ポップアップの作成方法
ページにポップアップさせる画面は次の手順で作成していきます。
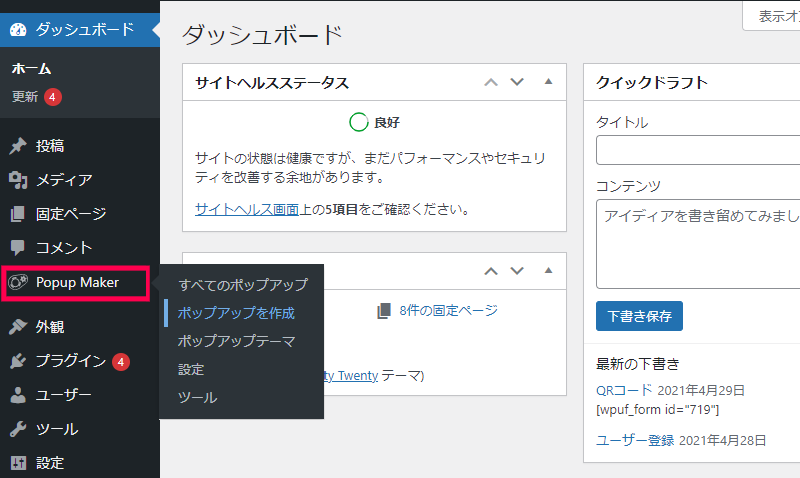
- 管理画面の [Popup Maker] メニューの [ポップアップを作成] をクリックします。
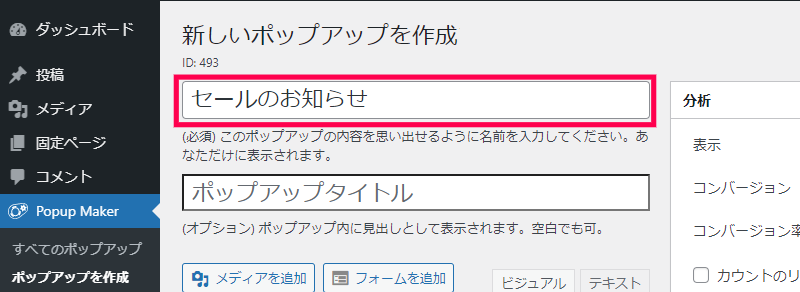
- 表示された [新しいポップアップを作成] 画面で、[ポップアップの名前] に後で分かりやすい名前を入力します。
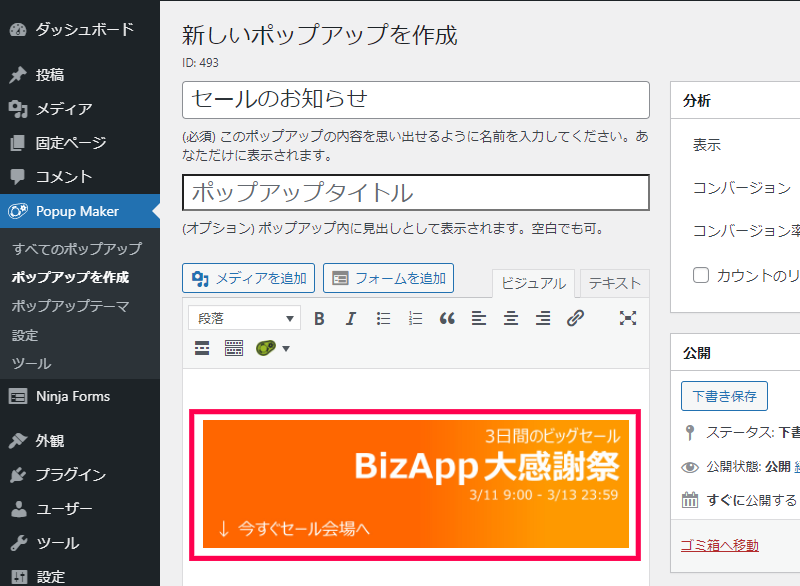
- 本文部分に、ポップアップ画面のコンテンツを追加します。
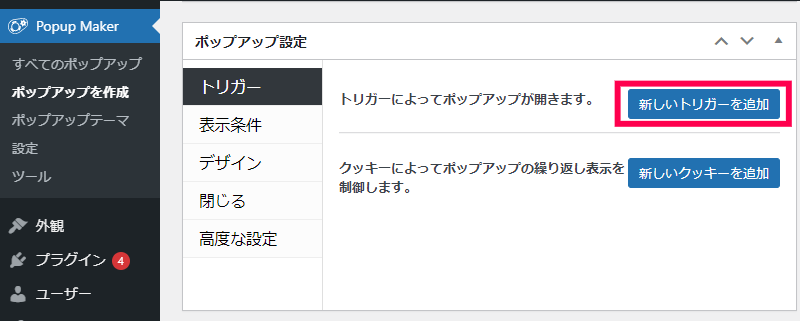
- [ポップアップ設定] の左側の [トリガー] をクリックして表示された [新しいトリガーを追加] ボタンをクリックします。
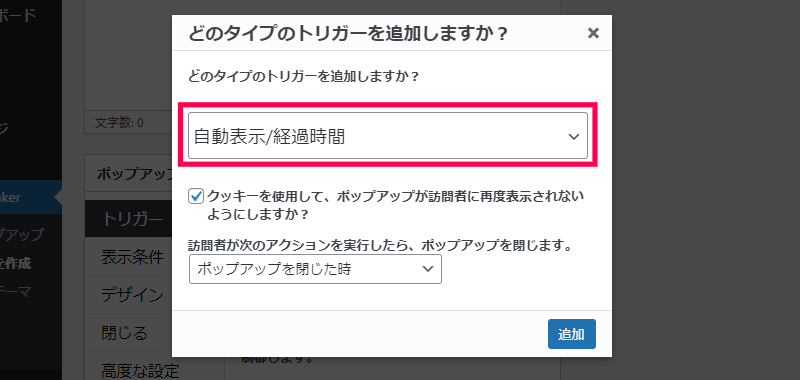
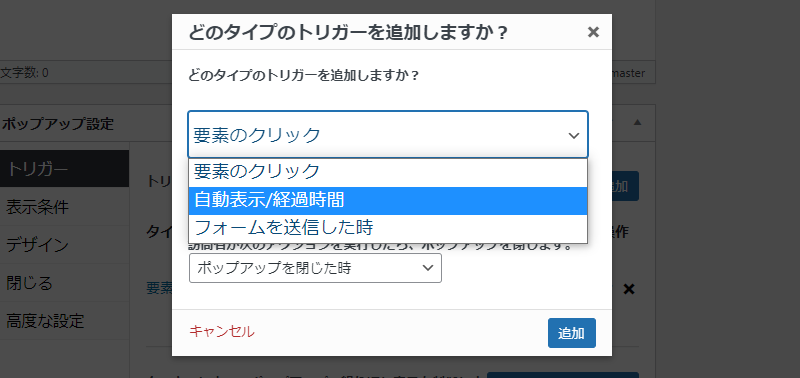
- ポップアップした [どのタイプのトリガーを追加しますか?] 画面の一覧から [自動表示/経過時間] を選択して [追加] ボタンをクリックします。
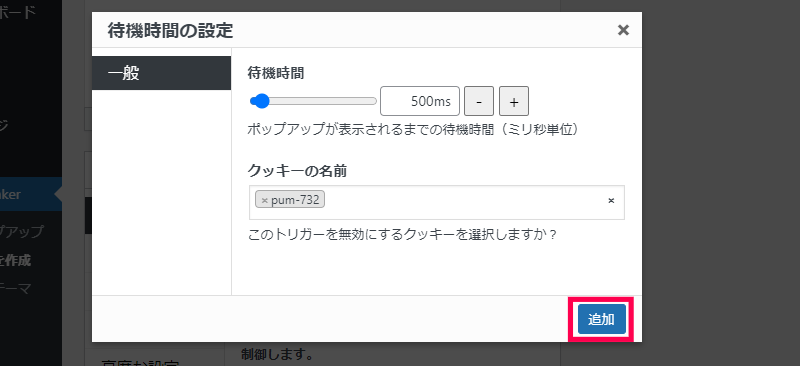
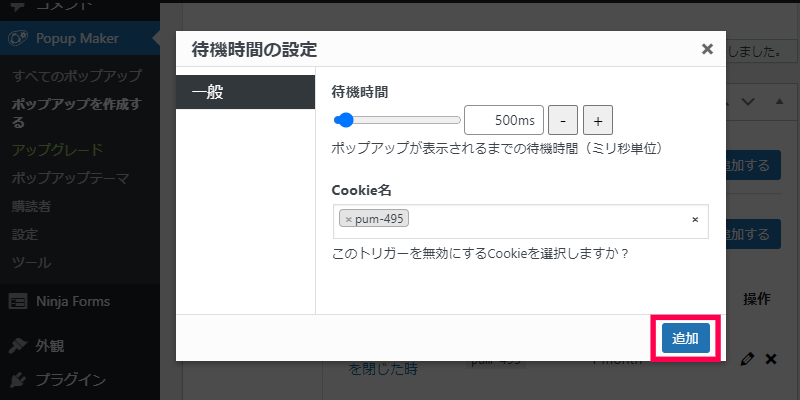
- 表示された [待機時間の設定] 画面は既定値のまま [追加] ボタンをクリックします。
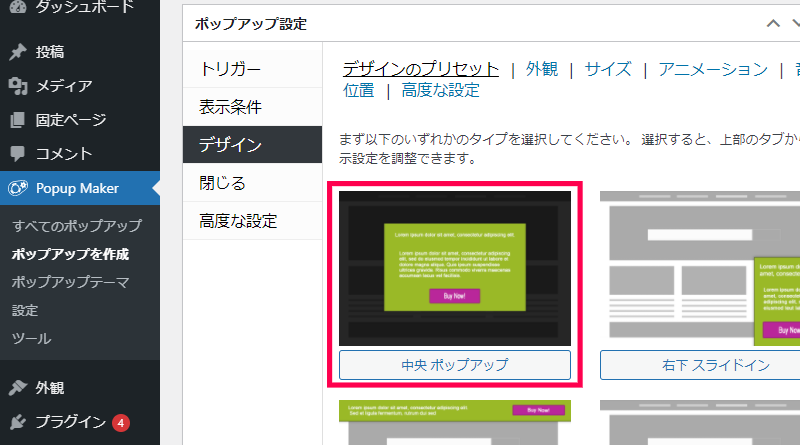
- [ポップアップ設定] の左側の[デザイン] をクリックして表示されたプリセット表示の一覧から [中央 ポップアップ] をクリックします。
