TablePressの使い方
テーブルプレスの設定画面
作成したテーブルの一覧表や、新規追加、インポート・エクスポートの設定を行います。
サイドメニュー > 表埋め込み をクリックします。
「TablePress」の設定画面が表示されます。
テーブル(表)の作成
テーブルの情報を入力します。
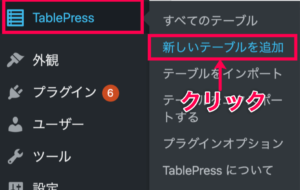
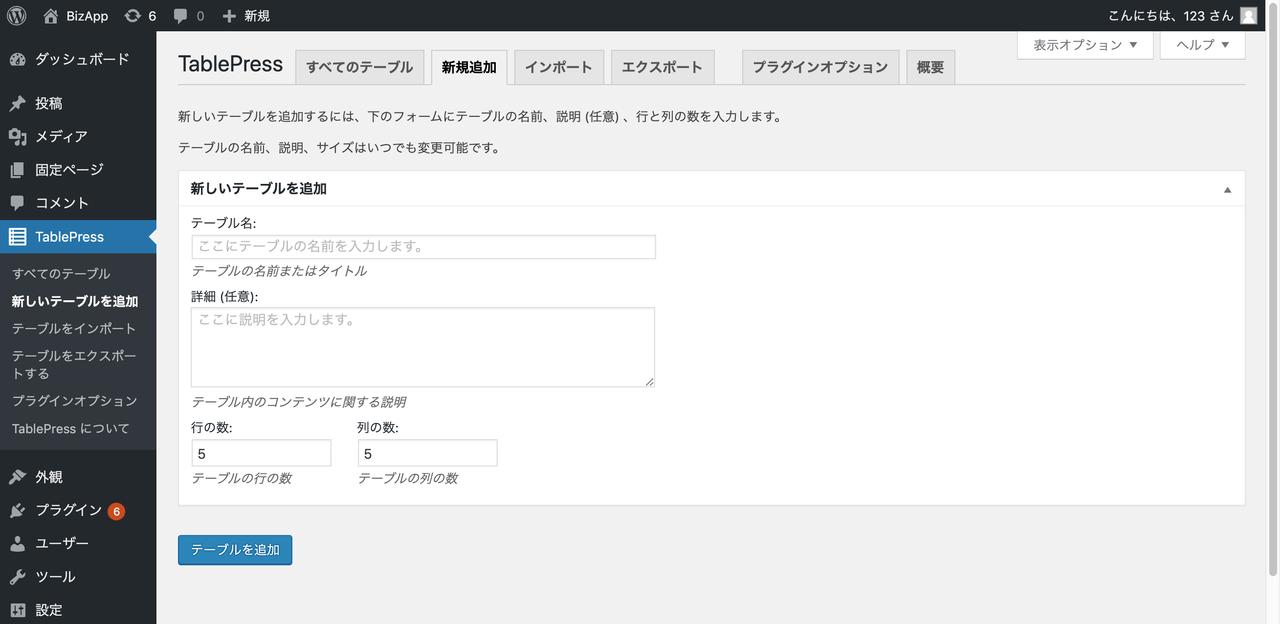
- サイドメニュー > [TablePress] > [新しいテーブルを追加] をクリックします。
設定画面が表示されます。
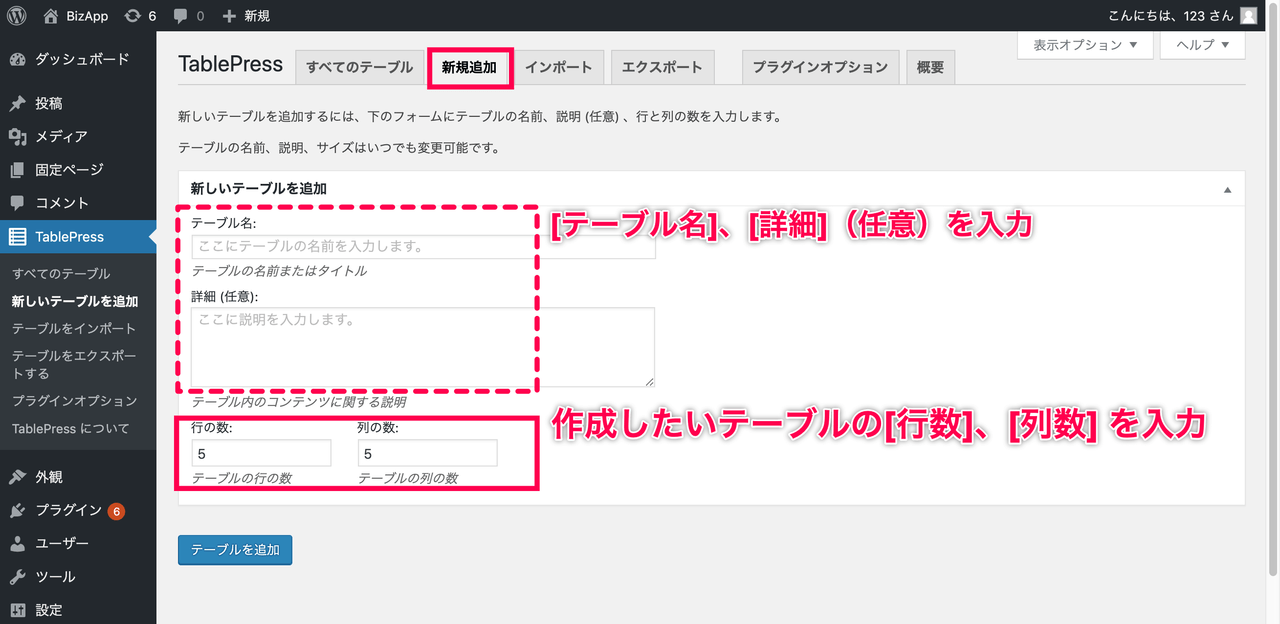
