基本的な使い方
Elementor Pro は、Elementor の機能を拡張させるアドオンです。 ページ制作の基本的な使い方は Elementor とほぼ同じなので、Elementor の使い方ガイドをご参照ください。
テーマビルダーの使い方
Elementor Pro では、Elementor のドラッグ&ドロップ機能を使用して、ページだけでなく、サイト全体をデザインするテーマを作成することができます。 テーマビルダーを使用すると、「投稿ページ」や「固定ページ」といった一般的なページから、「404エラーのページ」や「アーカイブページ」(投稿の一覧ページ)等のデザインを Elementor を使用してデザインすることができます。 ※ WordPress のテーマをイチから作成できるという意味ではありません。
投稿ページのテンプレート作成
それでは、投稿ページのテンプレートを作成します。 WordPressのテーマを使用すると、テーマの中で用意されている投稿テンプレートが使用されます。 この「投稿テンプレート」というのは、複数の要素で構成されています:投稿タイトル、投稿コンテンツ、アイキャッチ画像、メタデータ、コメントなど。 Elementor Pro のテーマビルダー機能を使用すると、任意のテーマで、お好きなデザインの投稿ページのテンプレートを設定することができます。
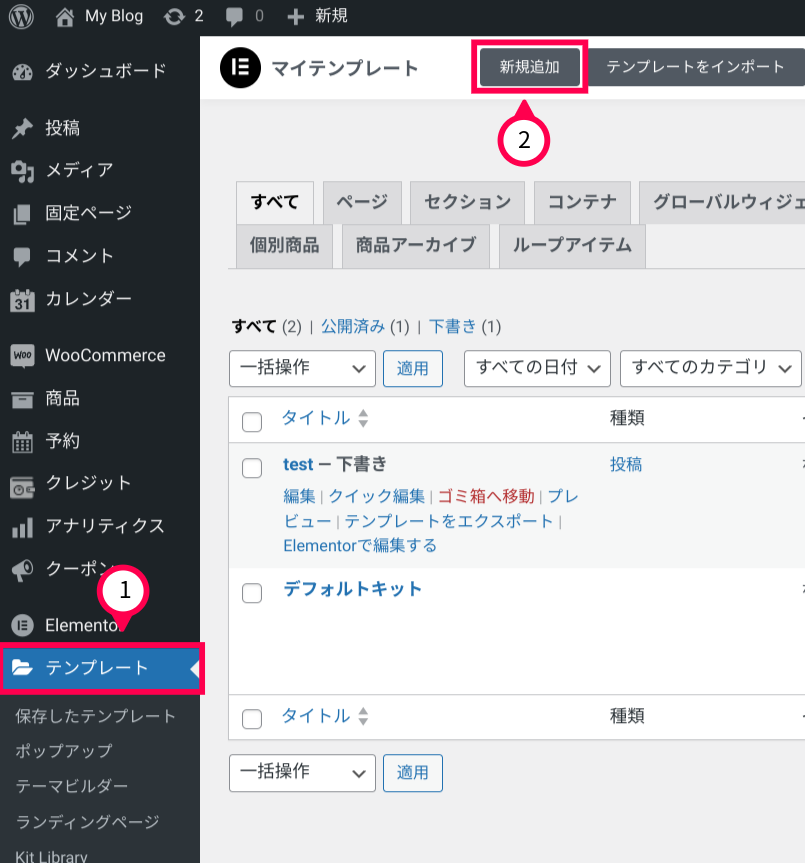
- [テンプレート] > [新規追加]を選択します。
ドロップダウンから [投稿] を選択して名前を付け、[テンプレートの作成] をクリックします。
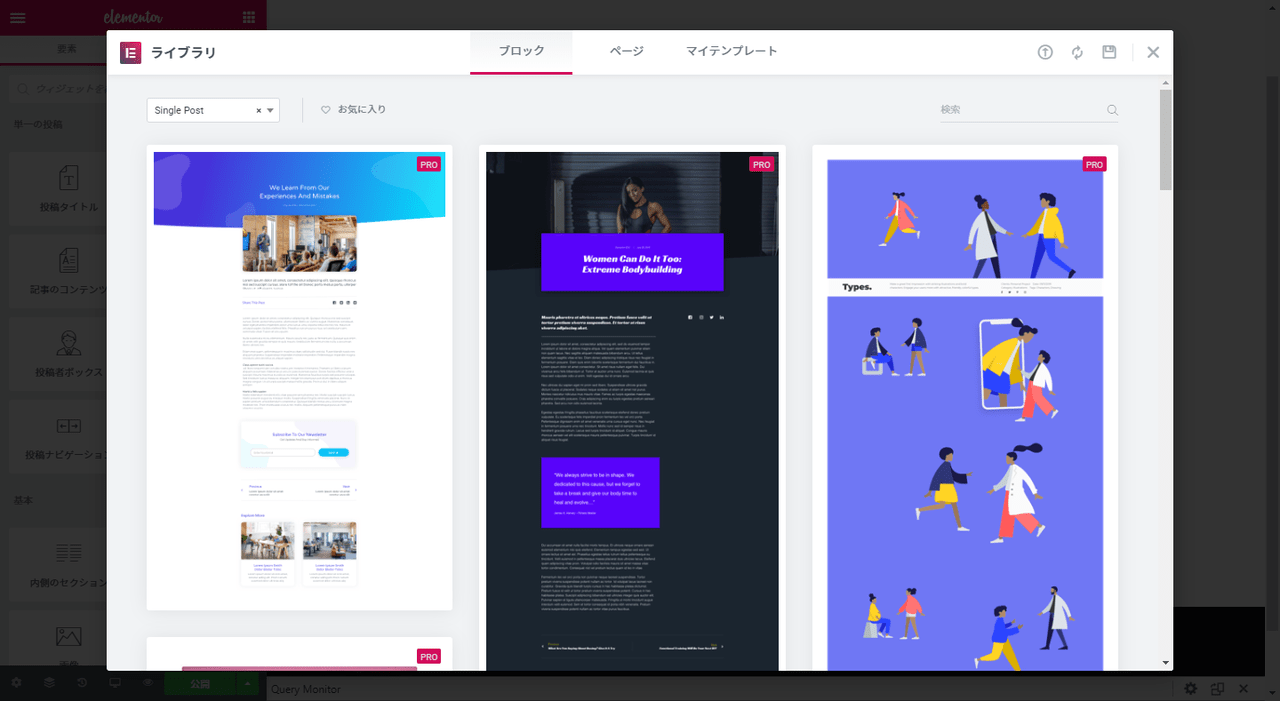
