WooCommerce Slackのプラグインを利用するには、Slack の API キーが必要です。
そのため、まずはSlack API キーの取得方法からお伝えしていきましょう。
Slack API キーの取得
Slack API キーの取得方法は次の通りです。
- 「Slack API取得ページ」へ移動します。
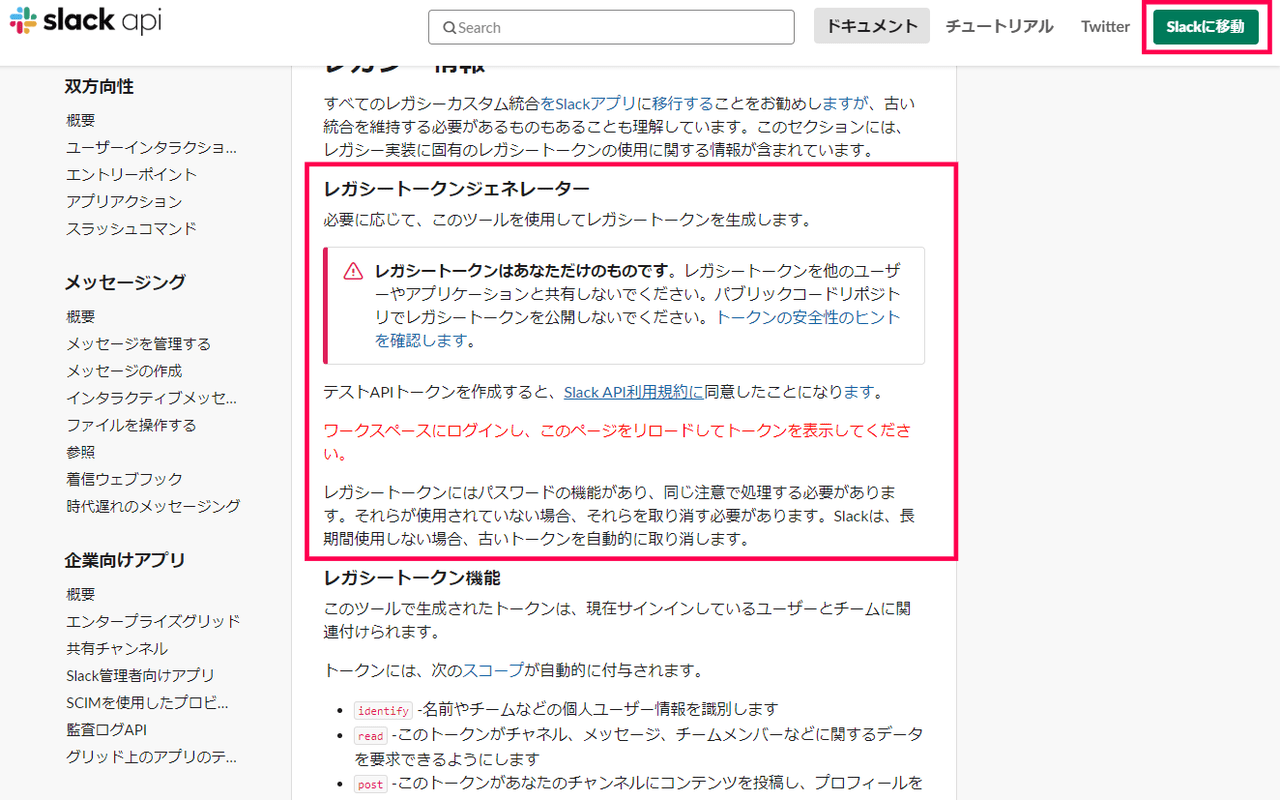
- [レガシートークンジェネレーター] という項目まで画面をスクロールしてください。
Slack のワークスペースにログインしていないと、以下のように生成できない画面が表示されています。
そこで、画面右上の [Slack に移動] をクリックします。
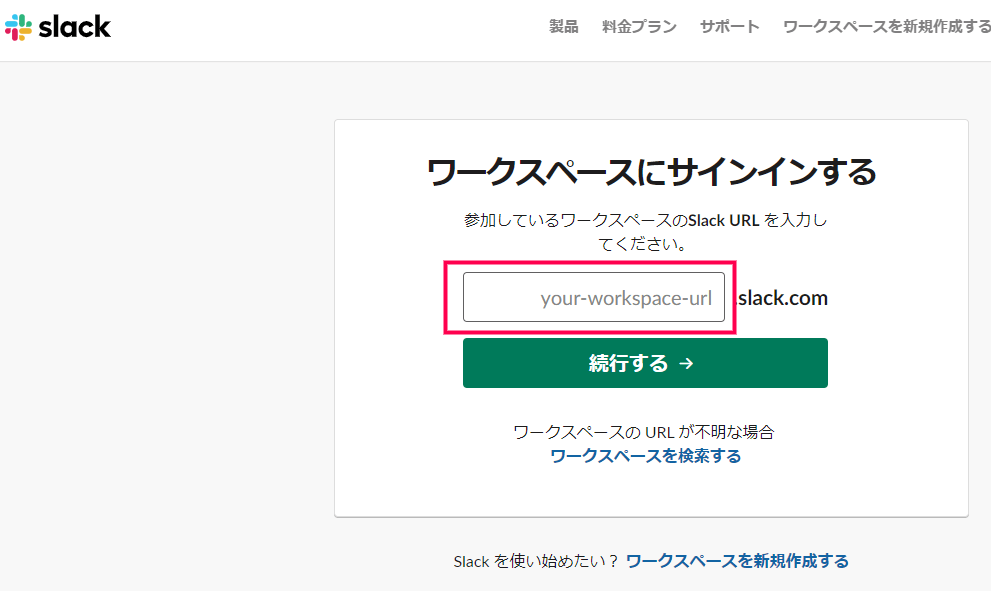
- ログイン画面へ移動するので、URLの入力箇所へ [Slack URL] を入力するか、新規登録して新しいワークスペースを作成してください。
- ワークスペースへログインができれば、先ほどの [レガシートークンジェネレーター] の画面へ戻ってきて、ページを再読み込みさせてください。
