Elementor
サイトやランディングページ制作がドラッグ&ドロップで簡単にできる機能
- check_boxドラッグ&ドロップで直感的にページを作成
- check_box100種類以上のテンプレートから選択し、ページを作成
- check_box編集内容をリアルタイムに確認しながら作業
Elementor
無料
アドオン
Elementor Pro
¥8,850 /年(税別)
Split Test
¥7,050 /年(税別)
updateバージョンアップ情報
Elementor Page Builder はサイトやランディングページ制作がドラッグ&ドロップで簡単にできるプラグインです。
ウェブサイトでページを作成するとき、コンテンツを作成して、デザインを考えて、コーディングして、サイトの表示をチェックしながら修正して… と複数の工程を順番に行っていっていたらウェブサイトが完成するまでに、時間がかかってしまいます。
それに、知識がなければ、どんなデザインが良いのか、どうやってコーディングするのかなどつまずきポイントがたくさんあります。
しかし、Elementor を使用すると、実際にページを表示しながら、コンテンツを作成し、デザインを編集することが、直感的にできるようになります。
上記の工程をすべて同時に、簡単にできるようになります。

ドラッグ・アンド・ドロップで自由自在
コーディングは一切不要で、直感的な操作で思いのままに編集できるホームページ作成ツールです。
はじめてウェブサイトを作る方から、Web デザイナーの方までが利用している Elementor を使用すれば、デザイナーが作ったようなサイトも直感的に作成することができます。

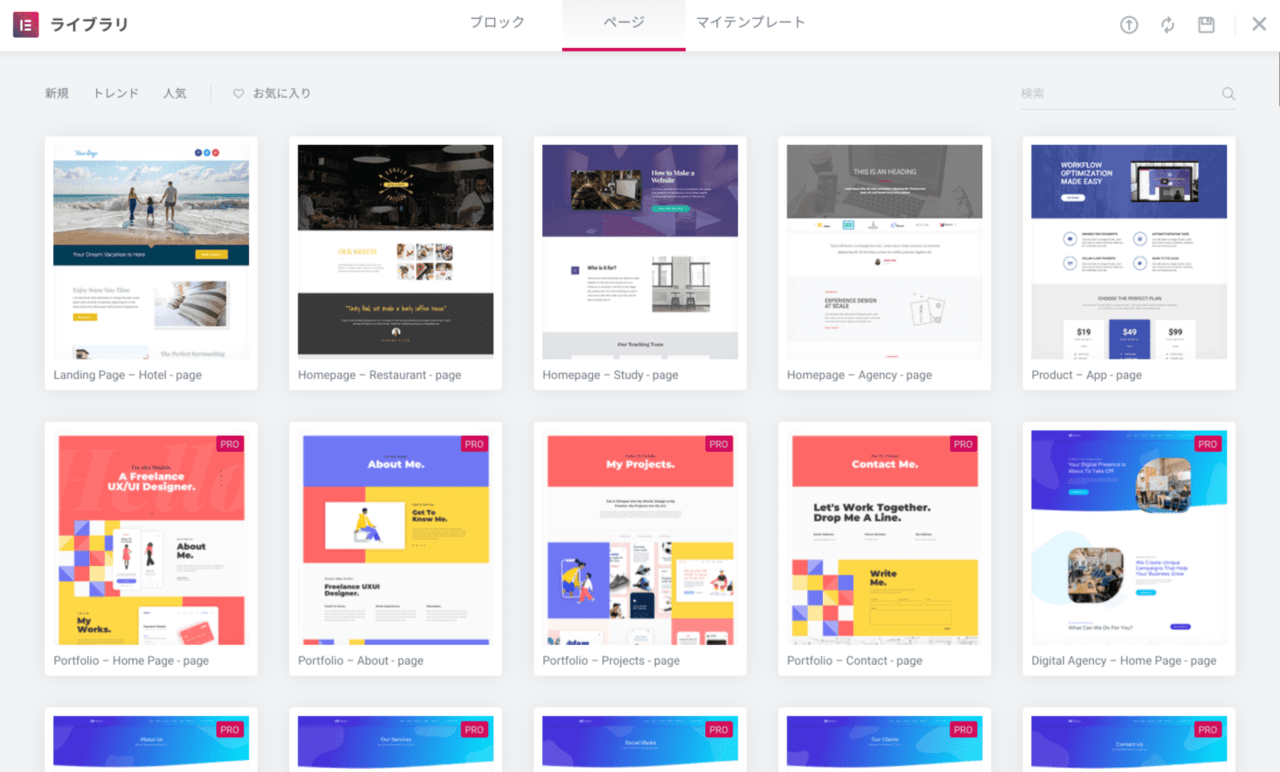
100以上のデザイン済みのページテンプレート
デザイン済みのホームページテンプレートを利用して、少し手を加えるだけで、オリジナルのおしゃれなホームページをすぐに作ることができます。
デザイナーが制作した、100以上のデザイン済みのページテンプレートから選択し、テンプレートをカスタマイズして独自のページを制作できます。
300以上のデザイン済みブロックから選択してページを作成することもできます。
ページのテンプレートには、ランディングページのテンプレートやトップページのテンプレートなど、すぐに使えるものが多数あります。
ブロックとは、ページをパーツごとにデザインされた、任意のページに簡単に設置できるデザイン済みのセクションテンプレートです。
ブロックには、サービス紹介、お客様の声、行動を促すフレーズなど、さまざまなカテゴリが含まれます。
Elementor テンプレートを保存して別のページで再利用したり、別の Web サイトに利用するためにエクスポートすることもできます。