- [テーブルの名前] 、[詳細]、 [行数]、 [列数]の各項目に入力します。
・これらの項目は作成後に変更可能です。
・[テーブル名]、 [詳細] は省略可能です。 - [テーブルを追加] ボタンをクリックします。
テーブルの編集画面が表示されます。
・この時IDとショートコードが自動で生成されます。
(任意の値を入力することもできます。)
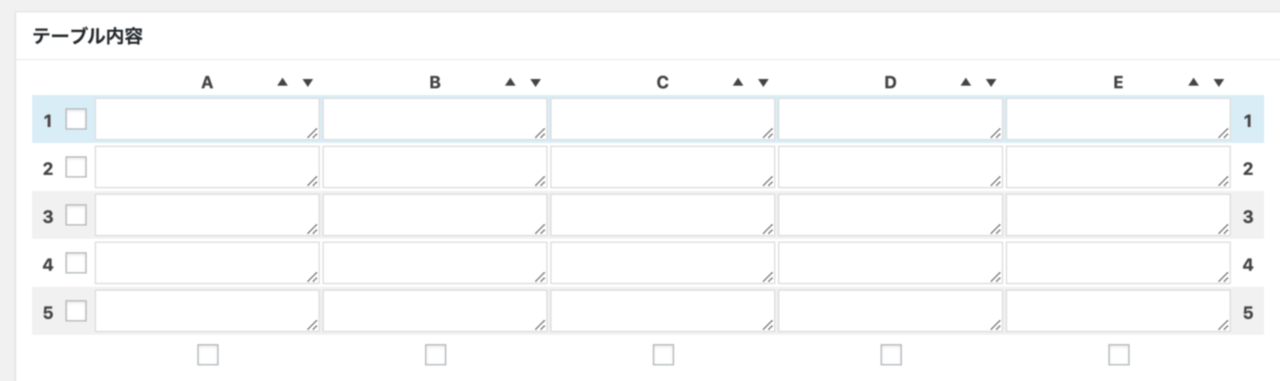
新しく作成されたテーブルが [テーブルの内容] に表示されます。
テーブルの編集
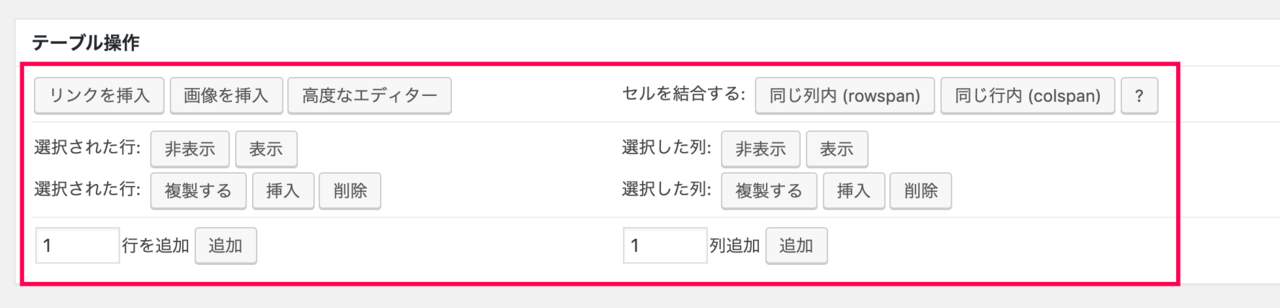
