プラグインを導入後、投稿や固定ページに追加される [レビュー] ブロックを使って、表示されるレビューに関する設定を行います。
- 投稿または固定ページを新しく作成します。
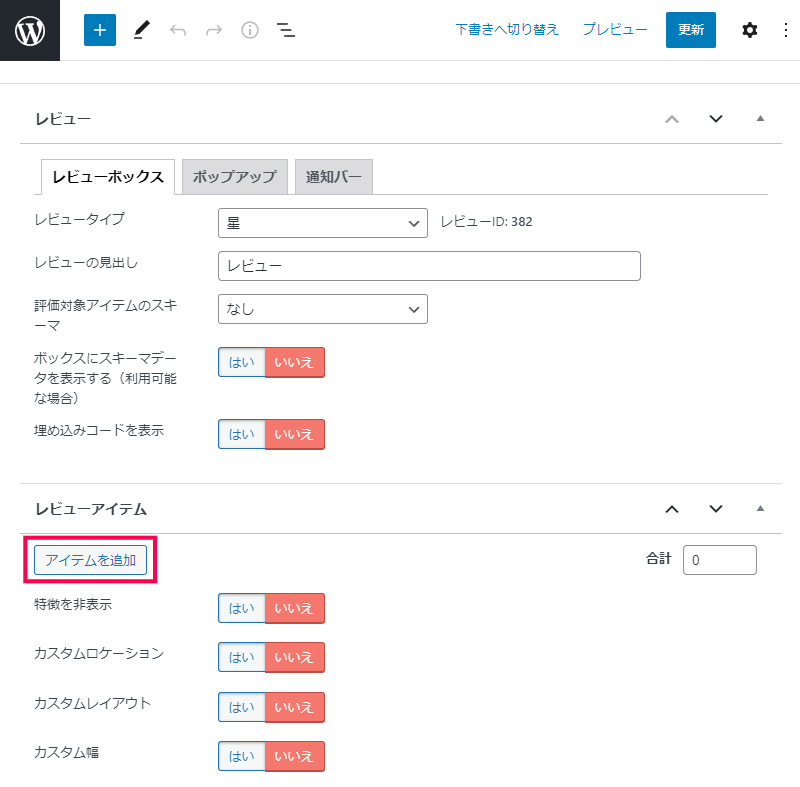
- 画面下部に追加されている [レビュー] ブロックの [レビューボックス] タブ内の [レビュータイプ] の一覧から [星] を選択します。
- [レビューアイテム] 、[レビューリンク] などの項目が追加されます。
- [レビューアイテム] 内の [アイテムを追加] をクリックします。
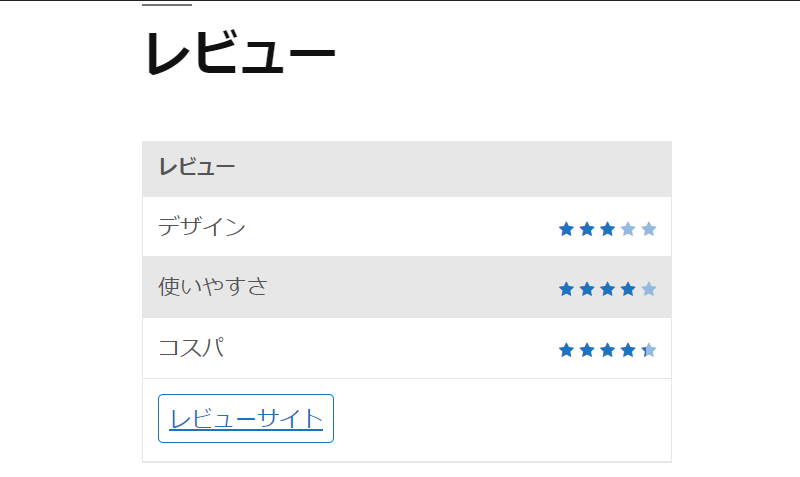
- 追加された [特徴名] にレビューで利用する項目(デザイン、使いやすさ、コスパなど)を入力して [特徴スコア] などを入力していきます。
- 外部レビューページを使う場合には、[レビューリンク] 内の [テキスト] と [URL] を入力します。
- [公開] をクリックして投稿または固定ページを保存します。
- ページをプレビュー表示すると、画面下部にレビュー項目が追加されます。
ユーザーレビュー機能を有効にすることで、サイトの訪問者がレビューやコメントを投稿することができます。
- レビュー記事の作成方法で投稿または固定ページにレビュー機能を追加します。
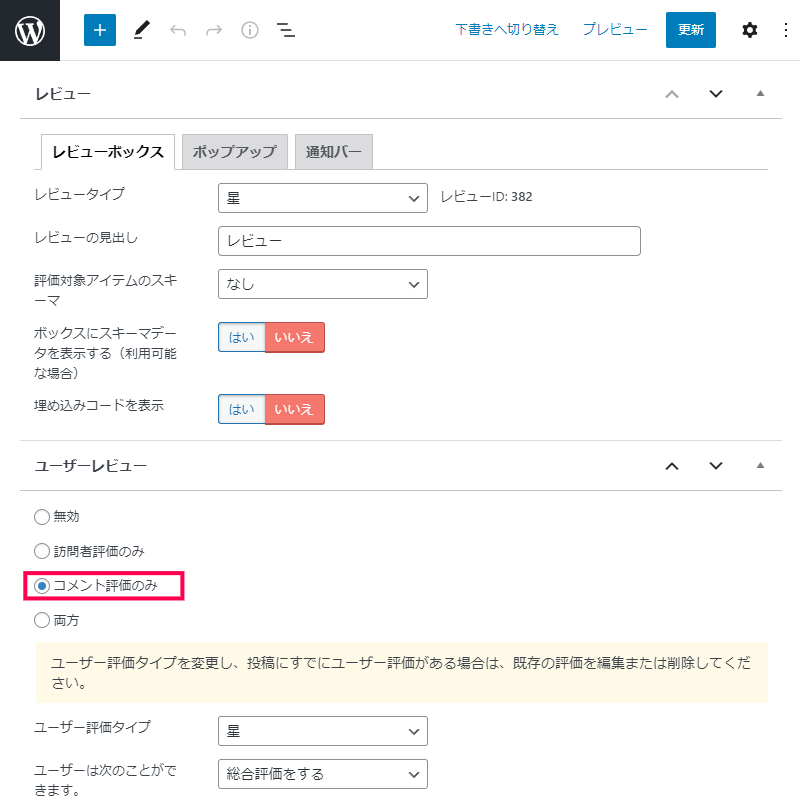
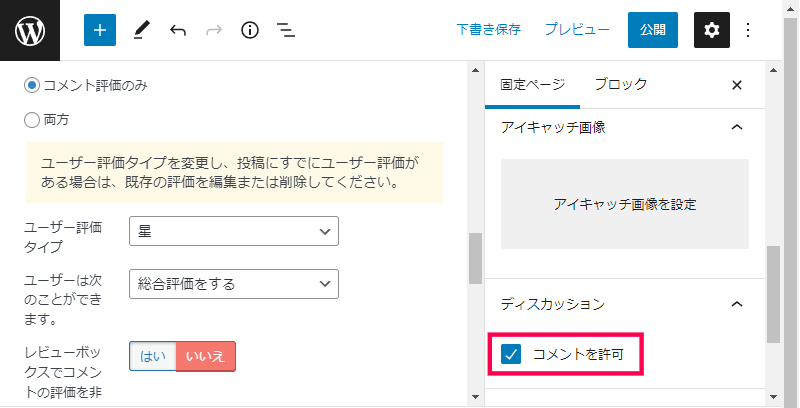
- 画面下部に追加されている [ユーザーレビュー] 項目で [コメント評価のみ] オプションを選択します。
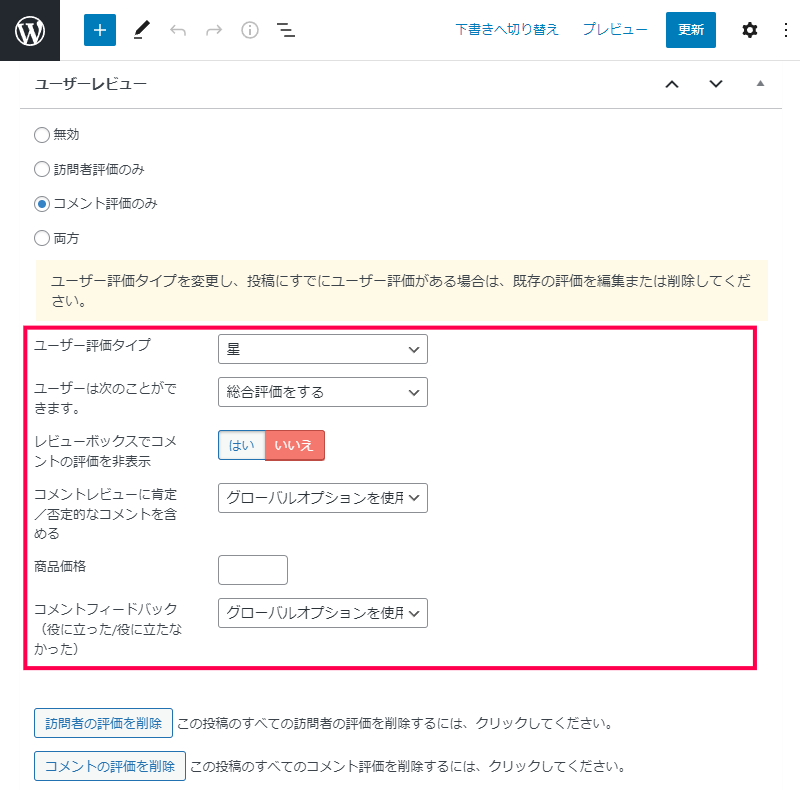
