一定量スクロールしたらポップアップを表示させる方法
Scroll Triggered Popups アドオンを使って、ページのスクロール量に応じてポップアップ画面を表示するには、次の手順で行います。
- 管理画面の [ポップアップ作成] メニューの [ポップアップを作成する] をクリックします。
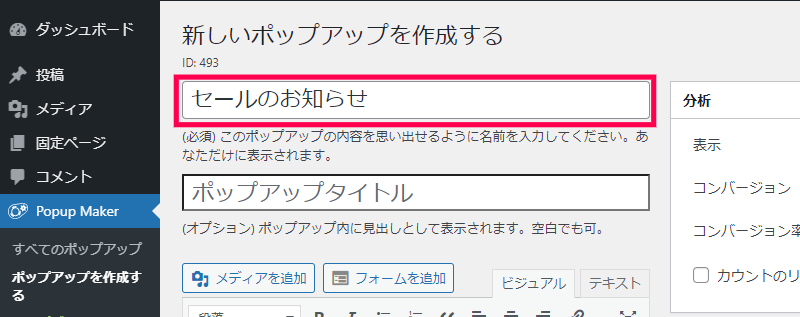
- 表示された [新しいポップアップを作成する] 画面で、[ポップアップの名前] に後で分かりやすい名前を入力します。
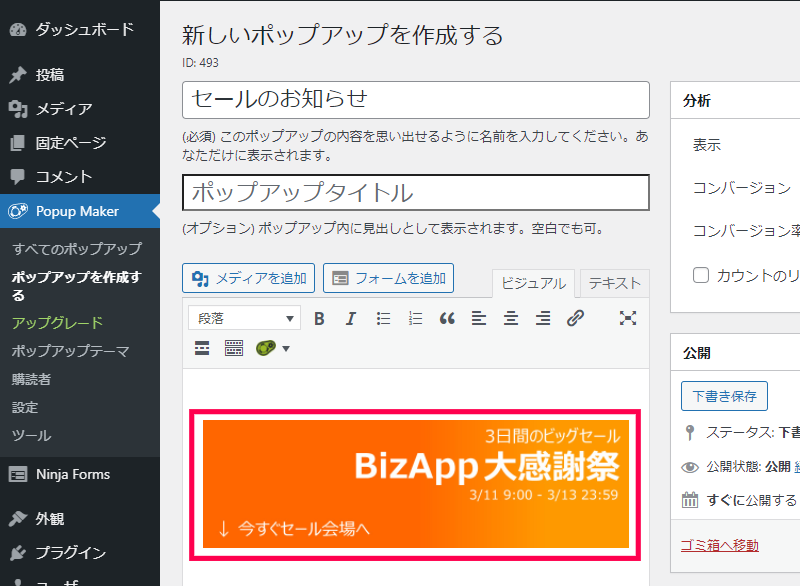
- 本文部分に、ポップアップ画面のコンテンツを追加します。
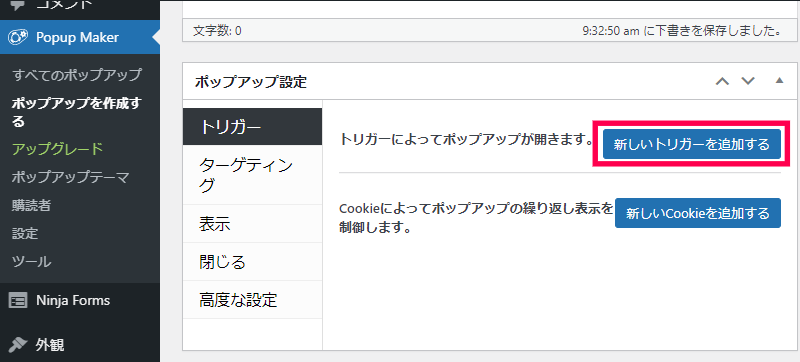
- [ポップアップ設定] の左側の [トリガー] をクリックして表示された [新しいトリガーを追加する] ボタンをクリックします。
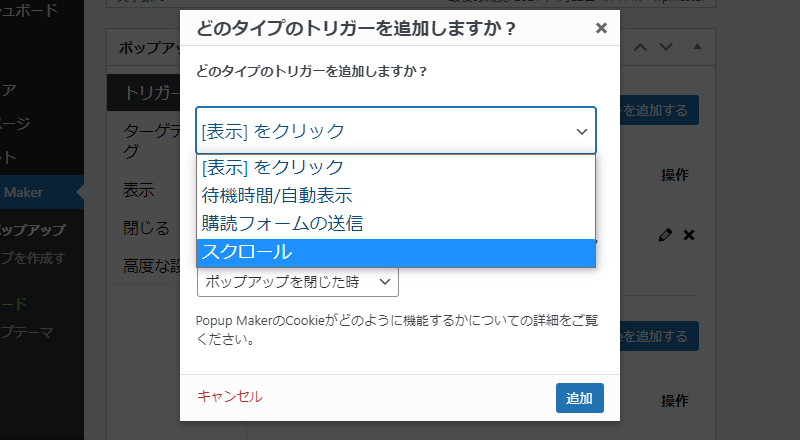
- ポップアップした [どのタイプのトリガーを追加しますか?] 画面の一覧から [スクロール] を選択して [追加] ボタンをクリックします。
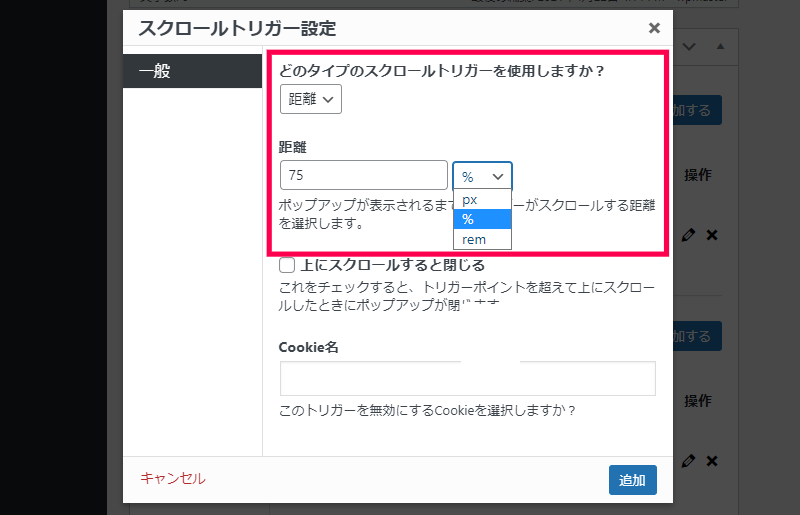
