規約の同意を確認するポップアップ画面の作成方法
- [ポップアップ作成] > [ポップアップを作成] メニューを選択します。
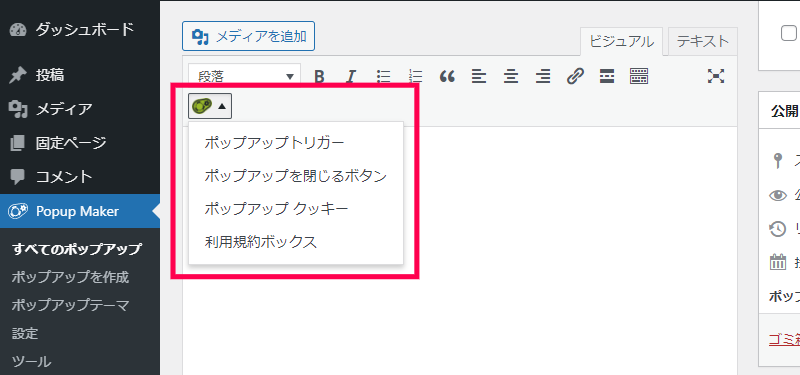
- 表示された [新しいポップアップを作成] 画面のコンテンツを入力する部分の[ポップアップ作成のショートコード] をクリックします。
- 表示されたメニューの一覧から [利用規約ボックス] を選択します。
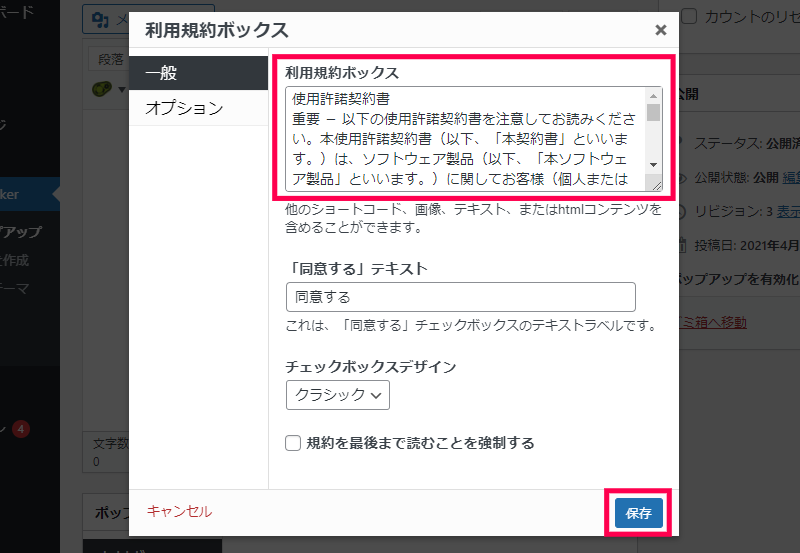
- 表示された [利用規約ボックス] 画面で表示する契約書の内容を入力して [保存] ボタンをクリックします。
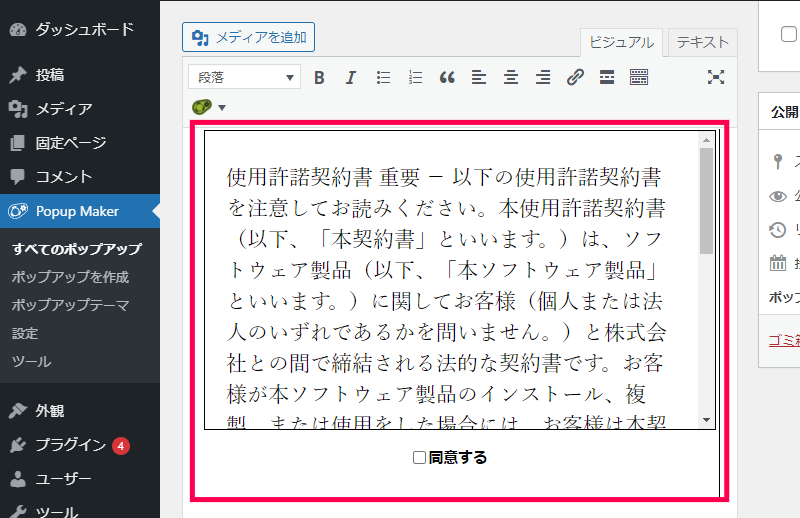
- 契約書の文面と [同意する] チェックボックスが追加されます。
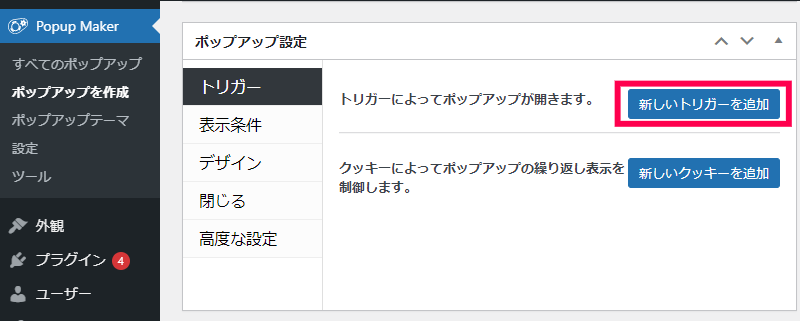
- [ポップアップ設定] 画面の [新しいトリガーを追加] ボタンをクリックします。
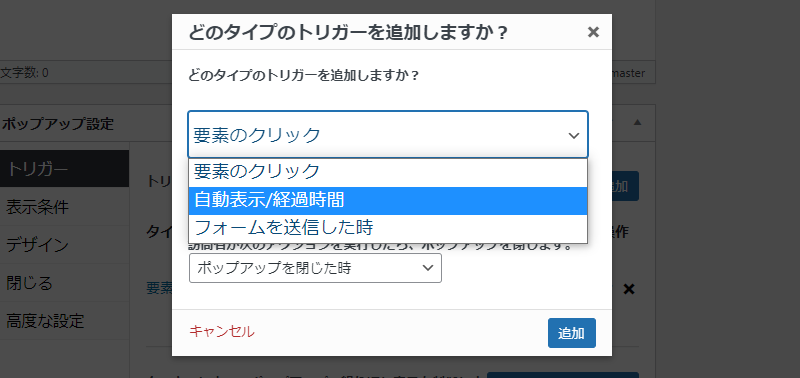
