フォーム作成プラグイン Ninja Forms で住所の自動入力機能を利用するには次の手順で行います。
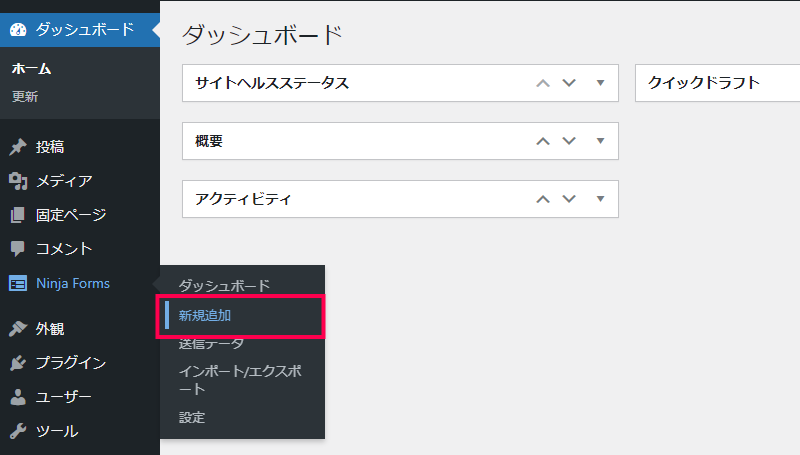
- WordPress管理画面で [Ninja Forms] > [新規追加] を選択します。
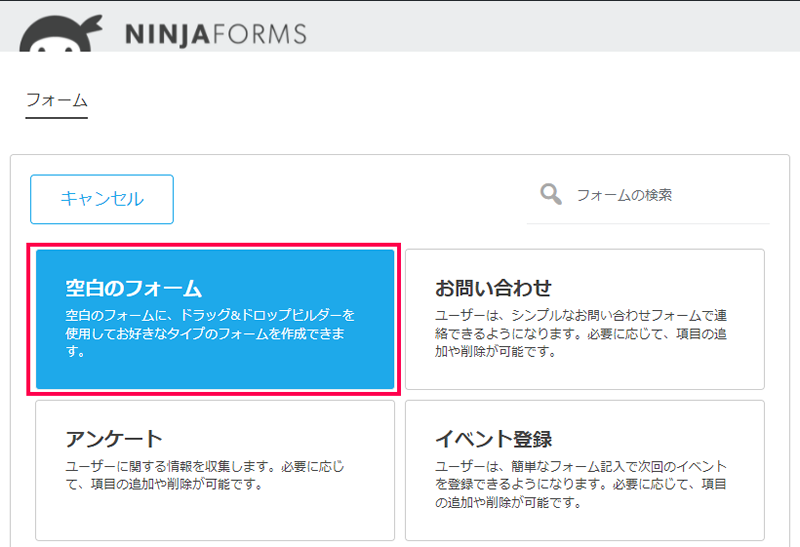
- 表示された [フォーム] 画面で [空白のフォーム] をクリックします。
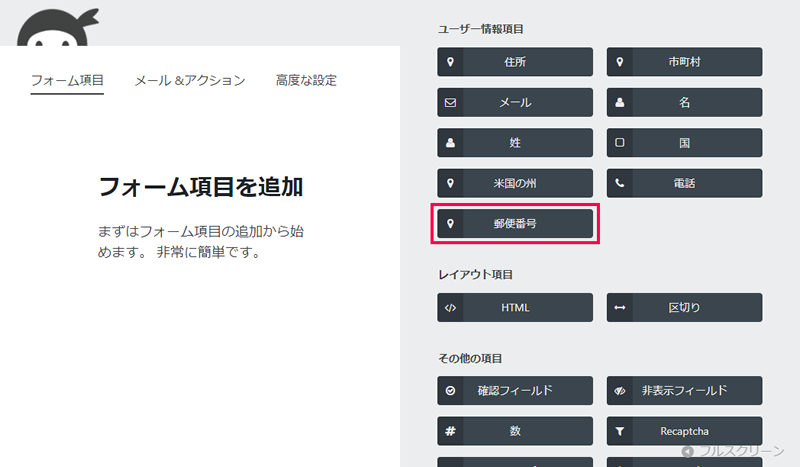
- [フォーム項目] 画面で [フォーム項目を追加] 部分に、左側の項目一覧から [郵便番号] をドラッグします。