- 投稿ブロックを選択して挿入します。または、独自にレイアウトを設計することもできます。 ※ Elementor テンプレートの使い方はElementor テンプレートの使い方を参照ください 。
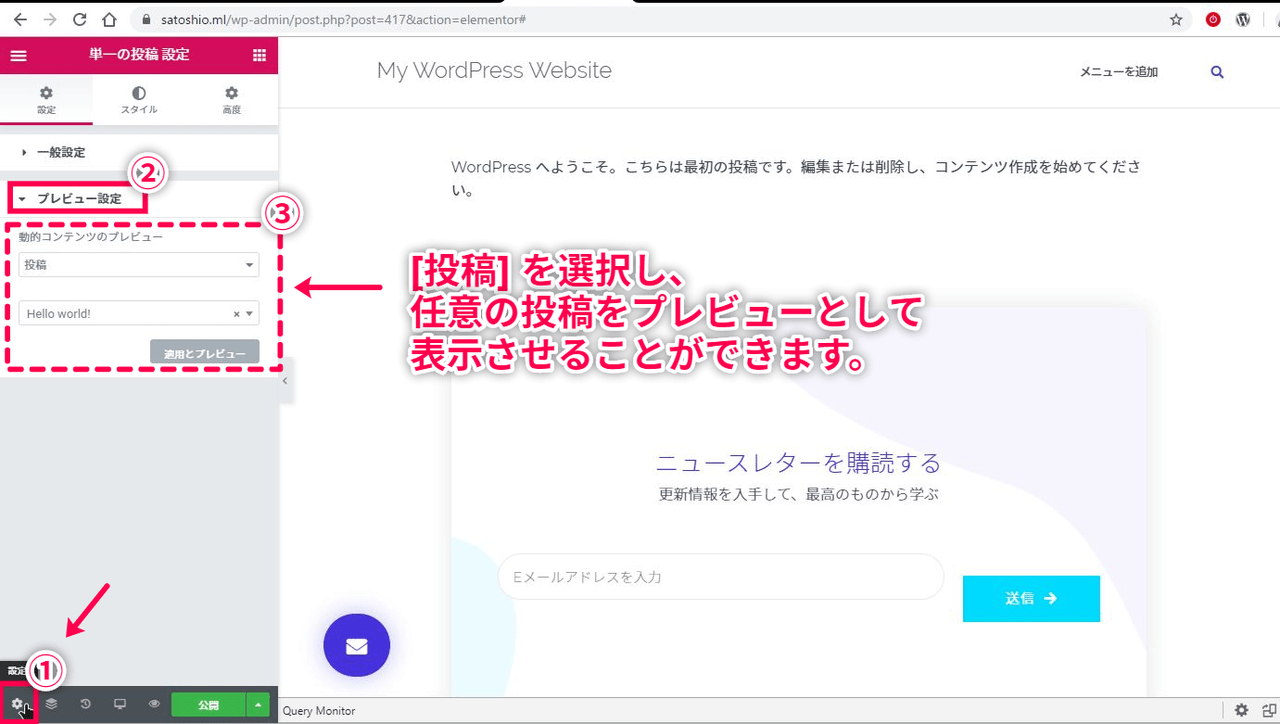
- ウィジェットパネルの左下隅にある歯車アイコンをクリックして、編集中にプレビューの例として特定の投稿を選択します。
- 必要に応じて要素を編集します。設定が完了したら、[公開] をクリックします。
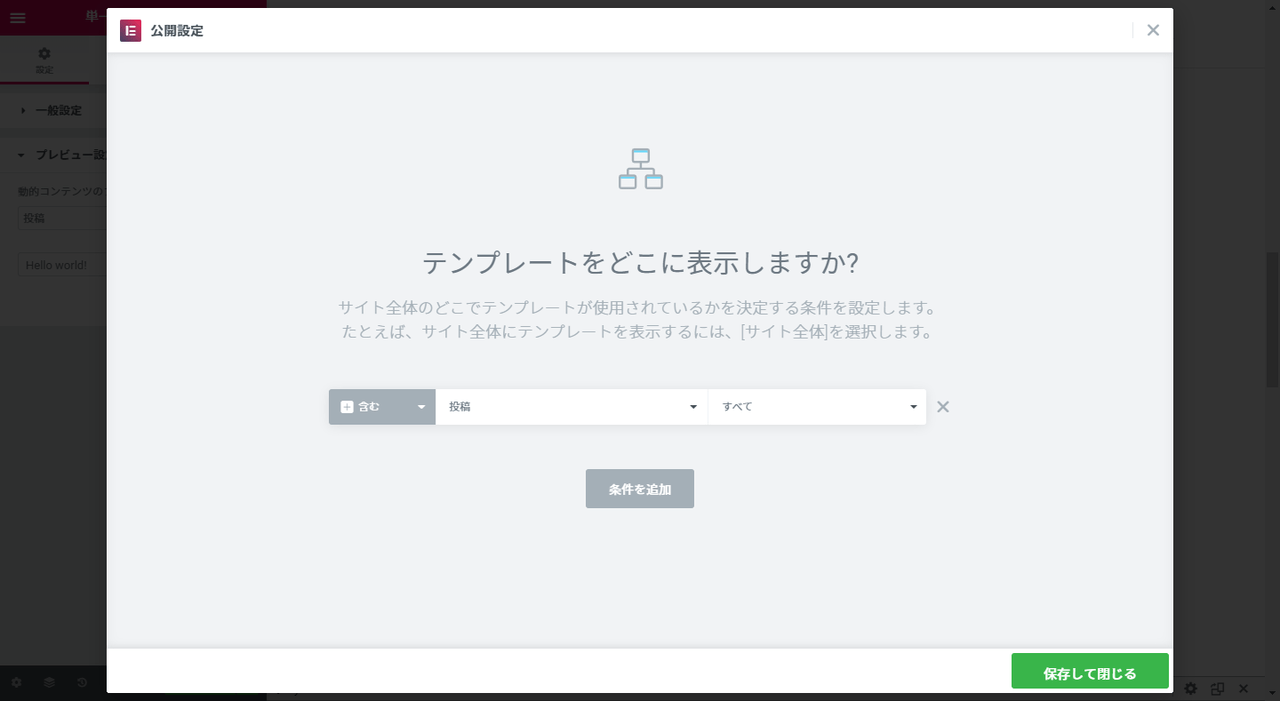
- 表示条件を選択します。

アーカイブページのテンプレート作成
下記では、アーカイブページ(投稿の一覧ページ)のテンプレートを作成します。 サイトのブログにアクセスした際、公開された記事の一覧が表示されている場合、実際にはアーカイブページが表示されています。 アーカイブページにはフィルターに使用できる様々な要素があります:作成者、日付、カテゴリ、検索結果、最近の投稿、タグなど。
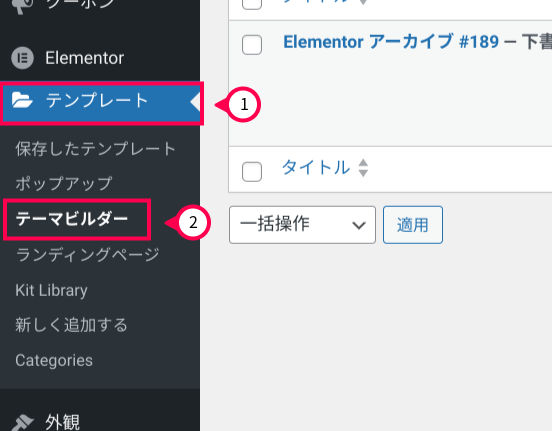
- [テンプレート] > [テーマビルダー] を選択し、Elementorのサイトに切り替わります。
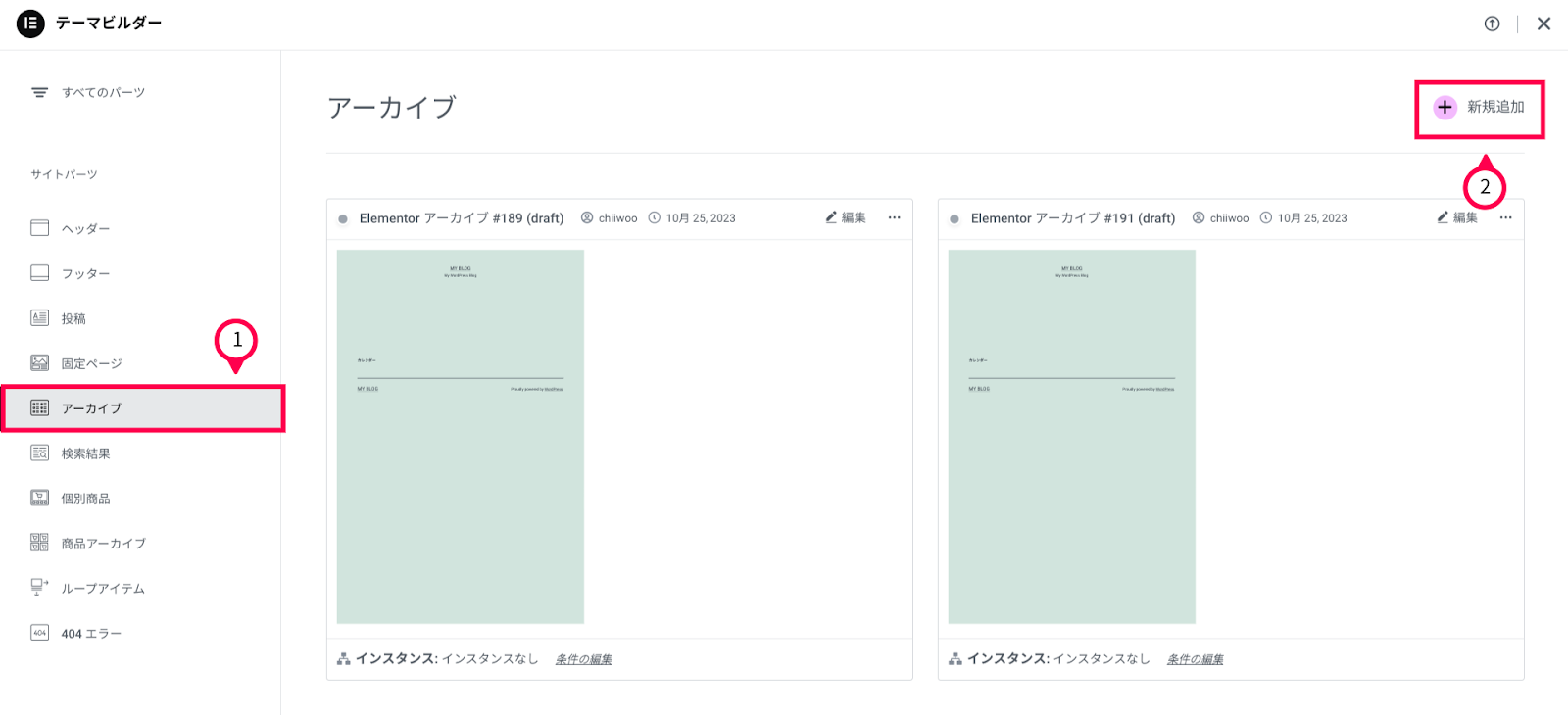
[アーカイブ] > [新規追加] をクリックします。

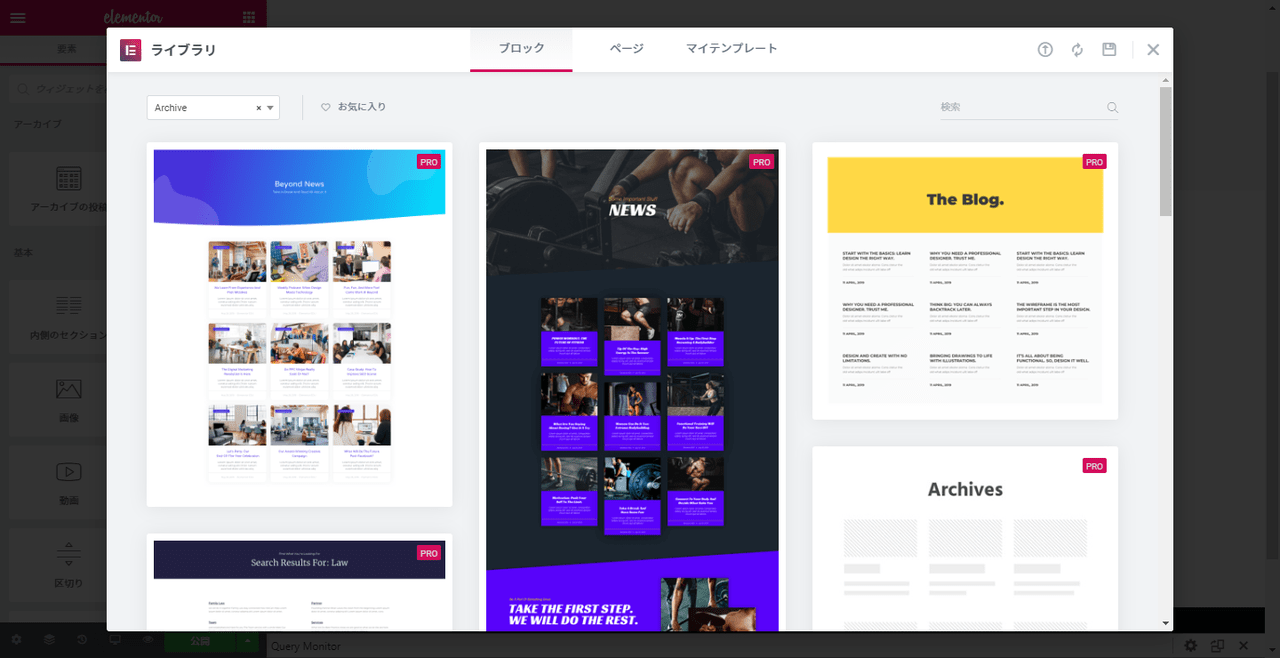
- アーカイブブロックを選択して挿入します。または、独自にレイアウトを設計することもできます。 アーカイブブロックを追加すると、記事の一覧が表示されます。
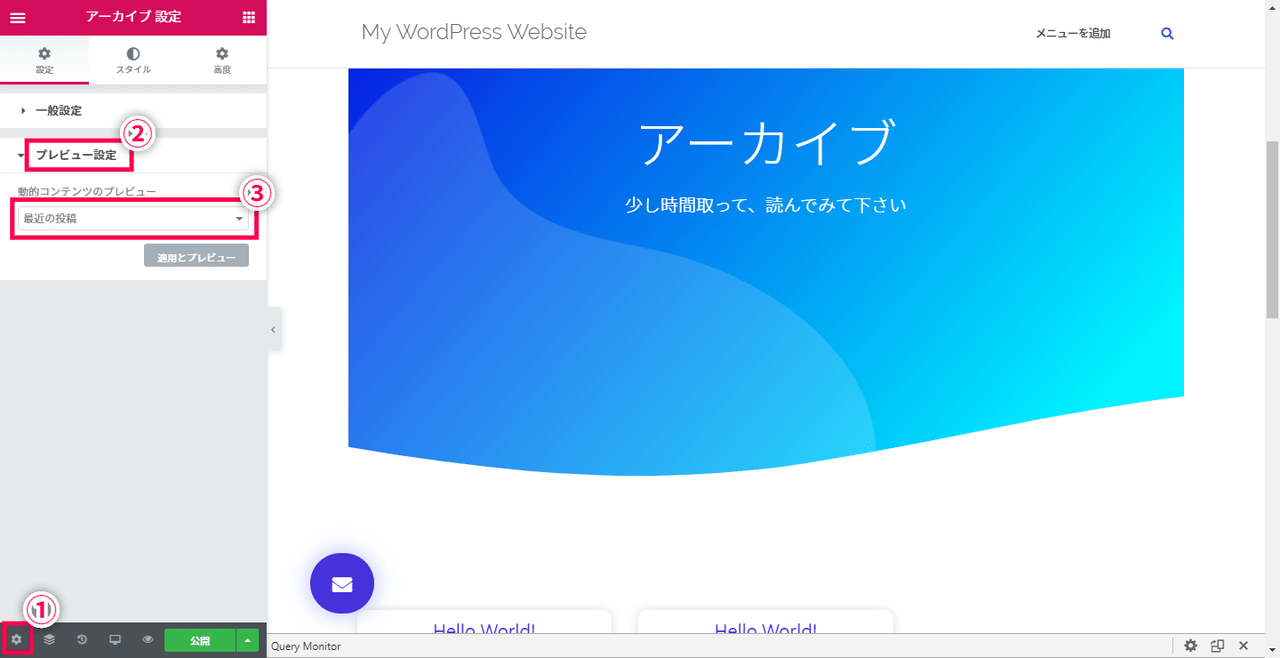
