WooCommerce Tab Managerの使い方
商品タブの種類
WooCommerce Tab Managerでは、簡素な WooCommerc の商品ページにタブを増やし、簡潔で有益な情報をユーザーに届けることができます。
商品タブの種類は、大きく分けて次の4種類があります。
- コア・システムタブ:[説明] や [属性] 、[レビュー] などデフォルトの重要タブ
- グローバルタブ:複数の製品間で共有できるタブ
- サードパーティのタブ:WooCommerce 製品問い合わせフォームによって追加されたタブ
- 製品レベルのタブ:単一製品用にカスタマイズされたタブ
グローバル商品タブの作成
WooCommerce Tab Manager では、グローバル商品タブが非常に重要な要素となっています。
グローバル商品タブは、ECサイト内の全製品やあらゆる付属ツールと共有できるため、複数の製品とコンテンツを組み合わせる場合に役立ちます。
ここでは、グローバル商品タブの作成方法をお伝えしていきます。
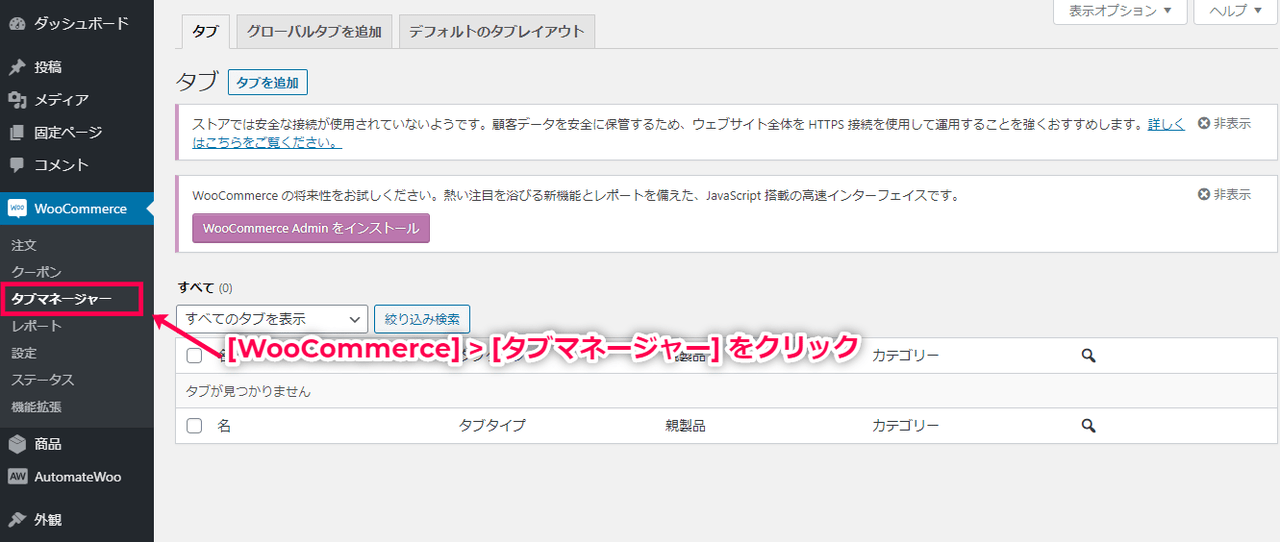
- [WooCommerce] > [タブマネージャー] をクリックします。
