PWA for WPの使い方
基本設定
PWA for WPの基本設定を確認しましょう。
※このプラグインの利用には、対象のサイトがhttps化している必要があります。
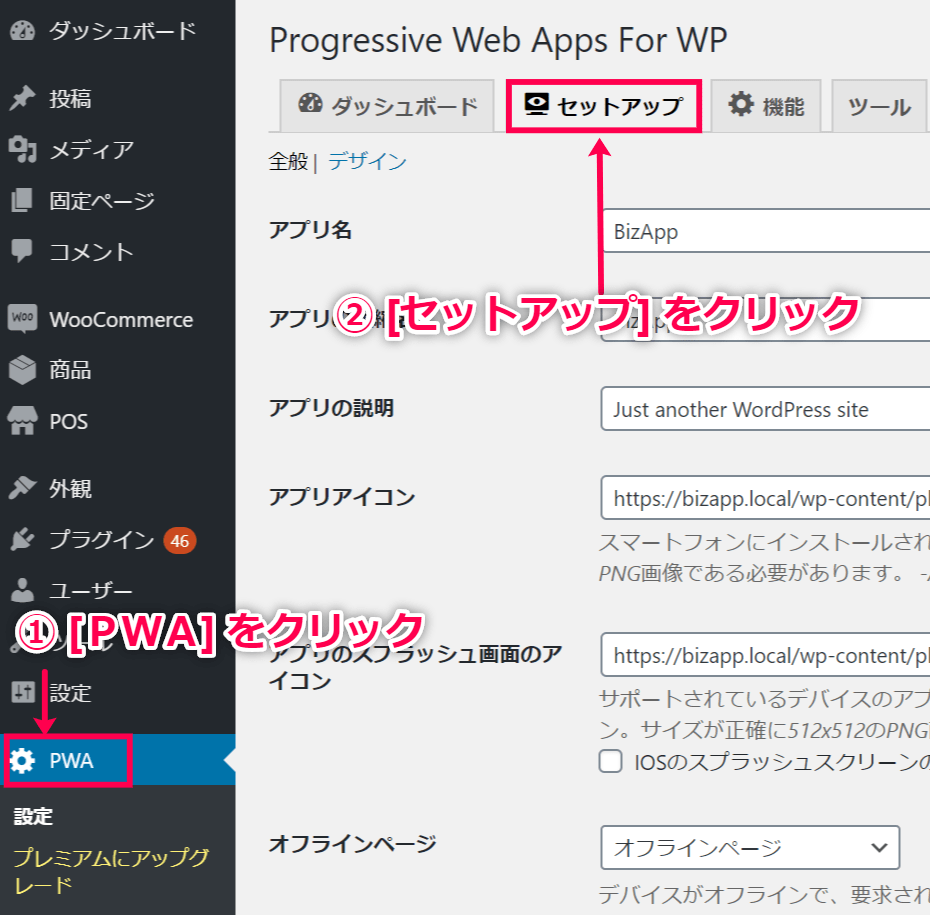
- WordPress 管理画面サイドメニュー [PWA] > [セットアップ] をクリックします。
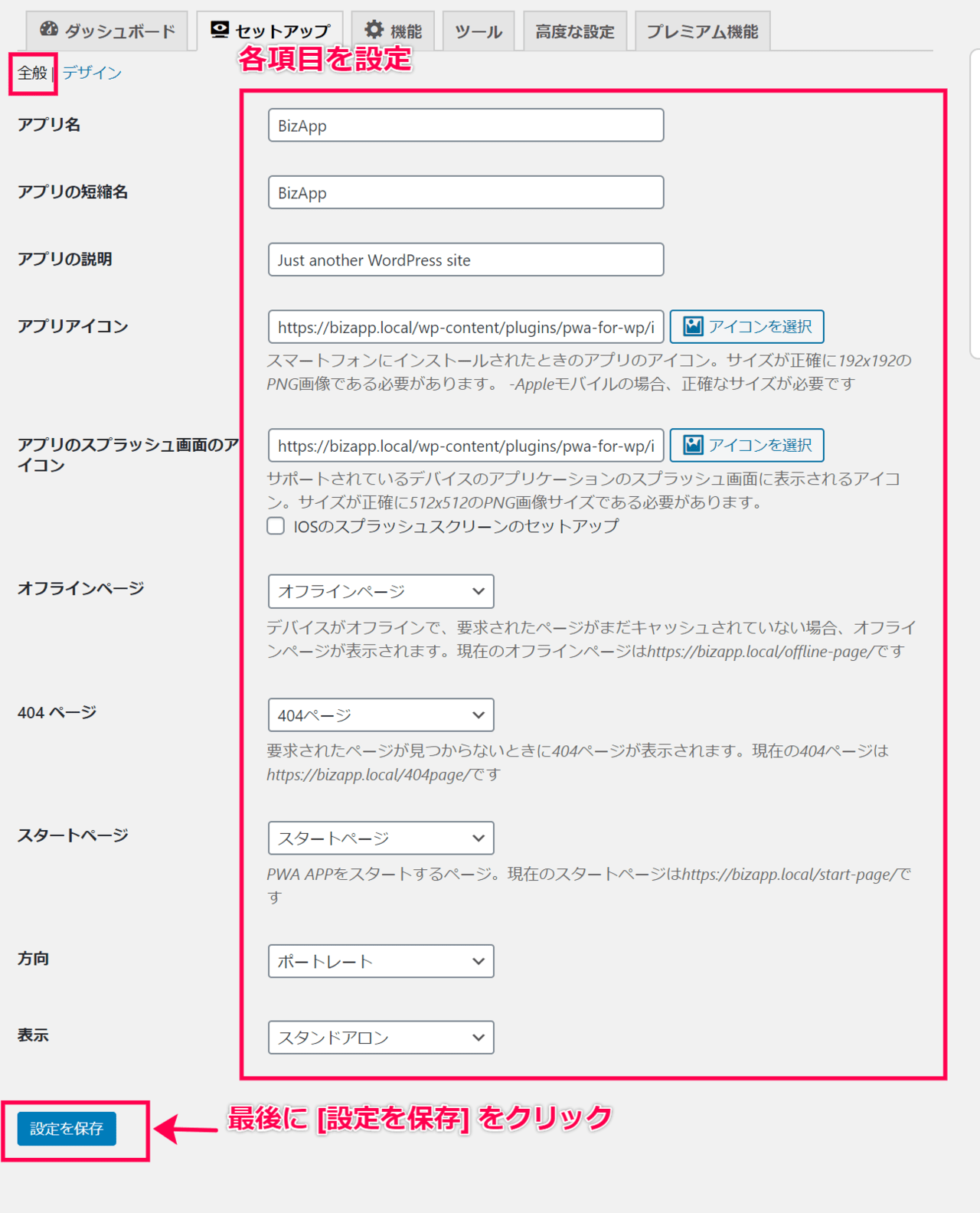
- [全般] タブをクリックし、表示される各項目を設定します。
設定が終わったら [設定を保存] をクリックします。- アプリ名
ユーザーがホームスクリーンに追加したときに表示するアプリ名です。 - アプリの短縮名
アプリ名が長くてすべて表示できない場合に使用する短縮名です。 - アプリの説明
ユーザー側では表示されませんが、アプリの説明を入力します。 - アプリのアイコン
スマートフォンにインストールされたときのアプリのアイコンを設定します。
PNG形式で192px×192pxの画像が必要です。 - アプリのスプラッシュ画面のアイコン
PWAを開いたときに表示されるスプラッシュ画面のアイコンを設定します。
PNG形式で512px×512pxの画像が必要です。
iOSのスプラッシュ画面を設定する場合は✓を入れ、iPhone から iPad まで7種類の画面解像度別に画像を設定します。 - オフラインページ
デバイスがオフラインで、リクエストされたページのキャッシュが削除されているときなどに表示されるぺ―ジです。
「オフラインになっています。インターネット接続をご確認ください」のようなメッセージを表示するページを設定すると、ユーザーは状況を把握しやすくなるでしょう。 - 404ページ
404ページを選択します。 - スタートページ