- 追加で表示された [ユーザー評価タイプ] 、[ユーザーは次のことができます。] などの項目を編集します。
- 編集画面の [ディスカッション] 設定の [コメントを許可] を有効(チェックを入れる)にします。
- [公開] をクリックして投稿または固定ページを保存します。
- ページをプレビュー表示すると、画面下部にレビュー項目にコメントを追加することができます。
投稿や固定ページ内で、レビュー機能で追加した複数のレビュー項目を並べ、比較表を作成することができます。
- レビューを追加したページを編集画面で開きます。
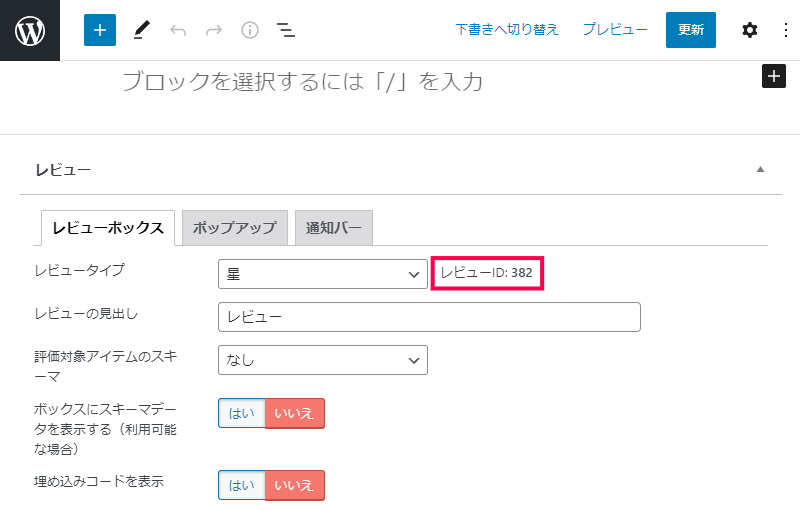
- 画面下部の[レビュー] ブロックの [レビューボックス] タブに表示されている [レビューID] をコピーします。
- 比較するレビューを追加したページを編集画面で開き、同様の操作で [レビューID] をコピーします。
- 比較表を追加する投稿や固定ページを新しく追加して、[クラッシック] ブロックを追加します。
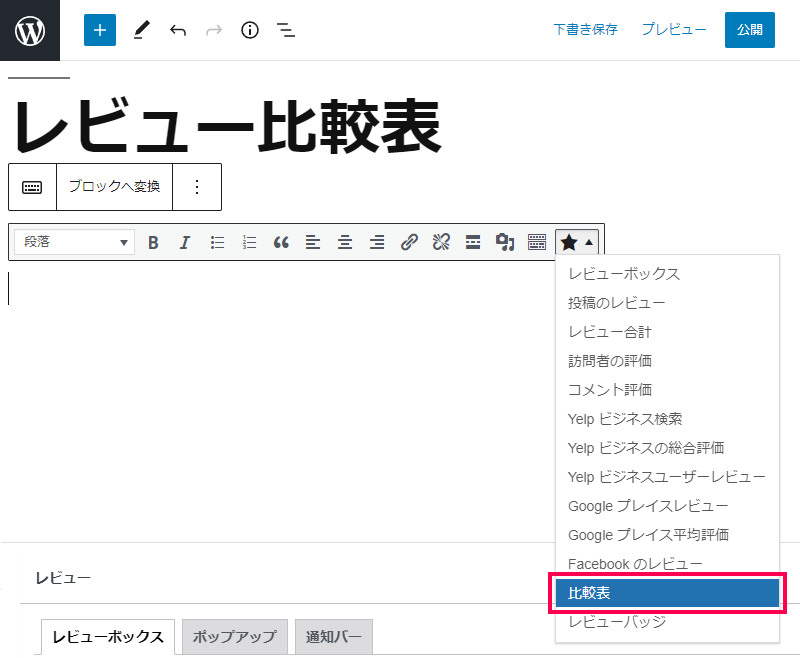
- ツールバーに追加されている [★] 一覧から [比較表] を選択します。
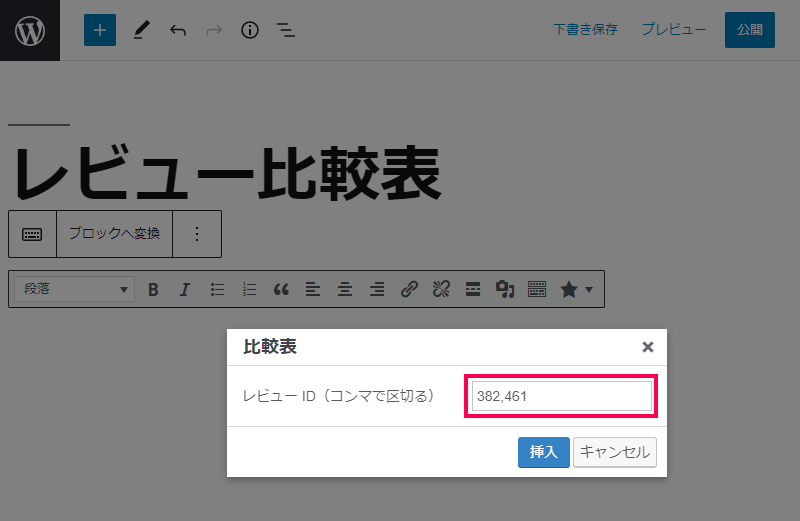
- ポップアップ表示された [比較表] 画面の [レビューID] に、コピーしておいたID値をカンマで区切って入力します。
- [挿入] をクリックします。
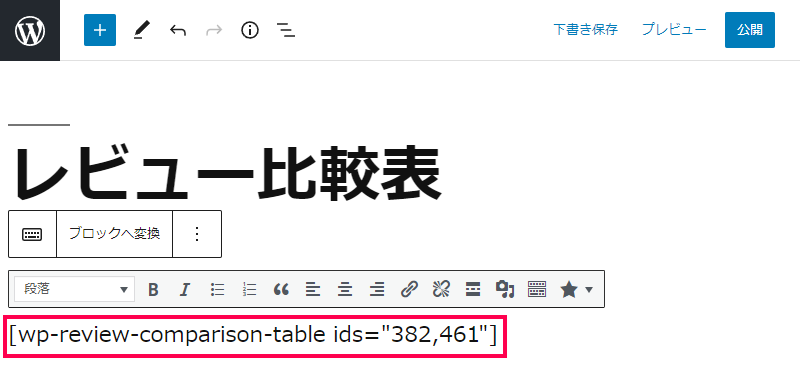
- エディター画面にショートコードが挿入されます。
- [公開] をクリックして投稿または固定ページを保存します。
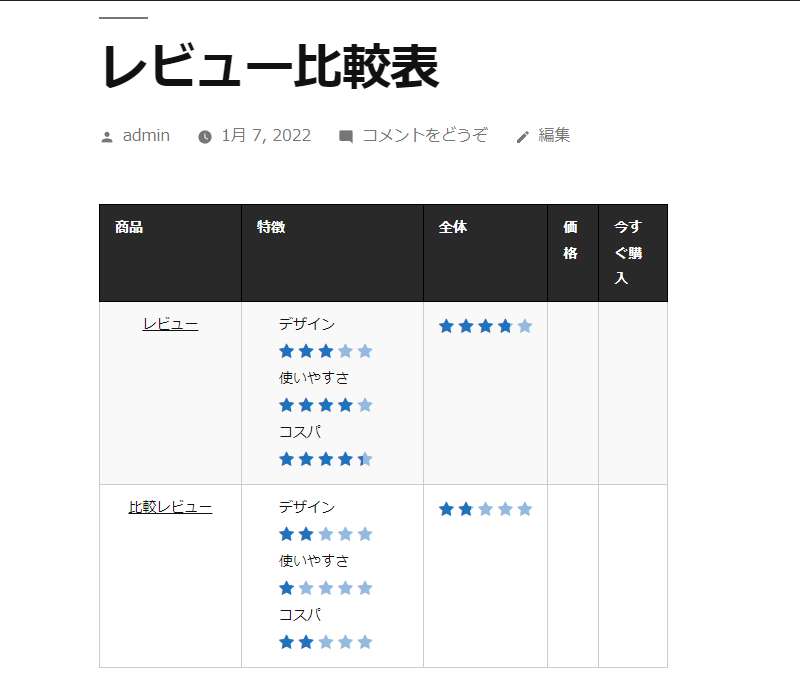