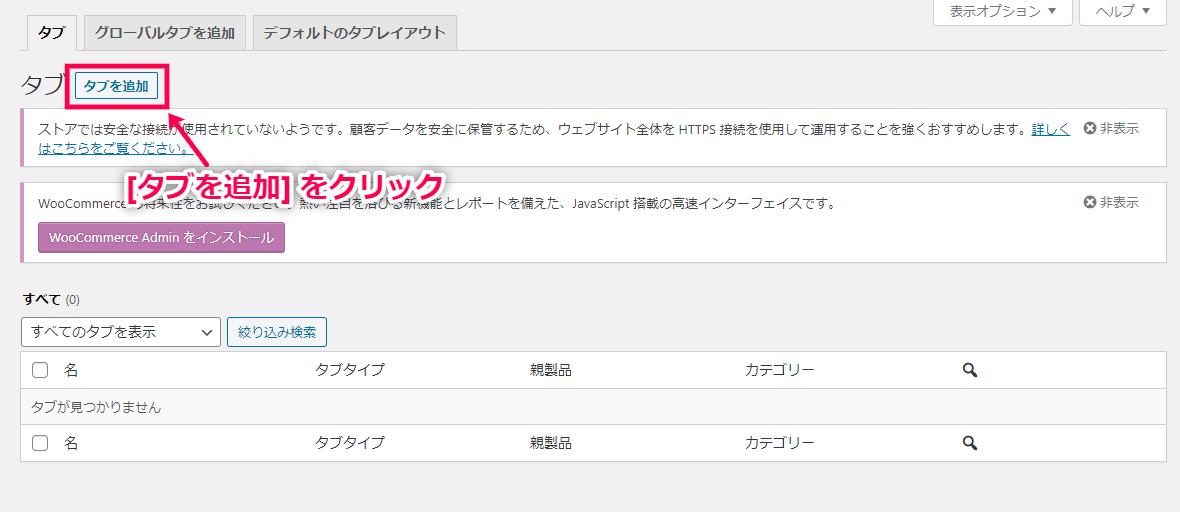
- [タブを追加] をクリックします。
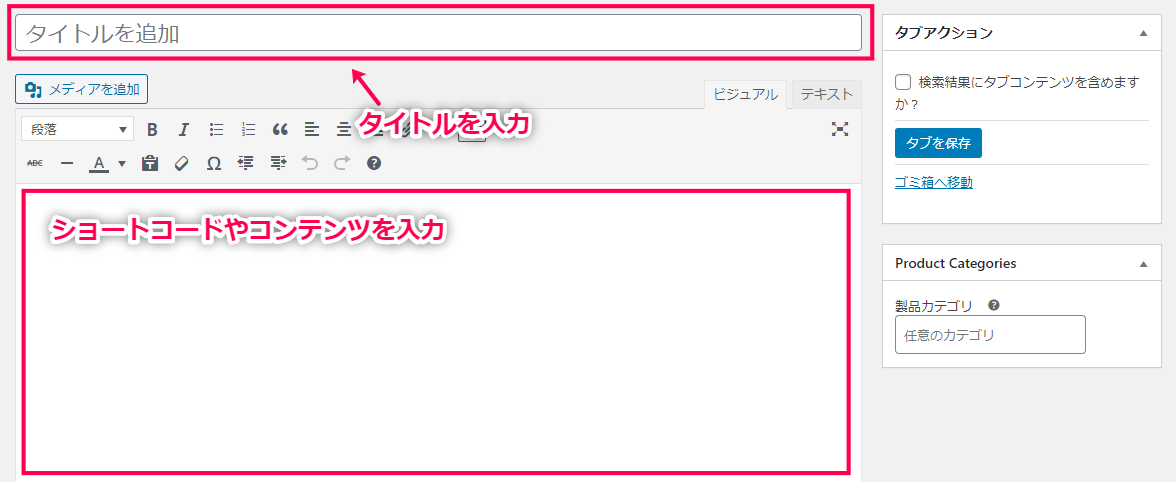
- 新規タブ画面にタイトルと本文を入力します。
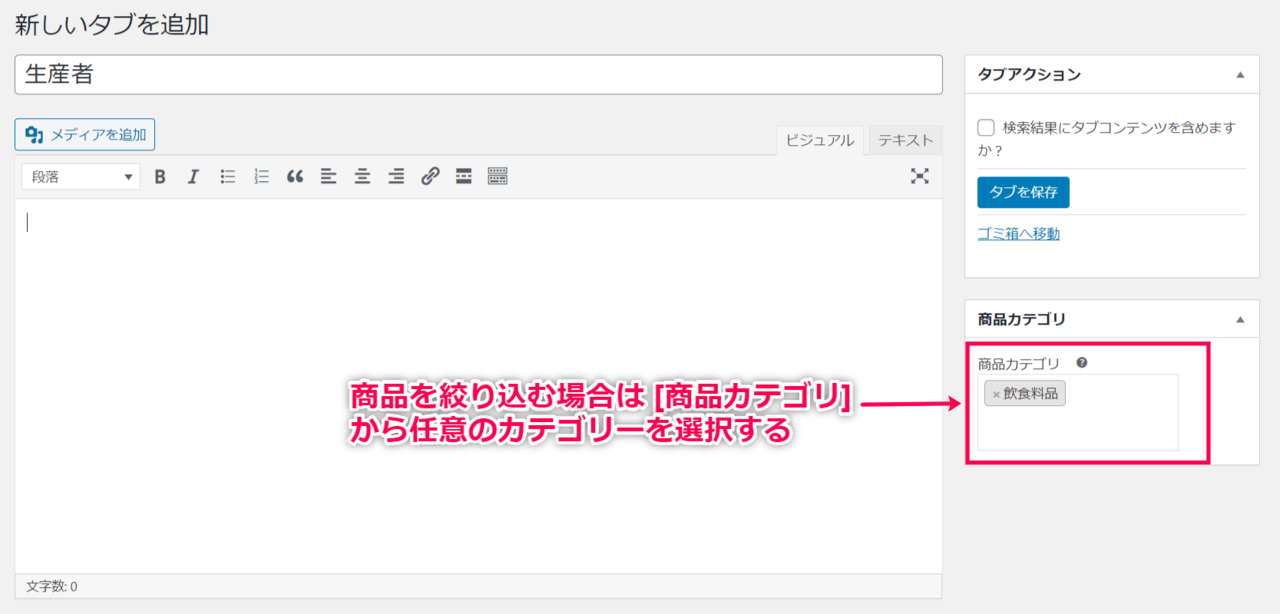
- 製品を絞りこむ場合は、[製品カテゴリ] から任意のものを選びましょう。
グローバルタブが表示される製品カテゴリを制限することができます。
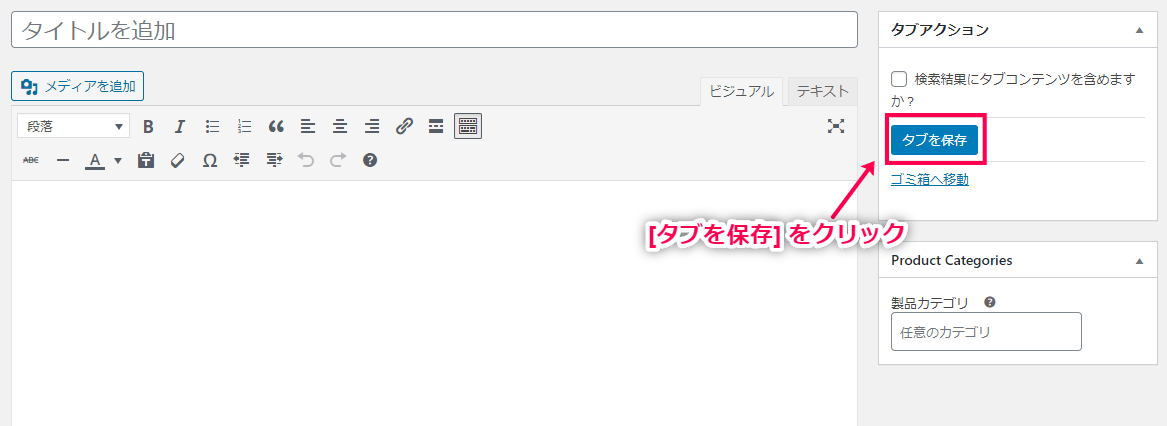
