免税店の初期設定
Tax Exempt for WooCommerceをインストールした後は、まず免税店の初期設定を行います。 Tax Exempt for WooCommerceには、以下の5種類の設定画面があります。
- 一般設定:免税店の基本的な設定を行います。
- 免除された顧客設定:免税対象顧客の追加ができます。
- 免税リクエストの設定:ユーザー属性ごとの免税設定などが可能です。
- メッセージ設定:免税申請におけるメールのメッセージや件名の設定を行います。
- ゲストユーザーの設定:ゲストユーザーの免税メッセージの設定を行います。
以下でお伝えする初期設定では、[一般設定] と [免税リクエストの設定] を使用します。
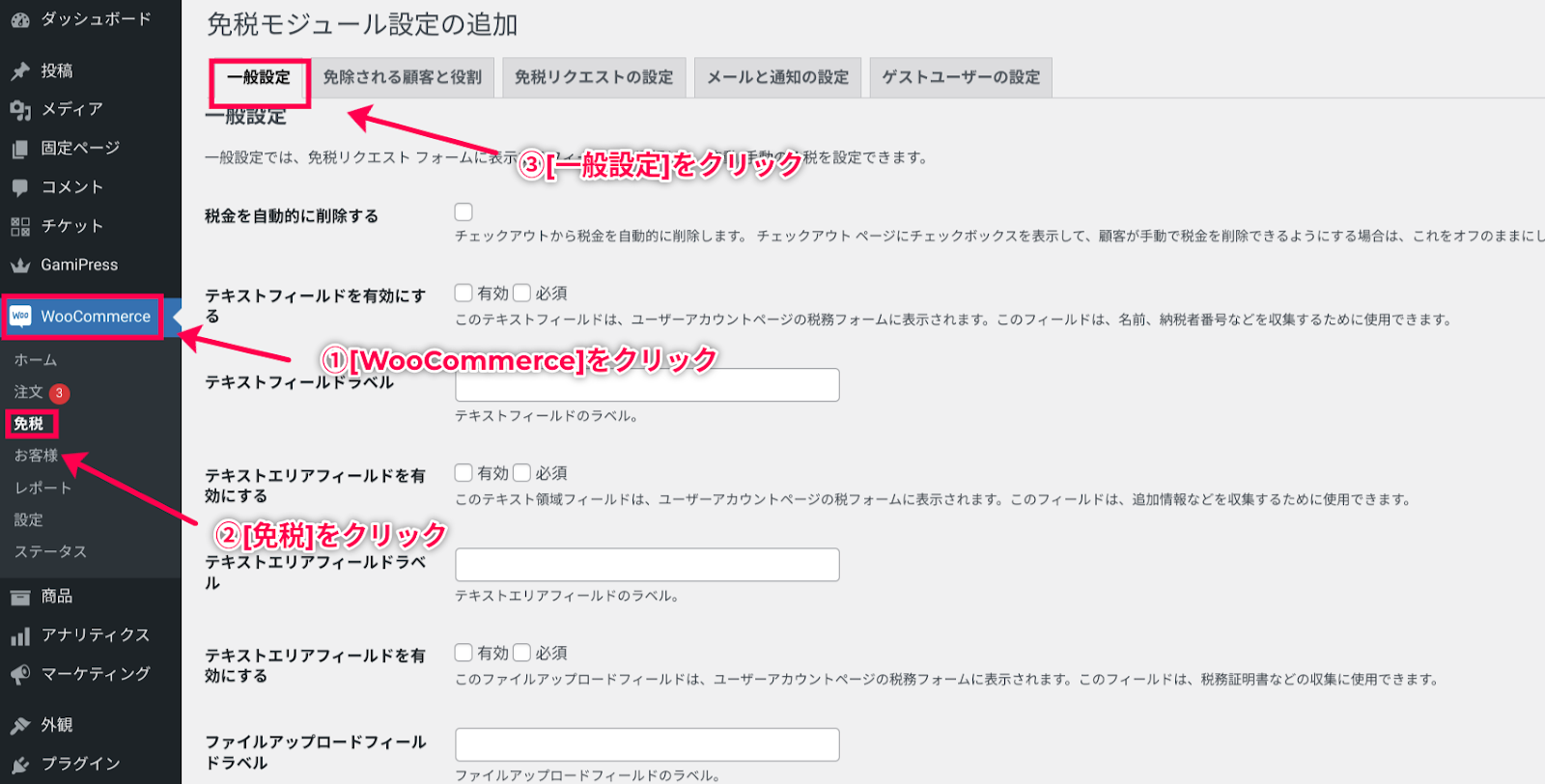
- [WooCommerce] > [免税] > [一般設定] をクリックします。
- 免税モジュール設定の追加画面で必要な項目に入力していきます。
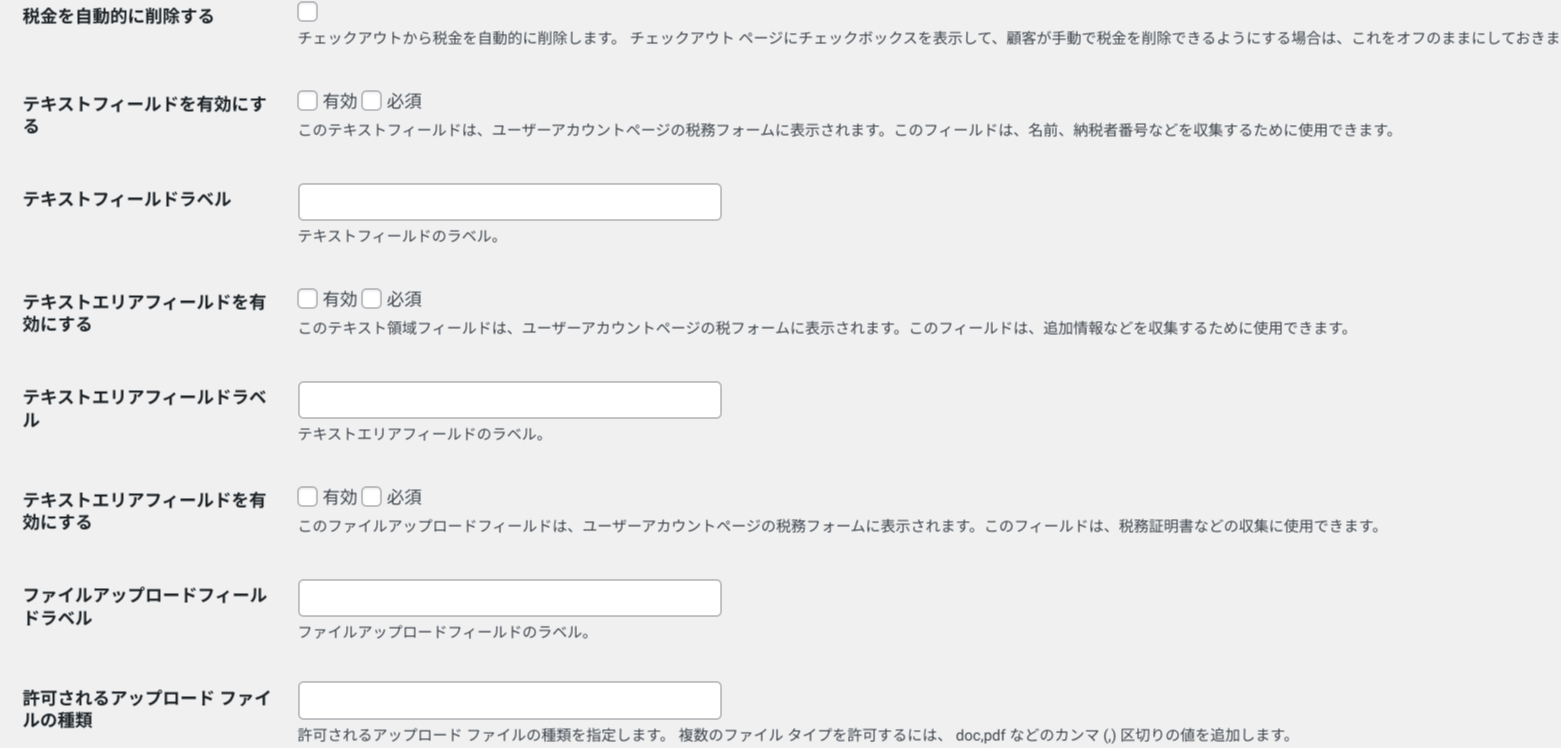
- テキストフィールドを有効にする:チェックを入れるとユーザーアカウントページに税務フォームが表示されます。