- 編集中のプレビュー例として特定のアーカイブを選択するには、ウィジェットパネルの左下隅にある歯車アイコンをクリックします。
- 必要に応じて要素を編集します。設定が完了したら、[公開] をクリックします。
- 表示条件を選択します。
以上でアーカイブページ(投稿の一覧画面)の設定は完了です。 実際に設定された条件のアーカイブページで、設定したテンプレートで表示されているか、ご確認ください。
フォームビルダーの使い方
Elementor Pro を使用すると、お問い合わせフォームを設置する際、別途プラグインを用意する必要がありません。 Elementor の編集画面から、サイトに Elementor の問い合わせフォームを設定して、サイトの訪問者が簡単に連絡できるように設定できます。
お問い合わせフォームの作成方法
それでは、お問い合わせフォームの設置方法を見ていきます。
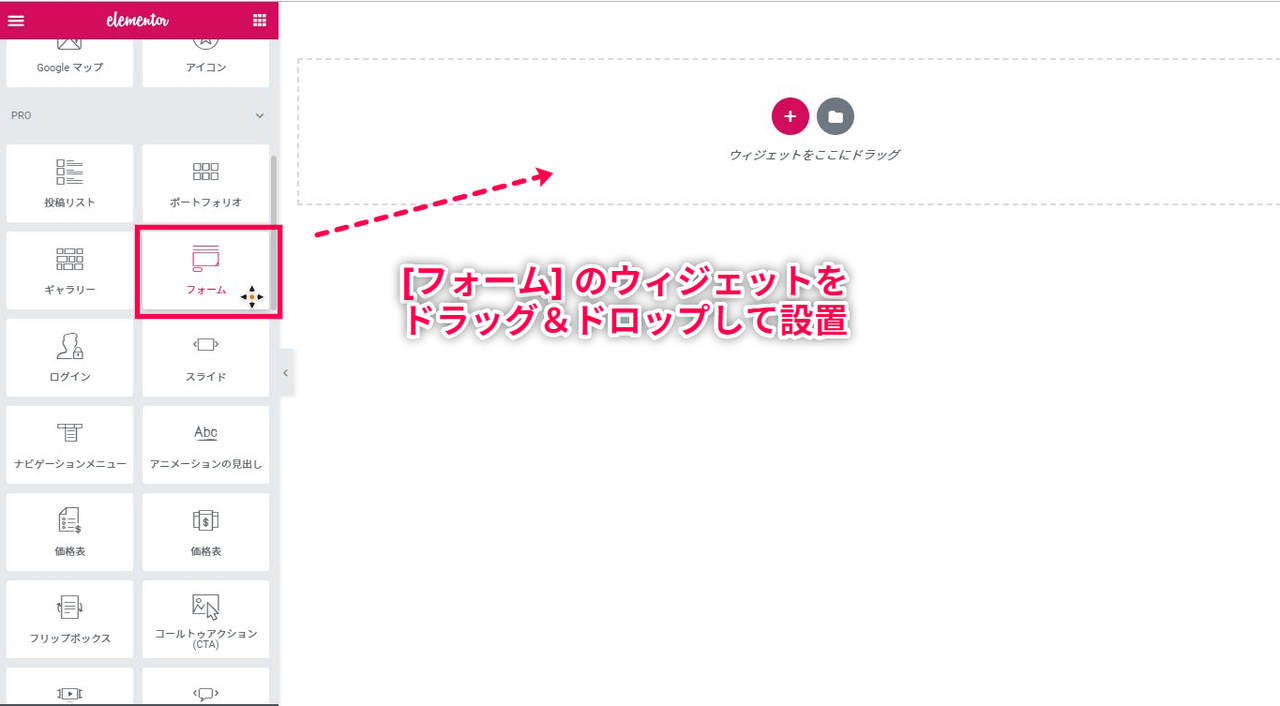
- ウィジェットパネルから、お問い合わせフォームのウィジェットをドラッグ&ドロップし、設置します。
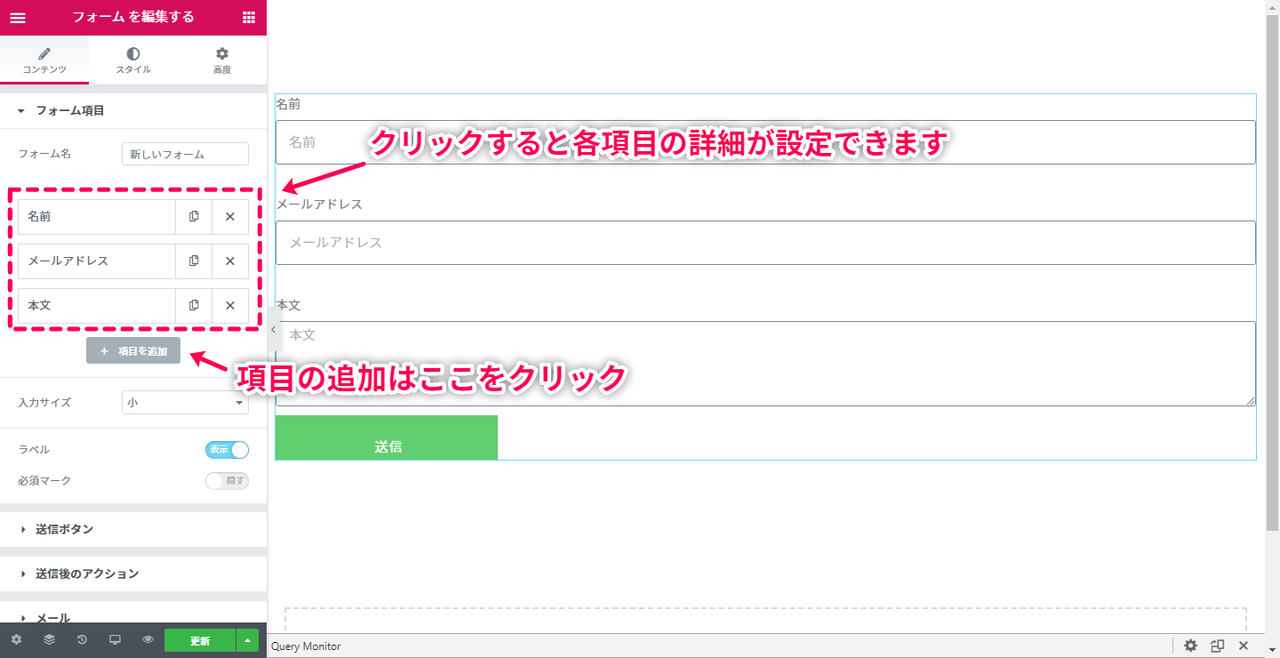
- フォーム項目やフォームの送り先を設定します。


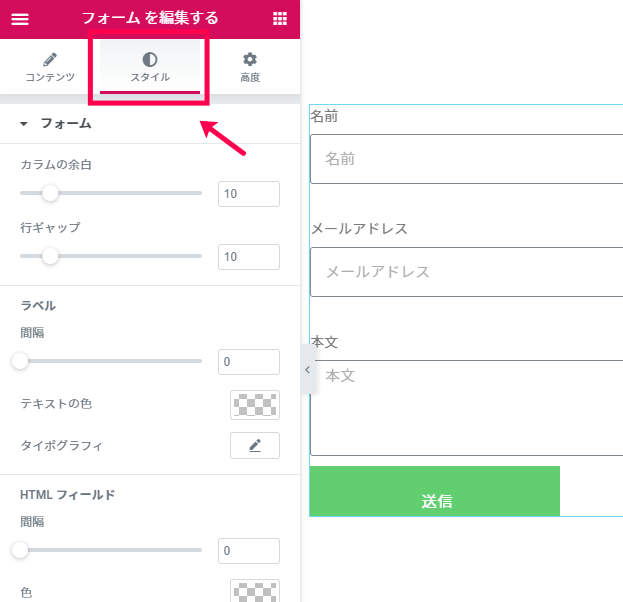
スタイルからデザインを整えます。
設定が完了したら、[公開] をクリックします。
フォームが正しく動作するか、必ずテストしておきましょう。
以上で基本的なお問い合わせフォームの設置ができました。 それでは次は、フォーム送信後に別のページ(サンキューページなど)にリダイレクトさせるなど、フォーム送信後の処理の設定方法を確認していきます。
