Table of Contents Plus の使い方
設定画面へアクセス
Table of Contents Plus の設定画面へのアクセス方法を確認します。
- WordPress管理画面サイドメニュー [設定] > [TOC+] をクリックします。
- [主なオプション] タブをクリックすると、目次の設定画面が表示されます。
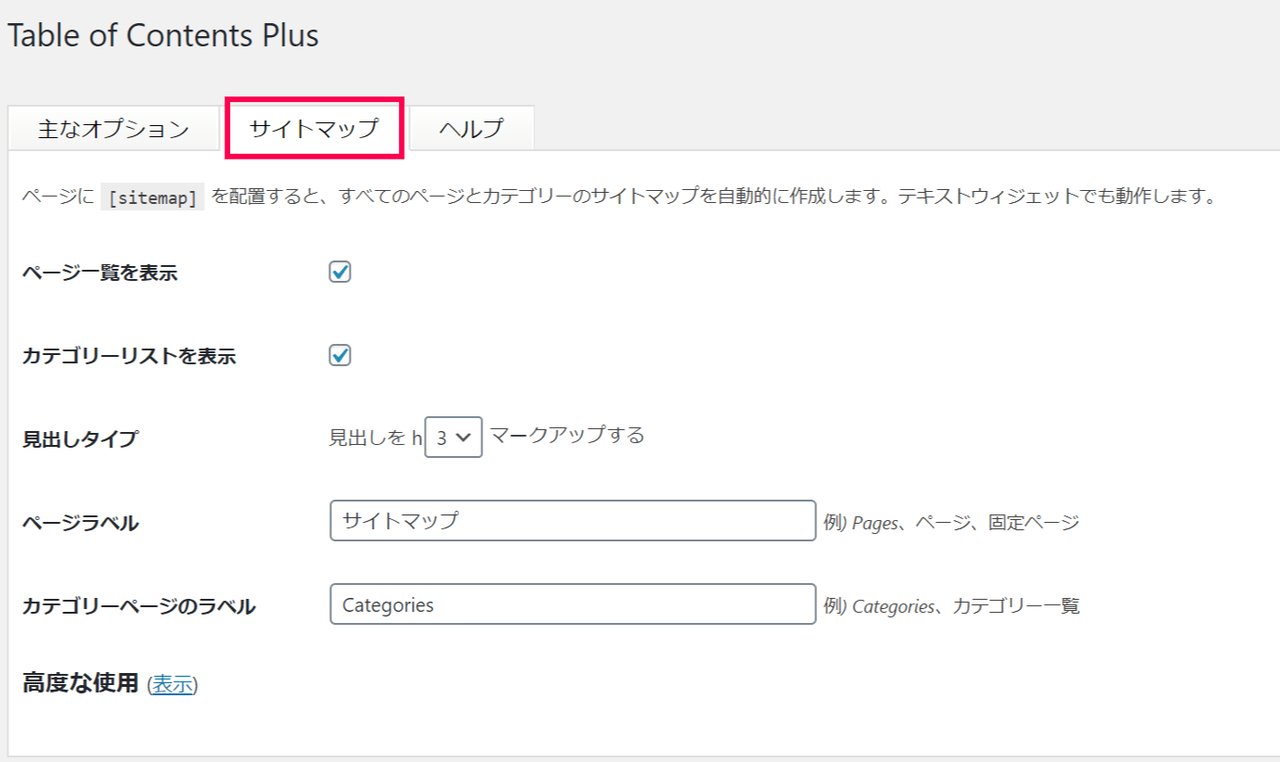
[サイトマップ] タブをクリックすると、サイトマップの設定画面が表示されます。
これで、設定画面へのアクセス方法が確認できました。
次は、実際に目次を設置する方法を確認します。
目次の設置
目次の設置方法を確認します。
目次の設置方法は以下の3種類です。
それぞれの方法を確認しましょう。
目次を自動設置
固定ページや投稿などコンテンツごとに目次を自動で設置します。
すべての投稿に目次を設置したい場合などに便利です。
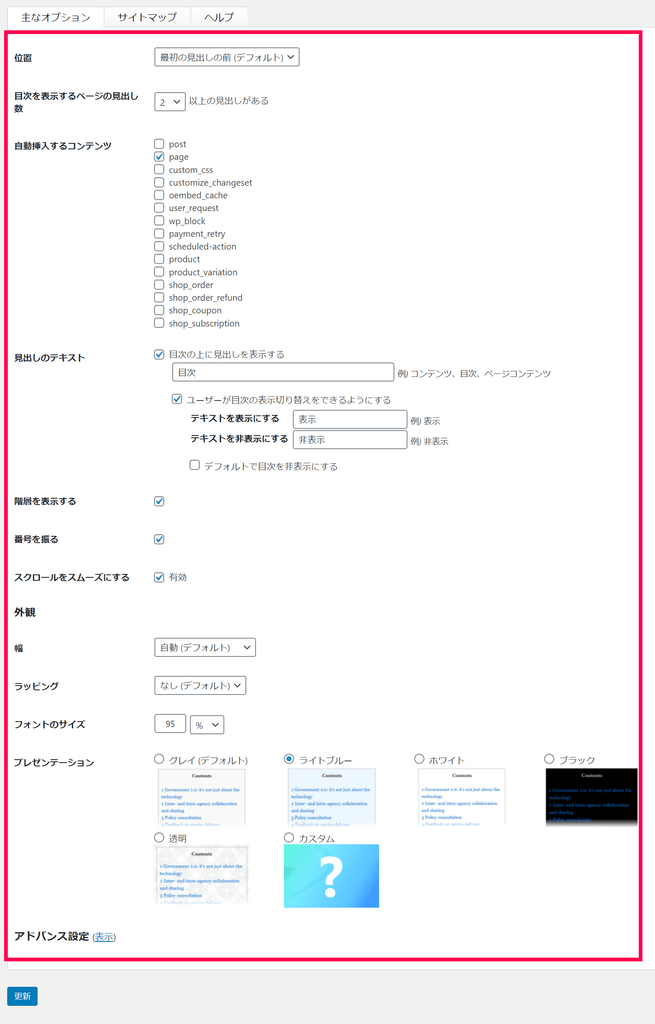
- WordPress管理画面サイドメニュー [設定] > [Table of Contents Plus] > [主なオプション] をクリックし、各項目を設定します。
- 位置
プルダウンで、目次を表示する位置を選択します。 - 目次を表示するページの見出しの数
