カスタムフィールドの追加方法
ACF Proを使って独自のフィールドを追加するには、次のような形で編集・設定を行っていきます。 ここではテストとして、「記事タイトル下にリード文のフィールドを作成」を行っていきます。
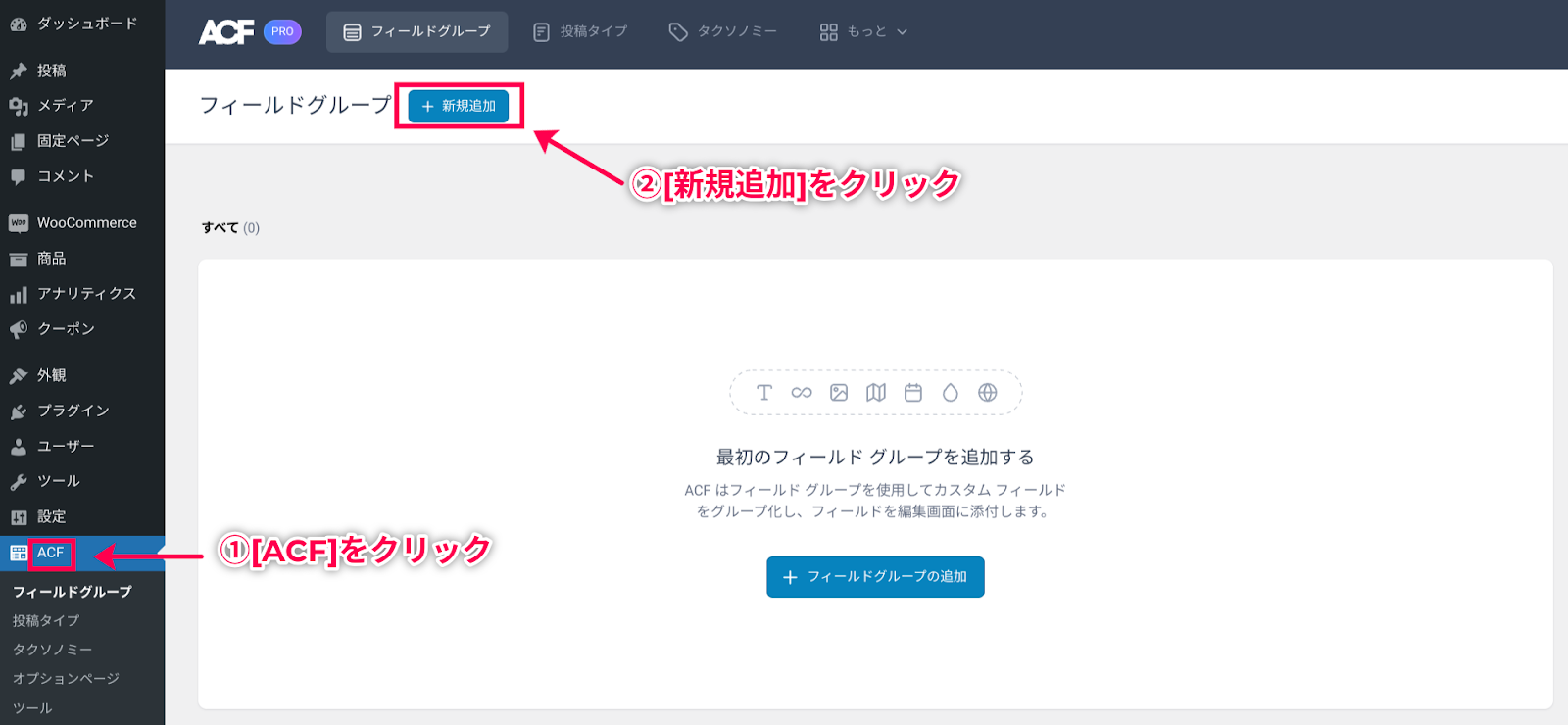
- [ACF] > [新規追加] をクリックします。
- フィールドグループのタイトルを入力してください。 その後、[設定] > [場所のルール] で [投稿タイプ] と [投稿] になるように設定してください。
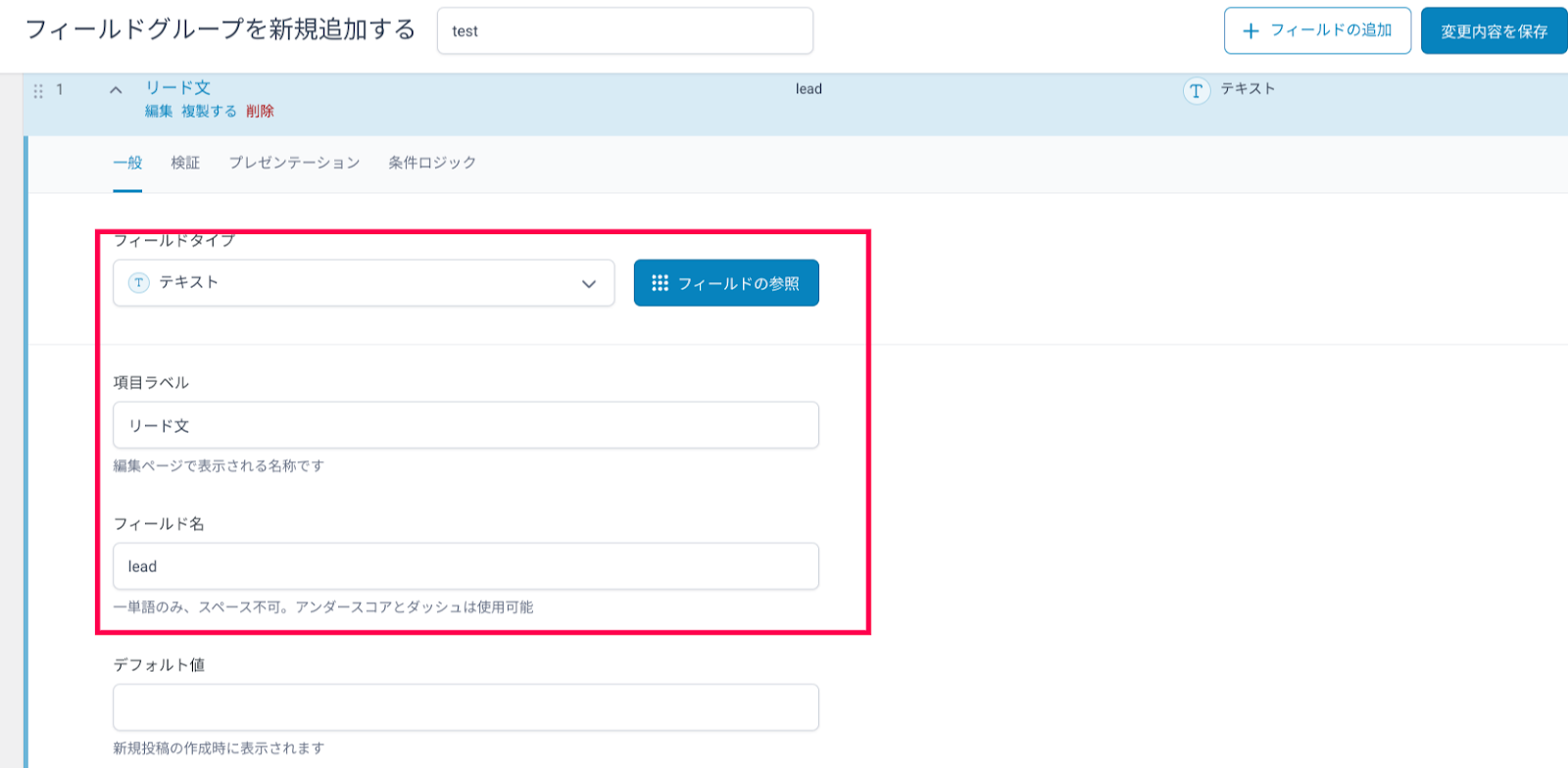
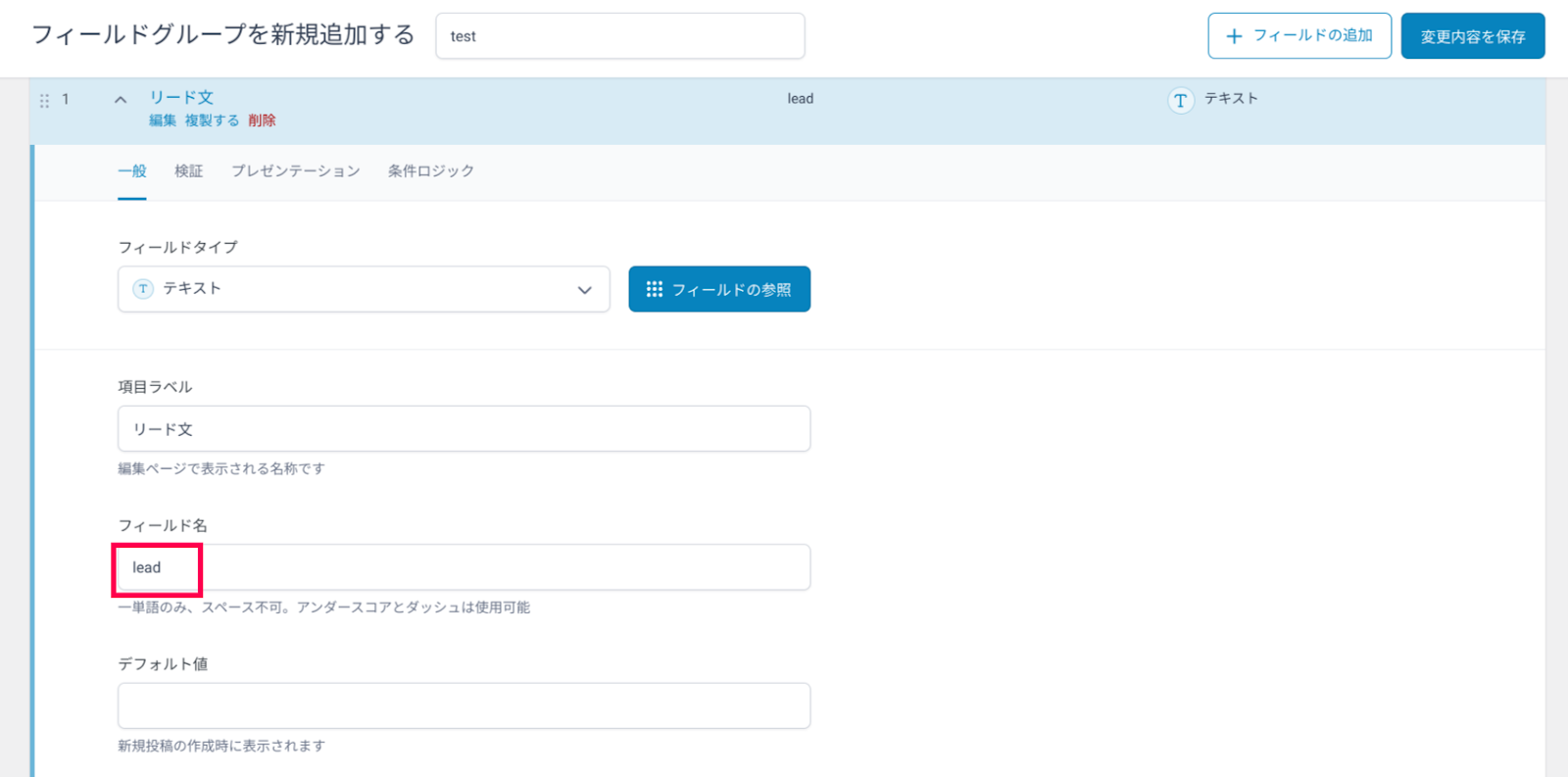
- フィールドのフィールドタイプ・項目ラベル・フィールド名を入力していきます。
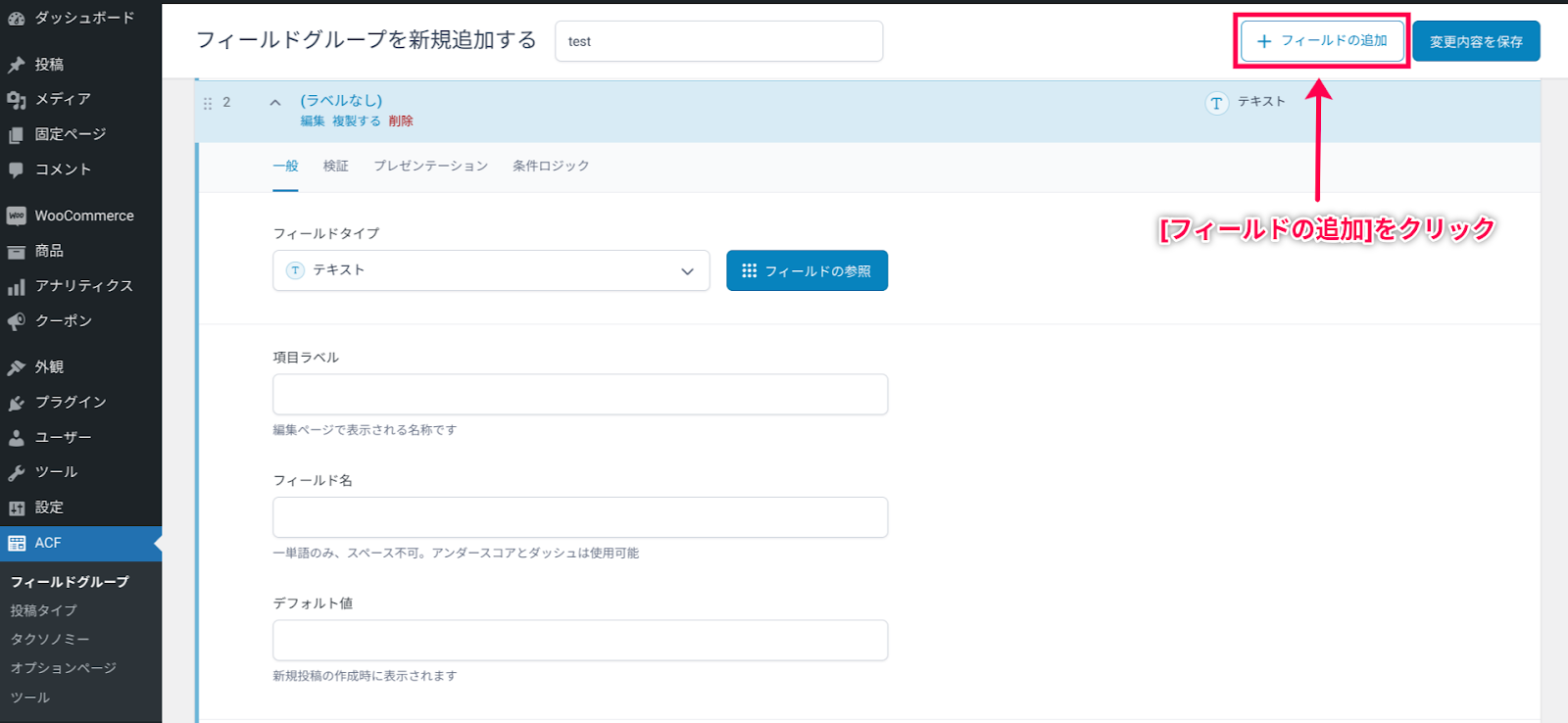
- さらにフィールドを追加する場合は[フィールドの追加]をクリックしてください。
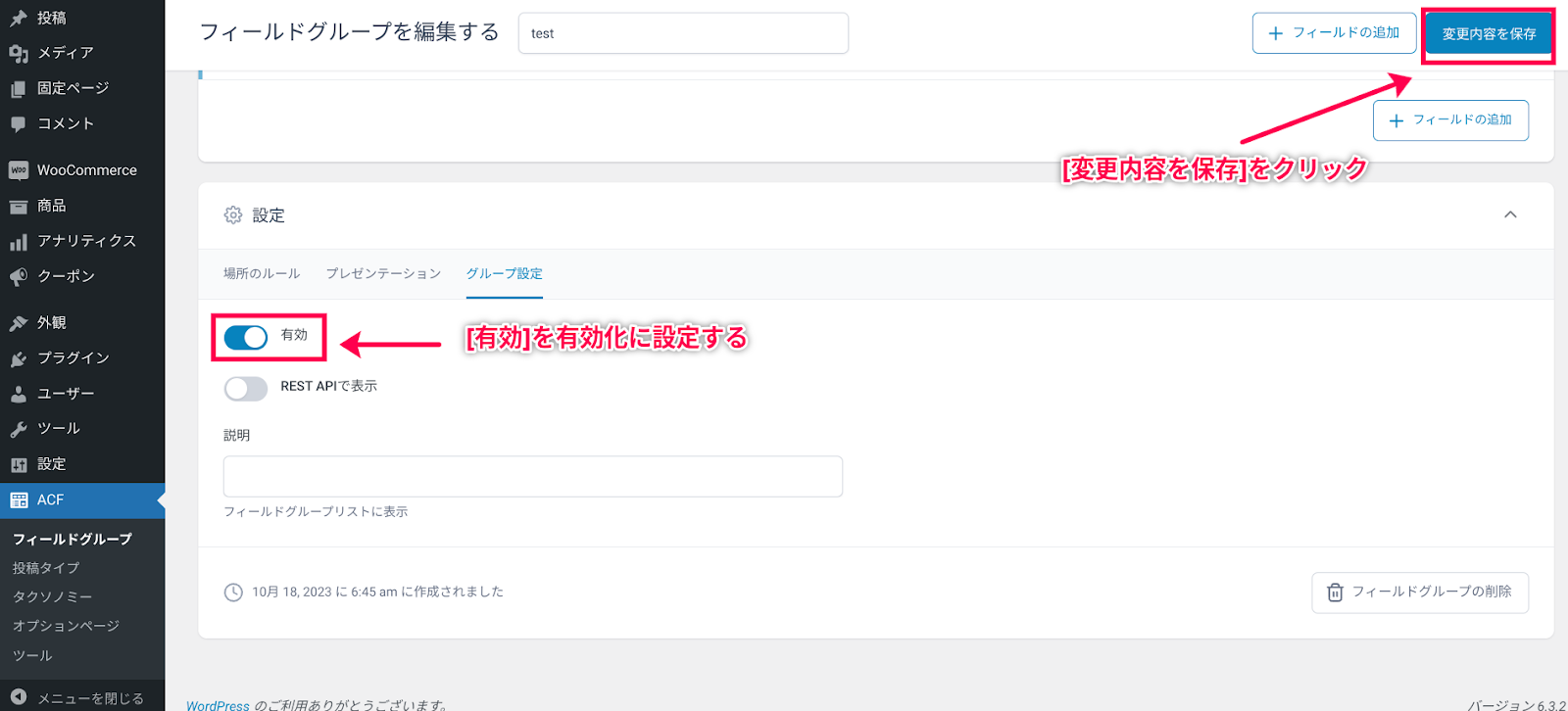
- [設定] > [グループ設定]>[有効] をクリックして有効化してください。 これで編集は完了ですので、右上の [変更内容を保存] ボタンをクリックしてください。
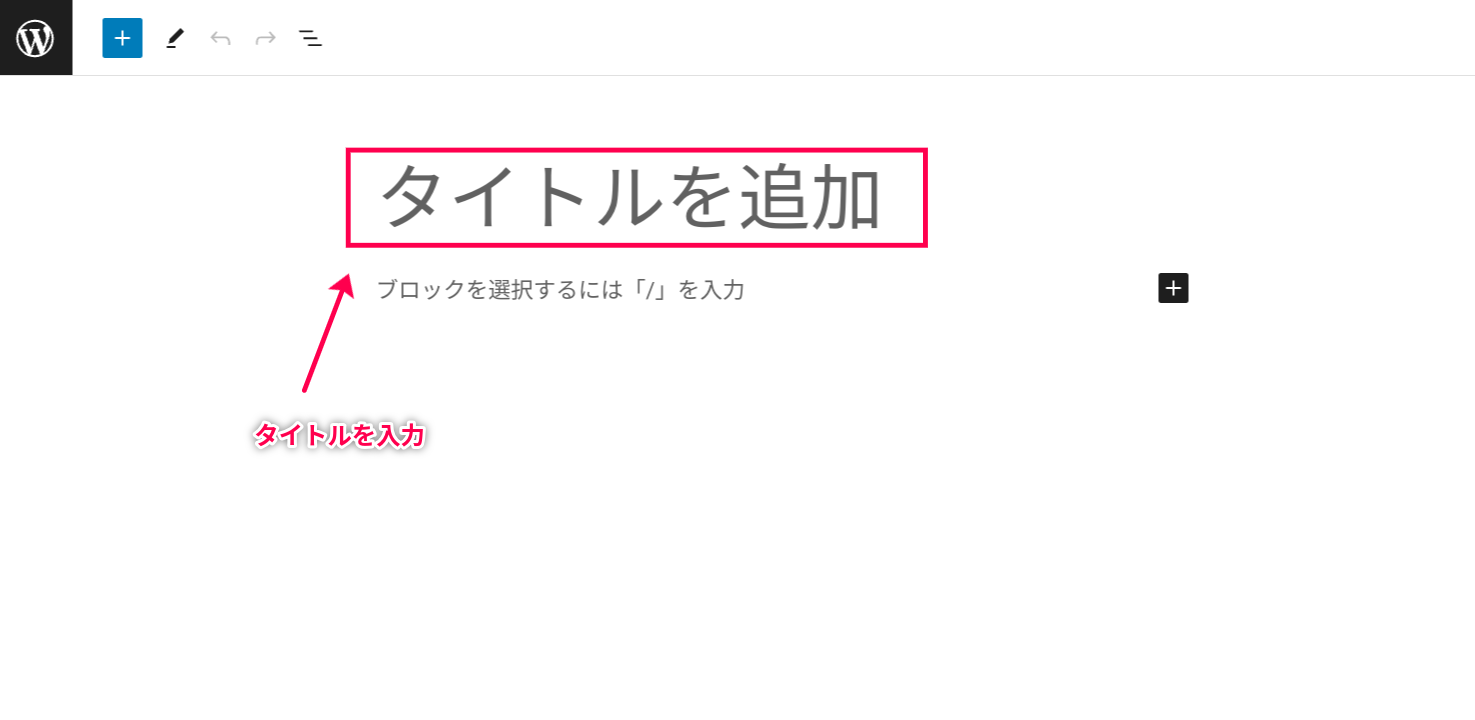
