WP User Frontendの使い方
クイックセットアップウィザード
プラグインを有効化すると初期設定を行うクイックセットアップウィザードが開始されます。
- [ようこそ!] 画面で [今すぐ設定開始] をクリックします。
- 表示された [基本設定] 画面で、既定値のまま [次へ] をクリックします。
- [基本的な設定が完了しました!] 画面が表示され、初期設定が終了します。詳細な設定を行うには [詳細な設定画面に移動する] をクリックします。
- 表示された [設定] 画面で、詳細な設定を確認することができます。
投稿フォームの作成方法
テンプレートを使って、ユーザーが投稿を行うフォーム画面を作成するには、次の手順で行います。
- 管理画面の [User Frontend] > [投稿フォーム] をクリックします。
- 表示された [投稿フォーム] 画面の [フォームを追加] ボタンをクリックします。
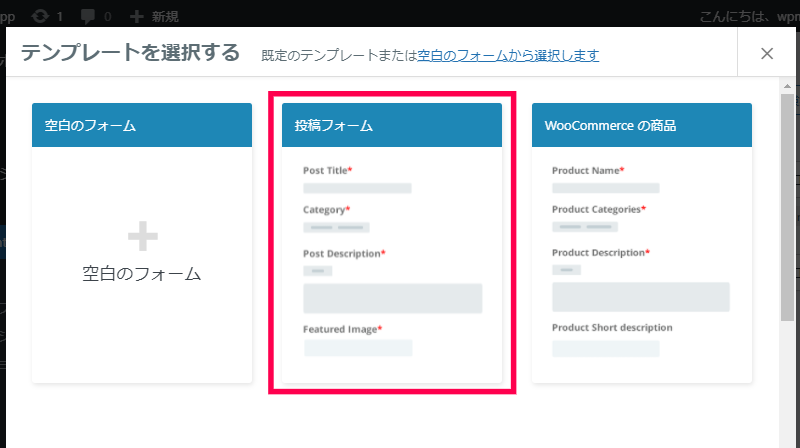
- 表示された [テンプレートを選択する] の一覧から [投稿フォーム] を選びます。
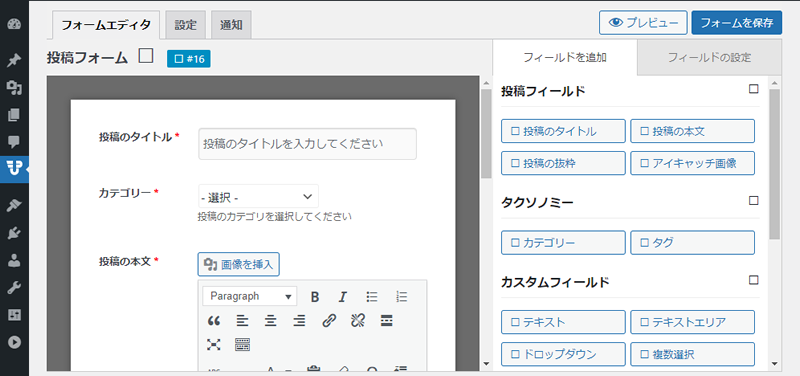
- [フォームエディタ] 画面が表示されます。
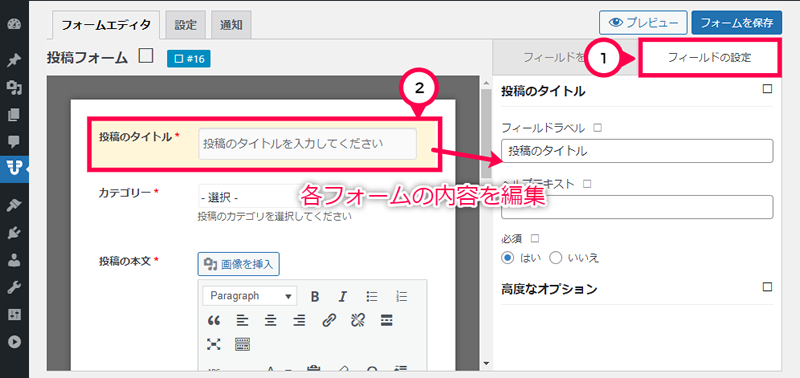
- 画面右側の [フィールドの設定] をクリックして、投稿フォームの内容をカスタマイズしていきます。
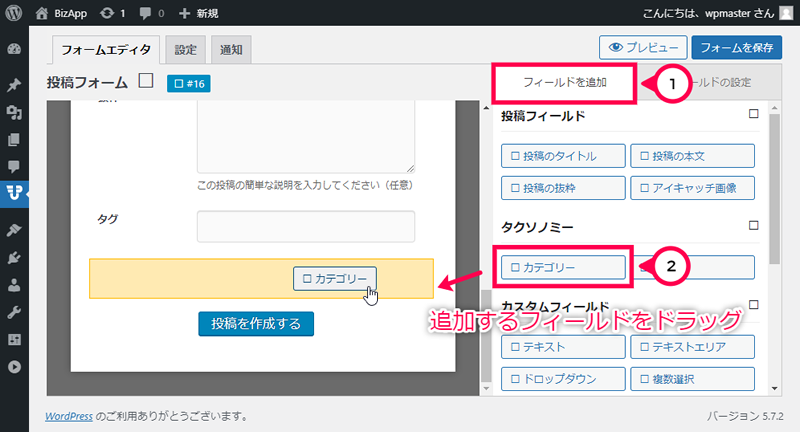
- 新しいフィールドを追加するには、画面右側の [フィールドを追加] をクリックして、表示された一覧から追加するフィールドをドラッグしてフォームに追加します。
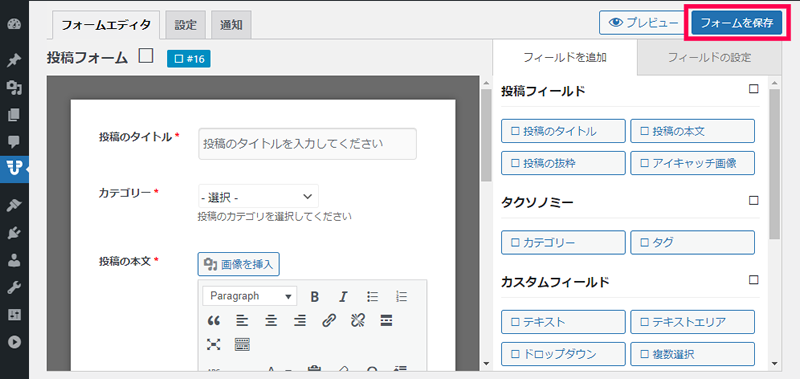
- [フォームを保存] ボタンをクリックして編集内容を保存します。
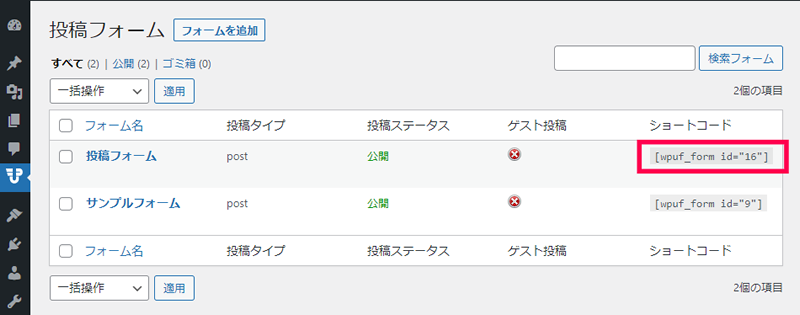
- 保存されたフォームの [ショートコード] をコピーします。
- 管理画面の[投稿] > [新規作成] をクリックして新しい投稿を作成します。
