WP User Frontend Proの使い方
各種機能の有効化

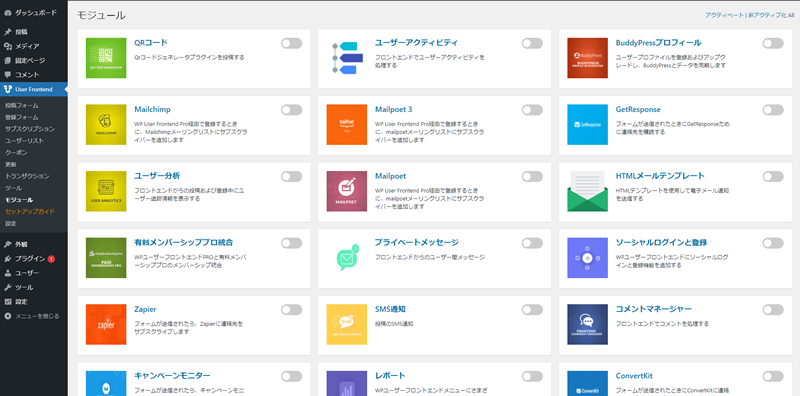
プラグインをインストール後、[User Frontend] > [モジュール] をクリックして表示された一覧から、クレジットカード支払いやSNS連携など必要な機能を追加することができます。
各機能の設定方法
モジュール機能を使って、User Frontend プラグインに次のような付加機能を追加することができます。
ユーザーディレクトリ(ユーザーの一覧)
サイトに登録されているユーザーアカウントの一覧を表示することができます。
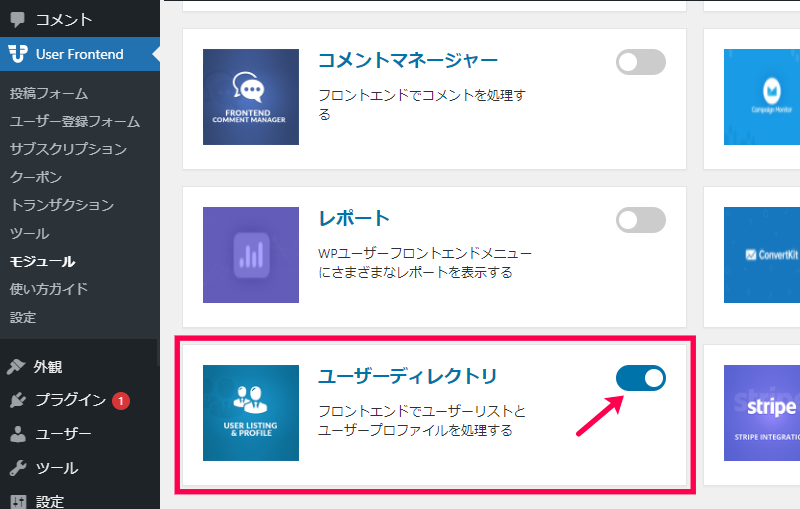
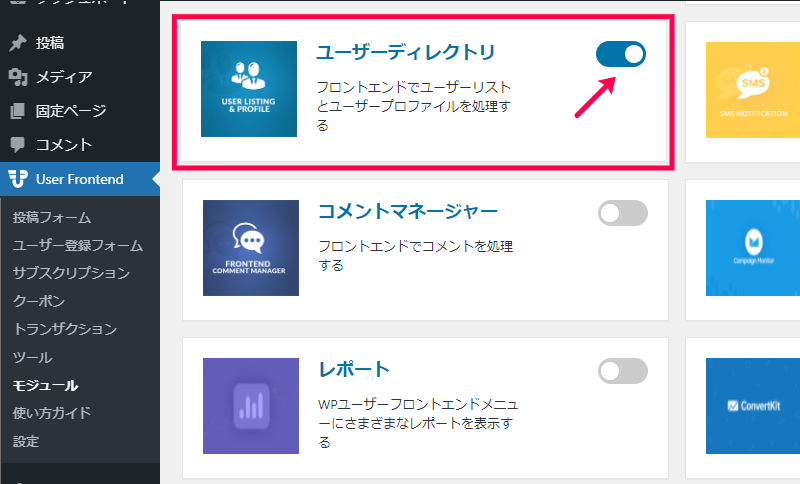
- [User Frontend] > [モジュール] メニューをクリックします。
- 表示されたモジュール一覧の [ユーザーディレクトリ] を有効(右上のつまみをクリック)にします。
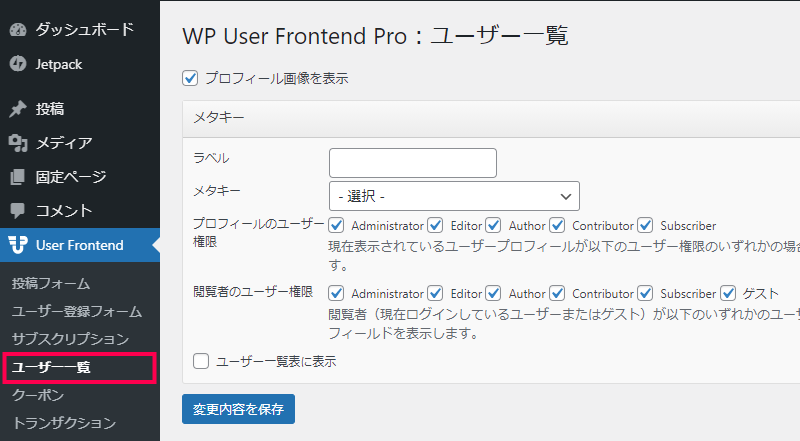
- [User Frontend] > [ユーザー一覧] をクリックします。
- 表示された [ユーザー一覧] 画面で取得したいアカウント情報にチェックを入れます。
- [変更内容を保存] ボタンをクリックします。
- 固定ページを追加してショートコード [wpuf_user_listing] を追加します。
- ページをプレビューするとユーザーの一覧が表示されます。
Stripe 支払い
サブスクリプションの支払方法にクレジットカードを追加することができます。
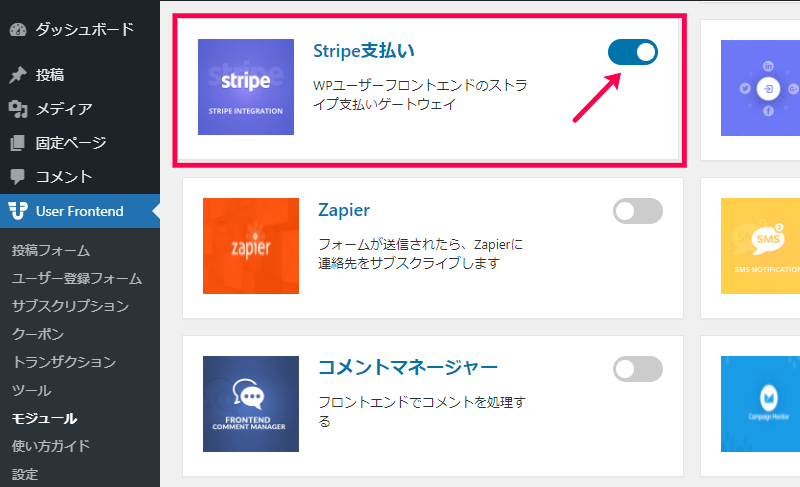
- [User Frontend] > [モジュール] メニューをクリックします。
- 表示されたモジュール一覧の [Stripe支払い] を有効(右上のつまみをクリック)にします。
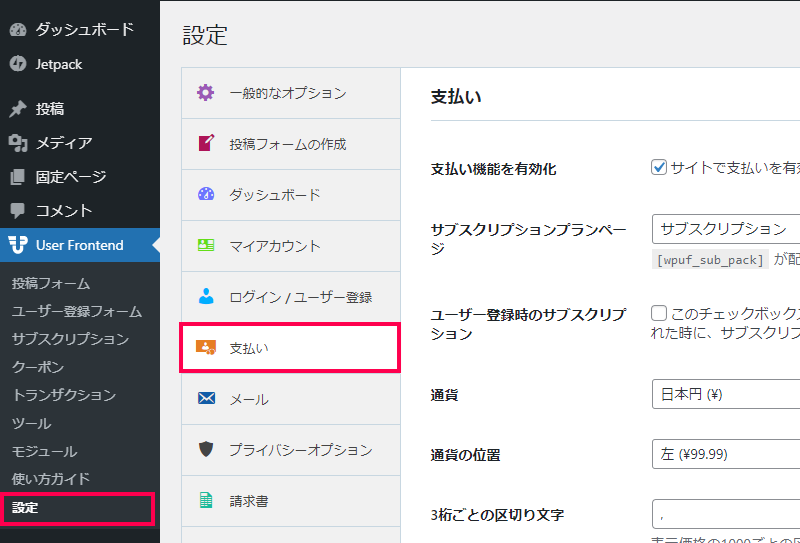
- [User Frontend] > [設定] > [支払い] をクリックします。
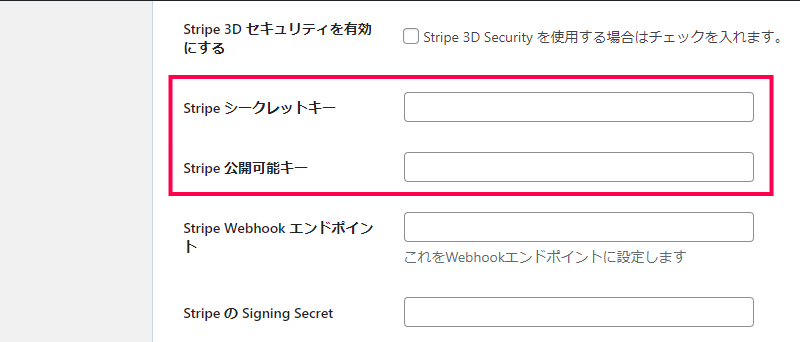
- [支払い] 画面の下の方にある [Stripe シークレットキー] と[Stripe 公開可能なキー] を入力します。
- [変更を保存] ボタンをクリックします。
[ストライプシークレットキー] と[Stripe 公開可能なキー] は、stripe 公式ページ にアカウントを作成して、あらかじめ取得しておく必要があります。