- 次に、投稿ページにカスタムフィールドが表示されているかを確認します。 [投稿] > [新規追加] をクリックしましょう。記事のタイトルを入力しましょう。
- 次に、記事のタイトルを入力しましょう。
- 画面を下までスクロールすると、先ほど作成したカスタムフィールドが表示されていることが分かります。 設定した項目に実際にリード文を書き、[公開] ボタンを押せば完了です。
- ただし、ここまでの設定だけでは実際のページに内容は反映されません。 詳しくは次の項目でお伝えします。
カスタムフィールドの表示方法
ACF Proは、設定するだけではなく表示設定を行っておかないと、実際のページに内容が反映されません。 ここでは、次の2つの表示設定の方法をお伝えしていきます。
テーマのファイルに設定する方法
まずは、WordPress テーマのPHPファイルに必要情報を記述する方法です。 今回は投稿ページでカスタムフィールドを表示させるため、「single.php」や「singlular.php」ファイルが該当します。 関数は「the_field();」を利用し、()内に含める関数は先ほど設定したフィールドグループの編集画面で確認することができます。 
ショートコードで表示させる方法
ショートコードを利用する場合、投稿編集ページの本文に を埋め込んでください。 上記の例の場合は、「」というショートコードを設置することで、値が表示されます。 また、特定の投稿記事で設定した値を取得する場合は、 のショートコードを利用します。 post_id(投稿ID)に記載する数字は、投稿編集画面のURLの「?post=」の後に記載された数字になります。
