- Simple Author Box Proをインストール後、どのように表示されているか
- 著者のプロフィール情報の編集
- ソーシャルメディアのリンク設定
- 著作権表示の表示設定
- Gutenbergの投稿者プロフィールブロック
- ゲスト投稿者の設定
Simple Author Box Proをインストール後、どのように表示されているか
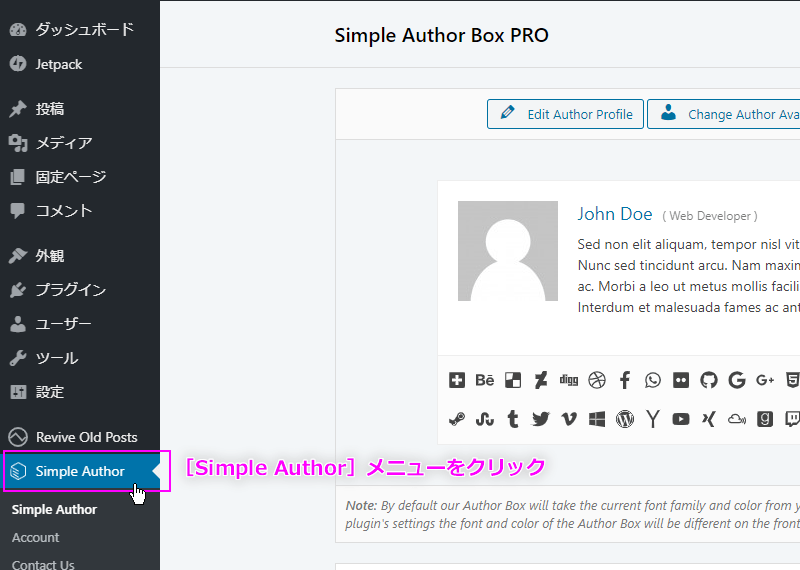
管理画面のサイドメニューに [Simple Author Box] が追加されています。 
著者のプロフィール情報の編集
表示させたい著者のニックネーム、プロフィールの内容とプロフィール画像を編集します。
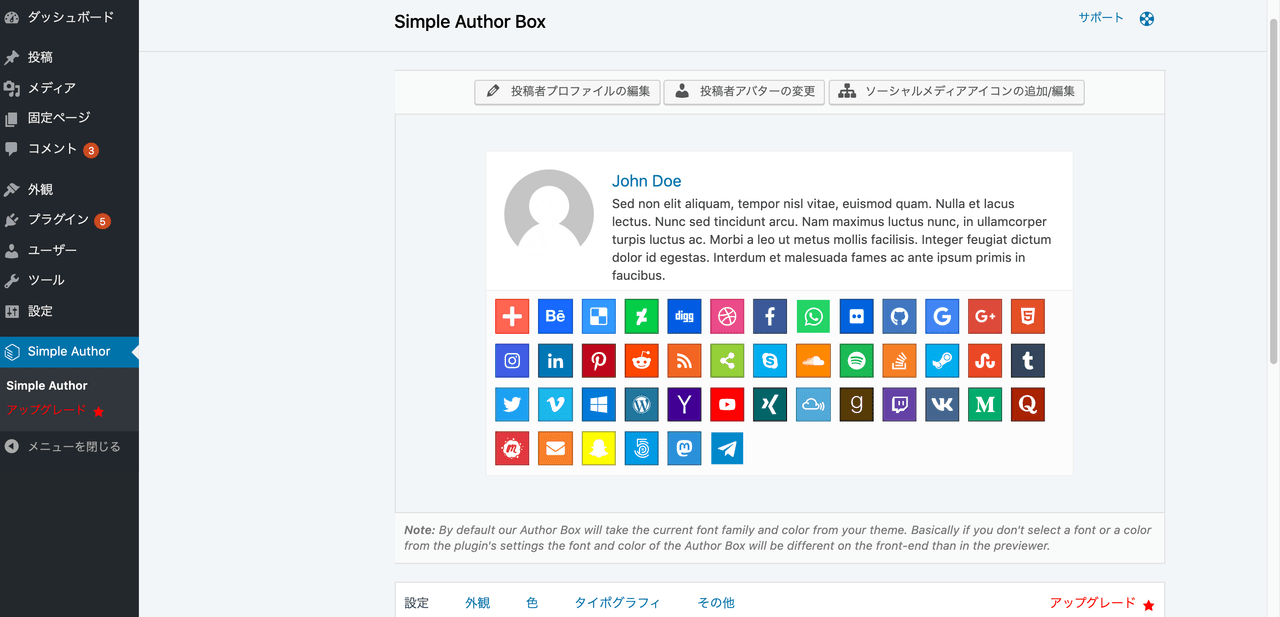
- サイドメニュー > [Simple Author Box] をクリックします。
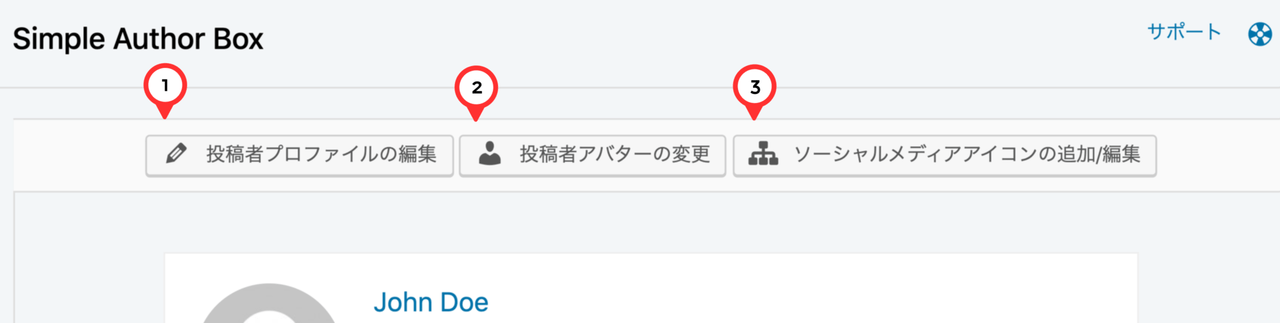
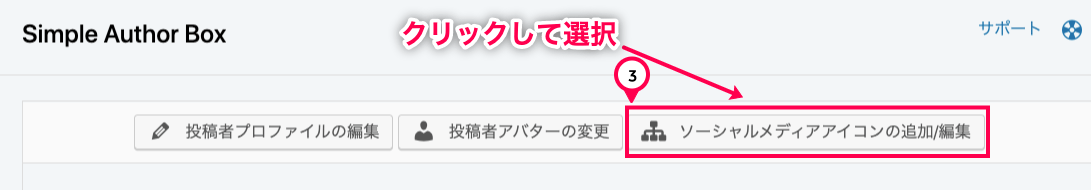
設定画面が表示されます。画面の上部に以下の3つのボタンがあります。
*これらの項目は、サイドメニュー > [ユーザー] > [あなたのプロフィール] の[プロフィール] で表示される設定画面と同じです。
