- ダウンロードボタンの作成方法
- ショートコードを使用してボタンを設置する方法
- Gutenberg(ブロックエディター)を使用してボタンを設置する方法
- 作成したボタンを全ボタンのデフォルトテンプレートとして設定する方法
アドオンを利用して表示されるダウンロード用のボタンをカスタマイズするには次の手順で行います。
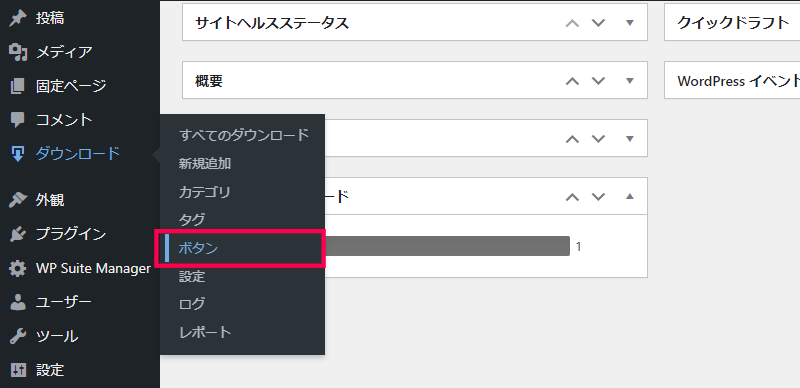
- WordPress管理画面の [ダウンロード] > [ボタン] メニューを選択します。
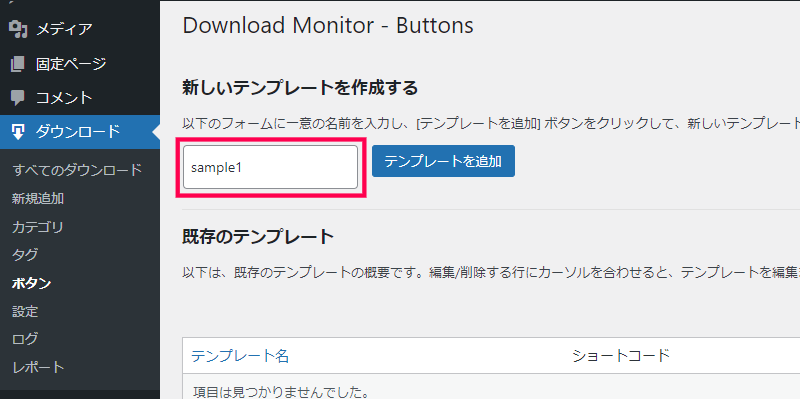
- 表示された [Download Monitor – Buttons] 画面の [新しいテンプレートを作成する] にテンプレート名(半角英数字)を入力します。
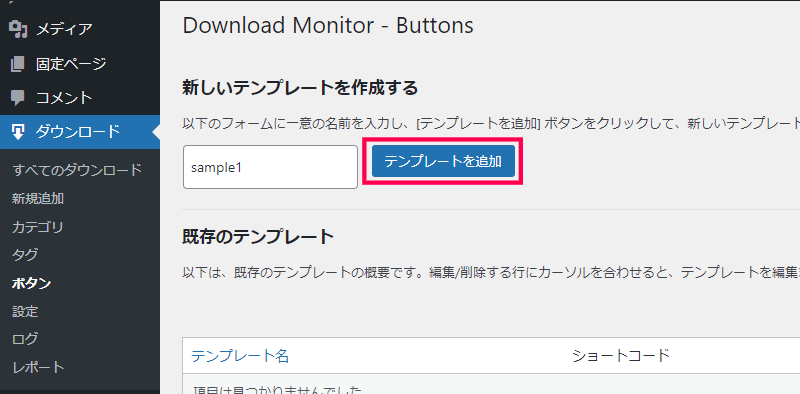
- [テンプレートを追加] をクリックします。
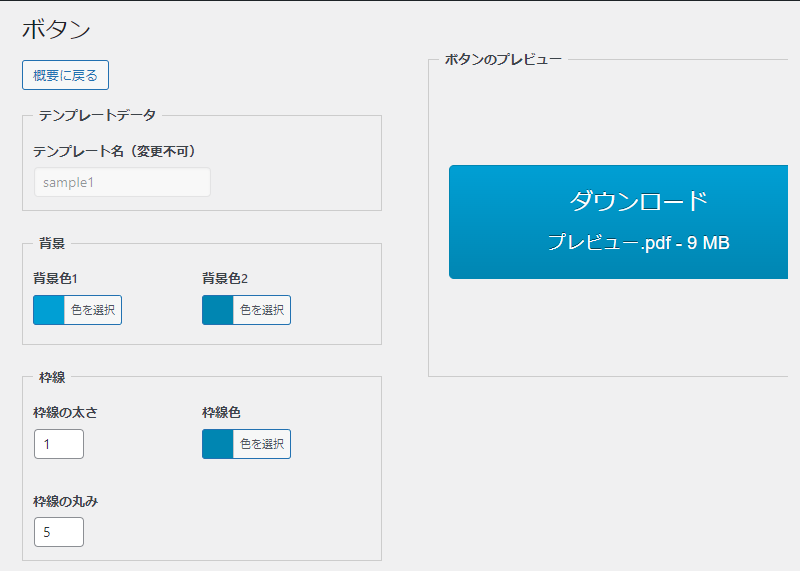