- 表示された [スクロールトリガー設定] 画面の [距離] を入力して [追加] ボタンをクリックします。(指定できる単位は、ピクセル [px] 、パーセンテージ [%]と相対的な文字サイズ [rem] の3種類から選択できます)
- [ポップアップ設定] の左側の[表示] をクリックして表示されたプリセット表示の一覧から [トップバー] をクリックします。
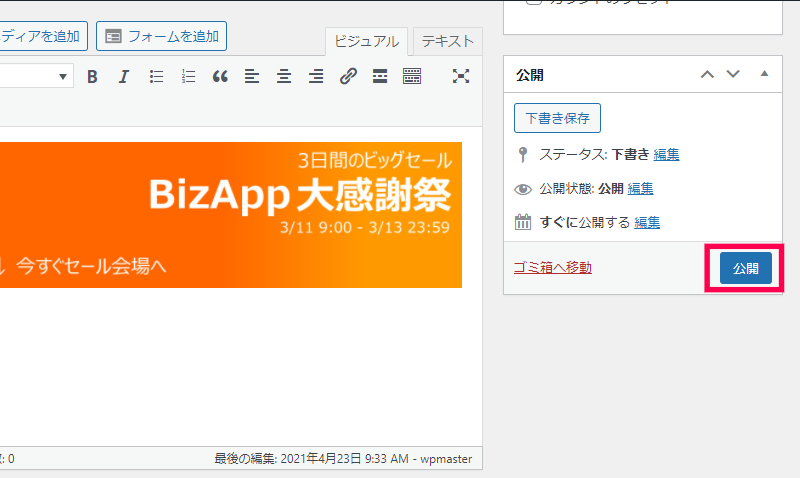
- [新しいポップアップを作成する] 画面の [公開] ボタンをクリックします。
- 投稿(または固定ページ)をプレビューして、ページをスクロールしていくとポップアップ画面がページの上部に表示されます。
特定の要素が画面上に表示されたらポップアップを表示させる方法
Scroll Triggered Popups アドオンで追加されるトリガーに、特定の要素が表示された条件を指定する方法があります。
ページのスクロール量とは違い、ページ内に配置されているボタンやアンカーなどのHTMLで構成されている要素のクラスやショートコードを貼り付けることで、ポップアップ画面を表示させることができます。
ショートコード
Scroll Triggered Popups アドインで自動的に生成された [ショートコード] を使って、ページ内の要素を特定するには次の手順で行います。
- ポップアップ画面の編集時に [どのタイプのトリガーを追加しますか?] 画面の一覧から [スクロール] を選択して [追加] ボタンをクリックします。