- ①の [投稿者プロファイルの編集] ボタンをクリックします。 設定画面が表示されます。
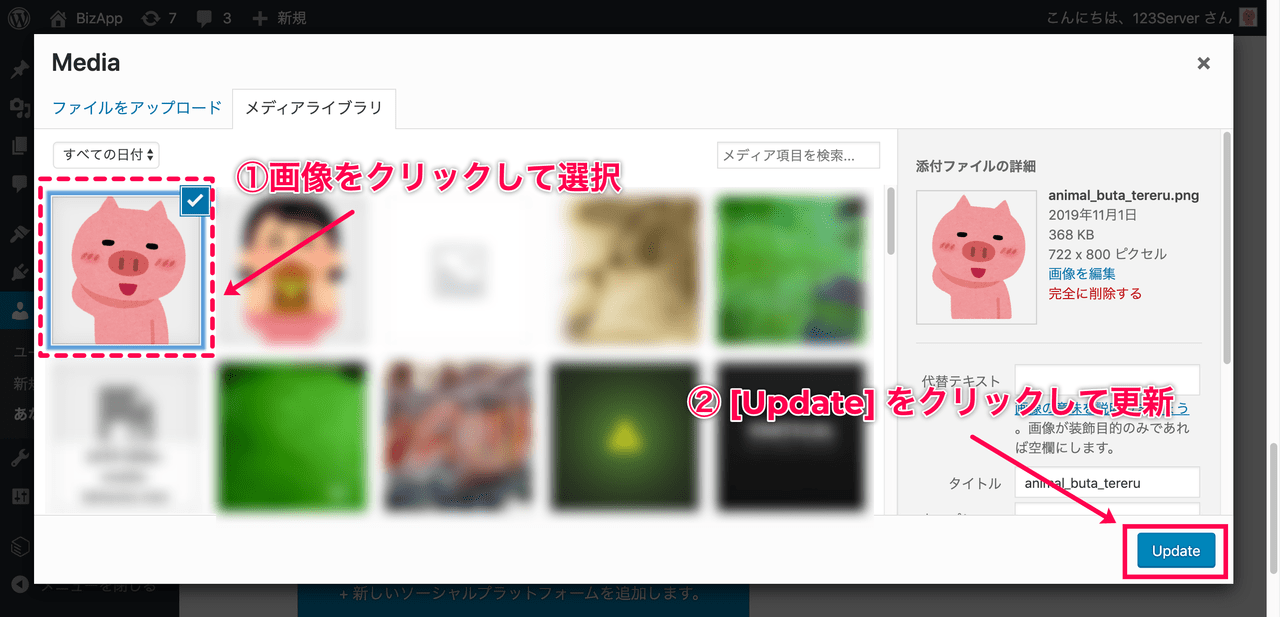
著者のプロフィール画像(アバター)を編集投稿者アバターの変更[Media] 画面が表示されます。
- [メディアライブラリ] から、プロフィール用に使用したい画像を選択します。
新しい画像を使用する場合は、[ファイルをアップロード] > [ファイルを選択] から任意の画像を選択するか、画像を画面上にドロップしてメデイアライブラリに追加します。
- [メディア] 画面右下の [Update] をクリックします。 プロフィール画像が変更されています。
- 画面最下部の [プロフィールを更新] をクリックします。
入力したプロフィールが保存されました。
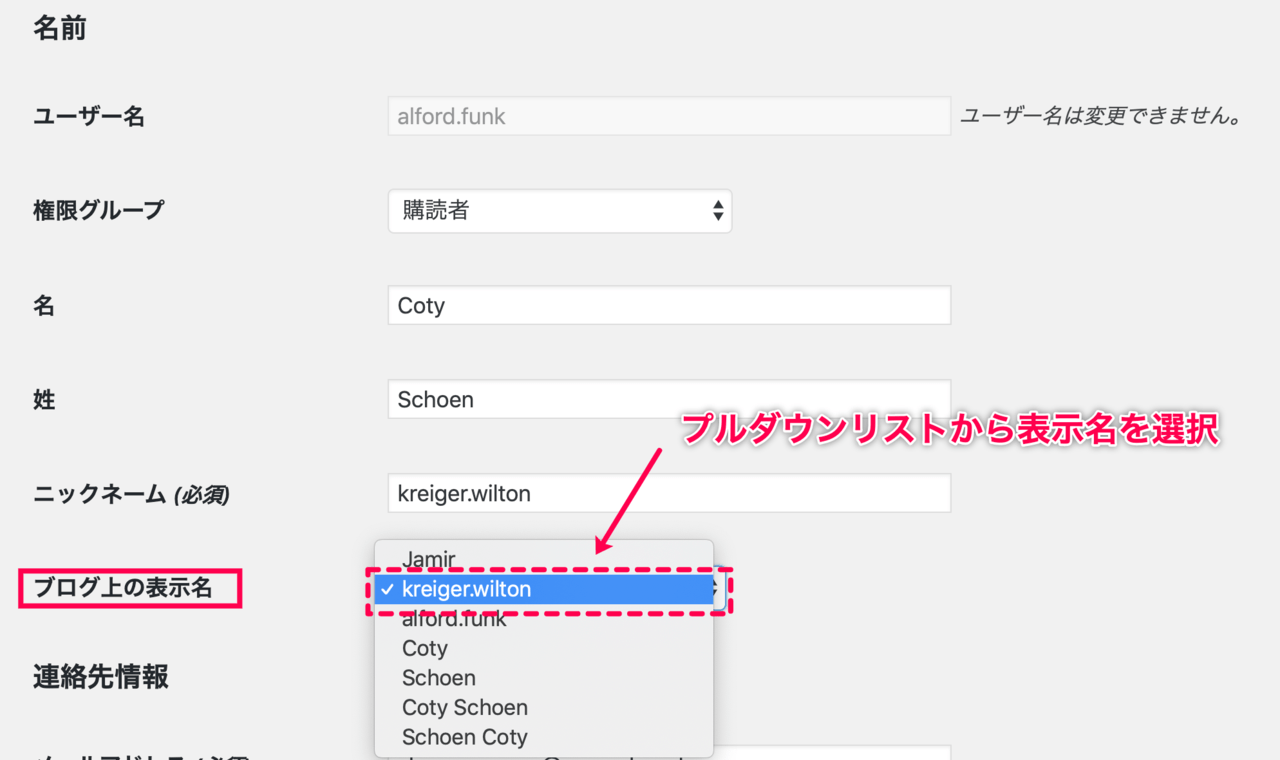
著者のニックネームを編集
表示された [プロフィール] 設定画面中部の [名前] > [ブログ上の表示名] ドロップダウンリストから、表示させたい名前を選択します。 リストにない名前にしたい場合は、[ニックネーム(必須)] 項目へ任意の名前を入力します。 入力した名前がドロップリストに追加されます。 リストから名前を選択します。
著者のプロフィール情報の編集