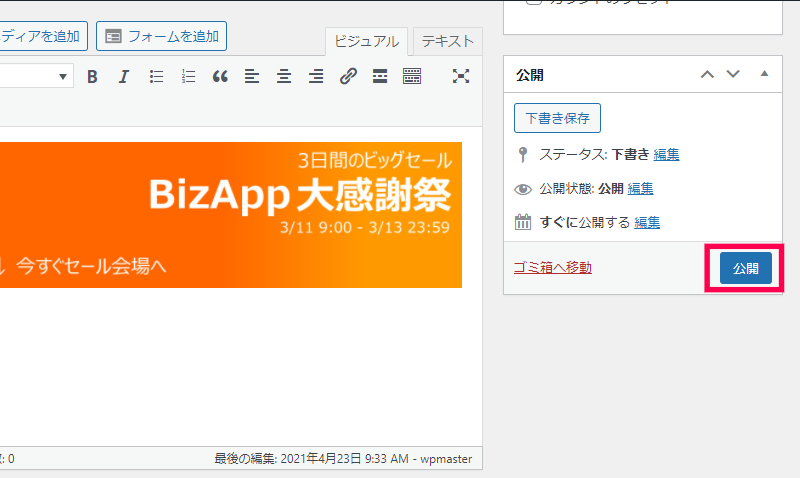
- [新しいポップアップを作成] 画面の [公開] ボタンをクリックします。
- [ポップアップ] 画面に追加された一覧から [CSSクラス] に表示されている部分をコピーします。
- 表示する投稿(または固定ページ)の編集画面を開きます。
- ページ内の適当なブロック(または要素)を選択して [高度な設定] 内の [追加 CSS クラス] に手順 8. でコピーしたCSSクラスを貼り付けます。
- 投稿(または固定ページ)をプレビューすると、ポップアップ画面がページの中央に表示されます。
ポップアップで表示するコンテンツの作成
画面に表示するコンテンツは、HTMLや画像など投稿や固定ページと同じ作業で作成することができます。既に別ページとして用意されている場合には、内容をコピーすることで再利用することも可能です。
作成画面に用意された [Popup Makerのショートコード] を利用することで、メールマガジンの購読フォームなど名前やメールアドレスを入力するフォームを簡単に作成することができます。
また、WordPress 5.0から導入されたブロックエディターを利用することができます。(ブロックエディタを利用するには [設定] メニューにある [一般] から [ブロックエディタのサポートを有効にする] を有効にする必要があります)
ポップアップを表示させる条件(トリガー)の設定
ポップアップ画面をページで表示する条件として [トリガー] を設定する必要があります。Popup Maker プラグインには、次の3種類の [トリガー] が用意されています。
- 要素をクリック:ページ内の特定要素(文字や画像など)をクリックした際にポップアップ画面を表示します。