いくつ以上の見出しがあれば目次を表示するか設定します。 - 自動挿入するコンテンツ
どのコンテンツに目次を入れるか選択します。
デフォルトでは固定ページになっています。 - 見出しのテキスト
目次の見出しを設定します。
ユーザーが目次の表示を切り替えられるようにするか設定します。 - 階層を表示する
h2やh3の違いで階層を表示させるか設定します。 - 番号を振る
目次に番号を振るか設定します。 - スクロールをスムーズにする
スムーズスクロールを有効/無効にします。 - 外観
外観をお好みで設定します。
- 位置
- 設定が終わったら [更新]をクリックし保存します。
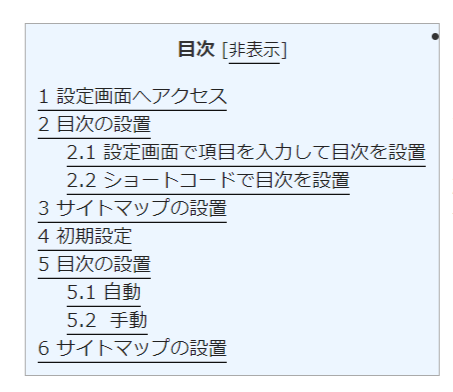
- サイトの表示を確認します。
ショートコード
特定のコンテンツに自動で目次を設置するのではなく、好きな場所に目次を設置する場合はショートコードを利用します。
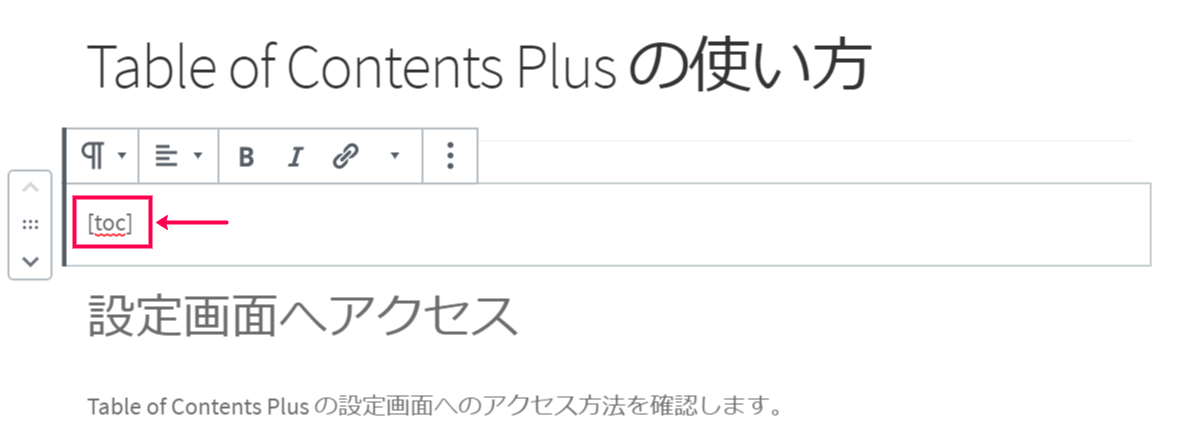
お好きな場所に以下のショートコードをペーストするだけで、目次を設置できます。
[[toc]]
属性を指定することもできます。
詳細はショートコードの一覧をご確認ください。
ウィジェットで目次設置