上記と同様に表示された [プロフィール] 画面中部の [あなたについて] > [プロフィール情報] 項目のボックスへプロフィールに添える簡単な自己紹介を入力します。
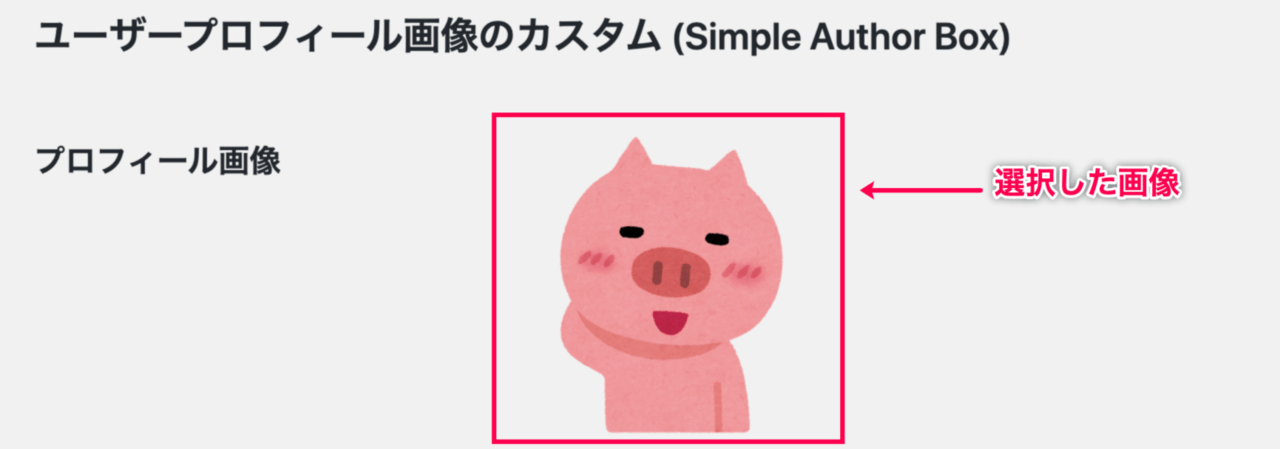
著者のプロフィール画像(アバター)を編集投稿者アバターの変更
- 上記と同様、 [プロフィール] 画面中部の [ユーザープロフィール画像のカスタム] の項目を表示するか ※サイドメニュー > [Simple Author] >画面丈夫の [投稿者アバターの変更] ボタンをクリックします。
- 画面中部の [ユーザープロフィール画像のカスタム(Simple Author Box)] > [プロフィール画像] 項目の [画像アップロード] をクリックします。
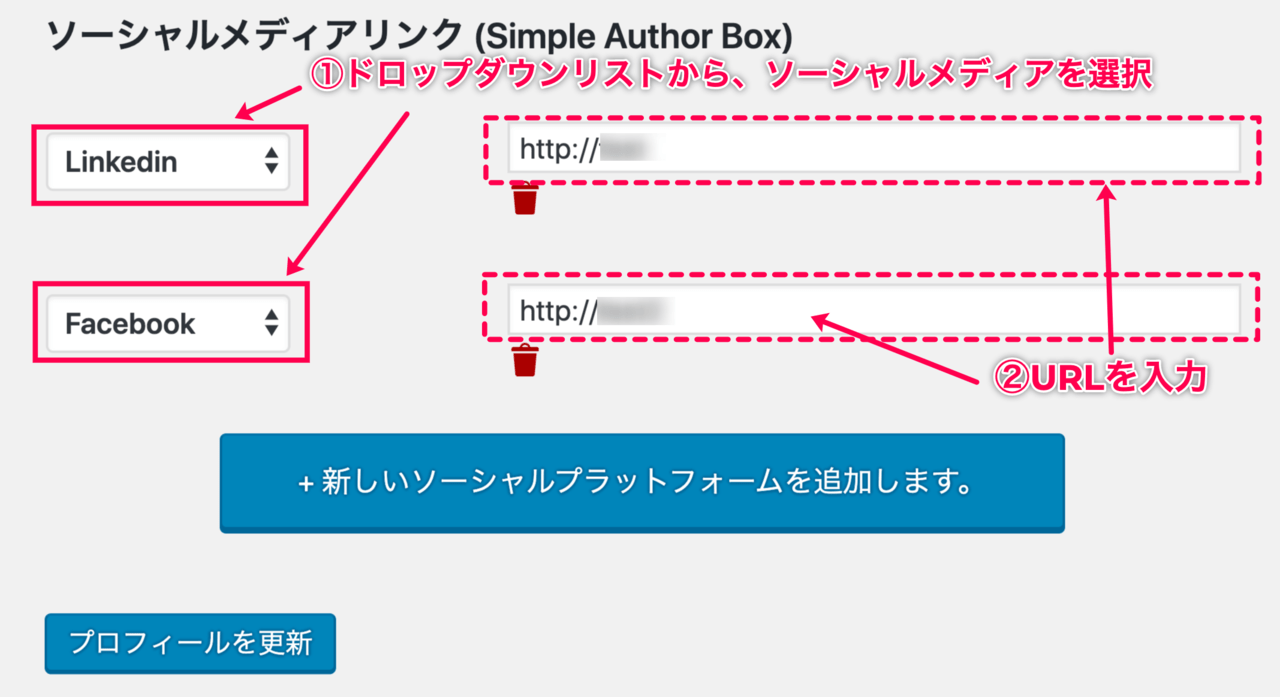
ソーシャルメディアのリンク設定
投稿者プロフィールにソーシャルメディアリンクを追加し、アイコンで表示します。ボタンをクリックすると各SNSにリンクします。
- サイドメニュー > [Simple Author] > をクリックします。
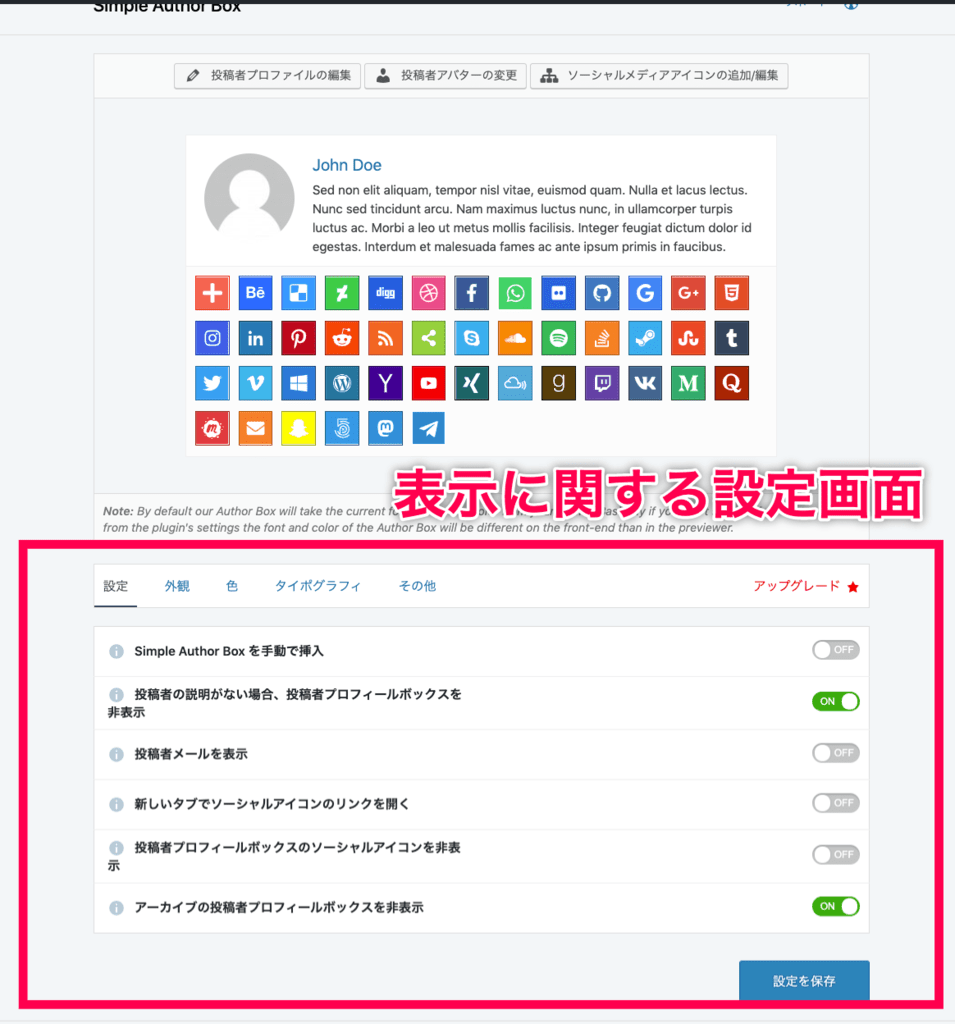
設定画面が表示されます。 - ③[ソーシャルメディアアイコンの追加/編集] ボタンをクリックします。