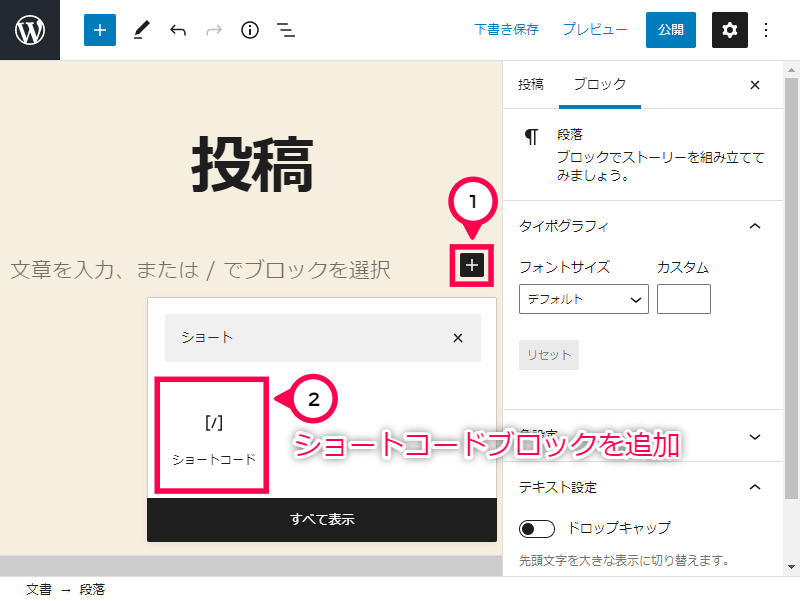
- 新しい投稿の編集画面で、 [ショートコード] ブロックを追加します。
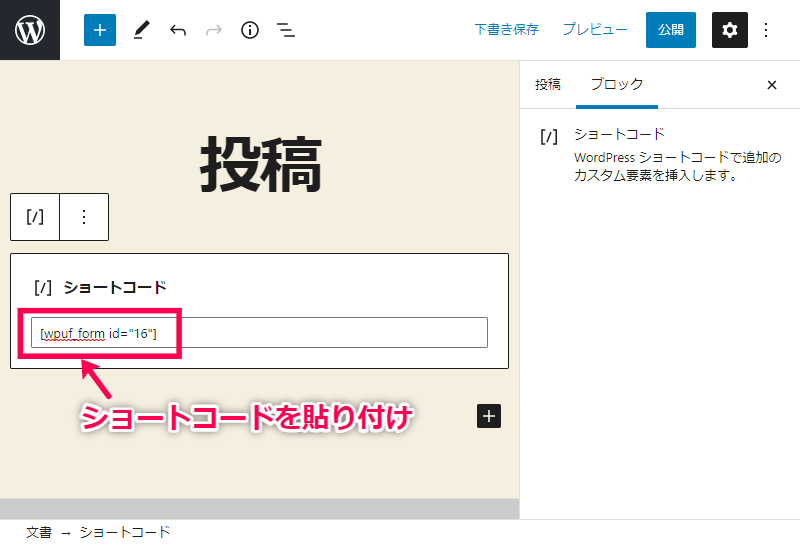
- 追加された [ショートコード] ブロックに、手順8でコピーしておいたショートコードを貼り付けます。
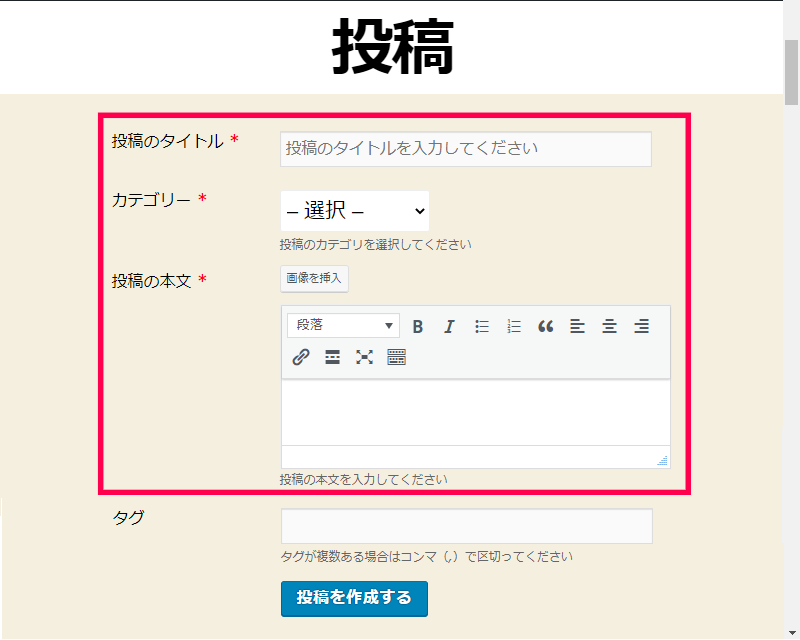
- 投稿をプレビュー表示すると、テンプレートで編集した内容が表示されます。
フォームの設定
投稿フォームを作成する画面には [フォームエディタ] の他に [設定] と [通知] 設定があります。それぞれのタブでは、次のような設定を行うことができます。
[設定] タブ
- 投稿設定
- 投稿タイプ
カスタム投稿タイプを作成した場合に投稿に使うフォームの種類を選択します。 - 投稿ステータス
投稿をした場合のステータスを選択します。 - 投稿フォーマット
投稿で利用するフォーマットを選択します(利用中のテーマによって一覧に追加されるフォーマットが変更されます) - デフォルトの投稿 カテゴリー
カテゴリーを選択せずに投稿した場合に既定で設定されるカテゴリーを選択します。 - リダイレクト先
ユーザーが投稿した場合に、リダイレクトされるページを選択します。 - コメント機能
投稿にコメントを可能にするかを設定します。 - 「送信」ボタンのテキスト
投稿する際に利用するボタンに表示されるテキストを設定します。 - 下書き保存
有効にした場合、ユーザーは公開せずに下書きに保存することができるようになります。 - フォームテンプレート
利用するテンプレートの種類を選択します。 - 送信ボタンの条件付きロジック(User Frontend Pro のみ)
条件を設定して送信ボタンの表示・非表示を切り替えることができます。 - マルチステップを有効にする(User Frontend Pro のみ)
有効にした場合、複数のステップに分けて投稿フォームを作成することができます。
- 投稿タイプ
- 編集設定
- 投稿ステータスを次に設定