テーブルに行・列の挿入や削除、表示・非表示の切り替え、大きさの変更をします。
表に値を追加する
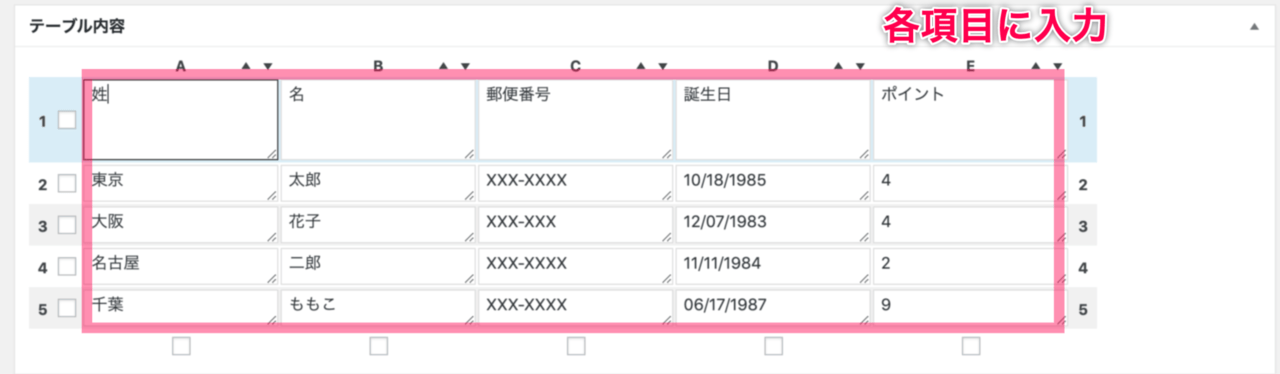
- [テーブルの内容] の項目で、表の値を入力します。
赤枠の部分(1行目)は初期状態で見出しとなっています。(下図)
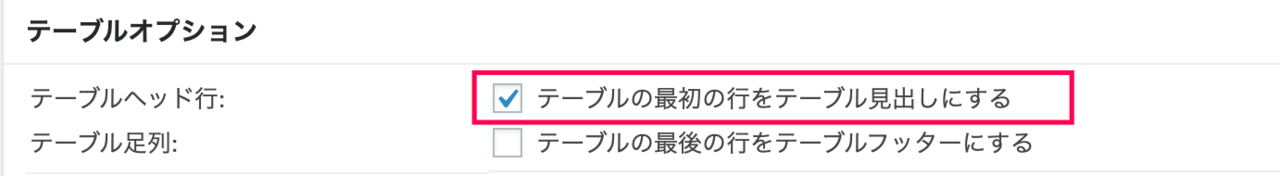
見出しが不要な場合は、[テーブルのオプション] 項目の「テーブルの最初の行はテーブル見出しです。」のチェックを外します。
列数と行数を編集する
表の列数と行数を追加したり、削除したりします。
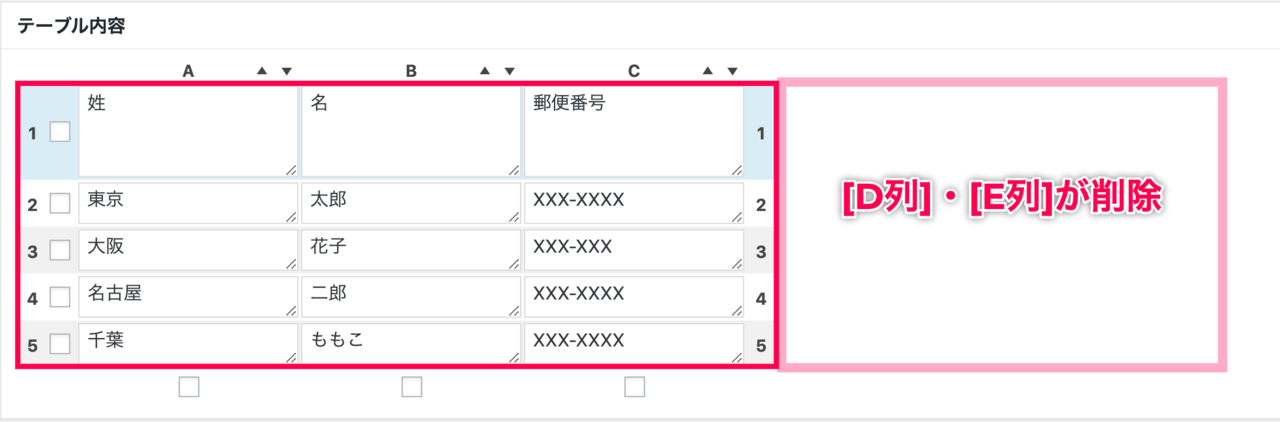