- 表示された [どのタイプのトリガーを追加しますか?] 画面に表示された一覧から [要素のクリック] を選択して [追加] ボタンをクリックします。
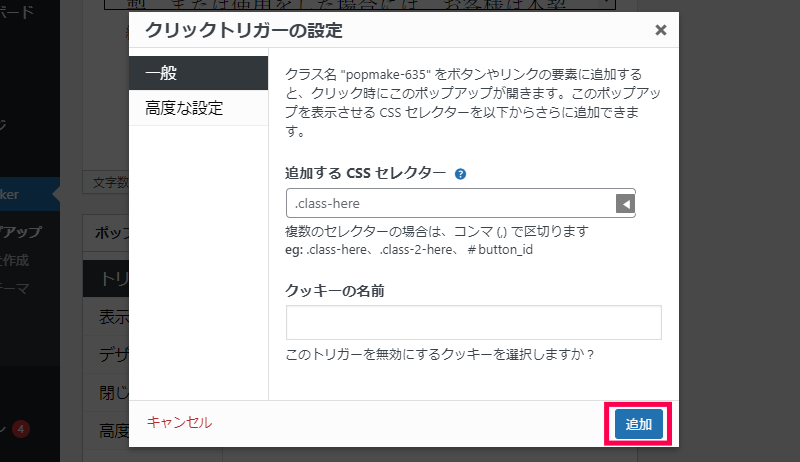
- 表示された [クリックトリガーの設定] 画面で [追加] ボタンをクリックします。
- [公開] ボタンをクリックしてポップアップ画面を保存します。
- 管理画面の [ポップアップ作成] > [すべてのポップアップ] メニューを選択して表示された一覧からポップアップ画面の [CSS クラス] をコピーします。
- ポップアップを表示する投稿(または固定ページ)の編集画面を開きます。
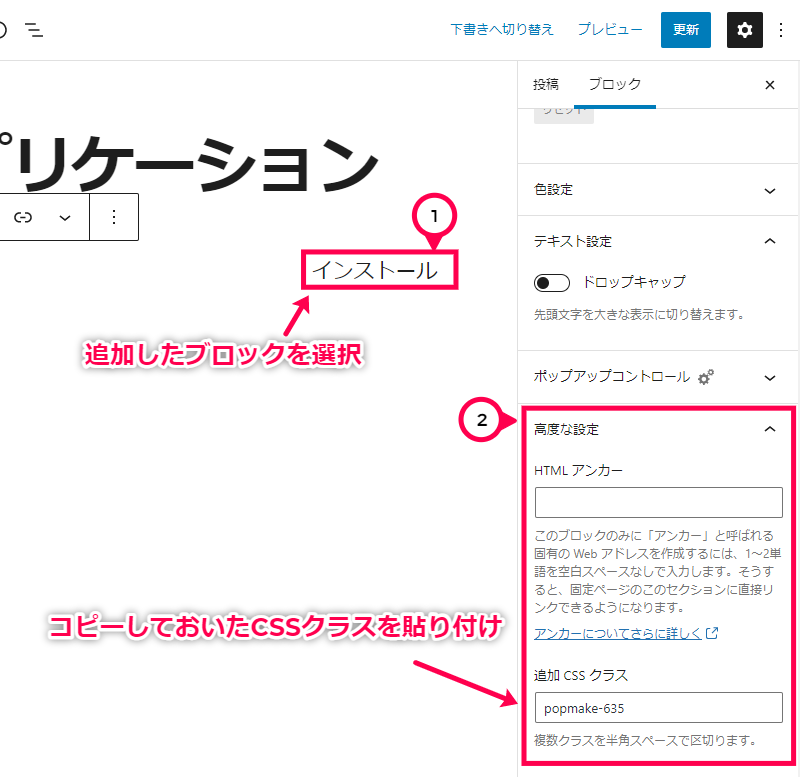
- ポップアップを表示する場所のブロックを選択して表示された設定画面の [高度な設定] > [追加 CSS クラス] に手順10. でコピーしておいたCSSクラスを貼り付けます。
- 投稿(または固定ページ)を表示して、[追加 CSS クラス] を設定したブロックをクリックします。
