Elementor Connector for WooCommerce Bookingsを使用するにはWooCommerceBookingsとElementor 、Elementor Proを有効化しておく必要があります。
テンプレートの作成方法
新しくテンプレートを作成する方法を解説します。
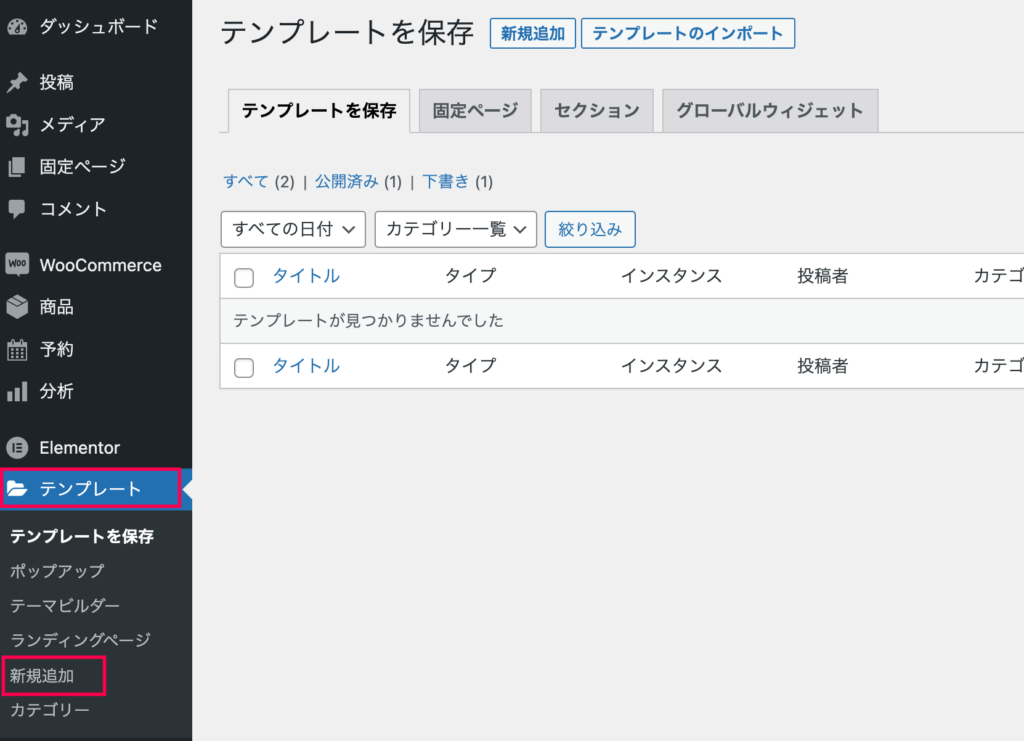
- [テンプレート] > [新規追加] をクリックします。
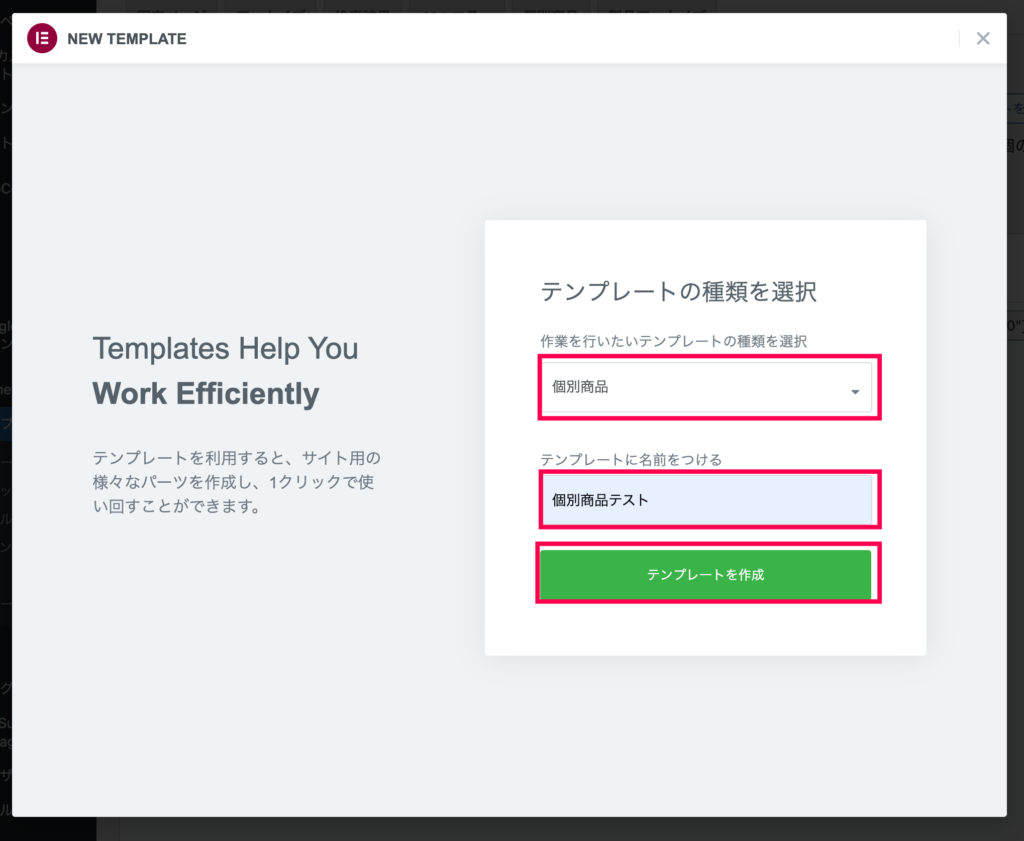
- テンプレートの種類で [個別商品] を選択、任意のテンプレート名を入力し [テンプレートを作成] をクリックします。
