新しいイベントの作成
イベントを作成するには、従来のエディターの「クラシックエディタ」(WordPress4.x以前)と「ブロックエディタ」(WordPress5.0以降)の2通りの方法があります。それぞれの作成方法を以下で説明します。
※ブロックエディタとはグーテンベルグエディタ(Gutenberg)の別称で、「ブロック」単位でコンテンツを編集する画面のことです。
クラシックエディタ
クラシックエディターでは、ビジュアルエディターとテキストエディターが用意されています。
Word感覚でイベントを作成することができます。
-
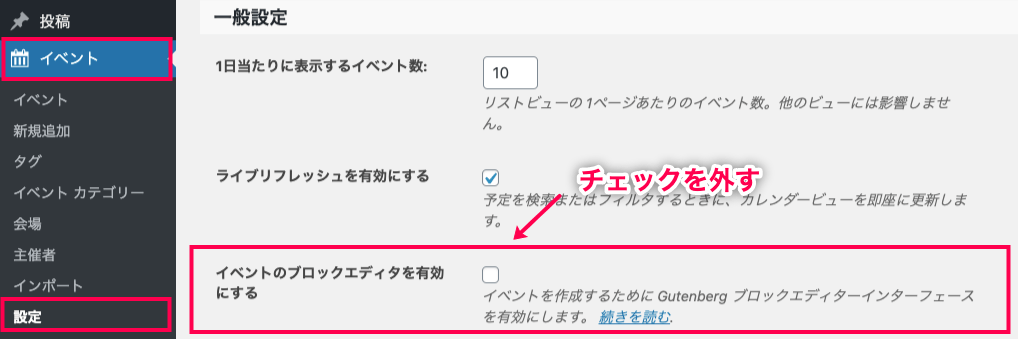
- [イベント] > [全般] タブ > [一般設定] をクリックします。
- イベントのブロックエディタを有効にする」の項目のチェックを外します。(上図)
- [変更を保存] をクリックします。
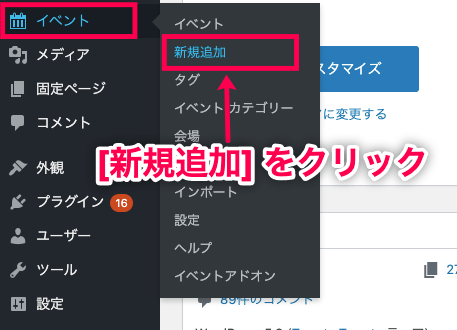
- サイドメニュー > [イベント] > [新規追加]をクリックします。
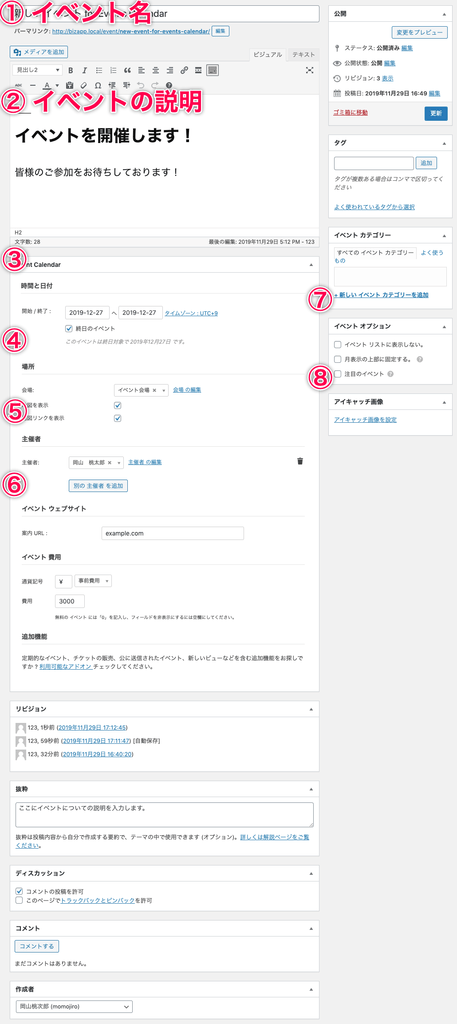
イベントの作成画面がクラシックエディタで表示されます。 - 新しいイベントの各項目を設定します。
①イベントにタイトルを追加します。
②イベントの説明を入力します。
③最初のイベントの日付と時刻(必須)、定期的なイベント(オプション)を選択します。
④既存の会場を選択するか、独自の会場を作成します。(オプション)
⑤イベントオーガナイザーを指定します。(オプション)
⑥イベントに関する外部Webサイトへのリンクを入力します。(オプション)
⑦イベントをサイトに表示するかどうかを決定します。(オプション)