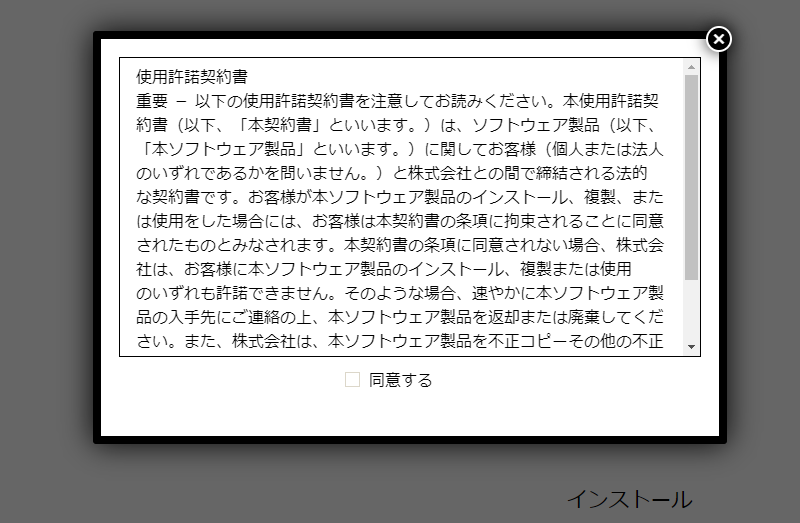
- ポップアップ画面で表示されます。
規約を確認を強制するポップアップの設定
表示される規約の内容をすべて表示するまで同意操作ができないポップアップ画面を設定することができます。
- [ポップアップ作成] > [ポップアップを作成] メニューを選択します。
- 表示された [新しいポップアップを作成] 画面のコンテンツを入力する部分の[ポップアップ作成のショートコード] をクリックします。
- 表示されたメニューの一覧から [利用規約ボックス] を選択します。
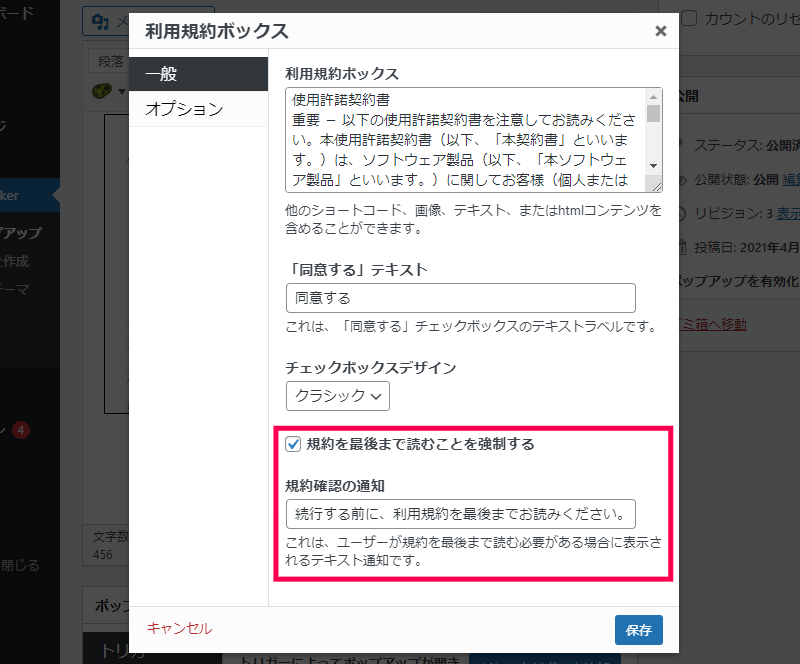
- [利用規約ボックス] 画面の [規約を最後読むように強制する] チェックボックスを有効(チェックを入れる)にして [保存] ボタンをクリックします。
- 契約書の文面と [同意する] チェックボックスが追加されます。
- [ポップアップ設定] 画面の [新しいトリガーを追加] ボタンをクリックします。