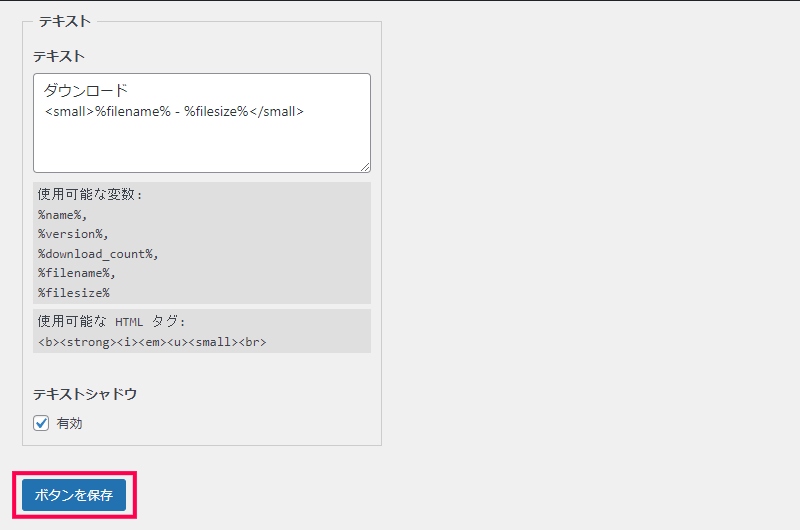
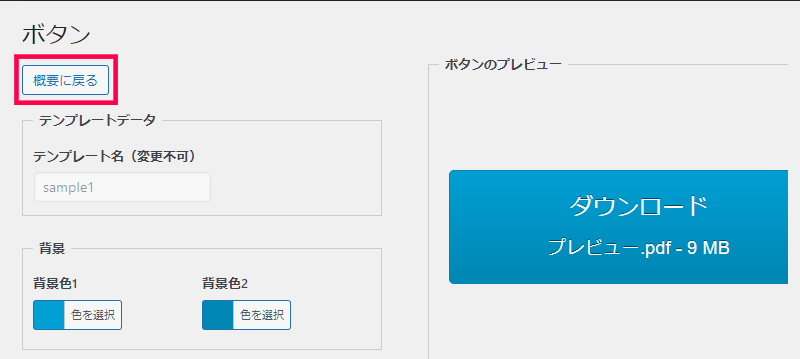
- 表示された [ボタン] 画面で [ボタンのプレビュー] を確認しながら [背景] や [枠線] 、[フォント] などを変更します。
- [ボタンを保存] をクリックします。
- [概要に戻る] をクリックします。
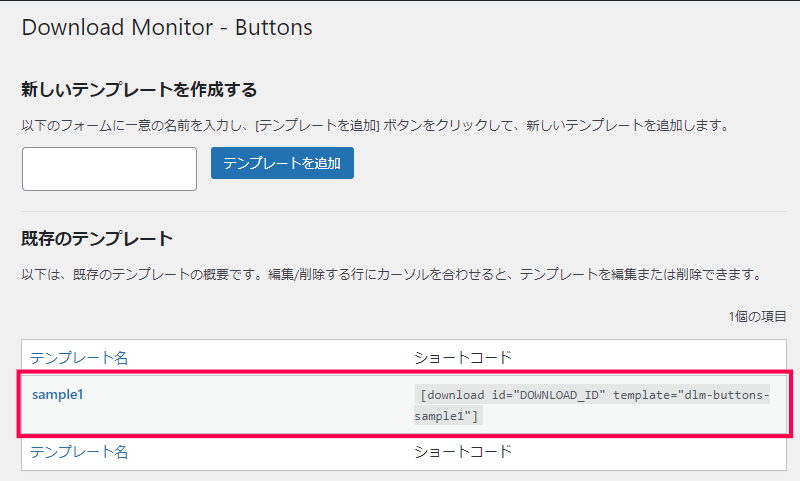
- [既存のテンプレート] に編集したテンプレートが追加されます。
追加したテンプレートを使って、投稿や固定ページにボタンを配置するには次の手順で行います。
- WordPress管理画面の [ダウンロード] > [ボタン] メニューを選択します。
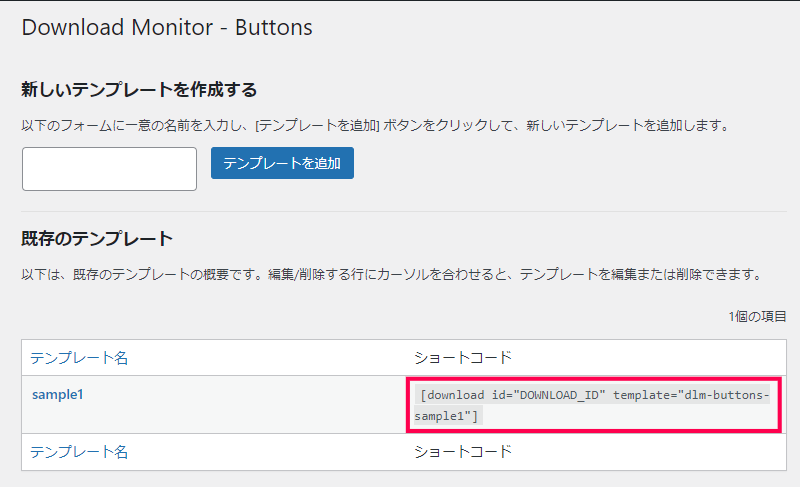
- 表示された [Download Monitor – Buttons] 画面の [既存のテンプレート] の一覧から配置するテンプレートのショートコードをコピーします。