- 最後に [タブを保存] をクリックして完了です。
商品タブのレイアウト編集
WooCommerce Tab Managerでは、作成したタブやデフォルトタブを細かく編集することができます。
ここでは、商品タブのレイアウト編集方法をお伝えしていきます。
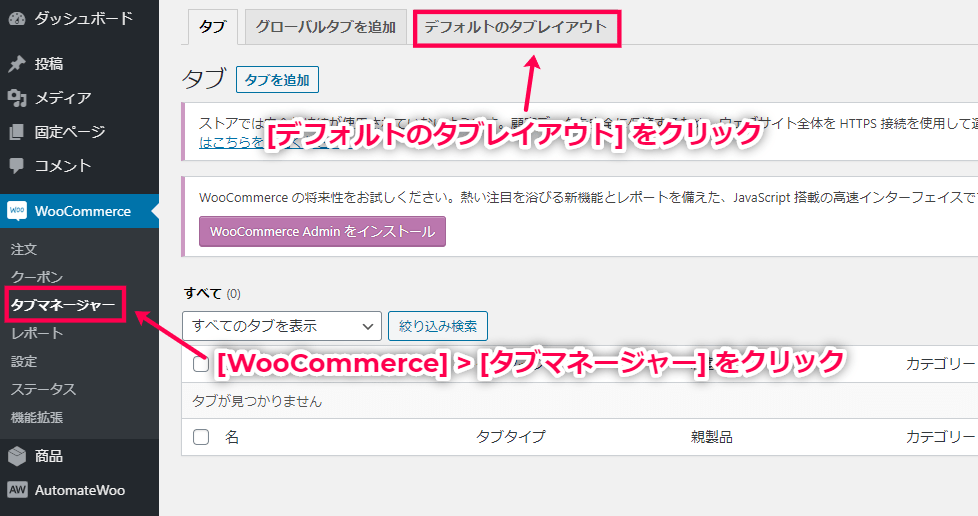
- [WooCommerce] > [タブマネージャー] > [デフォルトのタブレイアウト] をクリックします。
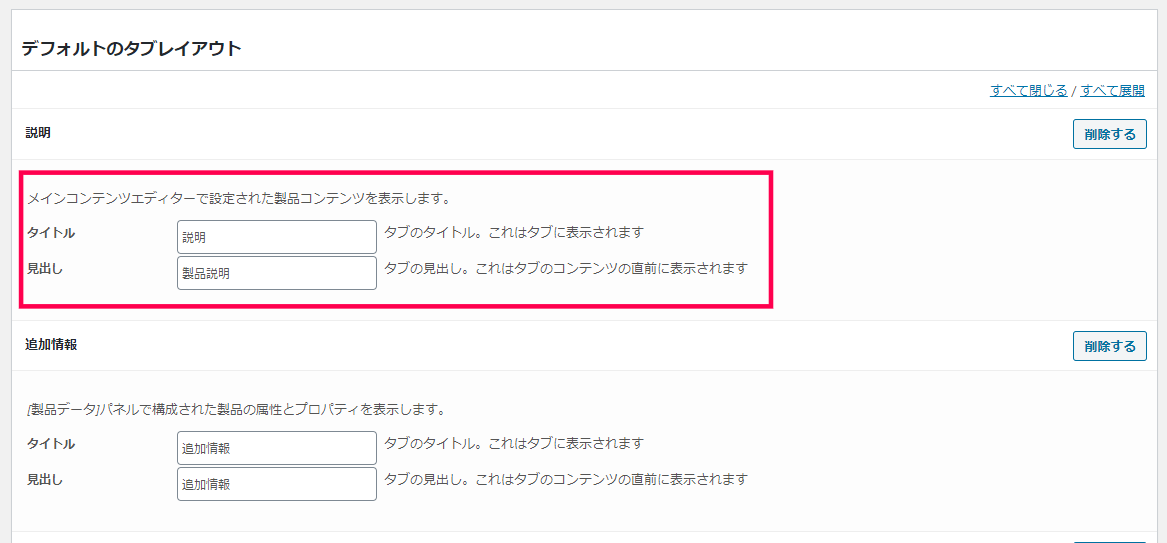