- 表示された [どのタイプのトリガーを追加しますか?] 画面に表示された一覧から [要素のクリック] を選択して [追加] ボタンをクリックします。
- 表示された [クリックトリガーの設定] 画面で [追加] ボタンをクリックします。
- [公開] ボタンをクリックしてポップアップ画面を保存します。
- 管理画面の [ポップアップ作成] > [すべてのポップアップ] メニューを選択して表示された一覧からポップアップ画面の [CSS クラス] をコピーします。
- ポップアップを表示する投稿(または固定ページ)の編集画面を開きます。
- ポップアップを表示する場所のブロックを選択して表示された設定画面の [高度な設定] > [追加 CSS クラス] に手順10. でコピーしておいたCSSクラスを貼り付けます。
- 投稿(または固定ページ)を表示して、[追加 CSS クラス] を設定したブロックをクリックします。
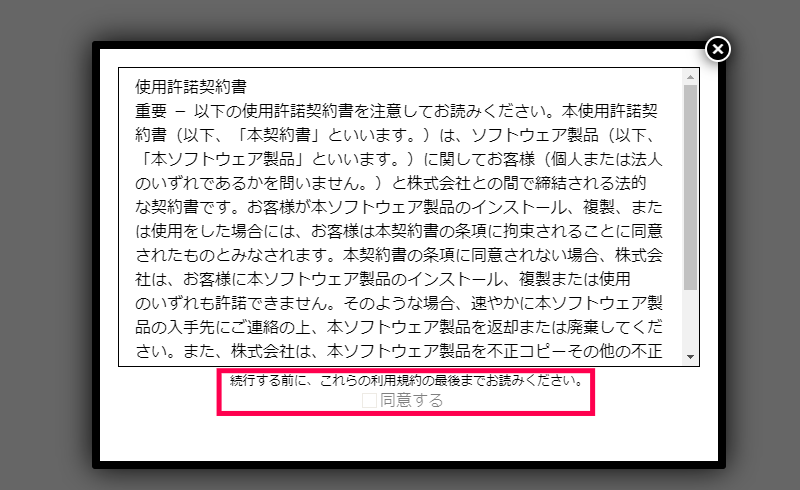
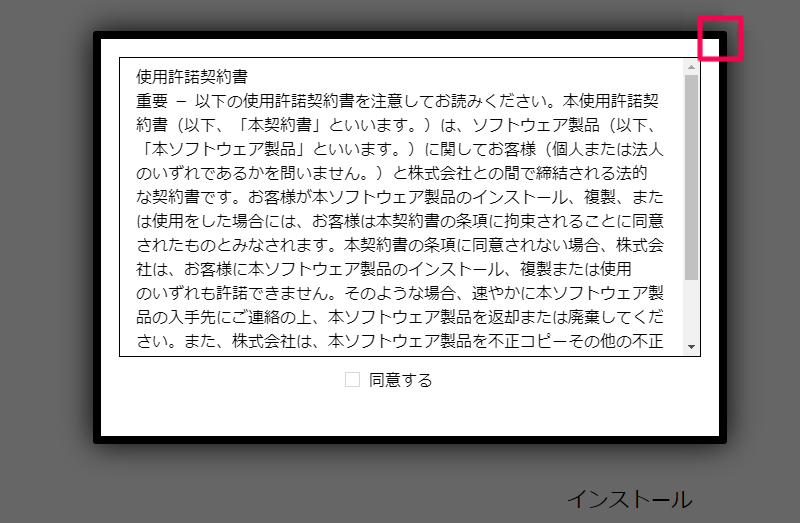