- テキストフィールドラベル:税務フォームのタイトルを入力します。
- テキストエリアフィールドを有効にする:税務フォームにテキストエリアを追加できます。
- テキストエリアフィールドラベル:テキストエリアのタイトルを入力します。
- ファイルアップロードフィールドを有効にする:ユーザーのファイルアップロードを有効にします。
- ファイルアップロードフィールドラベル:ファイルアップロードフィールドのタイトルを入力します。
- 許可されているファイルの種類:「pdf」や「doc」など許可するファイルの種類を入力します。
- [変更を保存] をクリックします。
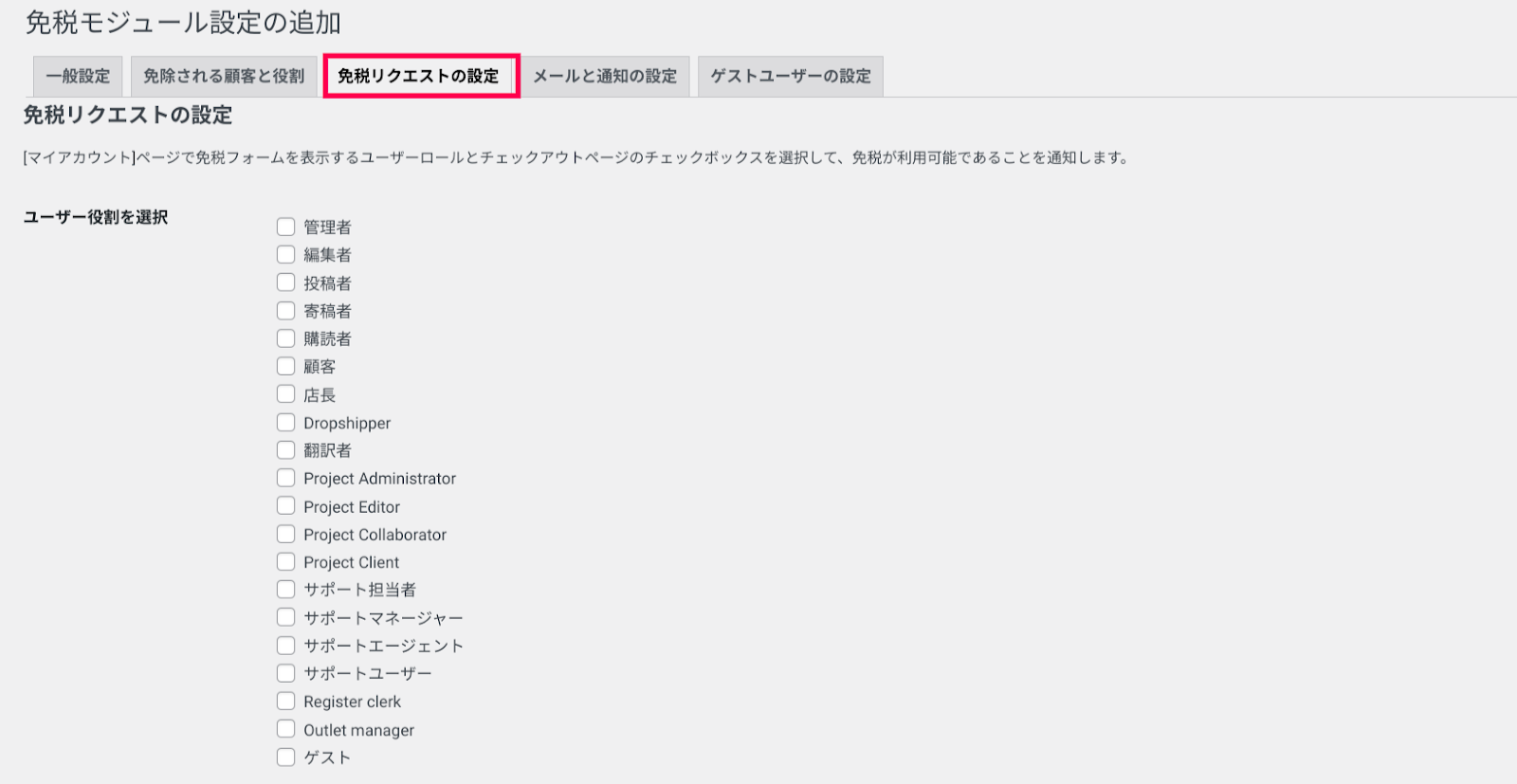
- 次に、画面上部に戻り [免税リクエストの設定] タブをクリックします。
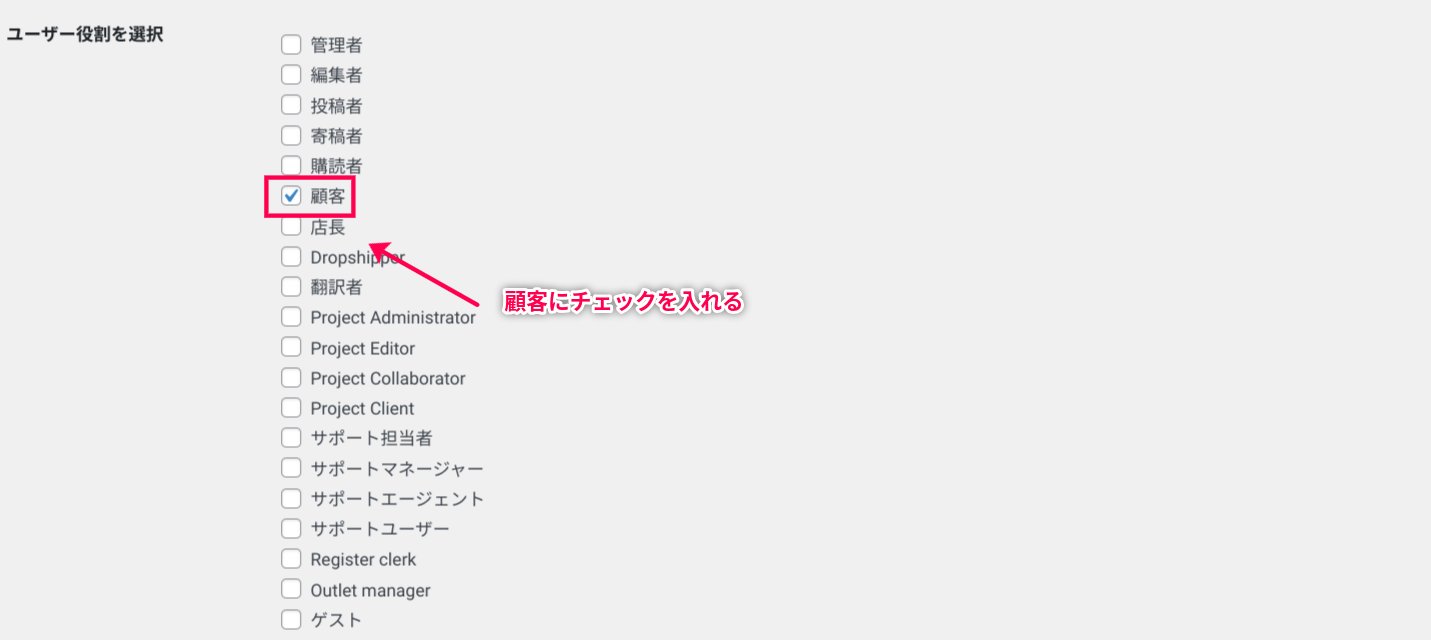
- [ユーザー役割を選択] > [Customer(顧客/お客様)] にチェックを入れてください。
- 最後に [設定を保存する] をクリックして初期設定は完了です。 