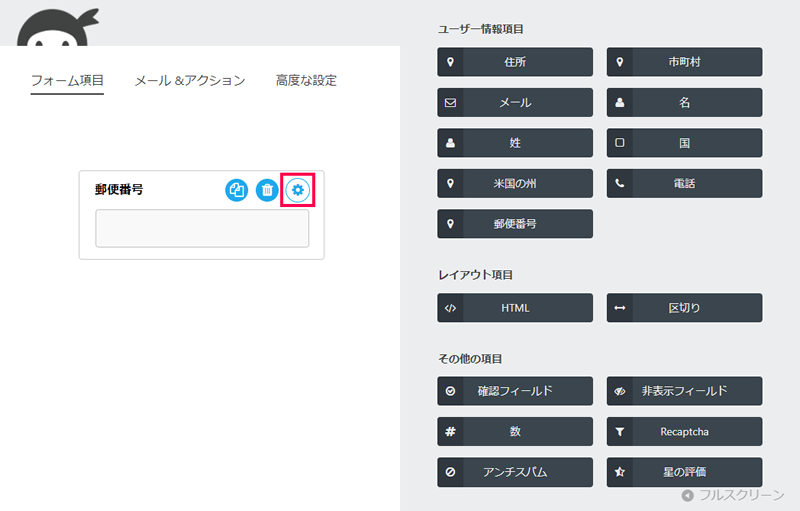
- 追加された [郵便番号] 項目の歯車アイコンをクリックします。
- 表示された設定画面で [ラベル] 項目右側の [必須項目] を有効にします。
- [完了] をクリックします。
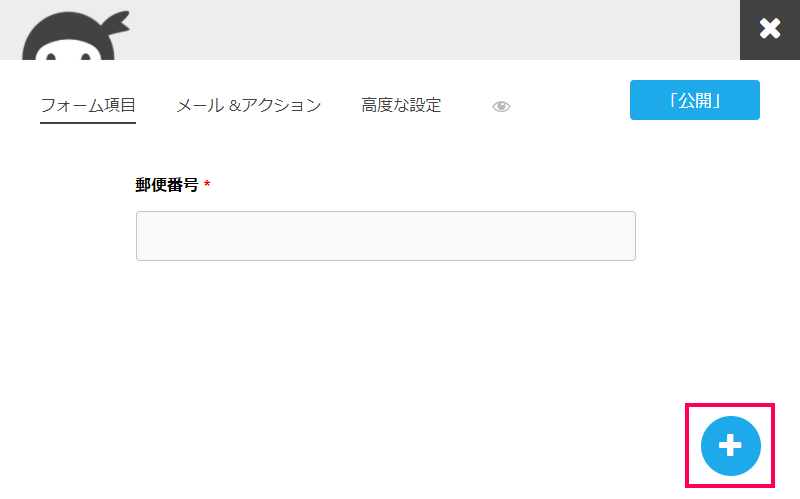
- 画面右下の [+] (新規項目を追加)をクリックします。
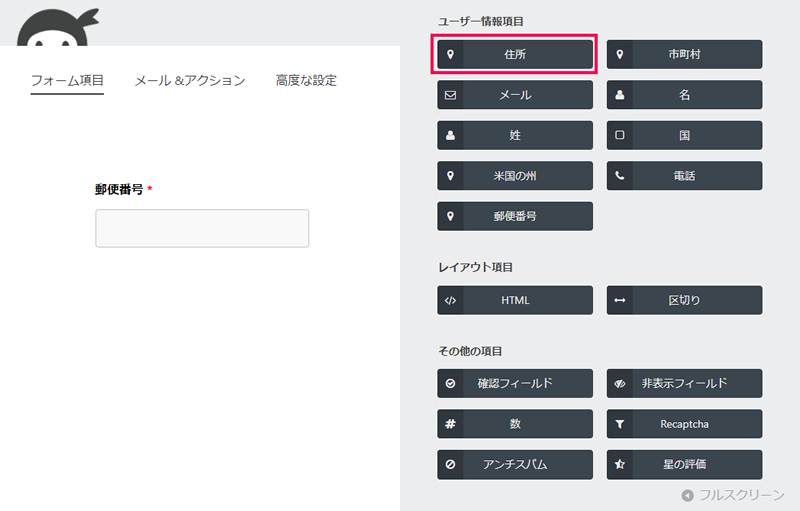
- [フォーム項目] 画面で [フォーム項目を追加] 部分に、左側の項目一覧から [住所] をドラッグします。
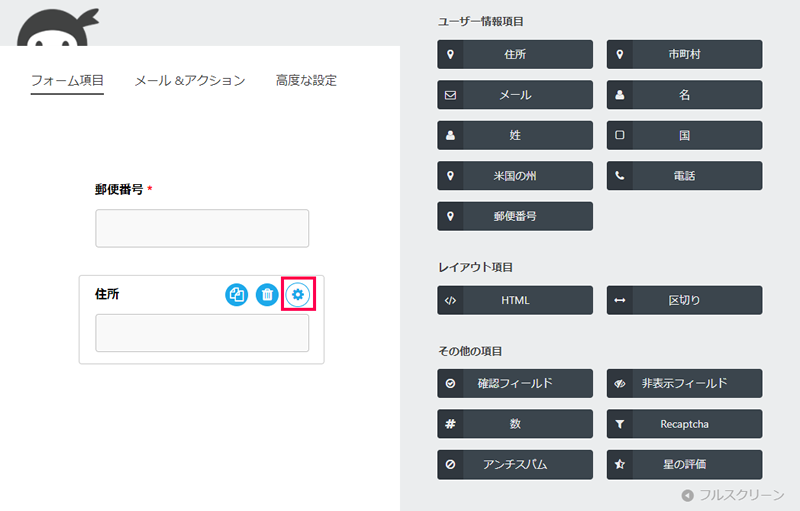