また、クレジットカードの決済履歴は [User Frontend] > [トランザクション] メニューから確認することができます。
プライベートメッセージ
サイトに登録したユーザ間でメッセージのやり取りを行うことができます。
- [User Frontend] > [モジュール] メニューをクリックします。
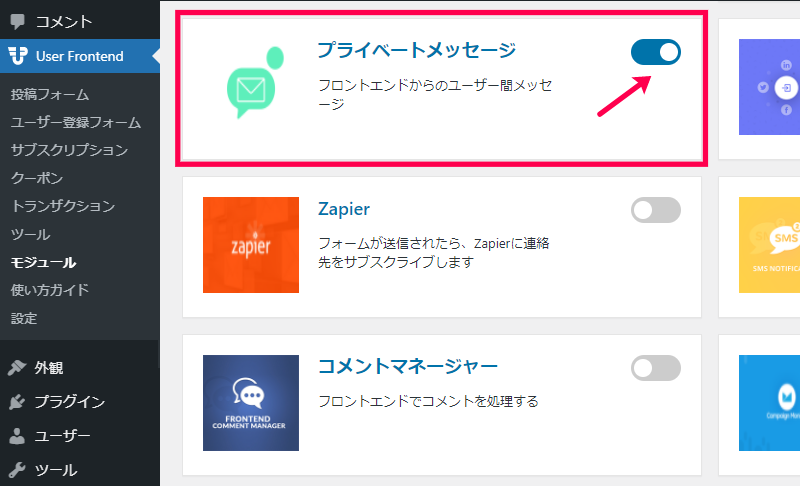
- 表示されたモジュール一覧の [プライベートメッセージ] を有効(右上のつまみをクリック)にします。
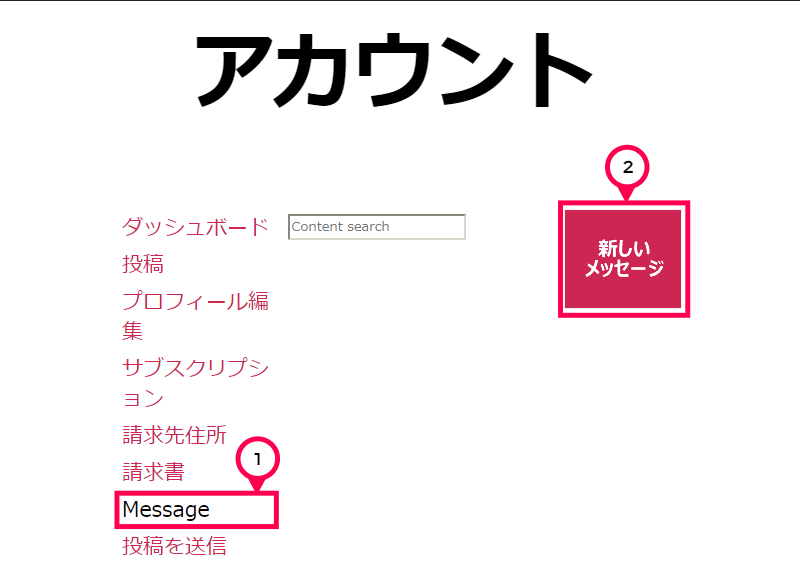
- アカウントのプロフィール用ページに追加された [Message] > [新しいメッセージ] をクリックします。
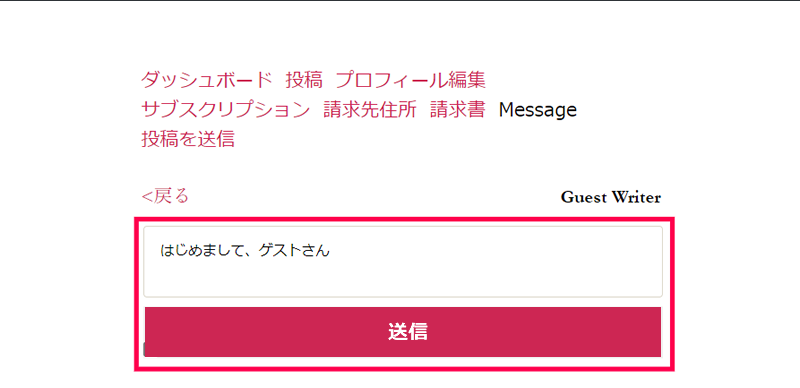
- [ユーザーを選択] 画面で、メッセージを送る相手を選択します。
- メッセージを送信することができます。
ソーシャルログインと登録
TwitterやFacebook、InstagramなどのSNSアカウントでログインする手段を追加することができます。
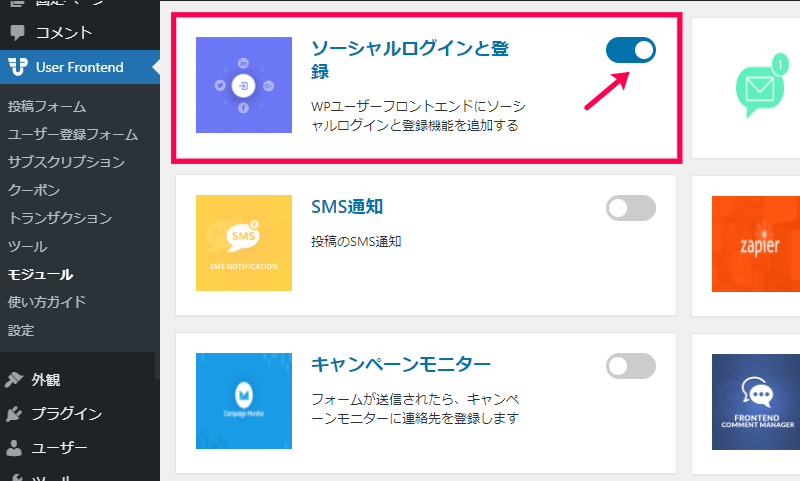
- [User Frontend] > [モジュール] メニューをクリックします。
- 表示されたモジュール一覧の [ソーシャルログインと登録] を有効(右上のつまみをクリック)にします。
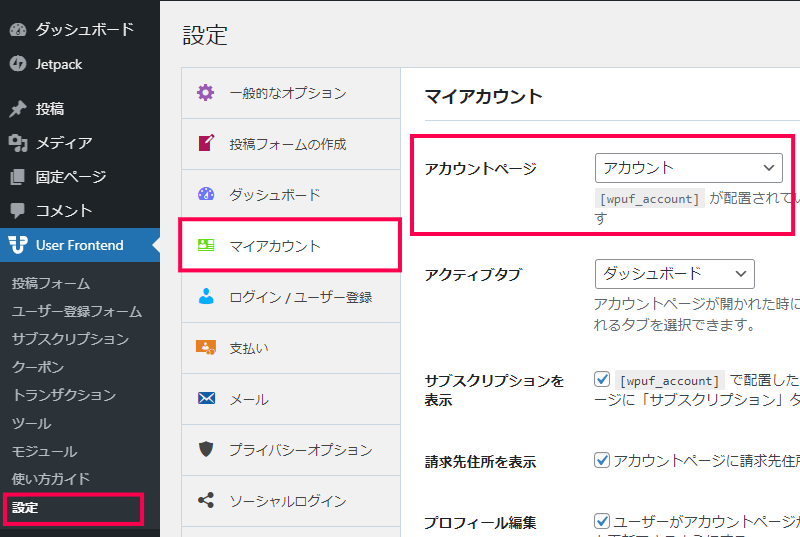
- [User Frontend] > [設定] > [マイアカウント] をクリックして [アカウントページ] が設定されているか確認します。
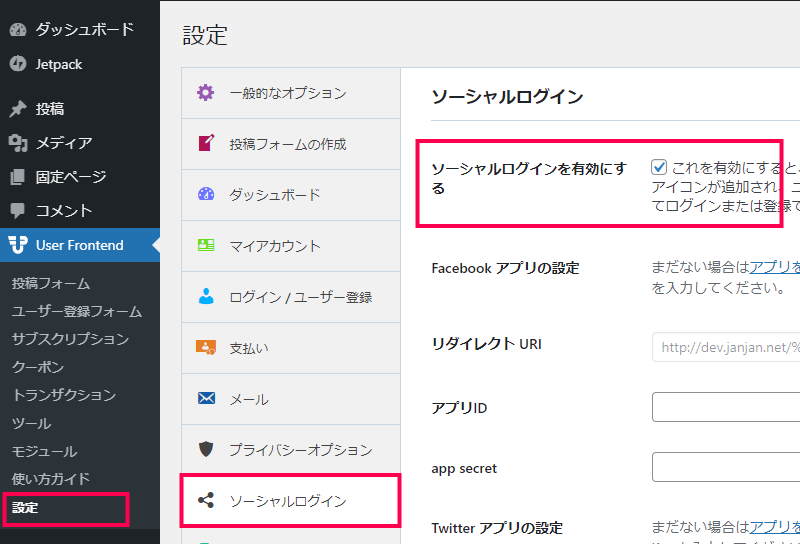
- [User Frontend] > [設定] > [ソーシャルログイン] をクリックして [ソーシャルログインを有効にする] にチェックを付けます。
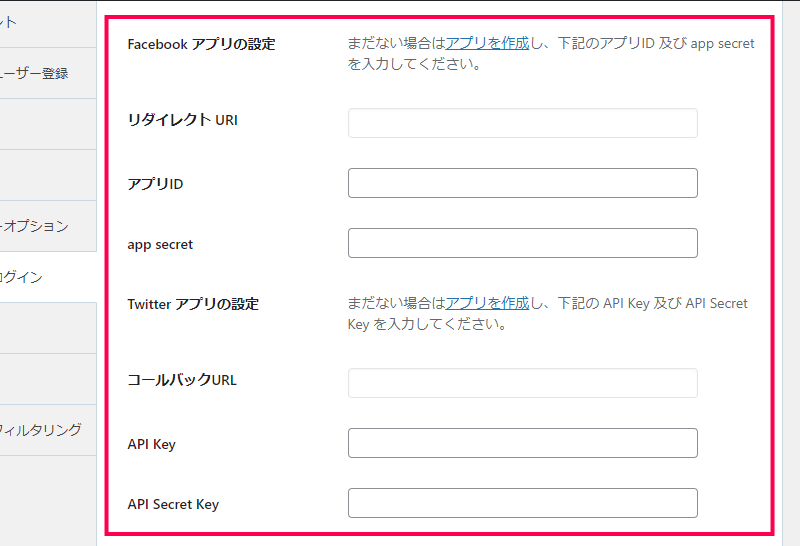
- FacebookやTwitterなど必要な [アプリID] や [API Key] などを入力します。
- [変更を保存] ボタンをクリックします。
- ログインフォームに、各SNS用のソーシャルログインのボタンが追加されます。
MailPoet 3
新しくユーザーが登録された際に、MailPoet プラグインを使ってメーリングリストの購読者に自動で追加することができます。
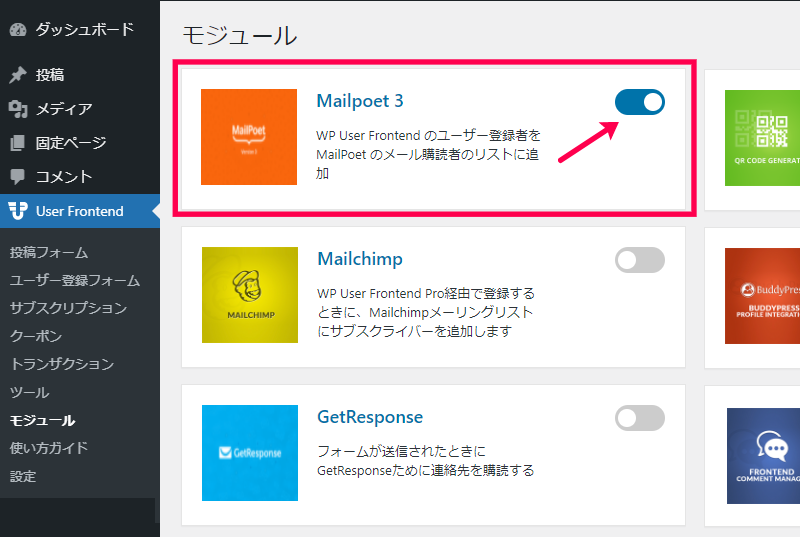
- [User Frontend] > [モジュール] メニューをクリックします。