投稿を編集した場合のステータスを選択します。 - リダイレクト先
ユーザーが投稿を編集した場合に、リダイレクトされるページを選択します。 - 更新メッセージ
ユーザーが投稿を編集した場合に表示されるメッセージを入力します。 - 「更新」ボタンのテキスト
投稿を編集する際に利用するボタンに表示されるテキストを設定します。 - ユーザーが投稿を編集できないようにロックする
投稿が編集不可にになるまでの時間を設定します。
- 投稿ステータスを次に設定
- 投稿制限
- ゲスト投稿
ユーザー登録なしでの投稿を許可します。 - -ユーザー権限で制限
ユーザーの役割設定を使って投稿を許可します。 - -未ログイン時のメッセージ
ゲストユーザーに表示するメッセージを入力します。 - フォームのスケジュール
投稿が可能な期間と時間帯を設定します。 - フォームの送信数を制限する
投稿できる上限を設定します。
- ゲスト投稿
- 支払い設定
- 支払いオプション
フォームを使った支払いを有効にします。
- 支払いオプション
- 表示設定
- ラベルの位置
フォーム内のフィールドに追加される項目名の表示位置を選択します。非表示にすることも可能です。 - テーマCSSを使用する
フォーム内のフィールドに適用されるCSSを、テーマで利用するCSSに切り替えることができます。 - フォームスタイル(User Frontend Pro のみ)
入力フォームの配色やデザインを切り替えることができます。
- ラベルの位置
- 有効期限後(User Frontend Pro のみ)
- 投稿の有効期限
投稿後に自動的にフォームの有効期限を設定します。 - 投稿の有効期限
設定する有効期限の期間を設定します。 - 投稿ステータス
有効期限が経過した際に設定する投稿フォームのステータス(下書きなど)を指定します。 - 通知を送信
有効期限が経過した際に投稿者にメールで通知します。 - 投稿の有効期限切れメッセージ
有効期限が経過した際のメッセージを入力します。
- 投稿の有効期限
[通知] タブ
- 新しい投稿通知
- 通知
新しく投稿された場合にメールで通知を行います。 - 宛先
通知を送信するメールアドレスを入力します。 - 件名