アイコンをクリックしてアプリが軌道したときに読み込む最初のページです。 - 方向
ポートレイト(縦型)かランドスケープ(横型)か、アプリの向きを選択します。 - 表示
表示形式を選択します。
- アプリ名
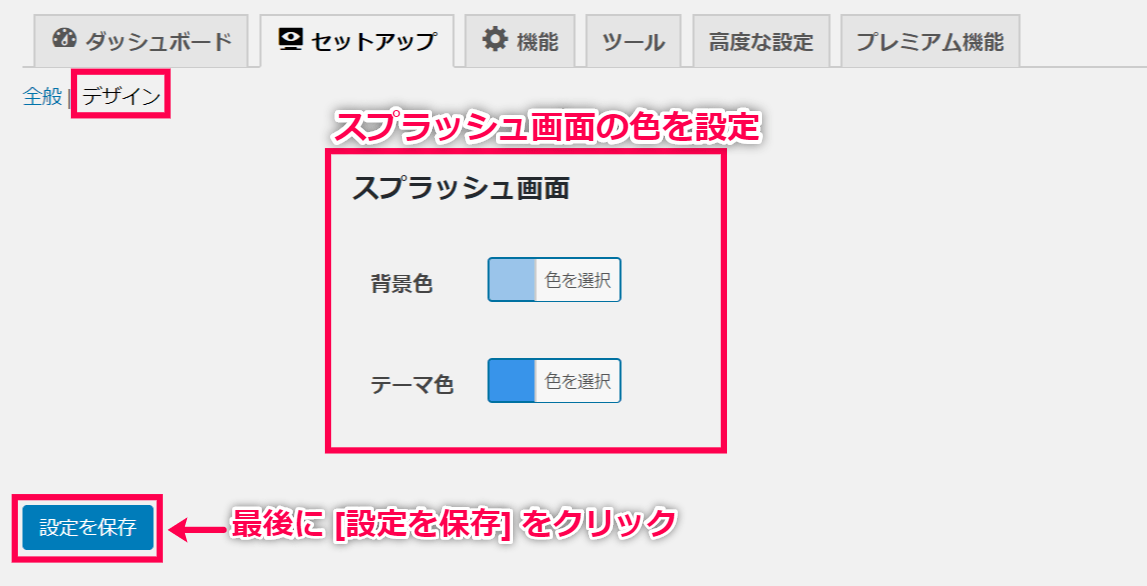
- [デザイン] タブをクリックし、スプラッシュ画面の背景色とテーマ色を設定します。
設定したら[設定を保存] をクリックします。
これで、基本設定は完了しました。
次は、PWAが設定できていることを確認します。
PWAを確認
基本設定が終わったら、ブラウザで実際にPWAを確認してみましょう。
- PWAをインストールしたWebサイトを開きます。
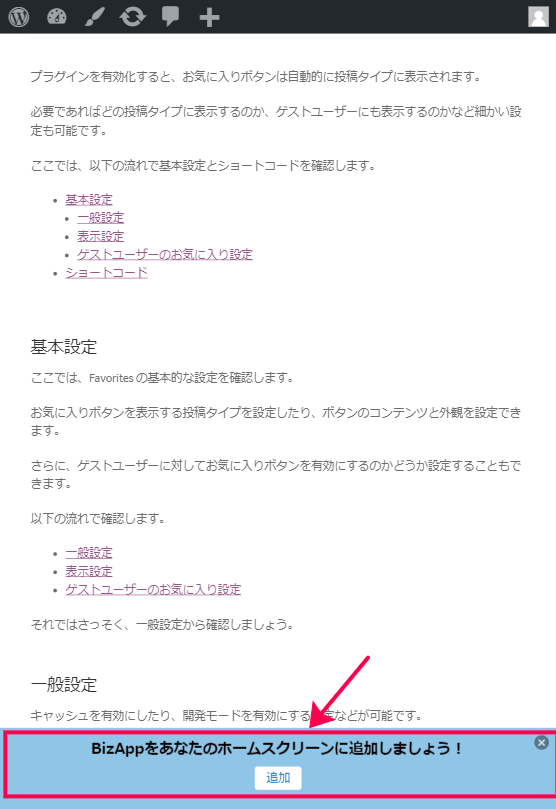
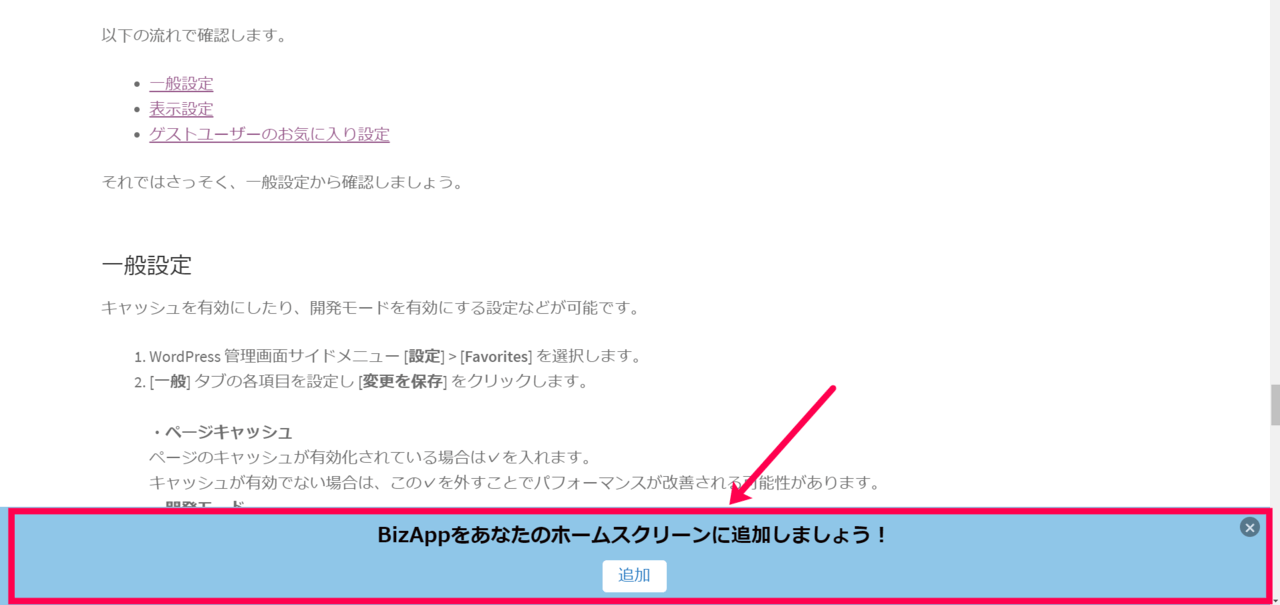
画面を少しスクロールすると [ホームに追加] バナーが画面下部に表示されるので [追加] をクリックします。
バナーの色や文字を変更する場合はホームに追加バナーをカスタマイズをご覧ください。
PCの場合も、画面下にバナーが表示されるので [追加] をクリックします。
PCの場合は、URLの窓の右端の [+] アイコンクリックでもアプリとしてインストールできます。
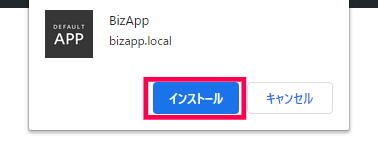
- アプリとしてインストールするか尋ねられるので [インストール] をクリックします。
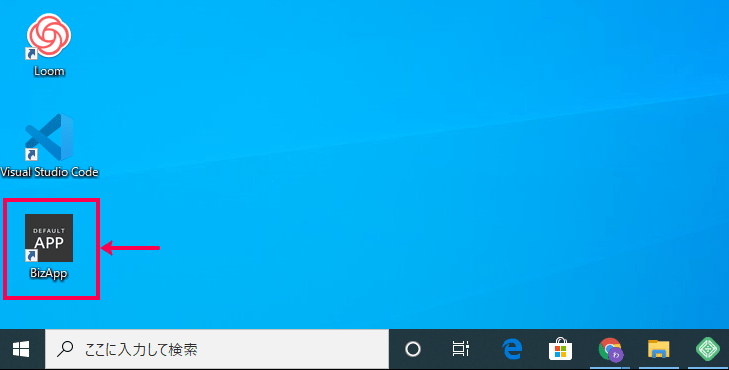
- PWAのアイコンがスクリーンに追加されます。
以下の画面はデスクトップですが、スマホやタブレットの場合はホーム画面にアイコンが追加されます。