⑧注目の画像をアップロードして、アイキャッチ画像としてイベントリストに表示します。(オプション) - 作成したイベントを表示して確認します。
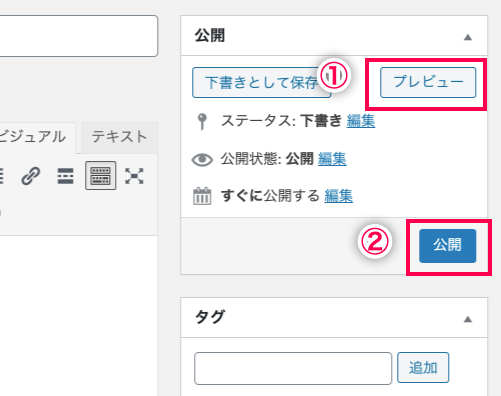
画面右上の [プレビュー] をクリックします。(下図①)
画面が表示されます。<画像張り替えーボタン表記変更>
- [公開] をクリックします。(手順6の図②)
- [イベント] > [全般] タブ > [一般設定] をクリックします。
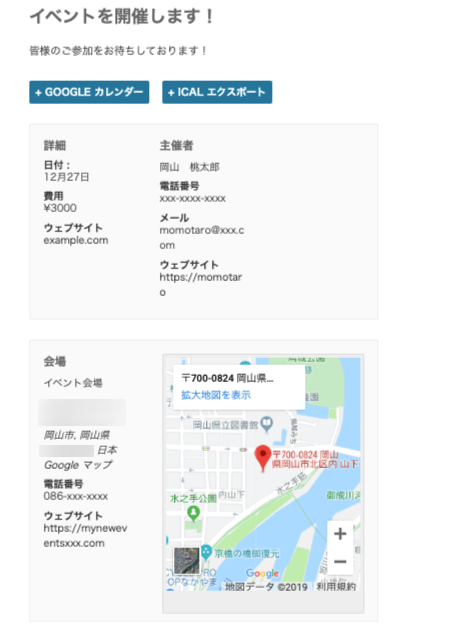
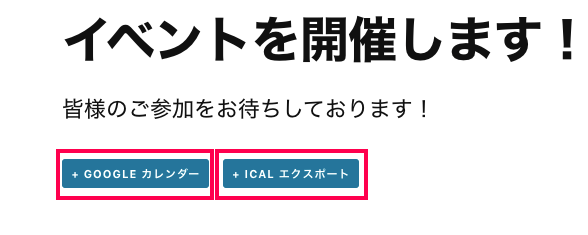
シェアボタン
サイト上のイベント情報をシェアボタンをクリックするだけで、カレンダーアプリ(「Googleカレンダー」と「iCal」)に追加することができます。
イベントのURL
デフォルトではイベントのURLは「yoursite.com/events」です。
※「yoursite.com」とはあなたのサイトのホームページのアドレスです。
「/events」以外のタイトルのページにカレンダーを表示するには以下の方法でURLの修正を行います。
-
-
- [イベント] > [設定] > [全般] をクリックします。
- [一般設定]タブの [イベントURLスラッグ] と [シングルイベントURLスラッグ] の項目を変更します。
- [変更を保存] をクリックします。
- [イベント] > [設定] > [全般] をクリックします。
-
これで指定したタイトルページにカレンダーが表示されます。
パーマリンク
イベントカレンダーでは「シンプルなURL」のパーマリンクを作成することができます。 読み込みやすいURLはSEO対策にも欠かせません。このようなパーマリンクを設定していない場合、プラグインの機能の一部が正常に動作しない場合があります。