- 自動表示/経過時間:ページが表示され、一定時間を経過した後にポップアップ画面を表示します。
- フォームを送信した時:別の画面で用意したフォームが送信された後に、ポップアップ画面を表示します。
その他にも、以下のようなポップアップ作成用のアドオンを使うことでポップアップ画面が表示される条件を追加することができます。
・サイト退出表示:サイト退出時、ブラウザからフォーカスを外した時
・スクロール表示:スクロール時、特定の要素が表示された時
・外部サイト移動警告:外部サイトに遷移しようとした時
・WooCommerceポップアップ表示:カートに商品を追加した時
・Secure User Idle Logout:一定時間以上のアイドル状態を検知した時
また、ポップアップ画面に設定する [トリガー] は複数設定することができます。これにより、1つのポップアップ画面を複数の条件(一定時間とボタンのクリック時など)で表示させるようにできます。
クリックでポップアップを表示させる場合
ページ内のボタンや特定のリンクをクリックした際にポップアップ画面を表示するには次のように設定を行います。
クラス名を要素に追加させる方法
- [Popup Maker] > [すべてのポップアップ] メニューを選択します。
- 表示された一覧から [CSSクラス] に表示されている部分をコピーします。
- ポップアップ画面を表示させるページ(投稿や固定ページ)の編集画面を開きます。
- [トリガー]に設定する要素(例えば、ボタンやリンク)を選択して [設定] 画面内の[高度な設定] にある [追加 CSS クラス] に手順2. でコピーしたCSSクラスを貼り付けます。
- ページの編集画面の [更新] ボタンをクリックして保存します。
既存のクラス、ID、や URL を指定する方法
