Products By Attributes & Variations for WooCommerceの使い方
このプラグインは2種類の表示設定が可能です。
バリエーションを基本的な商品のように表示
バリエーションを基本的な商品として表示する設定を確認しましょう。
ショップの商品一覧ページで、バリエーションがそれぞれ個別の商品のように表示されるようになります。
- WordPress 管理画面サイドメニュー [WooCommerce] > [属性別の商品表示] > [属性別の商品表示設定] をクリックします。
- 表示される各項目を設定します。
・有効化
[はい] を選択します。
・バリエーションのある商品のメイン商品を除外
バリエーションのある商品のメイン商品を基本的な商品として表示しない場合は [はい] を選択します。
バリエーションのある商品のメイン商品はショップ/カテゴリーページに表示されず、バリエーションのみを基本的な商品としてショップページに表示します。
・商品に適用
バリエーションを基本的な商品として表示する商品を選択します。
・カテゴリー
バリエーションを基本的な商品として表示するカテゴリーを選択します。 - フロントエンドで表示を確認しましょう。
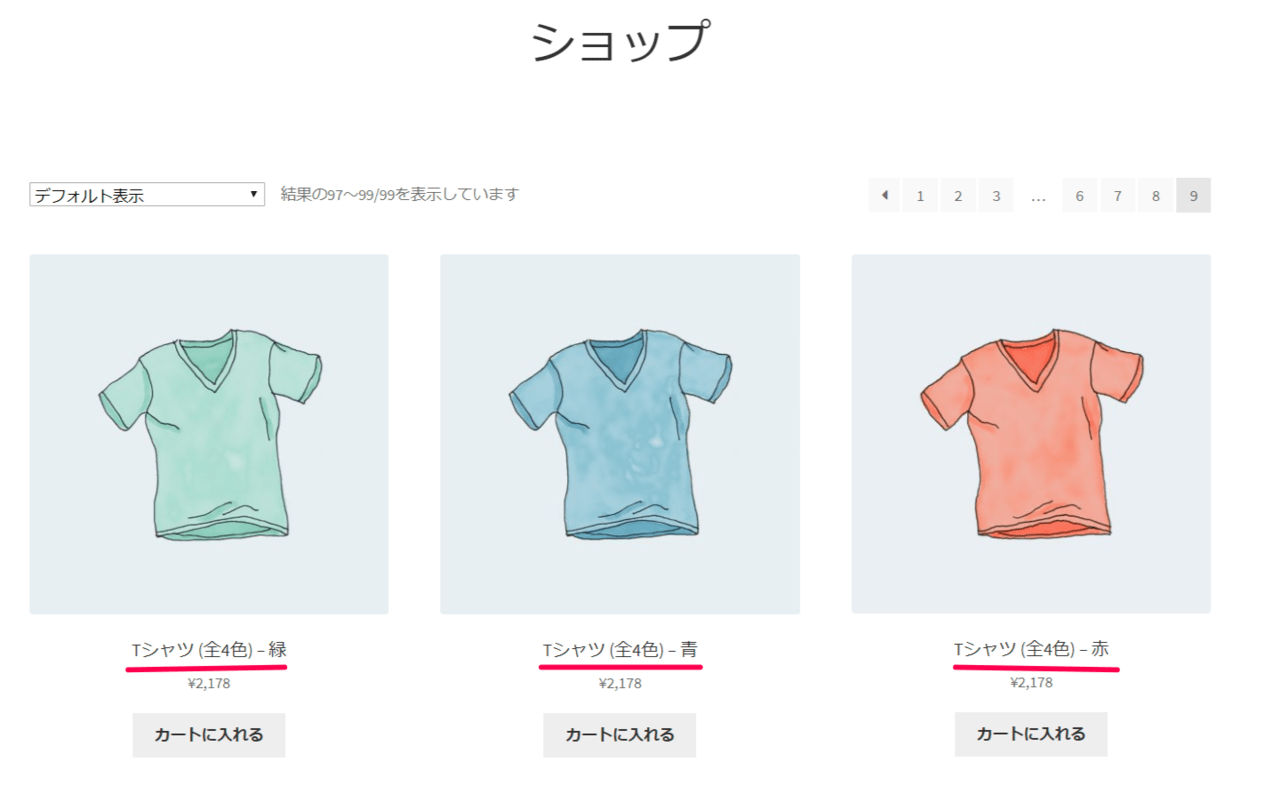
下記の画像では、色のバリエーションのあるTシャツが基本的な商品としてそれぞれ表示されています。
- 設定した商品やカテゴリーの中で、基本的な商品として表示しないバリエーションがある場合は、商品の編集ページから非表示にする設定ができます。
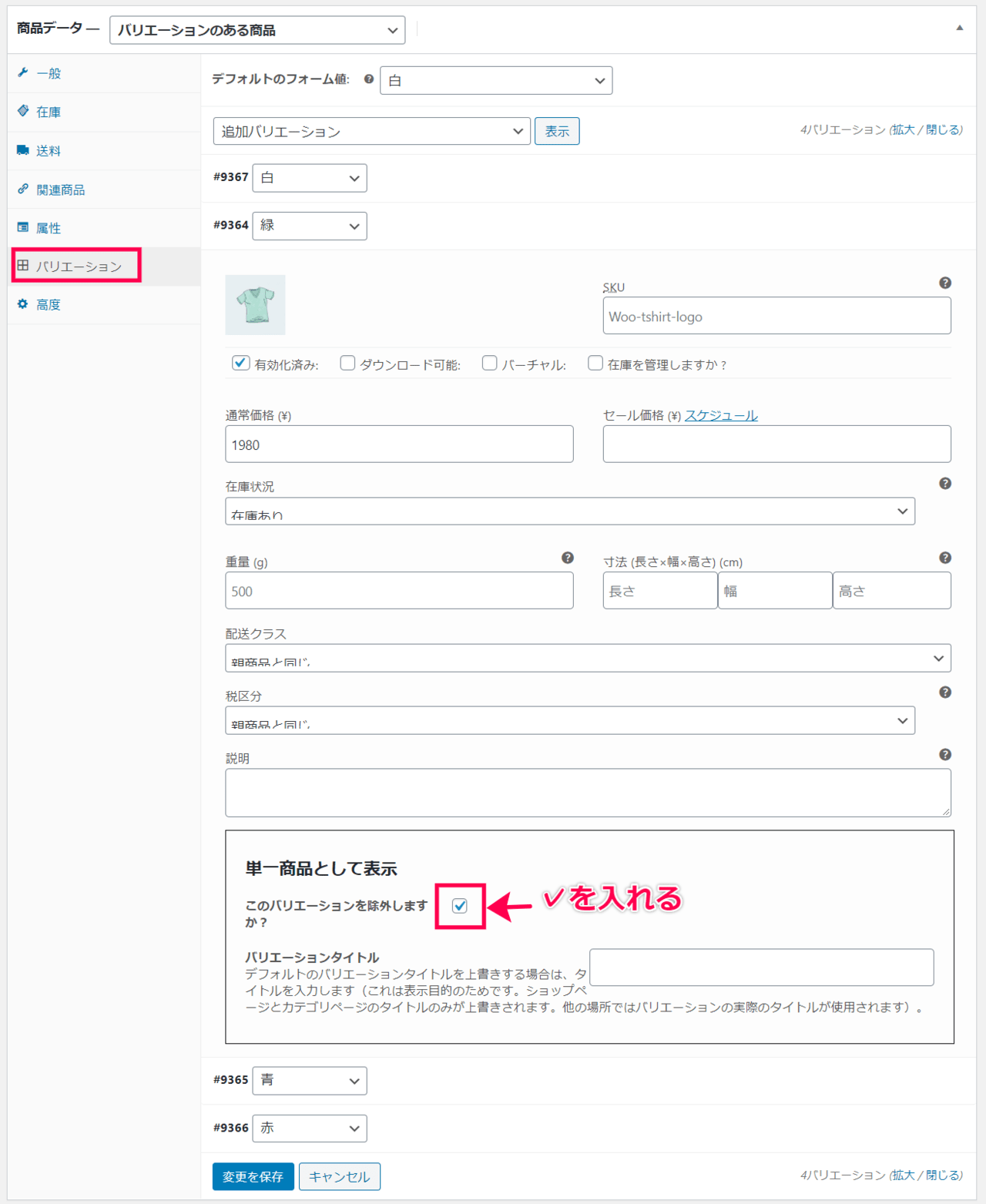
[商品データ] > [バリエーション] タブをクリックします。
各バリエーションの設定画面下部にある 「単一商品として表示」フィールドの [このバリエーションを除外しますか?] チェックボックスに✓を入れます。
✓を入れたバリエーションのみ、商品一覧ページで表示されなくなりました。
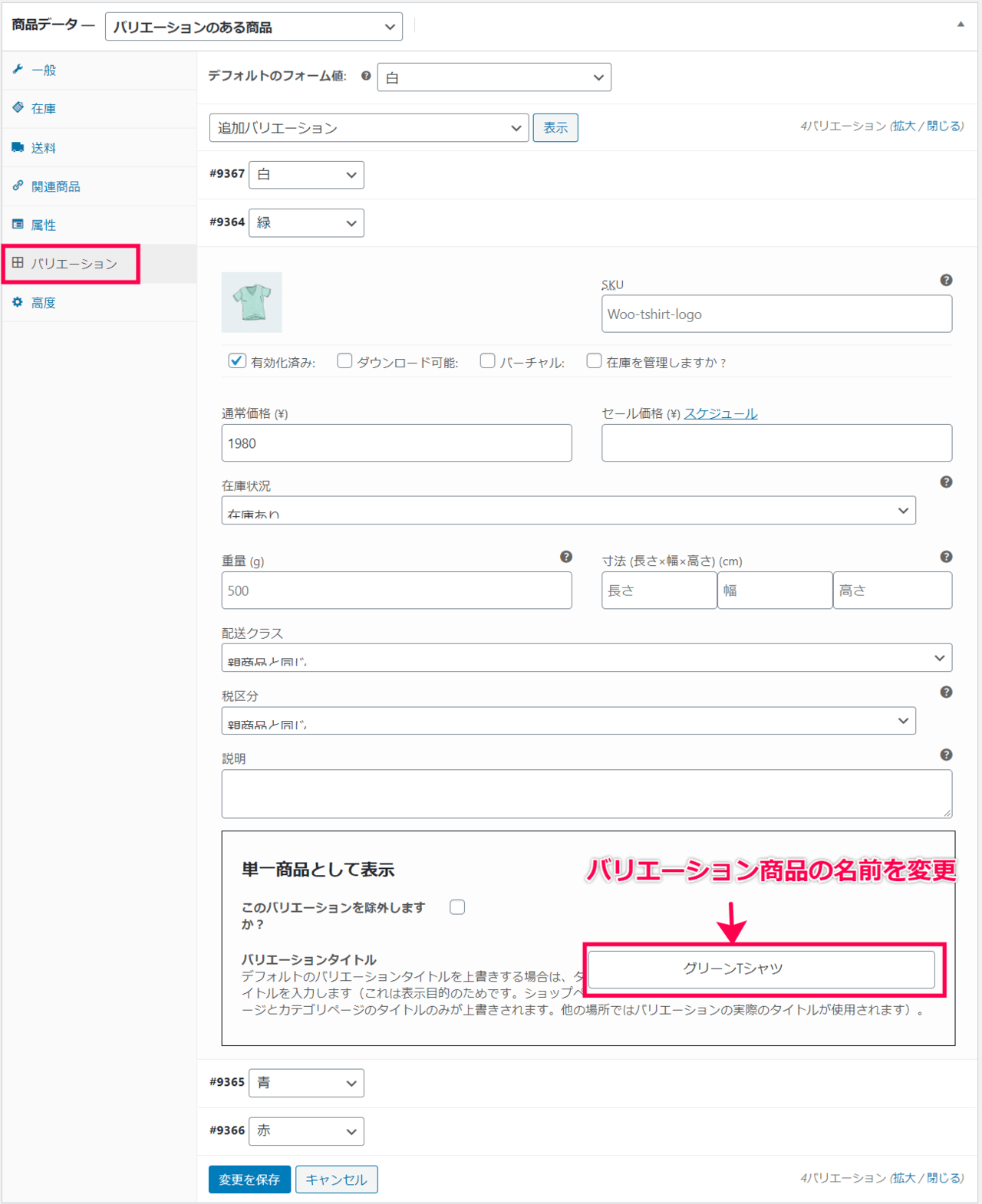