-
-
- サイドメニュー > [設定] > [パーマリンク] をクリックします。
- 必要なパーマリンクのスタイルを選択します。
※通常は「投稿名」を選択します。 - [変更を保存] をクリックします。
- サイドメニュー > [設定] > [パーマリンク] をクリックします。
-
以上のようにパーマリンクを設定します。
メニューにイベントカレンダーを追加
イベントカレンダーでは「カレンダー」に関する新しい項目をメニューとして追加することができるようになります。
WordPressメニュービルダーを使用して、「カレンダー」、「カレンダーカテゴリ」、または特定のイベントへのリンクをメニューに追加します。
メニューにイベントを追加
-
-
- サイドメニュー > [外観] > [メニュー] をクリックします。ページとカテゴリの通常のメタボックスとともに、左側に「イベント」と「イベントカテゴリ」が表示されます。
- メニューに「イベント」と「イベントカテゴリ」が表示されていない場合は、画面上部の [表示オプション] をクリックします。
- 画面左側の [メニュー項目を追加] 項目を設定します。
① [イベント] > [全てを表示] をクリックします。
②メニューに追加したいイベントにチェックを入力します。
※全てイベントを追加する場合は [全て選択] にチェックをします。
③[メニューに追加] をクリックします。
④[メニューを保存] をクリックします。
- 特定のイベントカテゴリーにリンクを追加するには、[イベントカテゴリー] メタボックスからイベントを選択し、[メニューに追加] をクリックします。
- サイドメニュー > [外観] > [メニュー] をクリックします。ページとカテゴリの通常のメタボックスとともに、左側に「イベント」と「イベントカテゴリ」が表示されます。
