基本的な使い方
基本的な使い方については、イベントカレンダーをご参照ください。
ここでは有料版のみでご利用が可能な機能について解説いたします。
繰り返しのイベントの設定
イベントカレンダー拡張を使用すると、月ごと、週ごと、または任意の周期で繰り返し開催する定期的なイベントの設定をすることができます。一度設定すると、変更しない限り次回分の予定が自動的に生成されるためとても便利です。
- サイドメニュー > [イベント] > [設定] をクリックします。
- イベント設定の [全般] タブ> [一般設定] 項目を表示します。
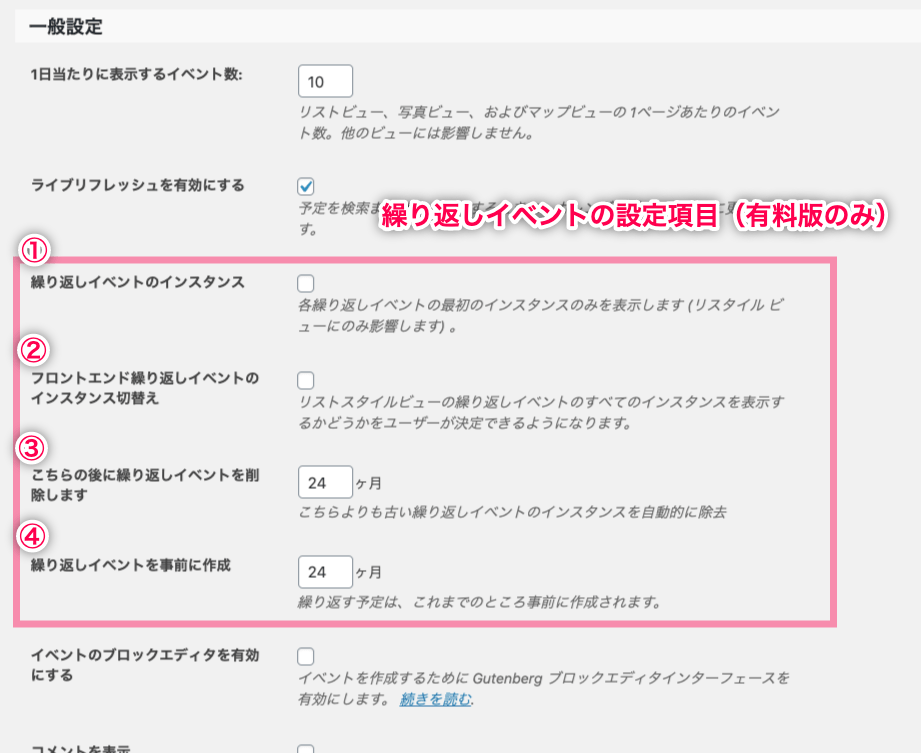
繰り返しイベントに関する設定項目(下図 ① 〜 ④)を設定します。
- ① [繰り返しイベントインスタンス(有料版)]
・チェックして有効化 : 繰り返しイベントの最初のイベントのみが表示されます。(※リスト形式表示の場合)
・チェックを外して無効化: すべてのインスタンスが表示されます。 - ② [フロントエンドの定期的なイベントインスタンス切り替え(有料版)]
上記 ① の定期的なイベントインスタンスの設定よりも柔軟性が少し高くなります。
・チェックして有効 : 繰り返しパターンの全てを表示するか、そのパターンの次のイベントのみを表示するかをユーザーがサイト上で選択できるようになります。 - ③ [以降の繰り返しイベントを削除する]
・月数を入力 : 入力した月数より以前の繰り返しのイベントを削除します。 - ④ [繰り返しイベントを事前に作成]
・月数を入力 : 入力した月数先までの期間、繰り返しイベントを設定できます。
例)「12」と入力した場合、12ヶ月先までイベントが繰り返されます。
- ① [繰り返しイベントインスタンス(有料版)]
- 繰り返しイベントの設定を表示してみましょう。
- ① サイドメニュー > [イベント] > [新規追加] をクリックします。(または繰り返しイベントにしたい既存のイベントをリストから選択します。)
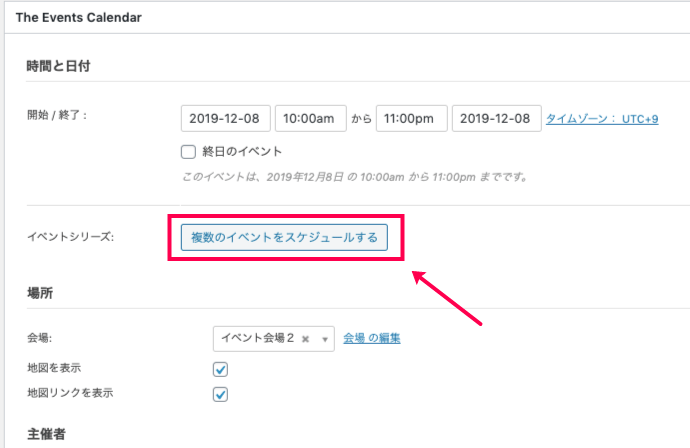
- ② [時間と日付] > [イベントシリーズ :複数のイベントをスケジュールする] ボタンをクリックします。
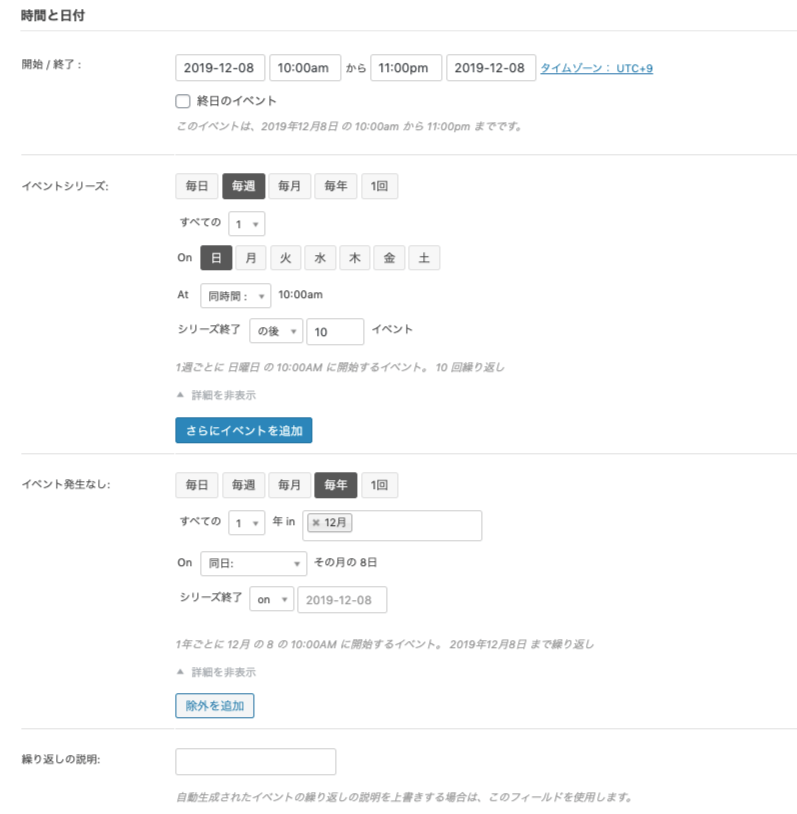
- ③ イベントの繰り返しの周期などの設定を行います。
- ④ 繰り返しに含めないイベントがある場合、[除外を追加] ボタンをクリックします。