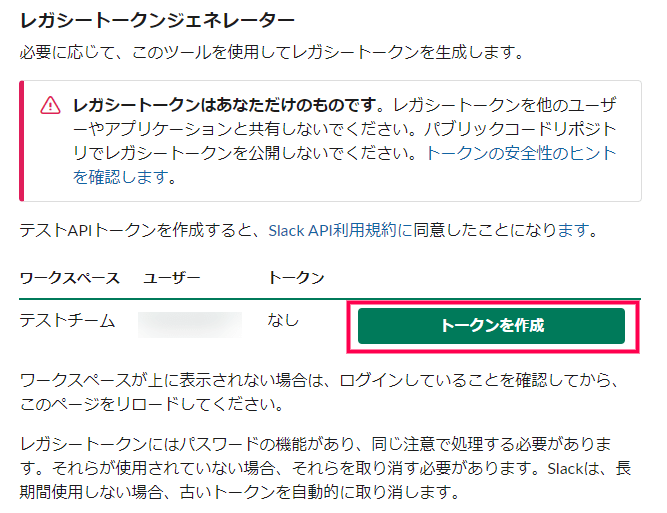
- すると、画面が更新されてジェネレーターが表示されます。
[トークンを作成] をクリックしましょう。
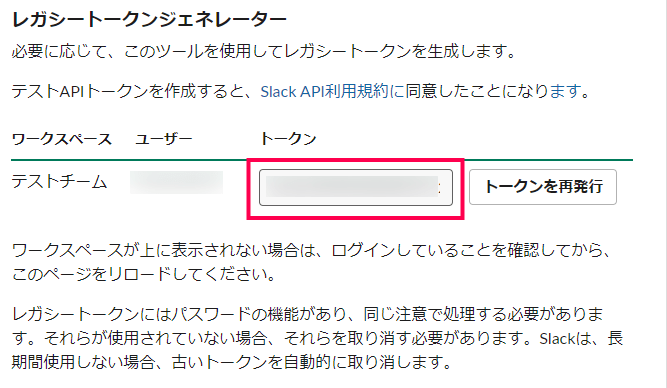
- [トークン] の項目に API キーが表示されるので、コピーしてください。
プラグインの設定
今度は取得した Slack API キーを入力するなど、プラグインの設定を行っていきましょう。
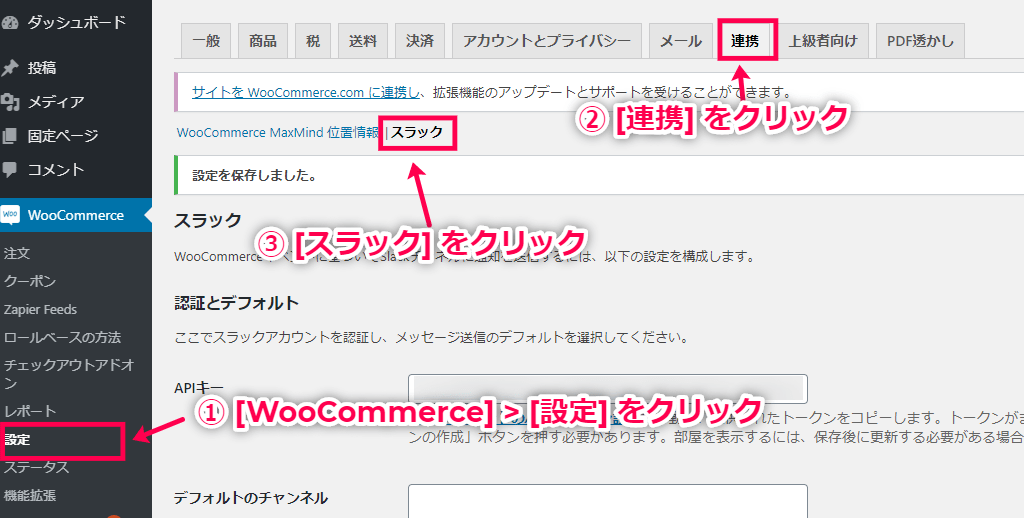
- [WooCommerce] > [設定] > [連携] > [スラック] をクリックします。
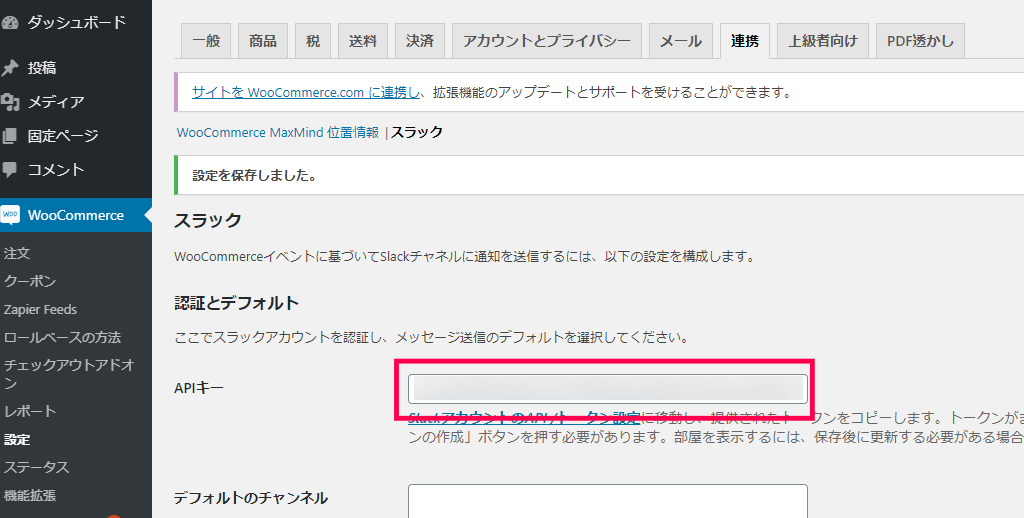
- [API キー] の項目に Slack API キーをペーストします。
そして、[変更を保存] で一度内容を確定します。
- すると、設定項目が拡大されて詳しい設定ができるようになります。
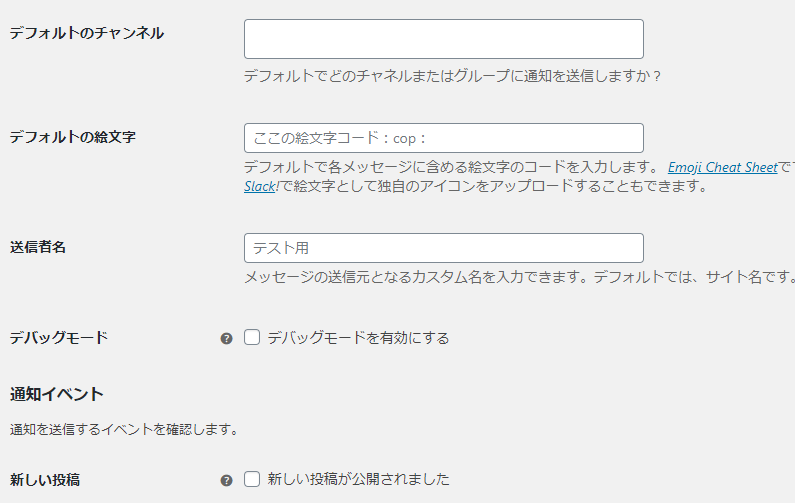
- 入力が必要な項目は以下の通りです。
