Open Exchange Rate API キーの取得
WooCommerce Multi-Currencyの通貨変換は、Open Exchange Rate API を利用して行われています。
そのため、プラグインを利用するにはまず、Open Exchange Rate API キーを取得しなければなりません。
ここでは、Open Exchange Rate API キーの取得方法をお伝えしています。
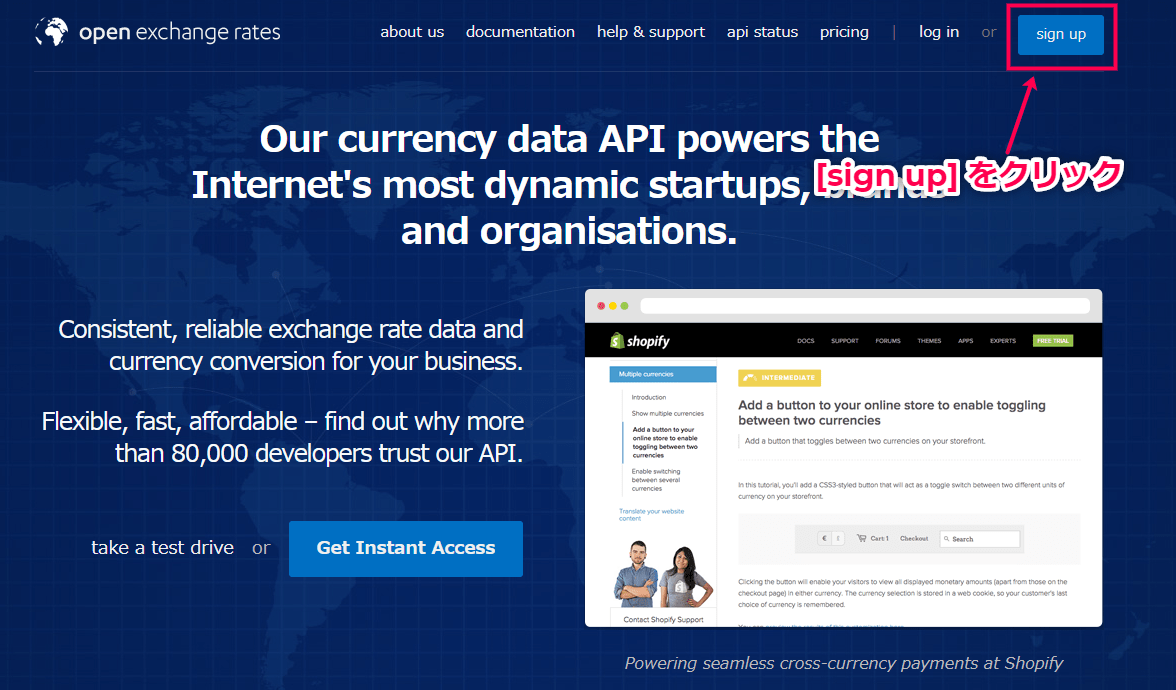
- Open Exchange Rates にアクセスし、トップページ右上の [sign up] をクリックします。
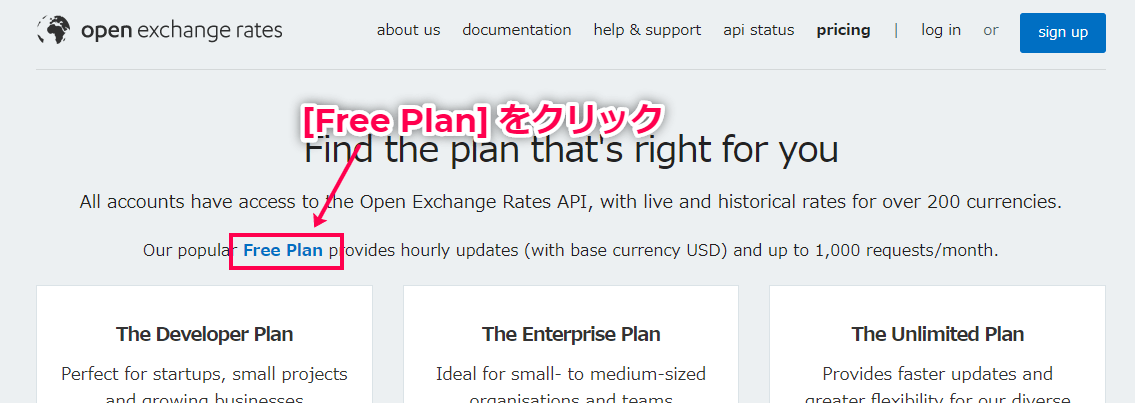
- 画面上にある [Free Plan] というテキストをクリックしてください。
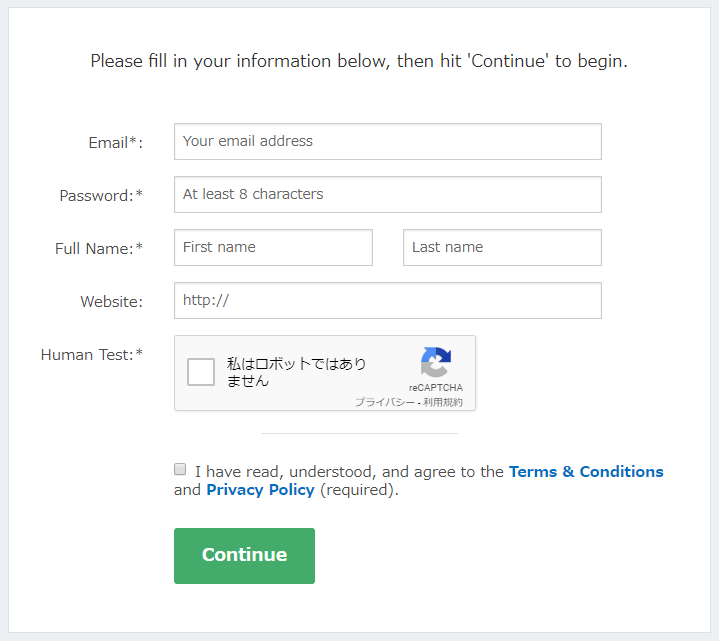