- 追加された [住所] 項目の歯車アイコンをクリックします。
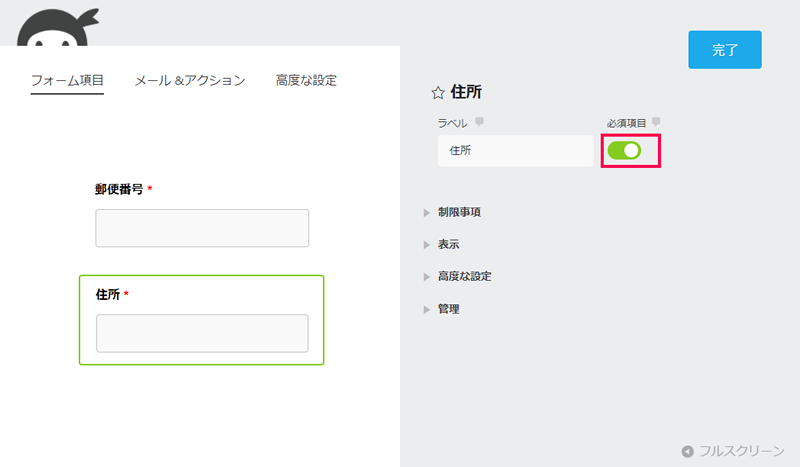
- 表示された設定画面で [ラベル] 項目右側の [必須項目] を有効にして [完了] をクリックします。
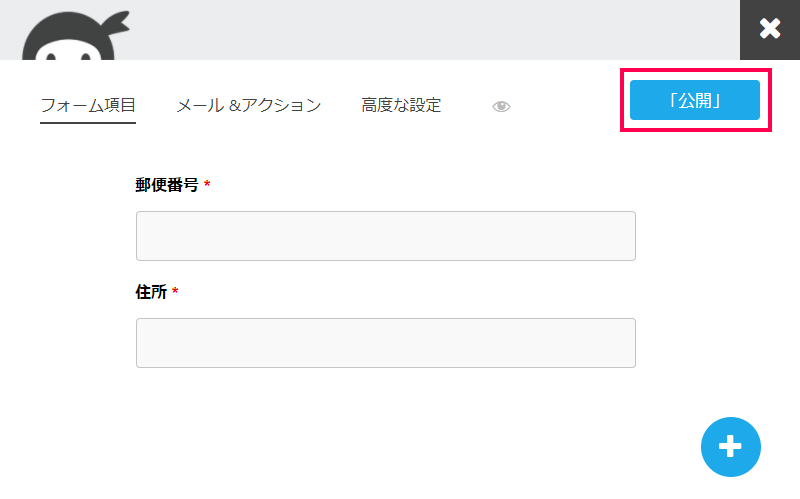
- 2つの項目が追加された画面で [公開] をクリックします。
- [フォームのタイトル] を入力して [公開] をクリックします。
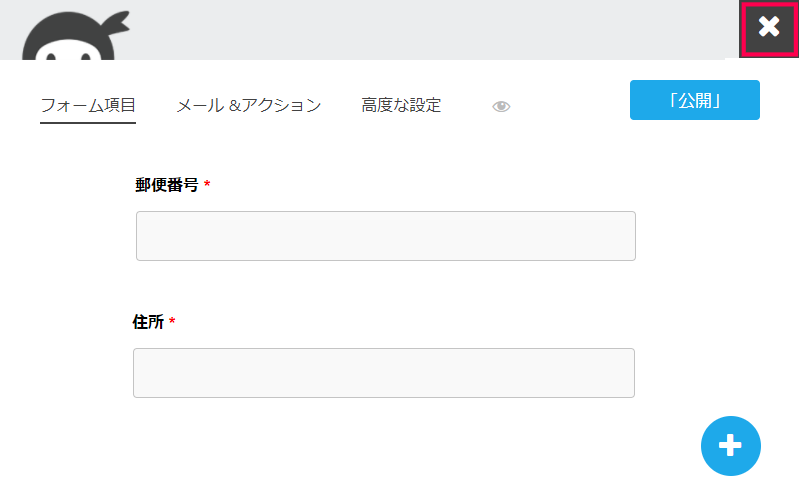
- 画面右上の [×] をクリックして [フォーム項目] 画面を閉じます。