お問合せフォーム送信後の処理設定
ここでは、サイト訪問者がフォームを送信した後に実行されるアクションを設定します。 (例:ポップアップを開くまたは閉じる、自動返信メールを送信する、MailChimp などのサードパーティのメール配信サービスに接続する、別ページへのリダイレクトなど) Elementor のフォームウィジェットを設置しただけでは、「フォーム送信後のアクション」が「メール」が 1つしか設定されていないため、サイトの管理者宛にしかメールが送信されません。 そのため、フォーム送信後に何をしてほしいか設定する必要があります。 それでは今回は、フォームに入力された内容を自動返信メールで返信させるための設定方法を見ていきましょう。
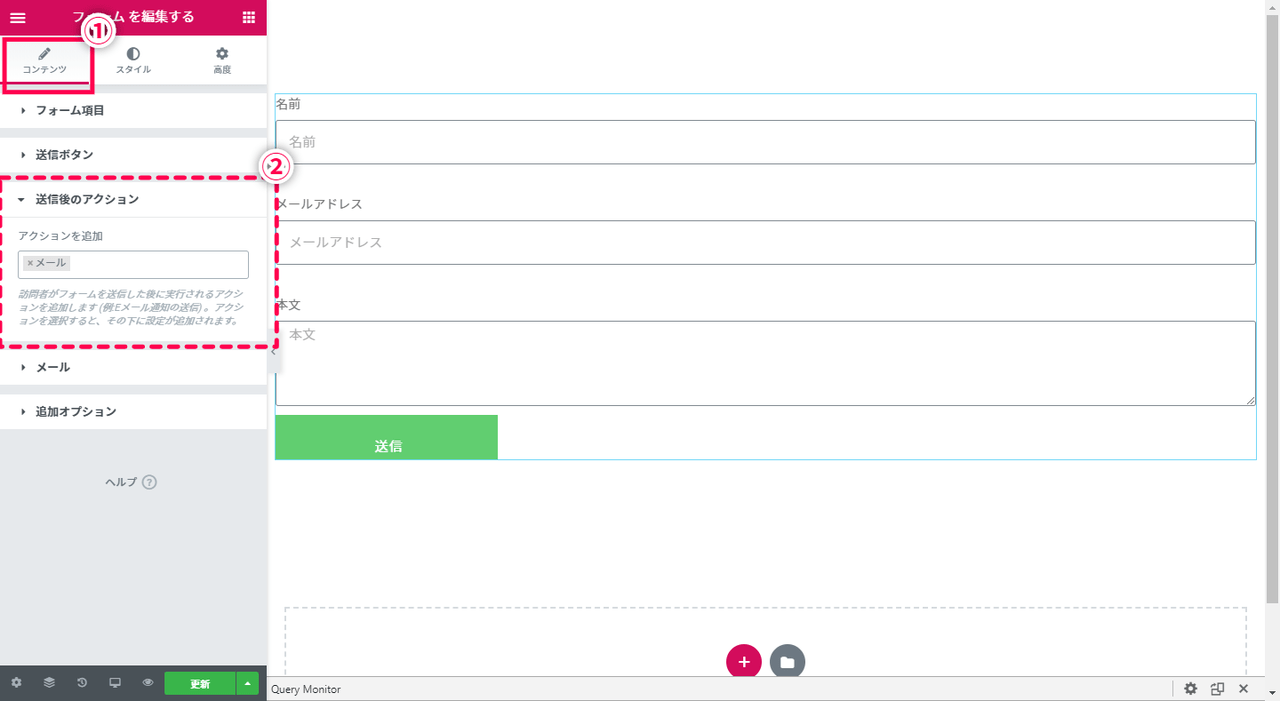
- フォームウィジェットを選択し、[コンテンツ] > [送信後のアクション] を開きます。
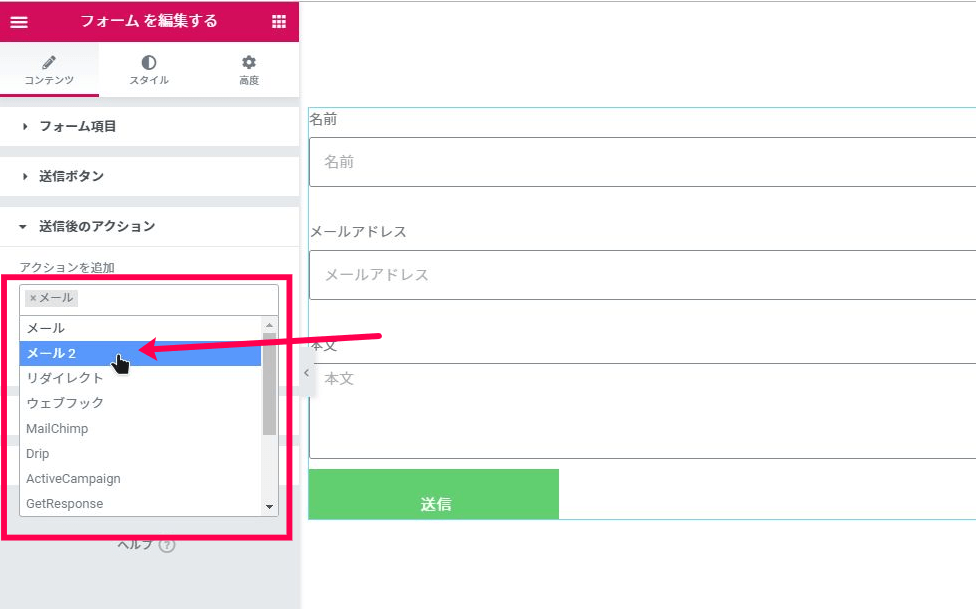
- アクションを追加で「メール 2」を選択します。 ※ 「メール」「メール 2」は、それぞれどちらが「サイト管理者宛」「訪問者宛」というのはありませんが、1つずつしか設定できないため、それぞれで別々の設定を行ってください。
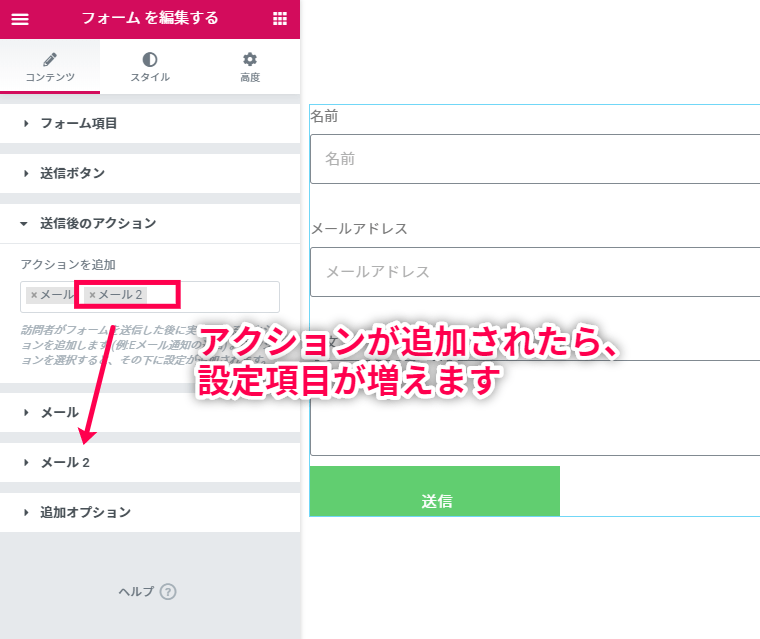
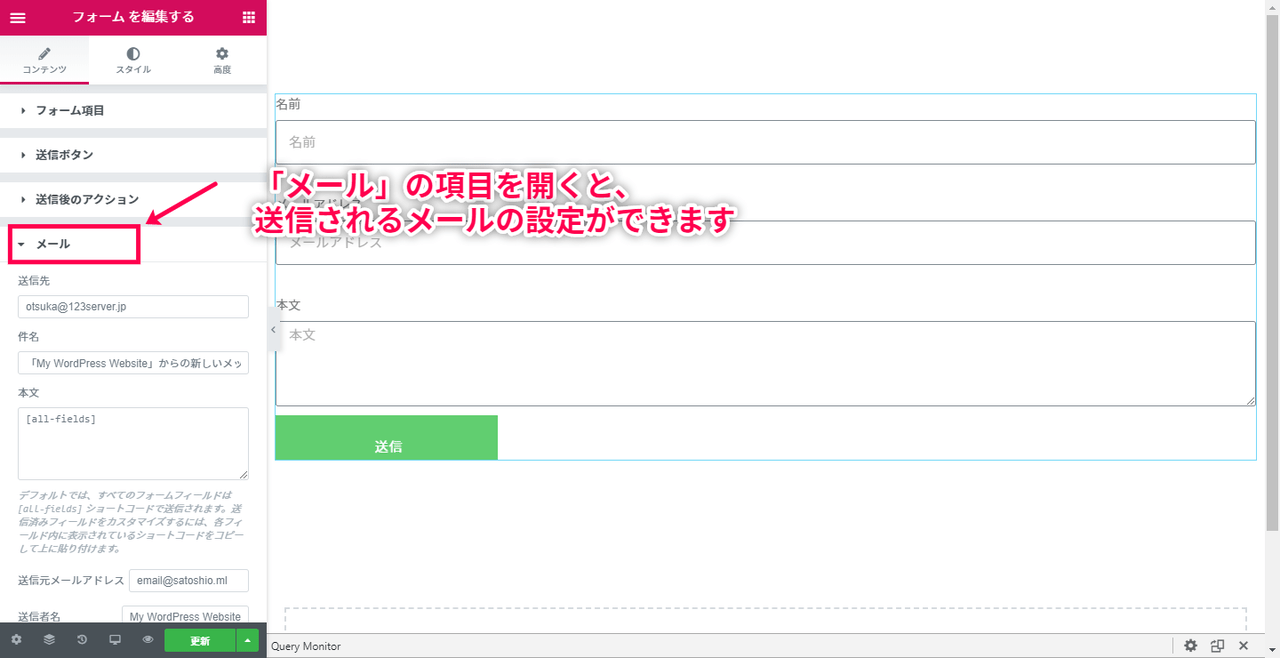
- そうすると、新たに「メール 2」の設定項目が表示されるため、訪問者宛のメールを設定いきましょう。
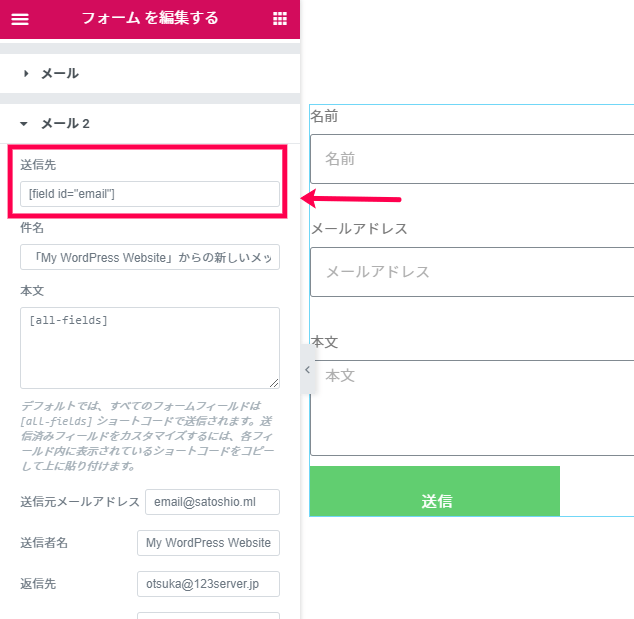
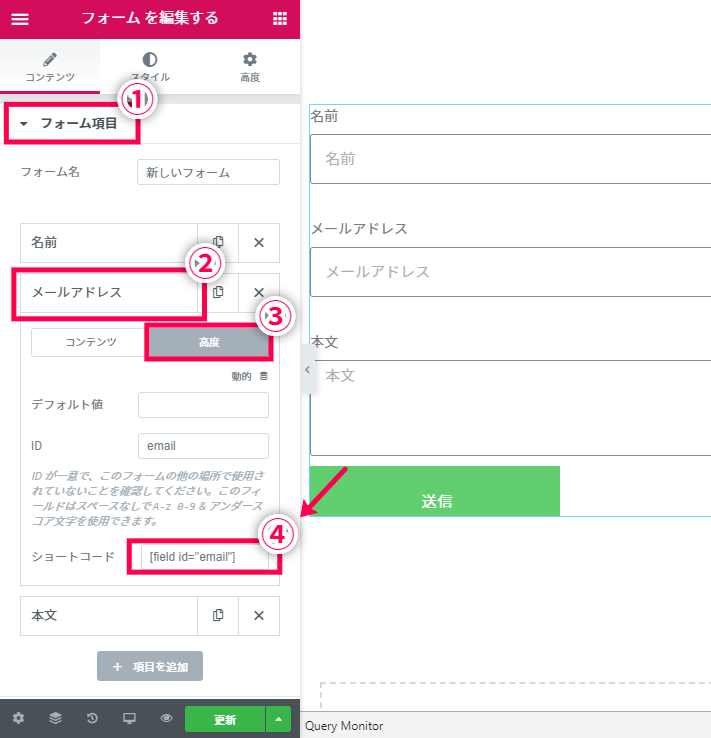