- [説明] では、商品コンテンツのタイトルや見出しを編集できます。
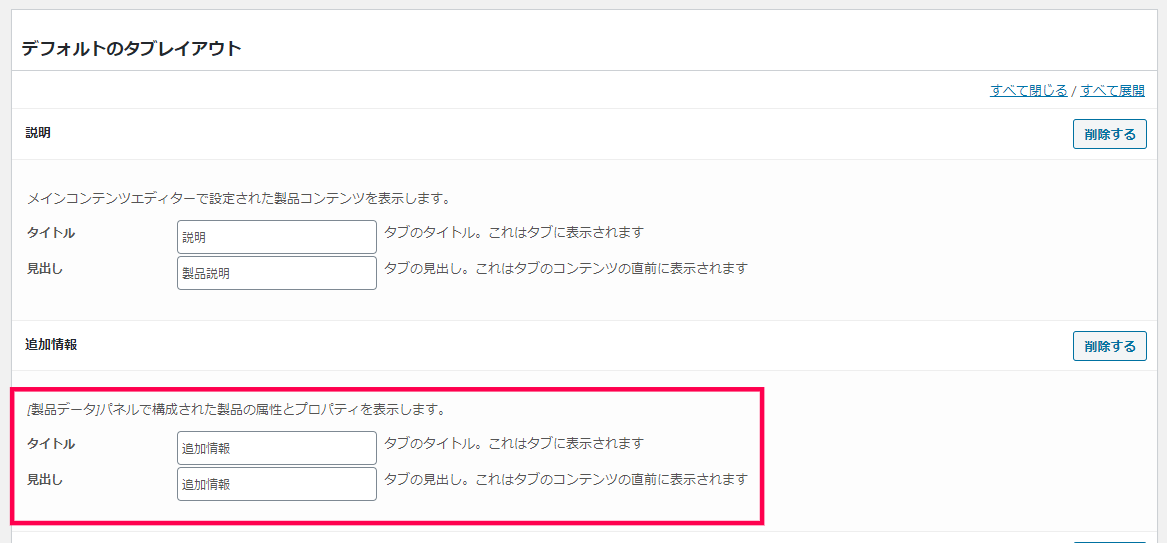
- [追加情報] では、情報コンテンツのタイトルや見出しを編集できます。
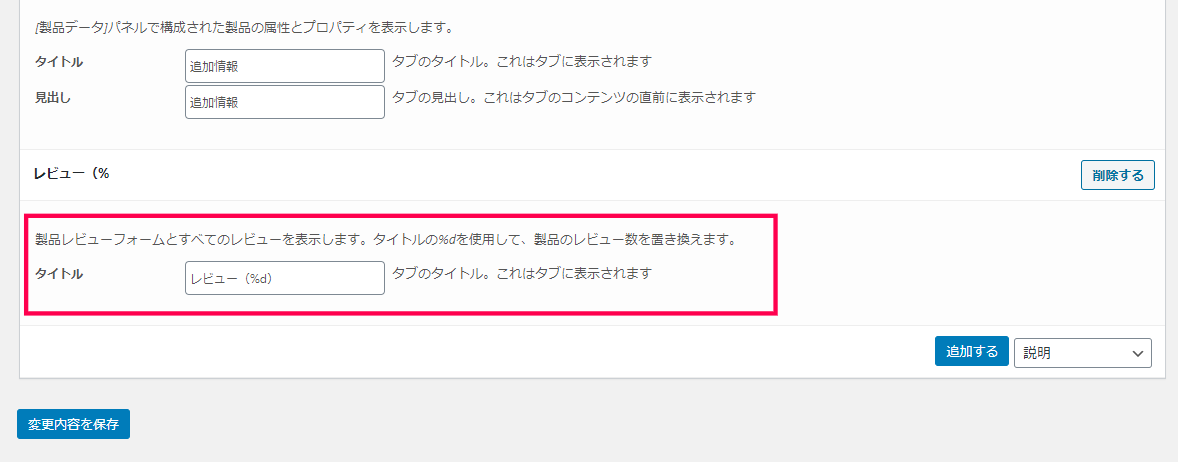
- [レビュー] では、製品に対するレビューのタイトルを編集できます。
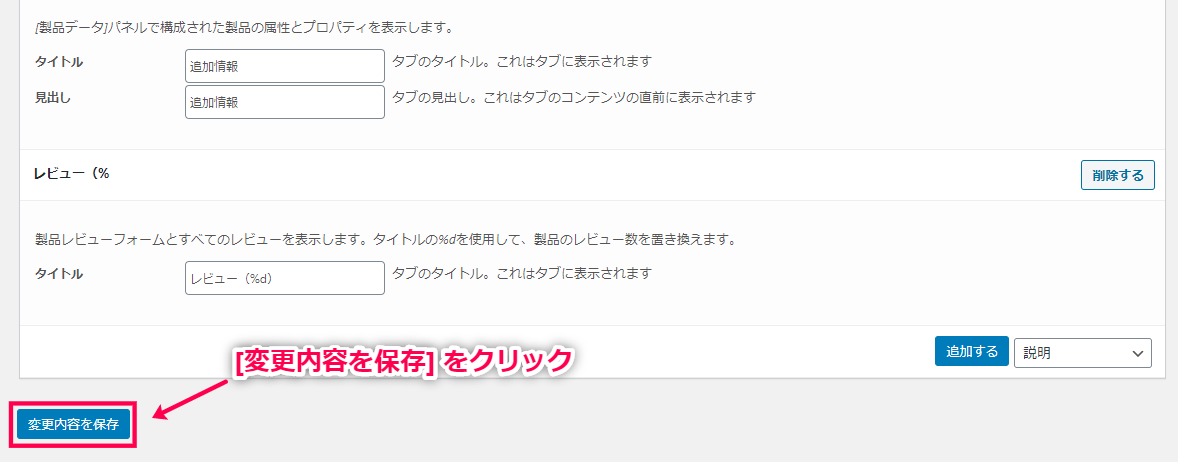
- [変更内容を保存] を押すと編集完了です。
商品ごとの商品タブ作成