- デフォルトのチャンネル:デフォルトでどのチャネルまたはグループに通知を送信するか入力します。
- デバッグモード:トラブルシューティングのため、できるだけチェックを入れておいたほうが良いでしょう。
- 通知イベント:7種類の通知項目を設定していきます。次の章で詳しくお伝えします。
- [変更を保存] をクリックして設定完了です。
通知の設定
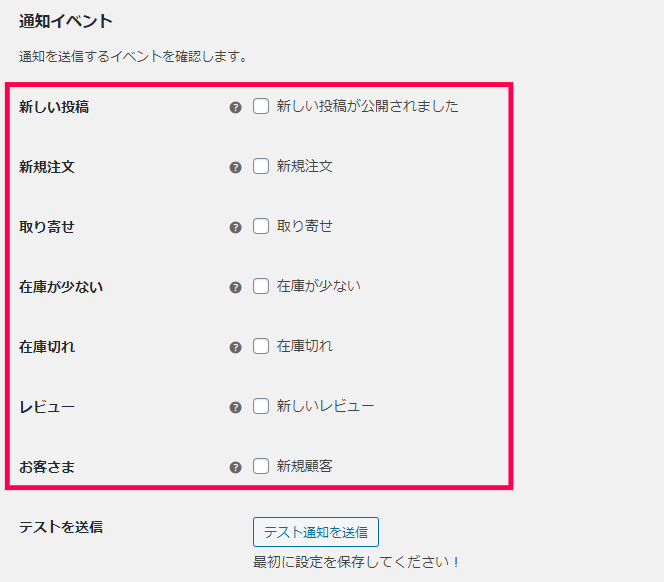
通知の設定には次の7種類があります。
- 新しい投稿
- 新規注文
- 取り寄せ
- 在庫が少ない
- 在庫切れ
- レビュー
- お客様
それぞれにチェックマークを入れる(有効化)と、さらに詳しい設定ができるようになっています。
すべての通知には、有効化させると共通したオプションが表示されることがあります。
- チャネル:この通知を送信する特定のチャネルを設定します。
- 絵文字:この通知の特定の絵文字を設定します。
- カスタム通知メッセージ:テンプレートタグによって作成したカスタムメッセージを設定します。
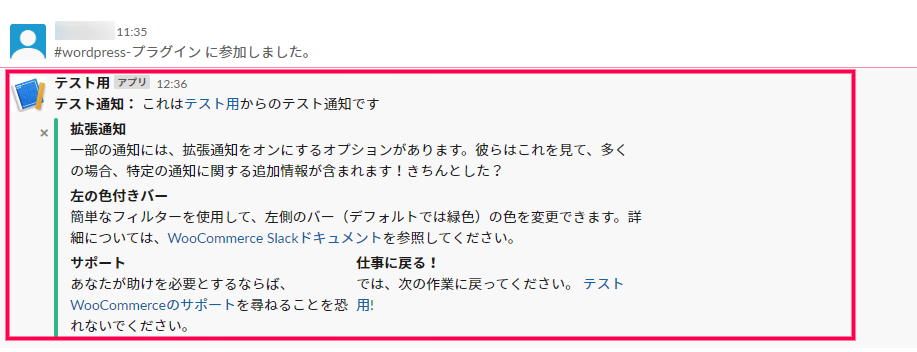