- バリエーションを単一商品として表示する場合に、ショップページに表示される商品名を変更する場合は [商品データ] > [バリエーション] タブをクリックし、ページ下部の [バリエーションタイトル] に入力します。
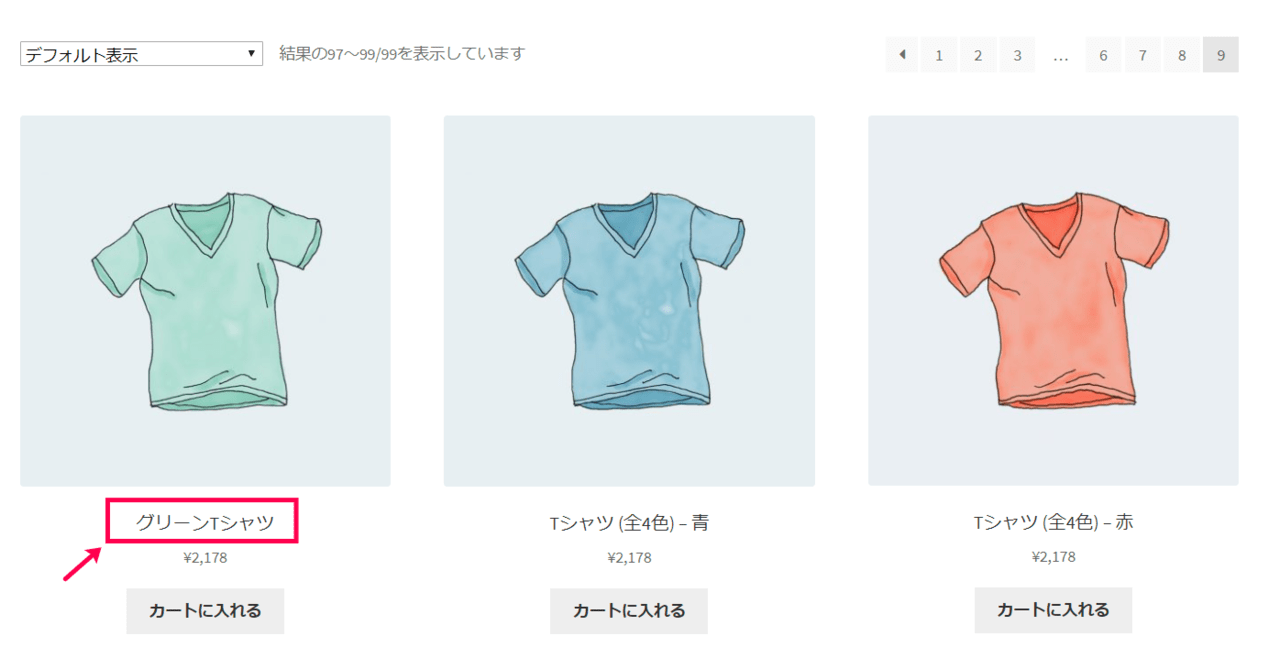
ここで入力したタイトルが、商品一覧ページで表示されるようになりました。
これで、バリエーションが基本的な商品として表示されました。
次に、商品一覧画面でバリエーションごとに商品を表示する方法を確認します。
商品一覧画面でバリエーション選択肢を表示
商品一覧画面でバリエーション選択肢を表示する方法を確認します。
バリエーションの選択肢はドロップダウンで表示され、ユーザーは一覧画面でバリエーションを選択しカートに追加できるようになります。
- WordPress 管理画面サイドメニュー [WooCommerce] > [属性別の商品表示] > [バリエーションドロップダウンの表示に関する設定] をクリックします。
- 表示される各項目を設定し [設定を保存] をクリックして保存します。
・バリエーションドロップダウンの有効化
[はい] を選択します。
・商品を選択
商品一覧画面でバリエーション選択肢をドロップダウンで表示する商品を選択します。
・カテゴリーを選択
商品一覧画面でバリエーション選択肢をドロップダウンで表示するカテゴリーを選択します。
・数量ボックスの有効化
数量ボックスを有効化する場合は [はい] を選択します。
・バリエーションの表示/非表示切り替えの有効化
商品一覧画面でバリエーションの表示/非表示の切り替えを有効にする場合は [はい] を選択します。
・表示/非表示ドロップダウントグルテキスト
ドロップダウントグルのテキストを設定します。 - フロントエンドで表示を確認しましょう。
これで、商品一覧画面でバリエーション選択肢をドロップダウンで表示できました。




 ✓を入れたバリエーションのみ、商品一覧ページで表示されなくなりました。
✓を入れたバリエーションのみ、商品一覧ページで表示されなくなりました。