- 表示されたモジュール一覧の [Mailpoet 3] を有効(右上のつまみをクリック)にします。
- MailPoet プラグインの有効化を行います。
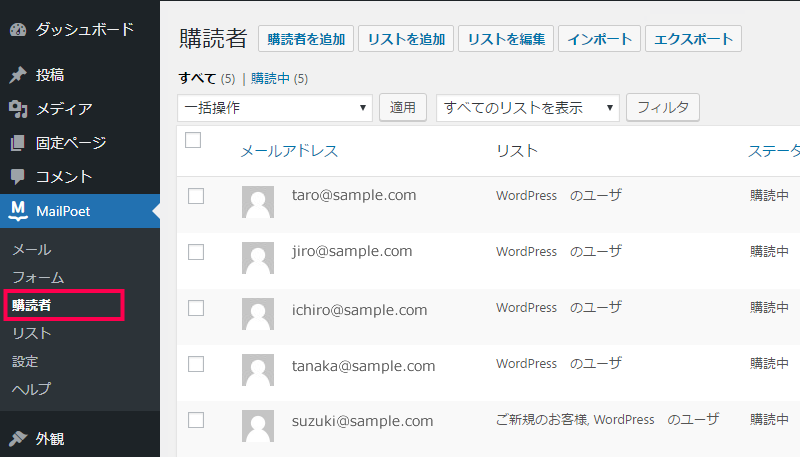
- 管理画面の [MailPoet] > [購読者] を追加します。
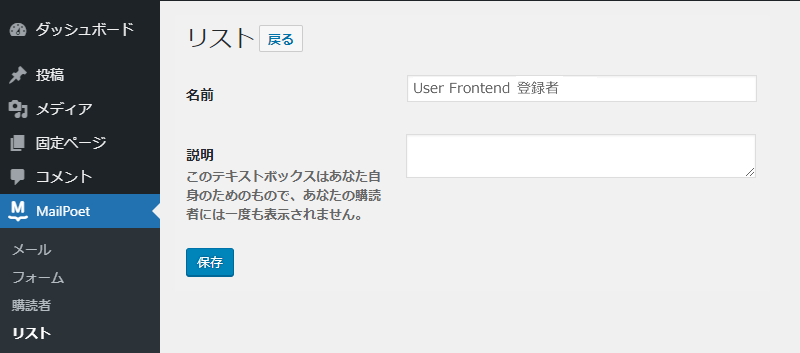
- [MailPoet] > [リスト] メニューを選択して表示された [リスト] 画面で [新しく追加する] をクリックします。
- [リスト] 画面で [名前] に追加する名前を入力して [保存] をクリックします。
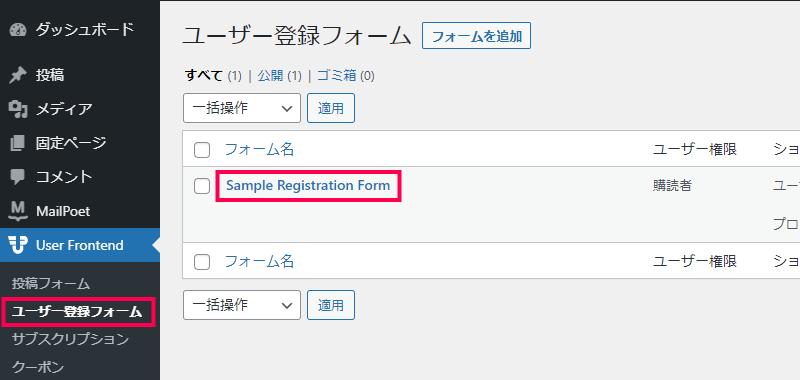
- [User Frontend] > [ユーザー登録フォーム] メニューで表示された一覧から通知を受取るフォームの編集画面を表示します。
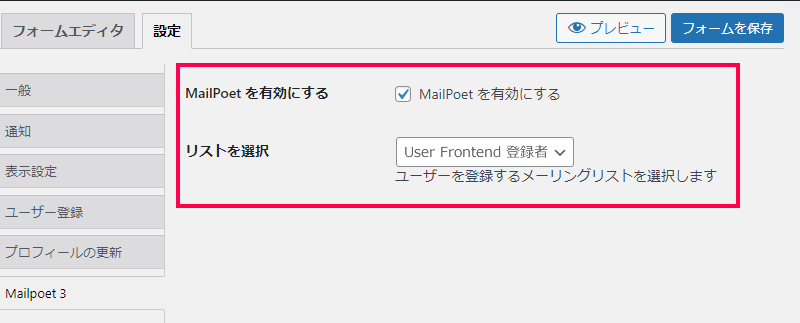
- 表示されたフォームの編集画面で[設定] > [Mailpoet 3] をクリックします。
- 設定画面の [MailPoet を有効にする] にチェックを付けて [リストを選択] で手順6. で追加したリストを一覧から選択します。
- [フォームを保存] をクリックします。
設定したフォームから、ユーザー登録があった場合に、MailPoet のメーリングリストに自動的に追加されるようになります。
QRコード
フォーム内の項目(URLや電話番号など)からQRコードを生成して投稿に表示することができます。
例えば、店舗情報を掲載するサイトで店舗のWebサイトのURLを表示したり、LINEの友達登録用のQRコードに利用することができます。
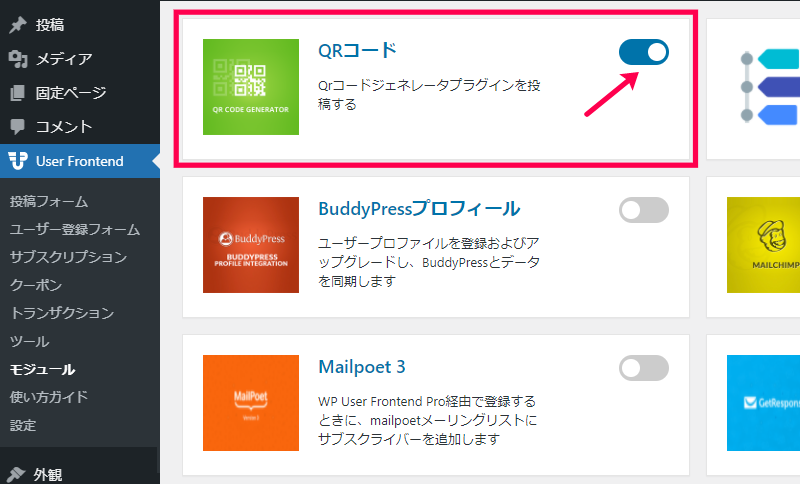
- [User Frontend] > [モジュール] メニューをクリックします。
- 表示されたモジュール一覧の [QRコード] を有効(右上のつまみをクリック)にします。
- [User Frontend] > [設定] > [投稿フォームの作成] をクリックして [投稿のカスタムフィールド] にチェックを付けます。
QRコードに利用するデータは投稿フォーム内のカスタムフィールドに保存されるため、フォーム内で表示を行うために [投稿コンテンツ領域にカスタムフィールドを表示する] 設定を有効にしておく必要があります。
- [変更を保存] をクリックします。
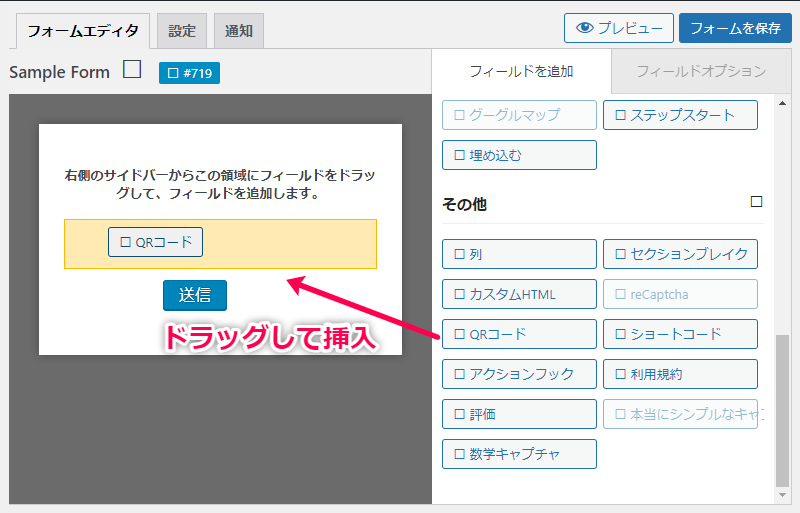
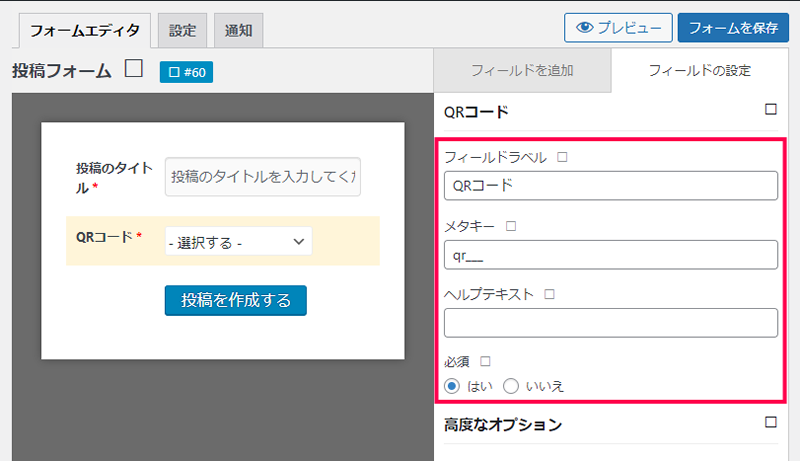