- ページをプレビュー表示すると、レビュー項目と評価内容が並んで表示されます。
Google Map上で追加されているレビューを取り込んで、投稿や固定ページに表示することができます。
レビューを表示するには、GoogleアカウントとGoogle Place APIを有効にする必要があります。
- WordPress管理画面の [設定] > [WP Review Pro] を選択します。
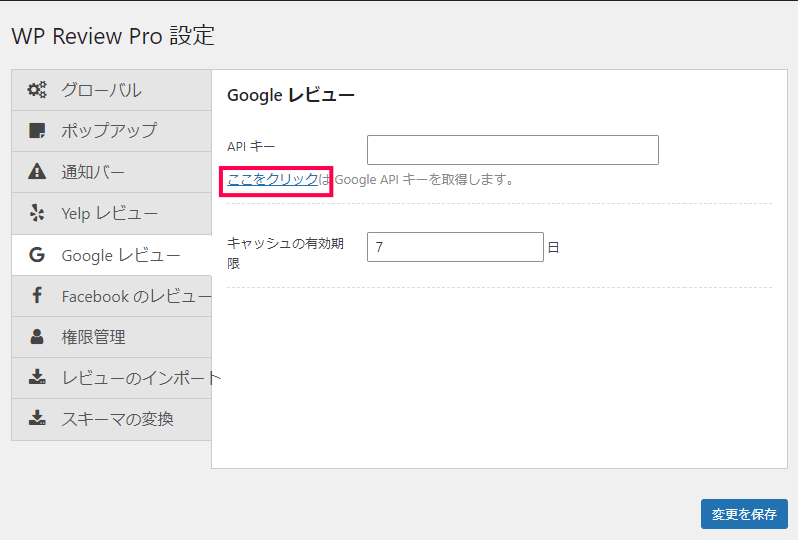
- 表示した [WP Review Pro 設定] 画面で [Google レビュー] タブをクリックします。
- [Google レビュー] に表示されている [ここをクリック] リンクをクリックします。
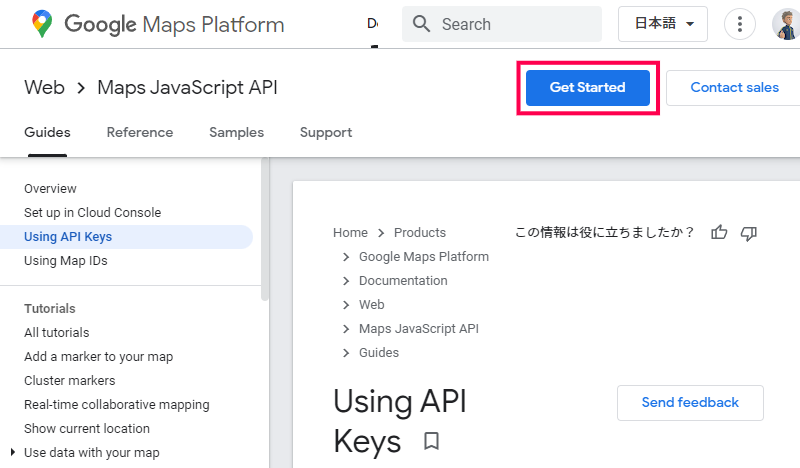
- 別画面で表示された [Google Maps Platform] で [Get Started] をクリックします。
- 表示された[Google Cloud Platform] で、既存のプロジェクトを選択、または新しいプロジェクトを作成します。
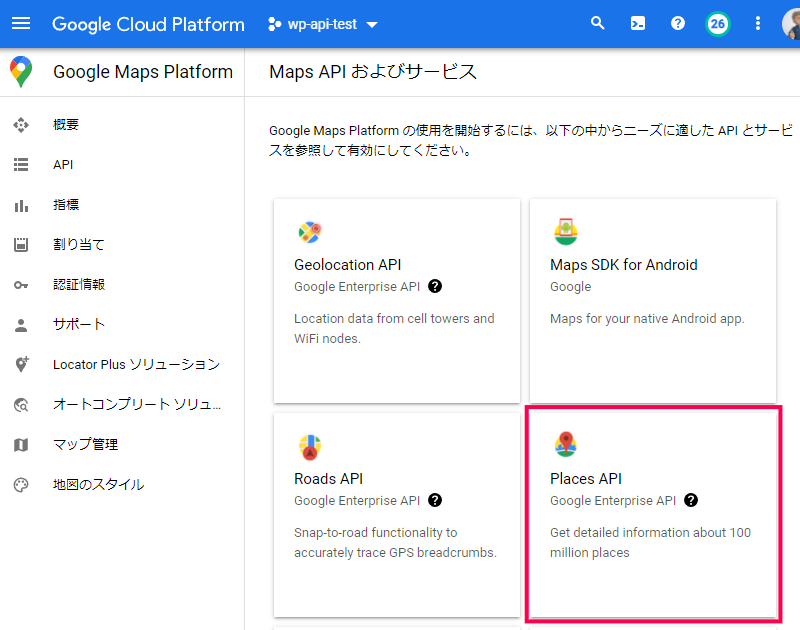
- [API] タブを選択して、表示された[Maps API およびサービス] 画面で [Place API] をクリックします。
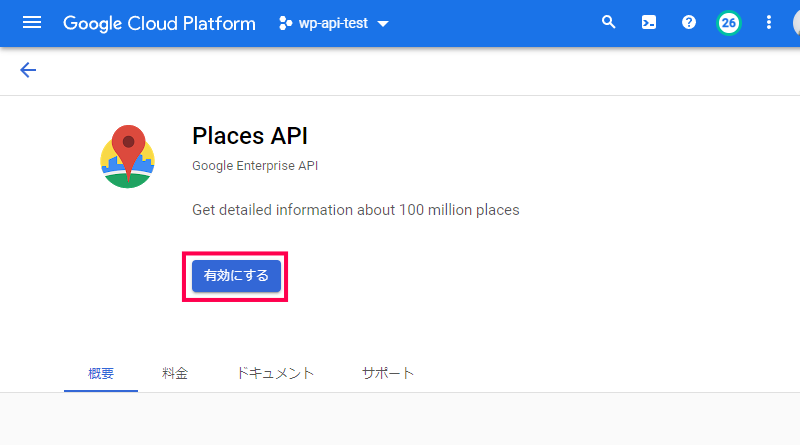
- 表示された[Place API] の詳細画面で [有効にする] をクリックします。
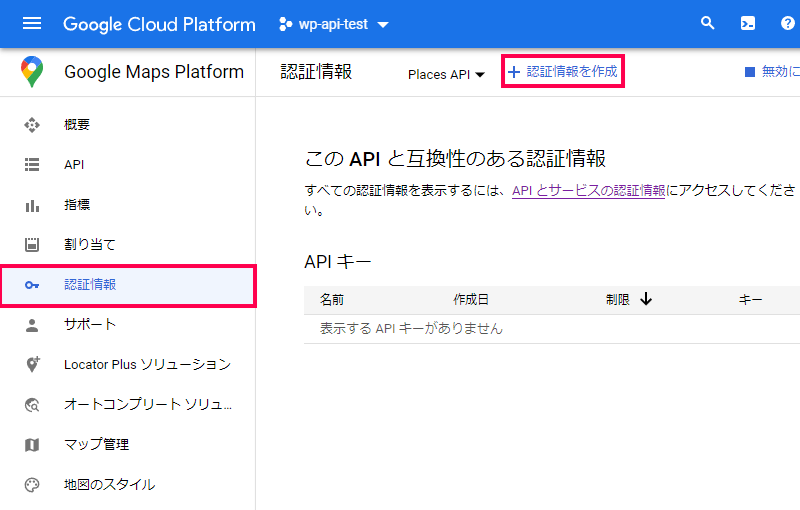
- [認証情報] タブをクリックして表示された[認証情報] 画面で [認証情報を作成] リンクをクリックします。
