商品詳細ページの表示設定
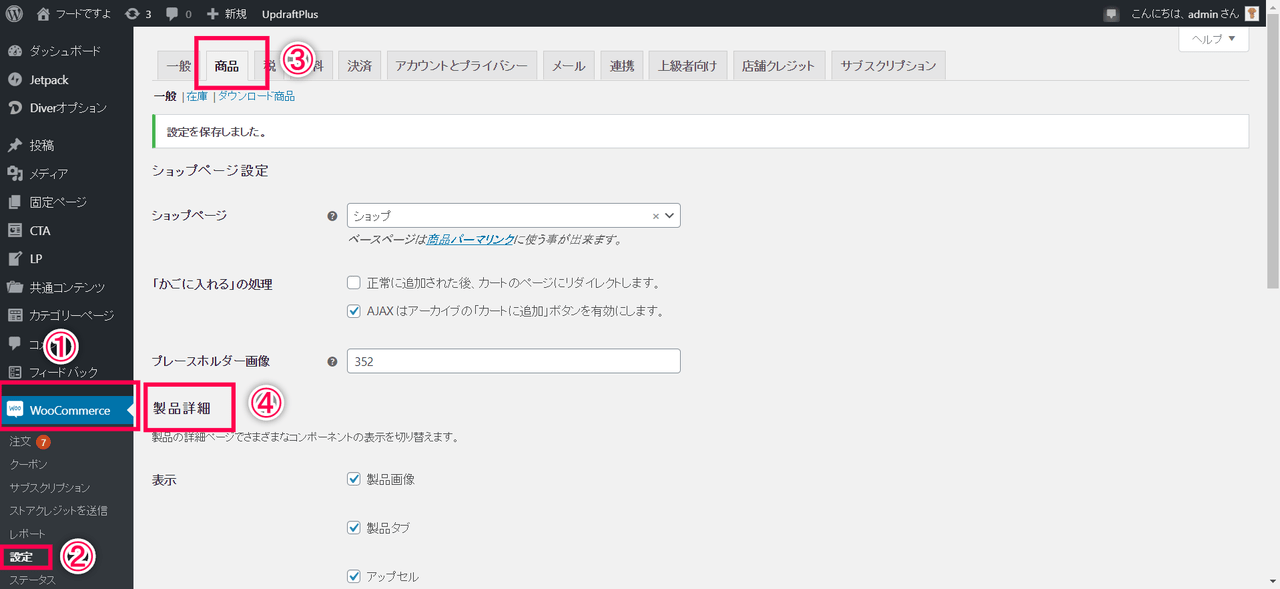
- [WooCommerce] > [設定] > [商品] から製品詳細に移動します
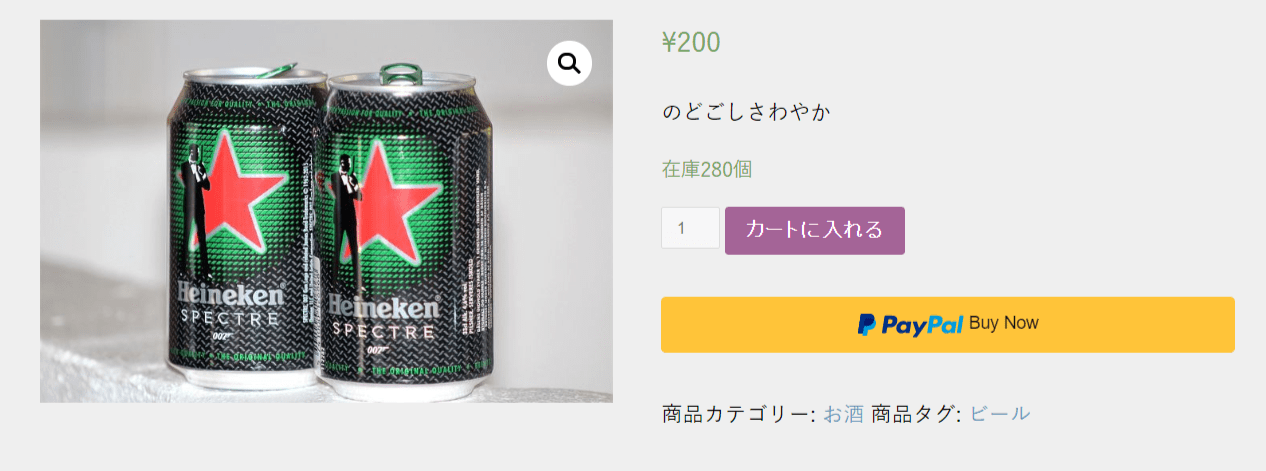
- 製品画像:製品画像を表示する場合はチェックを入れる