- [User Frontend] > [投稿フォーム] > [新規追加] をクリックして [フィールドの追加] 画面から [QRコード] をドラッグして追加します。
- [フィールドの設定] を使って、表示されるテキストや必須項目など変更することができます。
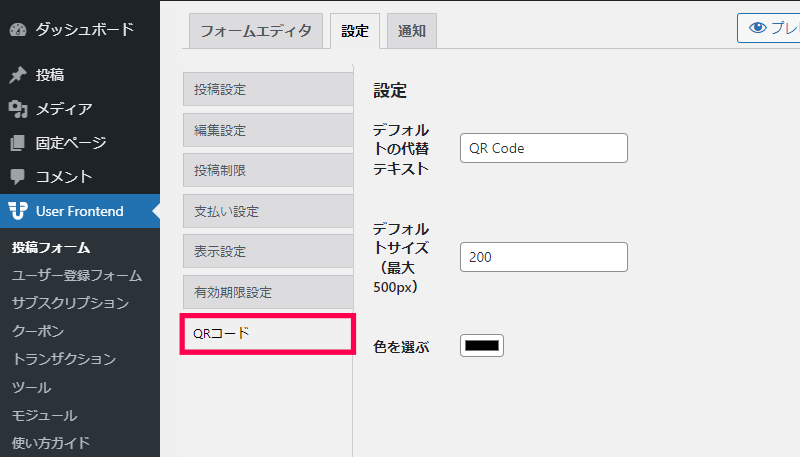
- [設定] タブで [QRコード] > [設定] 画面でスタイルを変更します。
- [フォームを保存] をクリックします。
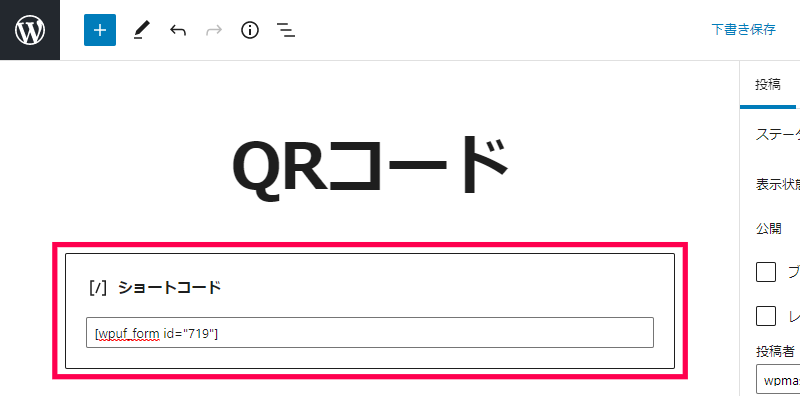
- 新しい投稿フォームを作成し [ショートコード] ブロックを追加して、先に保存したQRコード付きの投稿フォームのショートコードを貼り付けます。
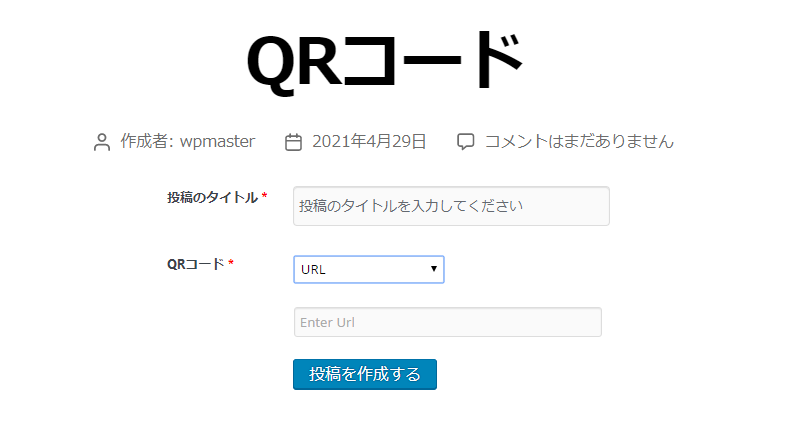
- 投稿フォームをプレビューすると、QRコードに表示する内容を選択するフィールドが追加されます。
- [投稿を作成する] でフォームを投稿した場合に、フィールドで選択したURLなどがQRコードに変換されて表示されます。
コメントマネージャー
WordPressのコメント機能とは別に、投稿を作成したユーザーがコメント管理を行うことができます。
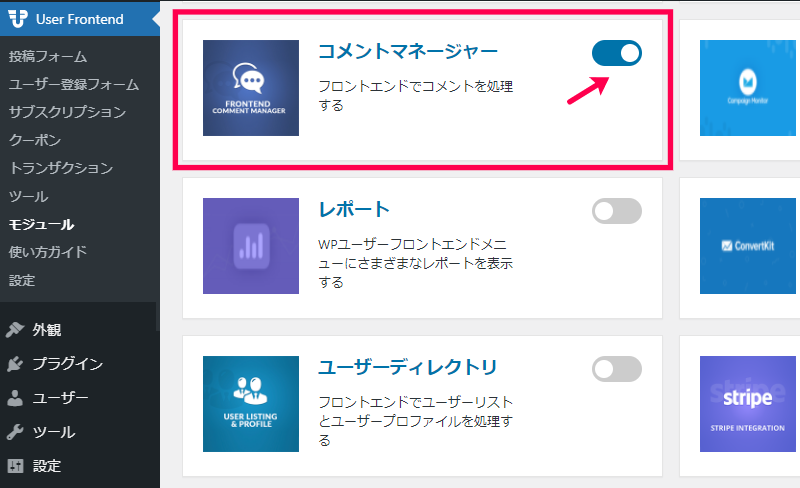
- [User Frontend] > [モジュール] メニューをクリックします。
- 表示されたモジュール一覧の [コメントマネージャー] を有効(右上のつまみをクリック)にします。
- 投稿(または固定ページ)の編集画面を開き、[ショートコード] ブロックを追加して [wpuf_comments] を挿入します。
ショートコードに、post_type パラメータを追加して投稿の種類で表示を切り替えることができます。 「投稿」の場合の例:[wpuf_comments post_type=”post”]
- 投稿(または固定ページ) を開くとコメント一覧と操作を行うリンクが追加されます。
HTMLメールテンプレート
WP User Frontend から送信されるメールのデザインや配色をカスタマイズすることができます。
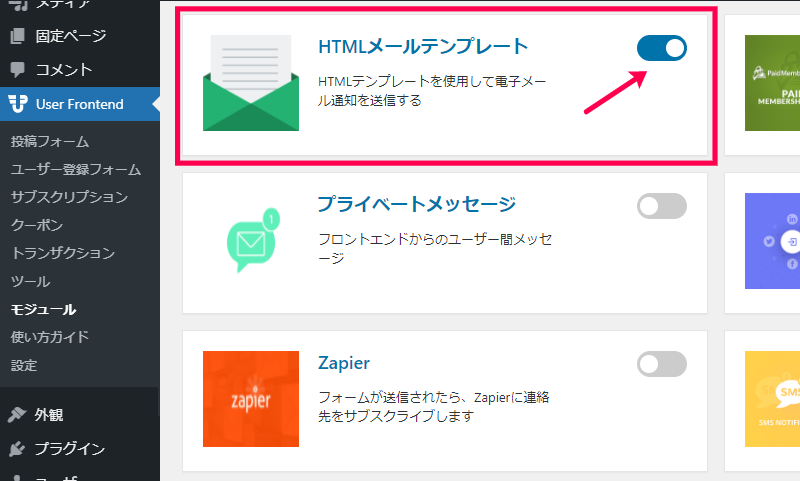
- [User Frontend] > [モジュール] メニューをクリックします。
- 表示されたモジュール一覧の [HTMLメールテンプレート] を有効(右上のつまみをクリック)にします。
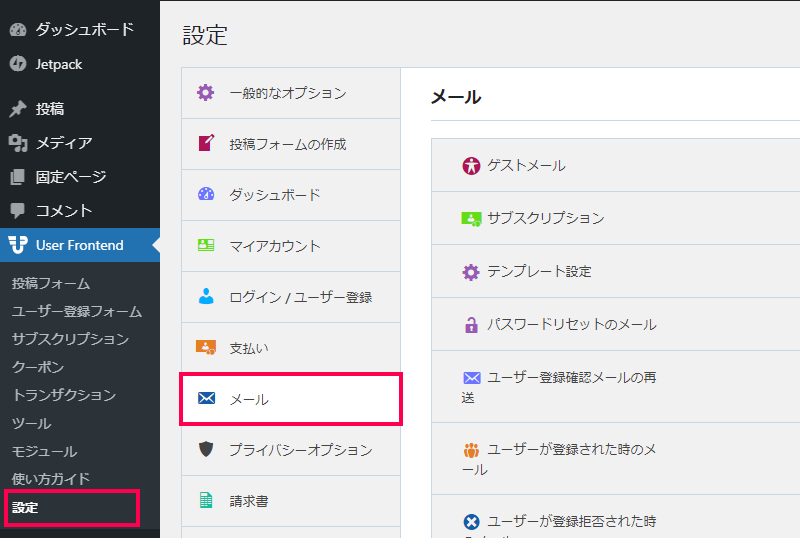
- [User Frontend] > [設定] > [メール] をクリックします。