- 規約の内容がポップアップ画面で表示されます。
- 表示直後は [同意する] チェックボックスが無効になっていますが、表示されている文面を最後までスクロールすると有効になります。
トリガーとクッキーの設定方法について
アドオンを有効化にすると、[ポップアップの設定] 画面に新しく2種類のトリガーが追加されます。
利用規約への同意を強制トリガー
ポップアップが表示された場合に、キャンセル操作を無効にすることができます。
- [ポップアップ設定] 画面の [新しいトリガーを追加] ボタンをクリックします。
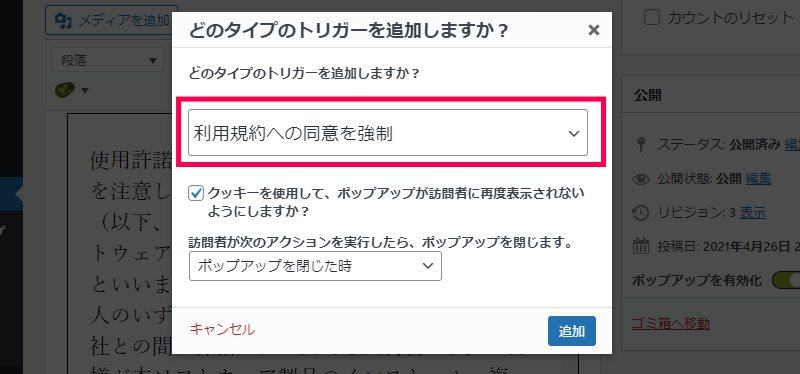
- 表示された [どのタイプのトリガーを追加しますか?] 画面の一覧から [利用規約への同意を強制] を選択して[追加] ボタンをクリックします。
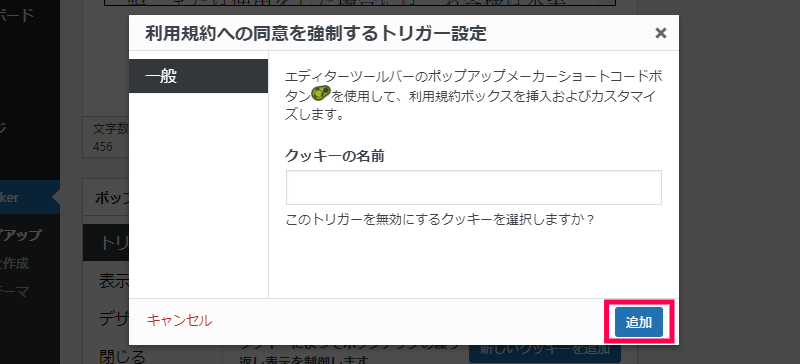
- [利用規約への同意を強制するトリガー設定] 画面で [追加] ボタンをクリックします。