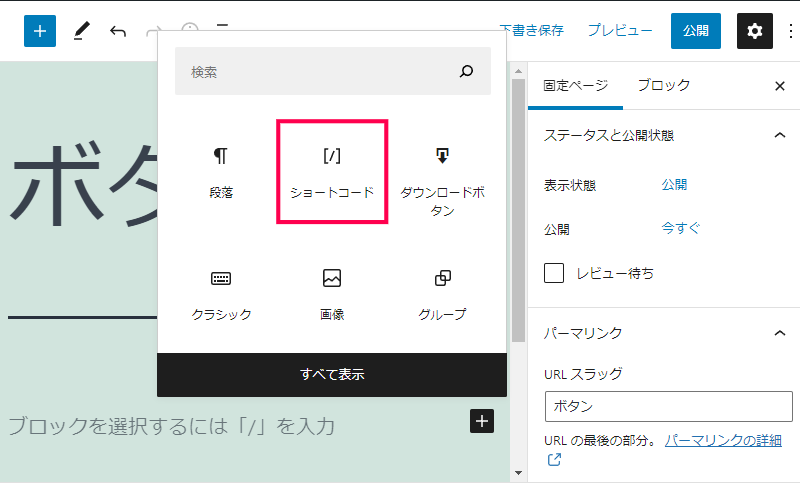
- 投稿または固定ページを作成し、[ショートコード] ブロックを追加します。
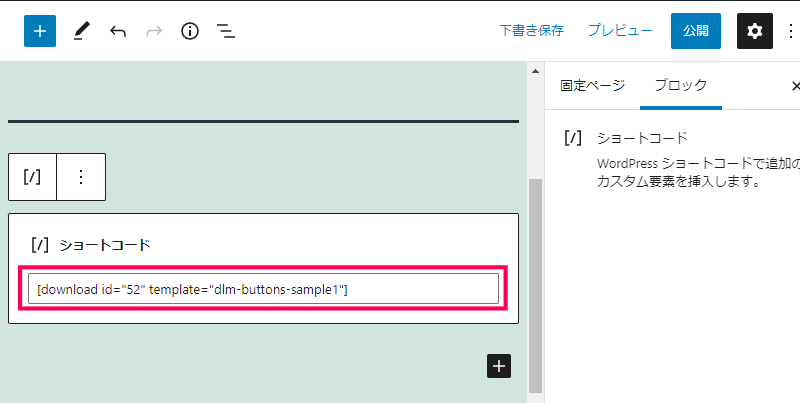
- 手順2. でコピーしたショートコードを貼り付けます。
- ショートコード内の “DOWNLOAD_ID” をダウンロードで利用するID(作成した [ダウンロード] を表示するためのIDの値)に置き換えます。
- [公開] をクリックして投稿または固定ページを保存します。
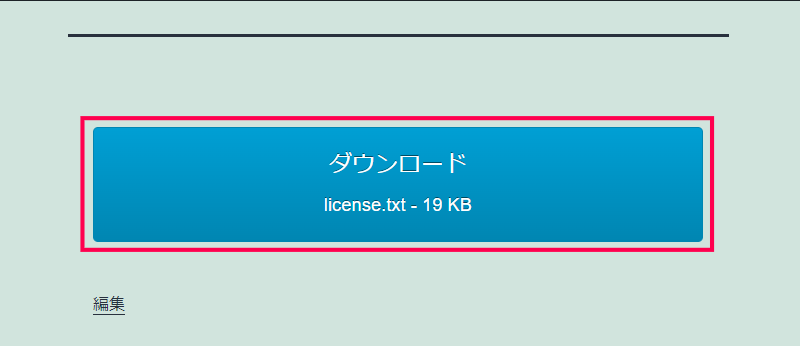
- ページを表示するとショートコードを追加した部分にカスタマイズしたボタンが表示されます。
ブロックエディターに追加される [ダウンロードボタン] ブロックを使って、ショートコードを使わずにボタンを配置することができます。
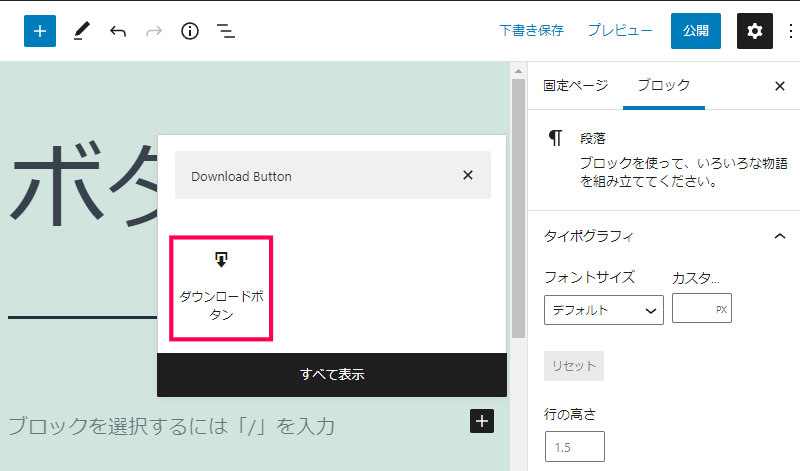
- 投稿または固定ページを作成し、ブロックの追加画面で “Download Button” を検索します。