- 製品タブ:製品タブを表示する場合は、チェックを入れる
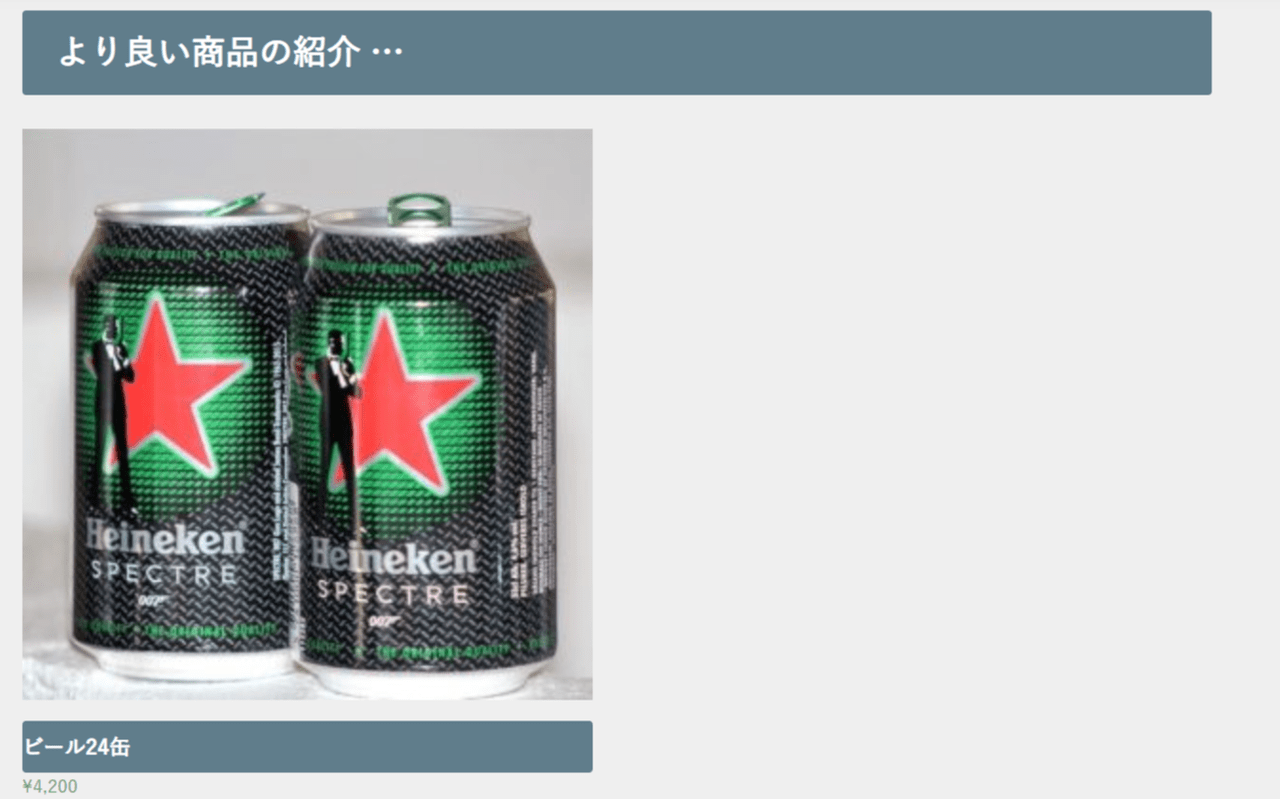
- アップセル:アップセルを表示する場合は、チェックを入れる
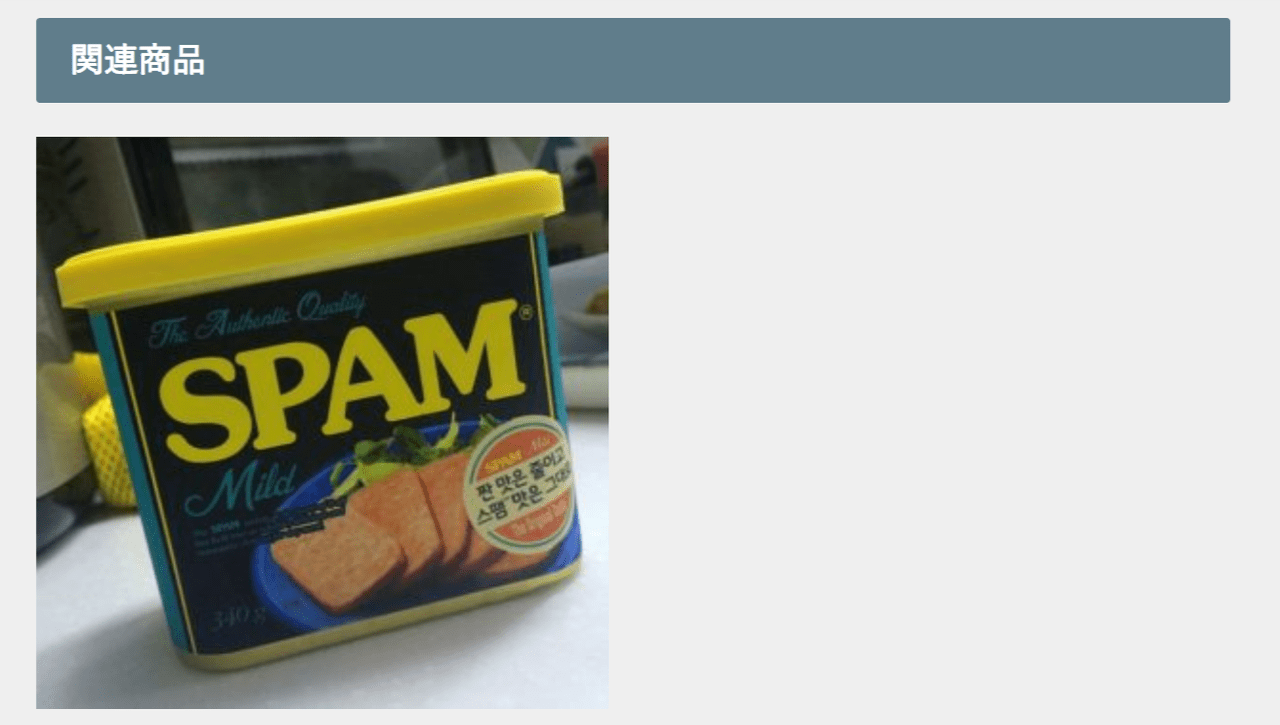
- 関連製品:関連製品を表示する場合は、チェックを入れる
- 関連製品/アップセルコラム:関連製品/アップセルが製品詳細ページに配置されてる列の数
- 最後に設定が完了したら、変更を保存します。
以上でこのプラグインの設定は完了です。
実際に設定した通りの表示になっているのかどうか、商品詳細ページを確認し、必要に応じてカスタマイズしましょう。