WooCommerce Tab Managerでは、個別の商品ごとにタブをカスタマイズすることができます。
ここでは、商品ごとの商品タブ作成方法をお伝えしていきます。
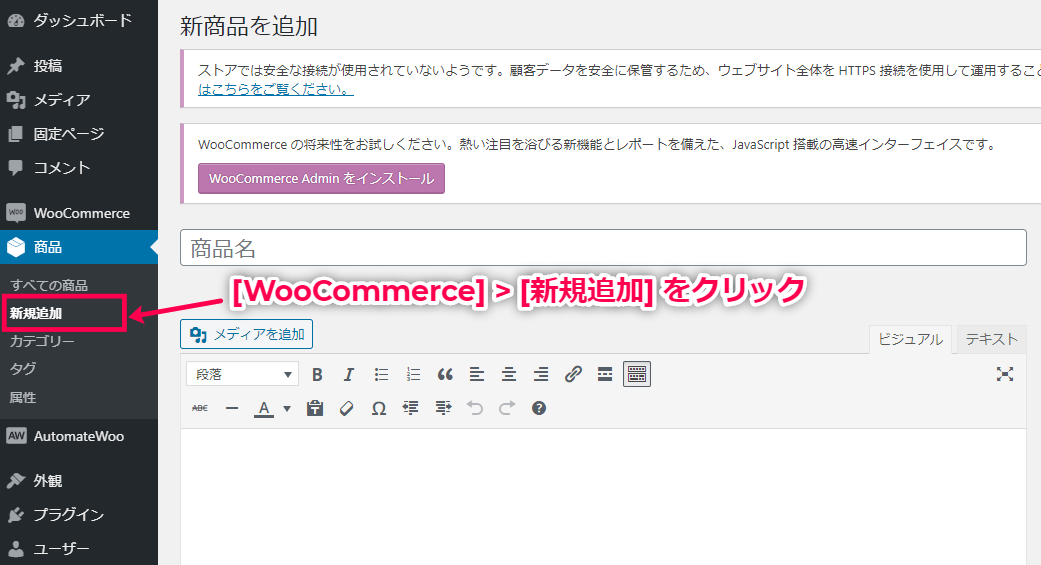
- [WooCommerce] > [新規追加] をクリックします。
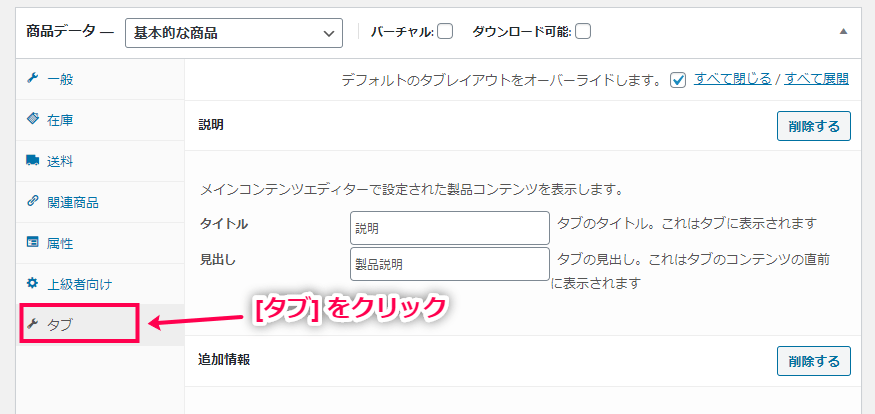
- 設定欄から [タブ] の項目をクリックしてください。
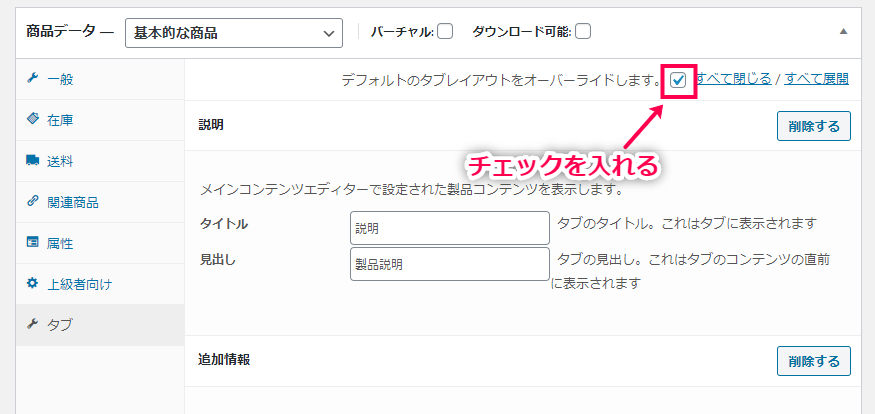