- [Popup Maker] > [すべてのポップアップ] メニューを選択します。
- 表示された一覧から設定するポップアップ画面の編集画面を開きます。
- [ポップアップ設定] 内の [トリガー] の [操作] で [鉛筆] アイコンをクリックします。
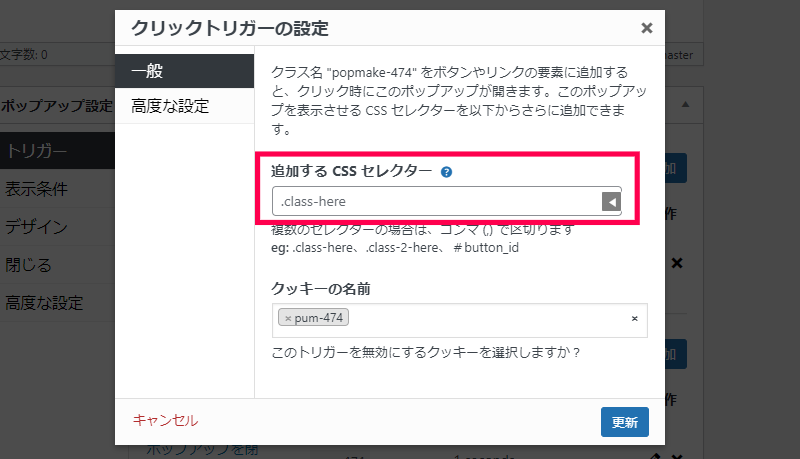
- 表示された [クリックトリガーの設定] 画面の [追加する CSS セレクター] に投稿や固定ページで使用されているCSSクラスやID値を入力します。
- [更新] ボタンをクリックします。
ナビゲーションメニューからポップアップを開く方法
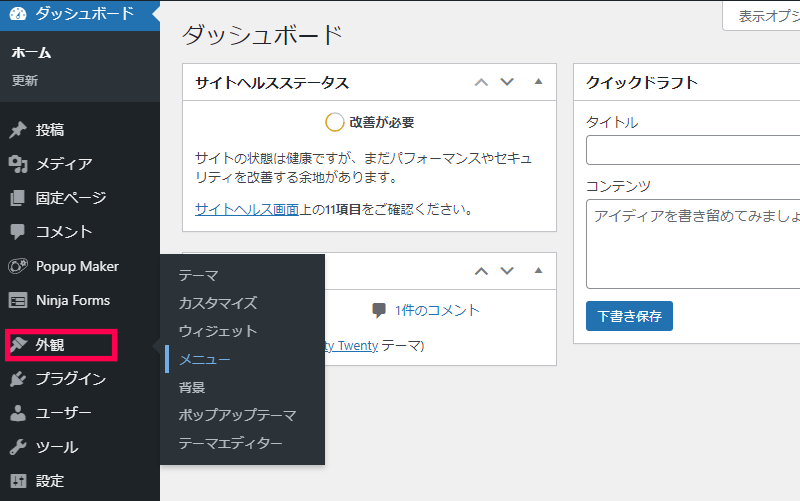
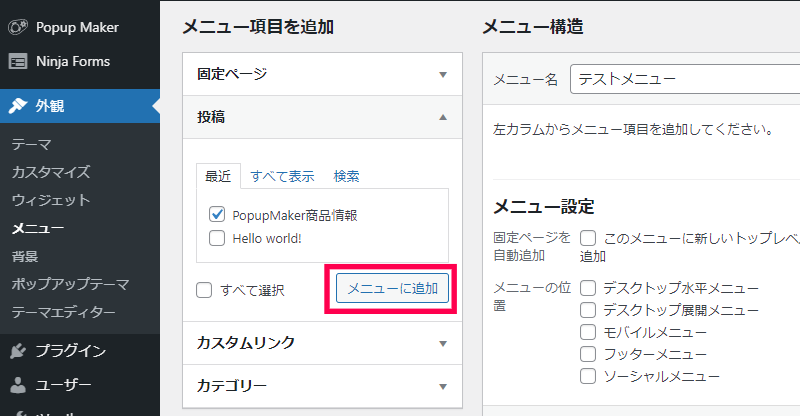
- 管理画面の[外観] > [メニュー] を選択します。
- 表示された[メニュー] 画面で [メニュー項目を追加] でポップアップ画面を表示するページ(例 投稿や固定ページ)をメニューに追加します。
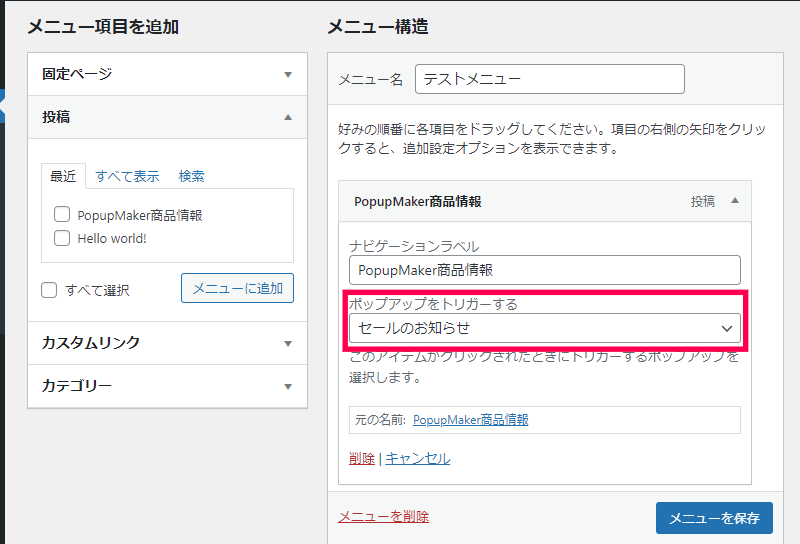
- [メニュー構造] に追加された項目を開き [ポップアップをトリガーする] の一覧から表示するポップアップを選択します。
- [メニューを保存] ボタンをクリックします。
自動で表示、または時間の経過で表示させる場合
ページが表示後、一定時間の経過でポップアップ画面を表示するには次のような設定を行います。
- [Popup Maker] > [すべてのポップアップ] メニューを選択します。
- 表示された一覧から設定するポップアップ画面の編集画面を開きます。
- [ポップアップ設定] 内の [トリガー] の [新しいトリガーを追加] ボタンをクリックします。