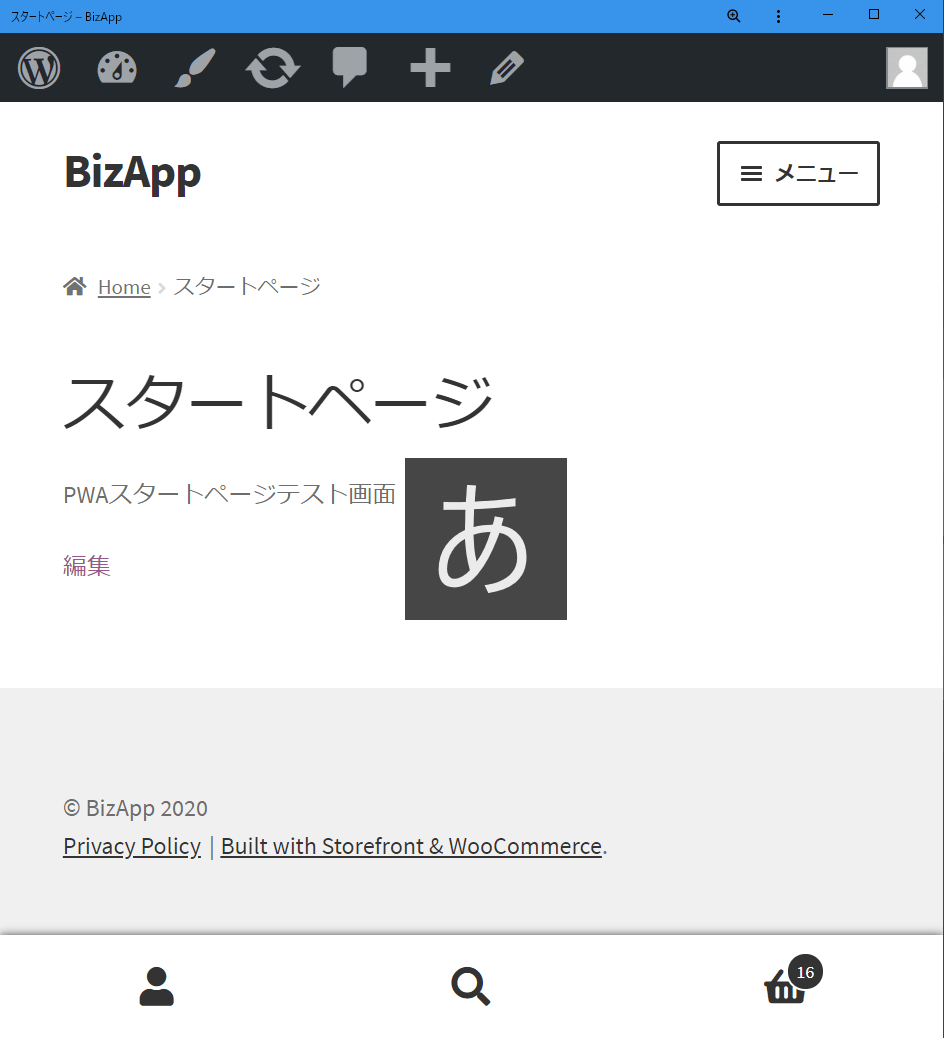
- アイコンをクリックすると、PWAのサイトが開きます。
これで、PWAの確認ができました。
次は、プリキャッシュの設定方法を確認します。
プリキャッシュの設定
PWAの重要な特徴の1つが、ネットワーク状況が悪い場所やオフラインでも速く動作する点です。
これを可能にするのが Service Worker (Webページとは独立して動作する JavaScript 環境) です。
Service Worker には、インストール時にファイルをキャッシュに保存する機能があります。
これはプリキャッシュと呼ばれます。
プリキャッシュを使うことでオフラインでも動作でき、ネットワークが利用できる場合に必要なデータのみネットワークから取得します。
ここではプリキャッシュの設定方法を確認します。
プリキャッシュの方法は以下の2種類あります。
それではさっそく、確認してみましょう。
自動
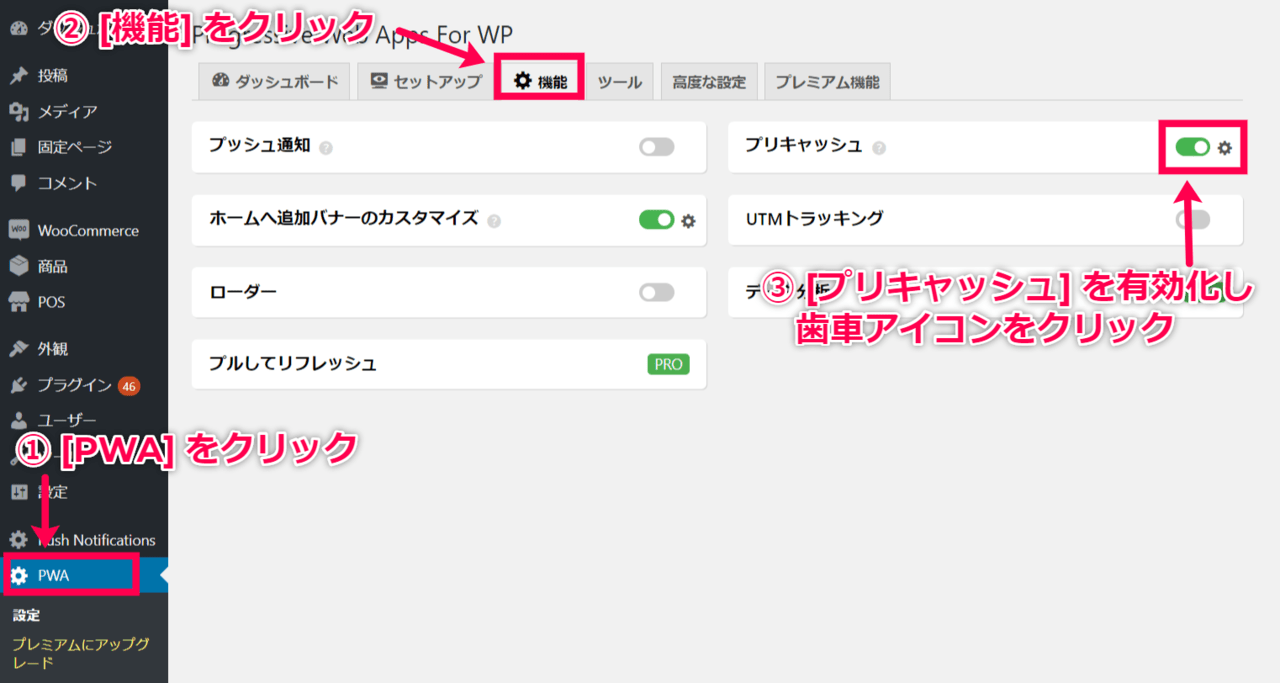
- WordPress 管理画面サイドメニュー [PWA] > [機能] をクリックします。
[プリキャッシュ] を有効にし、歯車のアイコンをクリックします。
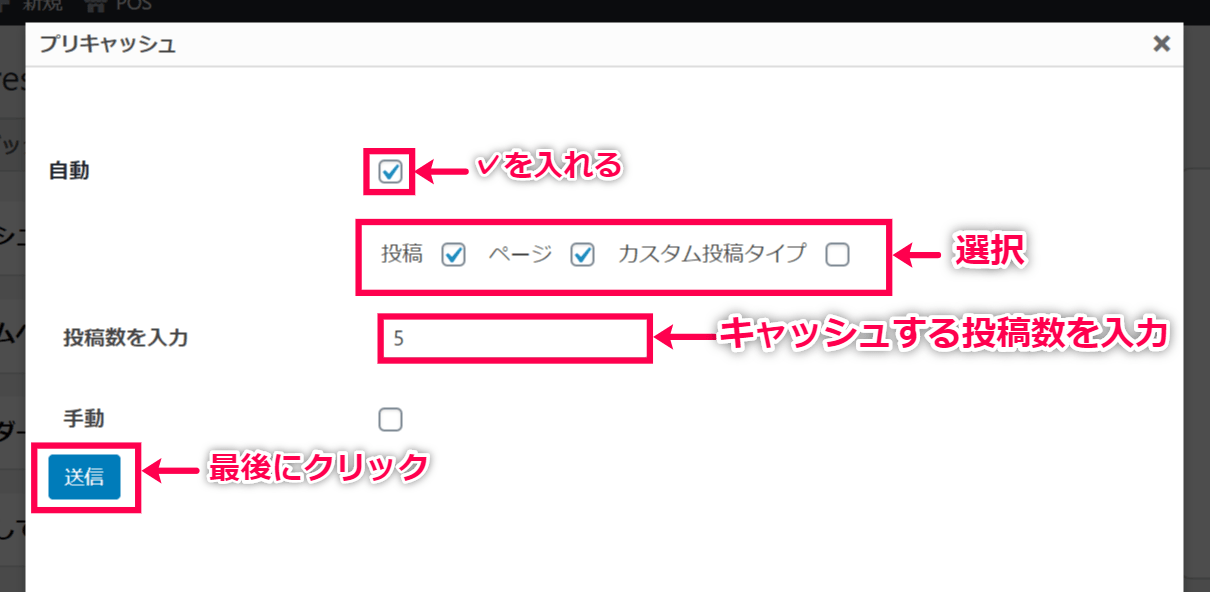
- [自動] のチェックボックスに✓を入れて、投稿、固定ページ、カスタム投稿タイプからキャッシュに保存するものを選択します。
キャッシュする投稿数を入力し [送信] をクリックします。
手動
- WordPress 管理画面サイドメニュー [PWA] > [機能] をクリックします。
[プリキャッシュ] を有効にし、歯車のアイコンをクリックします。
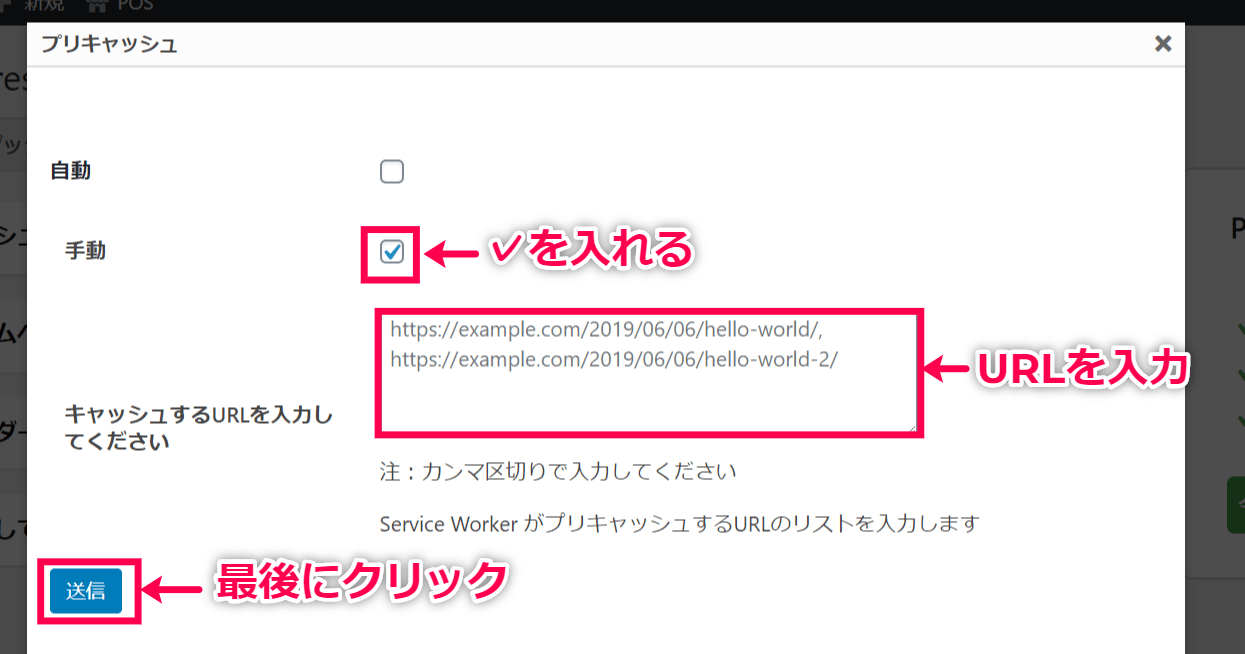