-
これでイベントがメニューに追加されました。
イベントの表示設定
イベントページのレイアウトを変更するには、いくつかの表示オプションから選択できます。
-
-
- [イベント] > [設定] > [表示] タブ > [基本的なテンプレート表示] をクリックします。
各項目を設定します。
①イベントテンプレート用のスタイル
・スケルトンタイプ:
・フルスタイル:
・イベントスタイル:
②イベントテンプレート
・デフォルトイベントテンプレート:イベントカレンダーによって設定されたレイアウト
・デフォルトページテンプレート:テーマによって設定されたレイアウト
③イベント表示を有効にする:ユーザーがサイト上で表示させるカレンダー形式の選択が可能
※イベントカレンダーには、「一覧表示」、「月間表示」、「日間表示」のカレンダー形式があります。
④デフォルトビュー:イベントページにアクセスしたとに最初に表示されるカレンダー形式の設定
- [イベント] > [設定] > [表示] タブ > [基本的なテンプレート表示] をクリックします。
-
特定のイベントやカレンダー表示形式へのリンク
各カレンダのー表示には、その表示形式に直接リンクする独自のURLがあります。
デフォルトビューとして設定されたイベント([イベント] > [設定] > [表示] で設定されているもの)は、「www.yoursite.com/events/」にあります。(イベントURLは [イベント] > [全般] > [一般設定] で設定したスラッグです。)
以下のURLを使用して、様々なイベント表示や特定のイベントへリンクすることができます。
・リスト表示:events/list/
・月/カレンダー表示:events/month/
・今日の表示: events/today/
・特定の日の表示:events/yyyy-mm-dd/