- [スクロールトリガー設定] 画面の [どのタイプのスクロールトリガーを使用しますか?] で [要素] を選択します。
- 表示された [どのタイプの要素をトリガーポイントとして使用しますか?] で [ショートコード] を選択して [以下のショートコードを使用してください] に記載されているコードをコピーします。
- [ポップアップ設定] の左側の[表示] をクリックして表示されたプリセット表示の一覧から [トップバー] をクリックします。
- [新しいポップアップを作成する] 画面の [公開] ボタンをクリックします。
- 表示する投稿(または固定ページ)の編集画面を開きます。
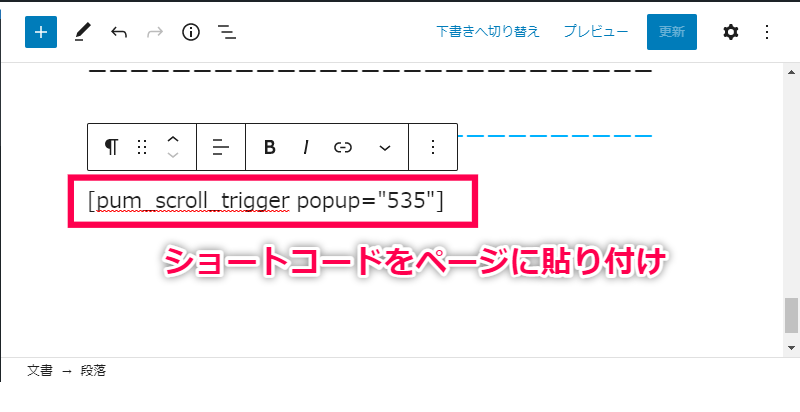
- ページ内の適当な段落ブロックを追加してコピーしておいた [ショートコード] を貼り付けます。
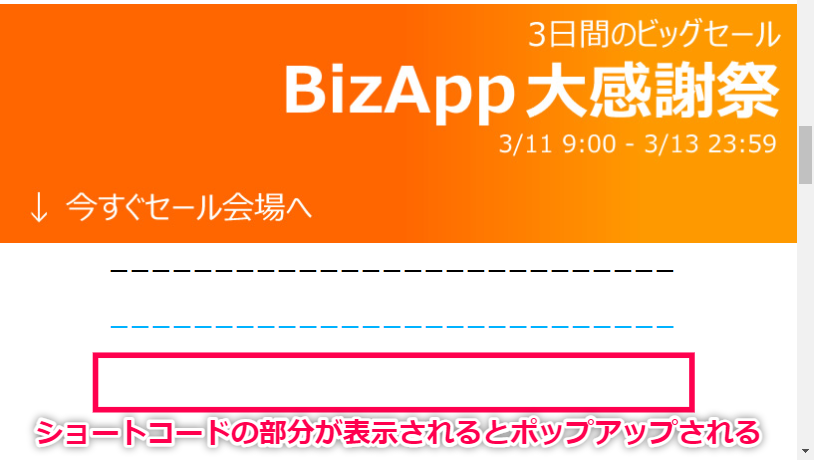
- 投稿(または固定ページ)をプレビューして、ページをスクロールしてショートコードを貼り付けた段落が表示されるとポップアップ画面がページの上部に表示されます。
CSS セレクター
ショートコードをページに埋め込む代わりに、ページ内のクラス名を指定してポップアップを表示することができます。
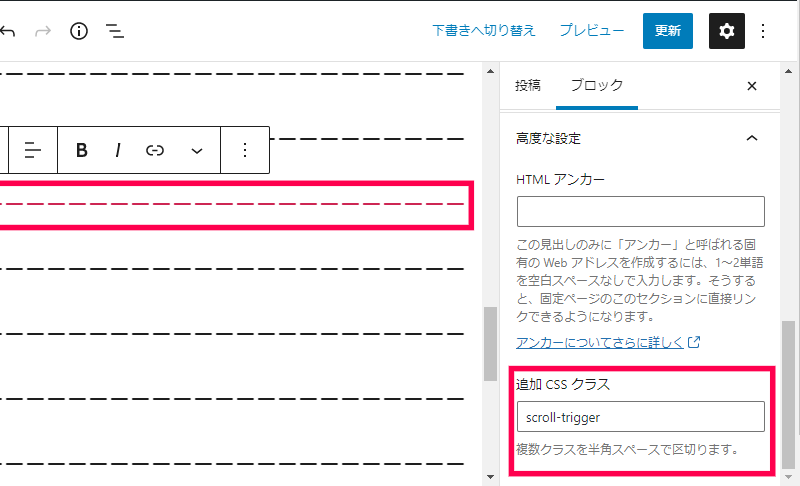