- 無料会員登録の情報を入力していきます。
- Email:メールアドレスを入力します。
- Password:8文字以上のパスワードを作成します。
- Full Name:氏名を入力します。
- Website:空欄で構いません。
- Human Test:チェックを入れます。
- 「I have read~」:サービス規約に同意した証としてチェックを入れます。
- Continue:最後にボタンを押して登録を完了させます。
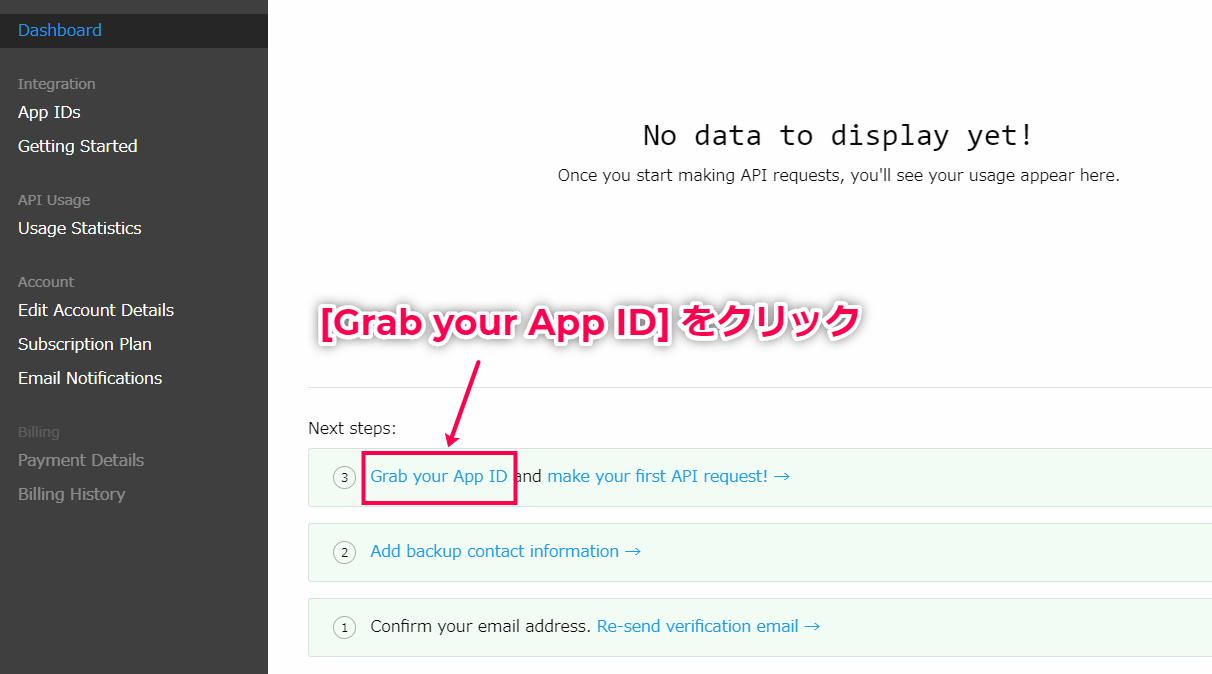
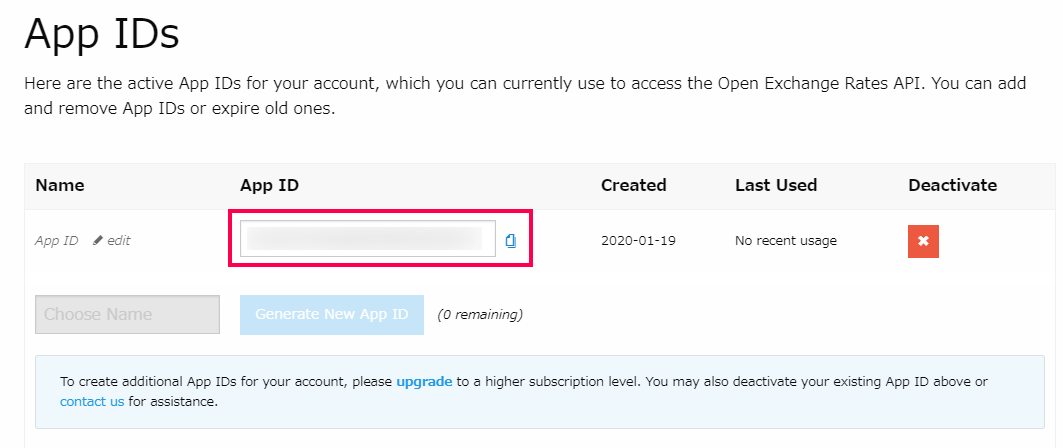
- 登録が完了するとログイン画面に移動するので、トップページの [Grab your App ID] をクリックします。
- 画面に表示されている [App ID] が Open Exchange Rate API キーです。
Open Exchange Rate API キーの設定