- [手動] のチェックボックスに✓を入れて、キャッシュに保存するURLを入力します。
複数入力する場合は、カンマ区切りで入力します。
設定したら [送信] をクリックします。
これで、プリキャッシュの設定が完了しました。
キャッシュ戦略の設定
ここではキャッシュ戦略を設定する方法を確認します。
ファイルをキャッシュで取得するのか、それともネットワークで取得するのか選択します。
- WordPress 管理画面サイドメニュー [PWA] > [高度な設定] をクリックします。
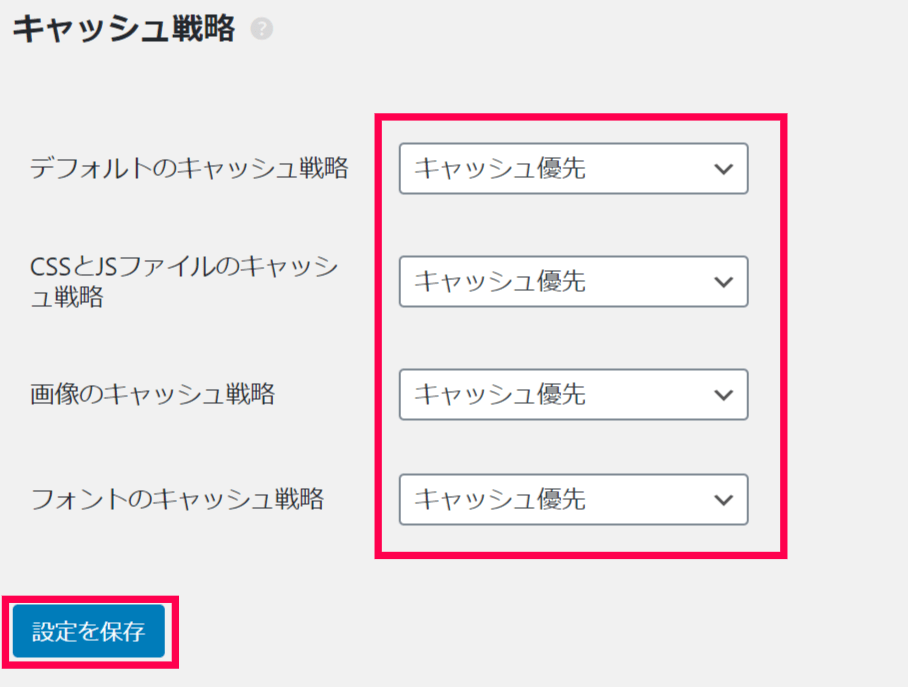
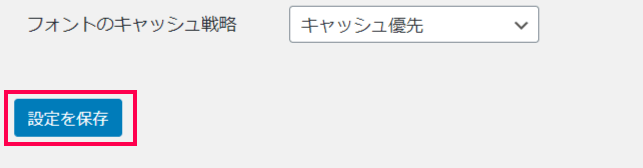
- [キャッシュ戦略] の項目までスクロールし、各項目のキャッシュ戦略を選択し [設定を保存] をクリックします。
選択肢は4種類あります。
- Stale While Revalidate(SWR)
キャッシュがある場合はキャッシュを利用し、その後サーバーにリクエストを投げてキャッシュを更新します。 - ネットワーク優先
ネットワークを優先し、ネットワークのレスポンスがない場合にキャッシュを利用します。 - キャッシュ優先
ネットワークを確認するより先にキャッシュを利用します。 - ネットワークのみ
キャッシュを利用せず、ネットワークのみを利用します。
- Stale While Revalidate(SWR)
これで、キャッシュ戦略の設定が完了しました。
ホームに追加バナーをカスタマイズ
このプラグインは、自動で [ホームに追加] バナーを表示します。
このデフォルトの [ホームに追加] バナーがサイトに合わない場合は、カスタマイズしましょう。
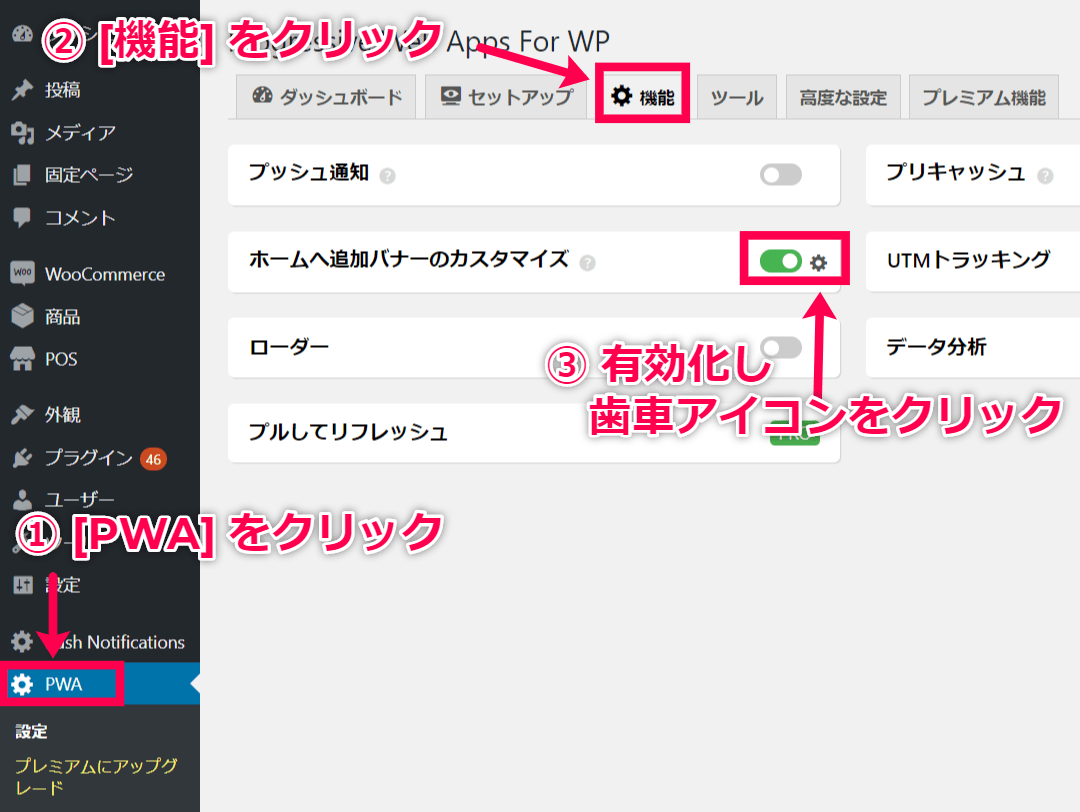