- ソーシャルメディアリンク > ドロップダウンメニューから追加したいソーシャルメディアを選択します。
- ソーシャルメディアのURLを空白欄へ入力します。
- プラットフォームを追加する場合は [新しいソーシャルプラットフォームを追加します] をクリックします。
- [プロフィールを更新] をクリックします。
著作権表示の表示設定
投稿者のプロフィール情報に表示させる項目や、外観、色、文字の設定ができます。
- サイドメニュー > [Simple Author Box] > をクリックします。
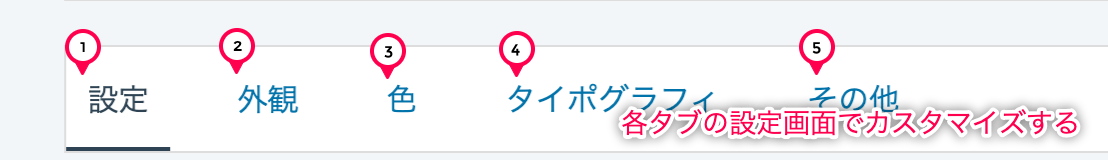
[設定] 画面が表示されます。[設定]、[外観]、[色]、[タイポグラフィ]、[その他]の5つ設定タブがあります。
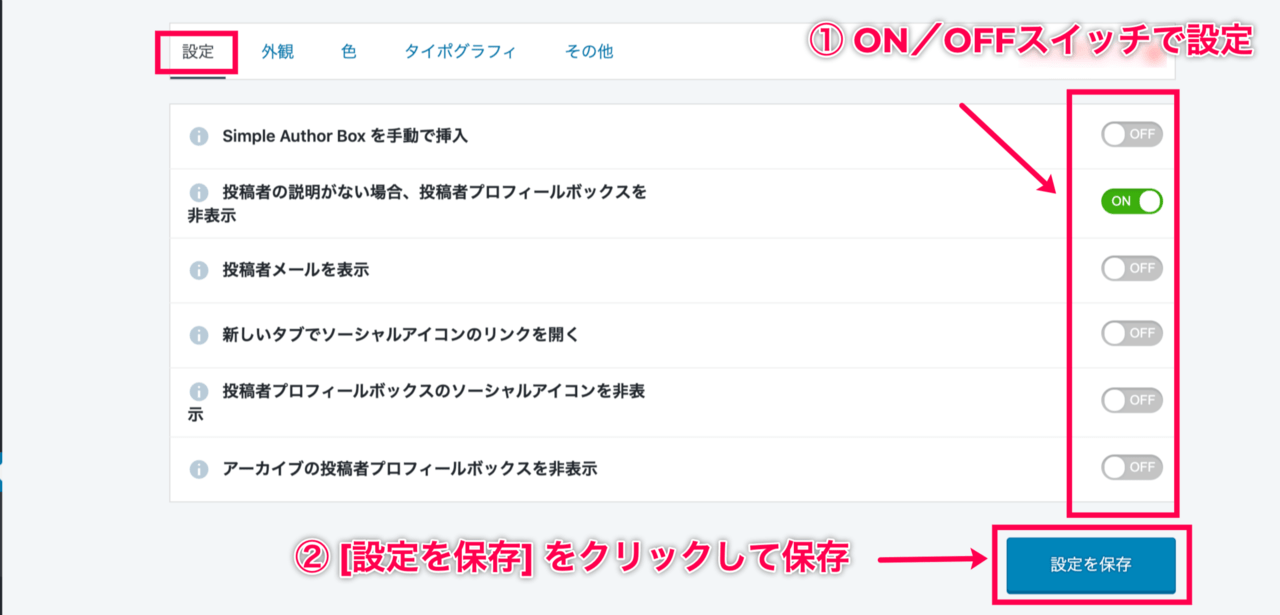
- 各タブで表示した画面内のスライダー、ドロップダウンメニュー、[ON/OFF] スイッチで設定を変更します。 [設定] タブで表示される設定画面:基本設定を行います。
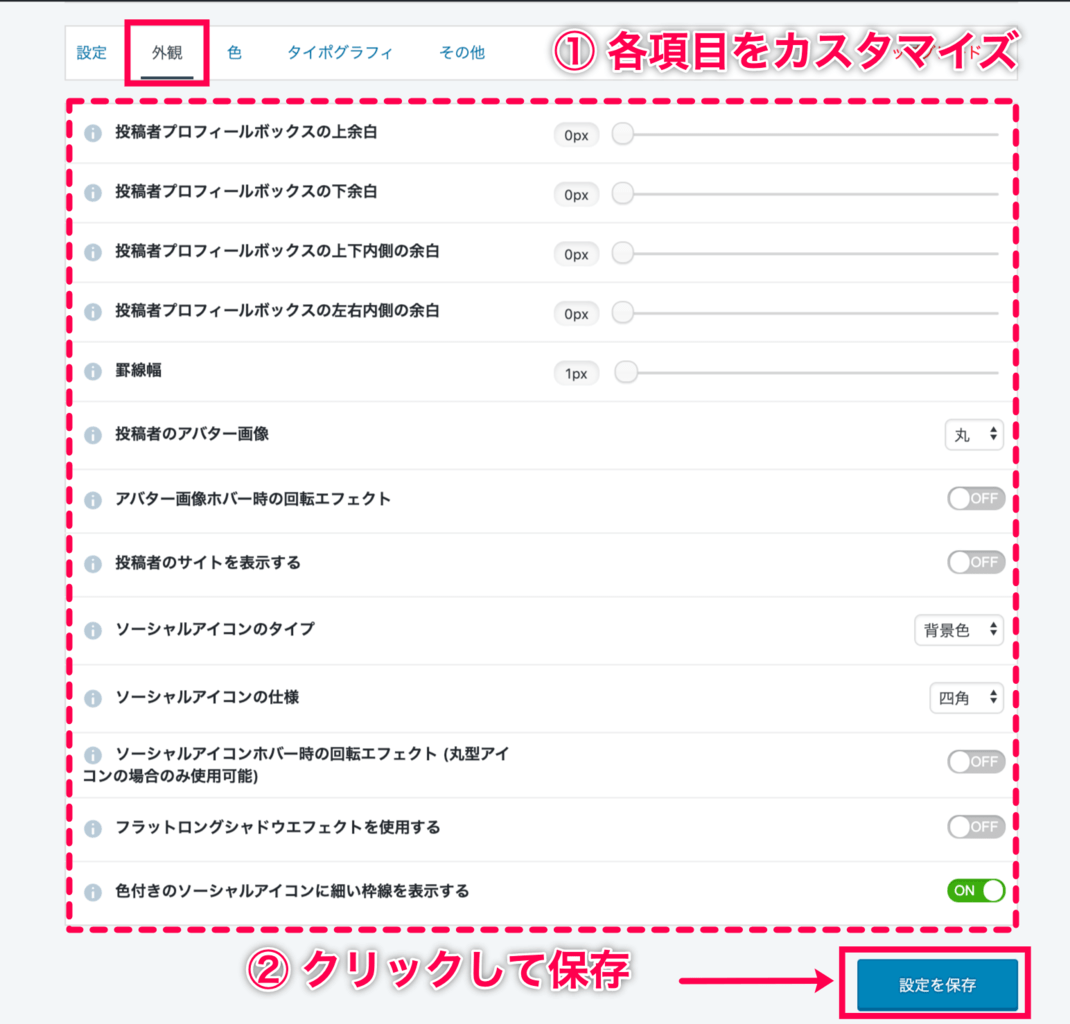
[外観] タブで表示される設定画面
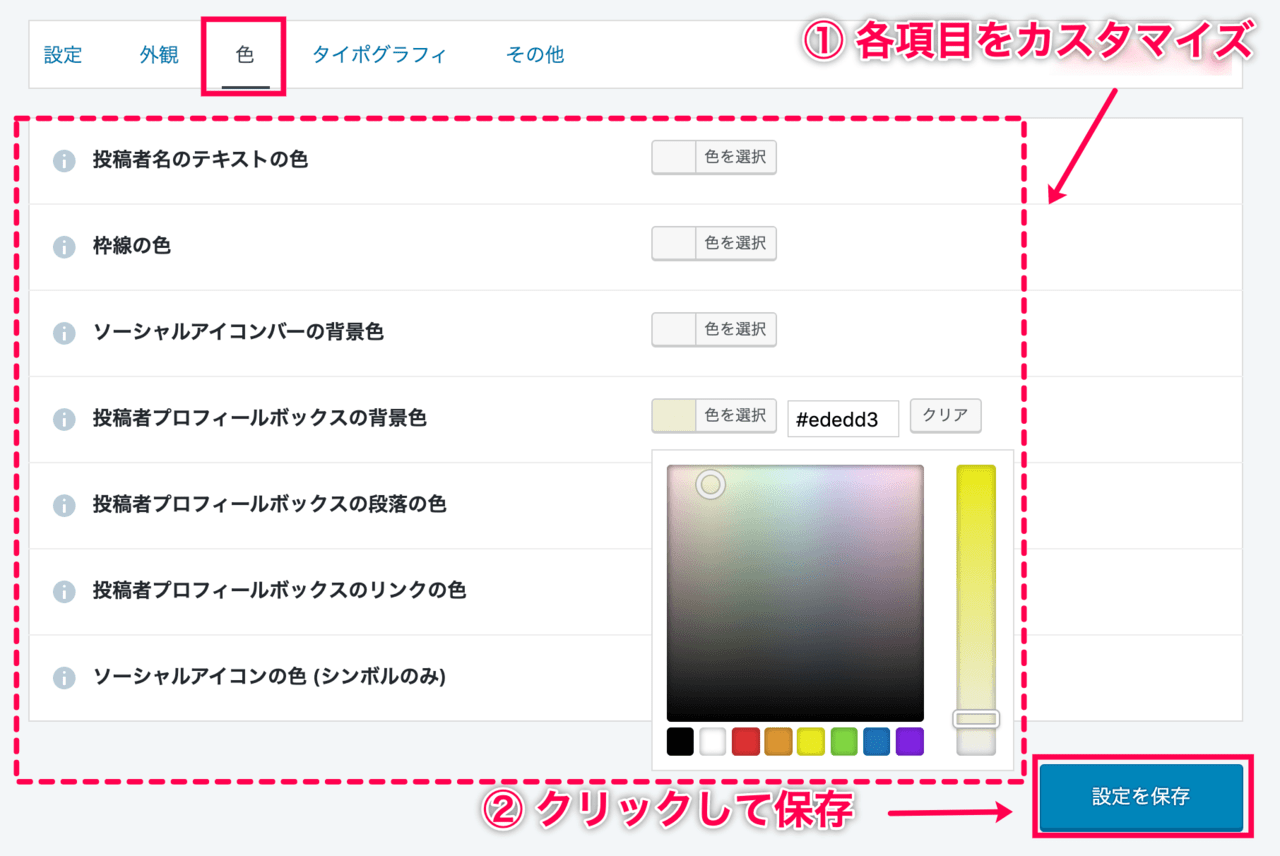