- ポップアップ画面を表示するページの編集画面で、ブロックを選択して [ブロック] 画面の [高度な設定] > [追加 CSS クラス] に適当なクラス名を追加します。(下の画像では “scroll-trigger” を指定)
- ポップアップ画面の作成時に [どのタイプのトリガーを追加しますか?] 画面の一覧から [スクロール] を選択して [追加] ボタンをクリックします。
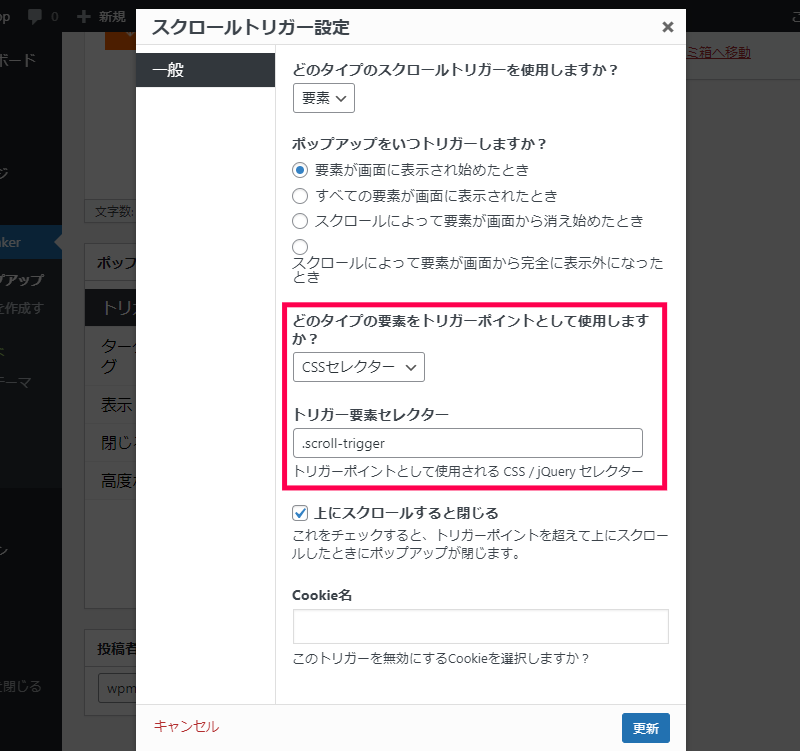
- [スクロールトリガー設定] 画面の [どのタイプのスクロールトリガーを使用しますか?] で [要素] を選択します。
- 表示された [どのタイプの要素をトリガーポイントとして使用しますか?] で [CSSセレクター] を選択して [トリガー要素セレクター] に [追加 CSS クラス] 追加した名前の先頭にドットを付け加えて入力します。(クラス名が”scroll-trigger”の場合は”.scroll-trigger”を入力します)
- [ポップアップ設定] の左側の[表示] をクリックして表示されたプリセット表示の一覧から [トップバー] をクリックします。
- [新しいポップアップを作成する] 画面の [公開] ボタンをクリックします。
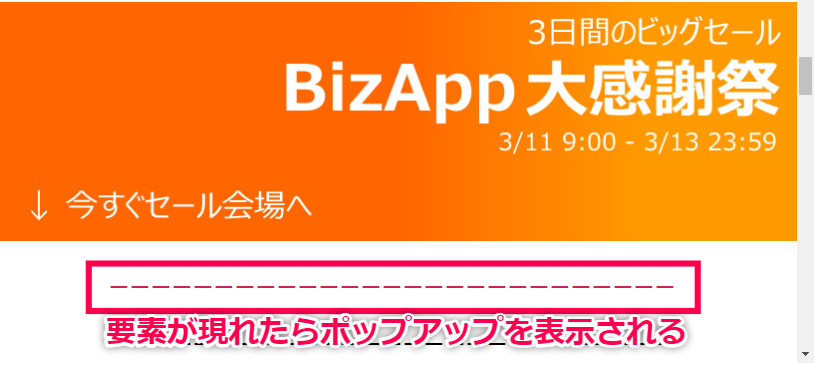
- 投稿(または固定ページ)をプレビューして、ページをスクロールしてCSSクラスを追加した段落が表示されるとポップアップ画面がページの上部に表示されます。