これで、ユーザーの [マイアカウント] のページに「非課税(免税申請)」が表示されるようになります。
免税の申請受付の流れ
Tax Exempt for WooCommerceは、ユーザーの免税申請に対してサイト運営者が却下・承認を行えます。 ここでは、免税の申請受付の流れと承認方法をお伝えしていきます。
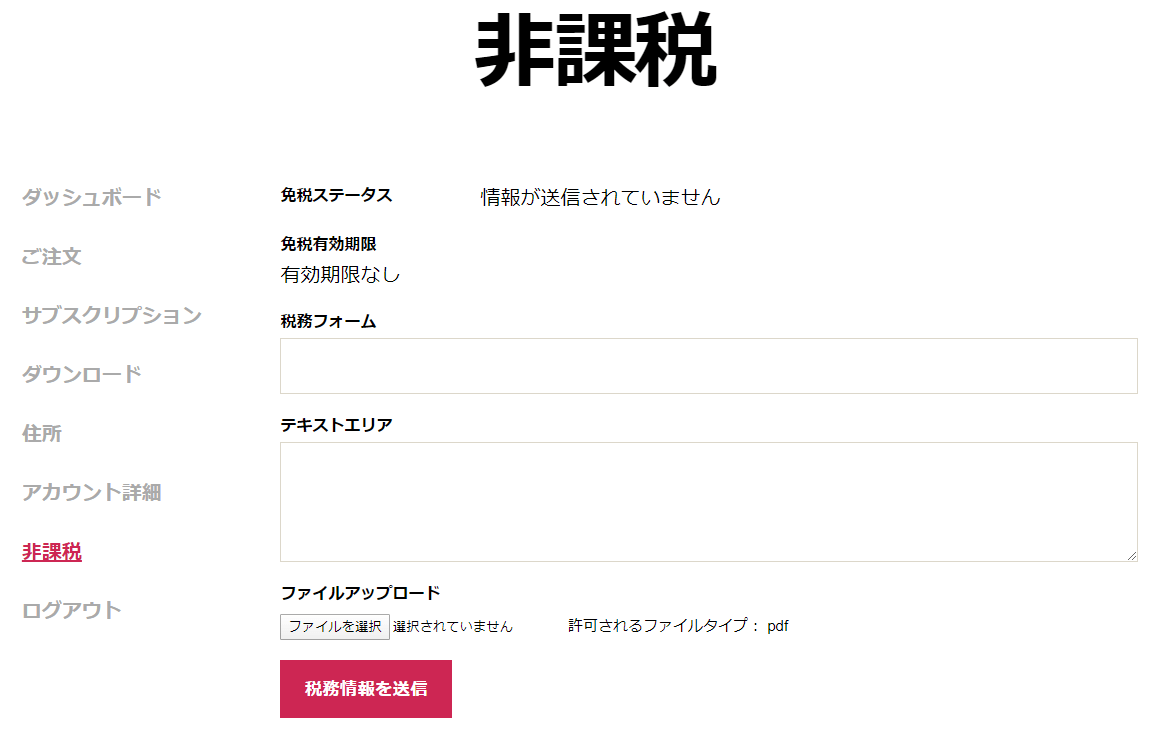
- 以下の画像は、ユーザーの「マイアカウント」(顧客用管理画面)に表示される免税申請ページです。 ユーザーより免税の申請があると、データを WordPress 上で参照することができます。