- WordPress 管理画面サイドメニュー [PWA] > [機能] をクリックします。
[ホームへ追加バナーのカスタマイズ] を有効化し、歯車のアイコンをクリックします。
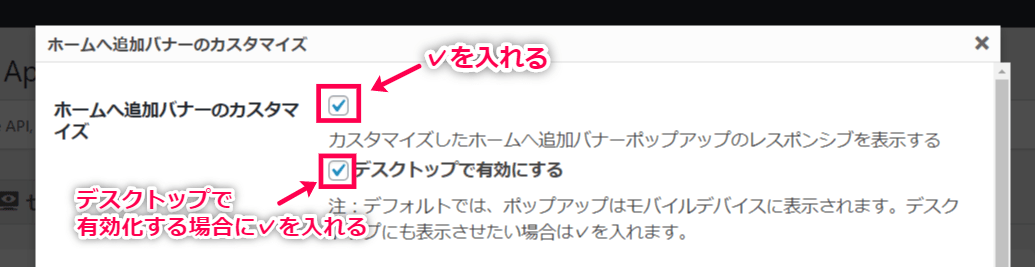
- 表示される [カスタマイズしたホームへ追加バナーポップアップのレスポンシブを表示する] チェックボックスに✓を入れます。
デスクトップでも有効化したい場合は [デスクトップで有効化する] チェックボックスに✓を入れます。
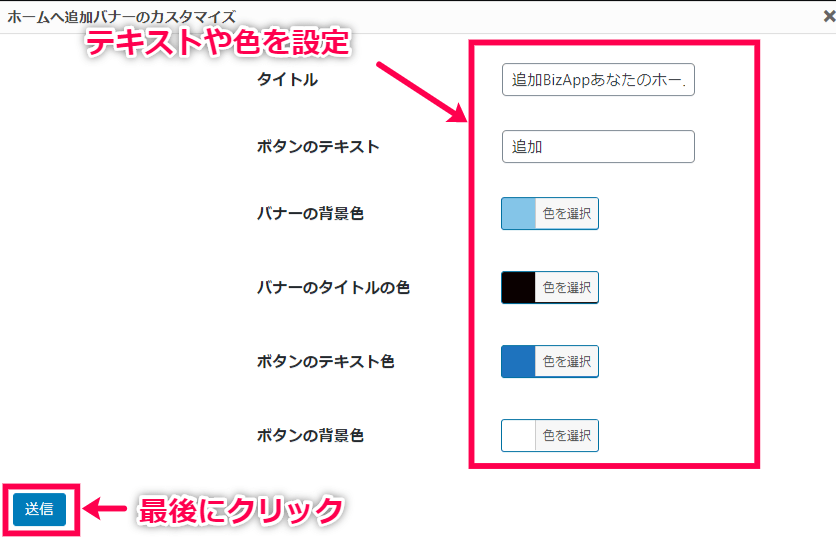
- ホームに追加のタイトルテキストや色などを設定し、[送信] をクリックします。
これで、ホームに追加バナーをカスタマイズできました。
UTMパラメータを追加
UTMパラメータを追加しUTMトラッキングを利用すると、訪問者がWebサイトとアプリのどちらから流入しているのか追跡することができます。
UTMパラメータのついたURLは以下のようなURLです。
http://yourwebsite.com/your-post-title/?utm_source=google
?の後ろがUTMパラメータで、参照元を追跡できるようになります。
ここでは、UTMトラッキングを有効化しパラメータを追加する方法を確認します。
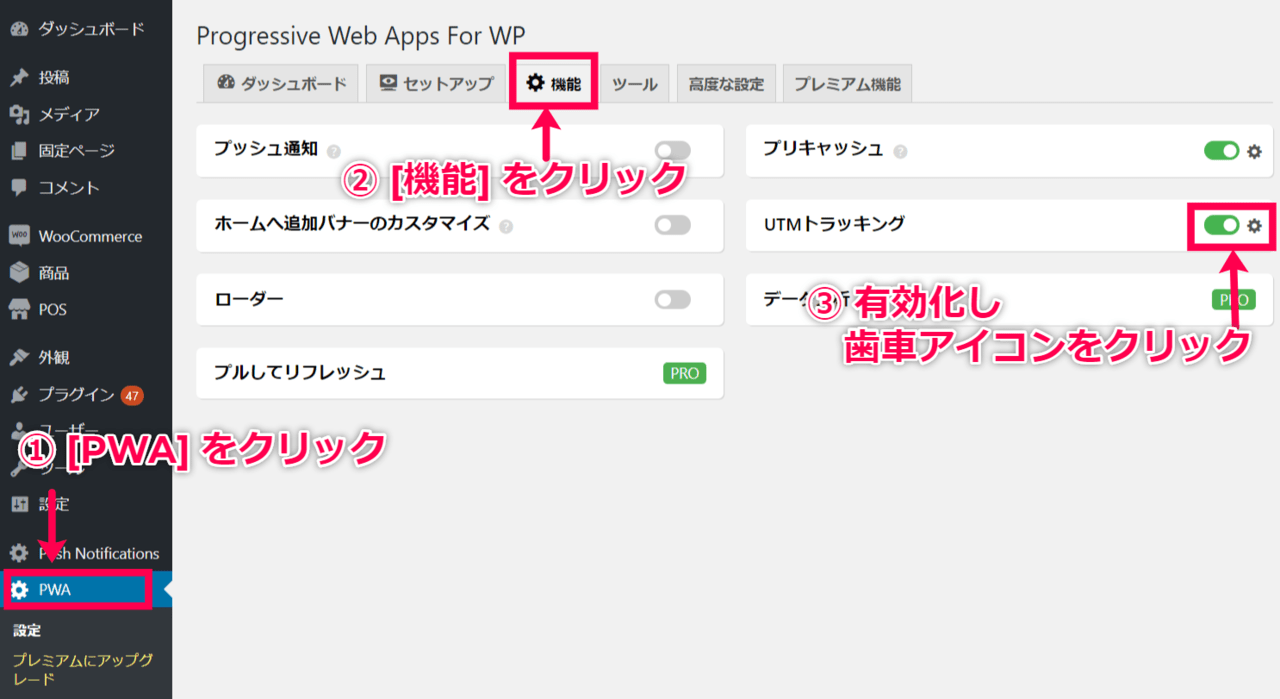
- WordPress 管理画面サイドメニュー [PWA] > [機能] をクリックします。
[UTMトラッキング] を有効にし、歯車アイコンをクリックします。
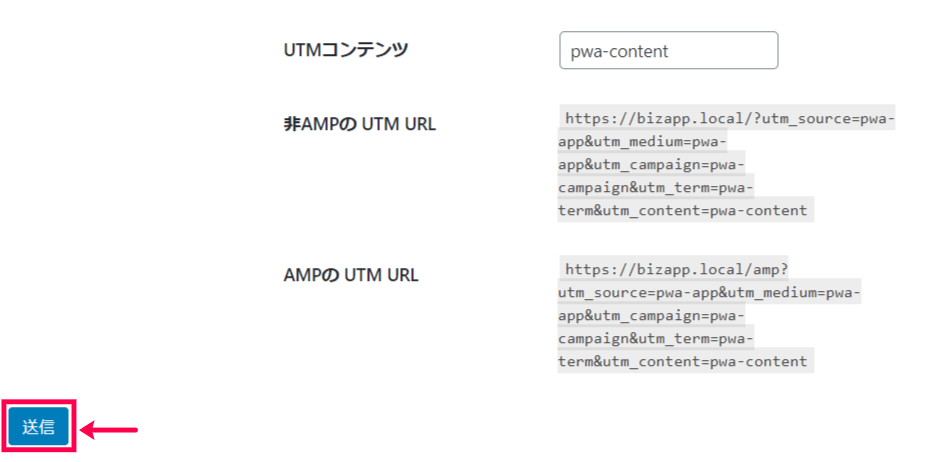
- [UTM追跡を有効にする] に✓を入れ、各項目を設定します。