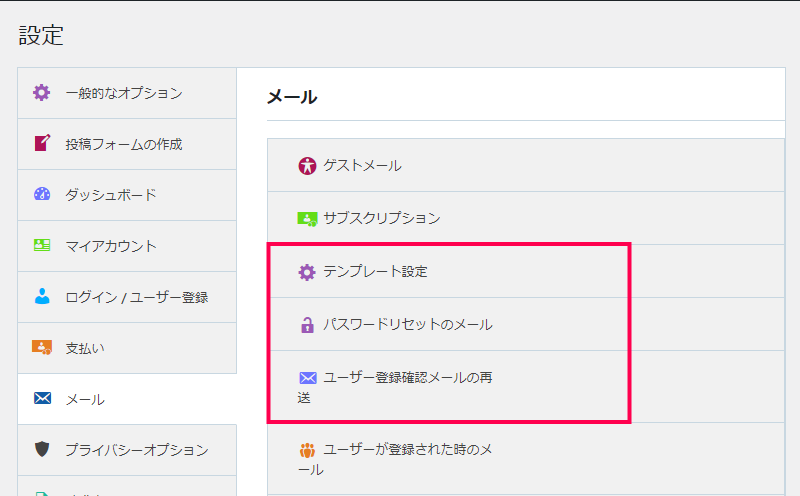
- [テンプレート設定] 、[パスワードリセットのメール] 、[ユーザー登録確認メールを再送] が追加されます。
- [テンプレート設定] をクリックします。
- 変更する部分を編集して [変更を保存] ボタンをクリックします。
送信されるHTMLメールのデザインや配色が変更されます。
SMS通知
APIを利用して、ユーザーがフォームを投稿した際にSMSで通知を送ることができます。
Twilio を利用する場合は、次の手順で行います。
あらかじめ、[Twilio 電話番号] 、[Twilio Account SID] 、[Twilio Auth Token] を取得しておきます。
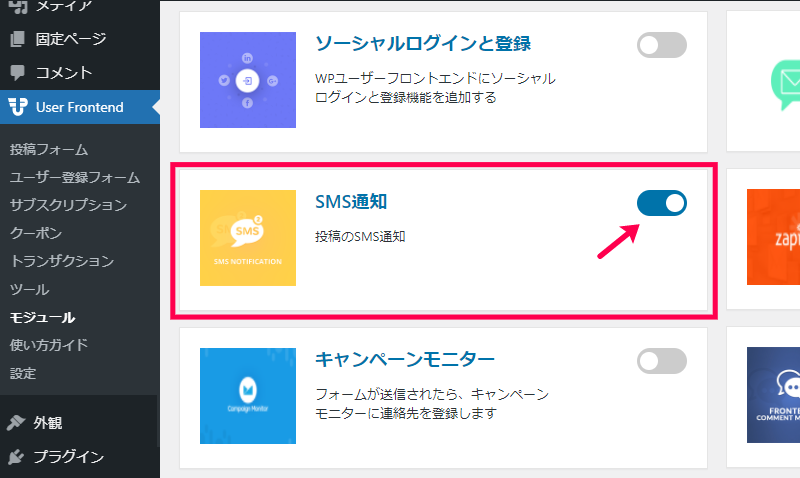
- [User Frontend] > [モジュール] メニューをクリックします。
- 表示されたモジュール一覧の [SMS通知] を有効(右上のつまみをクリック)にします。
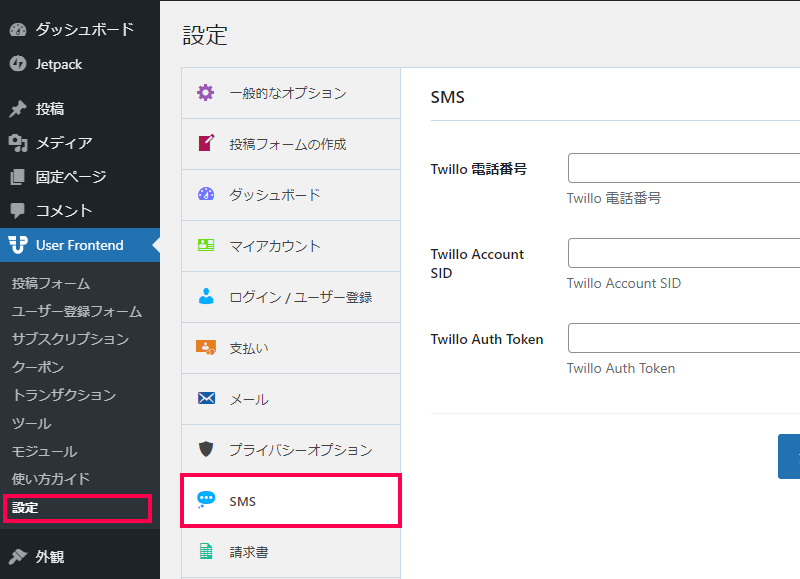
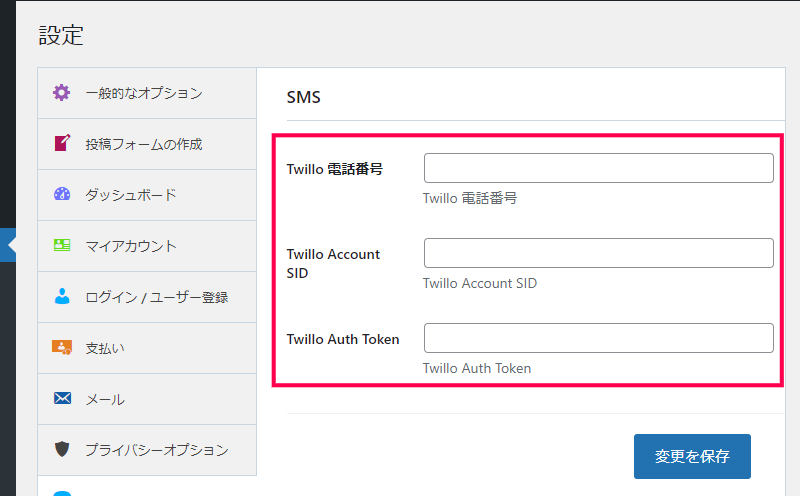
- [User Frontend] > [設定] > [SMS] をクリックします。
- [Twilio 電話番号] 、[Twilio Account SID] 、[Twilio Auth Token] をそれぞれ入力します。
- [変更を保存] ボタンをクリックします。
- 管理画面の [User Frontend] > [ユーザー登録フォーム] メニューを選択します。
- 表示された一覧からフォームの編集画面を開きます。
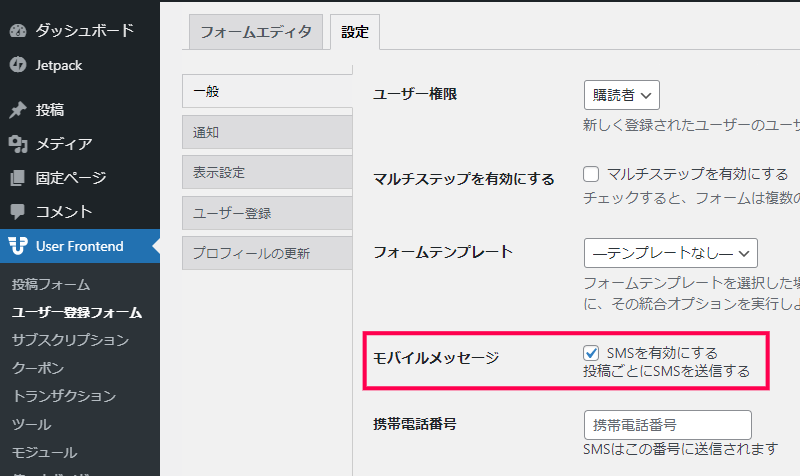
- [設定] をクリックします。
- [一般] > [モバイルメッセージ] > [SMSを有効にする] にチェックを入れます。
- [フォームを保存]ボタンをクリックします。
ユーザーが、このフォームを利用した投稿(または固定メージ)を使った場合に、SMSで通知が送信されます。
レポート
ユーザーの行動や投稿、サブスクリプションの状況などをレポート形式で表示して確認することができます。
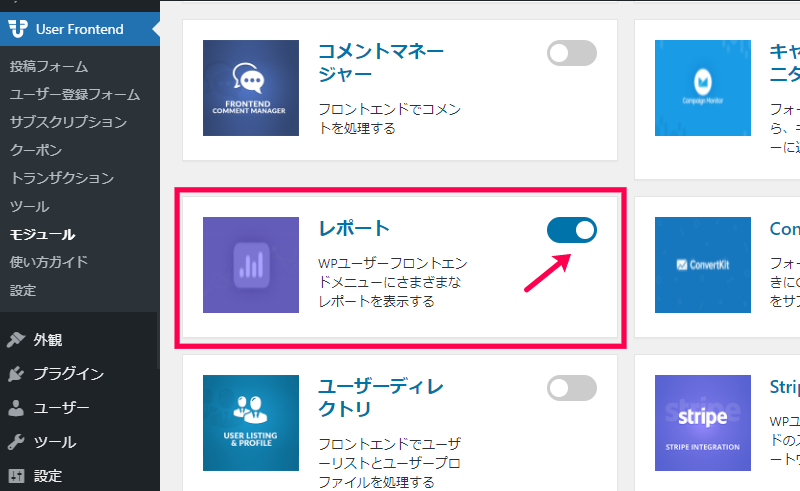
- [User Frontend] > [モジュール] メニューをクリックします。
- 表示されたモジュール一覧の [レポート] を有効(右上のつまみをクリック)にします。
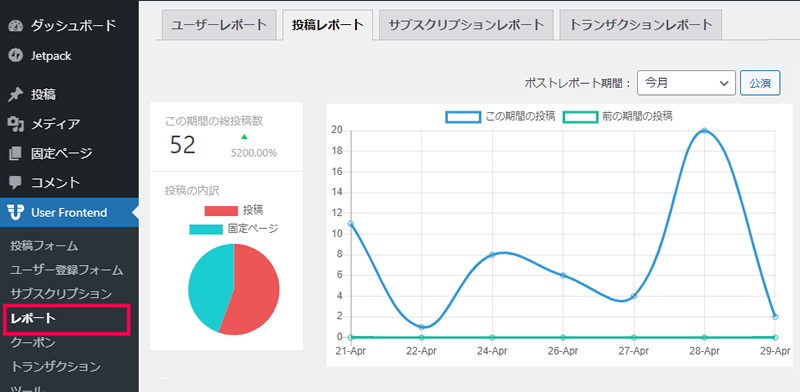