リピーターフィールドの使い方
ACF Proで利用できるリピーターフィールドは、一つのフィールドを何度も繰り返してグループの項目として設定できます。 たとえば、リンクURLを繰り返し何度も設定していくことで、関連リンク集というグループのカスタムフィールドが完成します。 ここでは、関連リンク集を作るイメージでリピーターフィールドの使い方を詳しく説明していきます。
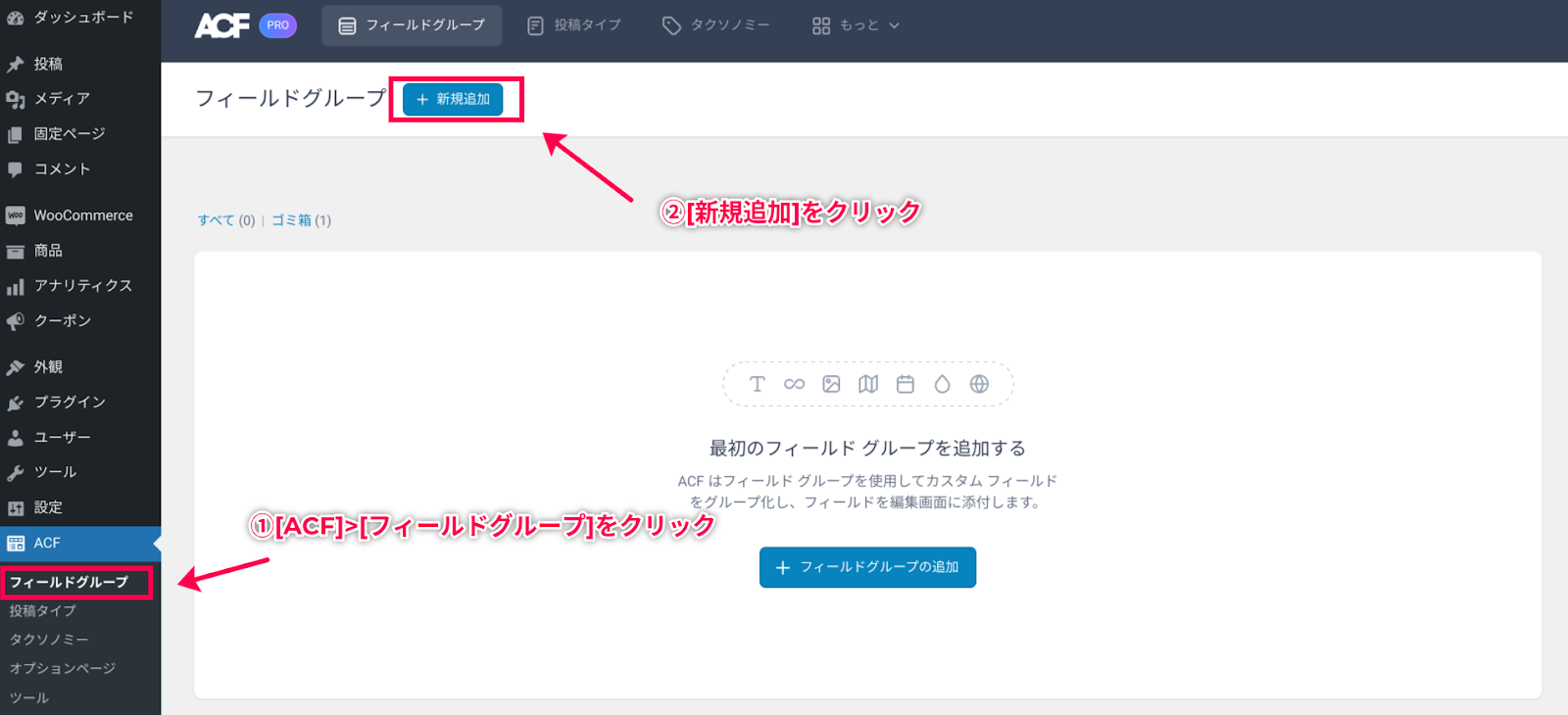
- [ACF] >[フィールドグループ]> [新規追加] をクリックします。
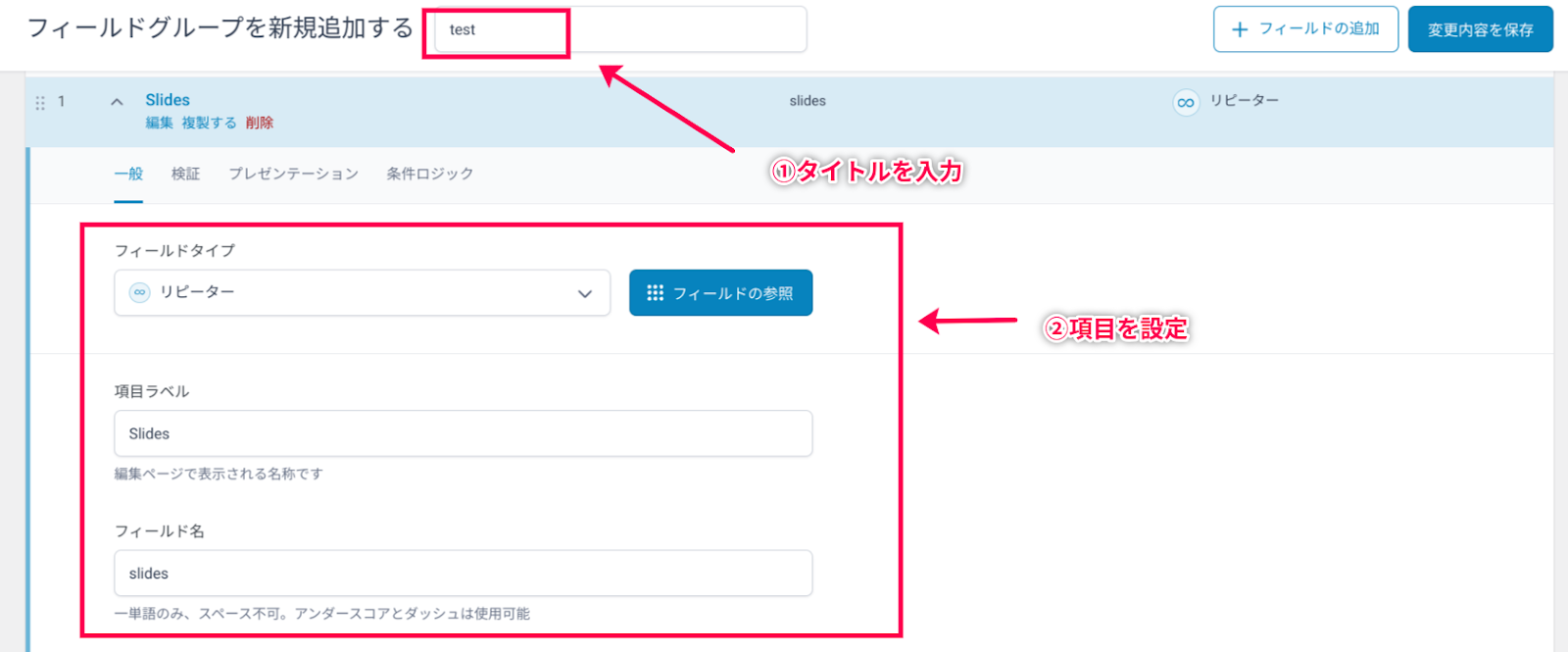
- 編集画面でタイトルを入力し、 項目を設定してください。
- 項目ラベル:項目のタイトルを入力します。
- フィールド名:フィールド名を入力します。
- フィールドタイプ:[リピーター] を選んでください。
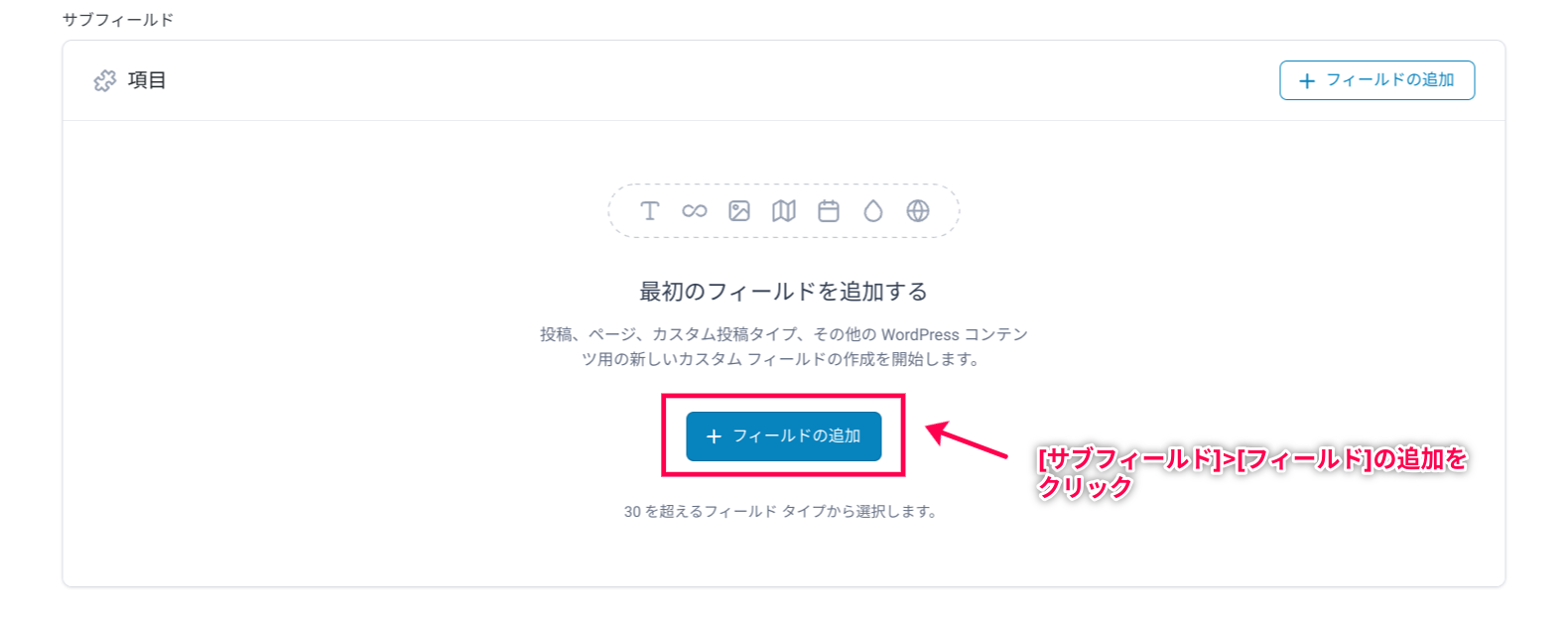
- [サブフィールド] > [フィールドを追加] をクリックします。
- 以下の設定を行ってください。
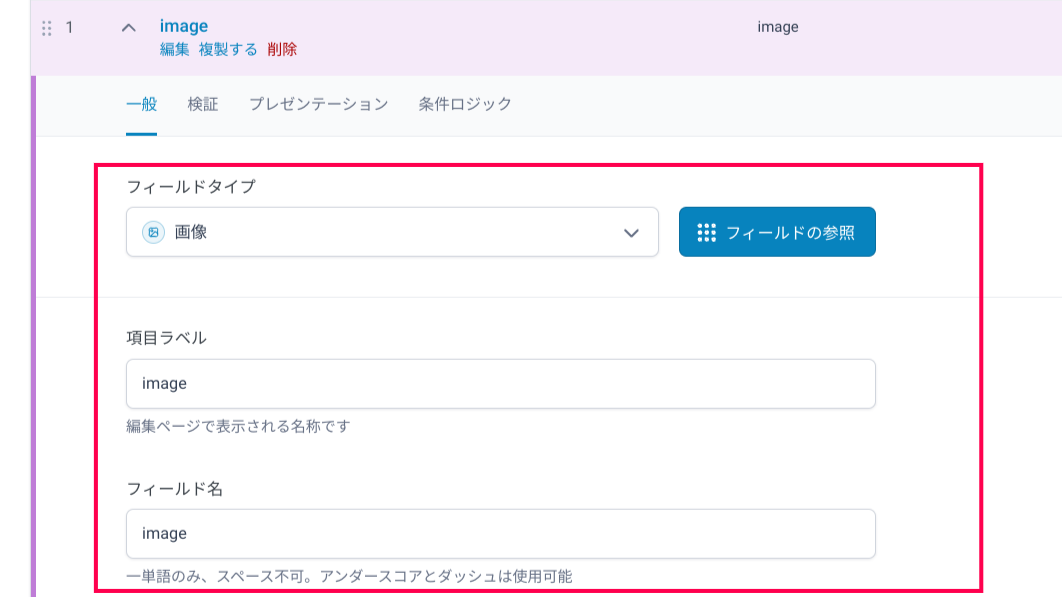
- 項目ラベル:項目のタイトルを入力します。
- フィールド名:フィールド名を入力します。
- フィールドタイプ:[画像] を選んでください。