- このとき、送信先のメールアドレスはフォームに入力された値にする必要があります。 Elementor のフォームでは、ショートコードを利用することで、フォームに入力された内容を設置できますが、各項目ごとにショートコードを確認することができます。下記の画像をご参考ください。

上記で確認したショートコードを「メール 2」のメール送信先として入力することで、自動返信メールが設定できます。
後はメール本文の文面や返信先のメールアドレス等、その他の設定を行い、変更を保存したら完了です。 設定が完了したら、送信テストを忘れずに行いましょう。
以上で Elementor のフォームビルダーを使用した、自動返信メールの設定は完了しました。 メール以外にもフォーム送信後にページをリダイレクトさせたりなど、色々設定ができますので試してみてください。
ポップアップビルダーの使い方
Elementor Pro では、ポップアップを作成・表示させることができます。 ポップアップとは、指定された瞬間に、または特定のトリガーと条件の下で、現在閲覧中のページ上に重なって表示されるウィンドウです。 ポップアップは、ユーザーの注意を引き、次のアクションを起こすように促せます。 ポップアップを表示させるトリガーも複数設定でき、例えば、「ページの滞在時間がある一定時間経ったら表示」や「ページを離脱しようとしたら表示」といったことが可能になります。
ポップアップの作成
それでは早速ポップアップの作成方法を見ていきましょう。 下記では、ボタンを手動でクリックした際にポップアップを表示させる方法を解説します。
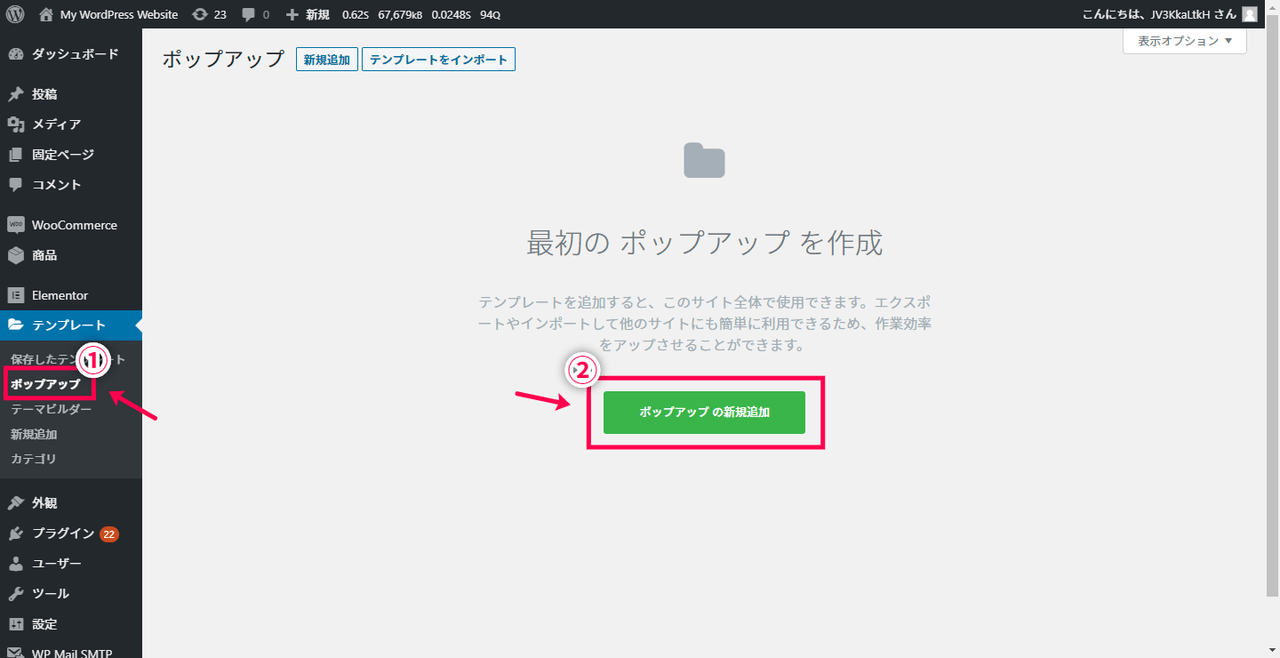