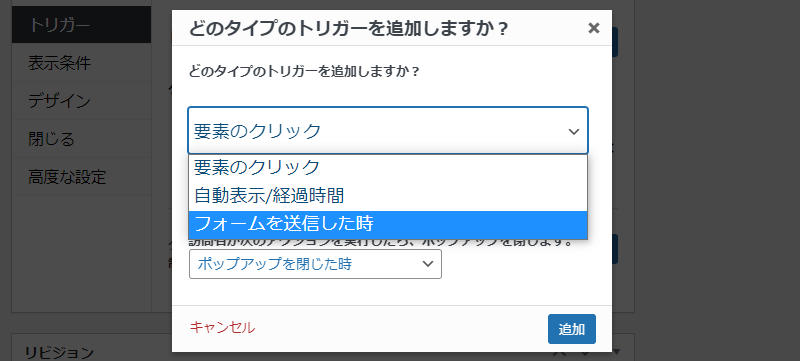
- 表示された [どのタイプのトリガーを追加しますか?] 画面の一覧から [自動表示/経過時間] を選択します。
- [追加] ボタンをクリックします。
- [待機時間の設定] 画面で表示されるまでの経過時間をミリ秒単位で設定します。(待機時間を0に設定すると、ページの表示と同時にポップアップ画面が表示されます)
- [追加] ボタンをクリックします。
フォーム送信時に表示させる場合
フォーム送信操作をした際にポップアップ画面を表示するには次のような設定を行います。
ここでは、Ninja Forms プラグインで作成したフォームを利用する手順を説明します。
- [Popup Maker] > [すべてのポップアップ] メニューを選択します。
- 表示された一覧から設定するポップアップ画面の編集画面を開きます。
- [ポップアップ設定] 内の [トリガー] の [新しいトリガーを追加] ボタンをクリックします。
- 表示された [どのタイプのトリガーを追加しますか?] 画面の一覧から [フォームを送信した時] を選択します。
- [追加] ボタンをクリックします。
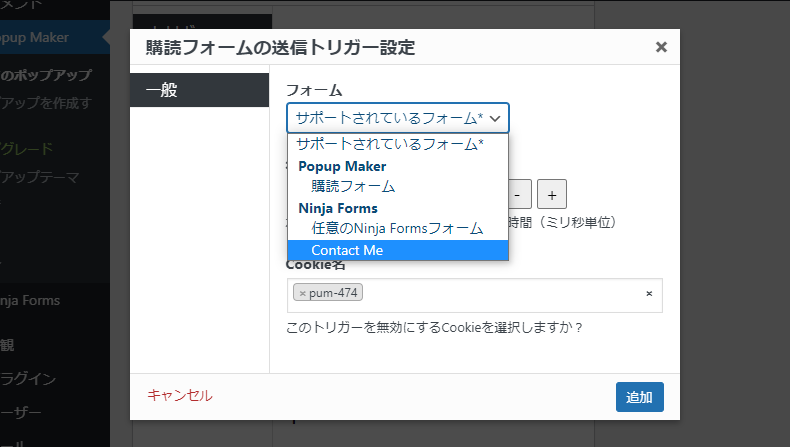
- [購読フォームの送信トリガー設定] 画面で [フォーム] に表示された一覧から [Ninja Forms] 内の [Contact Me] などを設定します。
- [追加] ボタンをクリックします。
ポップアップの再表示制限(クッキーの設定)
トリガーを設定した際に、クッキーを使ってページを再表示した際に、ポップアップ画面を非表示にする設定を行うことができます。
ポップアップ画面の再表示を設定するには、次の手順で行います。
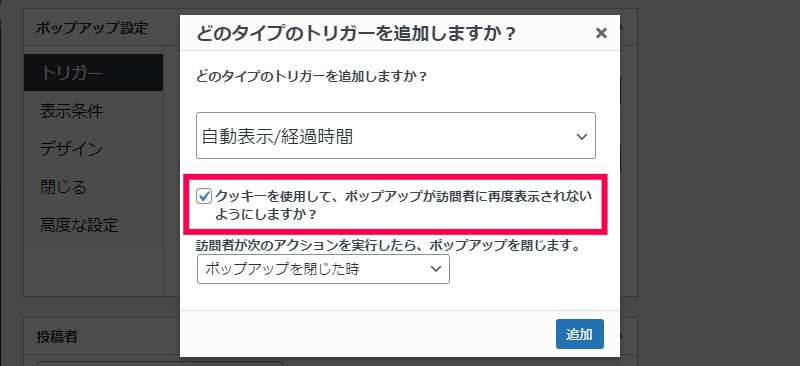