- [User Frontend] > [レポート] をクリックして各種レポートを表示します。
次の4つのレポートを表示できます。
- ユーザーレポート 登録ユーザー数についてグラフで表示されます。
- 投稿レポート 投稿数と固定ページ数についてグラフで表示されます。
- サブスクリプションレポート 総売上高と保留中を含むサブスクリプション商品の合計数についてグラフで表示されます。
- トランザクションレポート 総売上高と課税額、純利益についてグラフで表示されます。
ユーザー分析
接続元のIPアドレスや地域情報を取得するipstackと連携して表示履歴として記録することができます。
ipstackのAPIキーが無い場合には、あらかじめ取得をしておきます。
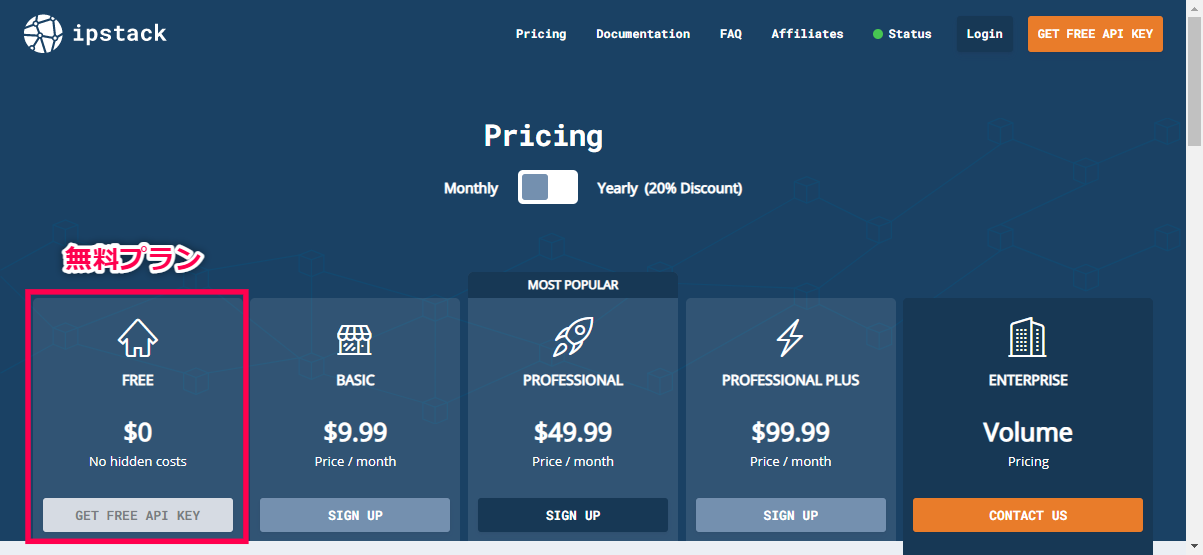
- ipstack のホームページを開きます。
- 画面に表示されたプランから [FREE] をクリックします。
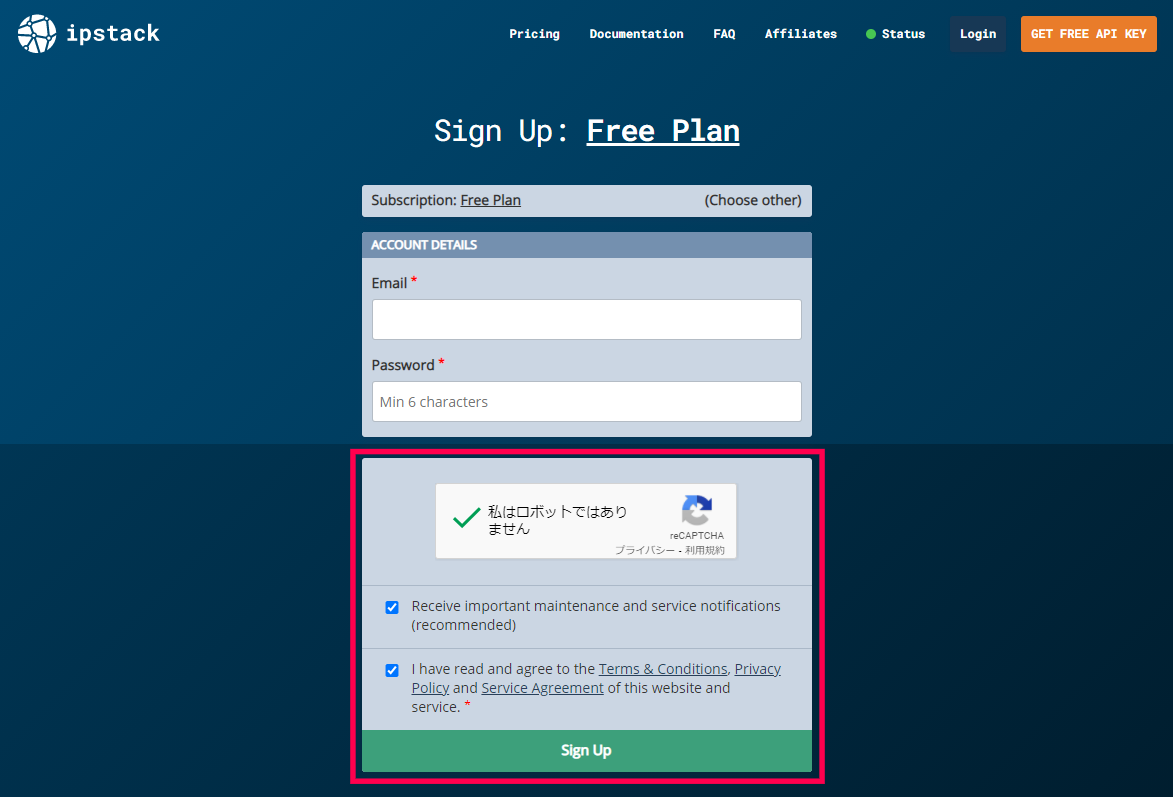
- Sign Up画面で、メールアドレスやパスワードなどを入力して[Sign Up] ボタンをクリックします。
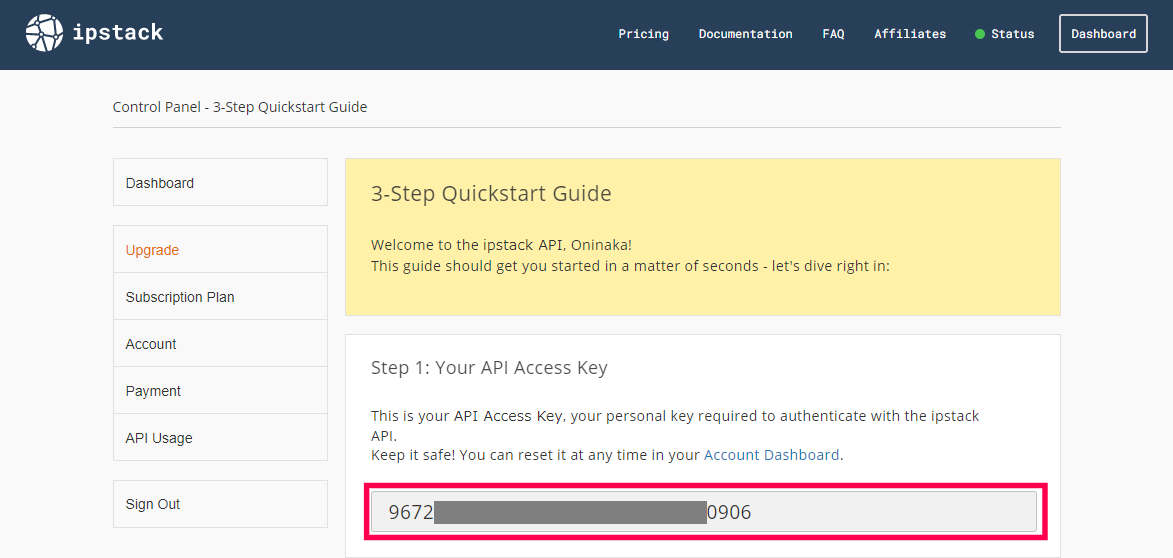
- アカウント作成後に [Your API Access Key] に後で必要になるキーが表示されます。
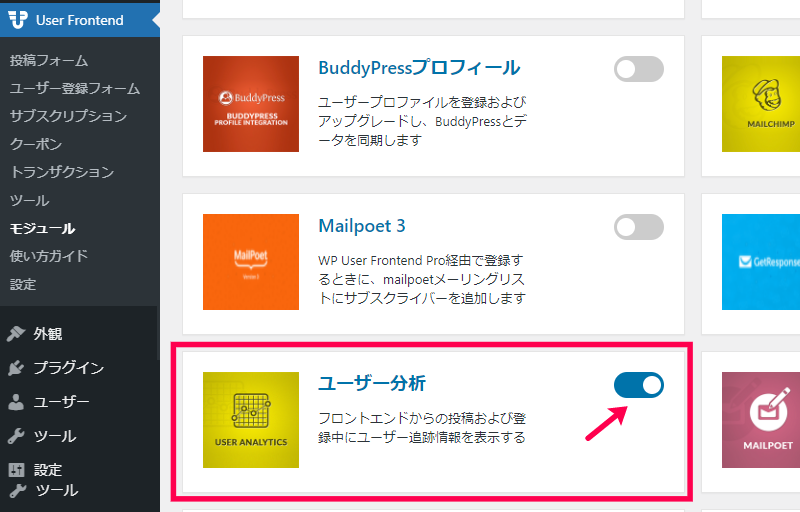
- [User Frontend] > [モジュール] メニューをクリックします。
- 表示されたモジュール一覧の [ユーザー分析] を有効(右上のつまみをクリック)にします。
- [User Frontend] > [設定] > [一般的なオプション] をクリックします。
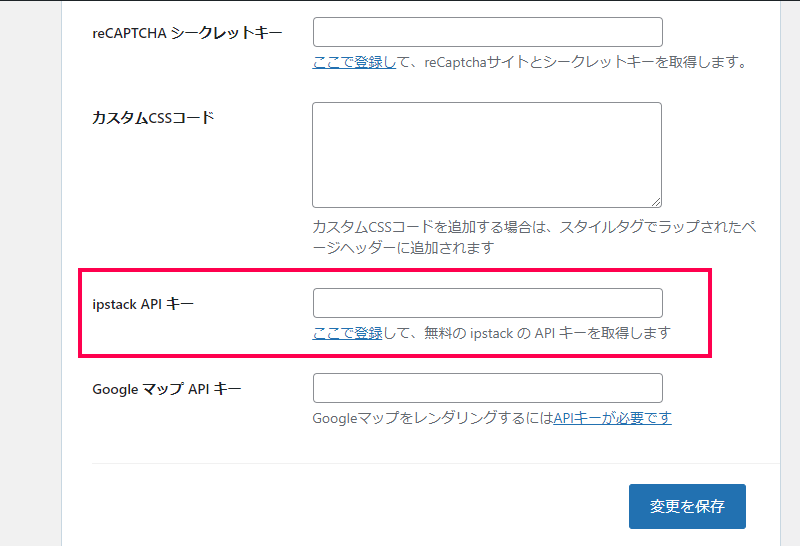
- [設定] 画面の下の方にある [ipstack API キー] に取得しておいたキーを入力します。
- [変更を保存] ボタンをクリックします。
取得されたデータは [投稿] の編集画面に表示されるようになります。
ユーザーアクティビティ
ユーザーのプロフィールから、投稿時刻などの行動履歴を確認することができます。
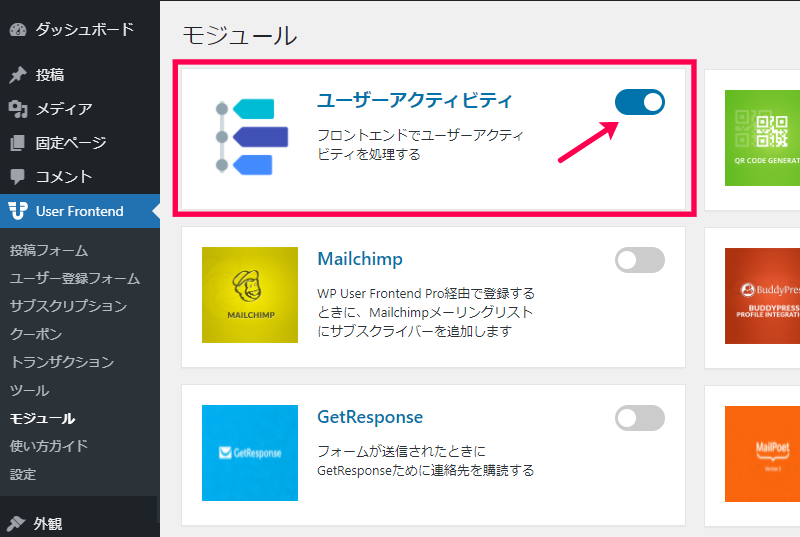
- [User Frontend] > [モジュール] メニューをクリックします。
- 表示されたモジュール一覧の [ユーザーアクティビティ] を有効(右上のつまみをクリック)にします。
- 同様にモジュール一覧の [ユーザーディレクトリ] を有効(右上のつまみをクリック)にします。