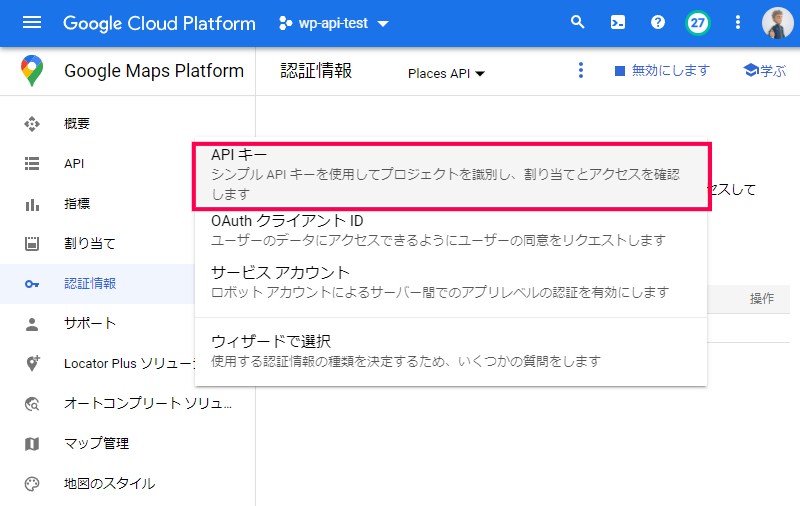
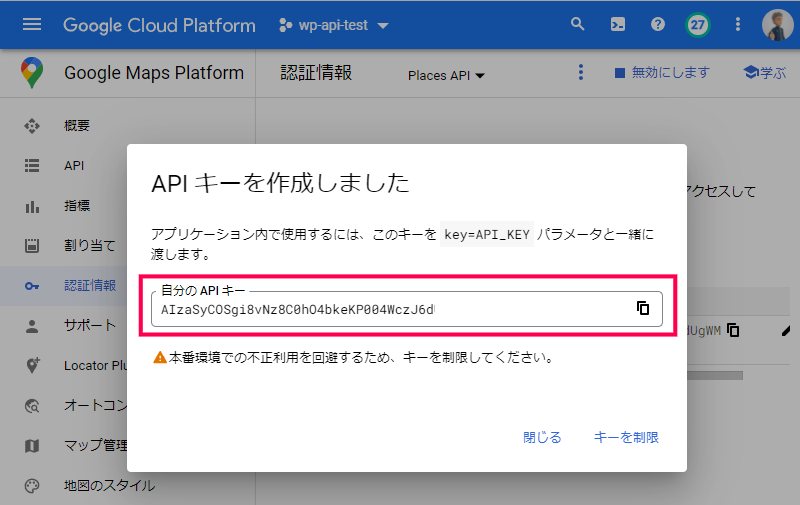
- 表示された一覧から [APIキー] を選択します。
- 作成されたAPIキーの内容をコピーします。
- 手順3. で表示した [WP Review Pro 設定] 画面の [Google レビュー] 内の [API キー] にコピーしたキーを入力します。
- [変更を保存] をクリックして設定を保存します。
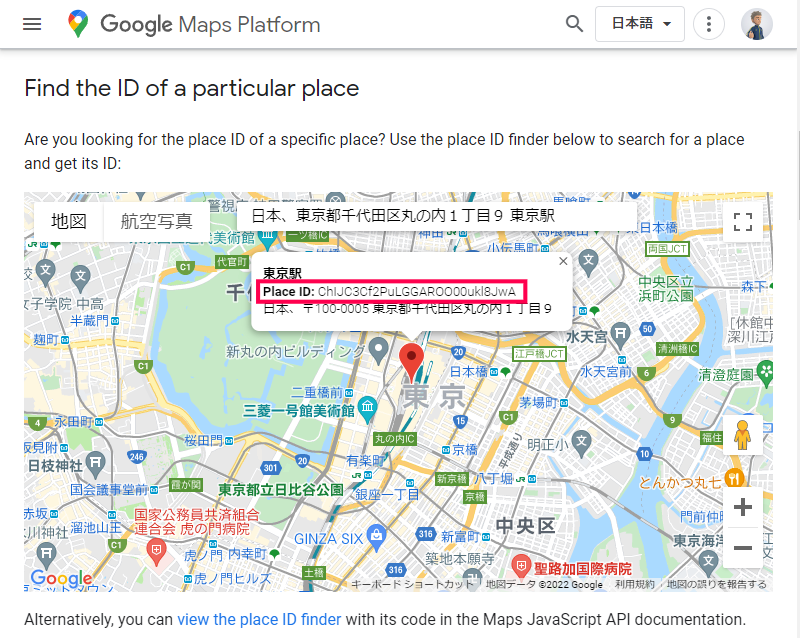
- Place IDs のwebページを表示して、レビューを表示したい場所を検索し、画面上の [Place ID] 部分のID値をコピーします。
- 投稿や固定ページを作成して、次のショートコードを挿入します。
[wp-review-google-place-reviews place_id=”Place IDsに表示されたID値”]
- [公開] をクリックして投稿または固定ページを保存します。
- ページをプレビューすると、Google マップに投稿されたレビューの内容が表示されます。
Facebookページに追加されているレビューを取り込んで、投稿や固定ページに表示することができます。
レビューを表示するには、Facebookアプリを作成する必要があります。
- WordPress管理画面の [設定] > [WP Review Pro] を選択します。
- 表示した [WP Review Pro 設定] 画面で [Facebook のレビュー] タブをクリックします。
- [Facebook のレビュー] に表示されている [ここをクリック] リンクをクリックします。
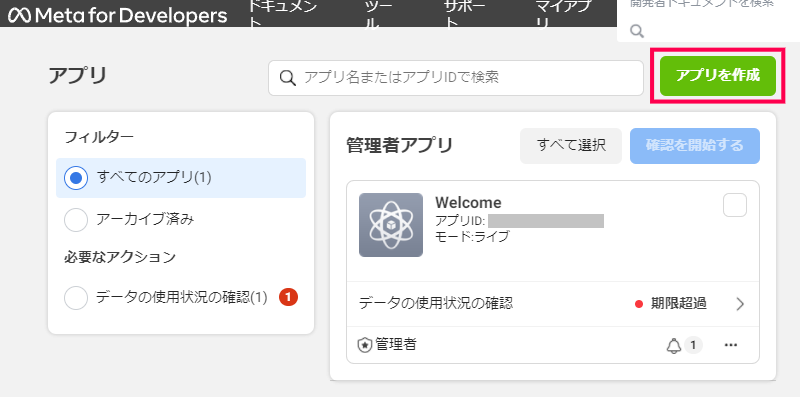