通知に追加される件名を入力します。 - メッセージ
通知に追加される本文を入力します。
- 通知
- 投稿通知の更新(User Frontend Pro のみ)
- 通知
投稿が更新された場合にメールで通知を行います。
- 宛先
通知を送信するメールアドレスを入力します。
- 件名
通知に追加される件名を入力します。
- メッセージ
通知に追加される本文を入力します。
- 通知
会員登録ページ/ログインページの作成
ショートコードを使って、ログインや会員登録を行うためのページを作成することができます。
ユーザー登録ページの作成
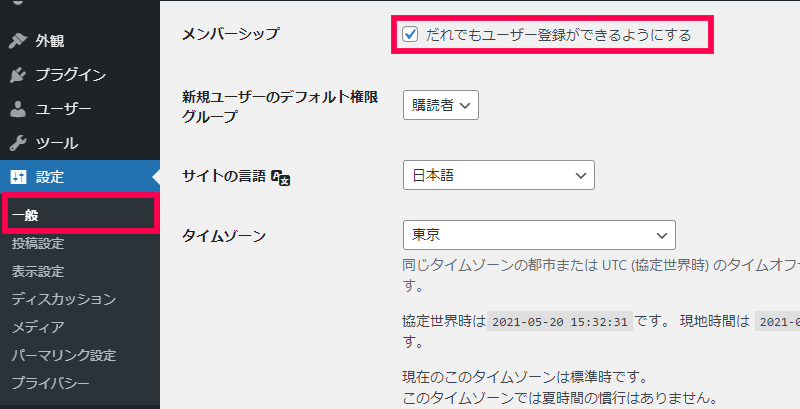
- 管理画面の [設定] > [一般] メニューを選択します。
- 表示されたWordPressの [一般設定] 画面の [メンバーシップ] > [だれでもユーザー登録ができるようにする] を有効(チェックを付ける)にします。
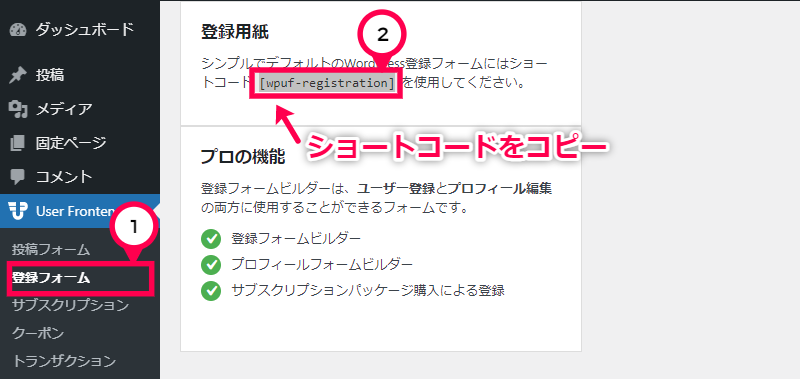
- 管理画面の[User Frontend] > [登録フォーム] メニューを選択します。
- 表示された [登録用紙] 画面に表示されたショートコードをコピーします。
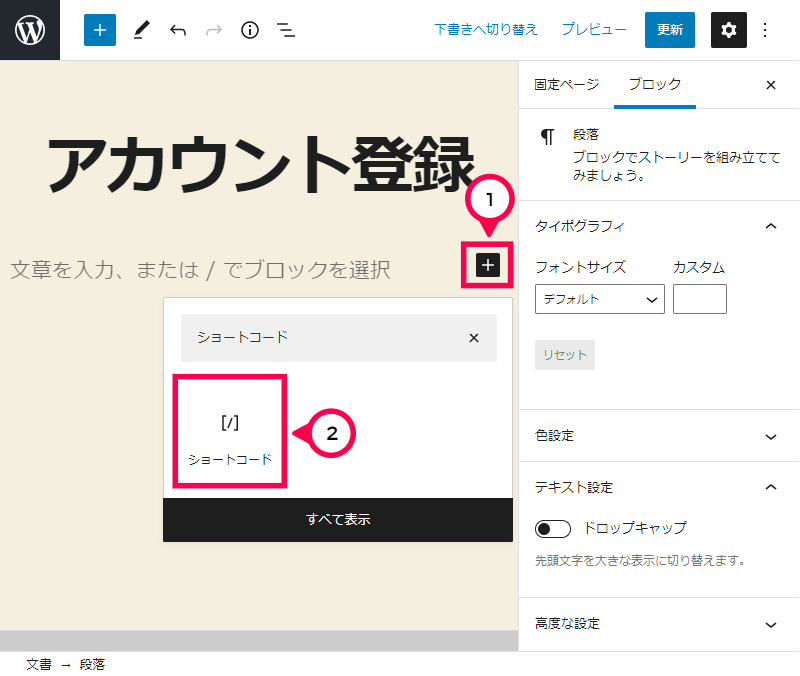
- 管理画面の[固定ページ] > [新規追加] をクリックして、[タイトル] に適当なタイトル(例 アカウント登録)を入力します。
- 新しいブロックを追加し [ショートコード] ブロックを選択します。
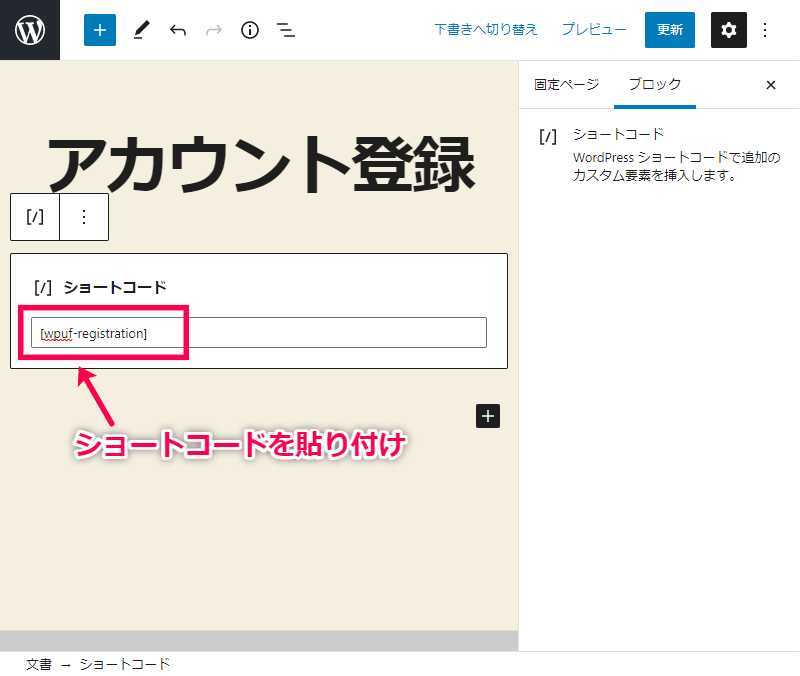
- 追加された [ショートコード] ブロックに、コピーしておいたショートコード([wpuf-registration])を貼り付けます。
- [公開](または [更新] )をクリックして保存します。
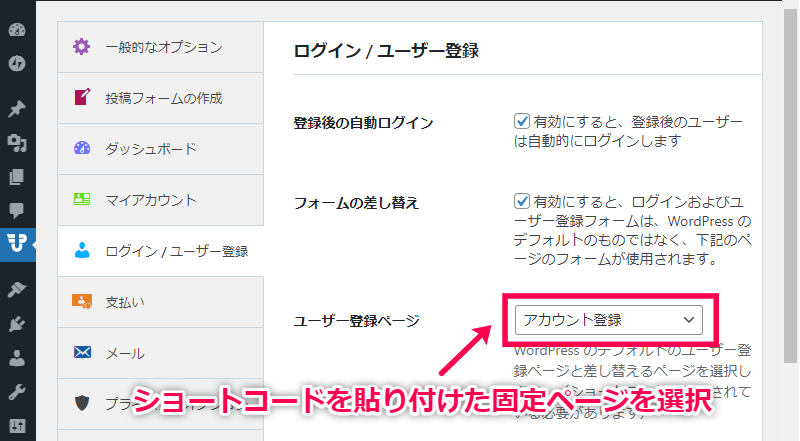
- [User Frontend] > [設定] > [ログイン / ユーザー登録] 画面の [ユーザー登録ページ] の一覧から、保存した固定ページのタイトル(例 アカウント登録)を選択します。