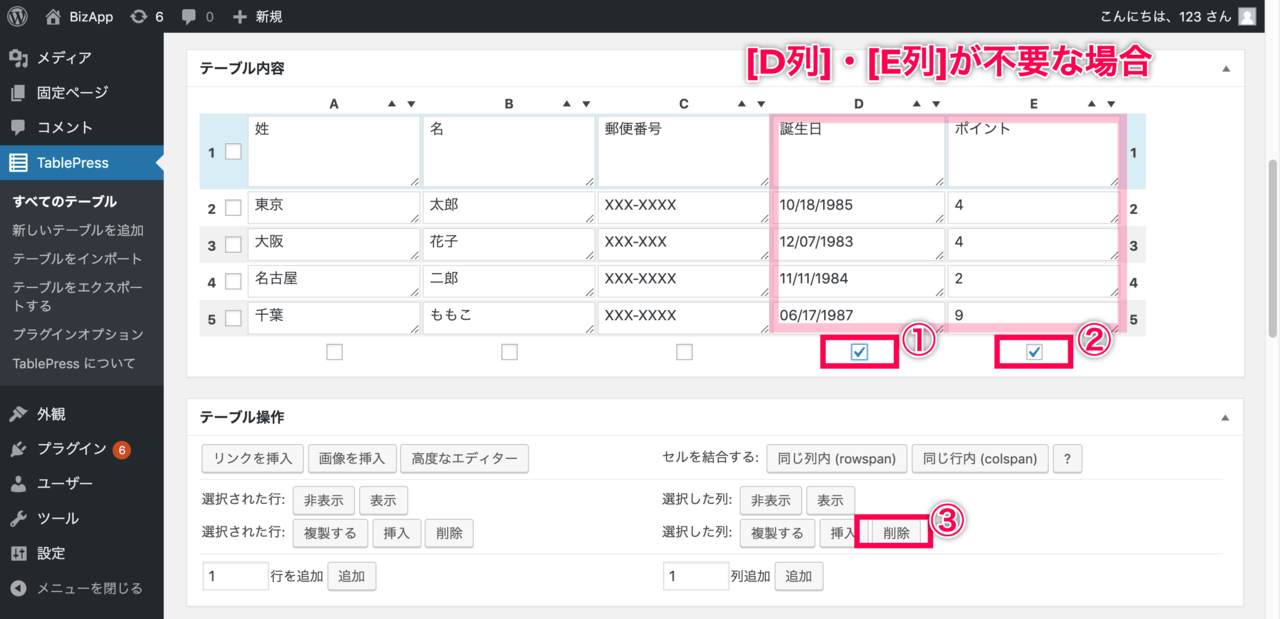
「D列」と「E列」が不要な場合を例として表を調整してみましょう。
- 下部の [テーブルの操作] 項目で、削除したい列にチェックを入れます。
「D列」と「E列」の下部にあるチェックボックスにチェックを入れました(下図①、②) - 下部の [テーブルの操作] 項目から、[削除] ボタンをクリックします。(下図③)
選択した「D列」・「E列」が表から削除されました。
行・列の「追加/削除」、「表示/非表示」なども、設定を行う行・列にチェックを入力 > [テーブルの操作] 項目の操作ボタンを押下 で同様に設定できます。
セルの大きさの変更