- 別画面で表示された [Meta for Developers] で [アプリを作成] をクリックします。
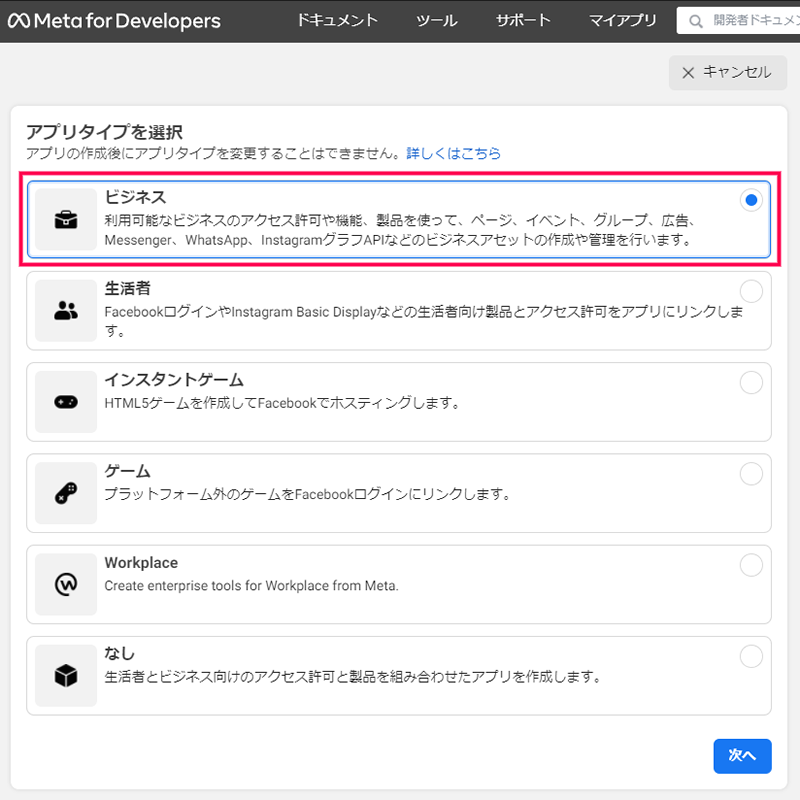
- 表示された[アプリタイプを選択] 画面で [ビジネス] を選択して [次へ] をクリックします。
- [詳細を追加] 画面で [表示名] と [メールアドレス] 、[アプリの目的] を設定して、[アプリを作成] をクリックします。
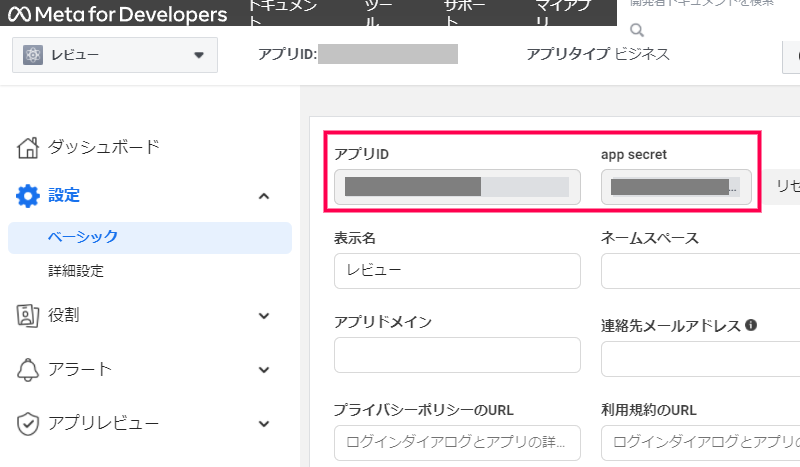
- 追加されたアプリ画面の [設定] > [ベーシック] を選択します。
- 表示された画面の [アプリID] と [app secret] 部分をコピーします。
- [アプリドメイン] と [プライバシーポリシーのURL] 、[利用規約のURL] にWordPressサイトのURLなどを入力して [変更を保存] をクリックします。
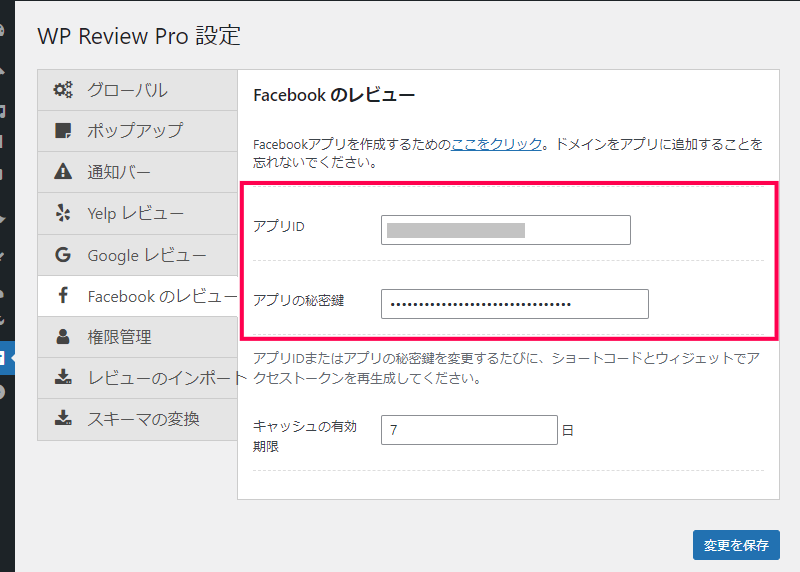
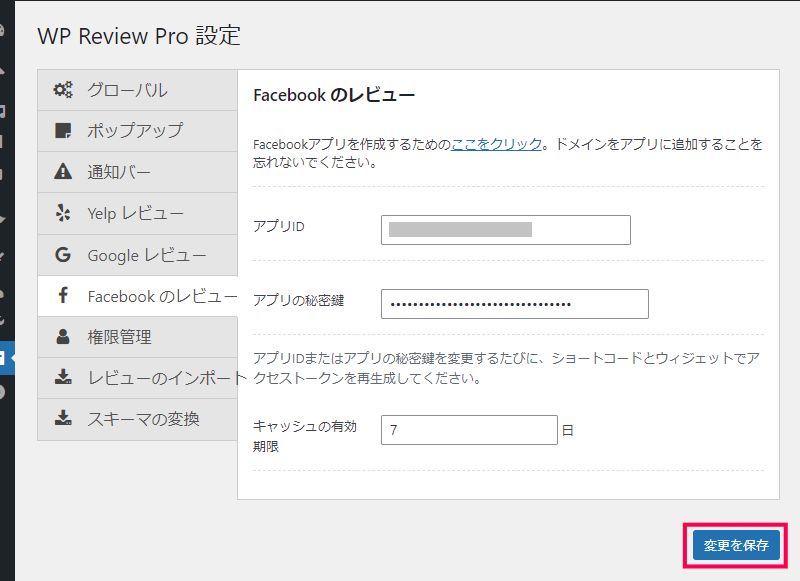
- [Facebook のレビュー] 画面に戻り [アプリID] と [アプリの秘密鍵] に手順8.でコピーした [アプリID] と [app secret] をそれぞれ貼り付けます。
- [変更を保存] をクリックします。
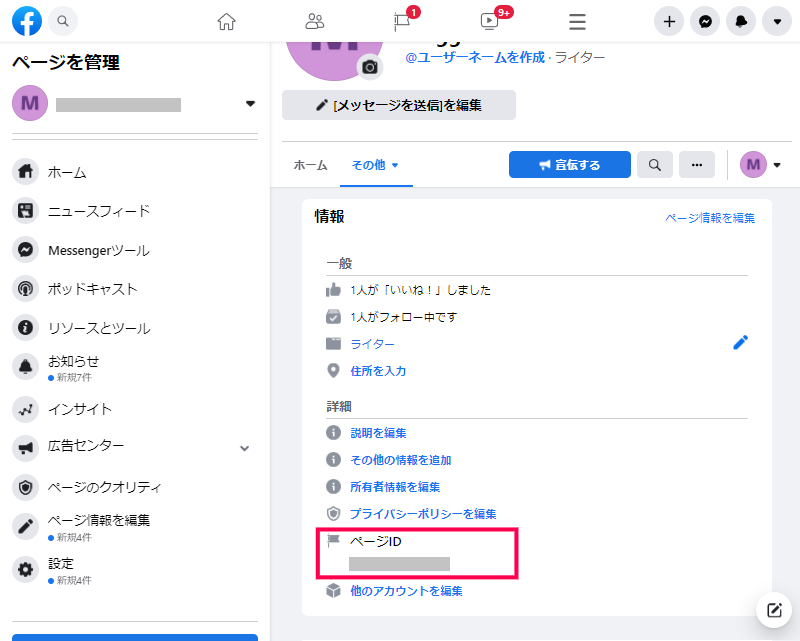
- Facebook ページを開き [基本データ] を選択して表示された画面で [ページID] をコピーします。
- WordPress サイトで、投稿または固定ページを作成します。
- [ショートコード] ブロックを追加して、次のようなショートコードを入力します。