・イベントの特定カテゴリを表示:events/category/category-slug/
・同じタグを持つイベントのリストを表示:yoursite.com/tag/tag-slug/
これで特定のイベントやカレンダー表示形式へリンクすることができました。
詳細設定
カレンダーを思い通りに表示するために様々なオプション機能が用意されています。各タブの設定画面から自由にカスタマイズが可能です。
設定後は各画面下の [変更を保存] をクリックして設定を保存します。
イベントカレンダーの詳細設定
-
-
- サイドメニュー > [イベント] > [設定] をクリックします。
- 以下の5つのタブが表示されます。
- 以下の4つのタブの項目を設定します。
- [全般] タブ
- [表示] タブ
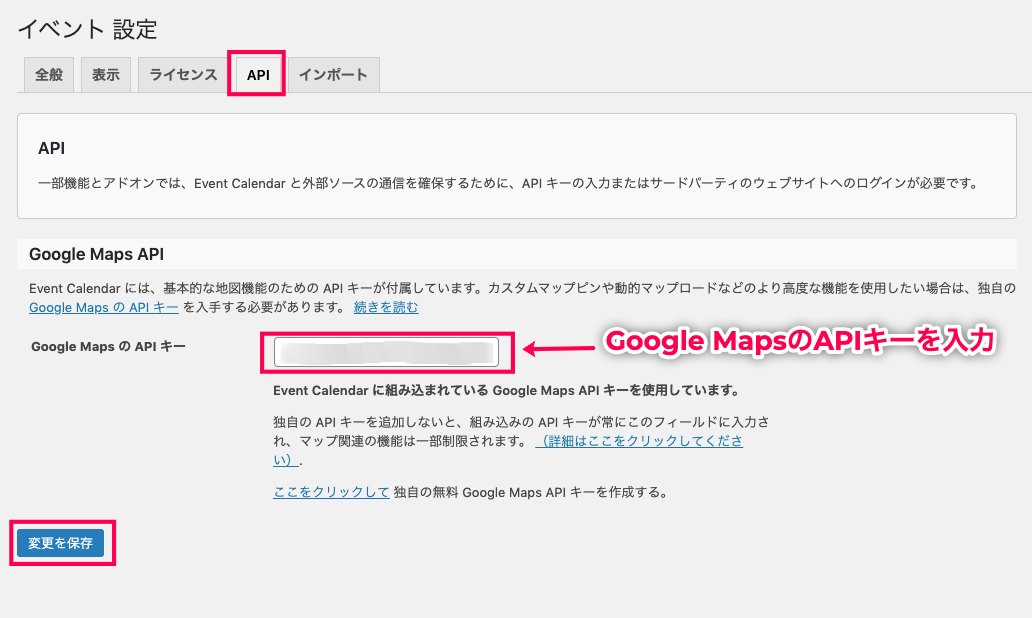
- [API] タブ
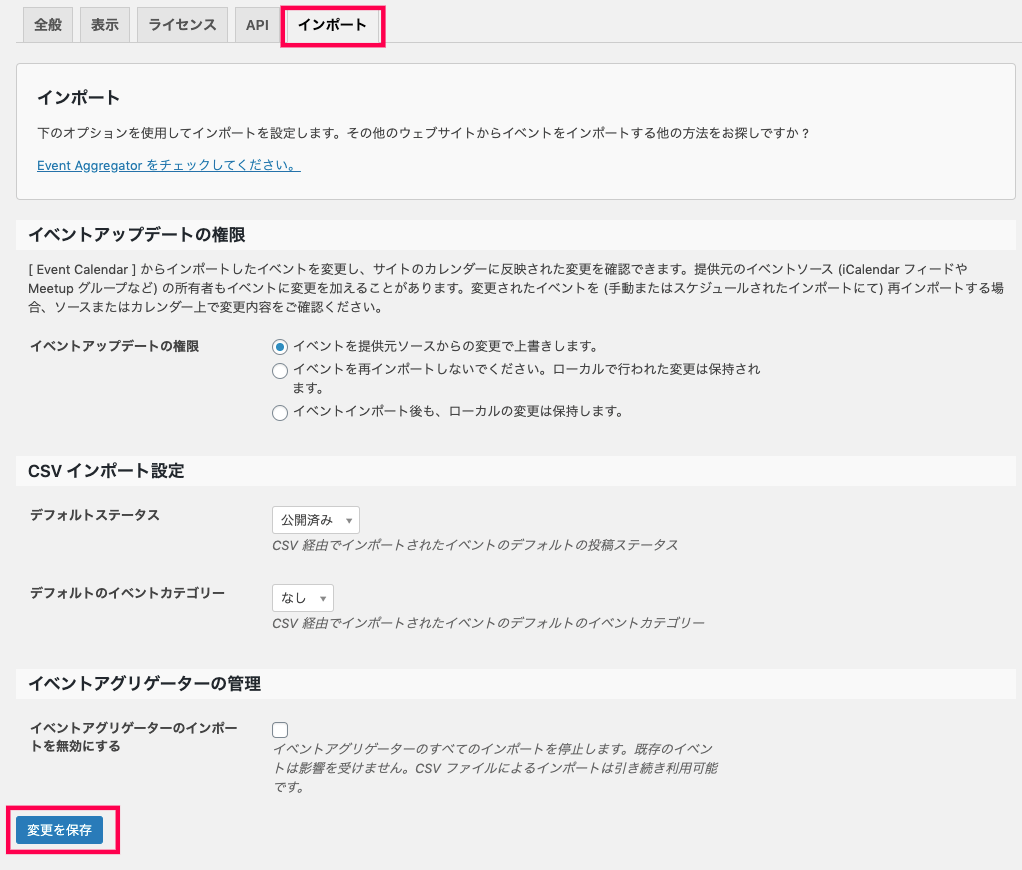
- [インポート] タブ
- 設定後は、[変更設定] をクリックして保存します。
- 各タブの設定画面は以下の通りです。
- サイドメニュー > [イベント] > [設定] をクリックします。
-
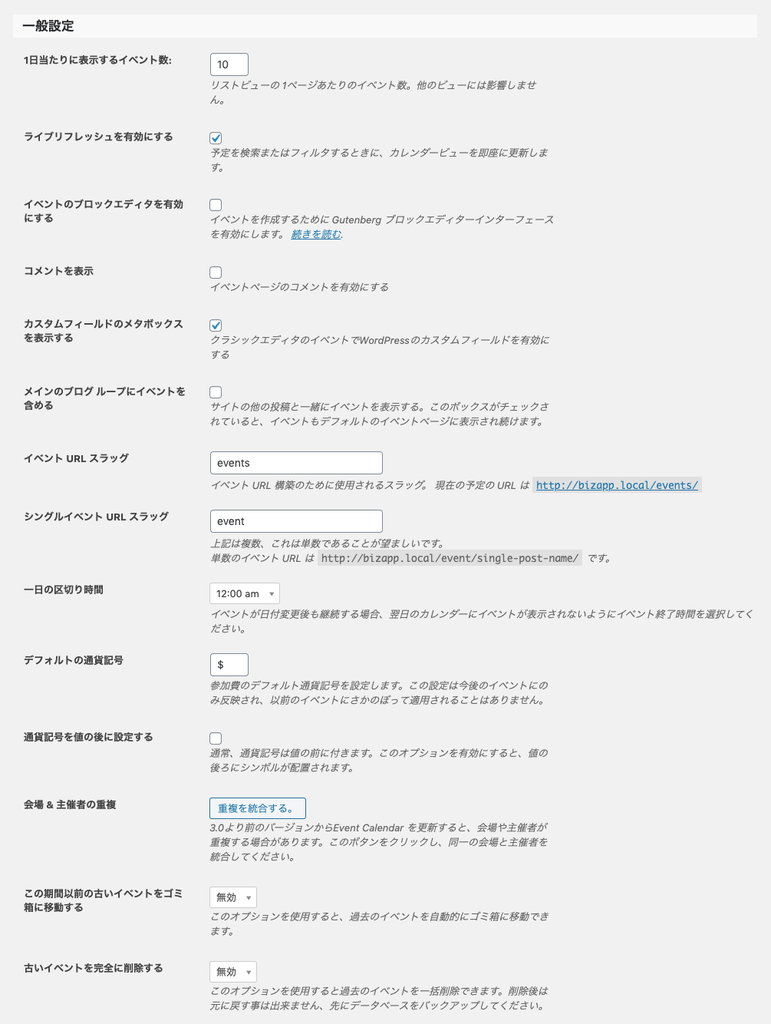
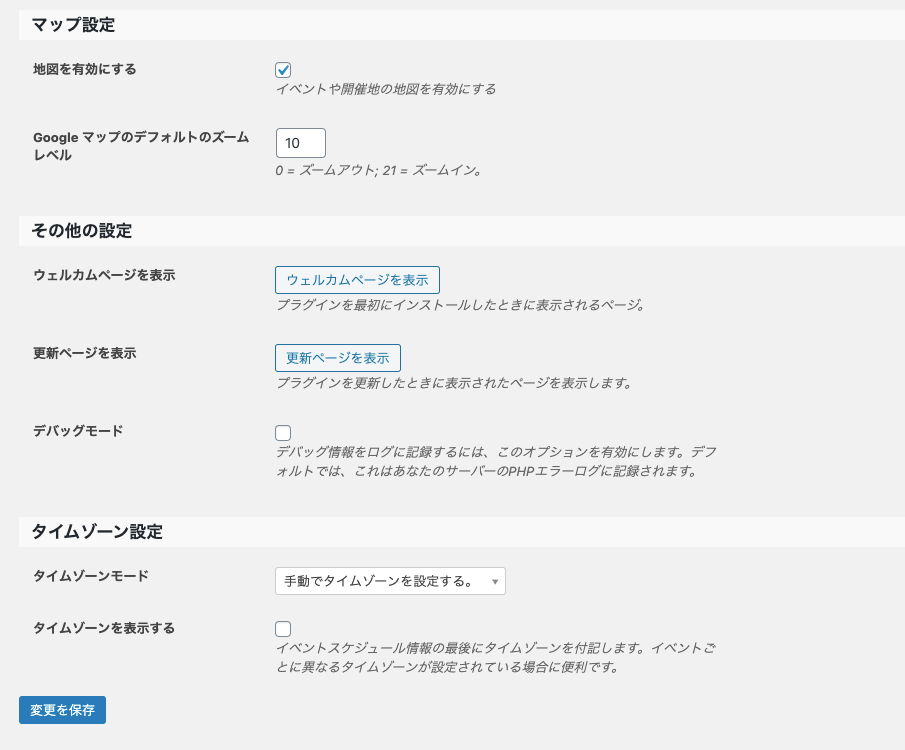
[全般] タブ
主に以下の項目について、詳細な設定をすることができます。
-
-
- 一般設定
- マップ設定
- その他の設定
- タイムゾーン設定
-
[表示] タブ
カレンダーの表示形式や日付の書式などカレンダーの表示についての詳細をこのタブで設定できます。
-
-
- 基本的なテンプレート設定
- 日付フォーマット設定
- 高度なテンプレート設定