[利用規約への同意を強制] トリガーを設定した場合、表示されるポップアップ画面には [閉じる] ボタンが非表示になり [同意する] 操作をしない限り、ページ上のコンテンツに戻れなくなります。
クリック防止トリガー
表示されたポップアップで同意するまでページ内のコンテンツを無効にすることができます。
- [ポップアップ設定] 画面の [新しいトリガーを追加] ボタンをクリックします。
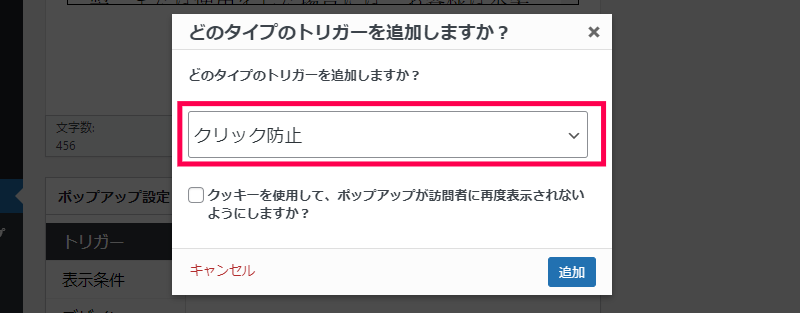
- 表示された [どのタイプのトリガーを追加しますか?] 画面の一覧から [クリック防止] を選択して[追加] ボタンをクリックします。
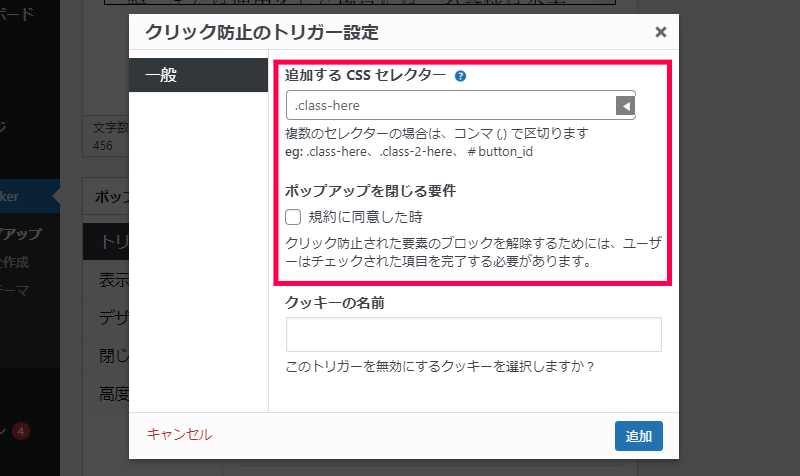
- [クリック防止のトリガー設定] 画面の [追加する CSS セレクター] に無効にするコンテンツに設定する要素のCSSを追加します。
- [追加] ボタンをクリックします。
ポップアップ画面で同意を行うまで、ページ上のコンテンツが無効になります。
クッキーの設定
他のアドオン同様に、有効期限を設定したクッキーを作成することで、同意の操作による制限解除に期間を設定することができます。