- [フィールドを閉じる] をクリックします。
- さらに [サブフィールド] > [フィールドを追加] をクリックします。
- 以下のように設定してください。
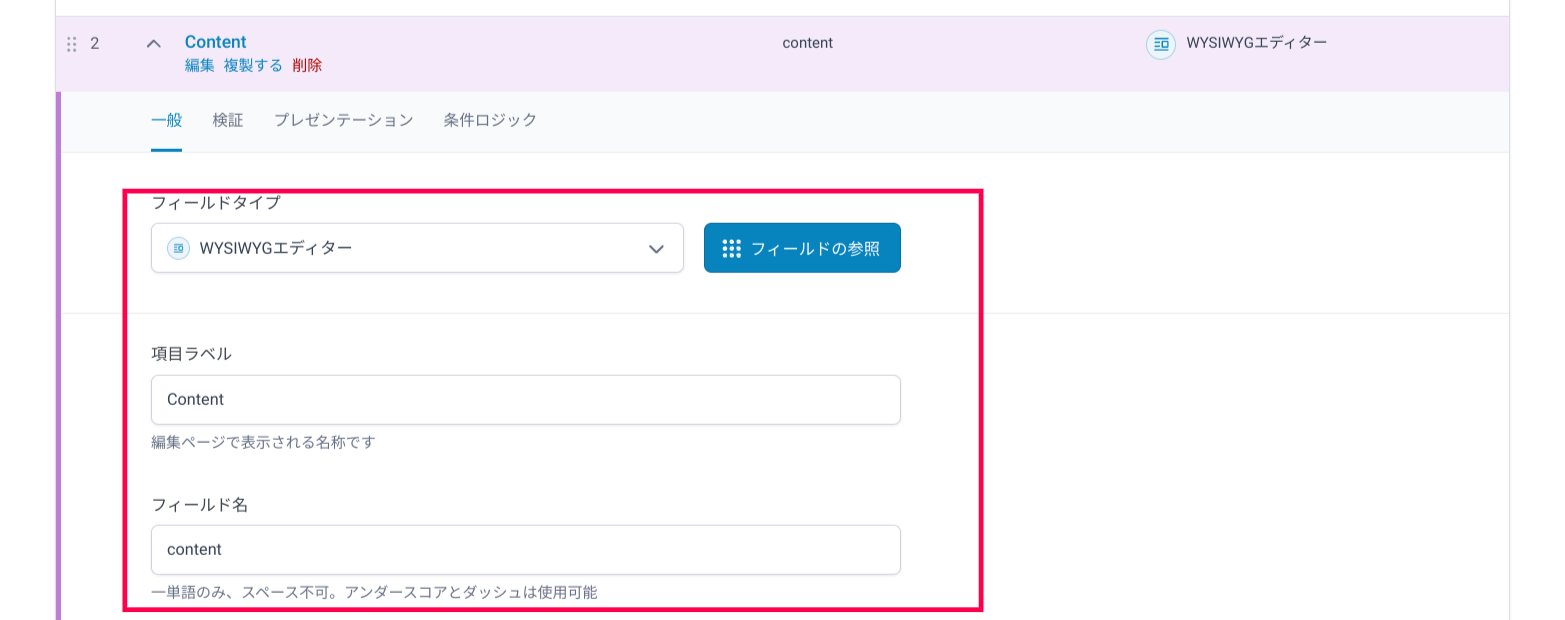
- 項目ラベル:項目のタイトルを入力します。
- フィールド名:フィールド名を入力します。
- フィールドタイプ:[Wysiwyg エディタ] を選んでください。
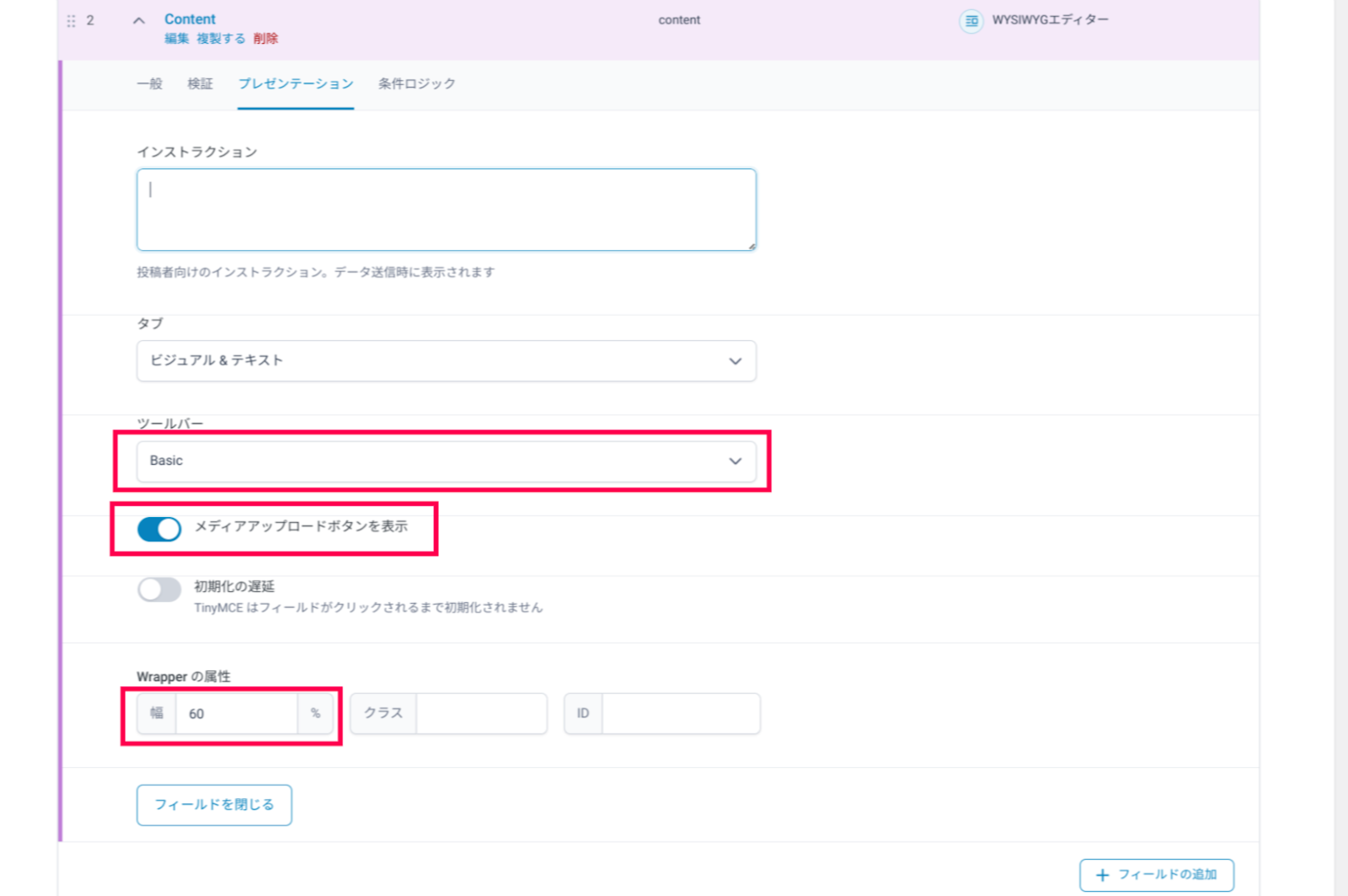
- 加えて以下のように設定してください。
- ツールバー:[Basic] を選択します。
- メディアアップロードボタンを表示しますか:[無効] を選択します。
- Wrapper の属性:幅60%に設定します。
- [フィールドを閉じる] をクリックします。
- 最後にもう一度だけ [サブフィールド] > [フィールドを追加] をクリックします。
- 以下のように設定してください。
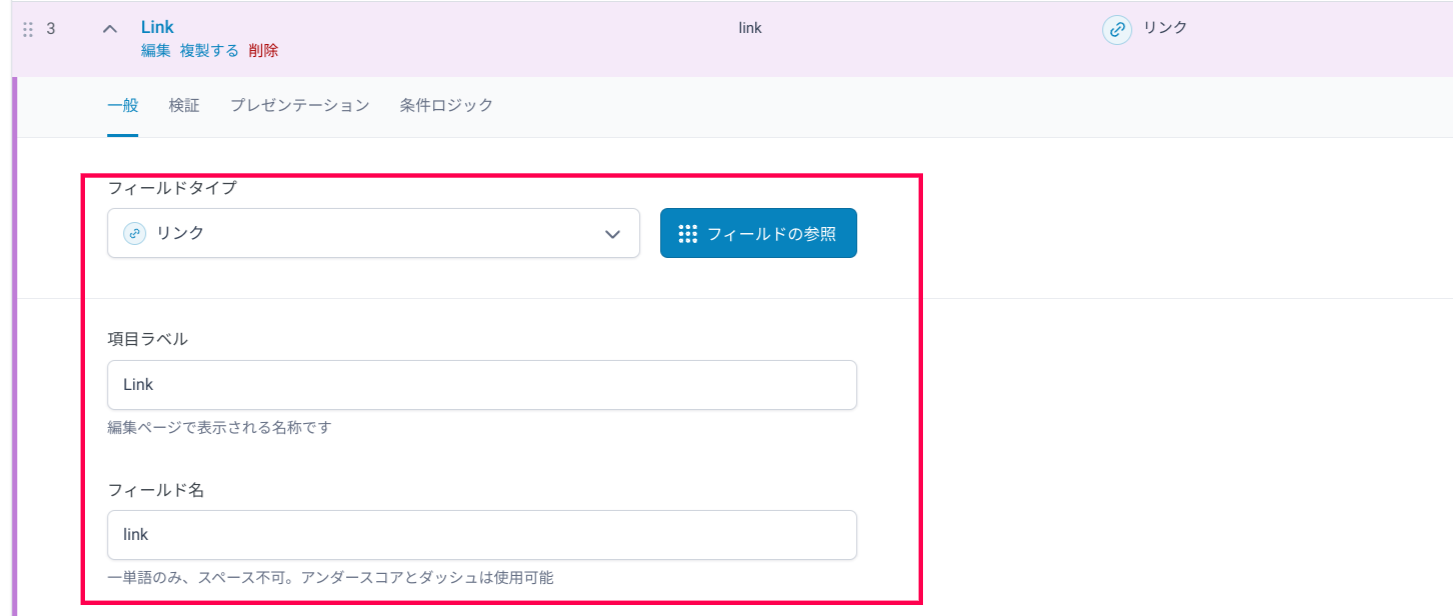
- 項目ラベル:項目のタイトルを入力します。
- フィールド名:フィールド名を入力します。
- フィールドタイプ:[リンク] を選んでください。
- [フィールドを閉じる] をクリックします。
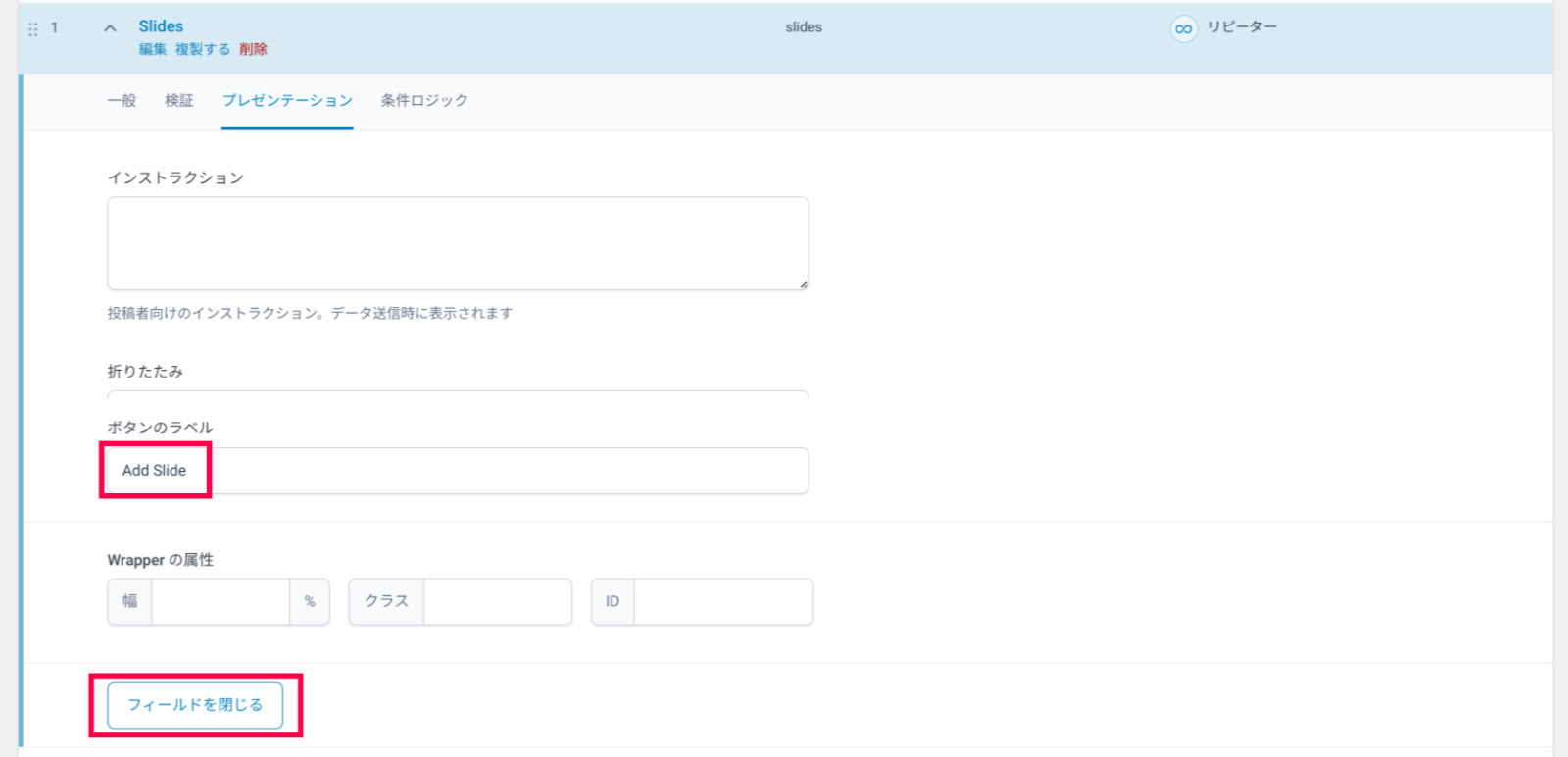
- メインフィールドの [プレゼンテーション]>[ボタンラベル] にサブフィールドを追加するときのテキストを入力してください。 [フィールドを閉じる] をクリックします。