- ダッシュボードから、 [テンプレート] > [ポップアップ] > [新規追加] に移動します。
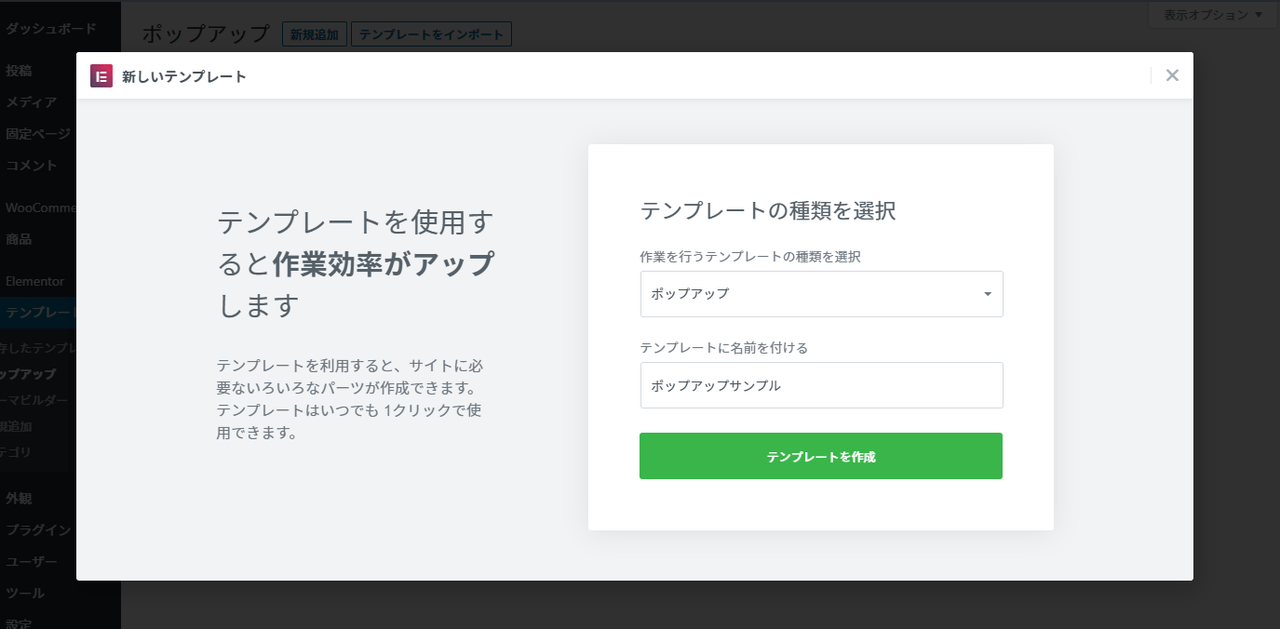
- テンプレートに名前を付けて、[テンプレートの作成] をクリックします。
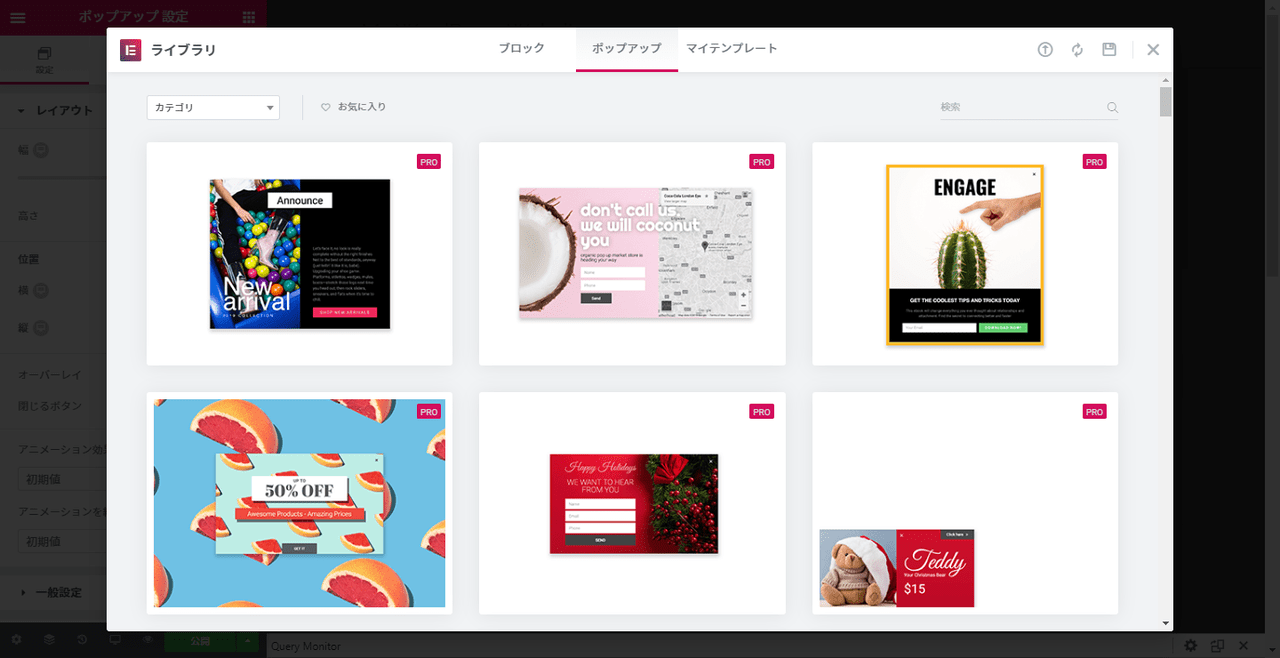
- ライブラリからテンプレートを選択するか、独自の任意のデザインを作成します。
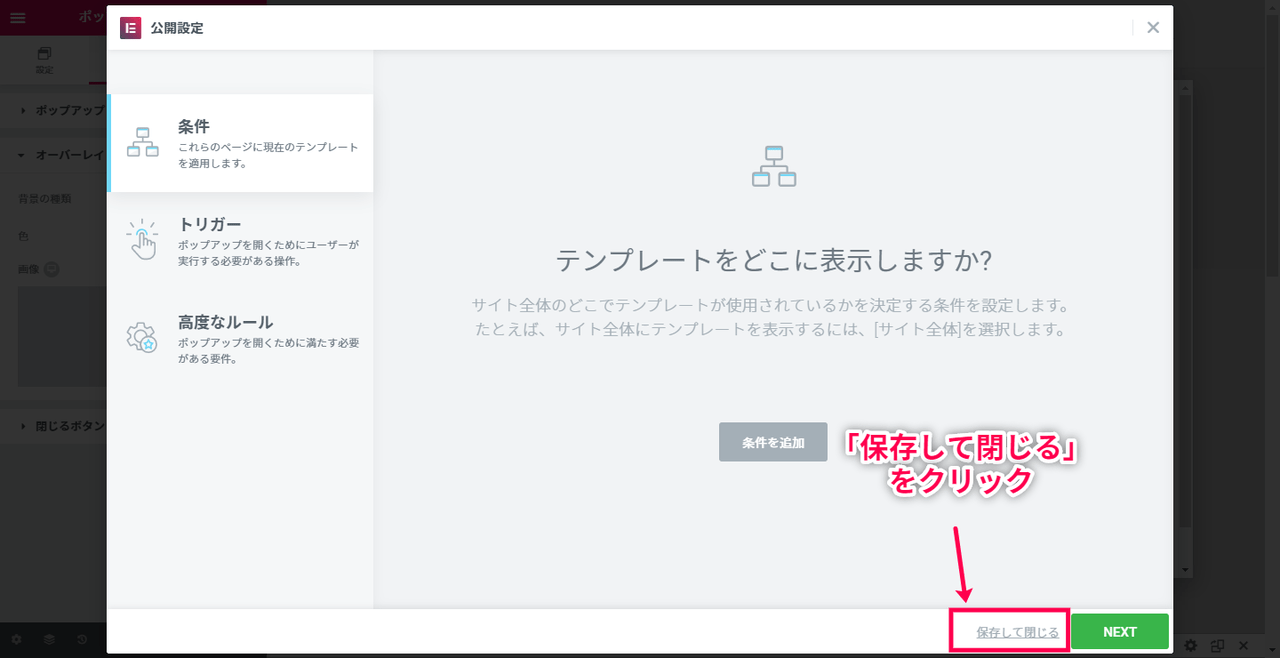
- 設定が完了したら、[公開]、[保存して閉じる] の順にクリックします。 ※ 今回の例では表示条件等の設定は行わずに保存だけします。
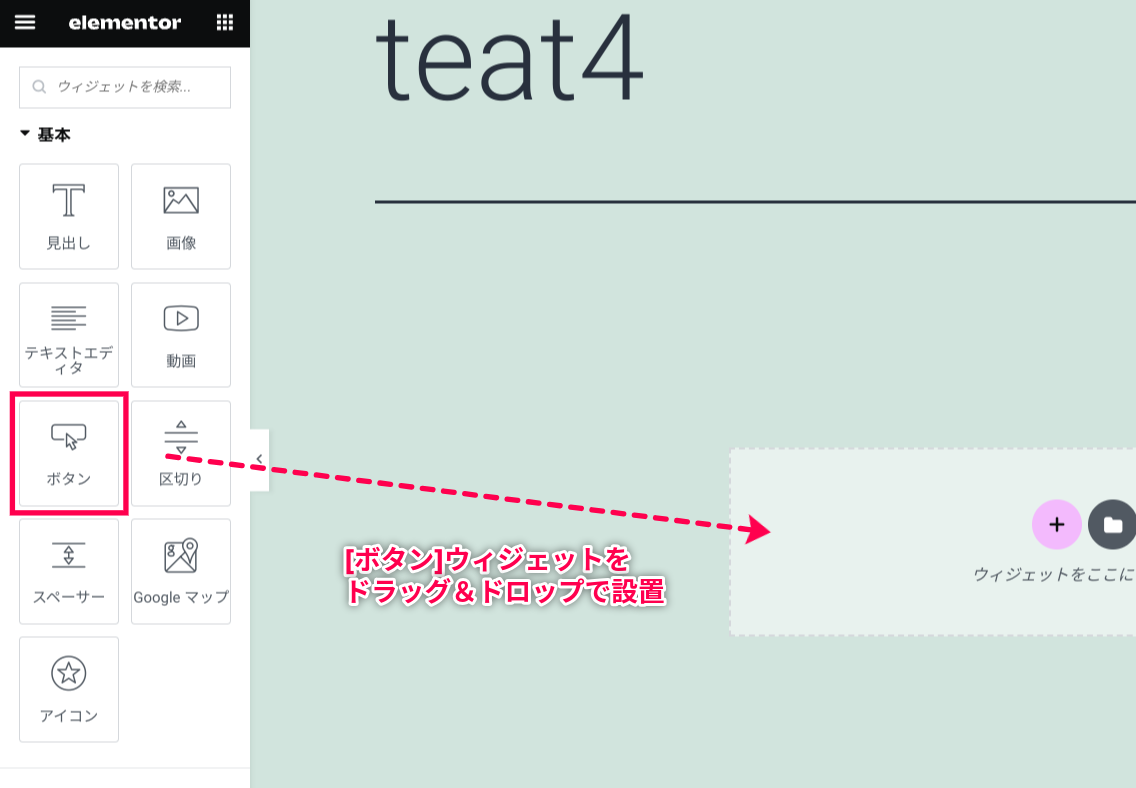
- 次にポップアップのトリガーとなるボタンを設置していきます。 Elementorで新しいページを作成し、ボタンウィジェットをドラッグして設置します。
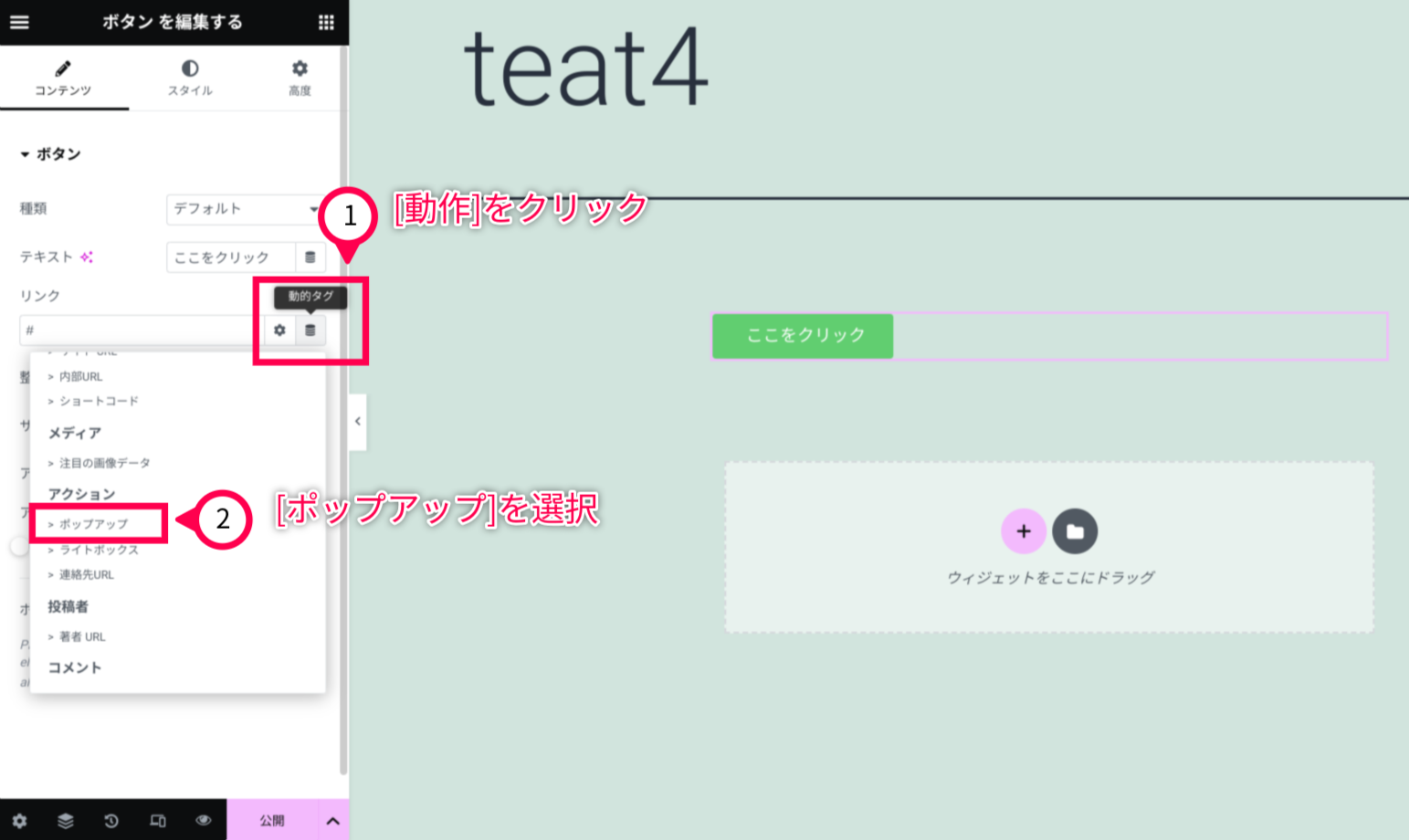
- [コンテンツ] タブの設定で、リンク > 動的タグ > アクション > ポップアップを選択します。
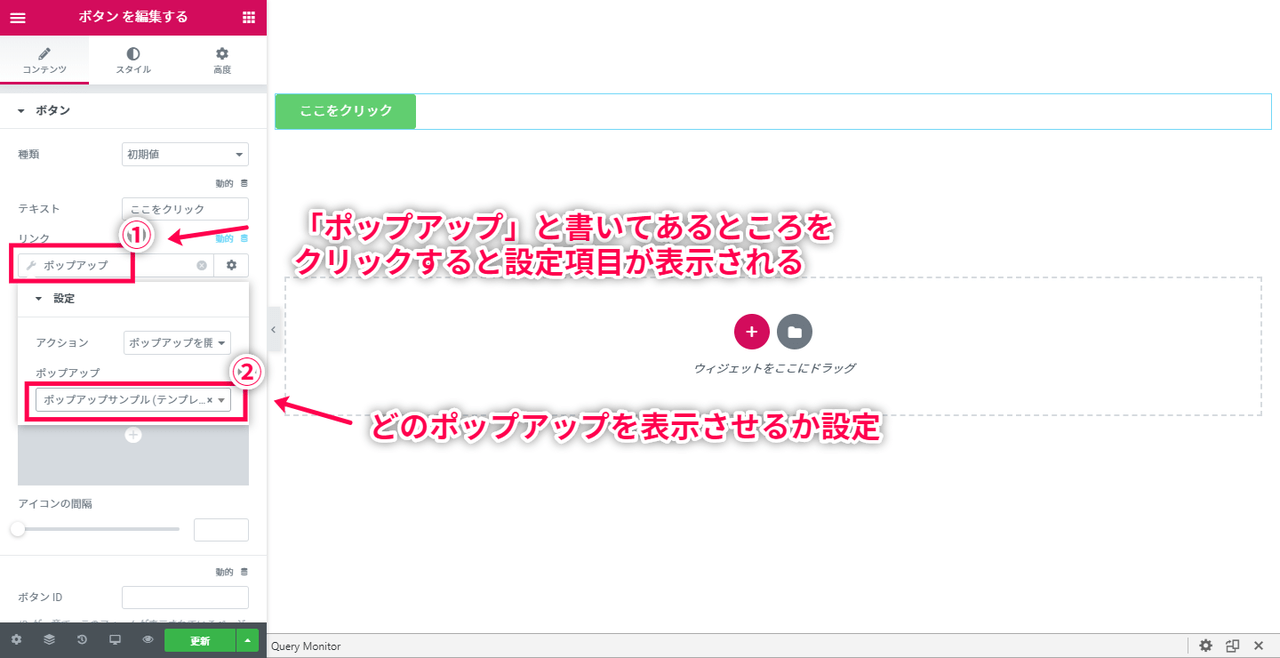
- 「リンク」の項目に表示された「ポップアップ」をクリックすると設定項目が表示されます。 そこでポップアップのプルダウンから、先程作成したポップアップを選択します。
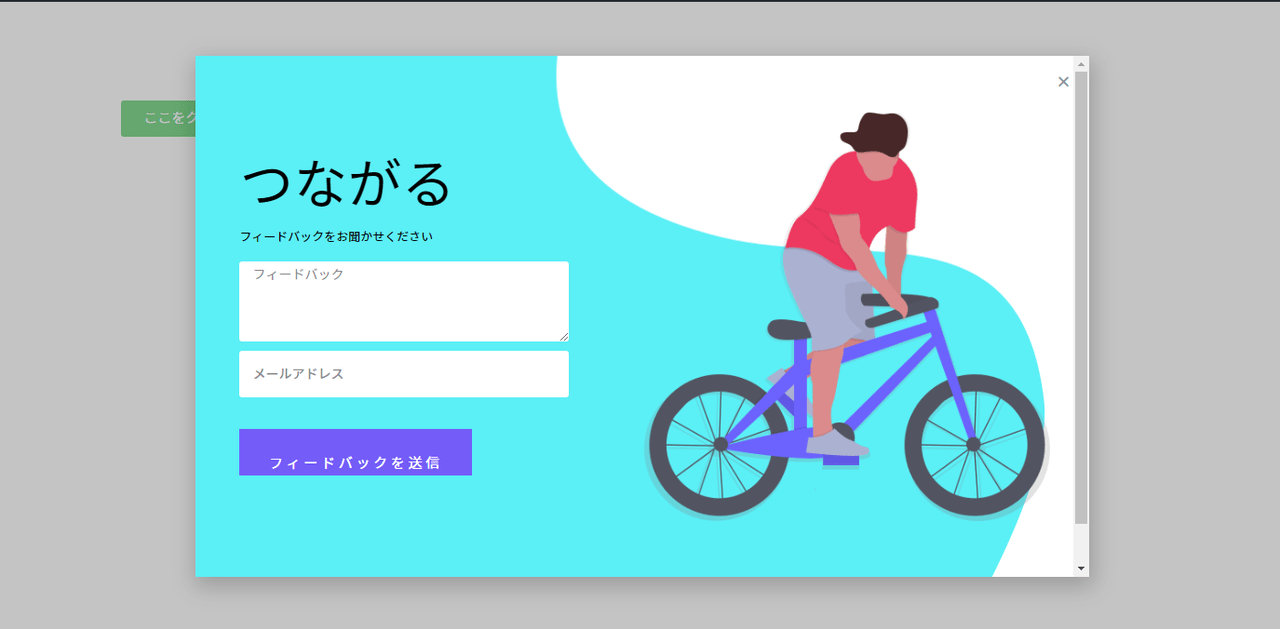
- ページを保存し、実際のページを表示させ、ボタンをクリックして、ポップアップが表示されるのを確認します。