- [変更を保存] をクリックして設定を反映します。
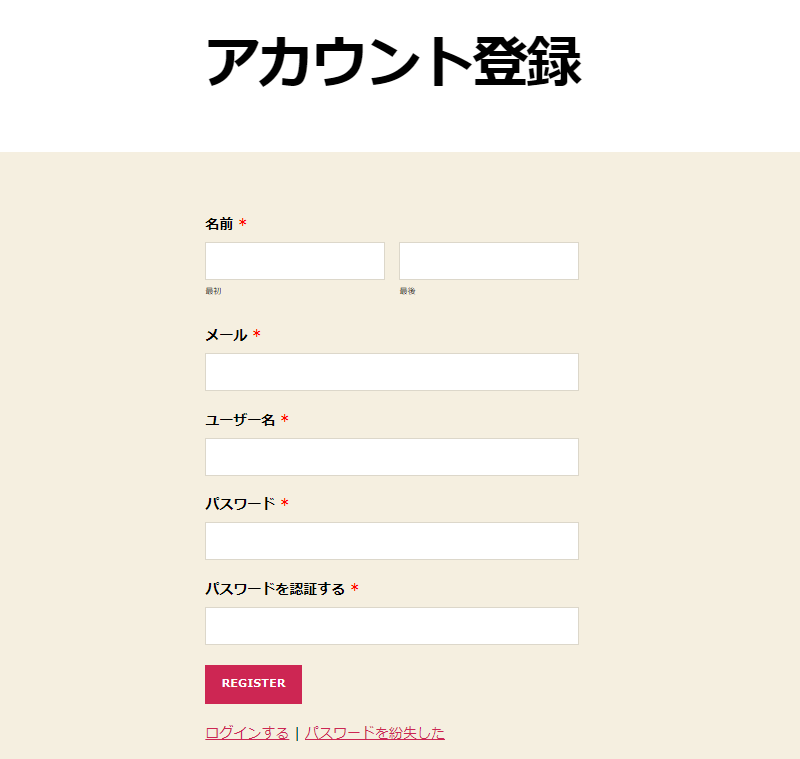
- 管理画面をログアウトした状態(または別のブラウザ)で、 [アカウント登録] 固定ページを表示します。
- ユーザー登録画面が表示されます。
ログインページの作成
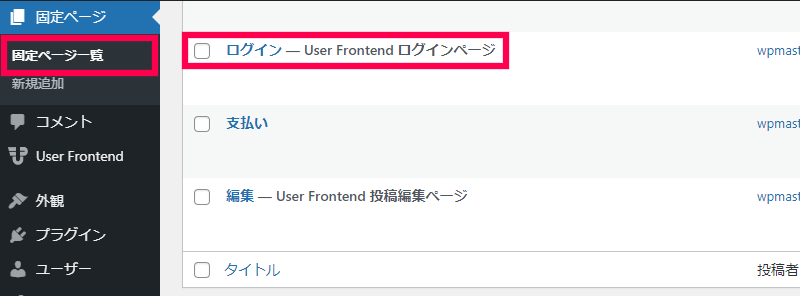
- 管理画面の [固定ページ] > [固定ページ一覧] メニューを選択します。
- 表示された一覧から [ログイン] ページを探します。
- 一覧に [ログイン] ページが無い場合には [新規追加] をクリックして [ログイン] ページを作成します。クイックセットアップウィザードを使って、ログインページが追加されている場合には、手順7.に進みます。
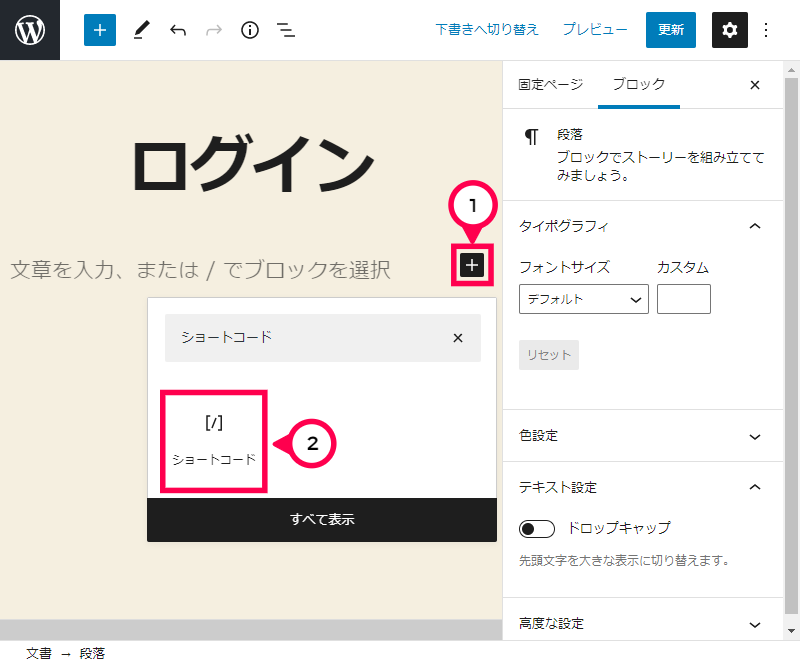
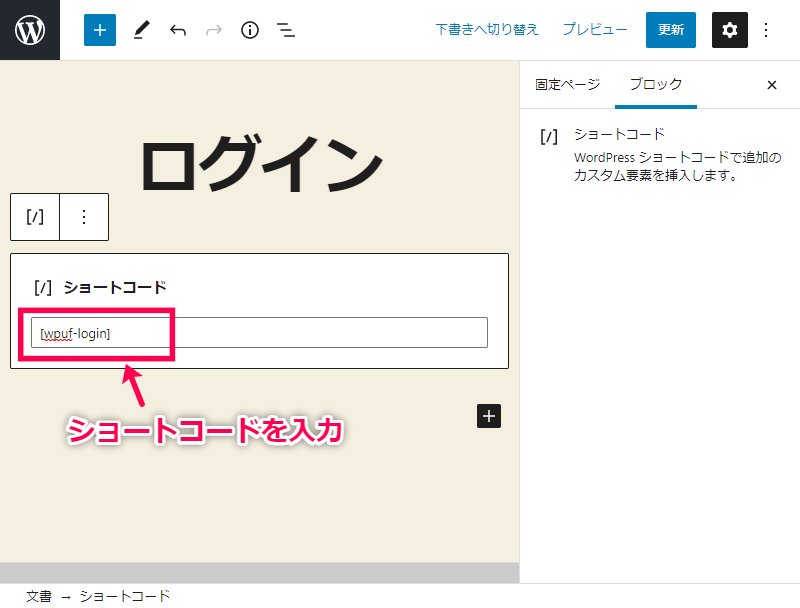
- 新しいブロックを追加し [ショートコード] ブロックを選択します。
- 追加された [ショートコード] ブロックに、ショートコード( [wpuf-login] )を入力します。
- [公開](または [更新] )をクリックして保存します。
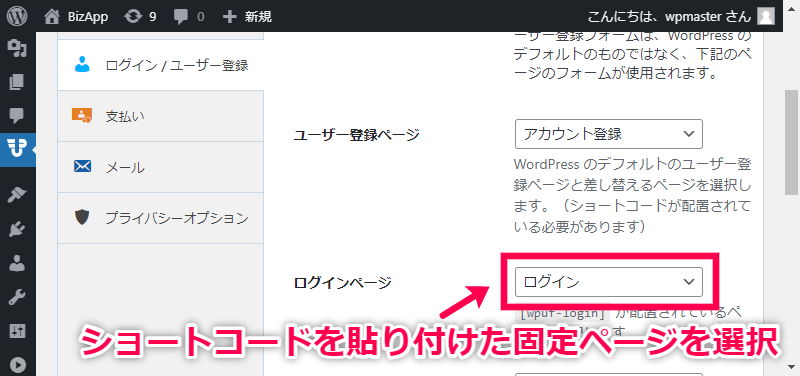
- [User Frontend] > [設定] > [ログイン / ユーザー登録] 画面の [ログインページ] の一覧から、保存した固定ページのタイトル(例 ログイン)を選択します。
- [変更を保存] をクリックして設定を反映します。
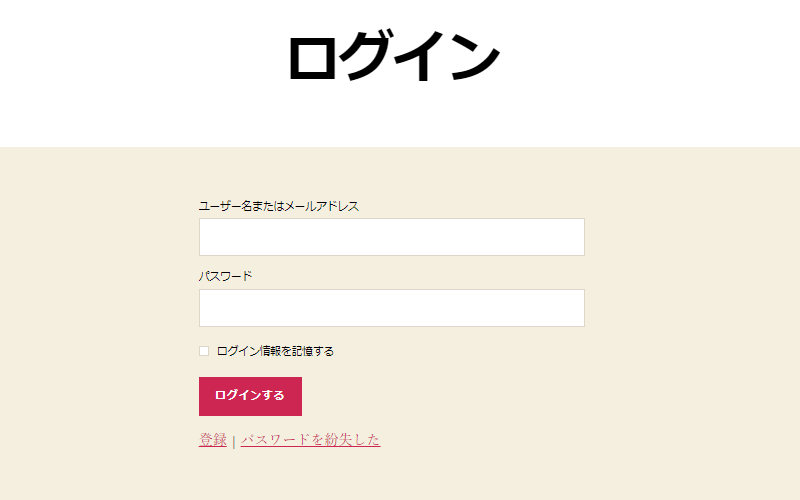
- 管理画面をログアウトした状態(または別のブラウザ)で、 [ログイン] 固定ページを表示します。
- ログイン画面が追加されます。
サブスクリプションのプランの作成
ユーザーに有料でコンテンツを提供するサブスクリプションプランを提供することができます。