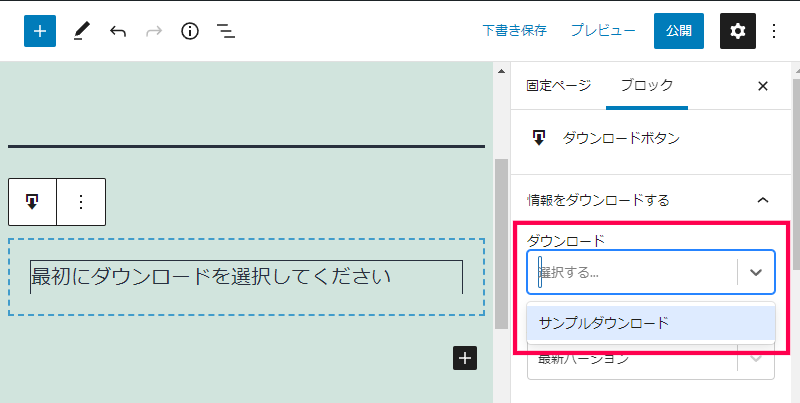
- 表示された [ダウンロードボタン] ブロックを選択します。
- [ブロック] 設定の [ダウンロード] や [テンプレート] の一覧から表示するボタンを選択します。
- [公開] をクリックして投稿または固定ページを保存します。
- ページを表示するとショートコードを追加した部分にカスタマイズしたボタンが表示されます。
Download Monitor プラグインの [カスタムテンプレート] 設定を使って、すべてのボタンをカスタマイズしたボタンに変更することができます。
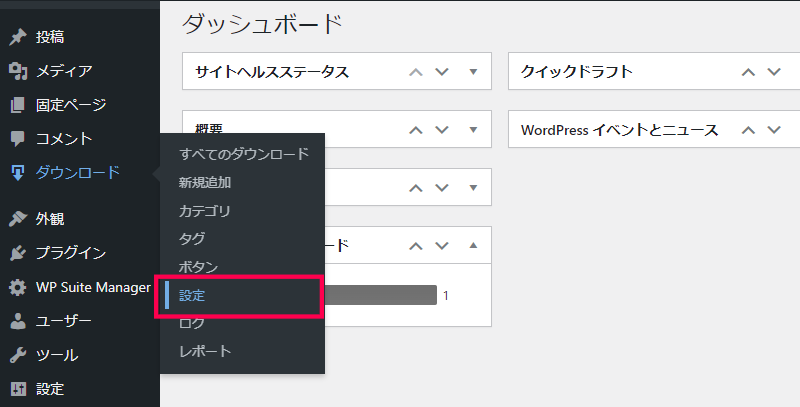
- WordPress管理画面の [ダウンロード] > [設定] メニューを選択します。
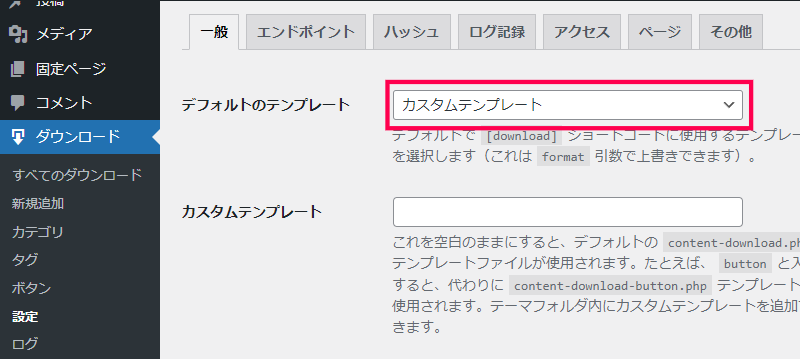
- 表示された [一般] タブ内 [デフォルトのテンプレート] の一覧から [カスタムテンプレート] を選択します。