必須項目はUTM参照元のみです。
UTMパラメータのついたURLが自動で生成されます。
ユーザーがアプリをインストールした場合、生成されたURLでアプリがインストールされ、アプリを使い始めるとUTMが動き始めます。
- [送信] をクリックします。
これで、UTMパラメータの追加が完了しました。
次に、高度な設定について確認します。
高度な設定
高度な設定について確認します。
オフラインでのGoogleアナリティクスを有効化したり、外部リンクのキャッシュの有効化、キャッシュリストから除外するページの設定などができます。
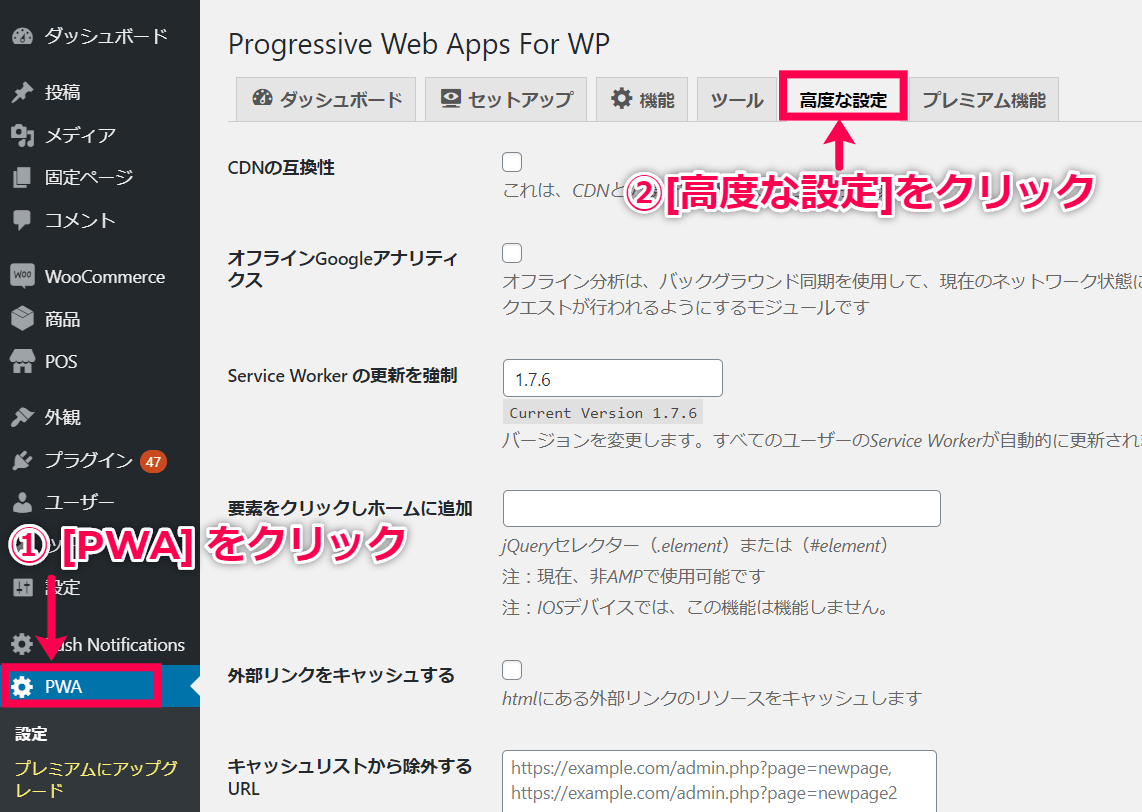
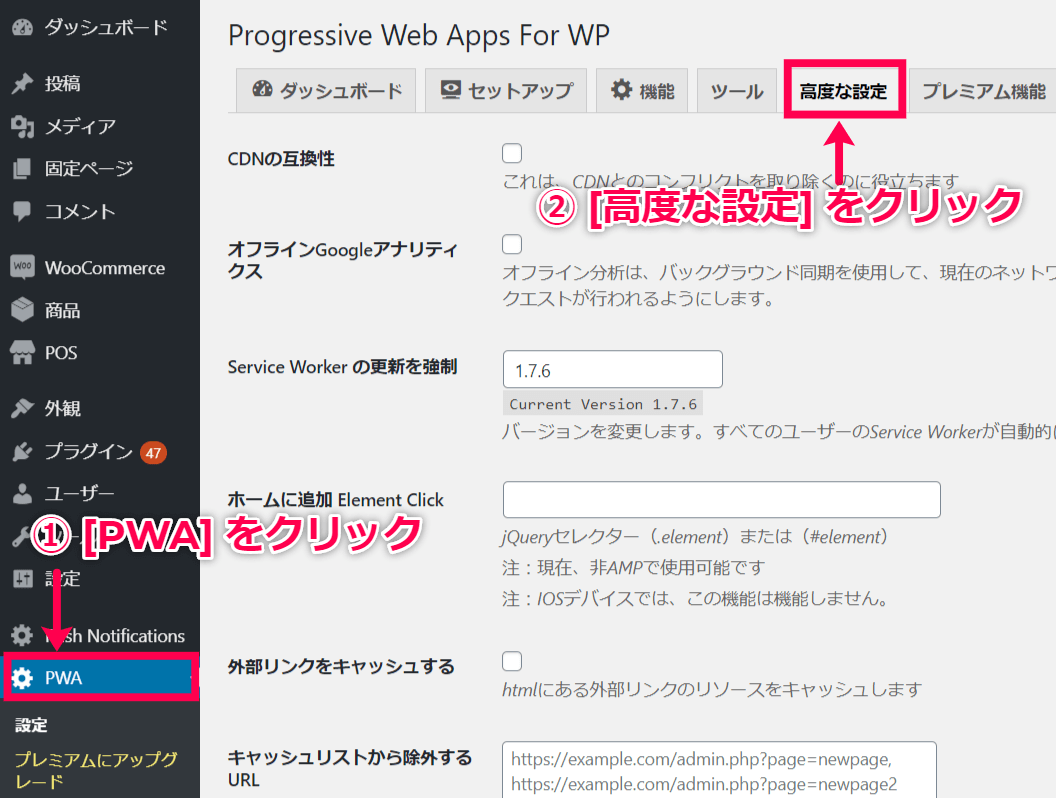
- WordPress 管理画面サイドメニュー [PWA] > [高度な設定] をクリックします。
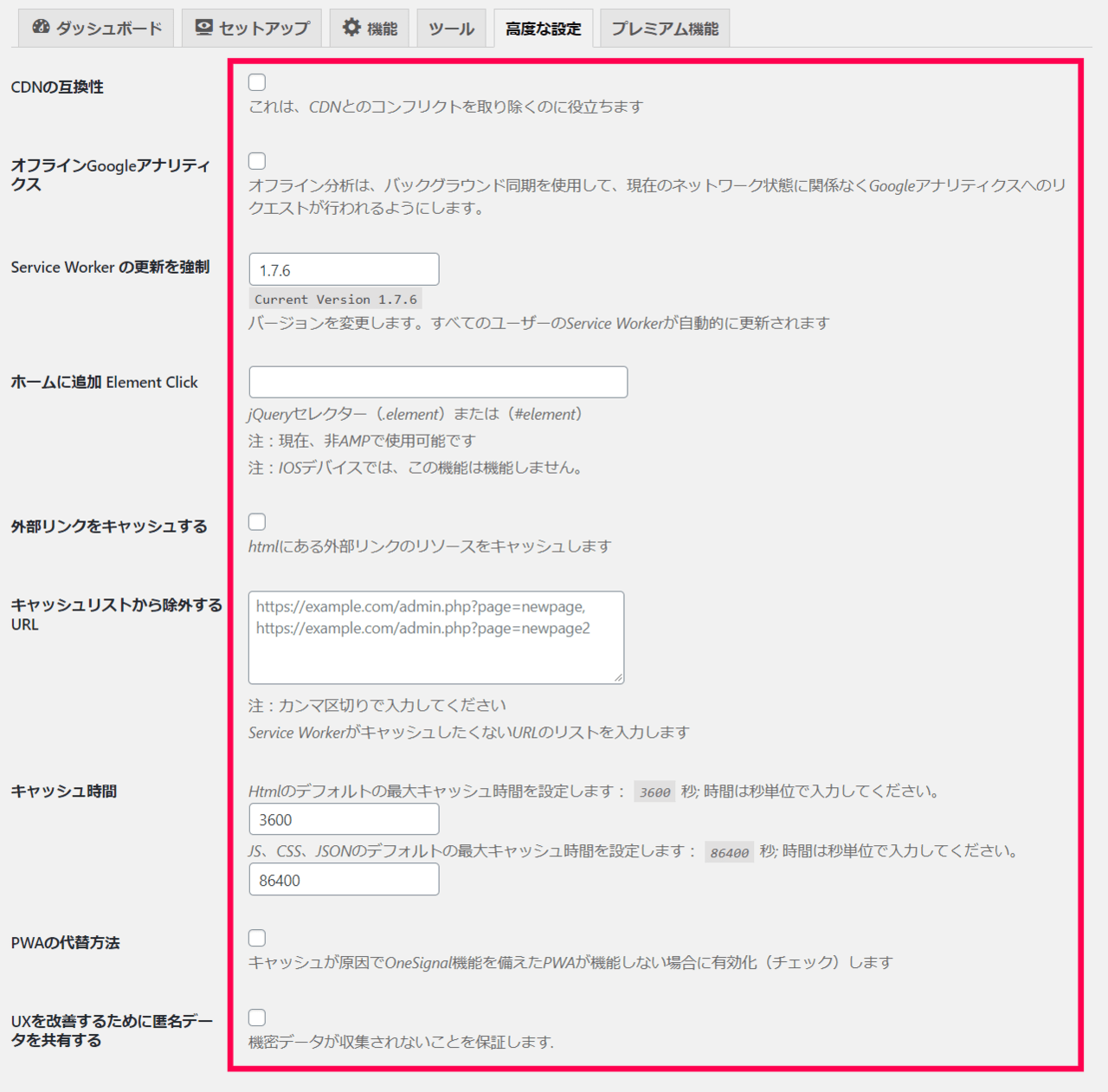
- 表示される各項目を設定します。
- CDNの互換性
サイトでCDNを有効化している場合のコンフリクトを除去します。 - オフライン Google アナリティクス
ネットワークの接続状況に関わらず Google アナリティクス へのリクエストを行えるようにします。 - Service Worker の更新を強制
アプリ名やアイコンなどに変更を加えた場合、すでにアプリをインストールした人はService Worker を更新する必要があります。
バージョンを変更すると、すべてのユーザーの Service Worker が更新されます。 - 外部リンクをキャッシュ
✓を入れると、サイトに外部ページへのリンクが含まれている場合に、外部リンクもキャッシュします。 - キャッシュリストから除外するURL