- ⑤ 設定後、画面右側の [公開] (または [更新] )をクリックします。
上記の手順で繰り返しイベントの設定を行います。
マップ設定
カレンダー表示形式でマップを選択した場合、マップの検索範囲をどのくらいにするかを設定します。
範囲を設定することによって、表示させるイベント数を制限できます。
- サイドメニュー > [イベント] > [設定] をクリックします。
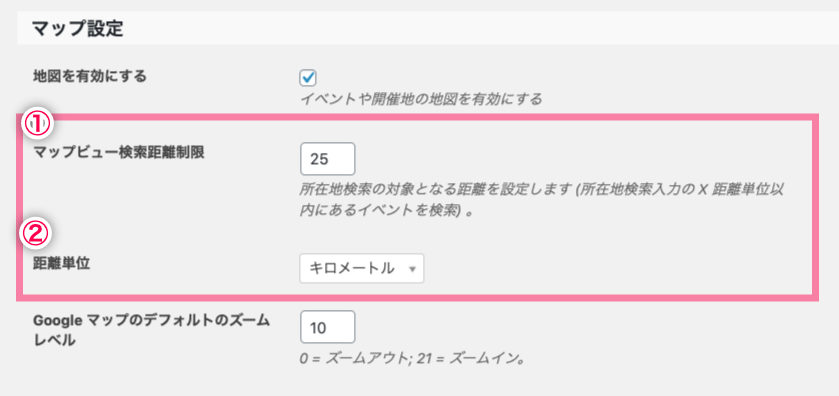
- [マップ設定] 項目で、マップビューの検索範囲を設定します。
-
- ① マップビュー検索距離制限(有料版):所在地の検索対象となる距離を設定します。
例)25に設定した場合、東京都新宿区の所在地検索では、東京都新宿区から半径25km以内を検索します。
(または次項目②の設定によってはマイル)以内の全てのイベントが表示されます。 - ② マップビューの距離単位(有料版):
デフォルトの距離単位を「マイル」または「キロメートル」に設定します。
- ① マップビュー検索距離制限(有料版):所在地の検索対象となる距離を設定します。
マップ設定の項目は以上です。
表示の設定
イベントカレンダー拡張ではカレンダー表示形式のオプション(「週間表示」、「地図表示」「画像表示」)が増え、モバイルでの表示設定、位置検索情報を元に検索(ジオロケーション)などの機能を設定します。
※設定後、正しくカレンダーが表示されない場合は 3つのスタイルシートオプションを切り替えるか、テーマからページテンプレートを選択してください。
カレンダー表示形式
サイトでイベントを表示するカレンダーの形式を設定します。
- サイドメニュー > [イベント] > [設定] をクリックします。
- イベント設定の [表示] タブ> をクリックします。
- 基本的なテンプレート設定項目で以下の項目が追加されています。
- ① イベント表示を有効にする:ここで選択したカレンダー形式をサイトで表示させることができます。
<週間表示>
<地図表示>
<画像表示> - ② 規定のモバイルビュー :
モバイルデバイス上でのカレンダーの表示形式を選択します。※何も選択しない場合は「デフォルトビュー」が適用されます。 - ③ 位置検索を隠す :
地図表示(マップビュー)以外の全てのビューのイベントバーから位置検索フィールドを削除します。 - ④ 関連イベントを非表示にする : 単一イベントの下部から関連イベントを非表示にします。
- ⑤ 週表示で週末を非表示にする : 週間表示で平日のみを表示します。