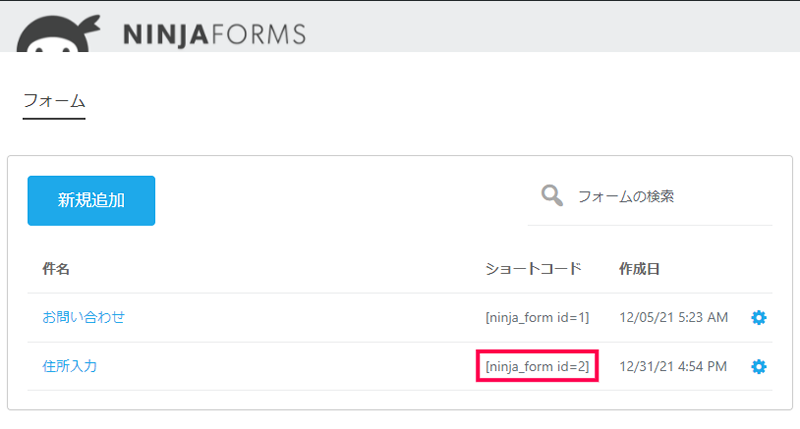
- フォーム一覧に追加された [件名] 右側のショートコードをコピーします。
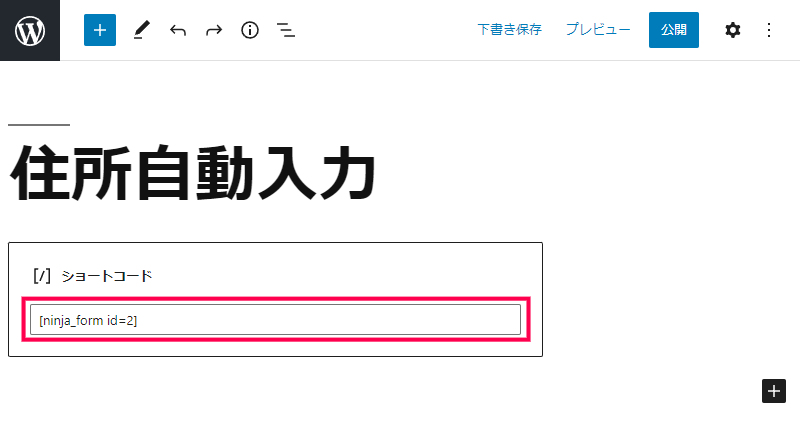
- 固定ページを新規作成します。
- 表示された固定ページに、手順12. でコピーしたショートコードを貼り付けます。
- プレビュー画面を表示します。
- [郵便番号] に郵便番号を入力すると [住所] に住所が自動で入力されるようになります。
ショッピングサイトを構築するWooCommerce プラグインの支払画面に表示される、住所欄に自動入力機能を利用するには次の手順で行います。