- [ポップアップ設定] 画面で、[クッキーを使用して、ポップアップが訪問者に再度表示されないようにしますか?] チェックを有効にします。
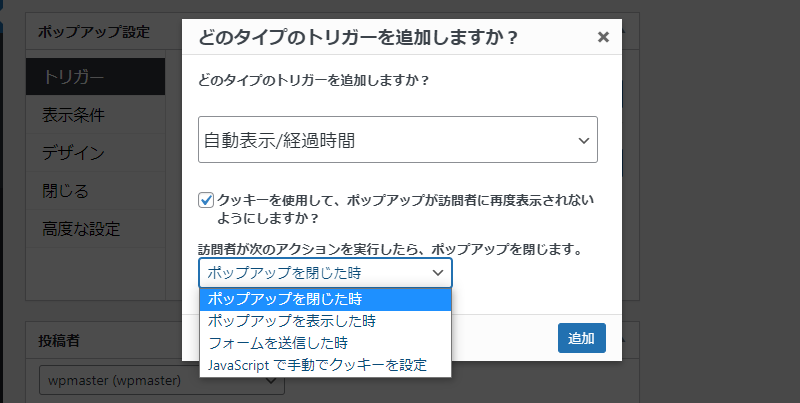
- 表示された一覧から再表示に関する操作を選択します。
- [追加] ボタンをクリックします。
[クッキーを使用して、ポップアップが訪問者に再度表示されないようにしますか?] にチェックを付けた場合に表示される一覧は次のような項目があります。
- ポップアップを閉じた時:ポップアップされた画面が閉じられた際に次回からポップアップが表示されなくなります。
- ポップアップを表示した時:ポップアップされた画面が開いた際に次回からポップアップが表示されなくなります。
- フォームを送信した時:ポップアップ画面内のフォームの内容が送信された際に次回からポップアップが表示されなくなります。
- JavaScript で手動でクッキーを作成:ポップアップ作成に関連しないフォームまたはWordPressフォームプラグインを使用する場合は、このオプションを選択します。
詳しい内容については、公式サイトの [クッキー 設定] をご覧ください。
クッキーの設定
クッキー(Cookie)はブラウザーで利用するサイト毎に分別された小さな設定ファイルで、ページを閲覧した際に設定した一部の内容が一時的に保存されています。
この機能を使って、一度表示させたポップアップ画面を一定の期間で再表示されないように設定することができることができます。
次の手順で、Cookieを使ったポップアップ画面の再表示されないようにできます。
- [Popup Maker] > [すべてのポップアップ] メニューを選択します。
- 表示された一覧から設定するポップアップ画面の編集画面を開きます。