[wp-review-facebook-reviews page_id=”ページID” limit=”5″]
- クラッシックエディタまたは [クラッシック] ブロックを使う場合には [★] 一覧から [Facebookのレビュー] を選択します。
- 表示された [Facebookのレビュー] 画面の [ページ ID] に手順12. でコピーしておいたページIDを入力します。
- [公開] をクリックして投稿または固定ページを保存します。
- ページをプレビューすると、Facebook ページに投稿されたレビューの内容が表示されます。
レビューIDを指定して、他のページで追加したレビューを表示します。
[wp-review id=”レビューID”]
日付順やカテゴリーを指定して、複数のレビューを一覧で表示します。ショートコードには、次のような属性を指定することができます。
- クエリータイプ:表示されるレビューの集計方法(最近、トップレート、最も投票された、カテゴリレビューのいずれか)
- レビュータイプ:レビュータイプで表示を制限
- カテゴリID:カテゴリで表示を制限
- ページ付けを許可:複数のレビューをページ単位で表示
- レビュー数:表示されるレビューの上限数
- タイトルの長さ:表示されるタイトルの文字数
- 日付を表示:レビューされた日付を表示
- 親指のサイズ:表示される「いいね」アイコンの大きさ(小、大のいずれか)
[wp-review-posts text=”recent” allow_pagination=”true” post_num=”5″ title_length=”35″ show_date=”true” thumb_size=”small”]
レビューIDを指定して、レビュー評価の平均値を表示します。平均値は投稿者と訪問者の評価で算出された値が表示されます。