セルの大きさの変更するには、各セルの右下部分をドラッグします。
作成した表の確認
- 表の状態を確認するには、設定画面下部の [プレビュー] をクリックします。
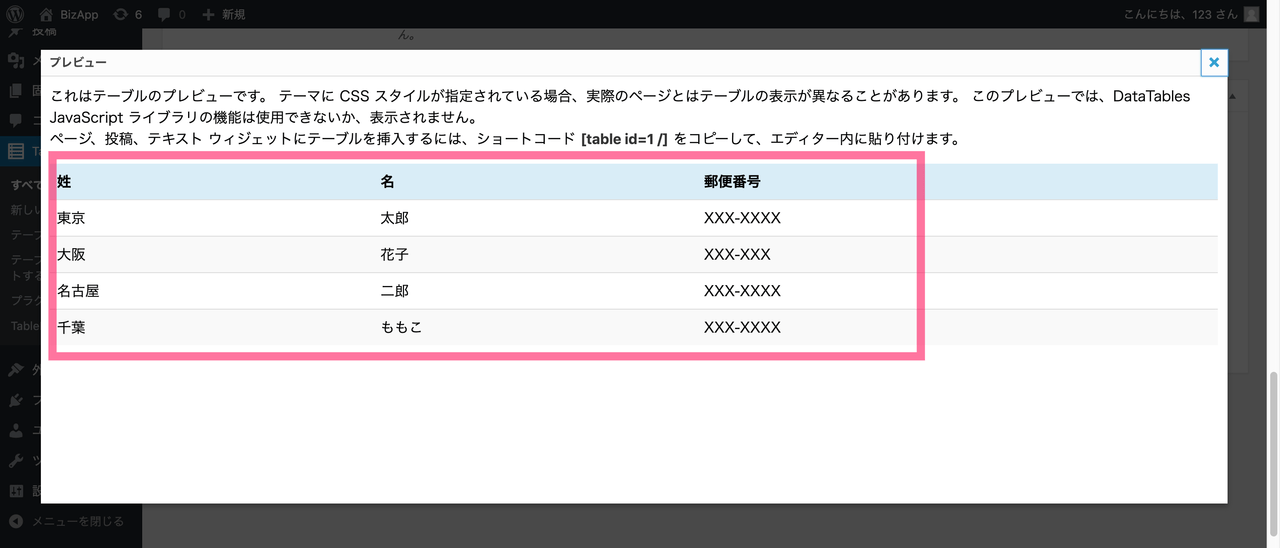
プレビューでテーブルが表示されます。 - 問題がなければ、[変更を保存] をクリックします。
テーブルが保存されます。
記事にテーブルを追加する
保存したテーブルをショートコードを使って記事内に埋め込みます。
※ショートコードは新しいテーブルを作成すると、自動的に生成されます。
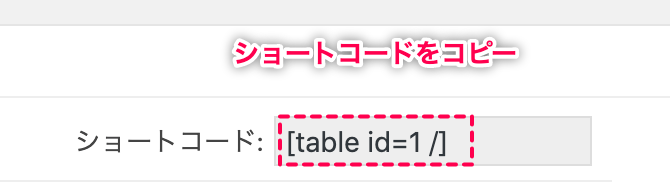
- テーブルプレスの設定画面の上部を表示します。