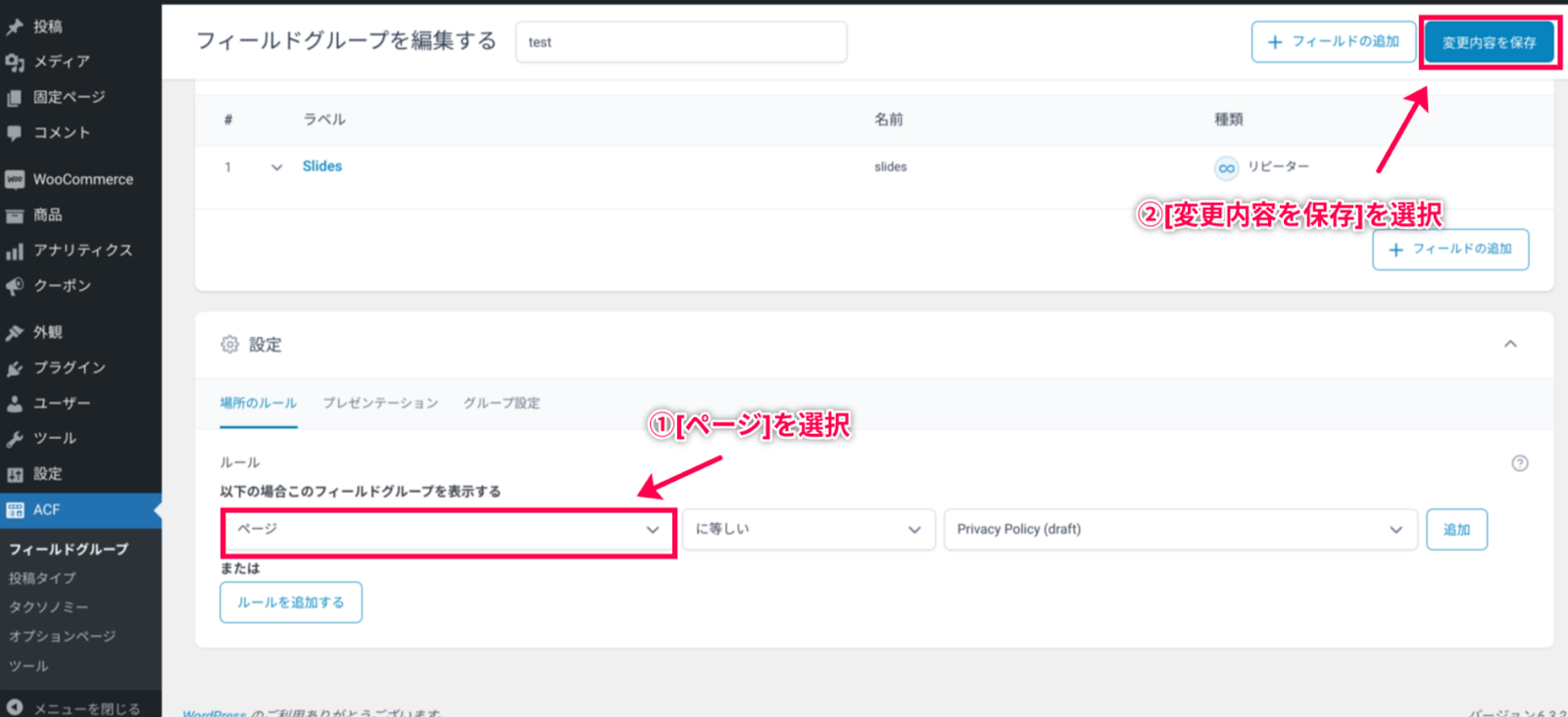
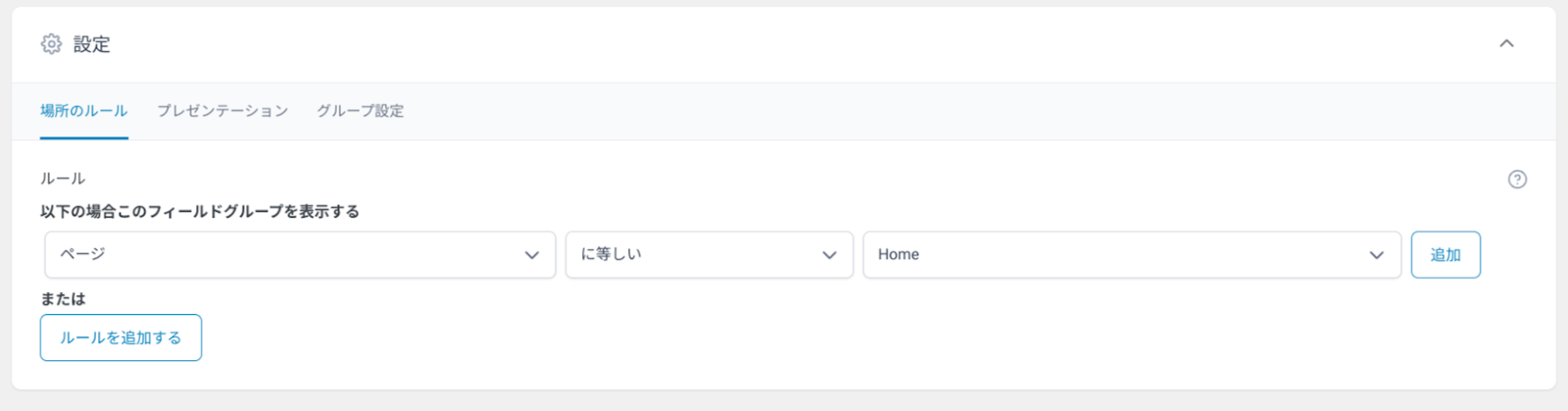
- [設定]>[場所のルール] で左側の [ページ] を選択します。 [公開] を押して編集は完了です。
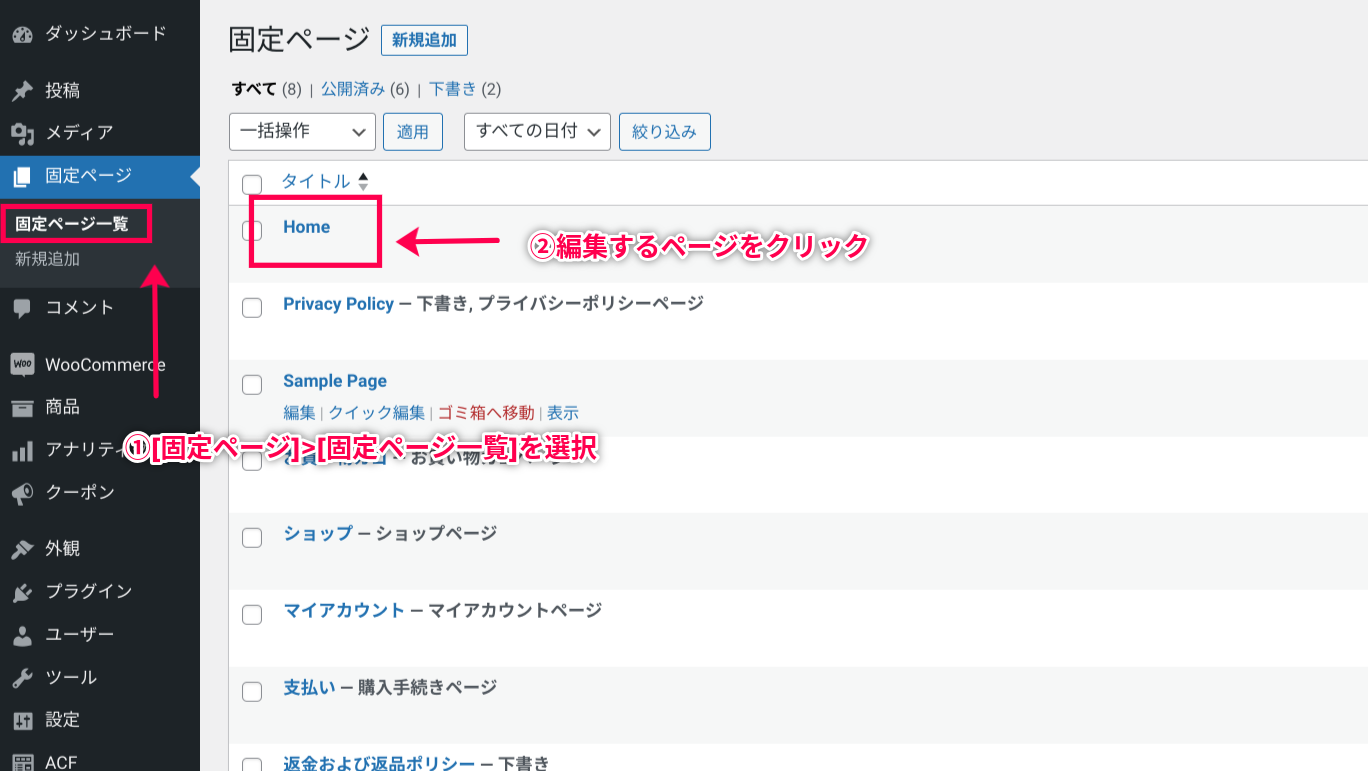
- 次に [固定ページ] > [固定ページ一覧] をクリックします。 編集したいページをクリックしましょう。
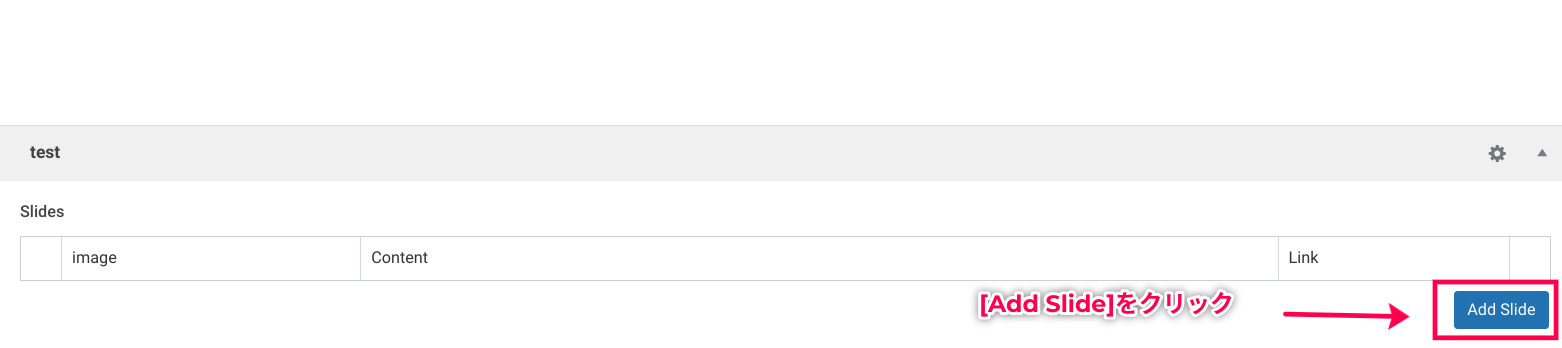
- 一番下に先ほど編集したカスタムフィールドが追加されています。 [Add Slide(ボタンラベルに設定したテキスト)] をクリックしましょう。
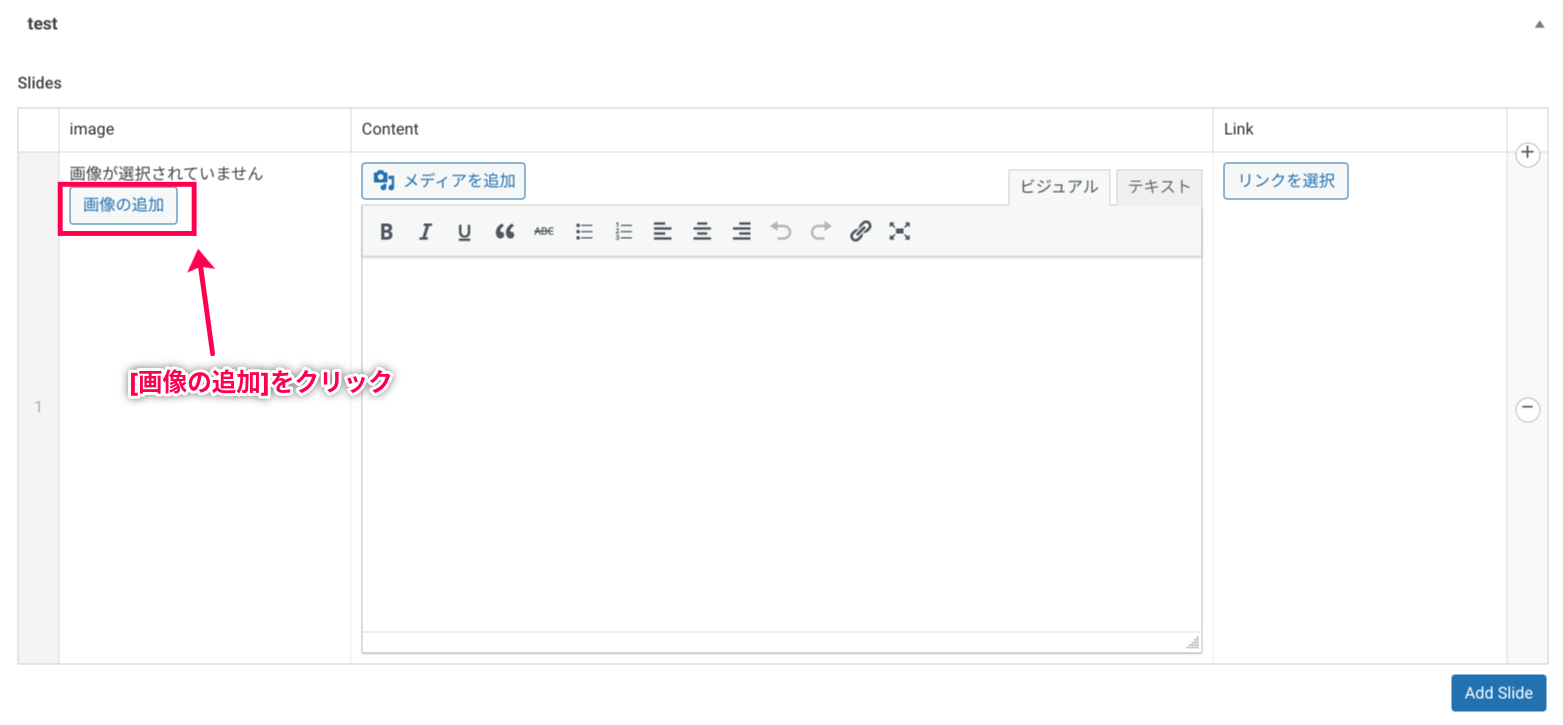
- サブフィールド付きのフィールドが表示されるので、[画像の追加] を選びます。 メディアから任意の画像を選んで追加しましょう。
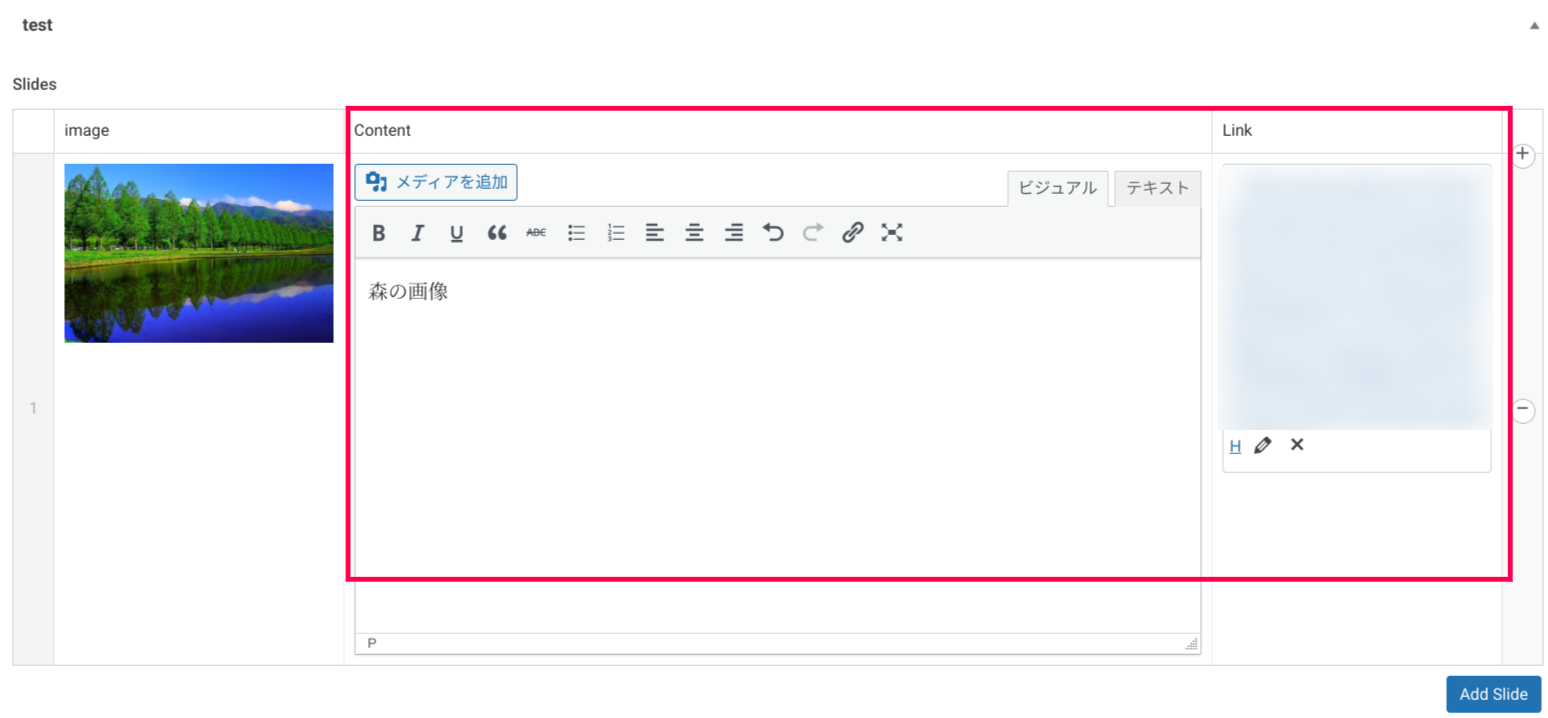
- 後は [Content] の部分にコンテンツとなる文章を入力し、[Link] へリンク先のURLを挿入します。 リピーターフィールドは、この 14 と 15 の設定を何度も繰り返し行うことができます。