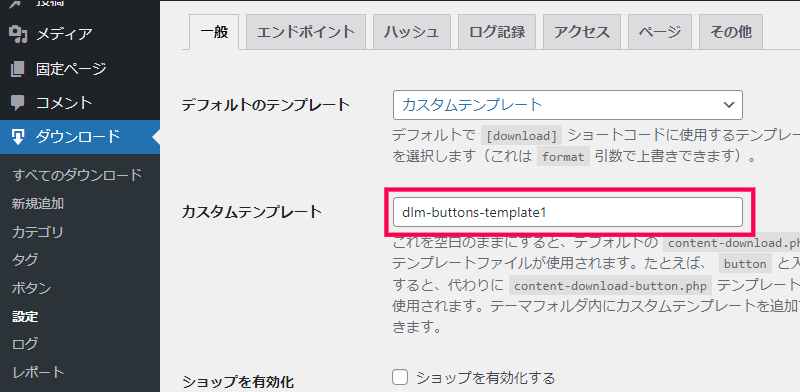
- 追加された [カスタムテンプレート] 設定に “dlm-buttons-” をプレフィックスに追加した形のテンプレート名を追加します。
例えばカスタマイズしたボタンのテンプレート名が “template1” の場合は “dlm-buttons-template1” を入力します。 - [変更内容を保存] をクリックします。
- Download Monitor プラグインで作成したコンテンツに表示されるボタンが、すべてカスタマイズしたボタンに置き換わります。
アドオンを利用して、Download Monitor プラグインで表示されるボタンのスタイルをカスタマイズすることができます。
CSSやHTMLの知識が無くても、プレビュー画面で確認しながら、背景色や枠線、表示されるテキストのフォントやサイズを簡単に変更することが可能です。
また、Download Monitor プラグインの設定を変更することでカスタマイズしたボタンを既定値として利用することができます。