[色] タブで表示される設定画面
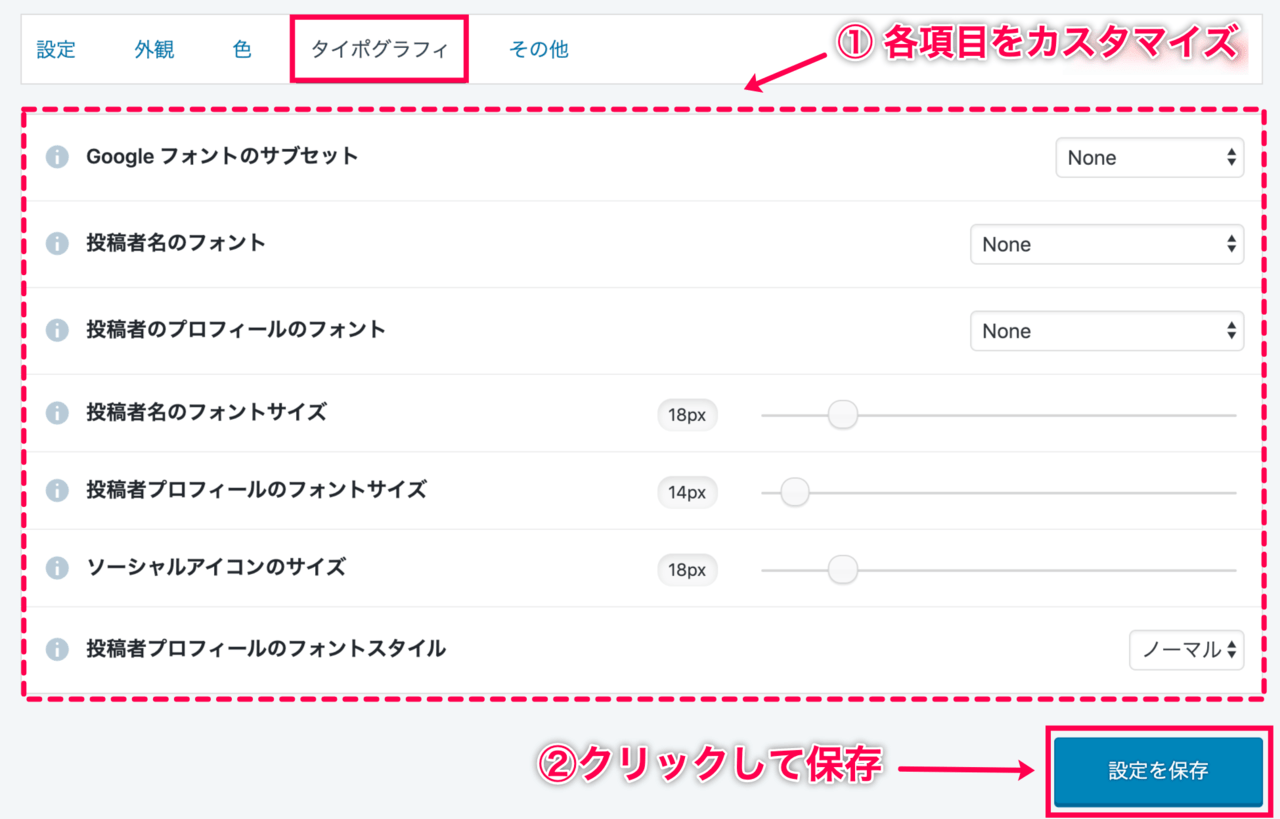
[タイポグラフィ] タブで表示される設定画面
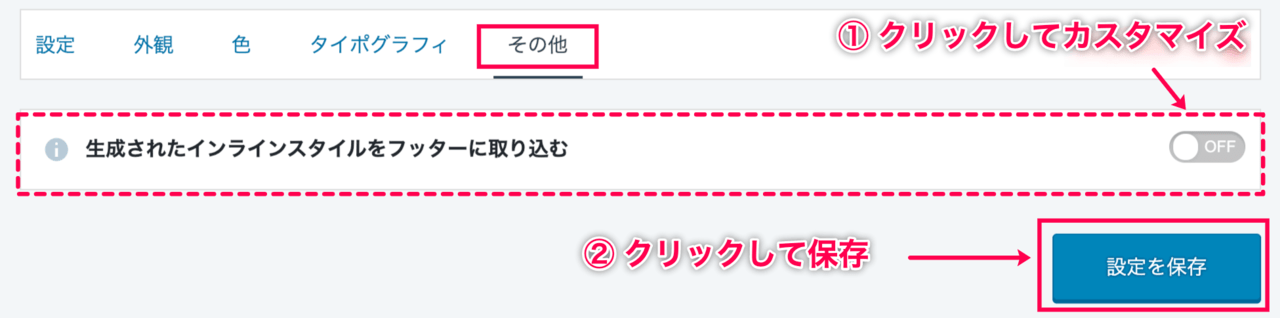
[その他]
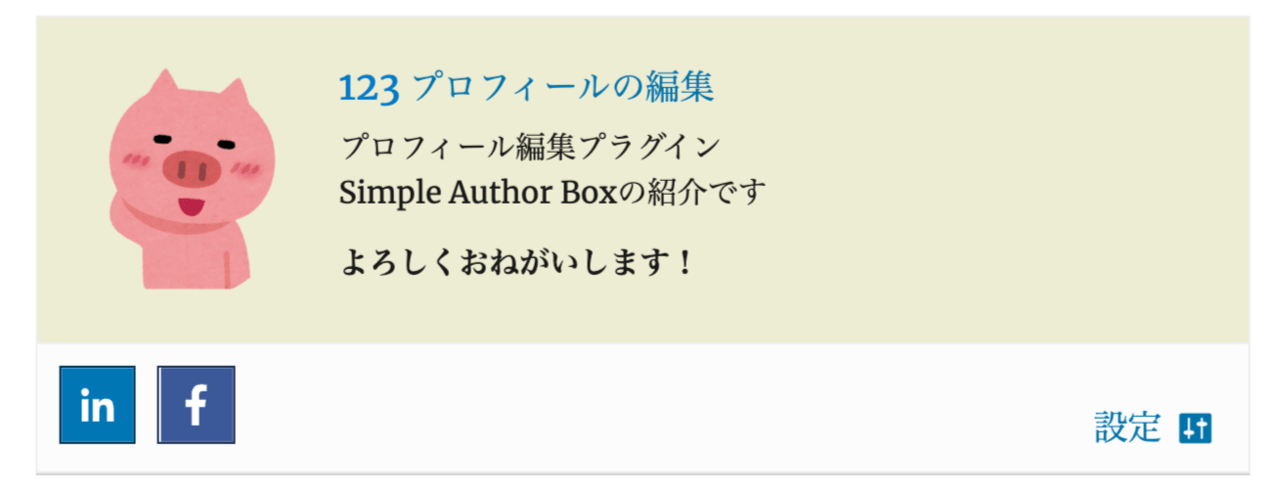
- 編集後はプロフィール情報が以下のようにされます。(サンプル画像)
Simple Author Box Proを使用することで、投稿記事の一番下にプロフィール情報を表示させることができます。 ライターを抱えるメデイアなど、複数人で管理・運用をしている時に役立ちます。 個人のブログでも、誰が記事を書いているかを読者にアピールすることで、親しみや共感を呼びサイトのアクセスにも繋がります。
Gutenbergの投稿者プロフィールブロック
最新版のWordPressで提供されている、新しいエディター「Gutenberg」 の ブロックでも投稿者プロフィールを記事内に配置することができます。
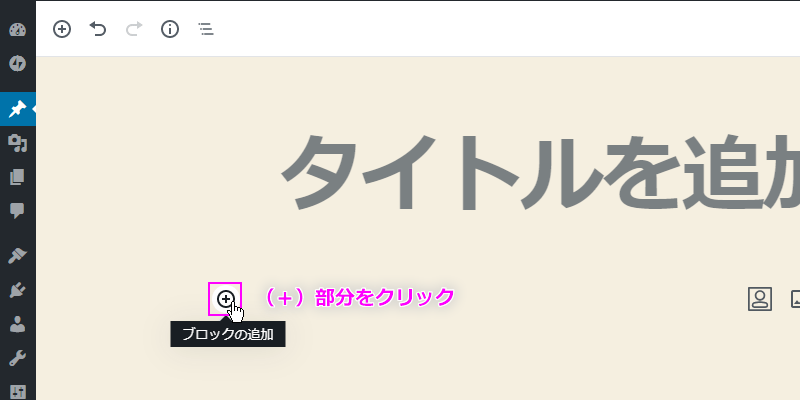
- 追加する記事内の(+)をクリックします。
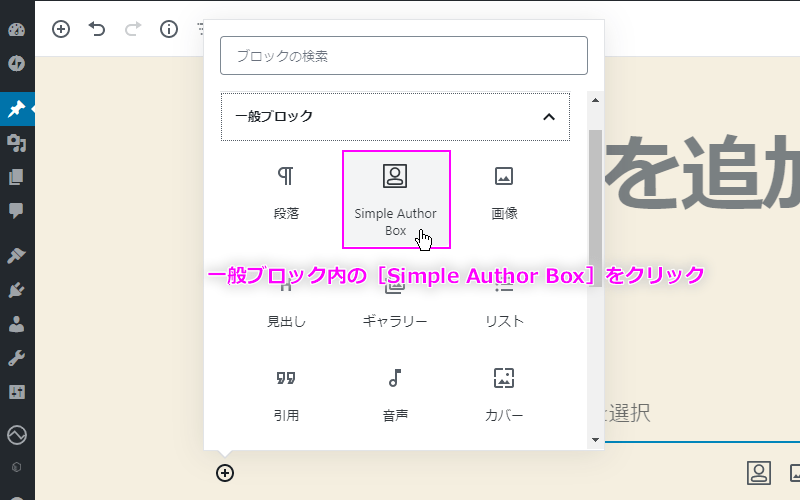