サブスクリプションを利用すると有効期限を設定して、料金を支払った利用者にコンテンツの閲覧制限を解除したり、投稿できる数や種類を設定することができるようになります。
- 管理画面の [User Frontend] > [サブスクリプション] メニューをクリックします。
- 表示された [サブスクリプション] 画面で [サブスクリプションの追加] ボタンをクリックします。
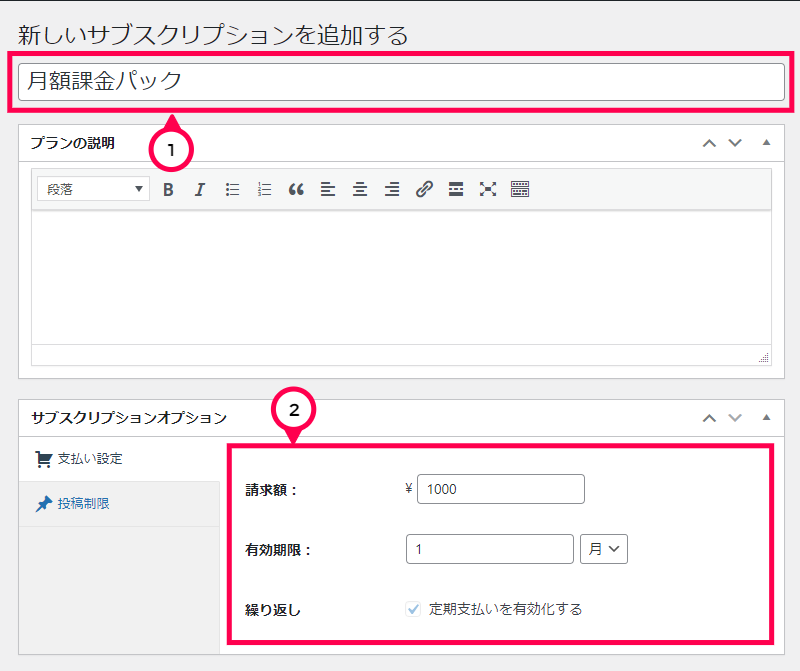
- [新しいサブスクリプションを追加する] 画面でタイトルと、[サブスクリプションオプション] > [支払い設定] にある [請求額] や [有効期限] を設定します。
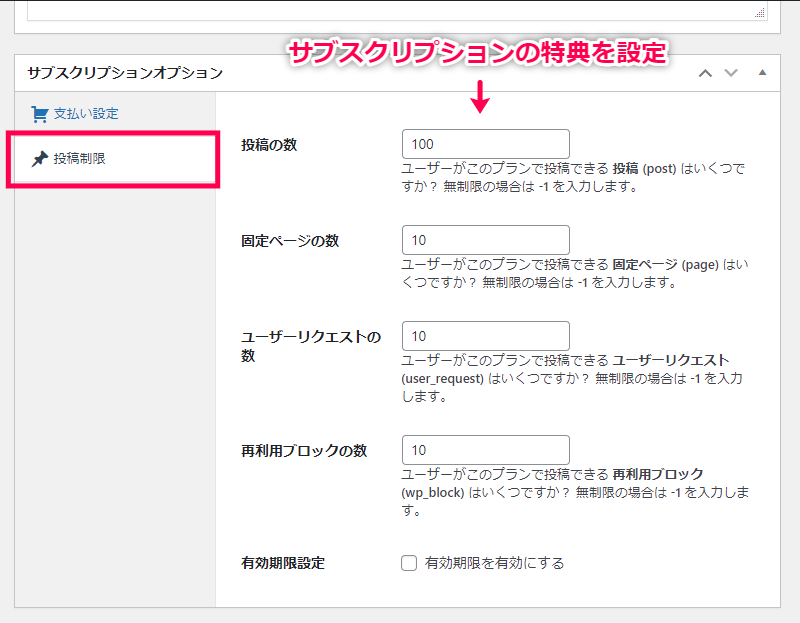
- [サブスクリプションオプション] > [投稿制限] に有効期限内で、提供する特典を設定します。
- [公開] ボタンをクリックして、新しいサブスクリプションを追加します。
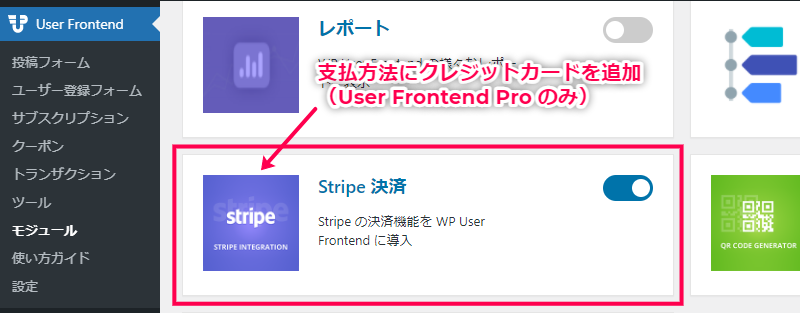
サブスクリプションの支払方法は、PayPalと銀行支払いのみに対応していますが、上位版の User Frontend Pro では [Stripe支払い] モジュールを導入することでクレジットカード支払いを追加することができます。
会員用管理画面の実装方法
プラグインで提供される設定やショートコードを使ってユーザー登録をしたアカウント用の管理画面の作成することができます。
マイアカウント(会員用管理画面)の実装方法
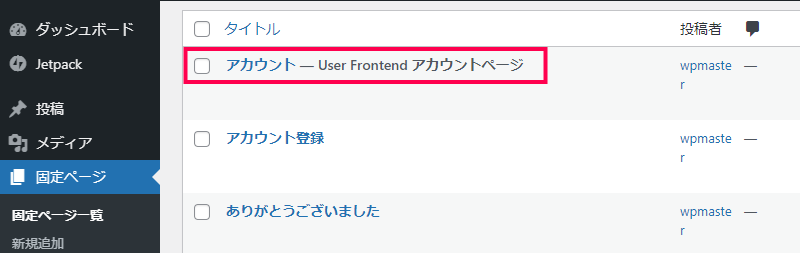
- 管理メニューの [固定ページ] > [固定ページの一覧] メニューをクリックします。
- 表示された一覧から [アカウント] ページを探します。
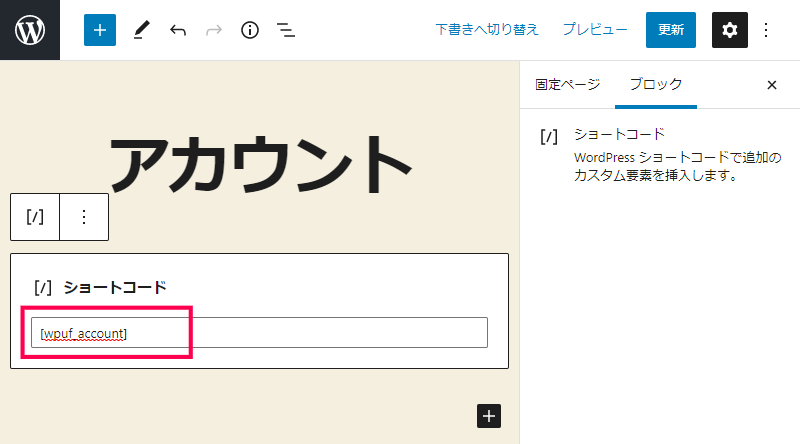
- [アカウント] ページが無い場合には、新しく固定ページを作成して、ショートコード “[wpuf_account]” を追加します。
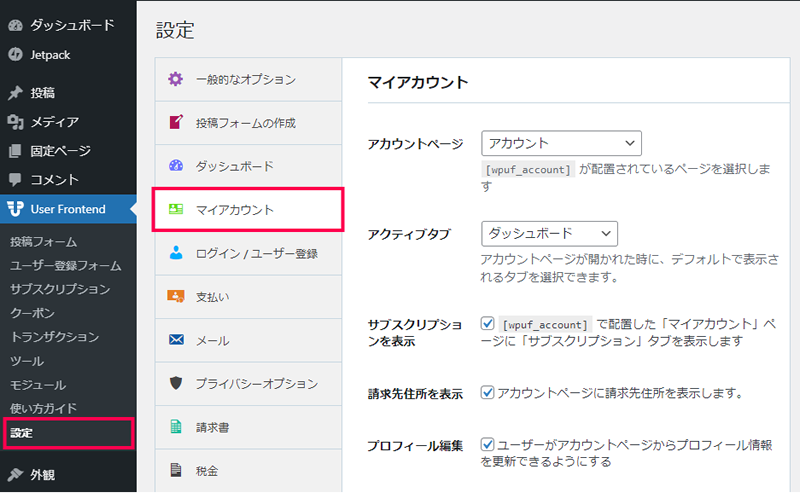
- 管理メニューの [User Frontend] > [設定] メニューをクリックします。