キャッシュから除外するページのURLを設定できます。 - キャッシュ時間
HTMLコンテンツと、JSやCSS、JSONコンテンツのキャッシュ時間を設定します。
デフォルトはそれぞれ3600秒(1時間)と86400秒(24時間)です。 - PWAの代替方法
キャッシュが原因でOneSignal機能を備えたPWAが機能しない場合に✓を入れます - UXを改善するために匿名データを共有する
データの共有を許可する場合に✓を入れます。
- CDNの互換性
- [設定を保存] をクリックします。
これで、高度な設定について確認できました。
プッシュ通知設定
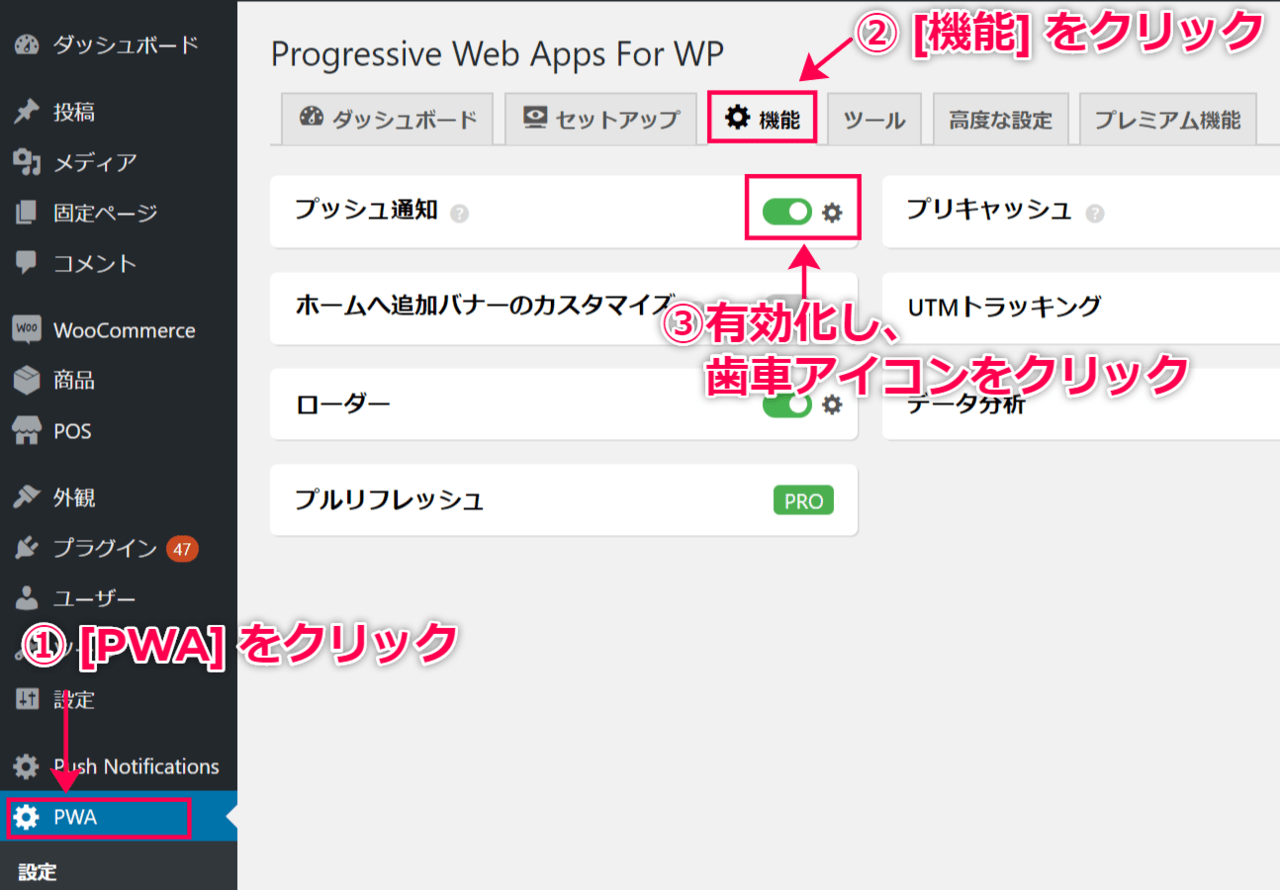
- WordPress 管理画面サイドメニュー [PWA] > [機能] をクリックします。
[プッシュ通知] を有効化し、歯車アイコンをクリックします。
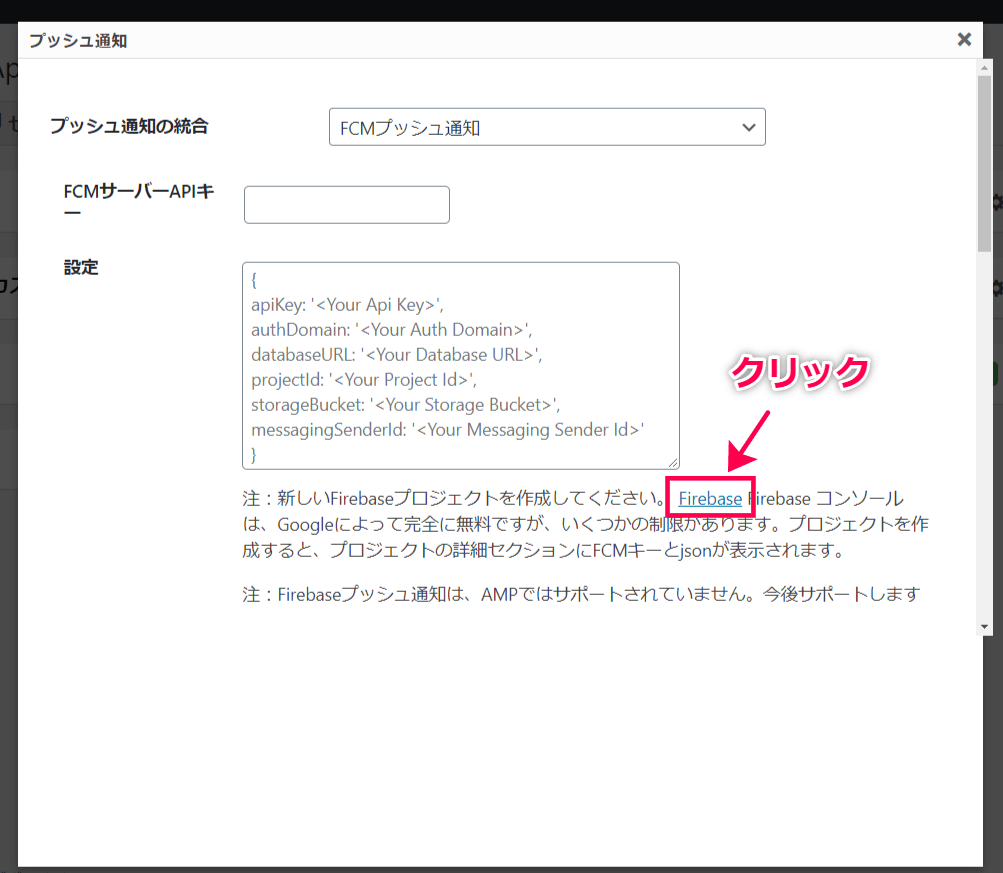
- [Firebase] リンクをクリックします。
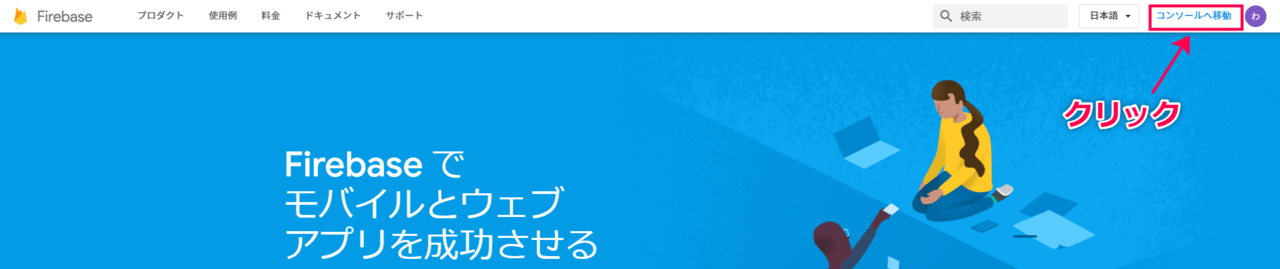
- 右上の [コンソールへ移動] をクリックし、Gmailアカウントへサインインします。
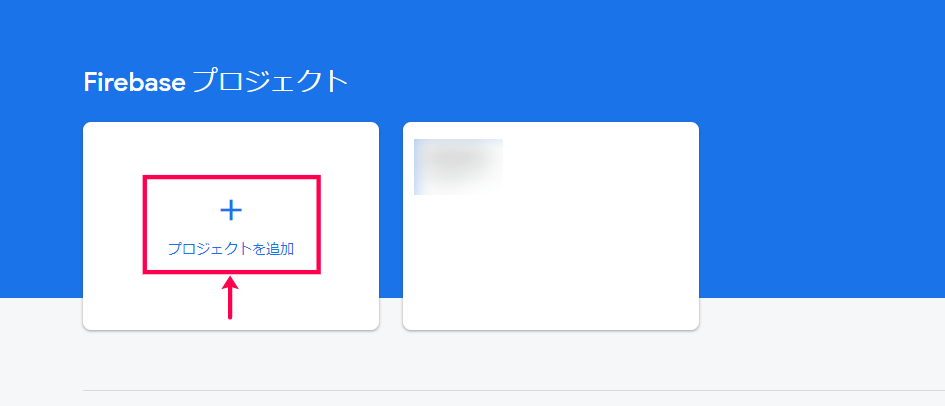
- サインインしたら [プロジェクトを追加] をクリックしプロジェクト名を追加します。
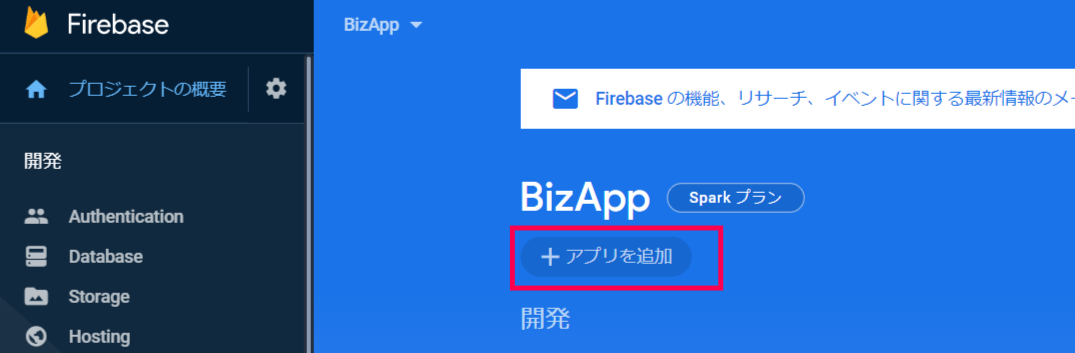
- [アプリを追加] をクリックします。
- 表示されるアイコンのうち [</>]をクリックします。
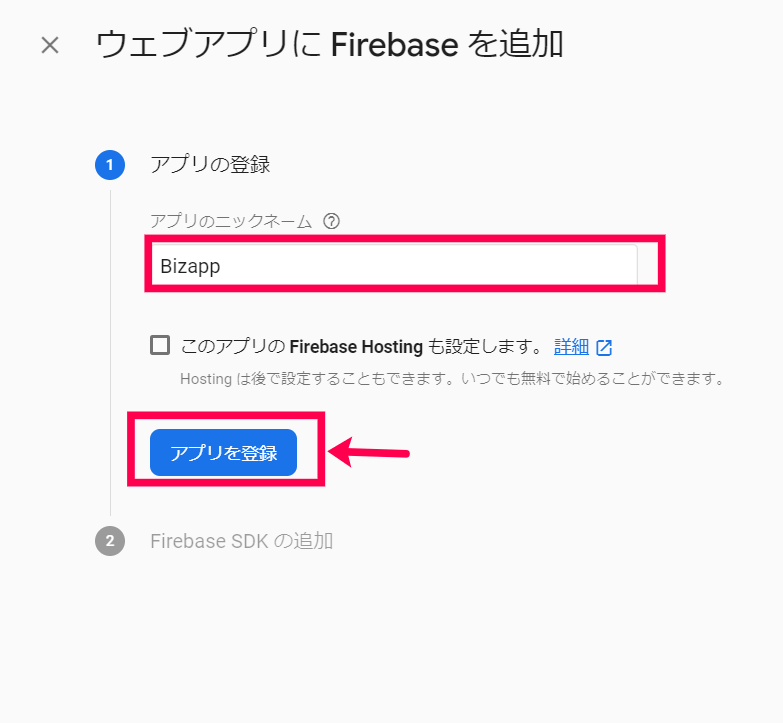