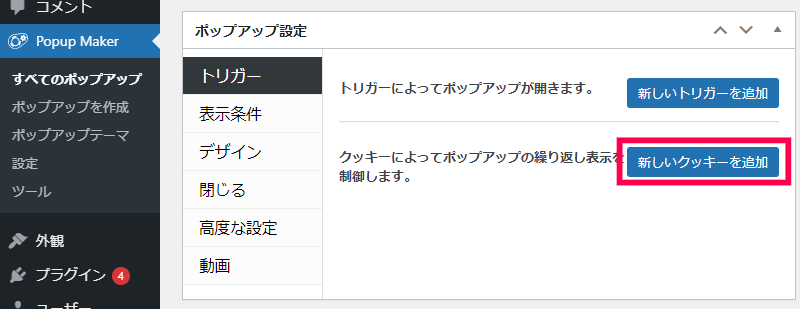
- [ポップアップ設定] 画面の [新しいクッキーを追加] ボタンをクリックします。
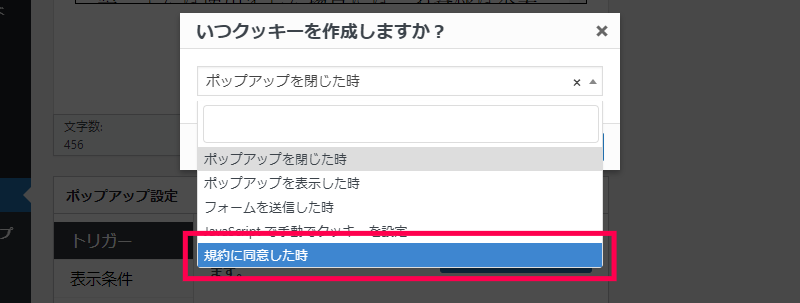
- 表示された [いつクッキーを作成しますか?] 画面の一覧から [規約に同意した時] を選択して[追加] ボタンをクリックします。
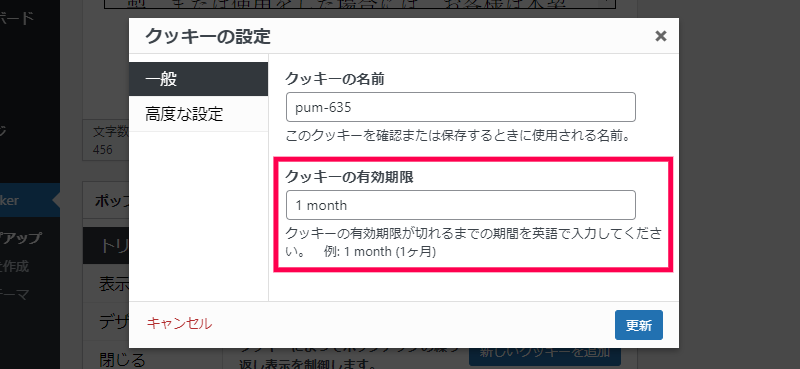
- [クッキーの設定] 画面の [クッキーの有効期限] に期間を入力します。
- [更新] ボタンをクリックします。
[クッキーの有効期限] には次のような期間の単位が利用できます。
seconds(秒)、minutes(分)、hours(時間)、days(日)、months(月)、years(年)
例えば、[クッキーの有効期限] に”3 days” と入力した場合、ポップアップ画面が表示されたページを再表示しても3日間はポップアップ画面は表示されなくなります。