- 表示された [設定] 画面の [マイアカウント] をクリックします。
- 表示された [マイアカウント] 画面の [アカウントページ] の一覧から [アカウント] を選択します。
- [変更を保存] をクリックします。
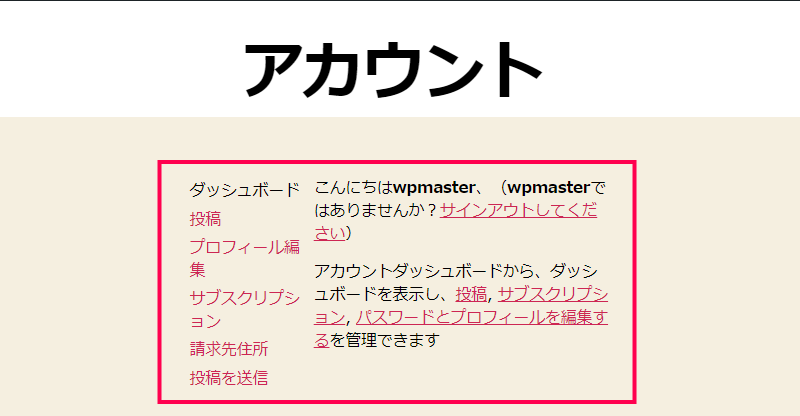
- [アカウント] ページに設定した内容が表示されます。
[マイアカウント] 設定では、次のような設定を行うことができます。
- アカウントページ:ユーザー情報を表示する(ショートコード[wpuf_account]が追加されている)固定ページを指定します。
- アクティブタブ:アカウント情報が表示された際に、デフォルトで表示される項目を指定します。
- サブスクリプションを表示:サブスクリプション項目の表示・非表示を切り替えます。
- 請求先住所を表示:請求先住所の表示・非表示を切り替えます。
- 投稿の送信:アカウント画面から投稿を許可します。
- 送信メニューラベル:投稿する際のボタンに表示されるテキストを入力します。
- 送信フォーム:投稿に利用するフォームを選択します。
ダッシュボードの実装方法
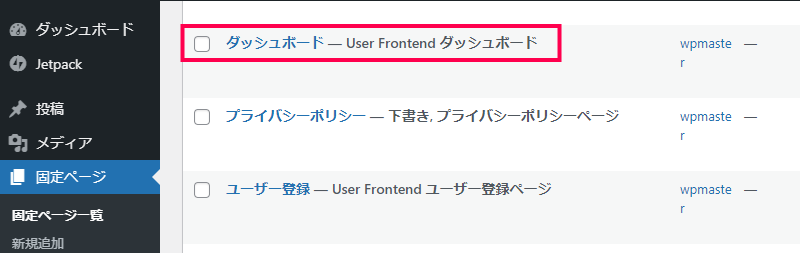
- 管理メニューの [固定ページ] > [固定ページの一覧] メニューをクリックします。
- 表示された一覧から [ダッシュボード] ページを探します。
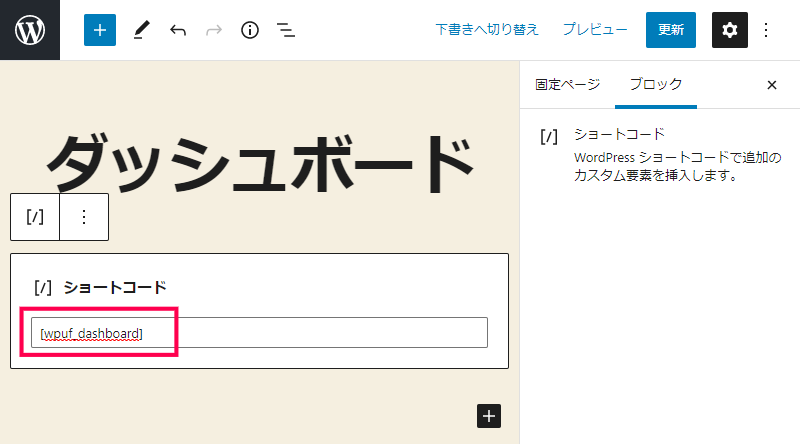
- [ダッシュボード] ページが無い場合には、新しく固定ページを作成して、ショートコード “[wpuf_dashboard]” を追加します。
- 管理メニューの [User Frontend] > [設定] メニューをクリックします。
- 表示された [設定] 画面の [ダッシュボード] をクリックします。
- 表示された [ダッシュボード] 画面の設定を確認します。
- [変更を保存] をクリックします。
- [アカウント] ページに設定した内容が表示されます。
[ダッシュボード] 設定では、次のような設定を行うことができます。