- 最後に [更新] を押すとフィールドの設置は完了しますが、無料版プラグインと同様、PHPファイルを設定しなければデータが反映されません。 基本ループ用の関数は以下の通りですので、設置するページごとのPHPファイルへペーストしましょう。
<?php
// check if the repeater field has rows of data
if( have_rows(‘repeater_field_name’) ):
// loop through the rows of data
while ( have_rows(‘repeater_field_name’) ) : the_row();
// display a sub field value
the_sub_field(‘sub_field_name’);
endwhile;
else :
// no rows found
endif;
?>
フレキシブルコンテンツの使い方
フレキシブルコンテンツとは、サブフィールドの項目を自由に設定でき、追加・編集・並び替えによって高度にカスタマイズできる機能です。 ここでは、ダウンロードコンテンツのフィールドをフレキシブルコンテンツ機能を使って作成しています。
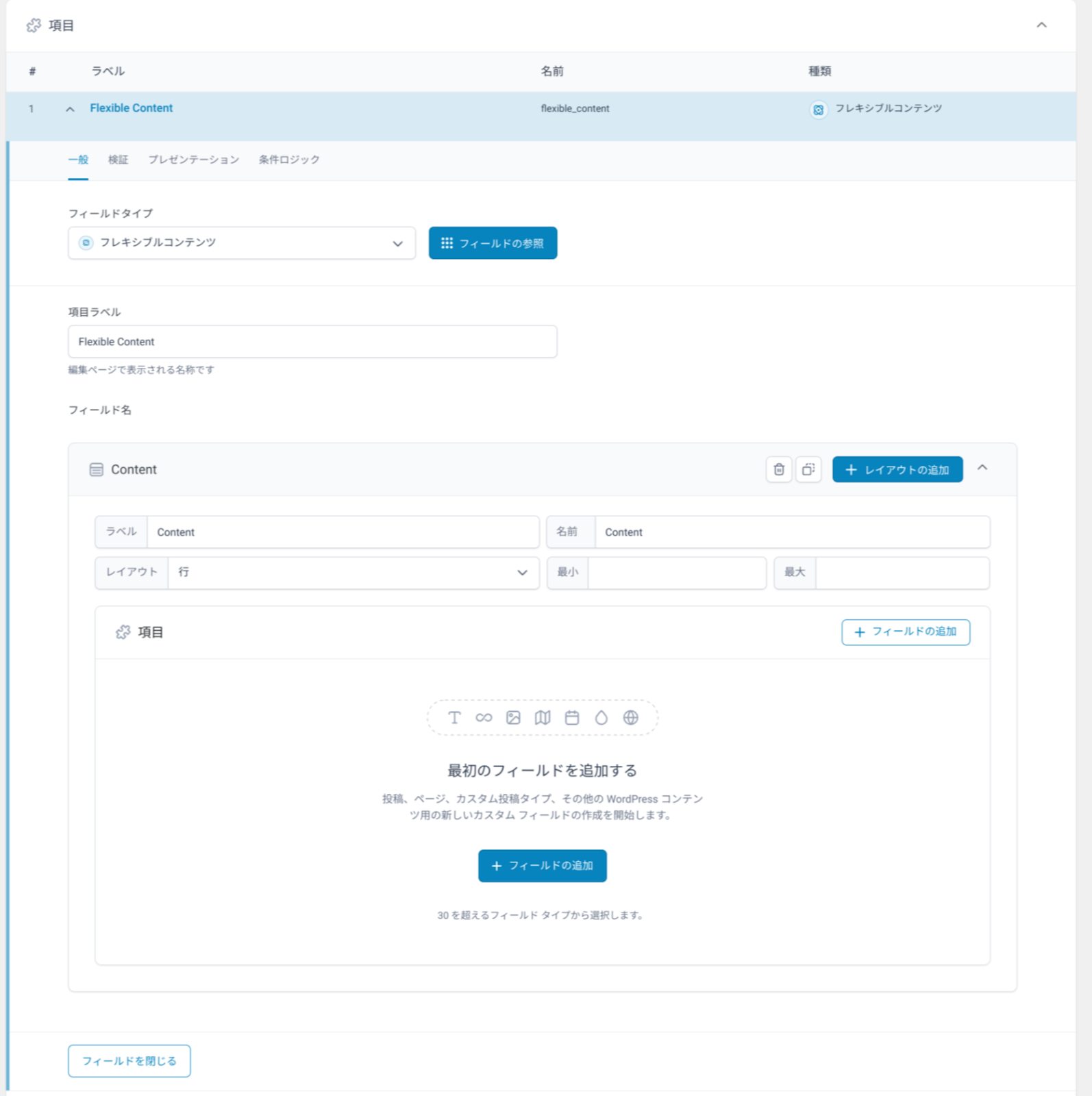
- フレキシブルコンテンツの設定方法は、基本的にリピーターフィールドと同じです。 以下の画像はフレキシブルコンテンツの設定画面なので、レイアウトという項目が追加されています。