- WordPress管理画面の [Zipaddr-JP] をクリックします。
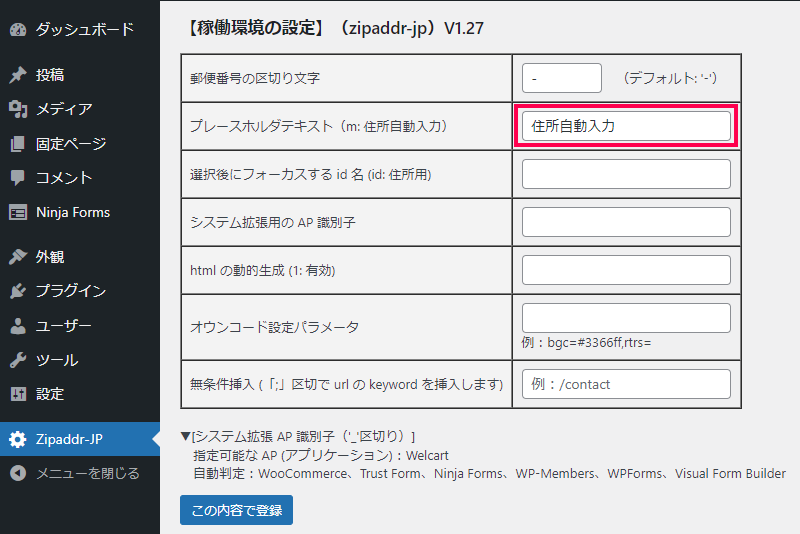
- [稼働環境の設定] 画面で [プレースホルダテキスト] 項目に、フォームの郵便番号入力欄に表示されるテキストを入力します。(例 “住所自動入力”)
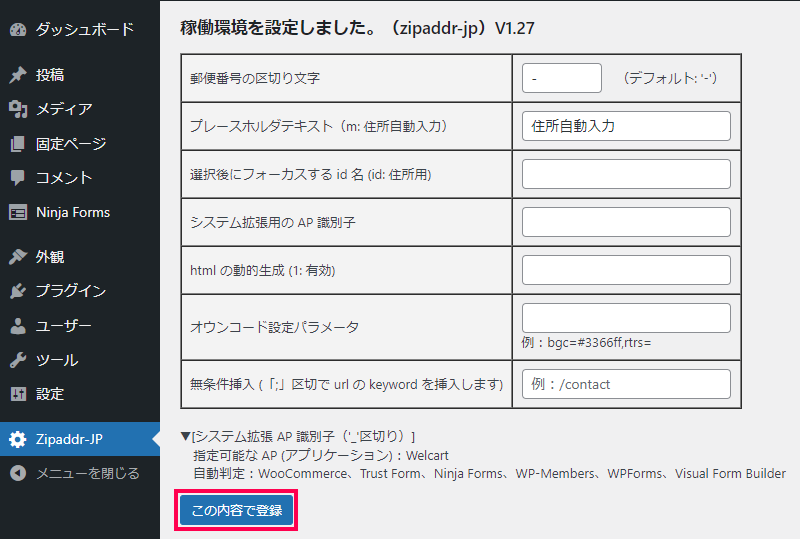
- [この内容で登録] をクリックします。
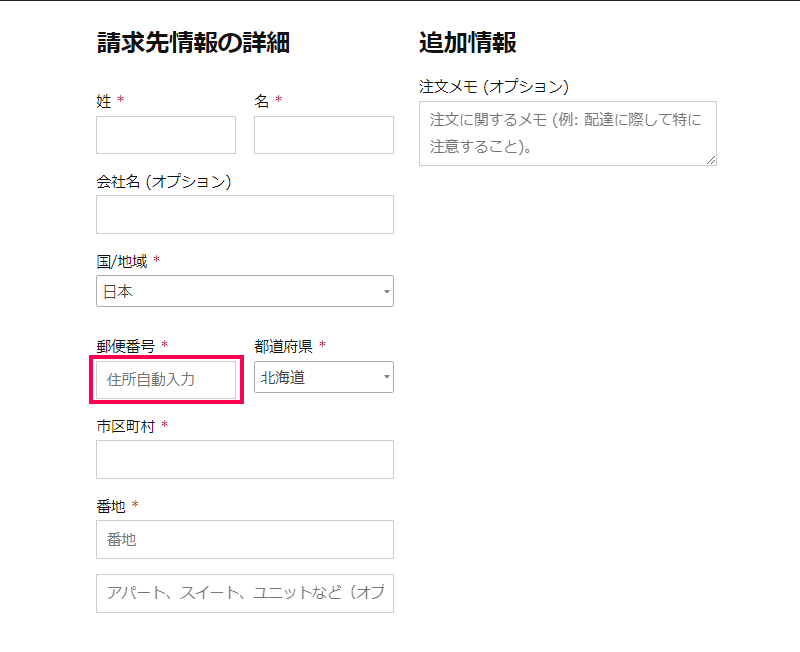
- WooCommerceサイトでカートに商品を入れ、支払い画面に進みます。