以上でボタンを設置したときに表示させるポップアップの設定が完了しました。 ポップアップは、出すタイミングがよければ、サイト訪問者の注意を引くのに役立ちます。 次は、ボタンのクリック以外にどんな表示条件があるのか、見ていきましょう。
ポップアップの表示条件・トリガー設定
ポップアップを表示させる条件やトリガーの設定を細かく設定することができます。
条件とは
条件により、ポップアップを表示するWebサイトのページを設定できます。 例えば、サイトのトップページでしか表示させないポップアップや、ブログのページでは、メルマガの購読を促すポップアップを表示させたりといったことが可能になります。
トリガーとは
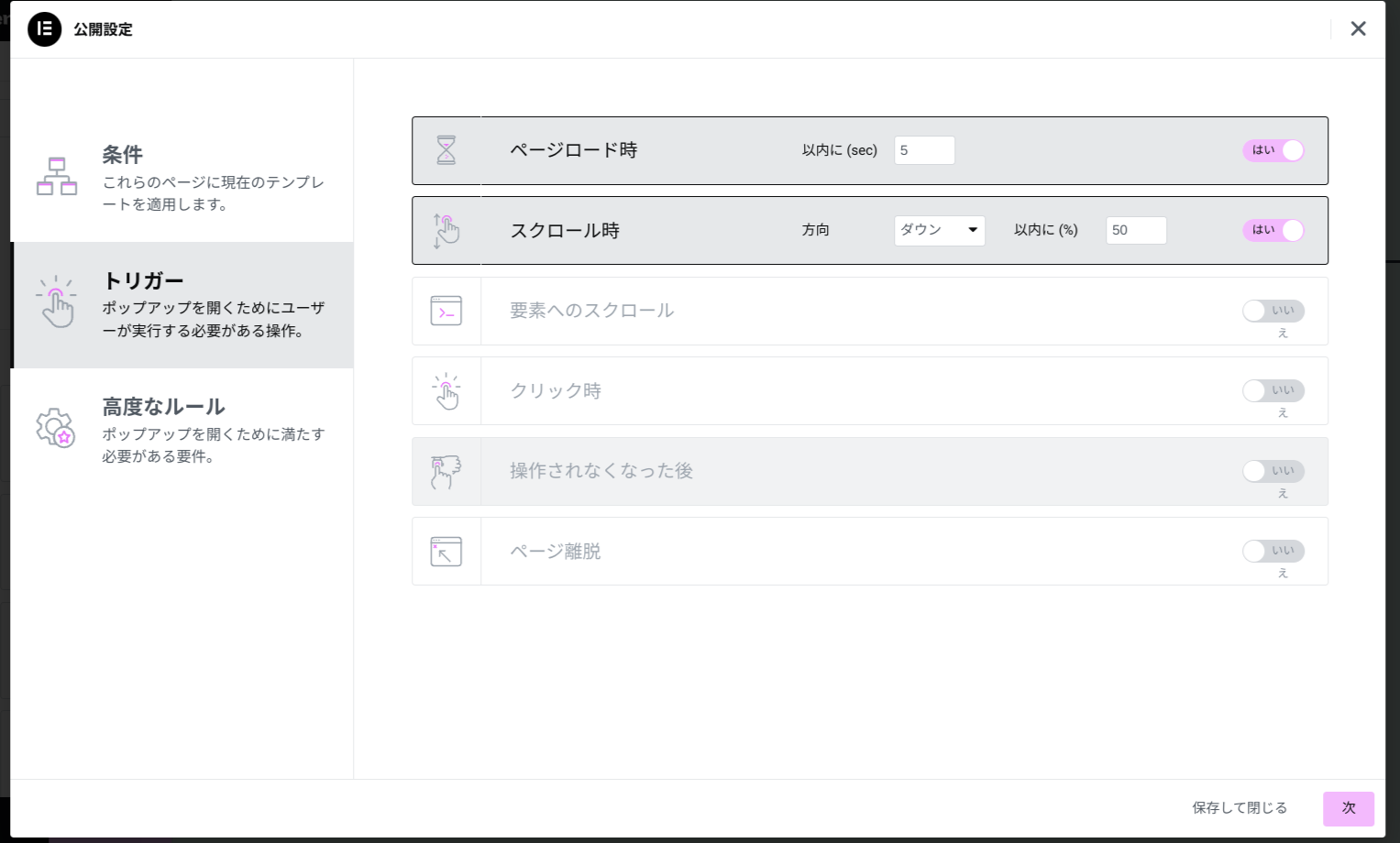
トリガーは、キャンペーンをポップアップさせるユーザーアクションです。 ポップアップを発生させるオプションごとに [はい] または [いいえ] を選択します。 それでは実際にポップアップの表示条件の設定画面を見ていきましょう。
- 先程作成したポップアップを [Elementor で編集] ボタンを使って、編集画面を開きます。
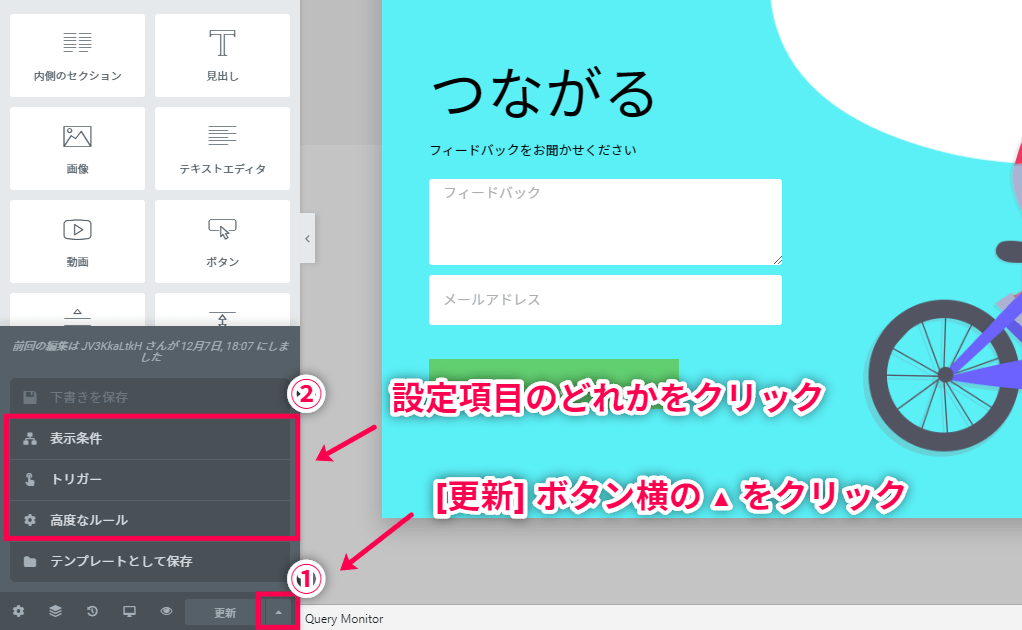
- 画面左下の [更新] ボタンの横の▲をクリックし、表示条件の設定画面を開きます。 ※ [更新] ボタンが灰色になっていても、クリックできます
- 表示条件やトリガーの設定項目に応じて、設定を行います。 ※ 下記画像のように複数「ON」の状態にすると、「両方の条件が合致したとき」ではなく「どちらか片方の条件に合致したとき」にポップアップが表示されます。
- 各設定が完了したら、画面右下の [次] ボタンをクリックし、[保存して閉じる] で保存してください。
- 最後に思ったような設定になっているか、実際の画面を表示して確認してみましょう。