-
[API] タブ
イベントカレンダーには基本的な地図を機能を使用するためのAPIがすでに設定されています。
マップの関連のより高度な機能を使用したい場合は独自のGoogle MapsのAPIキーを入手してください。
Google Maps APIキーの取得方法<リンク>
[インポート] タブ
この画面では、ウェッブサイトからイベントインポートするための設定を行います。
イベントカレンダーの詳細設定は以上です。
WordPressの設定
WordPressの一般設定画面からイベントカレンダーの日付やカレンダーが何曜日から始まるようにするかなど、時間関連の設定を行います。
-
-
- サイドメニュー > [設定] > [全般] をクリックします。
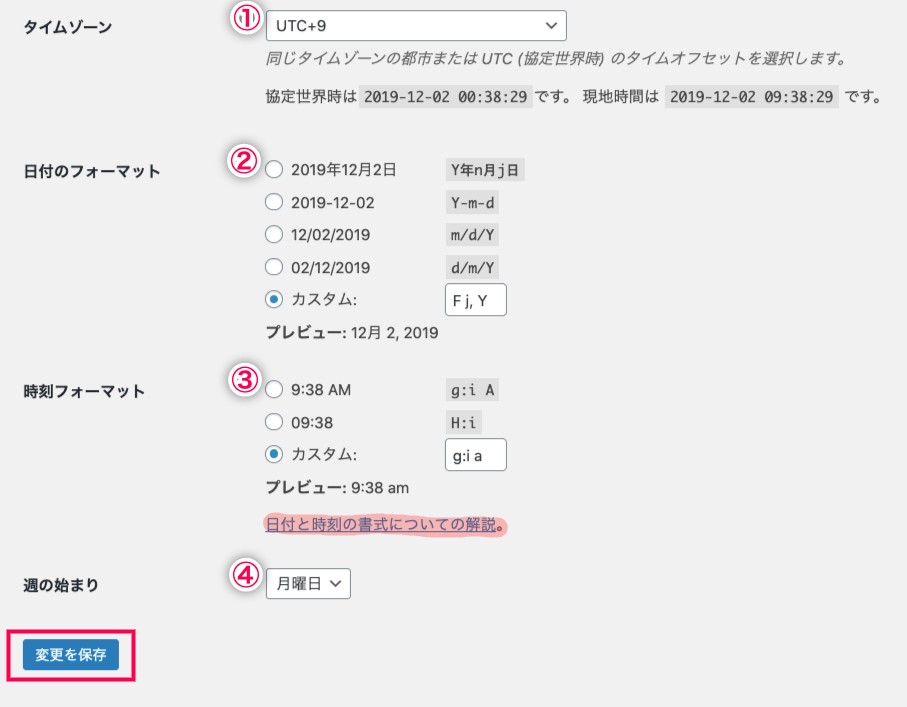
- 表示された各項目を設定します。
- サイドメニュー > [設定] > [全般] をクリックします。
-
①タイムゾーン:タイムゾーンを選択します。(日本の標準時間をする場合はプルダウンから「UTC+9」を選択します。)
②日付のフォーマット:日付形式を選択またはカスタマイズします。
(その他のカスタマイズされた形式については「日付と時刻の書式についての解説」をクリックしてご参照ください)
③時刻フォーマット:希望の時間形式を選択します。
(その他のカスタマイズされた形式については「日付と時刻の書式についての解説」クリックしてを参照してください)
④週の始まり:週の開始日を選択します。 WordPressのデフォルトでは、月曜日に週を開始するように設定されています。
※前述の、[イベント] > [表示] タブ設定からも「曜日」、「日付」、および「年」が表示される順序と日付と時刻の表示形式を変更することができます。
WordPressの詳細設定は以上です。