- 送付先を入力する画面で郵便番号を入力する項目に、手順2.で入力した文字が表示されます。
- 有効な郵便番号を入力します。
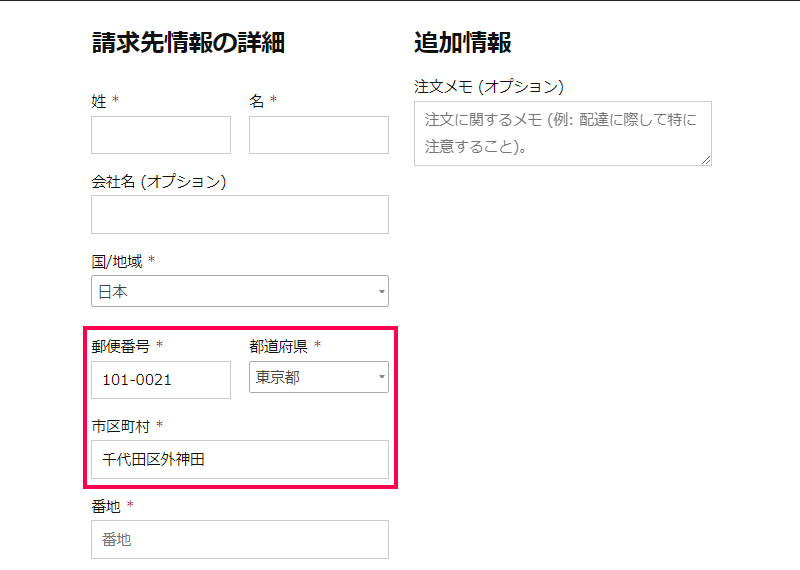
- 住所フォームに、郵便番号に対応した住所が自動入力されるようになります。
Ninja Formsでフォームに追加できる [郵便番号] 、[住所] や、WooCommerceで用意されている請求書フォームの住所欄に、プラグインをインストールして設定を変更することなく、すぐに住所の自動入力機能を利用することができます。
また、紹介したフォームが表示されるプラグイン以外でもContact Form 7 などの問い合わせフォーム作成プラグインなどでも利用することが可能です。