- 拡張通知:より詳細な複数の行にまたがる通知を送ることができます。
上記7つの通知イベントのうち、[新規注文] だけ [無料注文] という特別なオプションが設定できます。
[無料注文] にチェックを入れておくと、ダウンロードコンテンツなど製品価格0円の商品が購入されたときに通知が行われます。
通知をテスト
最後に、WooCommerce Slackが正常に機能しているか、通知をテスト送信して確かめておきましょう。
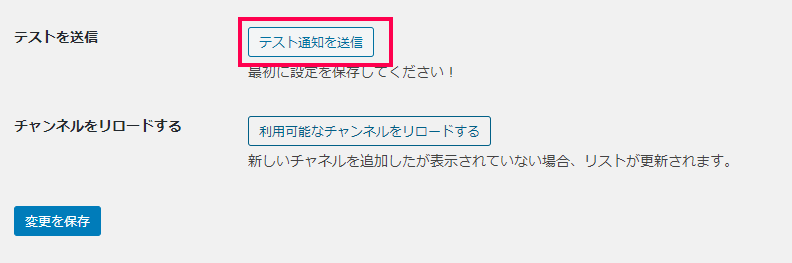
- テスト通知の送信ボタンは、先ほどから利用していた設定画面にあります。
[テスト通知を送信] をクリックしてください。
- すると、設定したチャネル宛に通知メッセージが届きます。
WooCommerce Slackの使い方は以上です。
新規注文や新規投稿、在庫切れなど、サイトのイベントに合わせて Slack に通知メッセージを飛ばすことができます。
毎回 WordPress にログインしてイベントを確認する手間もなくなるため、有効に Slack を活用して業務の効率化やリスク回避に繋げていきましょう。