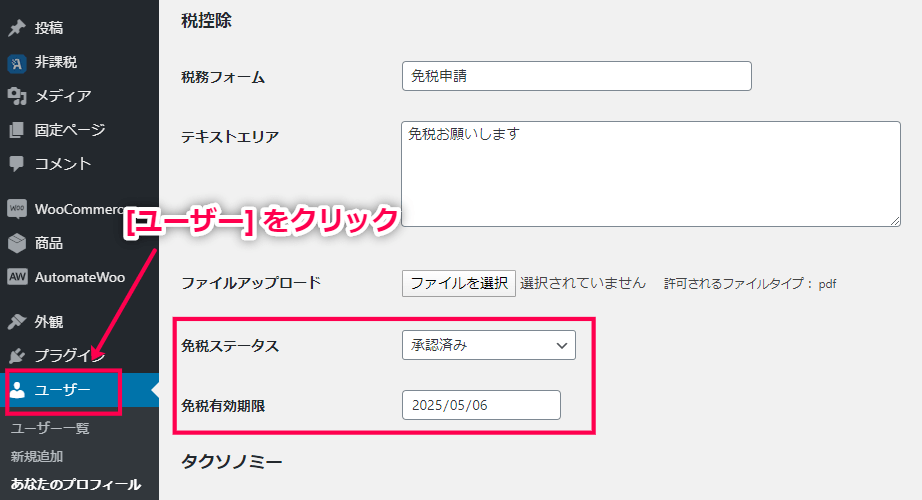
- [ユーザー] をクリックし、[税控除] の項目まで移動します。 ユーザーの申請情報が記載されているため、[免税ステータス] より承認や却下などの項目を選びます。 また、[免税有効期限] の項目も自由に設定できます。
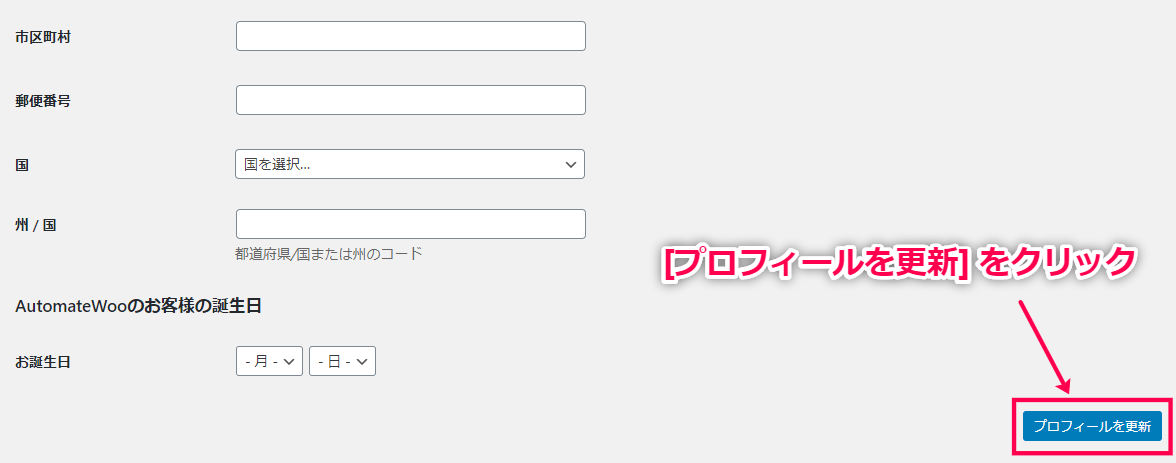
- 最後に画面下の [プロフィールを更新] をクリックして設定完了です。