- アプリ名のニックネームを入力し [アプリを登録] をクリックします。
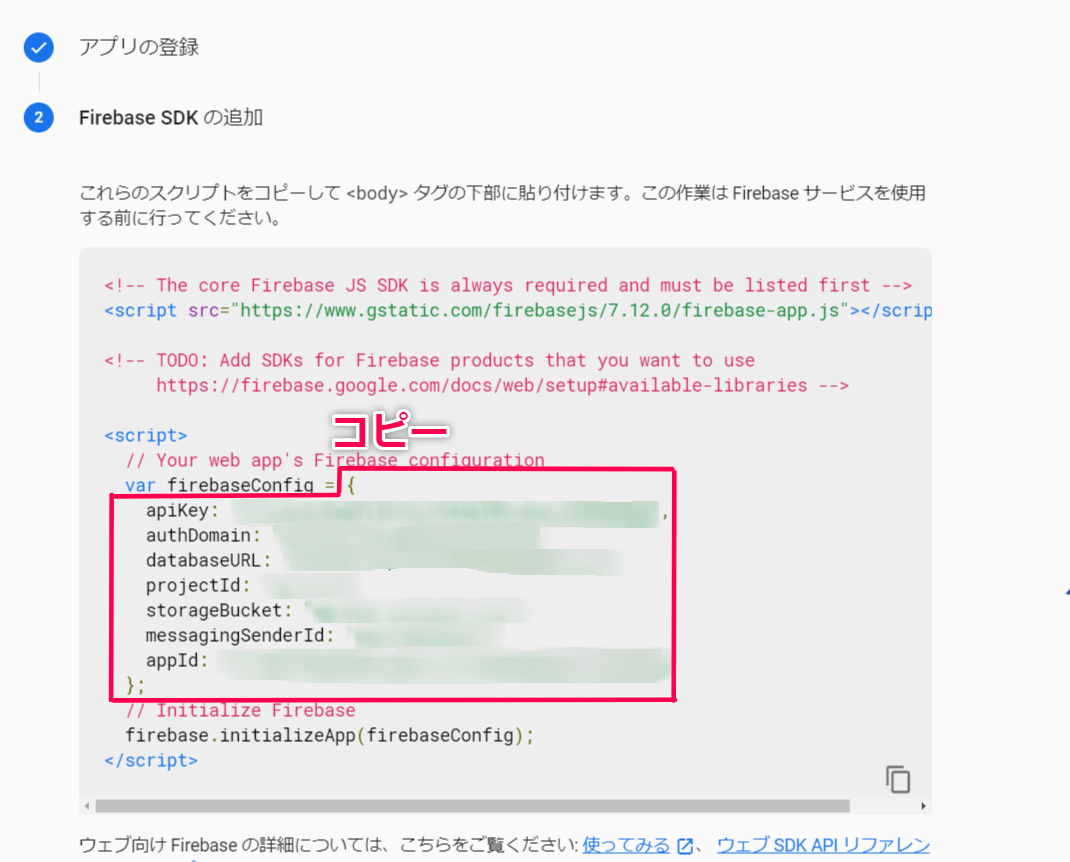
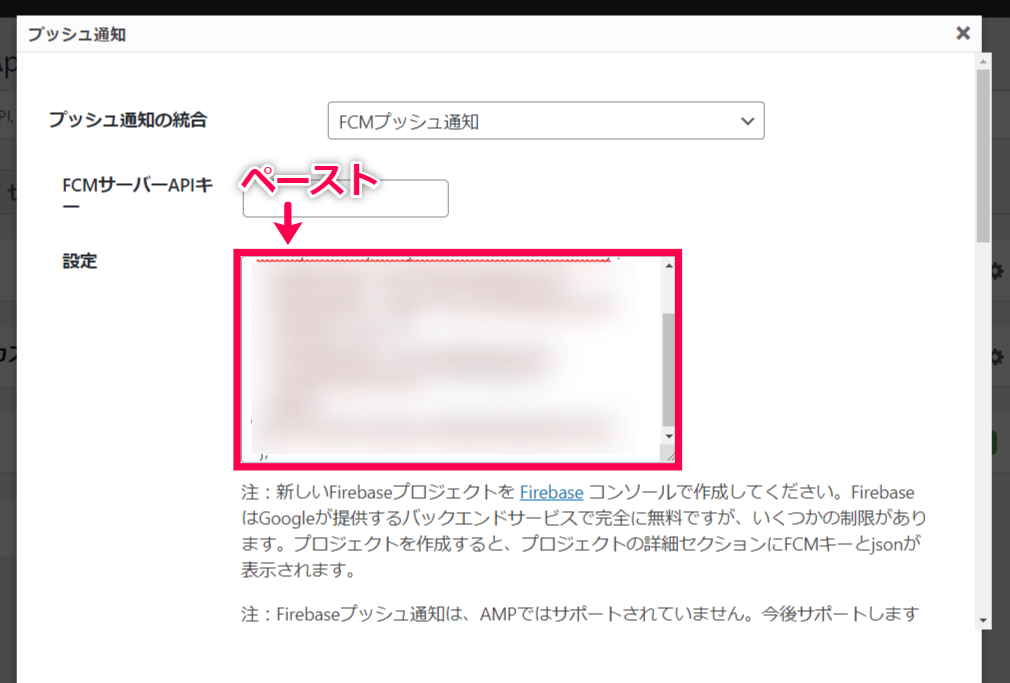
- { }で囲われた箇所をコピーします。
PWA for WPの設定にペーストします。
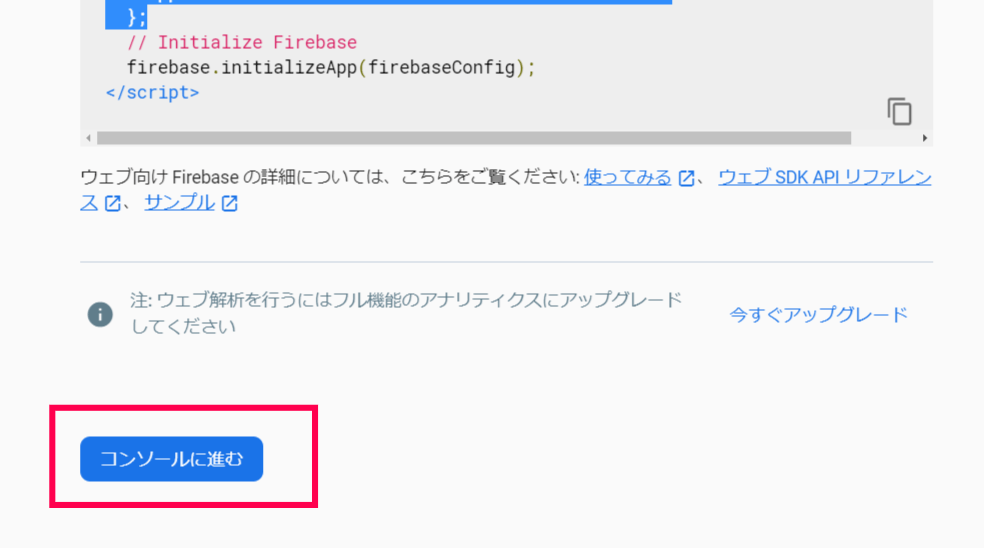
- [コンソールに進む] をクリックします。
- 画面左側の歯車アイコンをクリックし [プロジェクトを設定] をクリックします。
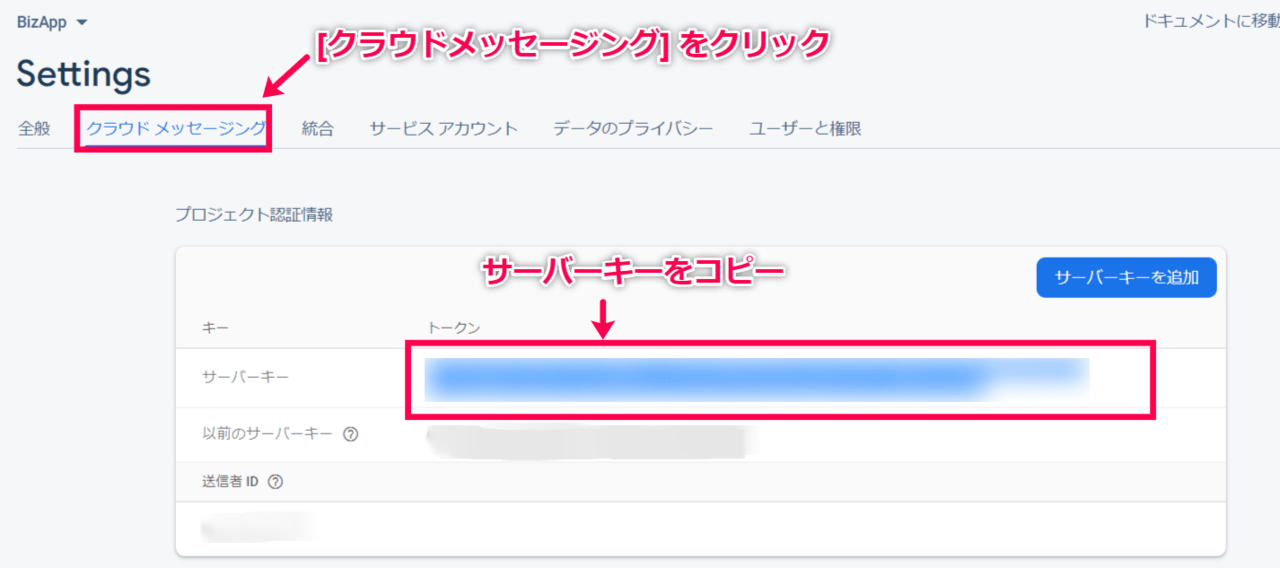
- [クラウドメッセージング] をクリックし、サーバーキーをコピーします。
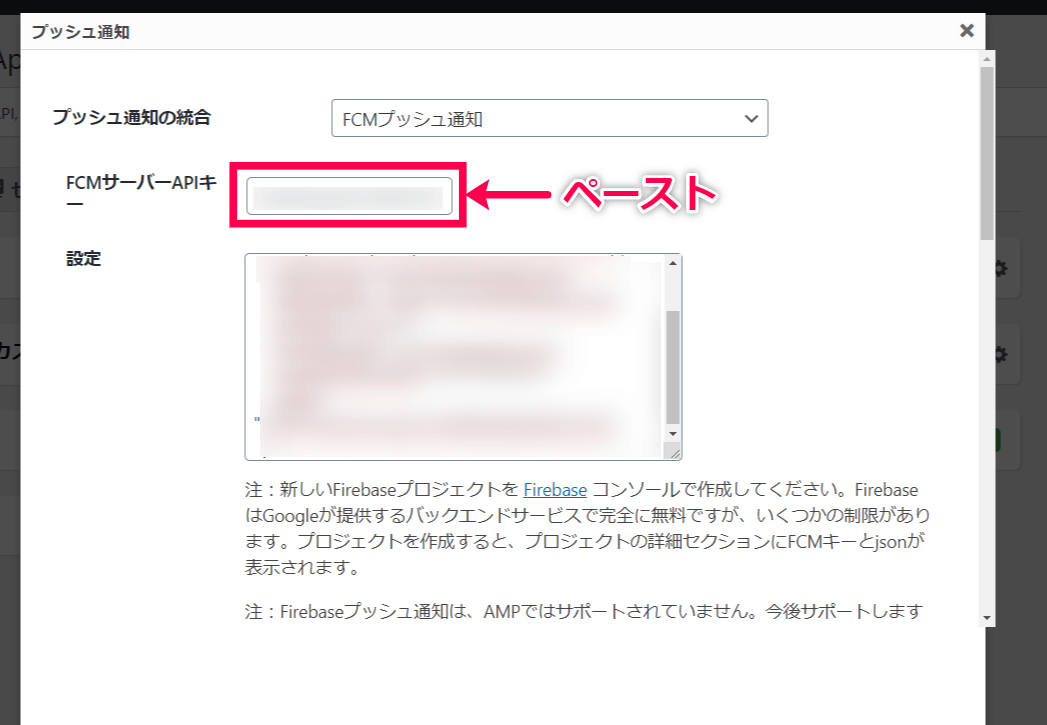
PWA for WPの設定画面の[FCMサーバーAPIキー] にペーストします。
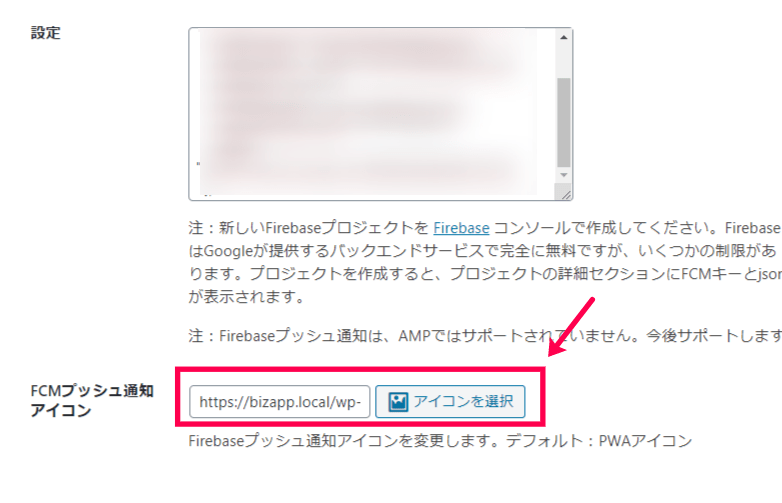
- FCMプッシュ通知のアイコンを設定します。
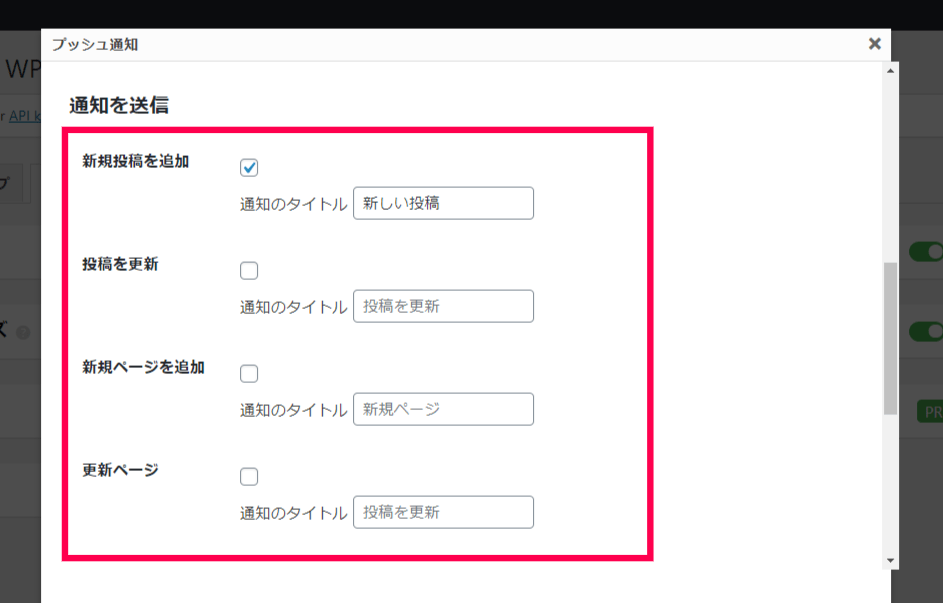
通知を送信する内容と通知タイトルを設定します。
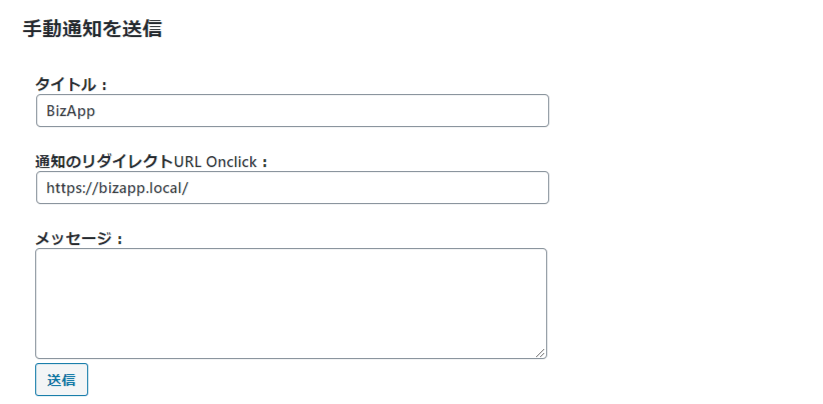
手動の通知の設定もできます。
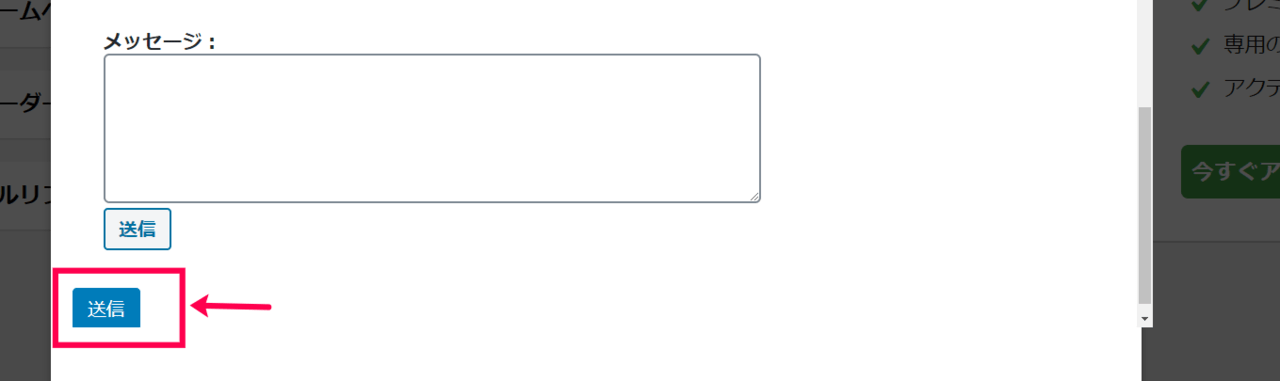
- 設定が終わったら [送信] をクリックします。
- プッシュ通知が表示されるか確認してみましょう。
ブラウザでサイトを開くとプッシュ通知の許可を求める画面が表示されるので [許可] をクリックします。
通知設定に従って、通知が表示されます。
これで、プッシュ通知の設定が完了しました。