- ショートコードをコピーします。
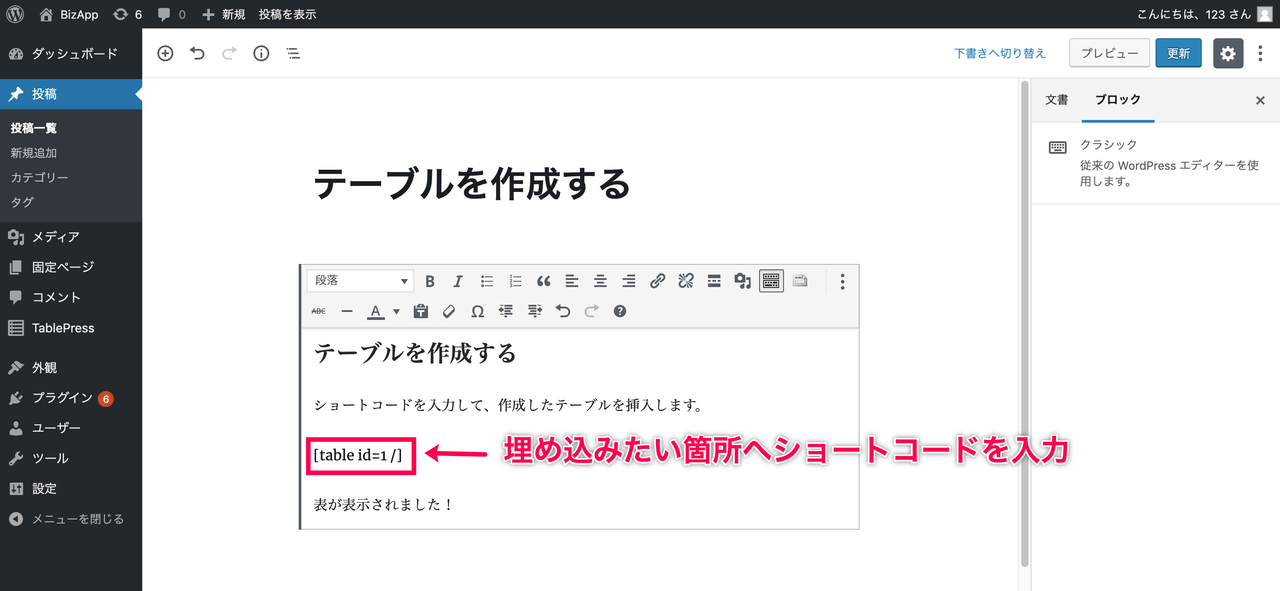
- 作成したテーブルを挿入したい記事内の好きな箇所にコピーしたショートコードをペースとして挿入します。
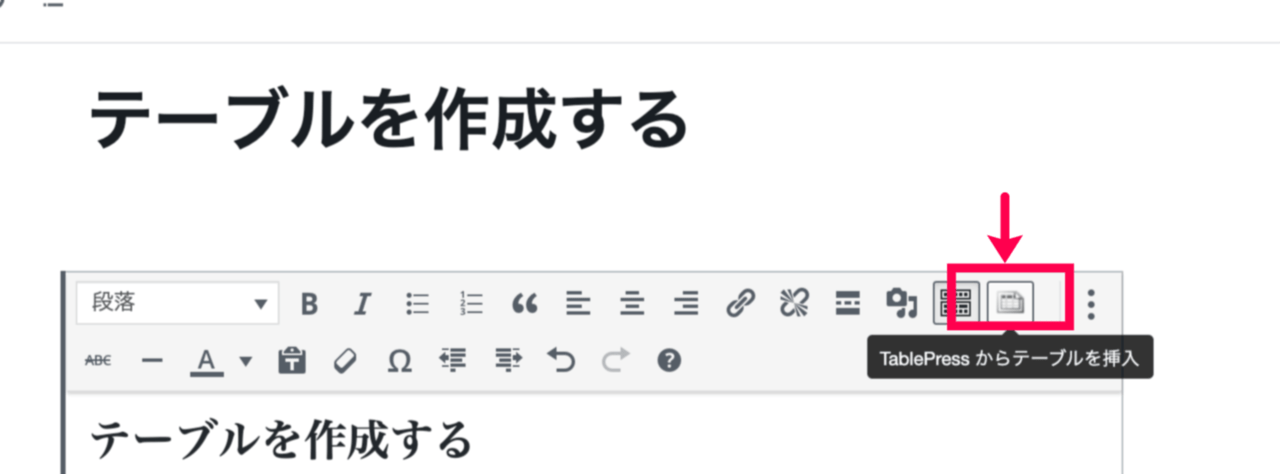
- または、記事作成画面のビジュアルエディタの [TablePressからテーブルを挿入] のアイコンをクリックします。
※このアイコンはテーブルを作成すると、自動的に追加されます。 作成した表の一覧が表示されます。 - 記事に追加するテーブルの [ショートコードを挿入] ボタンをクリックします。
