一覧から変更することができます。
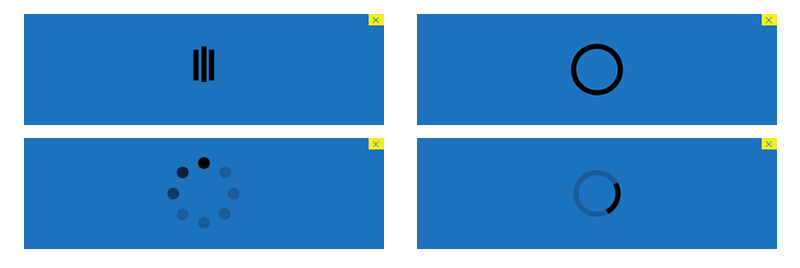
汎用的ですぐに使える8種類のアニメーションが用意されています。
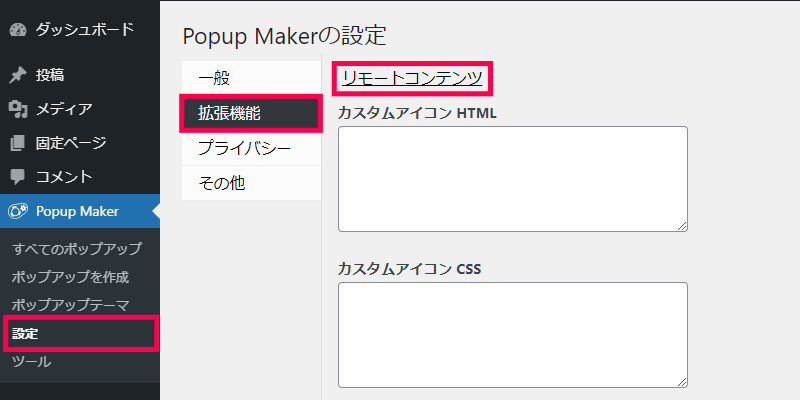
また、[ポップアップ作成] > [設定] > [拡張機能] > [リモートコンテンツ] で表示される画面を使って、追加で独自にカスタマイズできる3種類のアニメーションを保存することができます。