- ユーザーは投稿を編集できますか?:ユーザーが投稿を編集できるようになります。
- ユーザーは投稿を削除できますか?:ユーザーが投稿を削除できるようになります。
- 保留中の投稿編集無効化:保留状態の投稿の編集を無効にします。
- 1ページあたりの投稿数:ダッシュボードに表示される投稿の数
- ユーザープロフィールを表示:ユーザーのプロフィール情報を表示します。
- 投稿数を表示:ユーザーが投稿した数を表示します。
- アイキャッチ画像を表示:投稿のアイキャッチ画像を表示します。
- 支払情報のカラムを表示:投稿一覧に支払情報のカラムを追加します。
- アイキャッチ画像のサイズ:表示するアイキャッチ画像の大きさを指定します。
- 未ログイン時のメッセージ:ログインしていないユーザーに表示するメッセージを編集します。
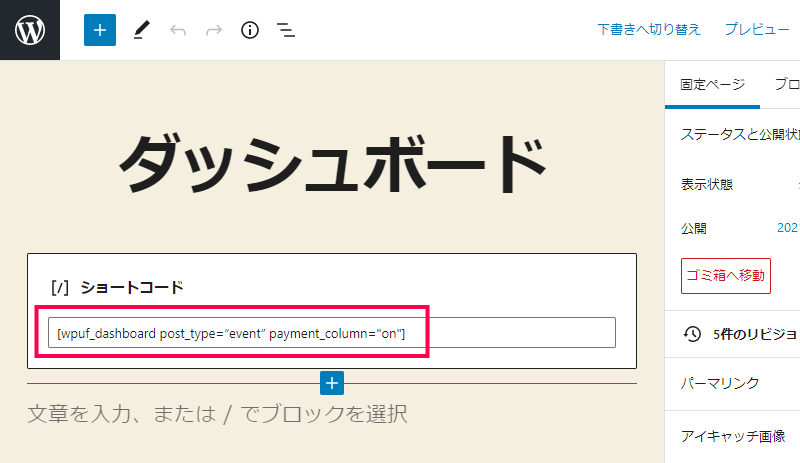
ダッシュボードのショートコード設定
ショートコードに属性を追加することでダッシュボードで表示する項目をカスタマイズすることができます。
ショートコード([wpuf_dashboard])に追加できる属税には次のような項目があります。
- post_type:一覧に表示する投稿の種類を指定します。(カンマ区切りで複数指定可能)
- form_id:指定したIDのフォームから投稿された記事を一覧表示します。(IDは投稿フォームのショートコードから確認できます)
- meta:一覧に表示するメタキーを指定します。(カンマ区切りで複数指定可能)
- category:一覧にカテゴリーの表示・非表示を切り替えます。
- featured_image:一覧にアイキャッチ画像の表示・非表示を切り替えます。
- excerpt:一覧に記事の要約の表示・非表示を切り替えます。
- payment_column:投稿の支払に関するデータの表示・非表示を切り替えます。
















![フォームの設定|[[通知] タブ](https://wpstore.io/wordpress/wp-content/uploads/2024/01/wp-user-frontend-15-1.png)