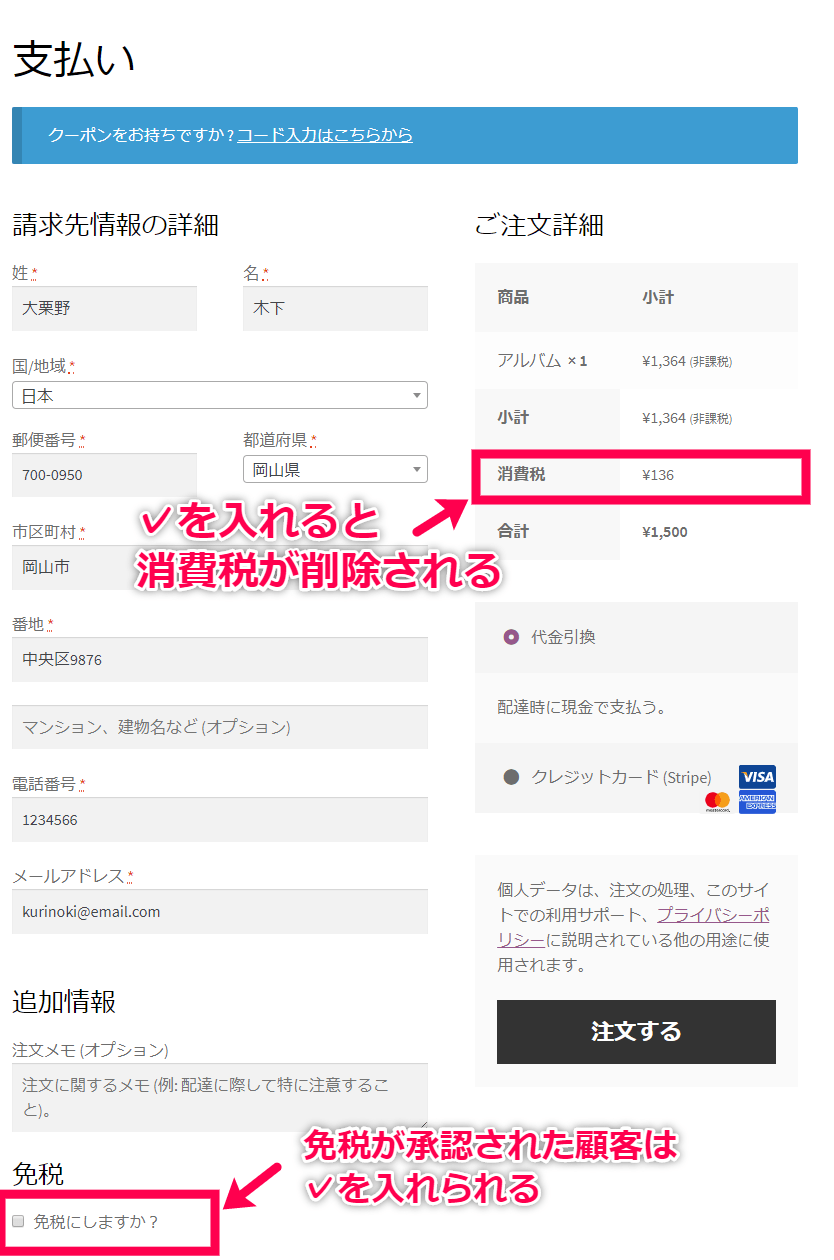
- 免税申請が承認された顧客は、決済ページで [免税にしますか] というチェックボックスが表示されます。 ここに✓を入れると、請求金額から税が引かれる仕組みになります。
Tax Exempt for WooCommerceの使い方は以上です。 プラグインをインストールすると、自分のECショップに免税機能を追加できます。 海外からのユーザー訪問が多いECサイトにとって欠かせないプラグインと言えるでしょう。 ぜひ、導入をご検討ください。