[wp-review-total id=”レビューID”]
レビューIDを指定して、訪問者によるレビュー評価の平均値を表示します。
[wp-review-visitor-rating id=”レビューID”]
レビューIDを指定して、コメント投稿者によるレビュー評価を表示します。
[wp-review-comments-rating id=”レビューID”]
Google Maps APIを利用してGoogleマップ上のレビューを一覧で表示します。ショートコードには、次のような属性を指定することができます。
- 場所の種類:表示されるレビューの種類(all、establishment、address、geocodeのいずれか)
- 場所の検索:検索される場所
- レビュー数:表示されるレビューの上限数
[wp-review-google-place-reviews review_num=”5″]
Google Maps APIを利用してGoogleマップ上のレビュー評価の平均値を表示します。ショートコードには、次のような属性を指定することができます。
- 場所の種類:表示されるレビューの種類(all、establishment、address、geocodeのいずれか)
- 場所の検索:検索される場所
- バッジとして表示:
- 上:フローティングで表示する場合の上端からの位置を指定します。
- 右:フローティングで表示する場合の右端からの位置を指定します。
- 下:フローティングで表示する場合の下端からの位置を指定します。
- 左:フローティングで表示する場合の左端からの位置を指定します。
- 背景色:表示される背景色を#rrggbb形式で入力します。