次に、取得した Open Exchange Rate API キーを WordPress 上に登録します。
ここでは、Open Exchange Rate API キーの設定方法をお伝えしていきます。
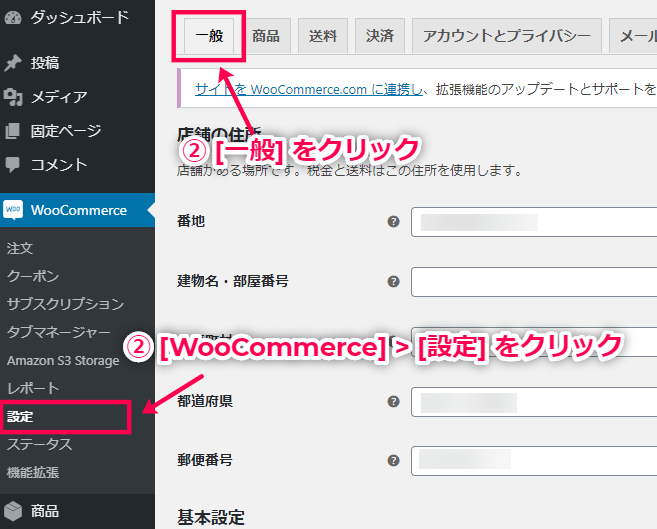
- [WooCommerce] > [設定] > [一般] をクリックします。
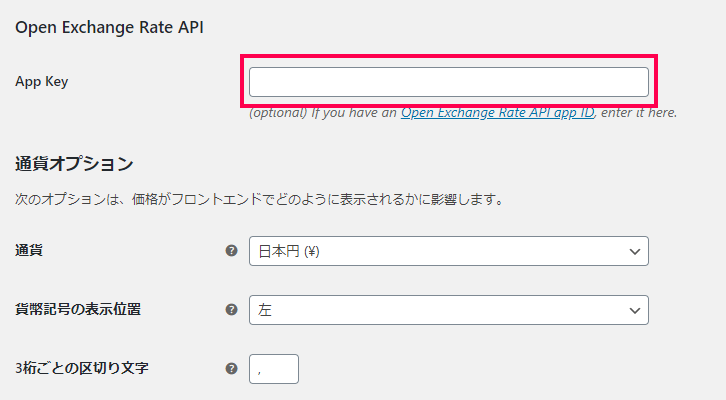
- [Open Exchange Rate API] > [App Key] に先ほど取得した API キーを貼り付けます。
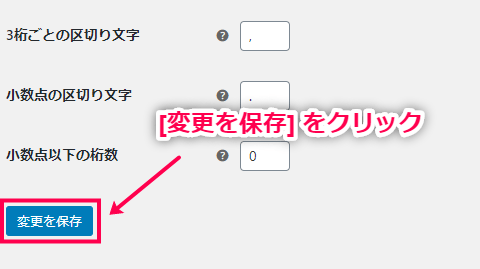
- [変更を保存] をクリックします。
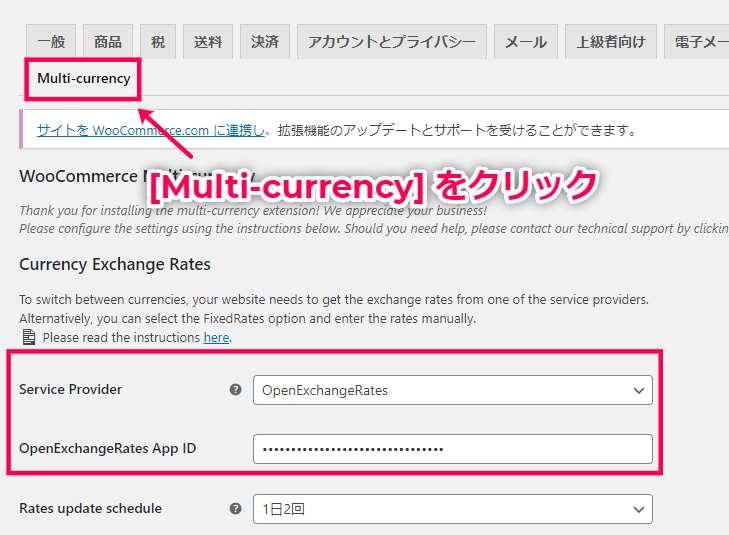
- さらに、上部タブの [Multi-currency] をクリックします。