- 表示された [一般ブロック] 内の [Simple Author Box] をクリックします。
- 記事内に投稿者プロフィールが追加されます。
ゲスト投稿者の設定
WordPress内にユーザーが作成されていない場合でも、 新しくユーザーを作成して投稿者プロフィールを表示できます。
- WordPress管理画面の [Simple Author] メニューをクリックします。
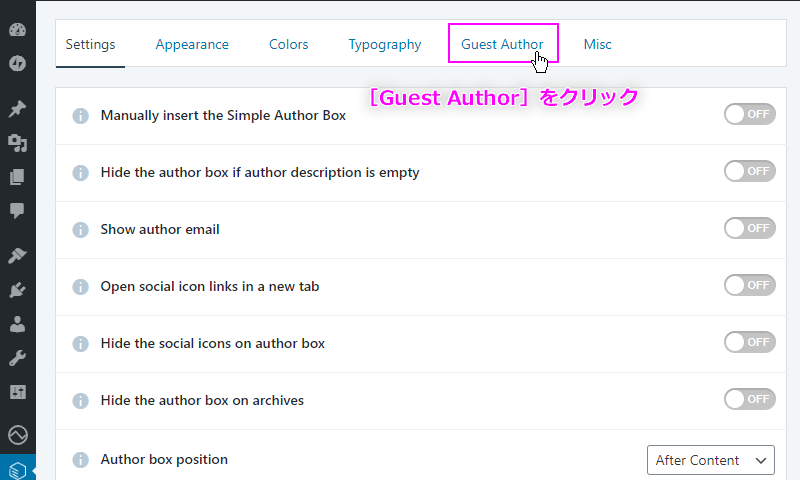
- [Simple Author Box Pro] 画面で [Guest Author] をクリックします。
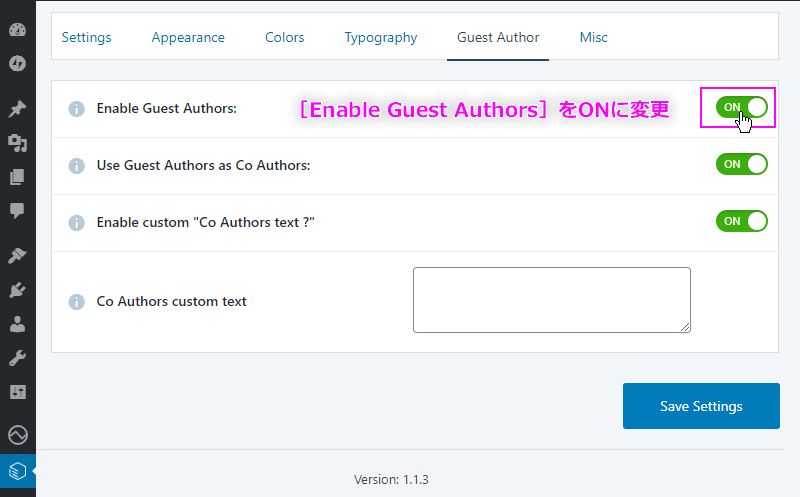
- [Enable Guest Authors] 設定を [ON] に変更します。
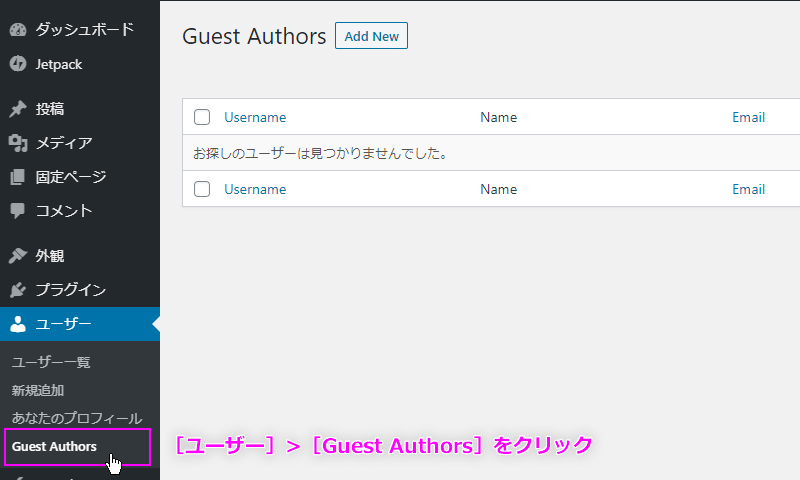
- WordPress管理画面の [ユーザー] > [Guest Authors] をクリックします。
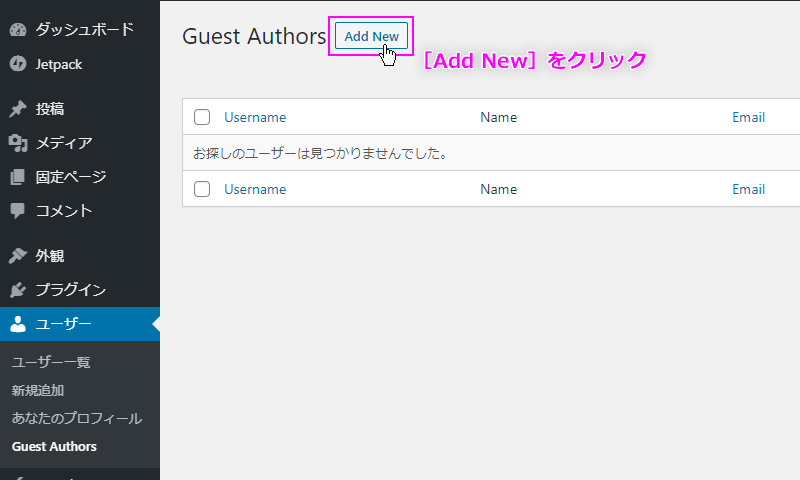
- [Guest Authors] 画面で [Add New] をクリックします。
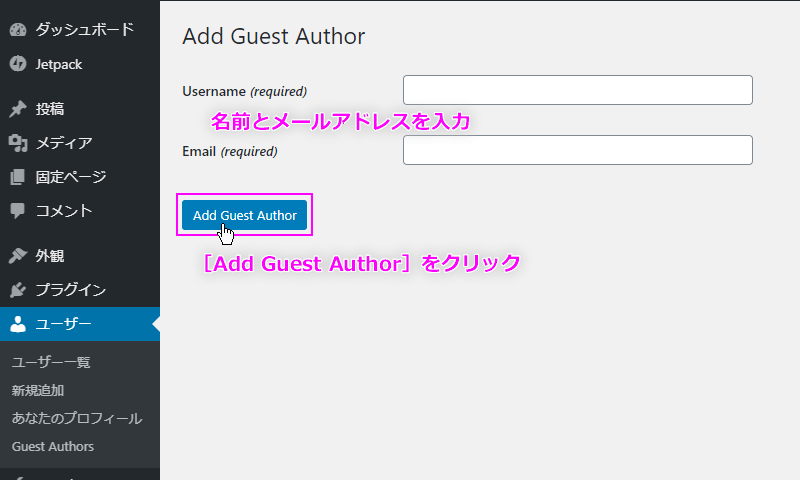