- 親フィールドのフィールドタイプ:必ず [フレキシブルコンテンツ] を選びましょう。
- レイアウト:コンテンツの編集時に使用できるレイアウトを定義します。ラベルや名前、制限、表示、フィールドの設定などを細かく編集することができます。
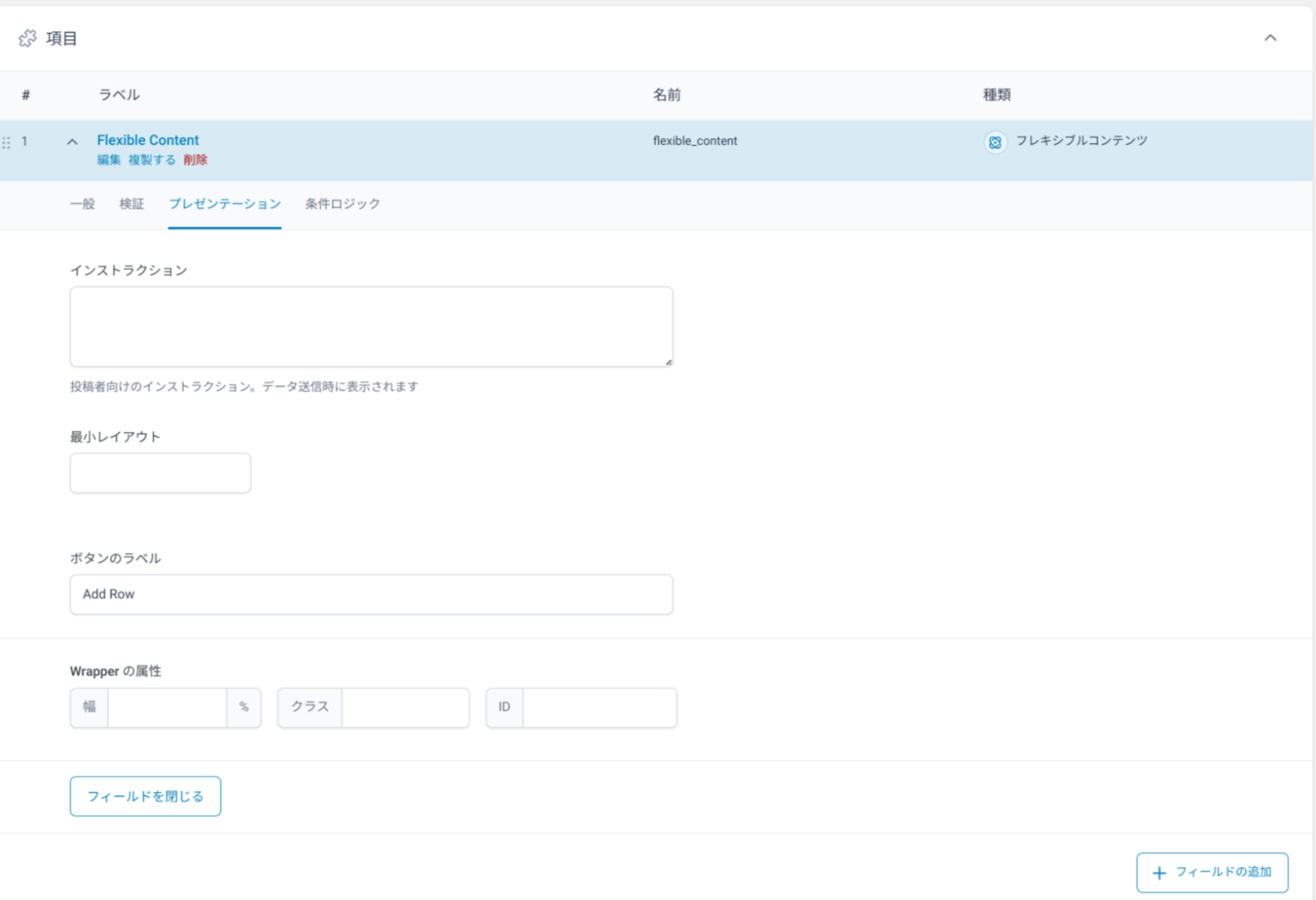
- ボタンラベル:行を追加するときのボタンの表示名
- 最小レイアウト:必要なレイアウト数に制限を設定するときに利用します。
- 最大レイアウト:許可されるレイアウト数に制限を設定するときに利用します。
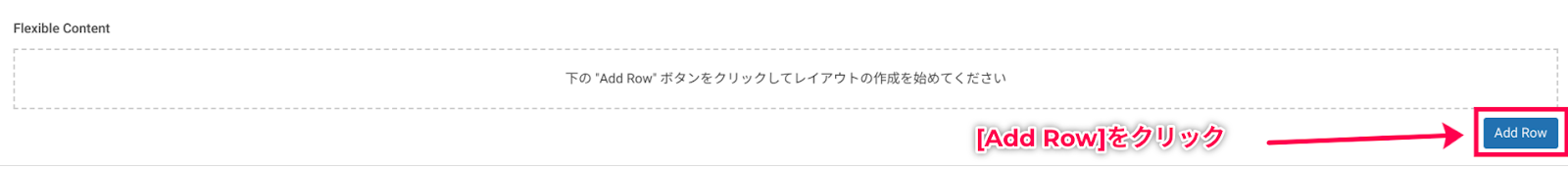
- こちらも編集が完了すれば [変更内容を保存] をクリックします。 そして、先ほどと同じように [固定ページ一覧] から編集ページへ移動します。 すると、編集したフレキシブルコンテンツフィールドが表示されますので、[Add Row] をクリックしてください。
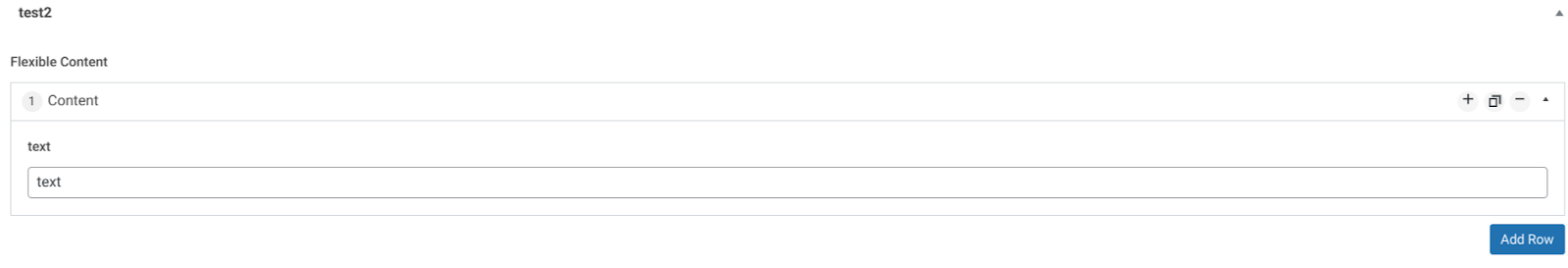
- 今回作成したフレキシブルコンテンツフィールドの場合、以下のように表示されます。
- 最後に [公開] を押すとフィールドの設置は完了しますが、無料版プラグインと同様、PHPファイルを設定しなければデータが反映されません。 基本ループ用の関数は以下の通りですので、設置するページごとのPHPファイルへペーストしましょう。
<?php
// Check value exists.