- 固定ページを追加してショートコード [wpuf_user_listing] を追加します。
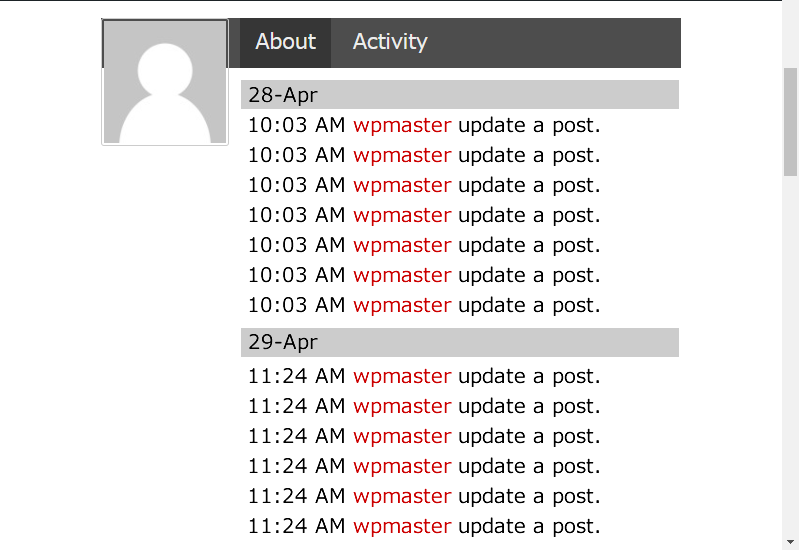
- ページをプレビューして表示されたユーザー一覧の [プロフィールを見る] をクリックします。
- プロフィール画面で [Activity] に行動履歴が表示されます。
Zapier
自動化サービス Zapier と連携させることができます。Zaiper とはインターネット上で稼働するサービスで、あらかじめサービス間の入出力を定義しておくことで、アプリケーション同士を連携させることができるシステムです。
Zapier を利用して、ユーザー登録時に、設定されたメールアドレスをGoogleスプレッドシートにまとめることができます。
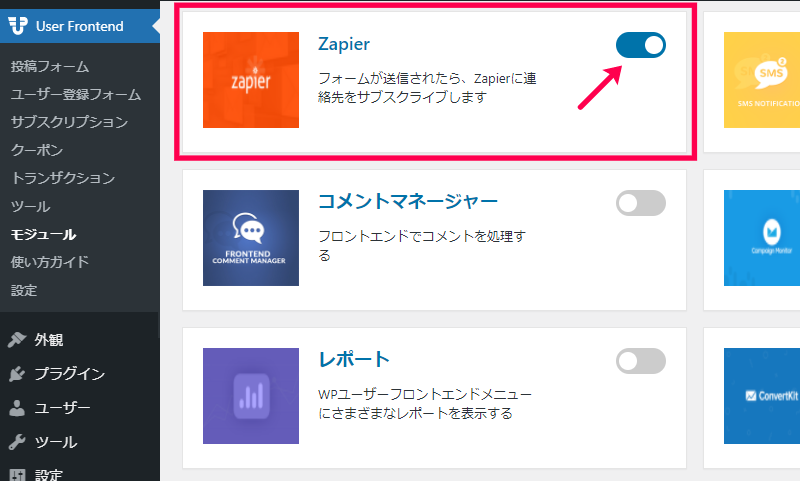
- [User Frontend] > [モジュール] メニューをクリックします。
- 表示されたモジュール一覧の [Zapier] を有効(右上のつまみをクリック)にします。
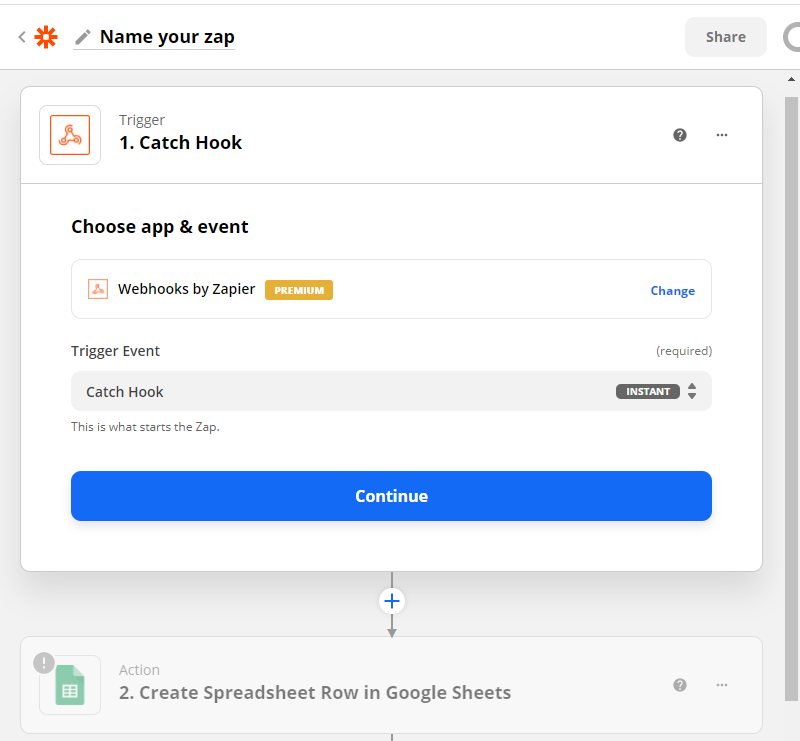
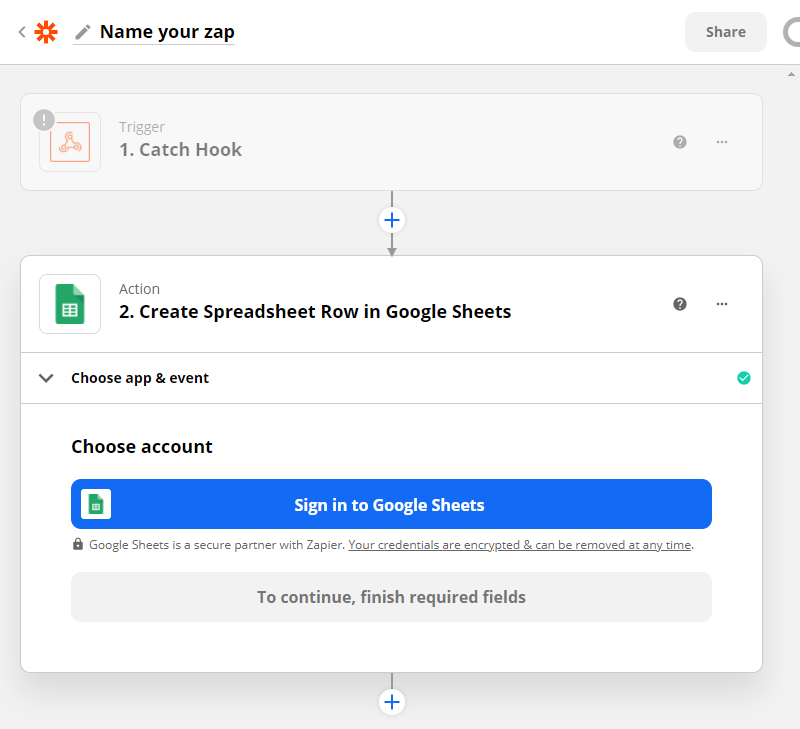
- Zaiper にログインして [Make a Zap] をクリックして新しい定義を作成します。(今回は、Catch Hook URLに受け渡されたデータを受け取る設定を行います)
- 受け取ったデータをGoogleスプレッドシートに入力する定義を行います。
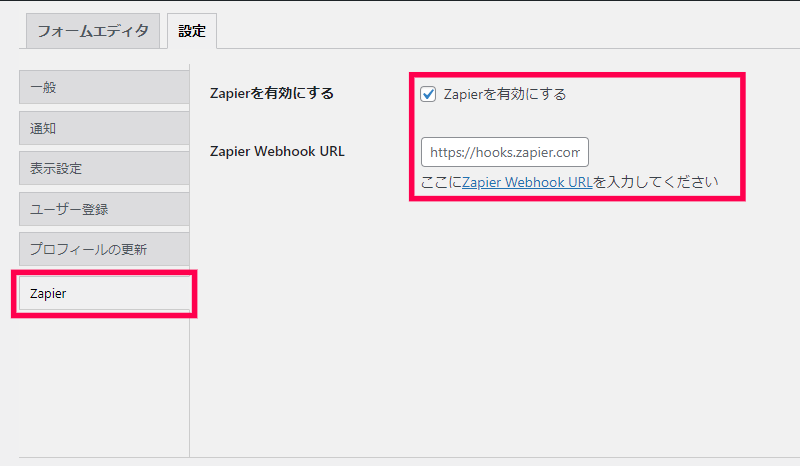
- ユーザー登録フォームの [設定] > [Zapier] の [Zapierを有効にする] にチェック付け [Zapier Webhook URL] に、Zaiper で定義した際に表示されたWebhook URLを入力します。
- [フォームを保存] ボタンをクリックします。
ユーザー登録フォームでアカウントが登録された際に、Zaiper で設定したGoogleスプレッドシートにデータが追加されます。
ユーザー登録フォームの作成方法
アドオンをインストールすると、ユーザー登録フォームの機能を一部カスタマイズすることができます。
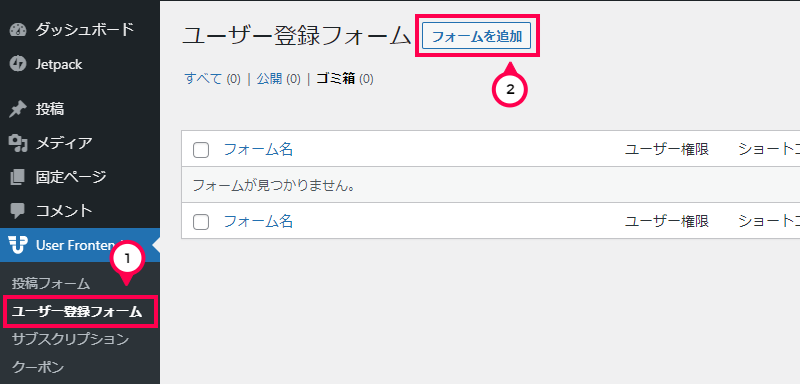
- 管理画面の [User Frontend] > [ユーザー登録フォーム] メニューをクリックして、[ユーザー登録フォーム] 画面の [フォームを追加] をクリックします。
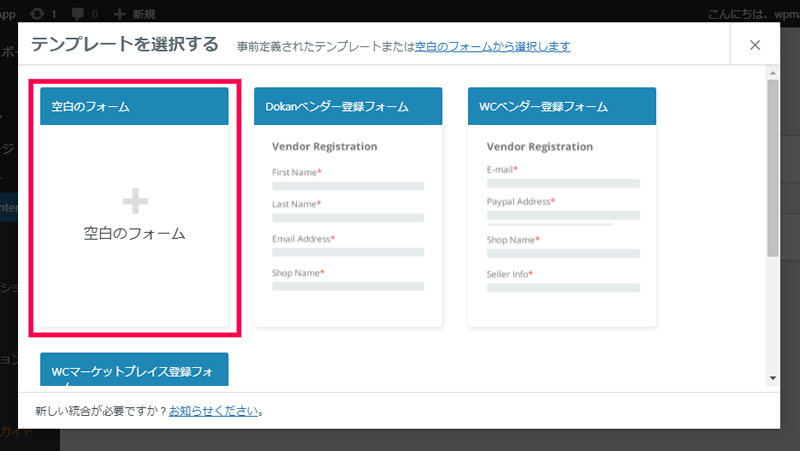