- [ポップアップ設定] 内の [トリガー] の [新しいトリガーを追加] ボタンをクリックします。
- 表示された [どのタイプのトリガーを追加しますか?] 画面の一覧から [自動表示/経過時間] を選択します。
- [クッキーを使用して、ポップアップが訪問者に再度表示されないようにしますか?] チェックを有効にします。
- 表示された一覧から [ポップアップを閉じた時] を選択します。
- [追加] ボタンをクリックします。
- [待機時間の設定] 画面は既定値のまま [追加] ボタンをクリックします。
実際に、投稿や固定ページを使ってポップアップ画面を表示された場合、画面を閉じてから1か月間はポップアップが自動で表示されなくなります。
クッキーの有効期限
クッキー(Cookie)を使ってポップアップの再表示がされない期間を、設定することができます。
- [Popup Maker] > [すべてのポップアップ] メニューを選択します。
- 表示された一覧から設定するポップアップ画面の編集画面を開きます。
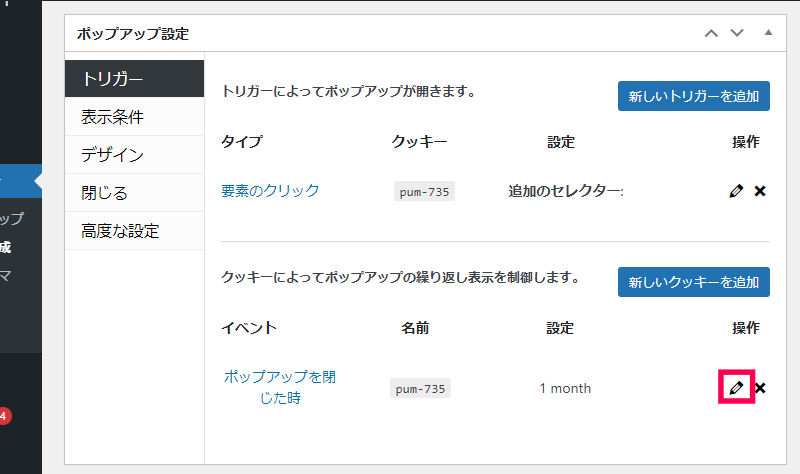
- [ポップアップ設定] 内の [トリガー] の下段 [クッキーによってポップアップの繰り返し表示を制御します] にある [操作] で [鉛筆] アイコンをクリックします。
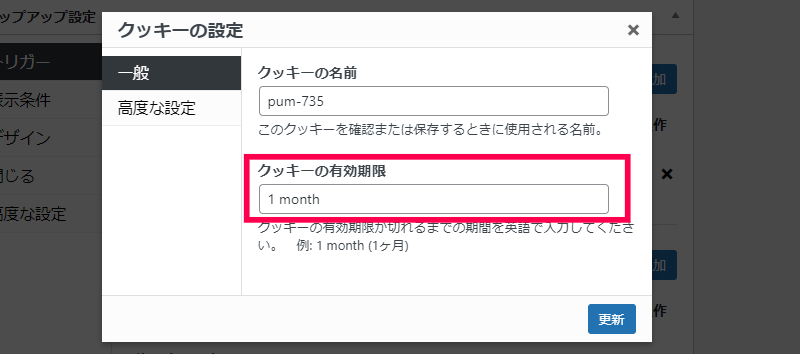
- 表示された [クッキーの設定] 画面の [クッキーの有効期限] に再表示されない期間を入力します。
- [更新] ボタンをクリックします。
[クッキーの有効期限] には次のような期間の単位が利用できます。
- seconds(秒)
- minutes(分)
- hours(時間)
- days(日)