if( have_rows(‘content’) ):
// Loop through rows.
while ( have_rows(‘content’) ) : the_row();
// Case: Paragraph layout.
if( get_row_layout() == ‘paragraph’ ):
$text = get_sub_field(‘text’);
// Do something…
// Case: Download layout.
elseif( get_row_layout() == ‘download’ ):
$file = get_sub_field(‘file’);
// Do something…
endif;
// End loop.
endwhile;
// No value.
else :
// Do something…
endif;
オプションページの作り方
オプションページとは、サイト全体の任意のページに表示できるカスタムフィールドのことで、ヘッダーやフッター用に適しています。 ここでは、オプションページの作り方をお伝えしていきます。 途中、PHPファイルを編集する必要がありますので、以下の関数をご利用ください。
if( function_exists(‘acf_add_options_page’) ) {
acf_add_options_page();
}
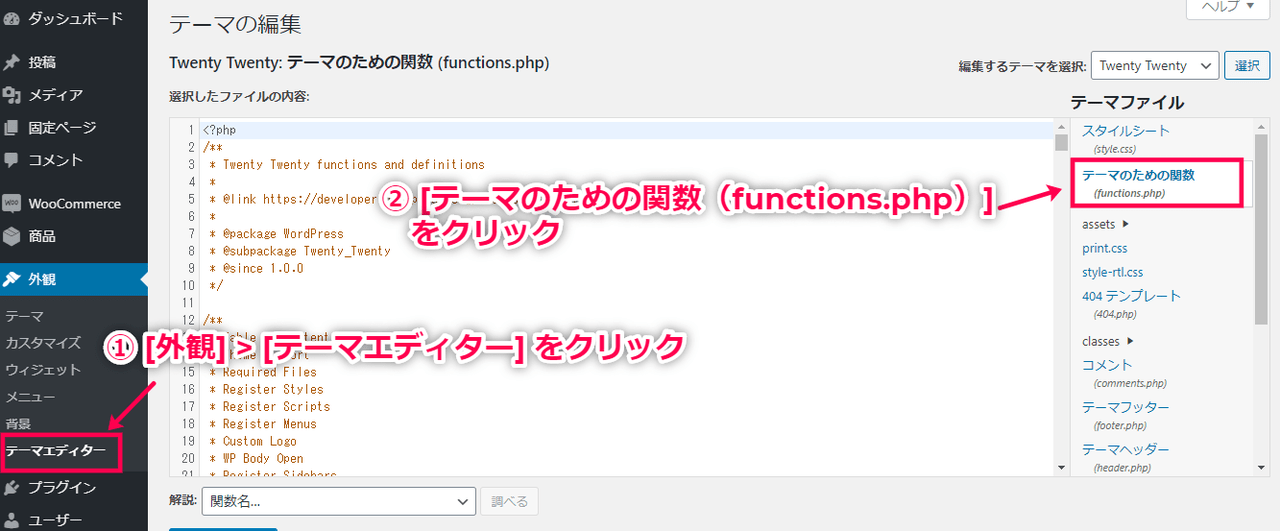
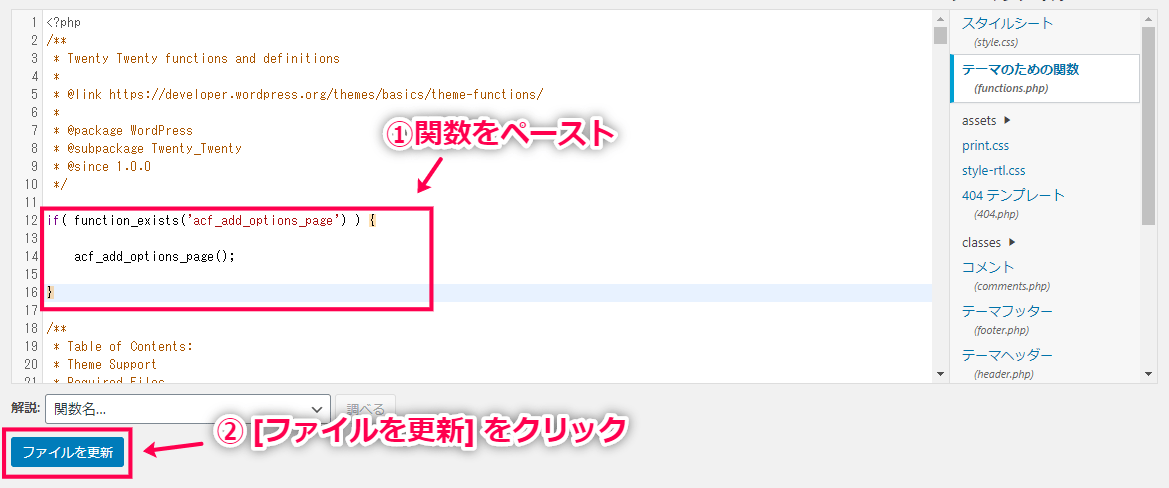
- [外観] > [テーマエディター] > [テーマのための関数(functions.php)] をクリックします。
- 以下の画像と同じように、先ほどの関数をペーストしてください。 [ファイルを更新] をクリックして保存します。
- 次にオプション用のフィールドグループを作成します。
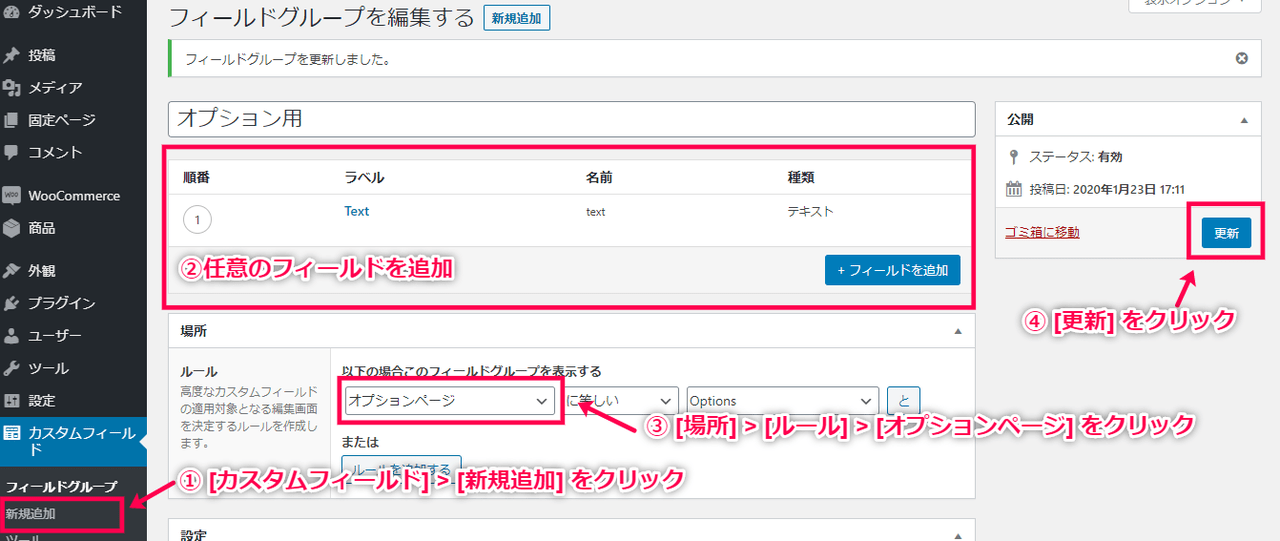
- [カスタムフィールド] > [新規追加] をクリックしてください。
- 任意のフィールドを追加して編集します。
- [場所] > [ルール] > [オプションページ] を選択します。
- [更新] をクリックして保存します。
- 最後にオプションページを作成しましょう。
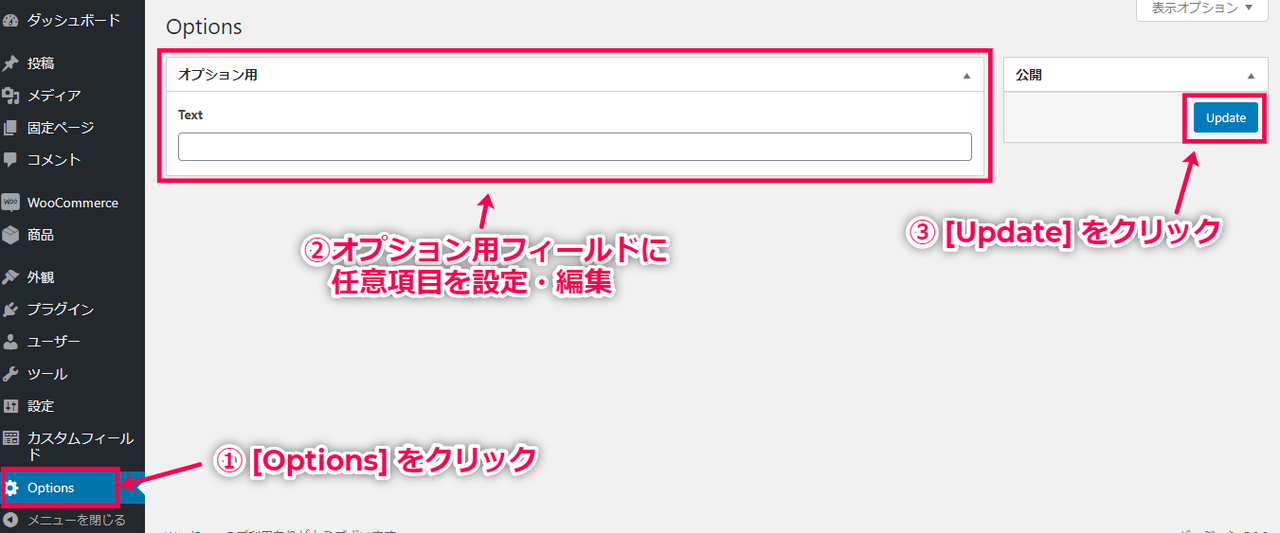
- [Options] をクリックします。
- 先ほど設定したオプション用フィールドに任意項目を設定・編集していきます。
- [Update] をクリックして編集完了です。
ACF Proの使い方は以上です。 30種類以上の項目を使ってカスタムフィールドが作成でき、サイト制作の幅を大幅に広げることができます。 特に、幅広いコンテンツ(文章以外にメルマガやダウンロード系、動画など)を持つサイトに適しているため、ぜひ導入をご検討ください。