- 表示された [テンプレートを選択する] 画面で [空白のフォーム] をクリックします。
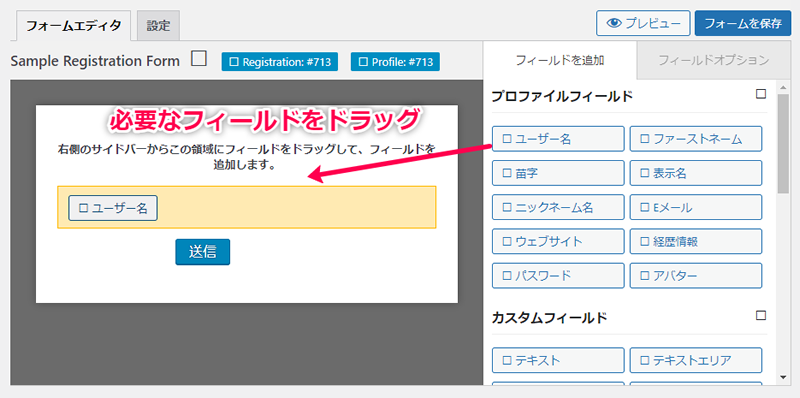
- 必要なフィールド(ユーザー名など)を [フィールドを追加] 内からドラッグして配置します。
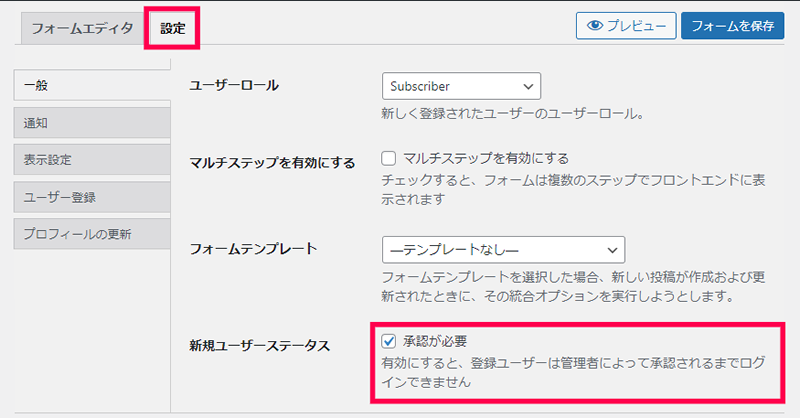
- [設定] タブをクリックして、表示された [新規ユーザーステータス] で [承認が必要] チェックを有効(チェックを入れる)にします。
- [フォームを保存] ボタンをクリックします。
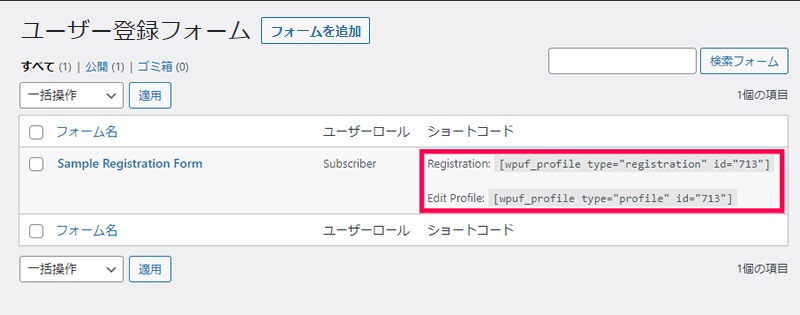
- 保存されたフォームの [ショートコード] をコピーします。
- 新しく固定ページを作成し、ショートコードを貼り付けます。
ユーザーが登録された場合に管理者の承認が必要なる登録フォームを設定することができます。
コンテンツの閲覧権限を設定する方法
投稿や固定ページに追加される[コンテンツの制限] パネルを利用して、追加したサブスクリプションの有効期限内で閲覧することができるコンテンツを作成することができます。
- 投稿または固定ページを新規作成します。
- コンテンツの編集画面の[コンテンツの制限] 内の [表示する] を [サブスクリプションユーザーのみ] に変更して、追加表示された [サブスクリプションプラン] で提供したいサブスクリプションプランを有効(チェックを入れる)にします。
- [公開] ボタンをクリックして、コンテンツを保存します。
[コンテンツの制限] パネルで設定した [サブスクリプションプラン] のメンバーであれば有効期間の間、投稿(または固定ページ)が表示されるようになります。
























 QRコードに利用するデータは投稿フォーム内のカスタムフィールドに保存されるため、フォーム内で表示を行うために [投稿コンテンツ領域にカスタムフィールドを表示する] 設定を有効にしておく必要があります。
QRコードに利用するデータは投稿フォーム内のカスタムフィールドに保存されるため、フォーム内で表示を行うために [投稿コンテンツ領域にカスタムフィールドを表示する] 設定を有効にしておく必要があります。





 ショートコードに、post_type パラメータを追加して投稿の種類で表示を切り替えることができます。 「投稿」の場合の例:[wpuf_comments post_type=”post”]
ショートコードに、post_type パラメータを追加して投稿の種類で表示を切り替えることができます。 「投稿」の場合の例:[wpuf_comments post_type=”post”]