[wp-review-google-place-average-rating show_as_badge=”true” top=”1px” right=”2px” bottom=”3px” left=”4px” bg_color=”#fff”]
ページIDを利用して、Facebookのレビューを表示します。次の属性を指定することができます。
- ページID:表示するレビューのページIDを入力します。
- 制限:表示されるレビューの上限値を指定します。
[wp-review-facebook-reviews page_id=”ページID” limit=”5″]
複数のレビューIDをカンマ区切りで入力して、レビュー評価を並べて表示します。
[wp-review-comparison-table ids=”100,200″]
レビューIDを指定して、訪問者にレビューされた数や平均値を表示します。ショートコードには、次のような属性を指定することができます。
- 上:フローティングで表示する場合の上端からの位置を指定します。
- 右:フローティングで表示する場合の右端からの位置を指定します。
- 下:フローティングで表示する場合の下端からの位置を指定します。
- 左:フローティングで表示する場合の左端からの位置を指定します。
- 背景色:表示される背景色を#rrggbb形式で入力します。
[wp-review-badge id=”398″ top=”1em” bg_color=”#000″]
WP Review Pro プラグインを利用することで、投稿や固定ページに追加された [レビュー] ブロックを使って、星や点数などで記事内容や商品などを評価するコンテンツを追加することができます。
また、ショートコードを使って複数のレビューを比較したり、GooogleマップやFacebookなど別サービスに投稿されたレビューを記事内にインポートして表示することが可能です。