以上で、ポップアップの表示条件やトリガーの設定が完了しました。 様々な設定項目があるので、色々試してみて反応が取れるポップアップの表示条件を見つけていくもの面白いですね。
WooCommerceビルダーの使い方
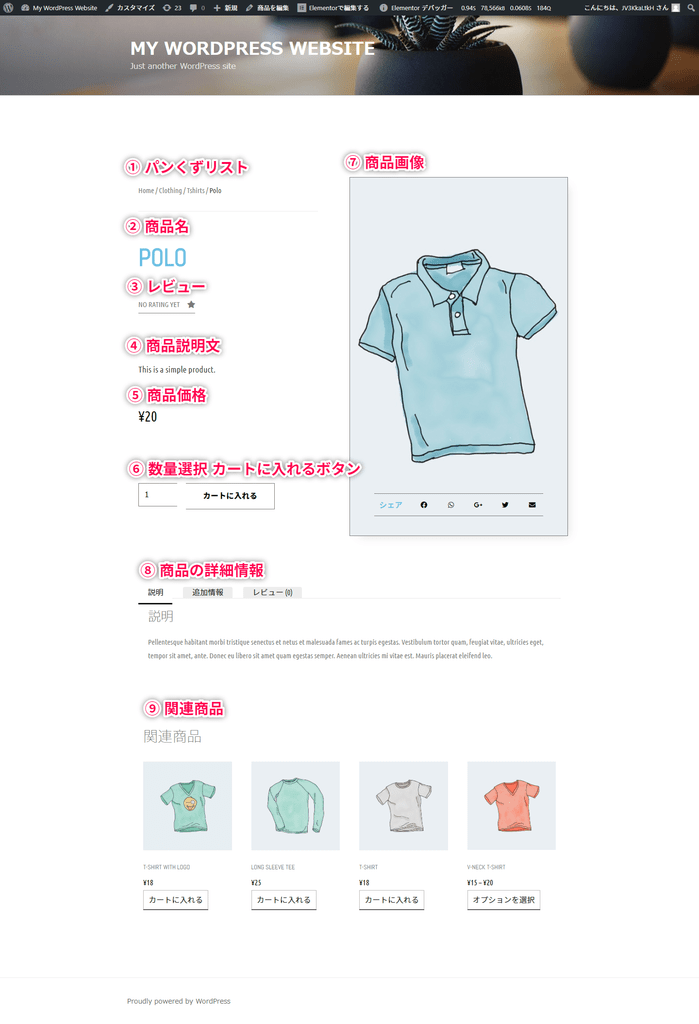
Elementor Pro の WooCommerce ビルダーを使用すると、WooCommerce の商品一覧ページや詳細ページのページテンプレートのデザインをカスタマイズすることができます。 下記では、通常のWooCommerce 商品詳細ページを構成するパーツに対して、それぞれに対応する Elementor のウィジェットを紹介しています。
WooCommerceビルダーのパーツ

WooCommerceの商品詳細ページの作り方
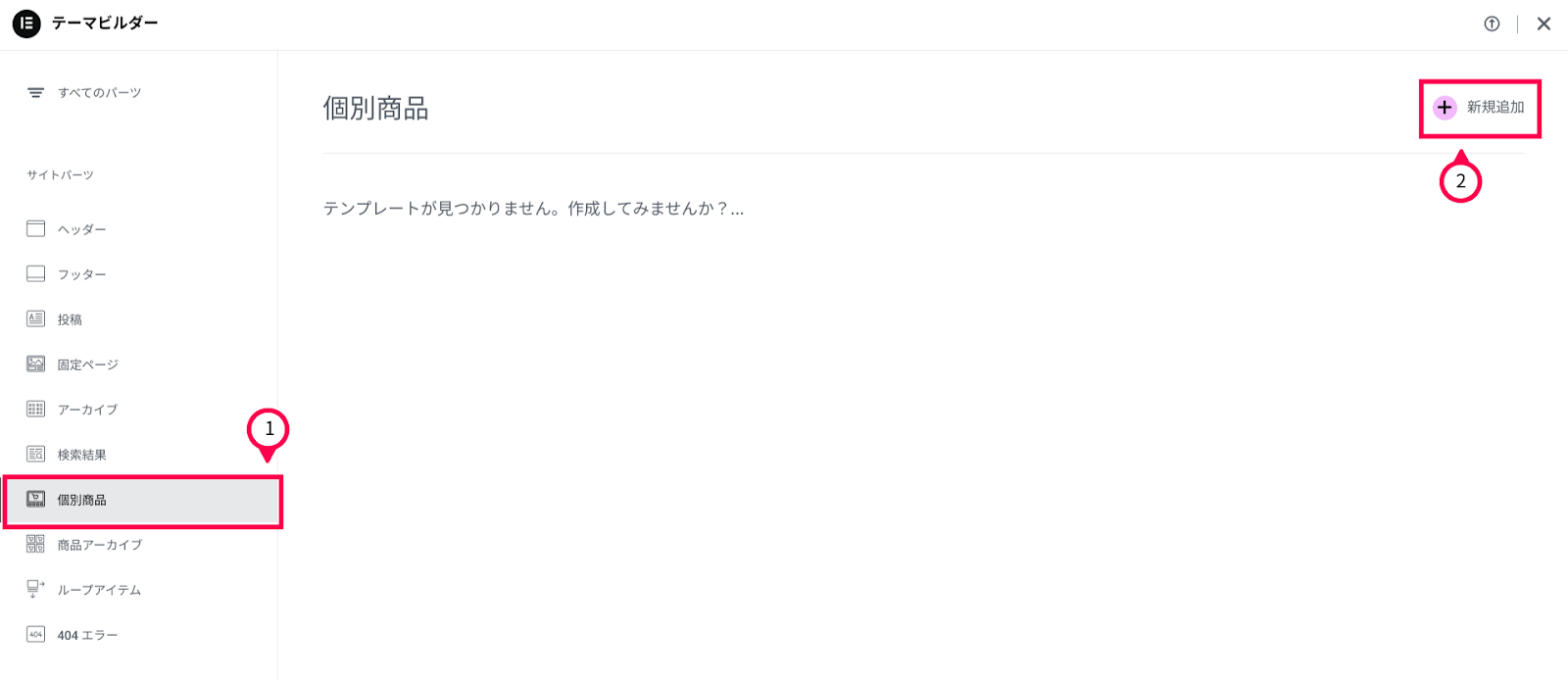
- [テンプレート] > [テーマビルダー] からElementorのサイトに飛び、 [個別商品] > [新規追加] をクリックします。
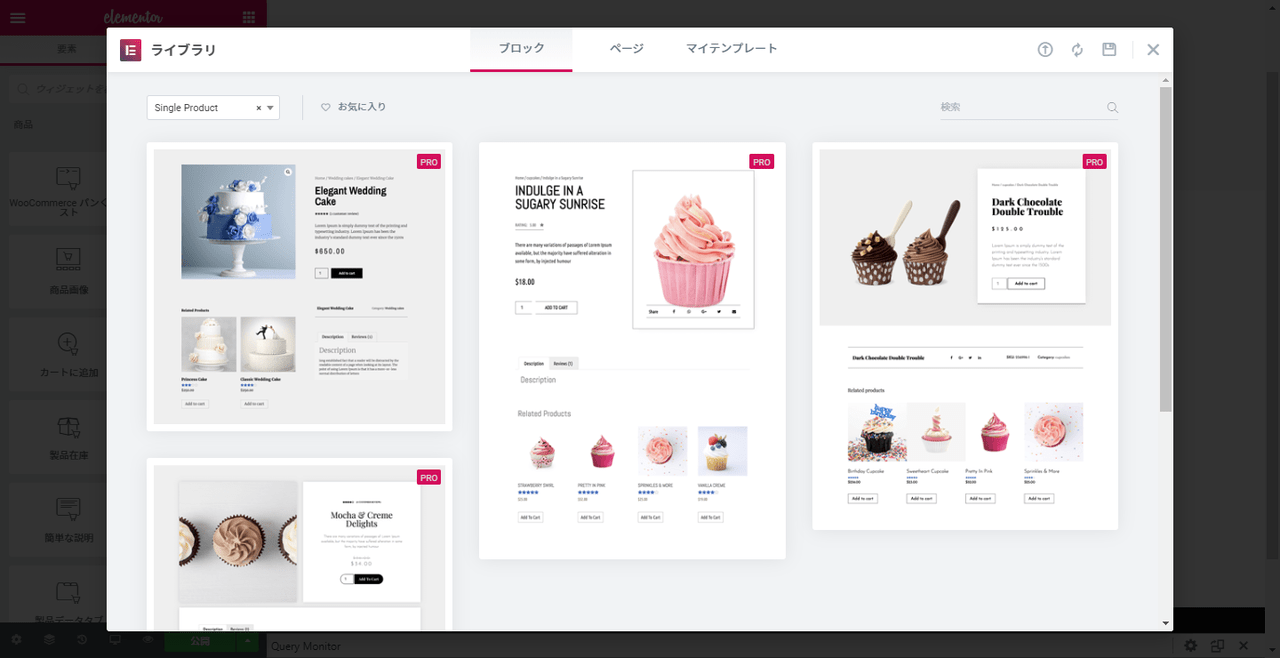
- 単一の製品ブロック挿入を選択します。または、独自に設計することもできます。
- 設定が完了したら、公開をクリックします。
- 表示条件を選択します。 表示条件を設定することで、商品カテゴリーAの商品は、テンプレートAで表示させ、 商品カテゴリーBの商品は別のテンプレートで表示させる、といったことが可能になります。
以上で Elementor Pro の WooCommerce ビルダーを使用して商品の詳細ページのテンプレートの設定方法が完了しました。