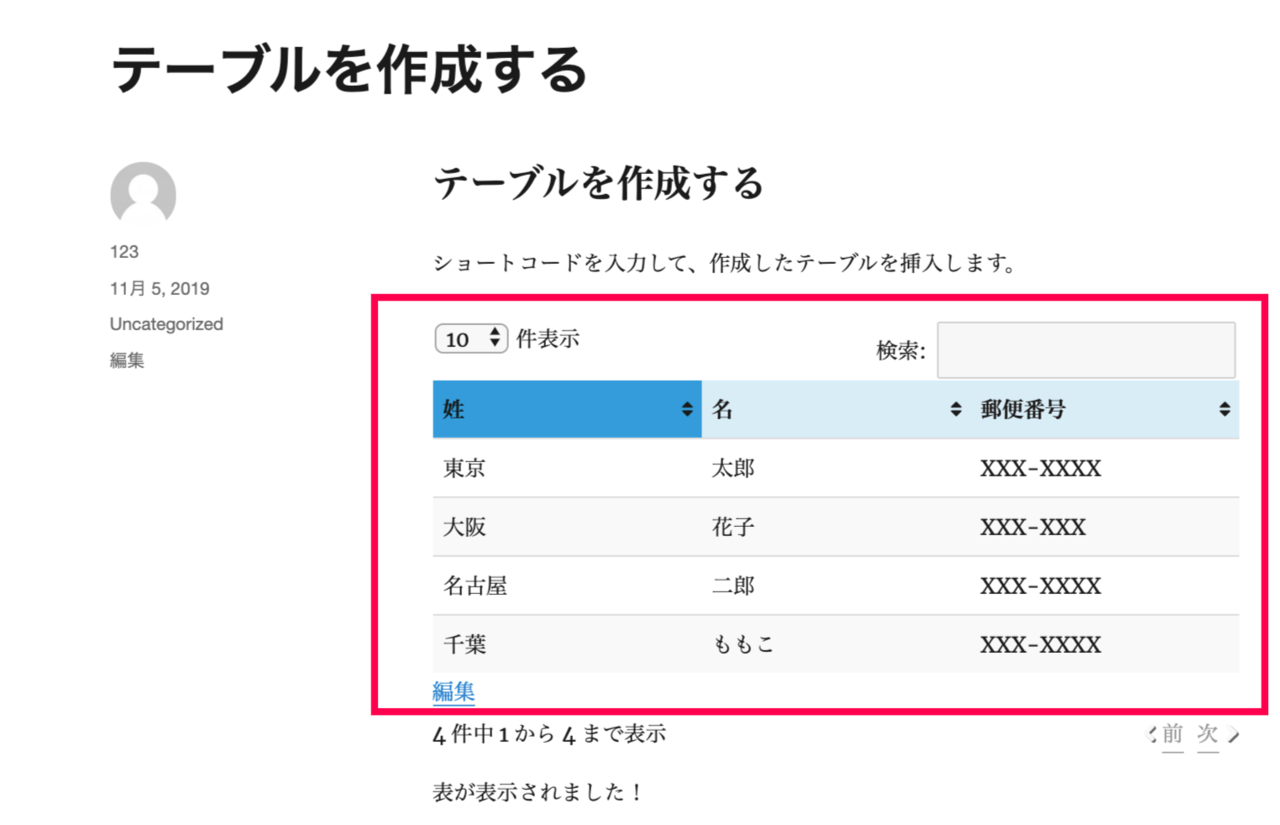
記事内にコードが追加されました。 - 記事編集の右上画面の [プレビュー] ボタンをクリックします。
プレビュー画面が表示されます。
- 編集の右上画面の [更新] ボタンをクリックします。
設定が保存され、テーブルがサイトに表示されます。
便利な機能
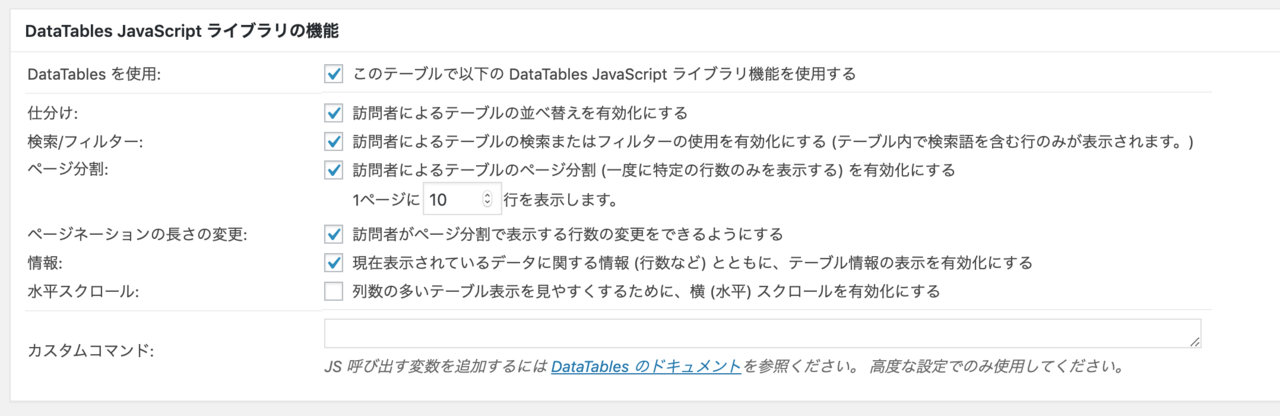
DataTables Java Scriptライブラリの機能で各種オプションを使用できます。
該当項目にチェックを入れると、訪問者が以下の操作を行うことができます。
-
- 一度に表示されるテーブルの行数の設定
- 検索、フィルター機能の使用
- データの並べ替え
このプラグインを使うと、HTMLやCSSを知らない方でも、簡単な操作で色々な表を作ることができます。
表を見やすくより詳細に装飾する場合は、CSSを利用して見栄えをよくすることも可能です。
表を作るときは「TablePress」を利用してみましょう。








 見出しが不要な場合は、[テーブルのオプション] 項目の「テーブルの最初の行はテーブル見出しです。」のチェックを外します。
見出しが不要な場合は、[テーブルのオプション] 項目の「テーブルの最初の行はテーブル見出しです。」のチェックを外します。
 選択した「D列」・「E列」が表から削除されました。
選択した「D列」・「E列」が表から削除されました。