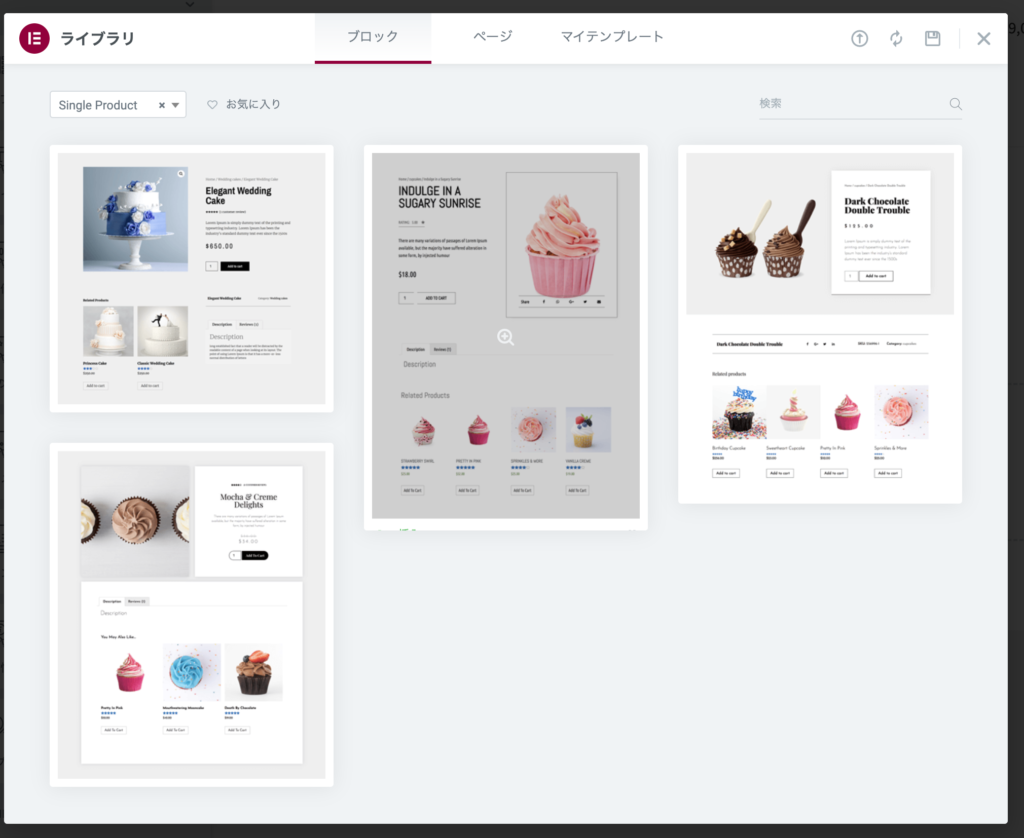
- 好きなテンプレートを選択し、[挿入] をクリックします。
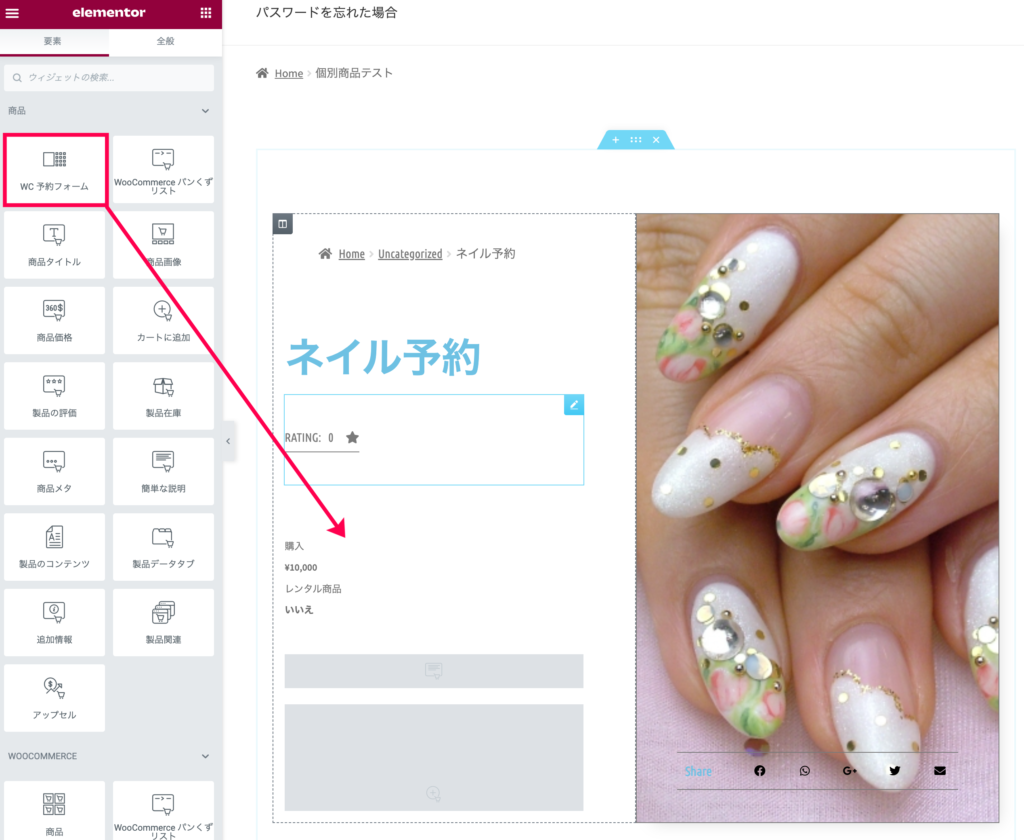
- 編集画面でWC予約フォームを追加します。 ドラッグ&ドロップで簡単に追加できます。
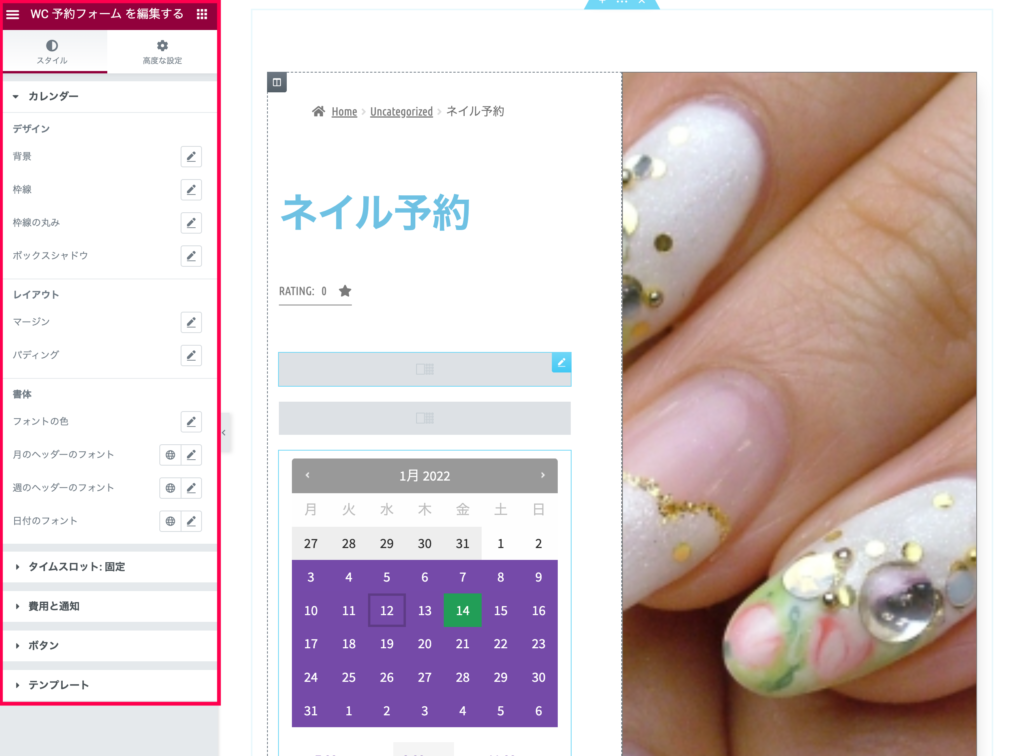
- [WC予約フォームを編集する] セクションで予約フォームのデザインの変更ができます。
- 各項目の設定が完了したら、[更新] をクリックして完了です。
予約フォームの設定項目
予約フォームの設定項目について解説します。 スタイルタブで編集できるのは、以下の項目です。
- カレンダー・・・予約カレンダーのデザインの変更ができます。
- 費用と通知・・・費用のデザインの変更ができます。
- ボタン・・・「今すぐ予約」のデザインの変更ができます。
高度な設定タブで編集できるのは、以下の項目です。
- 高度・・・予約フォームの余白の設定やクラス名指定などができます。
- レイアウト・・・予約フォームの幅や位置などの設定ができます。
- モーションエフェクト・・・スクロール効果やアニメーション、画面上への固定などが設定できます。
- 背景・・・背景の画像や色などの設定ができます。
- 枠線・・・予約フォームの枠線の設定ができます。
- レスポンシブ・・・モバイルやデスクトップでの表示非表示の設定ができます。
- 属性・・・カスタム属性が設定できます。
カスタムCSS・・・カスタムCSSが追加できます。