- [デフォルトのタブレイアウトをオーバーライドします] にチェックを入れます。
この時点で、デフォルトの説明や追加情報のタイトル・見出しをカスタマイズ編集できます。
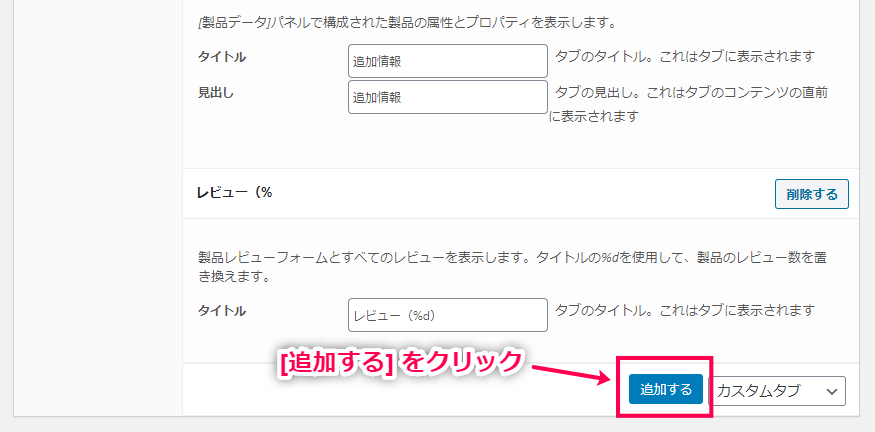
- カスタムタブを追加したい場合は、画面下のドロップダウンメニューを [カスタムタブ] に合わせ、[追加する] をクリックしましょう。
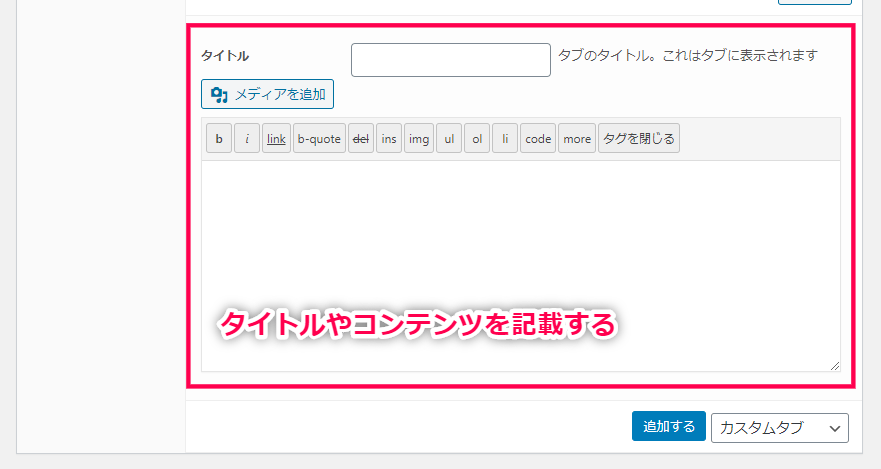
- デフォルトタブの下にカスタムタブが表示されるので、タイトルやコンテンツの情報を記載していきます。