- months(月)
- years(年)
例えば、[クッキーの有効期限] に”3 days” と入力した場合、一度ポップアップ画面が表示されたページを再表示しても3日間はポップアップ画面は表示されなくなります。
ポップアップのデザイン設定
Popup Makerプラグインにはインストール後にすぐに使えるポップアップ画面の枠や背景の既定のデザインが7種類追加されています。
既定のデザインの確認と編集は次の手順で行います。
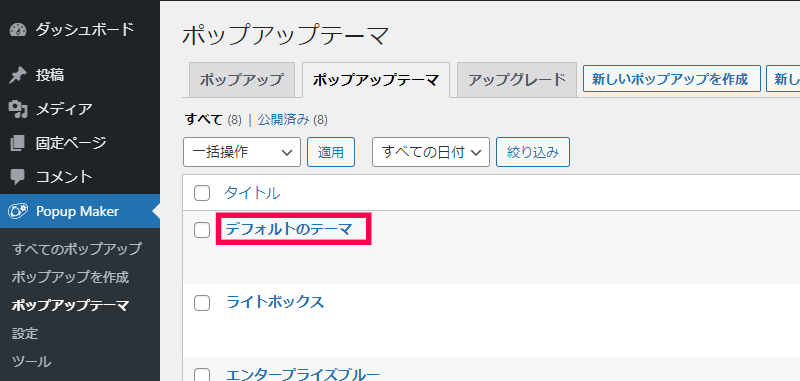
- [Popup Maker] > [ポップアップテーマ] メニューを選択します。
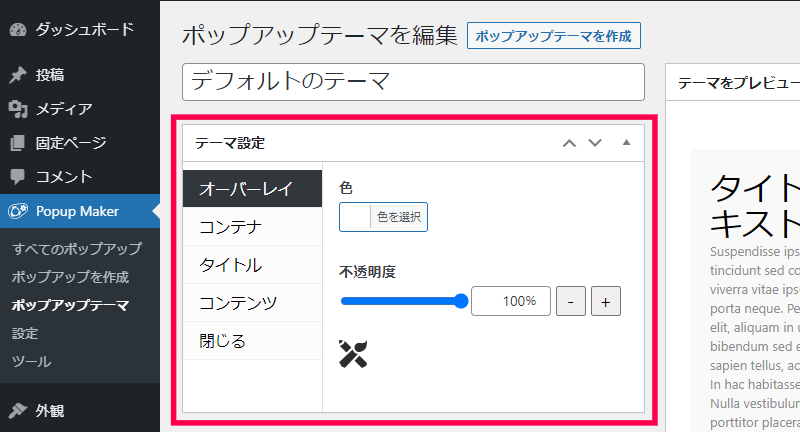
- 表示された [ポップアップテーマ] の一覧からテーマの編集画面を開きます。
- [テーマ設定] でポップアップ画面のスタイルを編集します。
- [更新] ボタンをクリックします。
テーマをポップアップの編集画面で適用するには次の手順で行います。
- [Popup Maker] > [すべてのポップアップ] メニューを選択します。
- 表示された一覧から設定するポップアップ画面の編集画面を開きます。
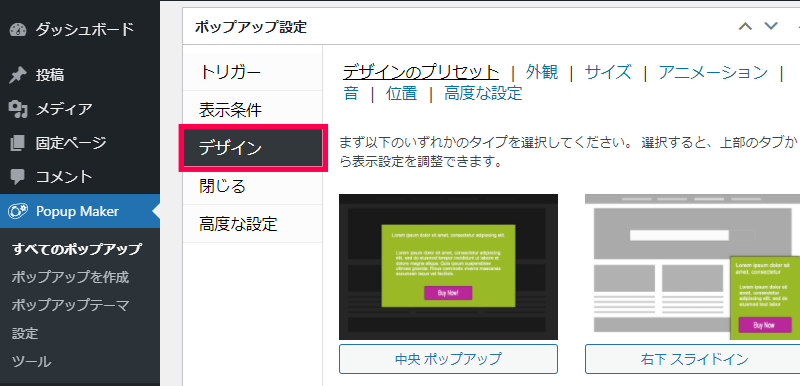
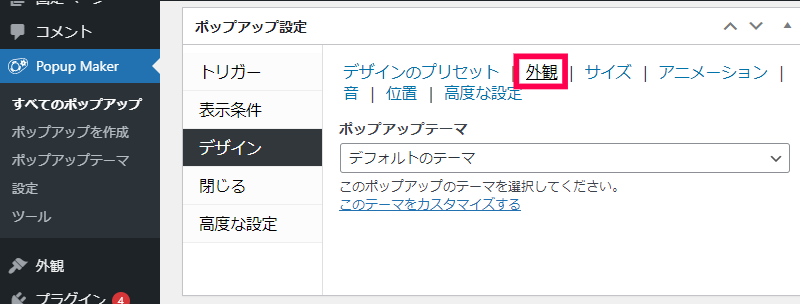
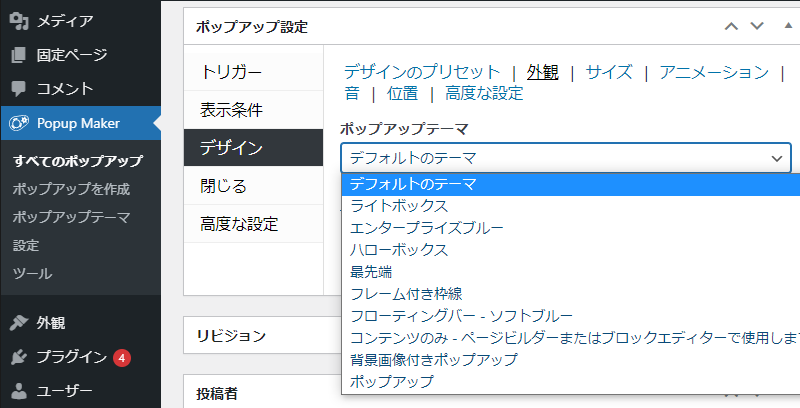
- [ポップアップ設定] 内の [デザイン] をクリックします。
- 右側に表示された画面から [外観] をクリックします。
- [ポップアップテーマ] に表示された一覧からテーマを選択します。
- [ポップアップを編集] 画面の [更新] ボタンをクリックします。