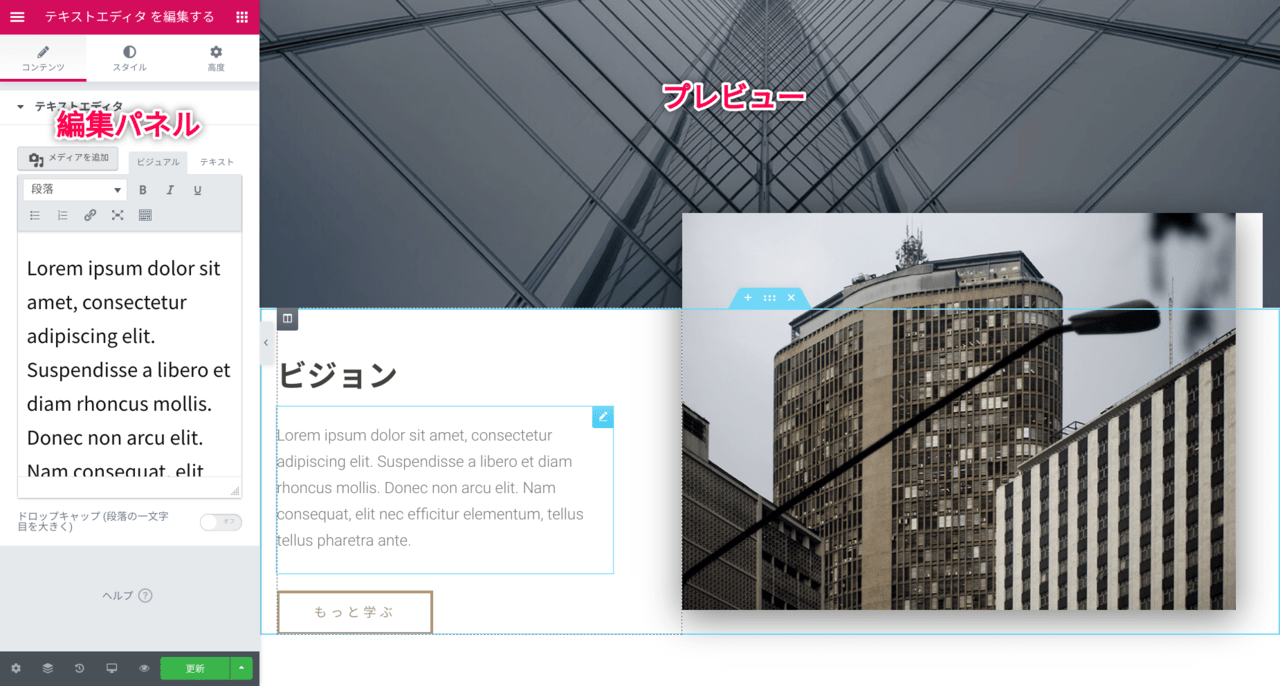
編集内容をリアルタイムに確認しながら作業
通常、サイト制作を行うときは、「作る」部分と「見る」部分は、別々でした。
サイトを制作して、サーバーにアップロードして、初めてどんな風に表示されるか確認する、といった具合です。
そのため、「どんな風に表示されるか」を常にイメージしながら作る必要がありました。
しかし、Elementor を使用すると、ページの見た目を確認しながら、同時にを編集を行うことができます。
Elementor はリアルタイムなデザイン反映と直接で直感的な編集機能を特長としているため、編集やデザインの反映の全プロセスが編集画面内で行われ、更新を押したりプレビューモードに移動したりする必要はありません。
また、WordPress のエディタである、グーテンベルグの有無にかかわらず完全に機能します。
Elementor のアドオン
アドオンとは?Elementor でテーマ・テンプレートを作成できる機能
- check_box固定ページ、アーカイブ、検索結果ページ等のテンプレートを作成
- check_box商品一覧ページや商品詳細ページのテンプレートを作成
- check_box登録フォームやキャンペーン情報を表示させるポップアップを作成
- check_boxメールフォームを作成
Elementor で A/B テストができる機能
- check_boxA/B テストを使って継続的にページを改善
- check_boxAパターン/Bパターンを経由した目標ページへの到達数を計測
- check_boxグラフ、表で結果を表示