ウィジェットを使って、例えばサイドメニューに目次を設置することも可能です。
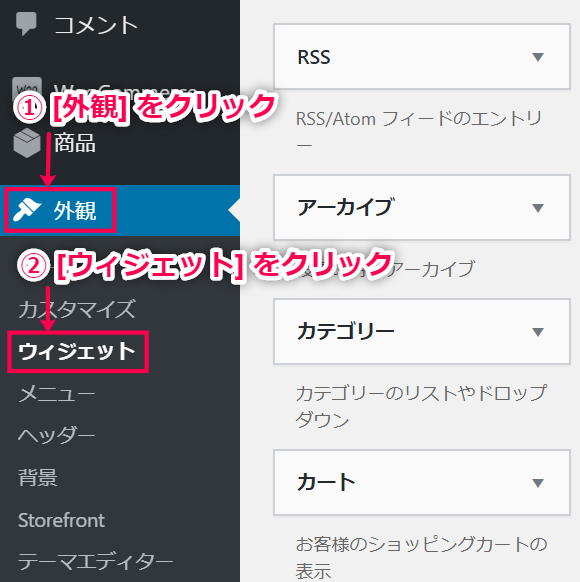
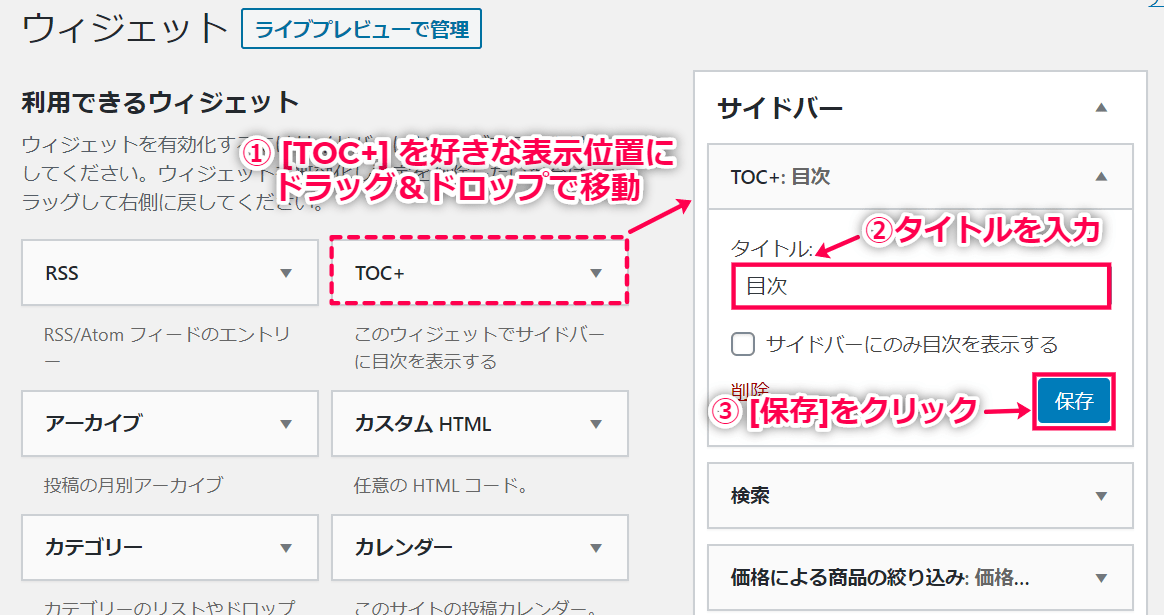
- WordPress 管理画面サイドメニュー [外観] > [ウィジェット] をクリックします。
- [TOC+] のウィジェットをドラッグ&ドロップで好きな場所に移動します。
目次のタイトルを入力し [保存] をクリックします。
これで、目次の設置が完了しました。
次に、サイトマップの設置方法を確認します。
サイトマップの設置
サイトマップの設置方法を確認します。
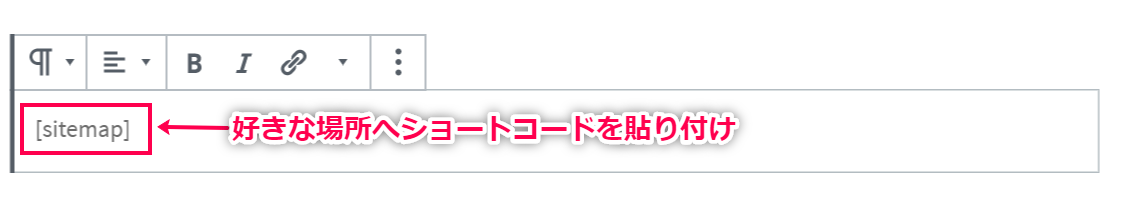
サイトマップを表示したい場所に、以下のショートコートを貼り付けます。
[[sitemap]]
サイトマップの設定は、最初に確認したサイトマップの設定画面で行います。
次に、ショートコードの一覧を確認します。
ショートコードの一覧
Table of Contents Plus のショートコードや属性の一覧です。
ここでどんなショートコードがあるのか確認してみましょう。
- [toc]
任意の位置に目次を生成できます。
すべてのページではなく一部のページにのみ目次を表示させたい場合に役立ちます。
<属性>
label:テキスト、目次のタイトル
no_label:true/false、タイトル表示もしくは非表示
wrapping:テキスト、”left”もしくは”right”
heading_levels:数字、目次の見出しレベル 例)heading_levels=”3,4,5″
exclude:テキスト、除外する見出しを入力
class:テキスト、含めるCSSクラスを入力 - [no_toc]
現在の投稿、ページ、またはカスタム投稿タイプの目次の自動出力を無効にすることができます。 - [sitemap]
サイトのすべてのページとカテゴリのリストを作成します。
これは、どの投稿、ページ、またはテキストウィジェットでも使用できます。 - [sitemap_pages]
固定ページのみのリストを表示できます。
<属性>
heading:1~6の数字、どのhtml見出しを利用するか設定
label:テキスト、リストのタイトル
no_label:true/false、リストの見出し表示もしくは非表示
exclude:除外する固定ページもしくはカテゴリーのID - [sitemap_categories]
カテゴリーのみのリストを表示できます。 - [sitemap_posts]
投稿のみのリストを表示できます。
これで、ショートコードを確認できました。