- [Username] (表示名)と [Email] (メールアドレス)を入力して [Add Guest Author] をクリックします。
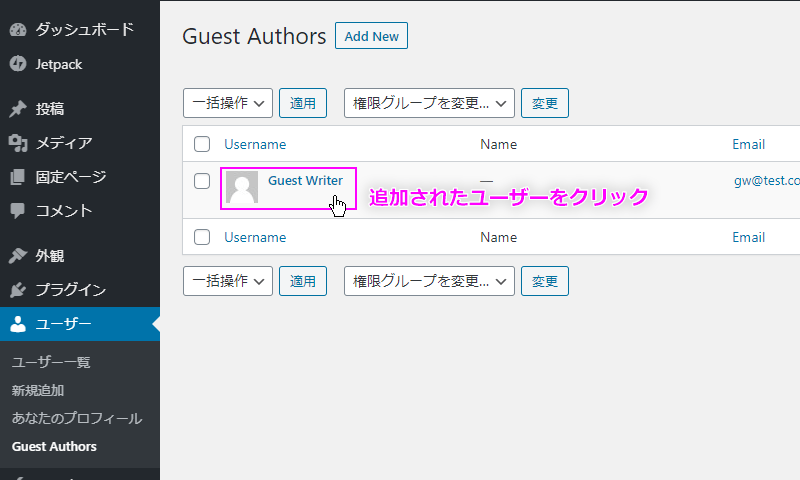
- 追加された一覧から [Username] (ユーザー名の部分)をクリックします。
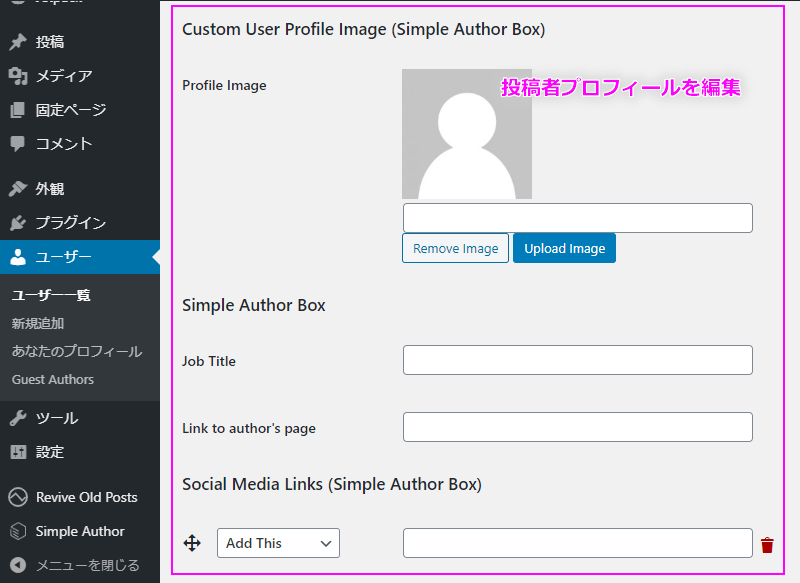
- [Custom User Profile Image (Simple Author Box)] を編集して [ユーザーを更新] をクリックします。
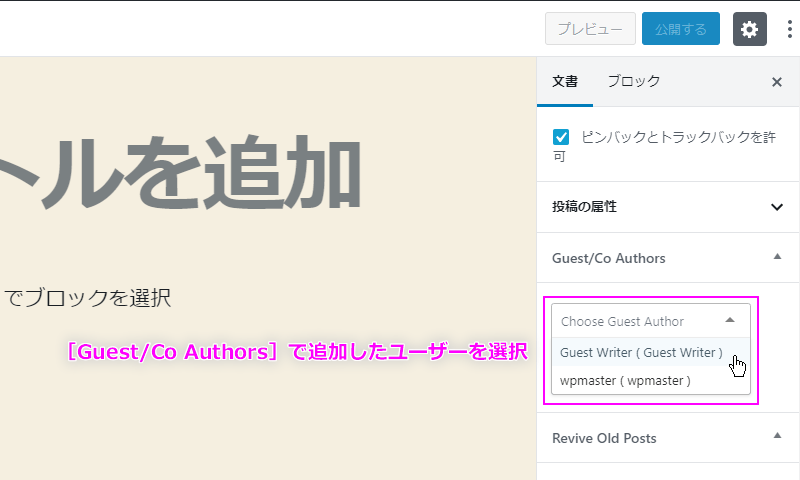
- 記事を編集する画面の [文書] > [Guest/Co Authors] の一覧から投稿者を選択します。
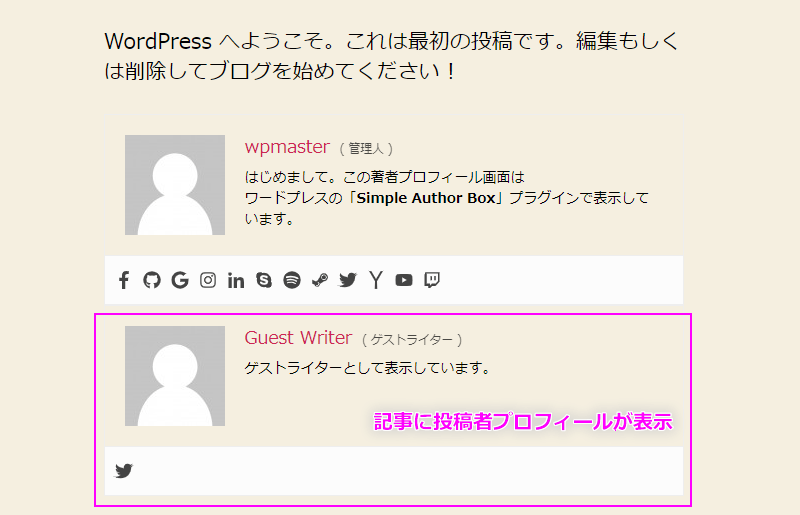
- 記事のプレビューで投稿者プロフィールを確認します。
Simple Author Box Proの機能には、新しいエディター向けのブロック要素として 記事の任意の場所に、投稿者プロフィールを表示することができます。 また、WordPressにユーザーを新たに追加することなく、一時的な 投稿者を登録して利用するするような、多くのライターが寄稿するような サイトを管理するような場合には有効な機能があります。


 *これらの項目は、サイドメニュー > [ユーザー] > [あなたのプロフィール] の[プロフィール] で表示される設定画面と同じです。
*これらの項目は、サイドメニュー > [ユーザー] > [あなたのプロフィール] の[プロフィール] で表示される設定画面と同じです。 [Media] 画面が表示されます。
[Media] 画面が表示されます。 新しい画像を使用する場合は、[ファイルをアップロード] > [ファイルを選択] から任意の画像を選択するか、画像を画面上にドロップしてメデイアライブラリに追加します。
新しい画像を使用する場合は、[ファイルをアップロード] > [ファイルを選択] から任意の画像を選択するか、画像を画面上にドロップしてメデイアライブラリに追加します。







 [設定]、[外観]、[色]、[タイポグラフィ]、[その他]の5つ設定タブがあります。
[設定]、[外観]、[色]、[タイポグラフィ]、[その他]の5つ設定タブがあります。 
 [外観] タブで表示される設定画面
[外観] タブで表示される設定画面  [色] タブで表示される設定画面
[色] タブで表示される設定画面  [タイポグラフィ] タブで表示される設定画面
[タイポグラフィ] タブで表示される設定画面  [その他]
[その他]