- ① イベント表示を有効にする:ここで選択したカレンダー形式をサイトで表示させることができます。
Googleマップとの連携
イベントカレンダー にGoogle Maps APIがデフォルトで設定されていますが、Events Calendar PROの一部の機能が正常に動作しません。独自のAPIキーを設定することによって、「地図表示(マップビュー)」、「位置情報を元にした検索(ジオロケーション)機能」、地図上に色などをお好みにカスタマイズしたピンを作ることができる「カスタムマップピン」の機能が問題なく使えるようになります。
GoogleAPIキーの取得方法
GoogleAPIキーの取得方法については<こちら>をご参照ください。
GoogleAPIキーの設定
Google APIキーを設定する手順は以下の通りです。
- サイドメニュー > [イベント] > [設定] をクリックします。
- [API] タブをクリックします。(下図)
- 前述で取得したAPIキーをコピーして、Google Maps APIキー設定フィールドに貼り付けます。
- [変更を保存] をクリックします。
これでAPIキーの設定ができました。
ショートコード
ショートコードを使うとカレンダーやイベントをページや投稿に埋め込んだり、出席者やチケットの販売レポートを好きな場所に表示したりできます。システムに触ることもないので便利で簡単です。
現在利用できるショートコードは以下の通りです:
- [tribe_mini_calendar]
ミニバージョンの月間形式のカレンダーを表示します。 - [tribe_events_list]
イベントの一覧にイベントおよびイベント情報を表示する高度なリストウィジェットを表示します。 - [tribe_featured_venue]
特定の会場の予定イベントを一覧表示します。 - [tribe_event_countdown]
イベントの開始までのカウントダウンを表示します。 - [tribe_this_week]
今週発生するイベントを縦または横に表示します。 - [tribe_events]
カレンダー全体を表示します。デフォルトのビューは、プラグイン設定で選択したオプションによって決まります。 - [tribe_event_inline]
投稿、ページ、サイドバー、フッター、またはカスタムテンプレートに単一のイベントを表示します。
表示するイベントの詳細とそれらを表示する順序をカスタマイズするパラメーターが受け入れます。
このアドオンで使用できるショートコードは以上です。