そして、[Service Provider] > [Open Exchange Rates] を選択し、[Open Exchange Rates App ID] へ先ほど取得した API キーを貼り付けます。
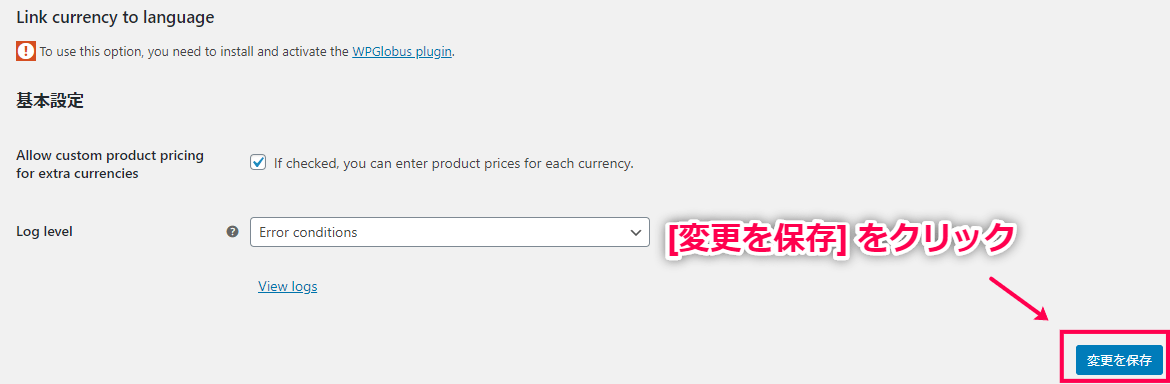
- 最後に [変更を保存] をクリックして完了です。
通貨の設定
WooCommerce Multi-Currencyが利用できる環境設定が整ったため、今度は通貨の設定を行っていきます。
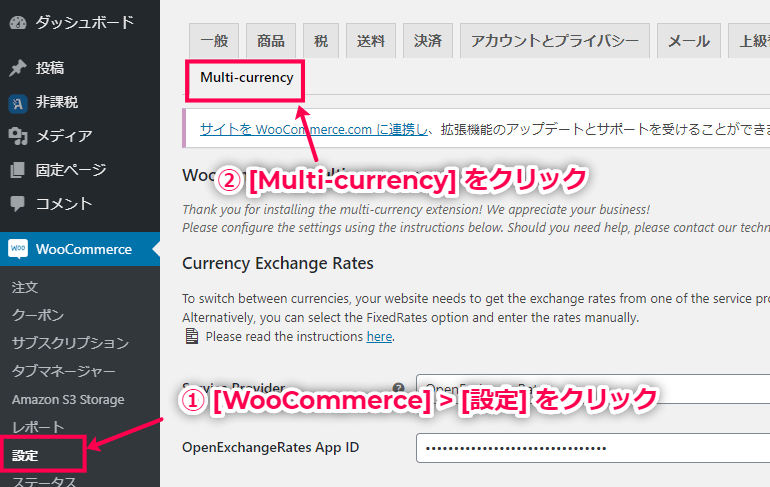
- [WooCommerce] > [設定] > [Multi-currency] をクリックします。
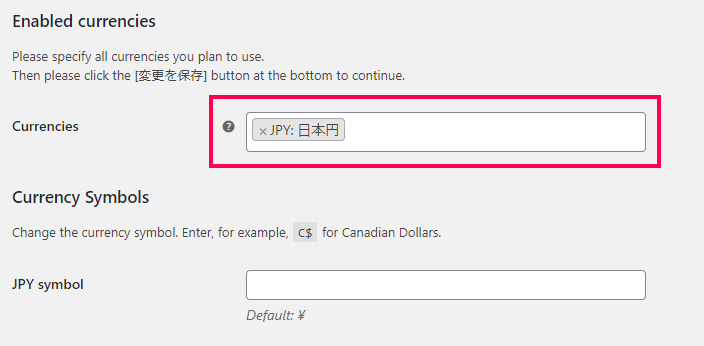
- [Enabled currencies] > [Currencies] にECサイトで利用する通貨を選択していきます。