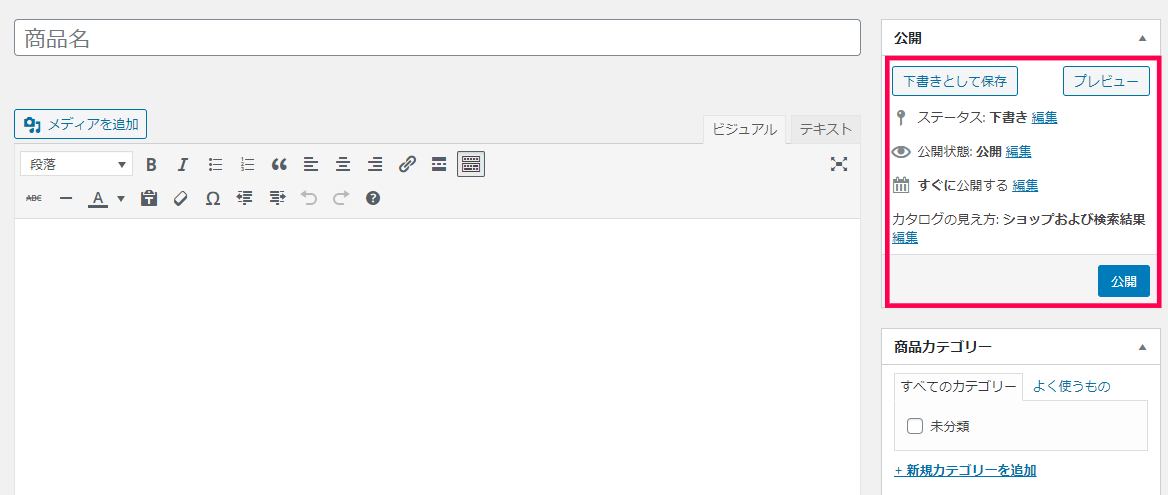
- 編集が完了すれば、[下書き保存] や [公開] を押して反映させましょう。
もちろん、新規商品だけではなく、既存の商品でも同じ手順でカスタマイズができます。
WooCommerce Tab Managerの使い方は以上です。
グローバル、または個別製品ごとにタブを設定し、情報コンテンツを記載していけるので、殺風景だった商品詳細ページが情報豊かになるでしょう。
WooCommerce の簡素な商品ページに悩んでいる方ほど、このプラグインが大きな効果を発揮します。