日本円などメインで使用する通貨の追加も忘れないでください。
- [変更を保存] をクリックして設定完了です。
ただし、決済手段がここで設定する通貨に対応している必要があるので注意しましょう。
たとえば、WPstore が提供している WooPay を使用すると100以上の通貨に対応できるので、必要な場合は「WooPay」よりダウンロードしてください。
通貨選択ウィジェットの設定
最後に通貨選択ウィジェットの設定を行っていきます。
サイドバーやフッターに表示させたいという人は、以下の手順に従って設定してください。
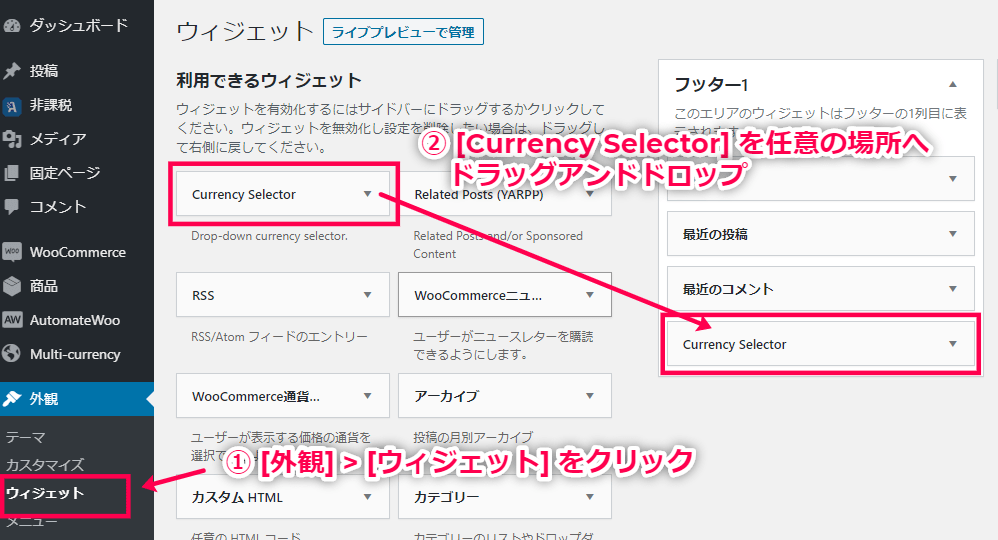
- [外観] > [ウィジェット] をクリックします。
[Currency Selector] を任意の場所へドラッグアンドドロップしてください。
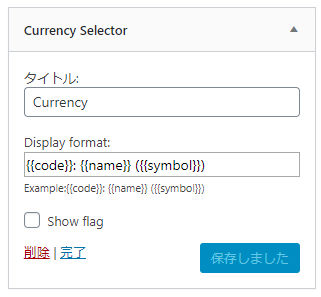
- [Currency Selector] をクリックすると設定画面が開きます。
タイトルはウィジェットの上部に表示されます。
[Display format] に記載した内容がドロップダウンに表示されるため、通貨コード(USD、CAD、EURなど)、名前(「United States Dollar」、「Canadian Dollar」、「Euro」)および記号(「$」、「€」)など、必要なものだけを記載してください。
- 保存をして設定は完了です。
任意のページにウィジェットを埋め込むには、[woocommerce-currency-selector format=”{{code}}: {{name}} ({{symbol}})”] のショートコードを貼り付けましょう。
WooCommerce Multi-Currencyの使い方は以上です。
単に通貨表記を切り替えるだけではなく、実際の決済まで外貨などを利用できます。
海外ユーザーの利用が多いECサイトには非常に役立つので、ぜひプラグインをインストールしてみてください。